Avis de non-responsabilité: je ne suis pas affilié à Google Play, Chrome ou à toute entreprise mentionnée. Ce n'est pas une déclaration officielle. Le logo et les noms sont utilisés à des fins d'illustration uniquement.Chrome 72 pour Android dispose de la fonctionnalité attendue de confiance sur le Web. Cela signifie que nous pouvons maintenant distribuer PWA via le répertoire Google Play et exécuter Chrome sans interface utilisateur hors ligne pour les packages natifs! J'ai joué avec cette fonction pendant un certain temps, en me plongeant dans l'API, mais ici je vais vous dire de quoi il s'agit, à quoi s'attendre et ce qui est disponible aujourd'hui.
PWA dans le catalogue Play Store
Chrome 72 pour Android est désormais disponible pour tous les utilisateurs et Trusted Web Activity (TWA) est implémenté dans cette version. En bref, Chrome est lancé hors ligne (sans barre d'outils ni interface utilisateur) pour les packages Android natifs.
Pour commencer, la publication dans un répertoire n'est pas une procédure aussi simple qu'elle devrait l'être (par exemple, entrer une URL sur Google Play - et l'application démarrera). De plus, vous ne pouvez pas utiliser le WebAPK disponible et publier l'application dans un répertoire. Il utilise l'API Java, qui interagit avec Chrome via des services et semble être à un stade précoce de développement. Par conséquent, il y a beaucoup à faire manuellement.
Je vois cela comme une première étape. Certes, la meilleure boîte à outils apparaîtra bientôt (peut-être de la communauté) avec la prise en charge de toutes les API disponibles et le lancement en un clic. Mais sur l'API actuelle, vous pouvez la publier dans le répertoire du lanceur PWA. Je partagerai mon expérience sur la façon de procéder.
Pour une raison quelconque, cette fonctionnalité n'est pas encore apparue dans
Chrome Platform Status , et la documentation n'a pas encore été mise à jour (elle n'a pas du tout été mise à jour depuis plus de 15 mois).
Mise à jour du 5 février . Le blog Chromium a publié une
courte note sur la prise en charge TWA et certains des détails techniques mentionnés dans cet article.
Mise à jour du 1er février . Paul Kinlan, développeur Chrome principal chez Google, a
confirmé la sortie de la fonctionnalité TWA et que la documentation est retardée: la raison du retard est que l'autorisation pour la nouvelle fonctionnalité Chrome 72 a été acceptée à la dernière minute.
Vidéo d'un an de Pete Le Page expliquant le TWAPourquoi publier PWA dans un annuaire?
Ceci est une plateforme web, Karl! Pourquoi utiliser un annuaire?
Eh bien, c'est une longue conversation, mais je conseille les grandes et petites entreprises depuis de nombreuses années, et lorsque nous envisageons le développement de PWA, le catalogue d'applications est constamment mentionné: "Nos utilisateurs chercheront une application là-bas", "Nous avons déjà notre propre application, et nous ne voulons pas perdre utilisateurs "," Nous avons besoin d'accéder à notre propre API "ou" Je veux monétiser PWA ".
Désormais, il est devenu possible de publier PWA dans l'annuaire, ainsi que de travailler depuis le navigateur. Bien sûr, il s'agit d'une opération distincte. Le Play Store n'émule pas le Microsoft Store: votre PWA n'apparaîtra pas dans le magasin sauf si vous compilez l'APK et le publiez.
Avantages par rapport au PWA standard
En plus du nouveau mécanisme de distribution et des nouveaux utilisateurs du catalogue (et même d'une recherche Google dans la section "Applications"), d'autres avantages apparaissent:
- La possibilité de placer le widget sur l'écran principal.
- Raccourcis d'application (en appuyant longuement sur l'icône de l'application) et autre intégration approfondie avec le système d'exploitation.
- Travaillez avec un «compagnon» sur des appareils portables ou sur l'extension Android Auto.
- Réinstallation après une réinitialisation matérielle ou une sauvegarde sur un nouveau téléphone.
- Services d'arrière-plan qui accèdent à leurs propres fonctions (la communication avec PWA est encore limitée - plus de détails ci-dessous).
- Monétisation (limitée jusqu'à présent, plus de détails ci-dessous).
- Certains écrans natifs mélangés avec du contenu PWA.
- Distribution de plusieurs icônes PWA dans le lanceur et / ou sur l'écran d'accueil, pointant vers différentes URL (au sein du même hôte).
- Meilleur soutien à l'internationalisation.
Quelle est l'innovation?
 Il y avait déjà quelques PWA dans le catalogue, mais maintenant elles sont beaucoup plus faciles à préparer et à publier.
Il y avait déjà quelques PWA dans le catalogue, mais maintenant elles sont beaucoup plus faciles à préparer et à publier.Il existe déjà des PWA dans le Google Play Store, tels que Google Maps Go, Instagram Lite et Twitter Lite. La première application utilise une version privée de pré-TWA, et les deux dernières utilisent WebView, ce qui n'était pas l'idéal, mais le seul moyen de faire quelque chose comme ça avant TWA. Les applications ont beaucoup de code natif pour certaines choses, telles que les notifications. Nous voulons publier des PWA en tant que développeurs Web, et nous ne voulons pas écrire beaucoup de code Java.
TWA est un mode spécial basé sur
des onglets Chrome personnalisés qui, à partir de la version de Chrome 45, vous permettent de lancer le navigateur intégré à l'application.
TWA est-il un framework hybride similaire à Cordova?
Non. Avec Cordova et d'autres solutions hybrides, vous fournissez généralement des ressources (HTML, JS, CSS, etc.). dans le package APK.
De plus, le moteur est différent, il est isolé du navigateur de l'utilisateur, il ne prend donc pas en charge les sessions ni le partage de cache.Voici à quoi ressemble PWA avec Trusted Web Activity. Je ne vois pas encore la mise en œuvre de schémas de couleursGrâce à Trusted Web Activity, vous n'avez pas besoin de compresser les fichiers de ressources (uniquement des composants natifs, si nécessaire); Toutes les ressources sont téléchargées et mises à jour à la volée par un technicien de service. Votre PWA est toujours rendu par la version installée de Chrome, avec son stockage, son cache et ses sessions. Ainsi, si un utilisateur ouvre une session sur un site Web, puis installe l'application depuis le Play Store, il sera déjà connecté au système.
Exigences Play Store
L'URL utilisée pour une opération Web approuvée doit répondre aux exigences suivantes:
- Transfert de critères PWA (HTTPS, travailleur de service avec gestionnaire d'événements fetch, manifeste d'application Web avec icône 512px, background_color et un ensemble de base d'autres propriétés).
- Indice de performance 80/100 minimum du phare (disponible dans Chrome Developer Tools ou en tant que NPM CLI).
- Toutes les règles actuelles du Play Store.
Selon
un article du blog Chromium , «les applications qui ne sont pas conformes aux exigences de qualité TWA ou aux
politiques du Play Store peuvent se voir refuser l'admission ou peuvent être exclues.
Je ne suis pas encore sûr que l'équipe d'AQ Play Store vérifie toutes ces exigences lors de la publication de l'application.
Modèle de sécurité PWA sur le Play Store
Votre PWA obéira au modèle de sécurité du navigateur, et non à l'application native, jusqu'à ce que vous ajoutiez le code natif directement à l'APK. Puisque tout est sous le contrôle du navigateur, l'utilisateur doit savoir que même s'il vient d'installer l'application, il aura des données de session, un stockage local et des autorisations déjà définies pour cet hôte dans le navigateur. C'est pourquoi, lorsque vous le démarrez pour la première
fois, un mini-message "Works in Chrome" s'affiche :

En outre, lorsque l'utilisateur désinstalle l'application, il recevra un
avertissement indiquant que l'état et les données de l'application sont toujours disponibles dans Chrome, donc si nécessaire, videz le cache. Parmi ces traces, par exemple, l'autorisation Web Push: même si l'utilisateur désinstalle l'application, il continuera de recevoir des notifications push. Henry Lim a remarqué le message:

Paul Kinlan de l'équipe Chrome a
indiqué la nécessité de telles notifications.
Méthodes de développement
Pour créer un package avec TWA, vous devez d'abord avoir
Android Studio . Jusqu'à présent, toutes les options sont expérimentales et décrites uniquement par
des exemples de code dans le référentiel Chrome sur GitHub.
Options de développement d'applications avec TWA:
- Utilisation de la bibliothèque de support Java de haut niveau de l'équipe Chrome: dans ce cas, vous n'avez pas besoin d'écrire votre propre code Java ou Kotlin. Créez un projet Android Studio (ou clonez un exemple), configurez certaines métadonnées dans AndroidManifest.xml à partir du manifeste de l'application Web - et vous avez terminé.
Le cadre fournira une connexion avec TWA et des fonctionnalités supplémentaires pour créer un enregistrement de paramètres dans un appareil Android, ainsi que des notifications push disponibles. Maintenant, la bibliothèque se trouve dans le référentiel Jitpack temporaire. Je pense qu'à l'avenir, elle déménagera dans un autre endroit.
- Gestion manuelle de l'activité Web sécurisée . Si vous avez de l'expérience dans le développement d'applications Android en Java ou Kotlin, vous pouvez simplement connecter manuellement PWA. Vous pouvez donc laisser des actions natives, en ouvrant Trusted Web Activity uniquement au bon moment. Dans ce cas, je propose d'étudier la bibliothèque de support et de comprendre comment se connecter au Chrome depuis le projet.
Mise à jour du 5 février : la documentation de
TrustedWebUtils , l'
assistant TWA, est désormais disponible sur le site Android.
Distribution manifeste
PWA sur l'App Store n'acceptera pas le manifeste de l'application Web; Vous devez copier manuellement certaines valeurs. Les icônes sont extraites du dossier «res», comme dans toute application Android native, le blocage d'orientation doit être défini dans l'enregistrement d'activité AndroidManifest, etc.
Lorsque vous utilisez la bibliothèque de support, un écran de démarrage est créé automatiquement, mais les autres propriétés du manifeste ne seront pas utilisées. En fait, lors de mes tests, je n'ai pas pu appliquer le thème de la couleur lorsque le PWA s'est ouvert à l'écran.
Validation d'URL
TWA ne fonctionnera qu'après une négociation de domaine numérique avec l'application. Le mécanisme est connu sous le nom de
Digital Assets Links . Il établit une relation de confiance entre votre hôte et l'APK, prouvant que vous possédez PWA et que vous ne publierez pas d'applications sur le Play Store que vous ne possédez pas. Il établit également un canal numérique entre le site et l'application native, ce qui pourrait théoriquement leur permettre d'échanger des données privées (mais cela ne semble pas possible avec l'API TWA actuelle).
Avec Digital Assets Links, vous devez télécharger le fichier
<your-domain> /.well-known/assetlinks.json sur votre domaine. Ce fichier JSON contient des informations sur le package Android (par exemple, l'identifiant du package) et un hachage du certificat de votre application, que vous pouvez trouver par la commande dans la console. Le package Android aura un double sur l'URL de l'hôte. Il y a un
validateur en ligne pour vérifier que tout est en ordre.
Si vous n'avez pas serré la main, TWA ne s'activera pas et votre application utilisera simplement des onglets personnalisés Chrome standard avec une interface Chrome minimale, comme si
display: minimal-ui est inclus dans PWA. Je ne suis pas tout à fait sûr, mais le Play Store peut probablement rejeter les applications qui pointent simplement vers des onglets réguliers sans validation TWA. Je ne sais pas exactement à quel moment Chrome effectue la vérification de Digital Asset Link; si chaque fois que vous accédez à l'application, cela peut devenir un problème de performances. Je pense que la mise en cache est possible, ainsi que le Play Store peut faire une vérification avant d'approuver la demande tout en étant accepté dans le catalogue. Voyons ce qui sera écrit dans la documentation.
Il existe un mécanisme (pas si simple) pour contourner le processus de certification Digital Asset Link à des fins de développement, décrit ci-dessous.Publier l'application
Pour publier un label PWA à l'aide de TWA, vous devez suivre toutes les règles du Play Store. Consultez le
Developer Policy Center pour plus d'informations. Vous devrez également créer un
compte d'éditeur avec des frais uniques de 25 $, des métadonnées, des captures d'écran et du matériel marketing pour l'application.

Déployer
Lorsque vous avez terminé le développement dans Android Studio et que vous avez un compte pour la console du développeur, vous devez créer un APK pour la production et le signer avec la clé créée dans Android Studio. Vous pouvez vous référer au
service de
signature d'application par Google Play pour simplifier le processus à l'avenir.
Console Google Play
Il n'y a pas de règles ou de processus spécifiques pour télécharger ces applications, mais le service de révision peut détecter que vous utilisez TWA et vérifier que: 1) la liaison des actifs numériques fonctionne; 2) L'URL passe les critères PWA (principalement pour le gestionnaire d'événement d'extraction dans le service worker).
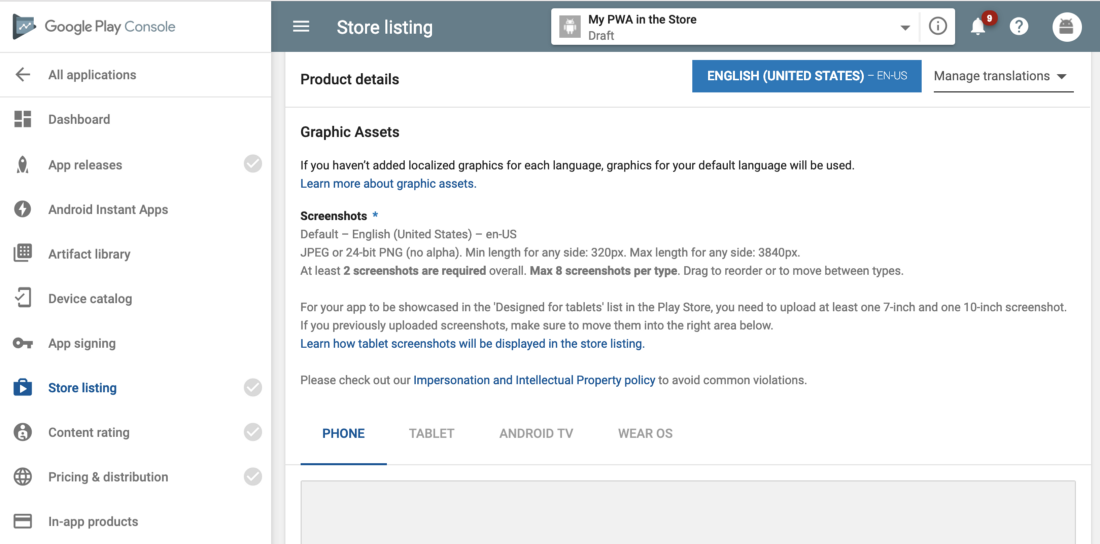
 Pour publier sur le Play Store, vous devrez spécifier un grand nombre de métadonnées et de ressources graphiques
Pour publier sur le Play Store, vous devrez spécifier un grand nombre de métadonnées et de ressources graphiquesMise à jour de l'application
Si vous modifiez le contenu, vous n'avez pas besoin de télécharger à nouveau l'application, sauf si vous modifiez complètement l'application (conformément aux règles du catalogue). Continuez à le mettre à jour via les techniciens de maintenance et les mises à jour sur le serveur. Le nouveau fichier APK ne devra être téléchargé que si vous souhaitez modifier les métadonnées, le code natif ou les icônes.
Limitations
Maintenant, la plate-forme a certaines limites, mais ce n'est que le début. Espérons qu'ils seront supprimés au fil du temps.
PWA dans les sous-dossiers
Si vous publiez votre PWA dans un sous-dossier hôte, il y a plusieurs problèmes.
- Digital Asset Link relie l'ensemble du domaine, pas seulement le dossier.
- La bibliothèque de support actuelle semble gérer l'intégralité de l'hôte comme une intention (capture de lien), même si le PWA se trouve dans un sous-dossier.
Pas d'applications internes
Il s'agit d'une limitation du Play Store lui-même (vous ne pouvez pas publier des applications pour le réseau local ou des applications destinées uniquement à vous et à votre entreprise). Vous pouvez utiliser TWA et créer un apk qui sera déployé en dehors du magasin.
Digital Asset Link fonctionne uniquement avec les URL publiques, car Chrome doit vérifier que nous sommes propriétaires du domaine, ce qui n'est pas possible avec les URL internes.
Premier démarrage
Lorsque vous ouvrez une application récemment installée pour la première fois, il n'y a pas encore de fichier d'application sur l'appareil (Service Worker n'a pas encore été enregistré si l'utilisateur n'a pas ouvert PWA auparavant), donc en mode hors ligne, l'utilisateur verra un écran blanc vierge. Je pense que dans les versions futures, il serait utile d'implémenter une sorte de permutation via Chrome après l'installation de l'application. Si vous utilisez l'API TWA au lieu de la bibliothèque de support, vous trouverez cette situation et informerez correctement l'utilisateur via les API natives.
Appel du code natif
Il existe déjà un canal bidirectionnel entre le serveur TWA (Chrome) et le client TWA (notre APK). Cette chaîne n'est actuellement utilisée que pour envoyer des notifications push et les afficher dans l'application native, et non dans Chrome.
Il existe un certain potentiel pour simplement connecter le code natif et JavaScript, donnant accès PWA au code natif, similaire au mécanisme APPX / PWA dans le Microsoft Store.
Peut-être qu'à l'avenir, il sera possible d'enregistrer des classes Java / Kotlin dans le client TWA, afin que nous puissions les appeler en utilisant l'API JavaScript lorsque notre PWA est rendu en mode TWA.
Aujourd'hui, la seule façon d'exécuter du code natif consiste à utiliser Intents pour ouvrir d'autres actions natives, puis à rouvrir le TWA, en envoyant et en recevant des arguments via les paramètres URI.
De plus, vous pouvez créer une sorte de serveur Web ou de serveur WebSocket dans le code natif et lui envoyer des PWA, mais c'est étrange, compliqué et, peut-être, cela consommera trop de batterie. Mais nous avons un tout nouveau monde d'opportunités. Voyons voir ce que la communauté propose!
Monétisation depuis le Play Store
Si vous avez une application payante, vous ne pouvez pas facilement vérifier que l'utilisateur l'a réellement payée (après tout, le contenu n'est qu'une URL). En outre, si vous souhaitez vendre des ressources numériques ou des abonnements à l'aide du portefeuille Play Store, il est difficile de mettre en œuvre un tel schéma sans pont réel avec un code natif.
Débogage
Je ne sais pas s'il s'agit d'un bogue ou d'une sorte de problème avec mon IDE, mais le débogage à distance des employés de service de TWA ne fonctionne pas. Je peux vérifier le contexte de la fenêtre, mais pas le technicien de service.
Autres moteurs
TWA ne fonctionne actuellement que sur Chrome, mais à l'avenir, d'autres navigateurs peuvent cloner l'API: par exemple, Samsung Internet, Edge ou Firefox.
Mise à jour du 4 février : TWA fonctionne sur le protocole Android Custom Tab, que d'autres navigateurs implémentent actuellement. Par conséquent, si un autre navigateur par défaut est installé sur le système, il peut ouvrir TWA avec le contenu du PWA. Cependant, des tests supplémentaires sont nécessaires pour comprendre comment cela fonctionne.
Que se passe-t-il si l'utilisateur possède une ancienne version de Chrome et installe l'application depuis le Play Store? Dans ce cas, PWA apparaîtra sous la forme d'un onglet Chrome personnalisé, et non en mode entièrement hors ligne.
 Google Maps Go sur le Play Store utilisait déjà quelque chose de similaire à TWA, et Chrome est répertorié comme une condition préalable au travail
Google Maps Go sur le Play Store utilisait déjà quelque chose de similaire à TWA, et Chrome est répertorié comme une condition préalable au travailQue se passe-t-il si un utilisateur n'a pas du tout Chrome? Aujourd'hui, lors de l'utilisation de la bibliothèque de support, l'application ne fonctionnera pas du tout (s'il n'y a pas d'autre navigateur prenant en charge le protocole Custom Tabs). Si vous utilisez l'API TWA en code Java / Kotlin natif, vous pouvez vérifier la disponibilité du navigateur et télécharger une solution alternative, telle que WebView, ou ouvrir le navigateur.
Bien que les appareils Android sans Chrome soient rares, sur certains, il n'est pas installé par défaut, y compris
sur tous les nouveaux appareils en Europe .
Autres plateformes
PWA ne fonctionne pas sur les OS portables (horloges), mais je ne suis pas sûr de ce qui se passe sur les autres plates-formes Android. Il n'y a probablement pas encore de support, mais vérifiez ceci. Je parle d'Android TV ou de Chromebooks du Play Store. Si vous n'avez pas testé ces plateformes, il est logique de les désactiver dans la liste des répertoires.
Conflit avec WebAPK
Si vous avez installé PWA à partir de Chrome, vous avez déjà un APK pour cette URL signé par le Play Store, mais le répertoire laissera toujours l'application dans la liste et permettra à l'utilisateur de l'installer également. Et vice versa: l'installation de l'application à partir du répertoire n'empêchera pas Chrome d'inviter l'utilisateur à «l'ajouter» depuis le navigateur. Je pense que cela peut être évité si WebAPK reçoit également Digital Asset Link ou si nous pouvons en quelque sorte correspondre à l'identifiant de l'application WebAPK, mais cela ne se produira probablement pas dans un avenir proche. Voyons voir.
Deux applications Starbucks s'exécutant simultanément: WebAPK et notre propre APKVous pouvez bloquer l'offre de Chrome pour installer WebAPK et afficher votre application à partir du répertoire à
l' aide de
l' attribut
related_applications et de l'attribut
prefer_related_applications du
manifeste de l'application Web.
L'API Get Installed Related Apps peut aider à résoudre ce conflit à l'avenir.
Création du premier PWApk
Je sais que je viens d'inventer le mot PWApk, mais ça sonne bien, non?
Il y a quelques années, j'ai suivi un
cours vidéo sur les applications Web Android natives . Bien que cela ne soit pas entièrement vrai pour PWA, cela aide à comprendre l'écosystème Android.
Le moyen le plus simple de créer des fichiers APK basés sur TWA est de cloner l'exemple de référentiel SVGOMG à partir du référentiel ChromeLabs sur GitHubVous pouvez
cloner le référentiel git ou démarrer un nouveau projet. Dans notre cas, nous ne démarrons un nouveau projet que pour mieux comprendre le sujet.
Créez un nouveau projet dans Android Studio et sélectionnez
Aucune activité : nous n'utiliserons que l'activité Web de confiance de la bibliothèque de support.
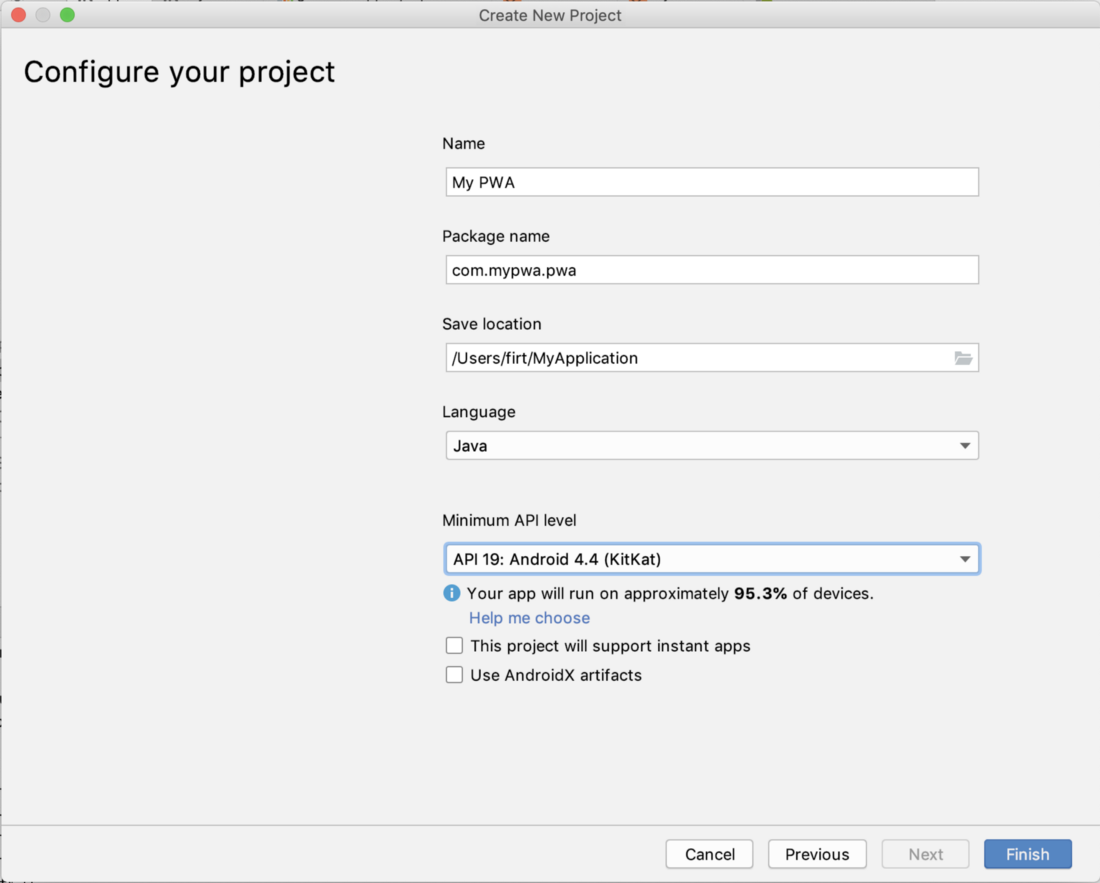
 Commençons par un projet videRemplissez les données, sélectionnez le nom du projet (nous le changerons plus tard) et le nom du package: ce sera l'identifiant de notre application dans Android, ainsi que dans le catalogue. Je recommande d'utiliser le nom d'hôte dans l'ordre inverse et un nom arbitraire à la fin. Par exemple, si vous avez l'hôte mypwa.com/calculator , le package peut être appelé com.mypwa.calculator .En tant que base, l'API 19 (Android 4.4) convient. Il semble que ce sera bientôt la version minimale requise pour Chrome . Certaines fonctions TWA ne fonctionneront qu'avec l'API 23 (Android 6.0), mais la bibliothèque de support s'en occupera.Mise à jour du 5 février: Chrome a officiellement annoncé que TWA ne fonctionne qu'avec Android 4.4 KitKat. Ainsi, cette fonction n'est pas disponible pour environ 5% des utilisateurs Android actifs: ils seront restaurés à la version avec un onglet personnalisé et une barre d'adresse.
Commençons par un projet videRemplissez les données, sélectionnez le nom du projet (nous le changerons plus tard) et le nom du package: ce sera l'identifiant de notre application dans Android, ainsi que dans le catalogue. Je recommande d'utiliser le nom d'hôte dans l'ordre inverse et un nom arbitraire à la fin. Par exemple, si vous avez l'hôte mypwa.com/calculator , le package peut être appelé com.mypwa.calculator .En tant que base, l'API 19 (Android 4.4) convient. Il semble que ce sera bientôt la version minimale requise pour Chrome . Certaines fonctions TWA ne fonctionneront qu'avec l'API 23 (Android 6.0), mais la bibliothèque de support s'en occupera.Mise à jour du 5 février: Chrome a officiellement annoncé que TWA ne fonctionne qu'avec Android 4.4 KitKat. Ainsi, cette fonction n'est pas disponible pour environ 5% des utilisateurs Android actifs: ils seront restaurés à la version avec un onglet personnalisé et une barre d'adresse. Le choix d'un niveau d'API minimum limitera la liste des appareils pour lesquels PWA sera proposé dans le répertoire Play Store
Le choix d'un niveau d'API minimum limitera la liste des appareils pour lesquels PWA sera proposé dans le répertoire Play StoreAjouter une dépendance
L'étape suivante consiste à ajouter la bibliothèque de prise en charge TWA en tant que dépendance, alors ouvrez deux fichiers appelés build.gradle : Deux fichiers de configuration: pour le projet et pour l'application AndroidCommençons par le fichier de projet. Ajoutez la ligne suivante à la section allprojects> repositories :
Deux fichiers de configuration: pour le projet et pour l'application AndroidCommençons par le fichier de projet. Ajoutez la ligne suivante à la section allprojects> repositories :maven { url "https://jitpack.io" }
Dans l'étape suivante, nous ouvrons le module
build.gradle et l'ajoutons en fonction:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
Configuration TWA
L'étape suivante consiste à définir les paramètres PWA pour Trusted Web Activity dans le fichier de module, ajoutez la section
defaultConfig :
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
Ici, à titre d'exemple, je vais utiliser Starbucks PWA. Les informations du processus Digital Asset Link seront requises par la clé assetStatements. Nous allons sauter cette partie pour l'instant. La propriété nommée
launcherName doit correspondre au
short_name dans le manifeste de l'application Web.
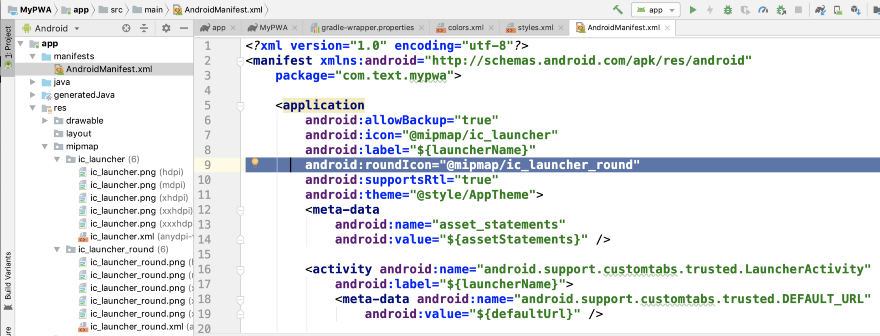
Configuration du manifeste
Les applications Android ont leur propre manifeste, elles n'accepteront pas le manifeste de l'application Web. Le fichier souhaité se trouve dans la section
app> manifestes et s'appelle AndroidManifest.xml. Vous y trouverez un élément Application XML à fermeture automatique.
 Fichier manifeste Android par défaut
Fichier manifeste Android par défautLà, nous changeons la valeur d'android: label en
$ {launcherName} , que nous avons définie plus tôt dans les métadonnées, afin d'avoir la seule source de vérité pour le nom de l'application.
L'étape suivante consiste à configurer ce fichier, en commençant par la balise <application>, pour y ajouter des éléments enfants, qui ressembleront à ceci:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
Le code ci-dessous configure TWA à l'aide de la bibliothèque de prise en charge et du filtre d'intention afin que l'application reçoive des liens vers PWA et Digital Asset Link. Je vais sauter les détails de ce qui se passe en termes d'application Android.
 Il est temps de synchroniser
Il est temps de synchroniserÀ ce stade, vous devez commander Android Studio pour accepter toutes vos modifications en cliquant sur
Synchroniser maintenant . Si tout est fait correctement, aucune erreur n'apparaîtra.
Remplacement des icônes
Pour le moment, l'application utilise uniquement l'icône Android par défaut, vous devez donc remplacer tous les fichiers dans
app> res> mipmap dans différents sous-dossiers pour différentes densités de pixels. Il existe deux versions: icônes carrées et arrondies. Arrondi est apparu dans Android 7.1, et si vous voulez les ignorer, supprimez le lien
android: roundIcon dans AndroidManifest.xml.
 Vous devez prendre les icônes du manifeste et les copier dans les sous-dossiers mipmap avec les noms correspondants
Vous devez prendre les icônes du manifeste et les copier dans les sous-dossiers mipmap avec les noms correspondantsConfiguration du thème
Enfin, ouvrez
app / res / values / styles.xml et apportez quelques modifications au thème pour qu'il ressemble à PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
Vous pouvez changer les couleurs depuis
app / res / values / colours.xml , mais je n'ai pas encore vu ce travail dans TWA.
Si vous limitez l'orientation dans le manifeste, vous pouvez ajouter cette restriction à l'élément <activity> dans AndroidManifest.xml.
Prêt pour les tests?
Nous sommes prêts à tester notre PWApk, mais avant cela, nous devons configurer le mode de développement TWA pour Chrome sur un appareil de test Android ou dans un émulateur (avec Chrome 72+).
Configuration de Chrome
Assurez-vous que vous disposez de la version stable de Chrome 72 et ouvrez
les indicateurs chrome: // . Recherchez l'option
Activer la ligne de commande sur les appareils non rootés et
cochez la case . Redémarrez votre navigateur.
Ensuite, nous devons configurer Chrome pour contourner Digital Asset Link pour l'hôte que nous voulons tester, dans notre exemple, c'est
app.starbucks.com .
Pour modifier les options de ligne de commande de Chrome pour Android, vous devez écrire un fichier texte dans le système de fichiers Android. La façon la plus simple de le faire est d'
utiliser adb (android debug bridge), qui doit être enregistré dans path (google, si cela), et exécutez la commande:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
Vous pouvez utiliser un
simple script bash de Google.
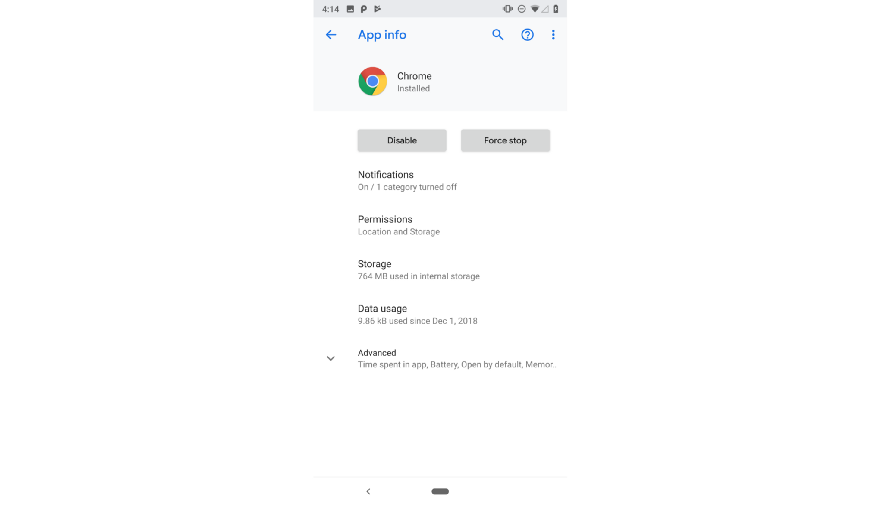
 Vous devez arrêter Chrome pour qu'il accepte de nouveaux paramètres au démarrage
Vous devez arrêter Chrome pour qu'il accepte de nouveaux paramètres au démarrageEt redémarrez Chrome. Mais ne supprimez pas simplement l'application de la liste des tâches, mais des paramètres pour forcer le processus complet (Forcer l'arrêt). J'ai dû le faire plusieurs fois avant que ça marche.
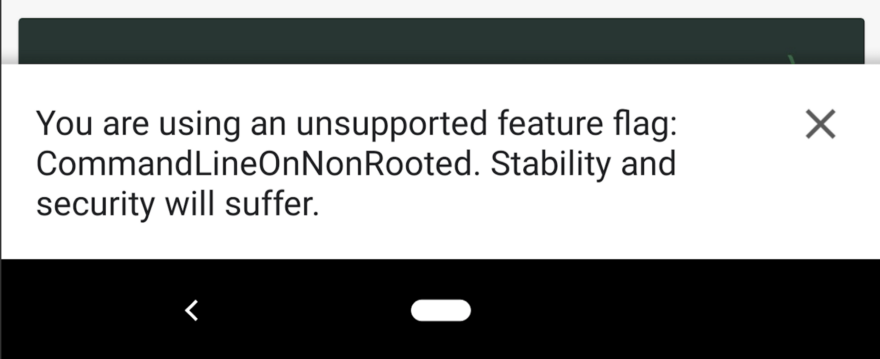
 Attention que le drapeau est allumé et que tout s'est bien passé
Attention que le drapeau est allumé et que tout s'est bien passéSi tout est fait, chaque fois que vous ouvrez Chrome, vous verrez un avertissement concernant un indicateur non pris en charge. Si vous exécutez l'application depuis Android Studio, votre PWA va enfin démarrer et fonctionner hors ligne sous l'icône et le nom de votre APK.
Conclusion
La possibilité de publier PWA dans le répertoire Google Play change vraiment les règles du jeu. Il semble que nous ayons maintenant une version très précoce de l'API et que nous ayons définitivement besoin de travail. Je veux vraiment pouvoir entrer l'URL de notre PWA et en obtenir le fichier APK. Ce n'est pas très simple en raison du système de vérification Digital Asset Link. Seul le Play Store peut le faire en utilisant le même WebAPK qu'ils génèrent.
Je me demandais si
Google approuve les applications PWA ou fait la guerre contre elles . Mais maintenant, ils ont levé leurs soupçons, du moins en ce qui concerne le TWA.
Espérons que TWA dans Chrome 72 est la première étape d'un long voyage!