La série d'articles proposée, " SVG Filtering Effects ", par Sara Soueidan, développeur d'interface UI / UX indépendant et auteur de nombreux articles techniques basés au Liban, se concentre sur le travail des filtres SVG et se compose des articles suivants:
Effets de filtrage SVG
- Effets des filtres SVG. Partie 1. Filtres SVG 101.
- Effets des filtres SVG. Partie 2. Texte de contour utilisant feMorphology .
- Effets de filtrage SVG. Partie 3. L'effet de la postérisation d'images à l'aide de feComponentTransfer .
- Effets de filtrage SVG. Partie 4. Images bicolores avec feComponentTransfer .
- Effets de filtrage SVG. Partie 5. Correspondance du texte à la texture de la surface avec feDisplacementMap
Ceci est le premier article d'une série sur les filtres SVG. Ce guide vous aidera à comprendre de quoi il s'agit et vous montrera comment les utiliser pour créer vos propres effets visuels.

CSS nous fournit actuellement un moyen d'appliquer des effets de couleur aux images, tels que la saturation, la luminosité et le contraste, entre autres effets, en utilisant la propriété de filtre et ses fonctions qui l'accompagnent.
Nous avons maintenant 11 fonctions de filtre en CSS qui effectuent un certain nombre d'effets, du flou au changement de contraste et de saturation des couleurs, et bien plus encore. Pour plus d'informations à ce sujet, consultez la référence CSS .
Bien que puissants et très pratiques, les filtres CSS sont également très limités. Les effets que nous pouvons créer avec eux sont souvent applicables aux images et se limitent à la manipulation des couleurs et au simple flou. Ainsi, pour créer des effets plus puissants que nous pouvons appliquer à une plus large gamme d'éléments, nous avons besoin d'une plus large gamme de fonctions. Ces fonctionnalités sont disponibles aujourd'hui et sont disponibles depuis plus de dix ans en SVG. Dans cet article, qui est le premier d'une série sur les filtres SVG, vous découvrirez les fonctions des filtres SVG, appelés «primitives», et comment les utiliser.
Les filtres CSS sont importés de SVG. Ce sont des versions assez bien optimisées d'un sous-ensemble des effets de filtrage introduits dans SVG et existant dans la spécification SVG depuis de nombreuses années.
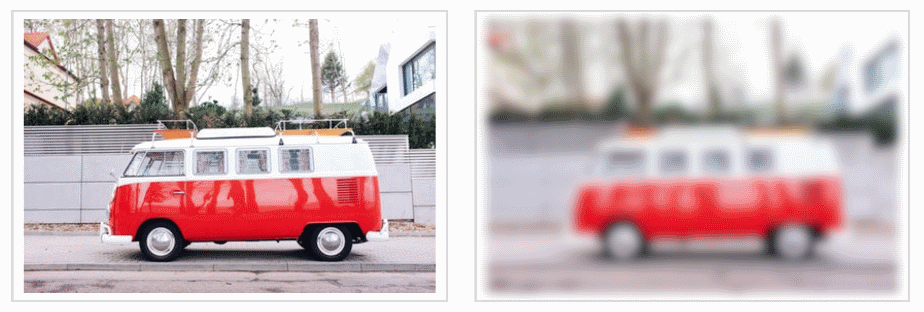
SVG a plus d'effets de filtrage que CSS, et les versions SVG sont plus puissantes et effectuent des effets beaucoup plus complexes que leurs raccourcis CSS. Par exemple, vous pouvez actuellement flouter un élément à l'aide de la fonction de filtre CSS blur () . L'application de l'effet de flou avec cette fonction créera un flou gaussien uniforme de l'élément auquel il est appliqué. La figure suivante montre le résultat de l'application d'un flou 6px à une image en CSS:

Fig_1. L'effet de l'application de la fonction CSS blur () est un flou gaussien.
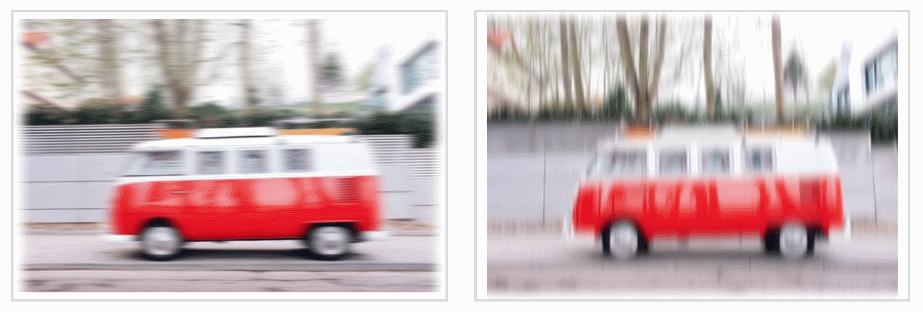
La fonction flou () crée un effet de flou qui est appliqué uniformément dans les deux directions (X et Y) dans l'image. Mais cette fonction est simplement une réduction simplifiée et limitée de la primitive de filtre de flou disponible en SVG, ce qui nous permet de flouter l'image de manière uniforme ou d'appliquer un effet de flou unidirectionnel le long des axes X ou Y.

Fig_2. L'effet de l'application de la fonction SVG blur () séparément le long des axes.
Les filtres SVG peuvent être appliqués à la fois aux éléments HTML et aux éléments SVG. L'effet de filtrage SVG peut être appliqué à un élément HTML en CSS à l'aide de la fonction de filtre url (). Par exemple, si vous avez un effet de filtre avec l'identifiant myAwesomeEffect défini dans SVG (nous parlerons de la définition des effets de filtre dans SVG dans un proche avenir), vous pouvez appliquer cet effet à un élément ou une image HTML comme celui-ci:
.el { filter: url(#myAwesomeEffect); }
Mieux encore, comme vous le verrez dans cette série d'articles, les filtres SVG sont capables de créer des effets de niveau Photoshop dans un navigateur en utilisant quelques lignes de code. J'espère que cette série contribuera à dissiper le halo du secret et à libérer une partie du potentiel des filtres SVG, ce qui vous incitera à les utiliser dans vos propres projets.
Mais qu'en est-il du support du navigateur, demandez-vous ..?
Prise en charge du navigateur
La prise en charge du navigateur pour la plupart des filtres SVG est impressionnante. Cependant, la méthode d'application de l'effet peut différer dans certains navigateurs en fonction de leur prise en charge des primitives de filtre individuelles utilisées dans l'effet de filtrage SVG, ainsi que des erreurs de navigateur possibles. La prise en charge du navigateur peut également différer lorsqu'un filtre SVG est appliqué aux éléments SVG ou aux éléments HTML.
Je vous recommande de considérer le filtrage des effets comme une extension: vous pouvez presque toujours appliquer un effet comme une amélioration en plus d'une expérience complètement utile sans filtre. Beaucoup de gens savent que je soutiens l'approche progressive de création d'interface utilisateur dans la mesure du possible. Ainsi, nous ne nous soucierons pas trop de la prise en charge du navigateur dans cette série d'articles.
Enfin, bien que la prise en charge des filtres SVG soit généralement bonne, gardez à l'esprit que certains des effets dont nous parlerons plus tard peuvent être considérés comme expérimentaux. J'indiquerai tout problème majeur ou erreur, si et quand ils le feront.
Alors, comment définir et créer un effet de filtrage en SVG?
Élément <Filter>
Comme les dégradés linéaires, les masques, les motifs et autres effets graphiques dans les SVG, les filtres ont un élément spécialisé nommé de manière pratique: <filtre> .
Il n'est jamais affiché directement, mais est utilisé uniquement comme un objet qui peut être référencé à l'aide de l'attribut filter en SVG ou de la fonction url () en CSS. Les éléments qui ne sont pas affichés sans référence explicite sont généralement définis en tant que modèles dans les éléments <defs> dans SVG. Mais SVG <filter> n'a pas besoin d'être enveloppé dans un élément defs . Que vous enveloppiez le filtre dans un élément defs ou non, il ne sera pas affiché de toute façon.
La raison en est que le filtre nécessite le traitement de l'image d'origine . Et si vous ne définissez pas explicitement cette image source en appelant le filtre dessus, le filtre n'aura rien à rendre, et par conséquent cela ne fonctionnera pas.
Un exemple de code minimal très simple qui définit un filtre SVG et l'applique à l'image originale en SVG ressemblera à ceci:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Le filtre dans l'exemple de code ci-dessus ne fait rien pour le moment, car il est vide. Pour créer un effet de filtre, vous devez définir une série d'une ou plusieurs opérations de filtrage qui créent cet effet à l'intérieur du filtre. En d'autres termes, l'élément <filter> est un conteneur pour une série d'opérations de filtrage qui, ensemble, créent un effet de filtre. Ces opérations de filtrage en SVG sont appelées « primitives de filtrage ».
Filtrer les primitives
Ainsi, en SVG, chaque élément <filter> contient un ensemble de primitives de filtre en tant qu'éléments enfants. Chaque primitive de filtre effectue une opération graphique élémentaire sur une ou plusieurs entrées, créant un résultat graphique.
Les primitives de filtrage sont nommées de manière pratique d'après les opérations graphiques qu'elles effectuent. Par exemple, une primitive qui applique l'effet de flou gaussien à une source graphique s'appelle feGaussianBlur . Toutes les primitives ont le même préfixe: fe, abréviation de « filter effect ». Encore une fois, les noms en SVG sont pratiques pour choisir de comprendre ce qu'est cet élément ou ce qu'il fait.
L'extrait de code suivant montre à quoi ressemblera un filtre simple si vous appliquez un flou gaussien de 5 pixels à l'image:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Actuellement, la spécification SVG Filter définit 17 primitives de filtre qui sont capables de créer des effets graphiques extrêmement puissants, y compris, mais sans s'y limiter, la génération de bruit et de texture, les effets d'éclairage, la manipulation des couleurs (canal à canal), et bien plus encore.
La primitive de filtrage fonctionne en acceptant une source graphique pour l'entrée et la sortie vers une autre. Et la sortie d'un effet de filtre peut être utilisée comme entrée pour un autre. Ceci est très important et très efficace, car avec presque d'innombrables combinaisons d'effets de filtrage, vous pouvez créer presque d'innombrables effets graphiques.
Chaque primitive de filtre peut accepter une ou deux entrées et produire un seul résultat. L'entrée de la primitive de filtre est définie dans l'attribut in. Le résultat de l'opération est défini dans l'attribut result . Si l'effet de filtre nécessite une deuxième entrée, il est spécifié dans l'attribut in2 . Le résultat de l'opération peut être utilisé comme entrée pour toute autre opération, mais si l'entrée de l'opération n'est pas spécifiée dans l'attribut in, le résultat de l'opération précédente est automatiquement utilisé comme entrée. Si vous ne spécifiez pas le résultat de la primitive, son résultat sera automatiquement utilisé comme entrée pour la primitive suivante. Cela deviendra plus clair lorsque nous commencerons à étudier des exemples de code.
La primitive de filtrage peut utiliser d'autres types de données en entrée, dont les plus importants sont:
- SourceGraphic : élément auquel l'ensemble du filtre est appliqué; par exemple, une image ou un morceau de texte.
- SourceAlpha : c'est la même chose que SourceGraphic , sauf que ce graphique ne contient que le canal alpha de l'élément. Par exemple, pour une image JPEG, il s'agit d'un rectangle noir de la taille de l'image elle-même.
Vous constaterez que parfois vous souhaitez utiliser la source graphique comme entrée, et parfois uniquement son canal alpha. Les exemples que nous couvrirons dans cet article et les articles suivants permettront de comprendre clairement quand et quoi utiliser.
Cet extrait de code est un exemple de ce à quoi pourrait ressembler un filtre avec un paquet de primitives de filtre en tant qu'enfants. Ne vous inquiétez pas des primitives et de ce qu'elles font. À ce stade, faites juste attention à la façon dont les entrées et sorties de certaines primitives sont définies et utilisées. J'ai ajouté quelques commentaires pour de l'aide.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
Maintenant, le dernier concept que je veux expliquer brièvement avant de passer à notre premier exemple de filtre est le concept de la région de filtre .
Zone de filtration
Un ensemble d'opérations de filtrage nécessite une zone à traiter, une zone à laquelle elles peuvent être appliquées. Par exemple, vous pouvez avoir un SVG complexe avec de nombreux éléments et vous souhaitez appliquer l'effet de filtrage uniquement à une zone spécifique ou à un ou un groupe d'éléments au sein du même SVG.
En SVG, les éléments ont des «régions» dont les limites sont définies par les bords du rectangle délimitant l'élément. Un cadre englobant (également abrégé en «bbox») est le plus petit rectangle englobant autour d'un élément. Par exemple, dans la figure suivante, pour un morceau de texte, un tel rectangle est surligné en rose.

Fig_3. Le plus petit rectangle englobant autour d'un morceau de texte.
Veuillez noter que ce rectangle peut contenir quelques espaces verticaux supplémentaires, car la hauteur de la ligne de texte est prise en compte lors du calcul de la hauteur du rectangle de délimitation.
Par défaut, la zone de filtre d'élément est le cadre d'élément bordant. Par conséquent, si vous appliquez un effet de filtre à notre fragment de texte, l'effet sera limité à ce rectangle et tout résultat de filtrage en dehors de celui-ci sera coupé. Bien que cela soit raisonnable, ce n'est pas très pratique, car de nombreux filtres affecteront certains pixels en dehors de la zone de délimitation et, par défaut, ces pixels seront finalement coupés.
Par exemple, si vous appliquez un effet de flou à notre fragment de texte, vous pouvez voir qu'il est rogné le long des bords gauche et droit du rectangle délimitant le texte:

Fig_4. L'effet de flou appliqué au texte est rogné sur les côtés droit et gauche du rectangle délimitant le texte.
Alors, comment pouvons-nous empêcher cela? La réponse est: en élargissant la zone de filtrage. Nous pouvons étendre la portée à laquelle le filtre est appliqué en modifiant les attributs x , y , width et height de l'élément <filter>.
Selon la spécification,
Il est souvent nécessaire de fournir des champs dans la zone de filtre, car l'effet de filtre peut affecter certains bits en dehors de la zone de délimitation pour un objet donné. Pour ce faire, vous pouvez attribuer des valeurs négatives en pourcentage aux propriétés X et Y et des valeurs supérieures à 100% aux propriétés largeur et hauteur .
Par défaut, les filtres ont des zones qui s'étendent sur 10% de la largeur et de la hauteur du cadre de sélection dans les quatre directions. En d'autres termes, les valeurs par défaut pour les attributs x , y , largeur et hauteur sont:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
Si vous n'incluez pas ces attributs dans l'élément <filter> , les valeurs par défaut seront utilisées. Vous pouvez également les remplacer pour agrandir ou réduire la zone selon vos besoins.
Gardez à l'esprit que les unités utilisées dans les attributs x , y , width et height dépendent de la valeur d' attribut filterUnits utilisée. Il définit le système de coordonnées des attributs x , y , largeur et hauteur et peut prendre l'une des deux valeurs suivantes:
- objectBoundingBox . Il s'agit de la valeur par défaut. Lorsque filterUnits est défini sur objectBoundingBox , les valeurs d'attribut x , y , width et height sont des pourcentages ou des fractions de la taille du cadre de sélection de l'élément. Cela signifie également que vous pouvez utiliser des valeurs fractionnaires au lieu de pourcentages si vous préférez.
- userSpaceOnUse Si filterUnits est défini sur userSpaceOnUse , les coordonnées des attributs x, y, largeur et hauteur sont relatives au système de coordonnées actuel utilisé par l'utilisateur. En d'autres termes, cela est relatif au système de coordonnées actuel utilisé dans le SVG, qui utilise les pixels comme unité de mesure, et généralement relatif à la taille du SVG lui-même, en supposant que les valeurs de viewBox correspondent aux valeurs du système de coordonnées d'origine.
Tout ce que vous devez savoir sur les systèmes de coordonnées en SVG se trouve dans cet article, que j'ai écrit il y a plusieurs années.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
Astuce rapide: visualiser la zone de filtre actuelle avec feFlood
Si vous avez besoin de voir les limites d'une zone de filtre, vous pouvez la visualiser en la remplissant de couleur. Idéalement, il existe une primitive de filtre appelée feFlood , dont le seul but est précisément ceci: remplir la zone de filtre actuelle avec la couleur spécifiée dans l'attribut flood-color .
Donc, si nous supposons que nous avons un morceau de texte dont nous voulons voir la zone de filtre, le code peut ressembler à ceci:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Comme vous pouvez le voir dans l'extrait de code ci-dessus, la primitive feFlood accepte également l'attribut flood-opacity , qui peut être utilisé pour créer la transparence du calque de couleur de remplissage.
L'extrait ci-dessus remplit la zone de filtre de rose. Mais voici le problème: lorsque vous remplissez la zone de couleur, vous la remplissez littéralement de couleur, ce qui signifie que la couleur couvrira tout dans la zone de filtre, y compris tous les éléments et effets que vous avez créés précédemment, ainsi que le texte lui-même. Après tout, c'est le concept de remplissage, non?

Fig_5. Avant et après avoir rempli la zone de texte du filtre avec de la couleur.
Pour changer cela, nous devons déplacer le calque de couleur ci-dessous et afficher le calque de texte d'origine en haut.
Si vous avez plusieurs couches de contexte qui doivent être affichées les unes sur les autres dans le filtre SVG, vous pouvez utiliser la primitive de filtre <feMerge> . Comme son nom l'indique, la primitive feMerge est utilisée pour combiner des couches d'éléments ou d'effets.
La primitive n'a pas d'attribut in. Pour fusionner les couches à l'intérieur de <feMerge> , deux ou plusieurs <feMergeNode> sont utilisés , chacun ayant son propre attribut dans , qui représente la couche que nous voulons ajouter.
La pose de la couche (ou «nœud») dépend de l'ordre de la source <feMergeNode> - le premier <feMergeNode> est affiché «derrière» ou «en dessous» du second. Le dernier <feMergeNode> représente la couche supérieure. Et ainsi de suite.
Ainsi, dans notre exemple avec du texte, le remplissage de couleur est un calque et la source de texte (source graphique) est un calque différent, et nous voulons placer le texte au-dessus du remplissage de couleur. Notre code ressemblera à ceci:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Remarquez comment j'ai nommé le résultat de feFlood dans l'attribut result , afin de pouvoir utiliser ce nom dans la couche <feMergeNode> en entrée. Puisque nous voulons afficher le texte source au-dessus de la couleur du flux, nous référençons ce texte à l'aide de SourceGraphic . La démo suivante montre le résultat:
Appliquer une ombre à une image
Permettez-moi de commencer par un bref avertissement: vous feriez mieux de créer une ombre simple à l'aide de la fonction de filtrage CSS drop-shadow () . Le chemin du filtre SVG est beaucoup plus détaillé. Après tout, comme nous l'avons mentionné précédemment, les fonctions de filtre CSS sont des raccourcis pratiques. Mais je veux toujours considérer cet exemple comme un simple point d'entrée vers des effets de filtre plus complexes, que nous aborderons dans les prochains articles.
Alors, comment l'ombre est-elle créée?
Une ombre est généralement une couche gris clair derrière ou au-dessous d'un élément qui a la même forme (ou forme) que l'élément lui-même. En d'autres termes, vous pouvez considérer cela comme une copie grise floue de l'élément.
Lors de la création de filtres SVG, vous devez raisonner par étapes. Quelles sont les étapes nécessaires pour atteindre tel ou tel effet? Pour une ombre, une copie grise floue d'un élément peut être créée en brouillant une copie noire de l'élément puis en coloriant cette copie noire, c'est-à-dire la rendre grise. Ensuite, cette copie grise floue nouvellement créée est placée derrière l'élément d'origine et est légèrement décalée dans les deux sens.
Donc, nous allons commencer par obtenir une copie noire de notre élément et le brouiller . Une copie noire peut être créée en utilisant le canal alpha de l'élément, en utilisant SourceAlpha comme entrée de filtre.
La primitive feGaussianBlur sera utilisée pour appliquer un flou gaussien à cette couche SourceAlpha. La quantité de flou requise est définie dans l'attribut stdDeviation (abréviation de Standard Deviation). Si vous définissez une valeur de l'attribut stdDeviation , cette valeur sera utilisée pour appliquer un flou uniforme des données d'entrée. Vous pouvez également spécifier deux valeurs numériques, puis la première sera utilisée pour flouter l'élément dans le sens horizontal et la seconde pour le flou vertical. Pour l'ombre, nous devons appliquer un flou uniforme, donc notre code commencera par ceci:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
L'extrait de code ci-dessus conduit à l'effet suivant, où seul le canal alpha flou de l'image est actuellement affiché:

Fig_6. Création d'une copie noire de l'image avec flou (ombre).
Ensuite, nous voulons changer la couleur de l'ombre et la rendre grise . Nous le ferons en appliquant un remplissage de couleur à la zone de filtre, puis en combinant ce calque de remplissage de couleur avec le calque d'ombre que nous avons créé.
L'alignement est la connexion d'un élément graphique avec un arrière-plan flou. L'arrière-plan flou est le contenu derrière l'élément avec lequel l'élément est aligné. Dans notre filtre, la couleur de remplissage est la couche supérieure et l'ombre floue est son arrière-plan, car elle se trouve derrière. Nous examinerons la primitive feComposite plus en détail dans les articles suivants, donc si vous n'êtes pas familier avec la composition et comment cela fonctionne, alors je vous recommande de lire un article détaillé sur ce sujet dans mon blog.
La primitive feComposite a un attribut opérateur , qui est utilisé pour indiquer quelle opération composée nous voulons utiliser.
En utilisant l'opérateur in composite , le calque de remplissage de couleur sera «découpé» et seule la région de couleur correspondant à notre calque d'ombre sera affichée. Les deux couches seront mélangées là où elles se croisent, c'est-à-dire la couleur grise sera utilisée pour colorer notre ombre noire.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
Conclusion
. , . , . , , , , , . , . , , , . .
, SVG- , . Reste avec nous.