L'objectif était de créer une application mac capable de reconnaître le code des images et des vidéos.
Je voulais m'assurer que même avec une grande quantité de code, le texte était reconnu en moins d'une seconde.
Le problème est facilité par le fait que la langue dans laquelle le code est écrit est toujours l'anglais et la largeur entre toutes les lettres est la même (police à espacement fixe) - elles sont utilisées pour la programmation, et dans ces polices, il est facile de voir la différence entre 1 et I, 0 et O, etc.
En bref, la tâche se résume à deux parties:
1. Trouver la lettre elle-même avec ses bordures
Et Vision, le nouveau framework d'Apple, a fait un excellent travail.
Voici une capture d'écran de son fonctionnement. 2. Reconnaissance de la lettre dans les limites données
J'ai décidé de ne pas aller de façon délicate et de vérifier certains pixels du carré, dans les limites desquels il y a des lettres (disons: centre, coins, côtés) et, en partant de la présence ou de l'absence d'une lettre, classer ce qu'est la lettre.
Exemple illustratif:

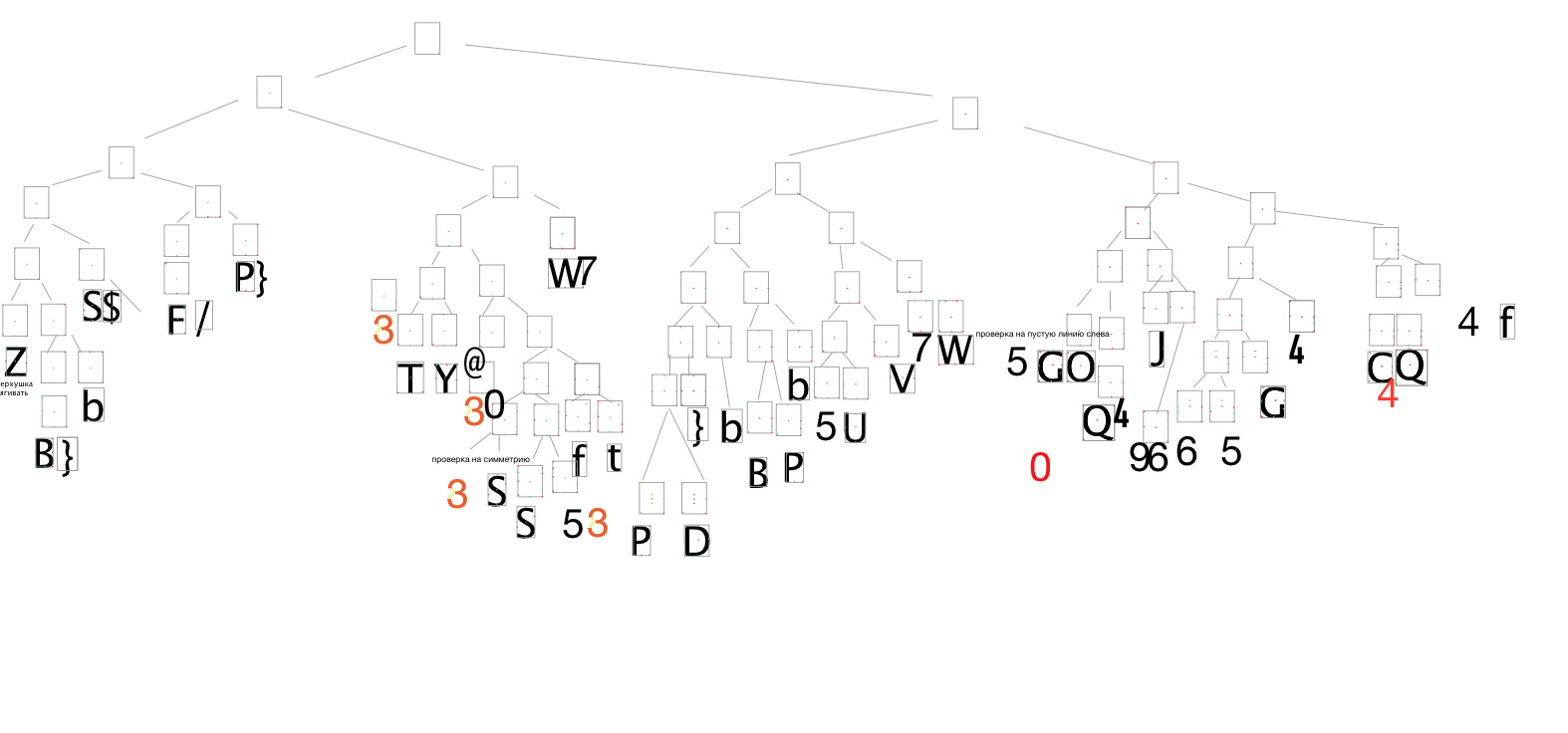
Et voici à quoi ressemblera l'arbreC'est une partie car tout ne rentrerait pas et ce n'est pas nécessaire.

Comment transférer ce dessin schématique dans le code, pour ne pas y creuser, et pour qu'il soit tout aussi évident?!
C'est là qu'un arbre binaire vient à la rescousse. Voici son cadre.
enum Tree<Node, Result> {
Maintenant, sur cette base, nous pouvons transférer tout notre dessin en code.
Voici à quoi ressemblerait un morceau de bois.

Vous pouvez tout décomposer très schématiquement et trouver facilement la lettre dont vous avez besoin.
Et le dernier moment, c'est à quoi ressemble le modèle lui-même, dans lequel tout le travail a lieu.
extension Tree where Node == OCROperations, Result == String { func find(_ colorChecker: LetterExistenceChecker, with frame: CGRect) -> String? { switch self { case .empty: return nil case .r(let element): return element case let .n(operation, left, right): let exist = operation.action(colorChecker, frame) return (exist ? left : right).find(colorChecker, with: frame) } } }
Dans cet arbre, nous passons la classe LetterExistenceChecker, qui est chargée de vérifier la présence d'un pixel d'une lettre à un point spécifique dans les limites du carré souhaité. Bien sûr, j'ai omis de nombreux détails, sinon l'article serait trop lourd. Et ici, non seulement ces deux étapes qui ont été mentionnées dans l'article, mais bien plus, mais elles ont été omises, car le but était de montrer comment utiliser l'arbre binaire et l'énumération.
Voici une démonstration du fonctionnement du programme, veuillez noter que puisque l'objectif était de reconnaître uniquement le texte avec du code, j'ai décidé d'ignorer tout le reste du texte qui n'est pas du code, afin que le programme ne recherche que du texte avec du code.
Je serai heureux d'entendre vos commentaires, critiques.