L'opinion personnelle du designer UX sur les astuces des «cultivateurs-hackers» de la boutique en ligne Maxidom au milieu de problèmes de poubelle et d'interface qui font souffrir les utilisateurs.

Récemment, un cas des prochains "cultivateurs-hackers" du site "cultivateurs-hackers" de Maxid a attiré mon attention. Les gars, après avoir mis en œuvre des solutions standard pour le segment du commerce électronique, telles qu'une liste de produits populaires, ont sincèrement admiré l'augmentation de la conversion, mais ont regardé le "journal dans les yeux", se retirant, ce qui aurait pu donner des résultats beaucoup plus impressionnants sans dépenses inutiles ou utilisateurs de mécaniciens trompeurs.
Le site Maksidom regorge de toutes sortes de trucs de spécialistes du marketing désireux d'obtenir la permission de vous spammer avec des poussées dans le navigateur ou de connaître votre adresse e-mail afin de vous envoyer également ce spam. Lorsque vous essayez de quitter le site, ils demandent soigneusement ce que vous avez soudainement décidé de quitter sans rien acheter. Et vous pourriez fermer les yeux sur toutes ces astuces agressives si ce n'était les nombreux problèmes qui empêchent les utilisateurs de trouver confortablement les bons produits et de faire des achats.
Dans cet audit de convivialité, je n'ai examiné que des erreurs importantes sur le chemin de l'utilisateur.
Contenu:- Navigation: interaction avec le catalogue de produits
- Navigation: recherche sur le site
- Pages de catégorie de deuxième niveau
- Fiche produit
- Panier et caisse
- Un peu d'accessibilité
- Liste des astuces de marketing de croissance
Navigation: interaction avec le catalogue de produits
La chose principale dans tout projet de commerce électronique est la marchandise. Il existe de nombreuses solutions d'interface pour y accéder facilement, mais le catalogue est toujours le principal.
Le problème
Trouver un catalogue de produits lors de l'interaction avec la page principale est une autre tâche. D'une part, les développeurs ont ajouté un gros bouton lumineux directement à l'en-tête du site, d'autre part, ils ont fait tout leur possible pour le fusionner avec le reste des éléments et se perdre.

Une utilisation excessive de la couleur rouge d'entreprise dans l'en-tête du site réduit l'identification rapide du bouton "Catalogue de produits".
Comment réparerRéduisez la charge de contraste des éléments statiques (par exemple, le menu supérieur), en fournissant une identification suffisante du bouton "Catalogue de produits".
Le problème
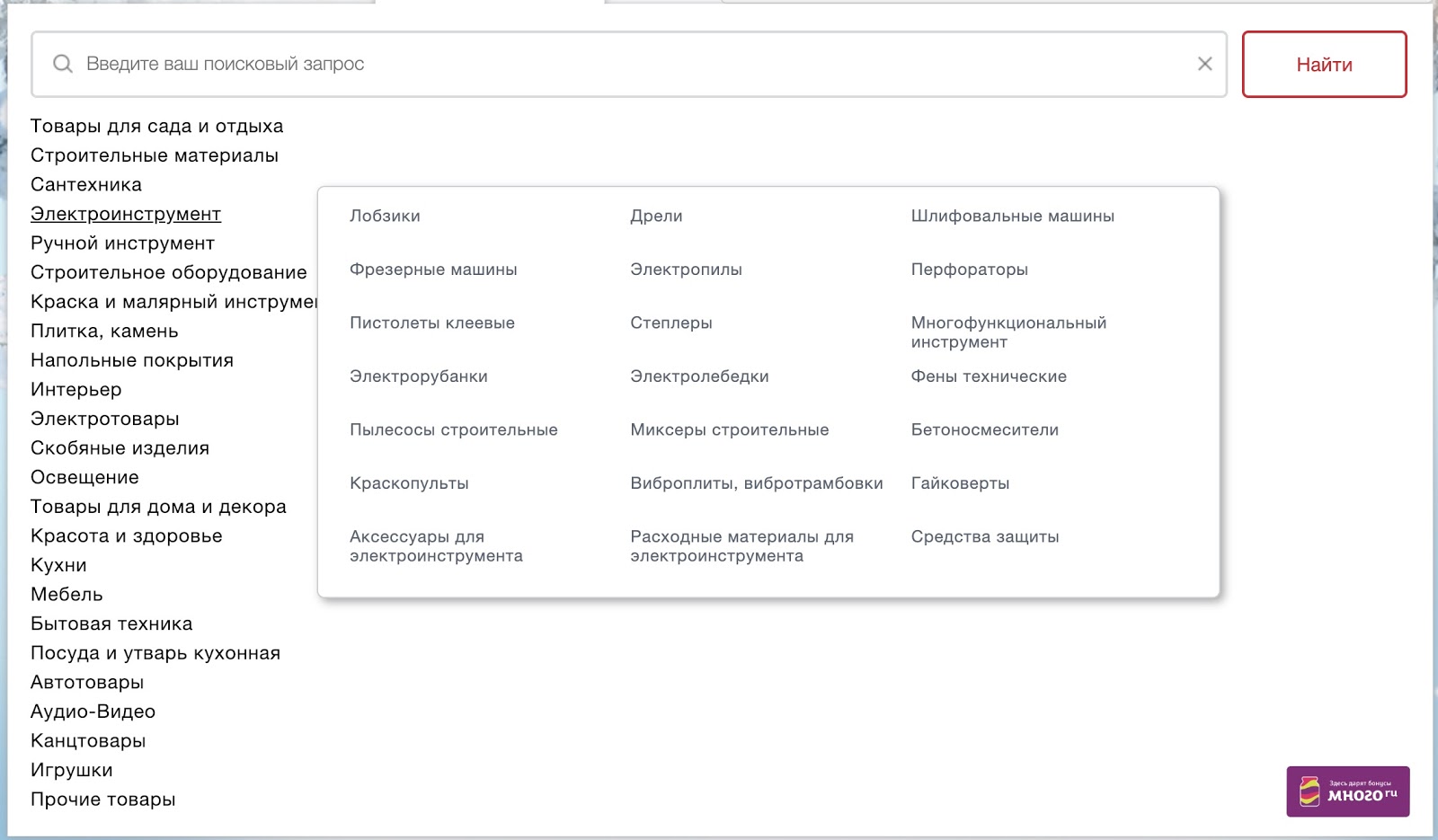
Présentation sous-optimale du menu qui apparaît après avoir cliqué sur le bouton "Catalogue produits".

La liste de 24 articles contient des groupes de produits dont la signification et le volume sont différents (par exemple: «quincaillerie» et «jouets»). Présenté comme une liste verticale de liens sans aucun tri, le menu est très difficile à percevoir et à interagir avec les visiteurs.
Vous pouvez cliquer sur chacun des liens et accéder à la page des catégories, mais lorsque vous survolez un autre menu contextuel apparaît avec une liste de sous-catégories.

La pertinence de déplacer des sous-catégories dans le menu contextuel, en présence d'un énorme "trou" à droite, soulève des questions. L'interaction avec un tel menu nécessite une grande précision dans le mouvement de la souris - le moindre déplacement vers le haut et vers le bas ouvre une autre liste de sous-catégories. De plus, en raison du manque d'identification suffisante de la catégorie sélectionnée (le lien est simplement souligné au moment de le survoler), les utilisateurs peuvent ne pas comprendre qu'ils ont déplacé le pointeur de la souris et essayer de rechercher la sous-catégorie souhaitée dans une autre liste.
L'interaction est également compliquée par des erreurs d'implémentation technique, à la suite desquelles le menu de sous-catégorie apparaît non seulement en survolant directement un lien de catégorie, mais également en déplaçant simplement le pointeur à droite de la liste de menus.
Comment réparerRevoir toute l'approche de la présentation du menu principal du catalogue de produits, fournir une identification rapide et facile des sections du premier niveau et la même interaction avec les sections du deuxième niveau.
Je ne traite que de la partie technique de la solution, tandis que le catalogue a également besoin d'une révision de la structure et de la logique. Pour accomplir une telle tâche, il faudrait une étude beaucoup plus approfondie.
Le problème
Dans certains navigateurs (par exemple, Safari), l'interaction avec le catalogue de produits est rendue difficile en basculant le curseur sur la page principale.
Comment réparerTestez l'implémentation technique de tous les éléments interactifs du site dans différents navigateurs pour détecter d'éventuelles erreurs qui créent des difficultés d'interaction.
Le problème
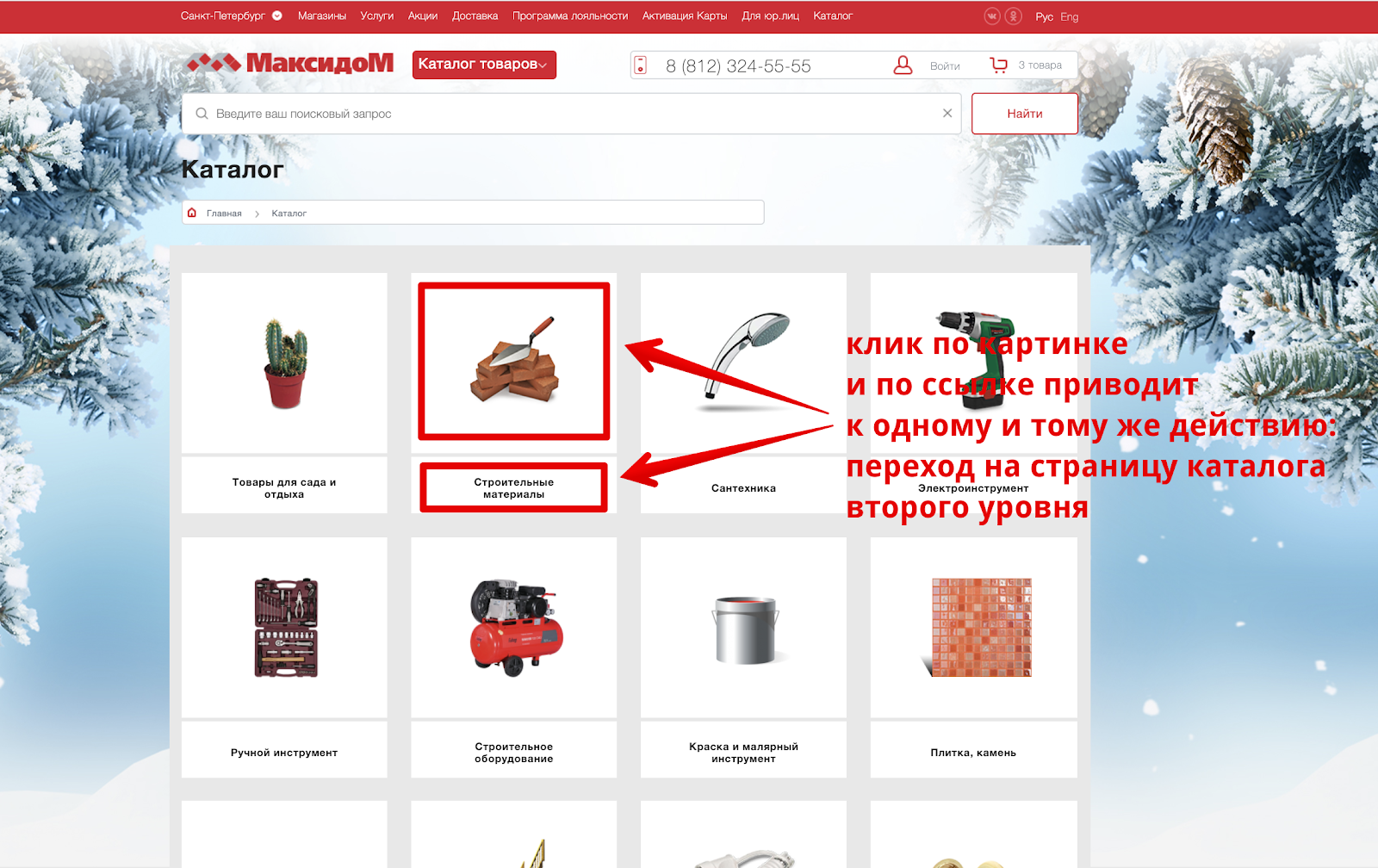
Il existe une page distincte pour chaque niveau de répertoire. Par exemple, pour un répertoire de premier niveau, il ressemble à ceci:

Chaque catégorie est accompagnée d'une image thématique. Cliquer sur l'image et le nom de la catégorie mène à une action identique - aller à la page de catalogue de deuxième niveau.
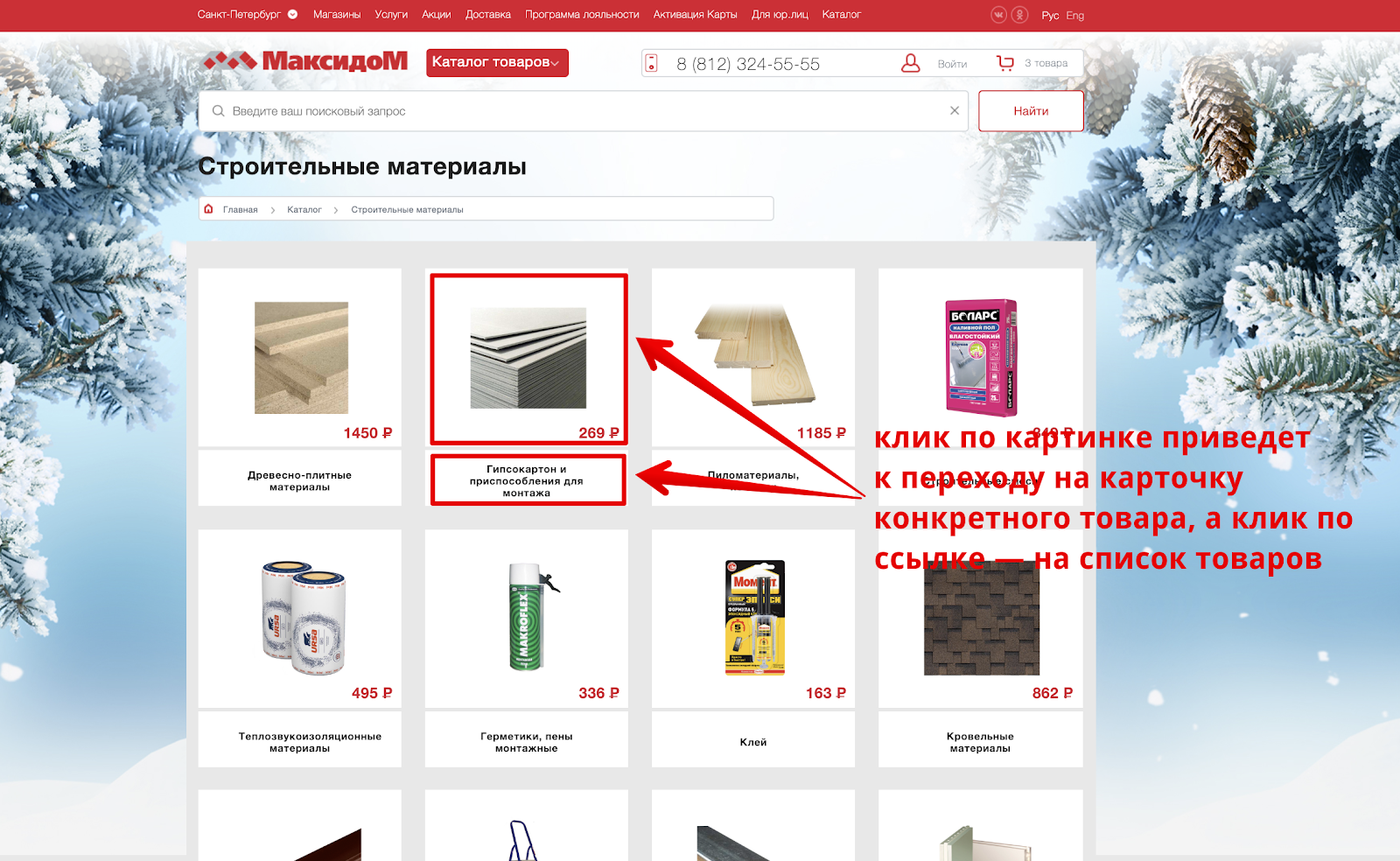
Ceci est la page de répertoire de deuxième niveau:

À première vue, la solution d'interface pour le catalogue des premier et deuxième niveaux est identique. Mais en fait, le fait de cliquer sur l'image dans le catalogue de deuxième niveau entraîne le passage direct à la fiche produit. Pour voir la liste complète des produits dans une sous-catégorie, vous devez cliquer sur son nom sous l'image du produit.
La situation est également compliquée par le fait que certains utilisateurs peuvent ne pas percevoir une page d'une catégorie de deuxième niveau comme une liste de sous-catégories possibles, mais considèrent cela comme un assortiment spécifique de produits et se limitent à interagir uniquement avec elle.
Comment réparerSoyez cohérent, respectez des solutions d'interface identiques dans les mêmes contextes d'interaction. Éliminez toute fausse interprétation de l'interface.
Navigation: recherche sur le site
Certains utilisateurs pour accéder aux produits préfèrent utiliser la recherche sur le site. Apparemment, conscients de cela, les développeurs ont placé une grande ligne de recherche directement dans l'en-tête du site et garantissent sa disponibilité lors d'une interaction ultérieure.
Le problème
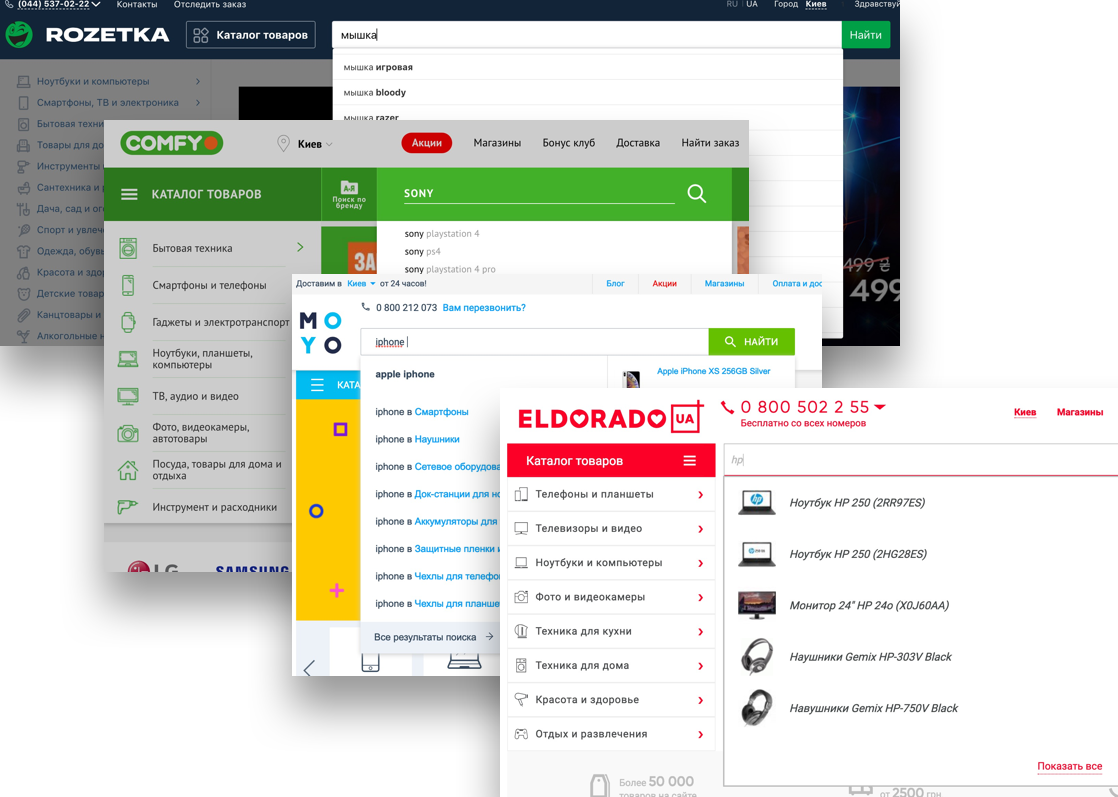
Lorsque vous interagissez avec la barre de recherche, les indices de recherche ne sont pas utilisés, qui sont en fait devenus la norme pour les projets de commerce électronique.

Ces conseils simplifient et accélèrent considérablement l'interaction avec la recherche, vous permettant d'accéder directement à la catégorie ou au produit spécifique souhaité sans visiter la page "Résultats de la recherche". Leur absence peut être un signal pour certains utilisateurs que quelque chose ne fonctionne pas sur le site, car les conseils habituels n'apparaissent pas, ou il n'y a tout simplement pas de produit dans l'assortiment.
Comment réparerIntégrez des conseils lorsque vous interagissez avec la barre de recherche.
Pages de catégorie de deuxième niveau
Au niveau des catégories du deuxième niveau, il devient possible d'interagir avec la liste des biens.
Le problème
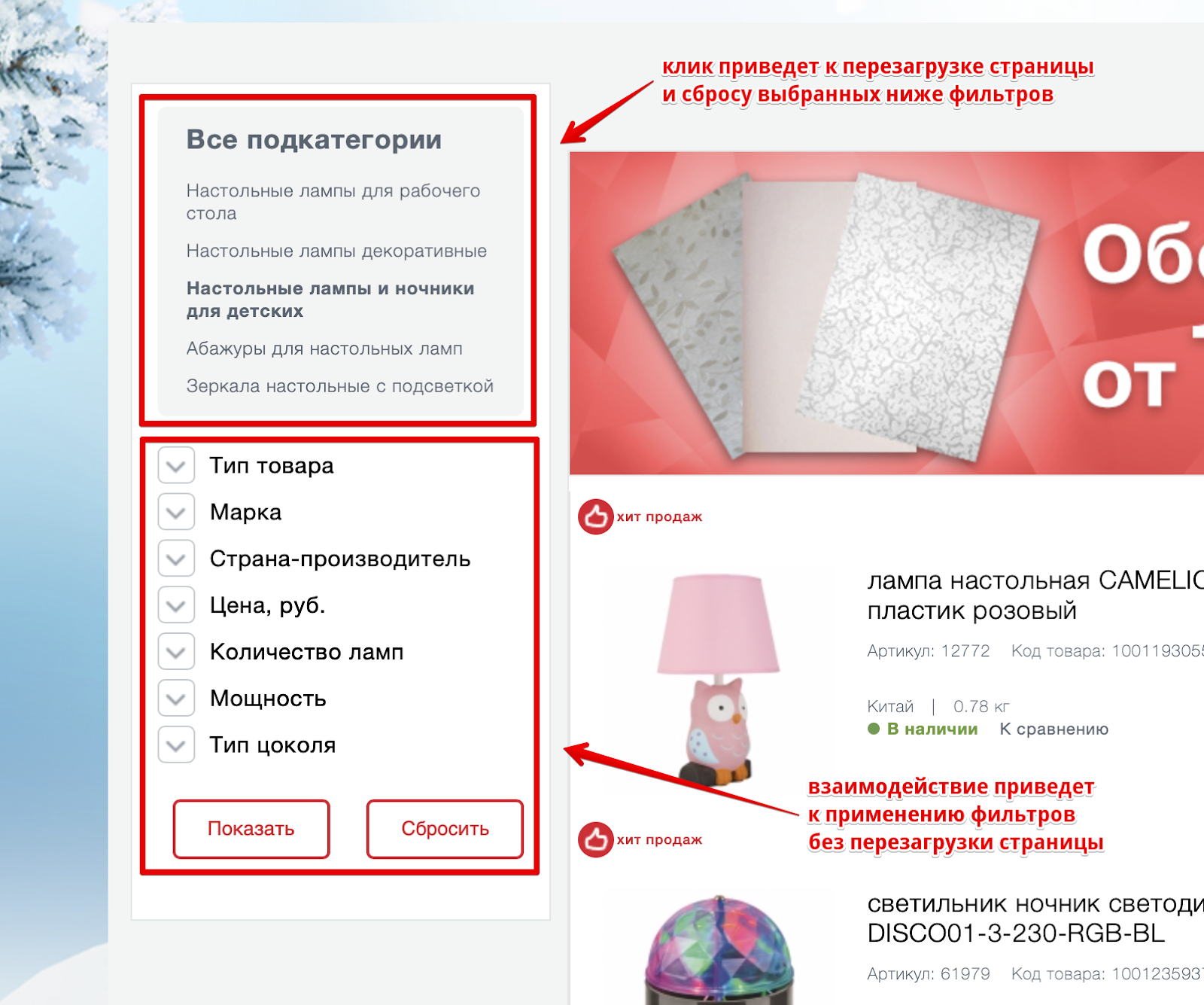
Un filtre de produit comprend plusieurs entités avec des comportements différents à la fois: une liste de sous-catégories du troisième niveau et un ensemble de caractéristiques en fonction de la sous-catégorie sélectionnée.

Deux entités différentes, combinées visuellement, créent une fausse impression du filtre. Une telle solution peut également être gênante lorsque l'utilisateur a appliqué plusieurs paramètres de filtre, puis a décidé de clarifier la sous-catégorie. Cela rechargera la page et réinitialisera tous les paramètres du filtre. De plus, une nouvelle liste d'options de filtrage possibles s'affichera, selon la sous-catégorie, ce qui sera encore plus confus.
Comment réparerSéparez les entités avec des comportements différents, éliminant les fausses interprétations des interactions possibles des utilisateurs.
Le problème
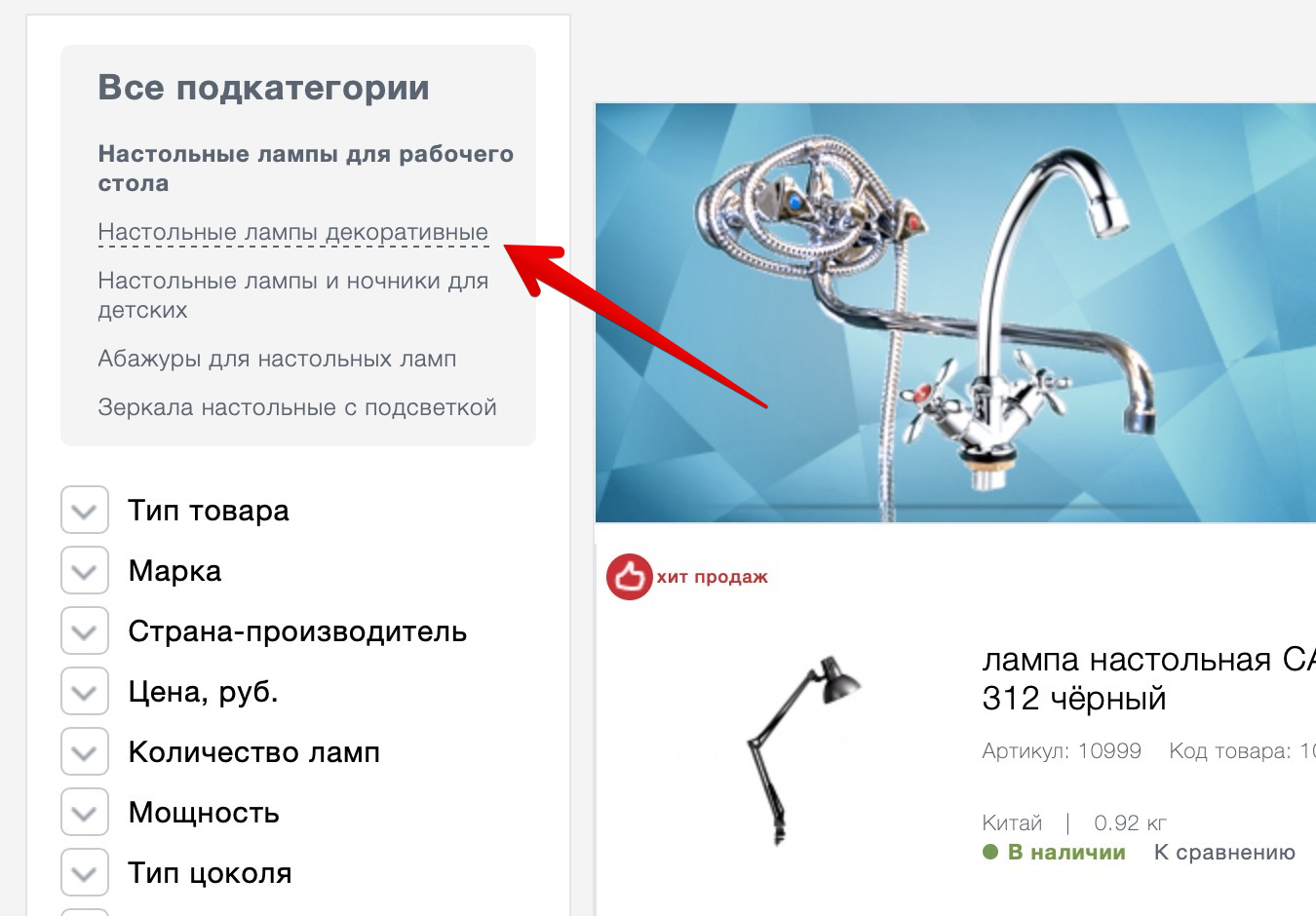
Utilisation incorrecte de la mise en surbrillance des liens lors du survol du bloc "Toutes les sous-catégories".

Un lien souligné en pointillé signifie effectuer une action sans recharger la page (par exemple, ouvrir une fenêtre contextuelle). Dans ce cas, lorsque vous cliquez sur le lien, vous accédez à une autre page. Étant donné que les autres liens sur le site pendant le survol sont soulignés par une ligne continue, la solution constitue une fausse attente pour les utilisateurs.
Comment réparerUtilisez un moyen standard pour le site de mettre en évidence les liens, ou révisez généralement l'approche d'interaction avec le bloc.
Le problème
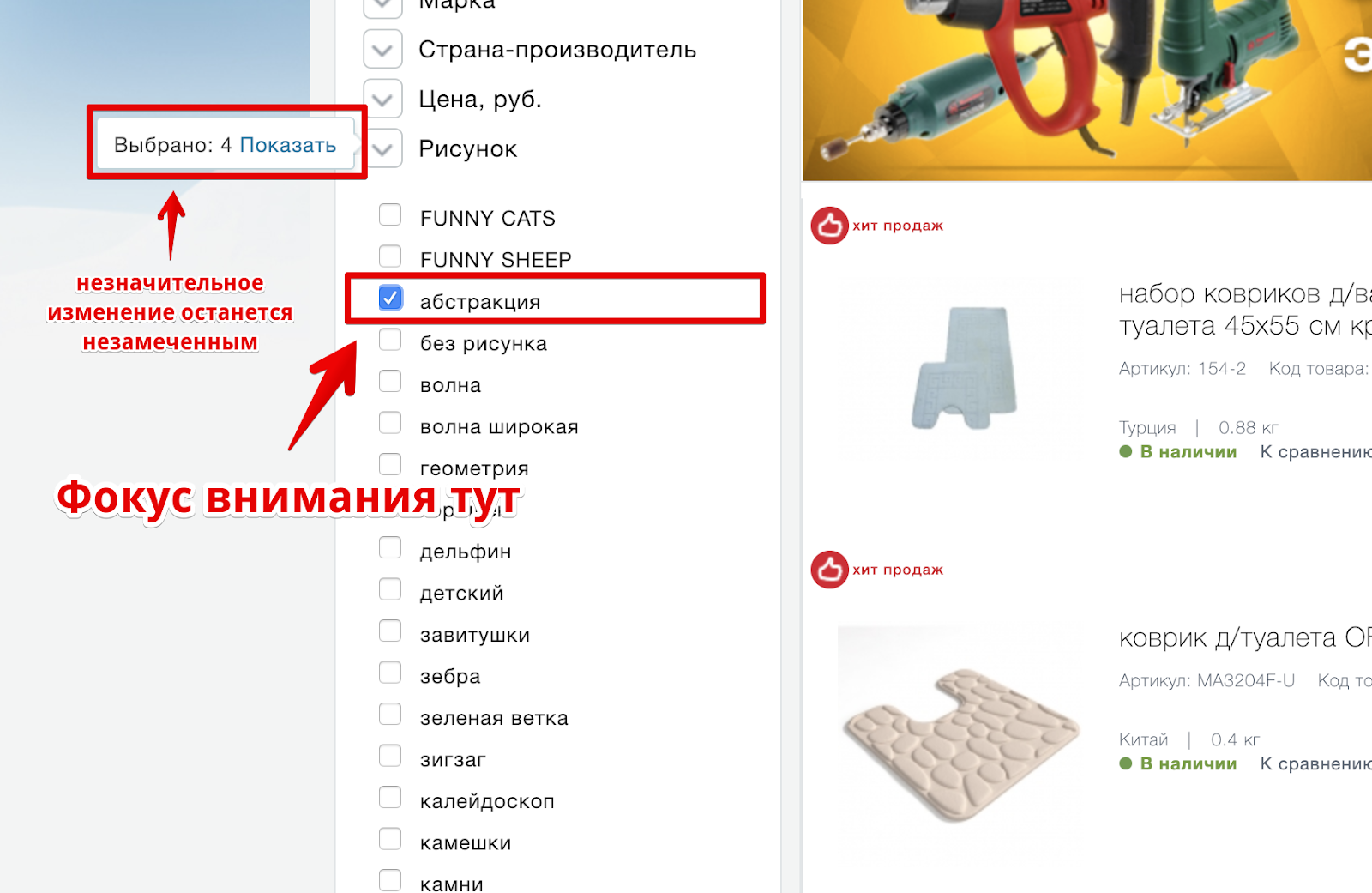
Utilisation incorrecte de la case à cocher pour mettre en surbrillance les paramètres du filtre.

L'utilisation de la case à cocher sélectionnée peut être perçue par les utilisateurs comme un paramètre de filtre déjà sélectionné. L'affichage de la case à cocher en gris clair peut indiquer que le paramètre n'est pas modifiable.
Lorsque vous survolez le filtre, seul le pointeur de la souris change, mais il n'y a pas de signal supplémentaire indiquant que chaque élément contient son propre ensemble de paramètres.
Les boutons «Afficher» et «Réinitialiser» ont le même poids visuel. Pour comprendre avec quel bouton interagir, une concentration supplémentaire est nécessaire, ce qui conduit à un stress cognitif excessif.
Comment réparerRefuser d'utiliser des éléments qui peuvent être interprétés différemment par les utilisateurs. Montrez plus clairement que chaque élément de filtre est un groupe avec son propre ensemble de paramètres. Appliquer différents styles de conception pour les boutons "Afficher" et "Réinitialiser". «Reset» peut ne pas s'afficher du tout avant d'appliquer des paramètres de filtre.
Le problème
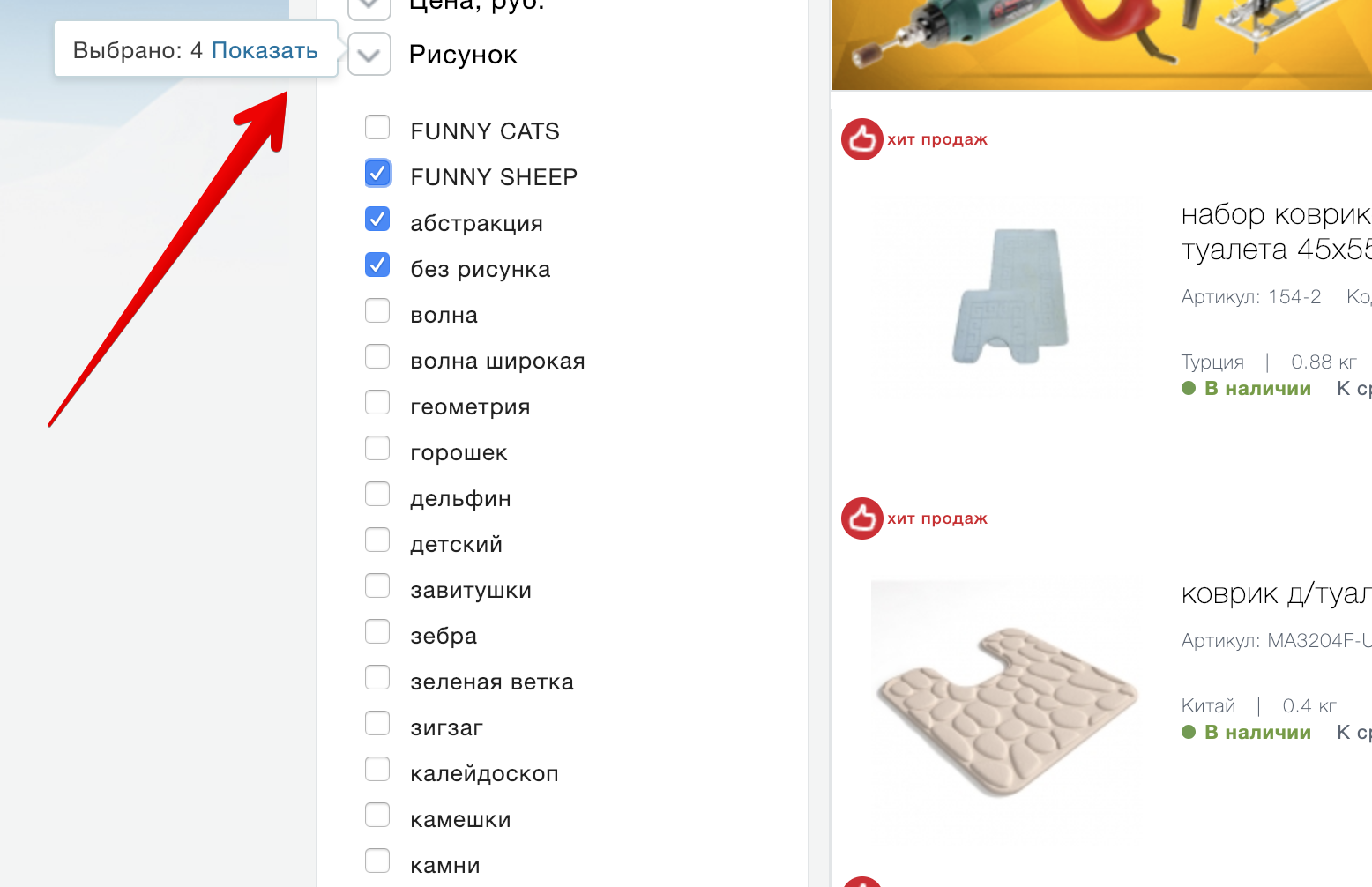
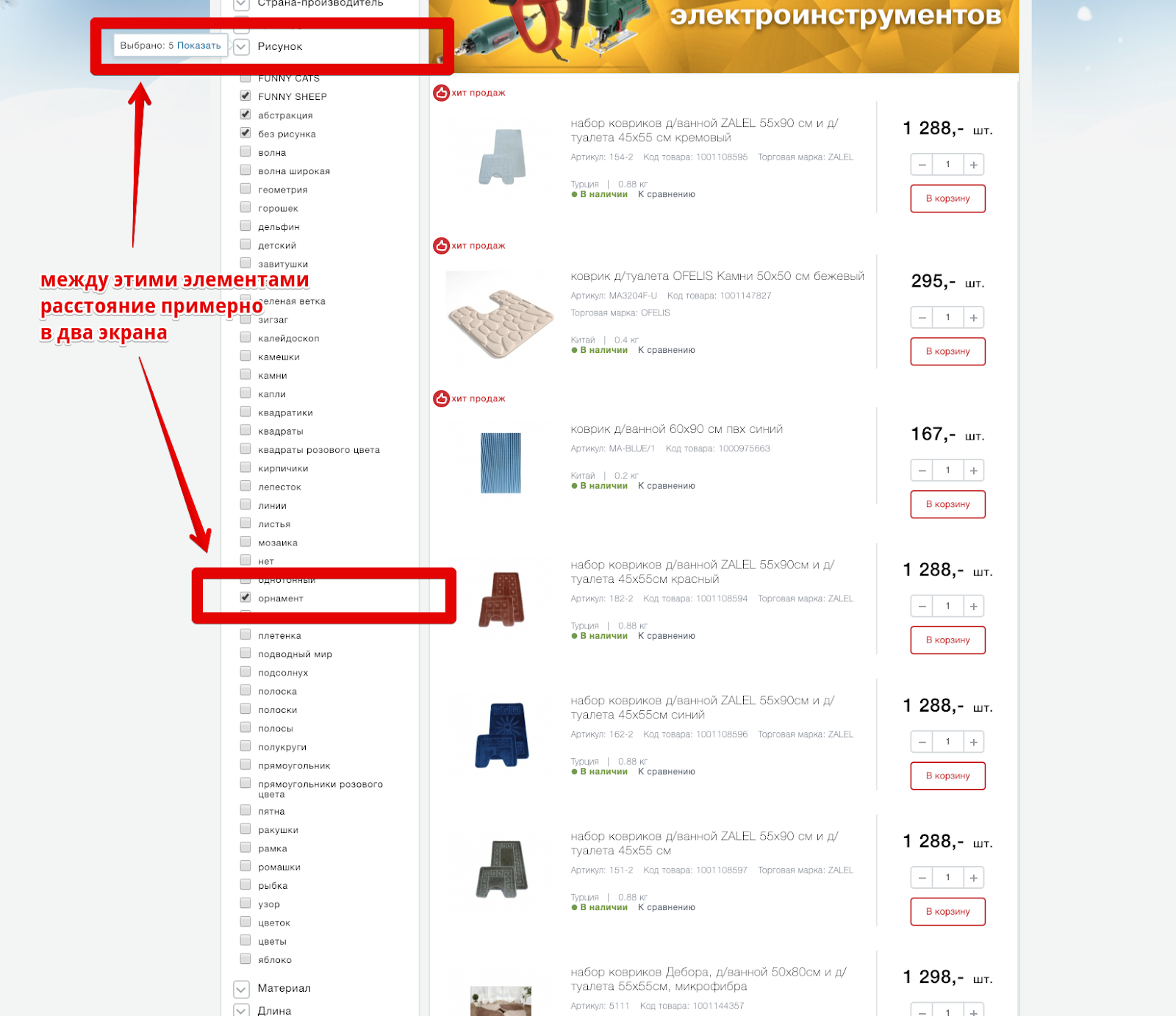
Lors de l'interaction avec les paramètres du filtre, une étiquette s'affiche indiquant le nombre de produits correspondant au filtre appliqué.

Ceci, qui est devenu un modèle standard, est vraiment pratique pour les utilisateurs qui interagissent avec le filtre. Mais, en affichant une telle étiquette au niveau du groupe de paramètres, les développeurs ont privé la plupart des utilisateurs de la possibilité d'interagir avec elle, en particulier dans les groupes avec un grand nombre de paramètres - cela ne peut tout simplement pas être vu simplement.

Bien qu'avec un petit nombre de paramètres ou d'interaction dans la partie supérieure du groupe, la probabilité de remarquer cette étiquette est plutôt faible - l'attention de l'utilisateur est concentrée à l'endroit où le paramètre est directement sélectionné et tout (en particulier ces changements mineurs) à la périphérie de la vision peut être ignoré.
 Comment réparer
Comment réparerAffichez une étiquette avec le nombre de produits correspondant aux filtres sélectionnés à proximité immédiate avec le paramètre de filtre appliqué.
Le problème
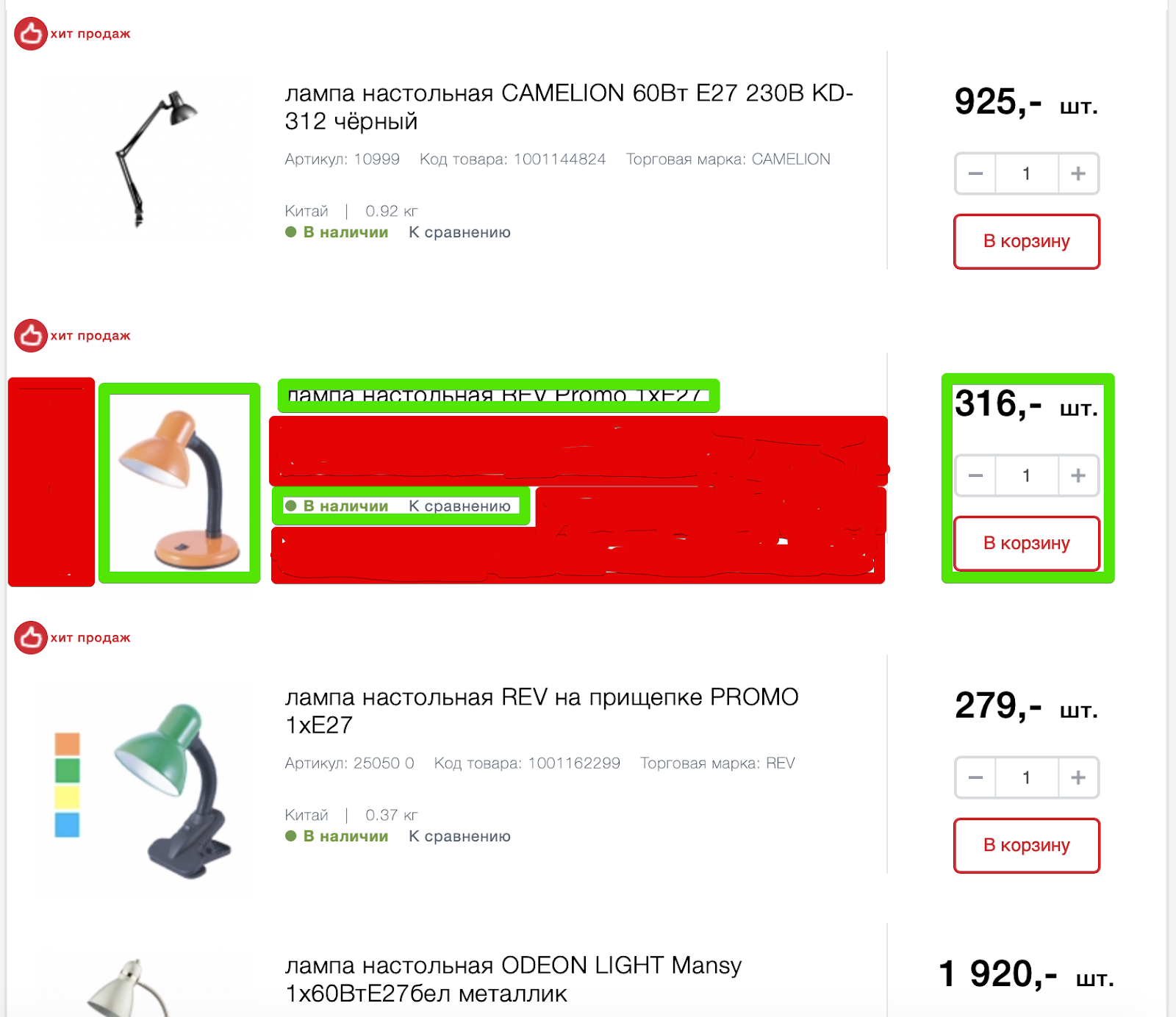
Par défaut, la liste des produits dans l'option d'affichage contient des informations redondantes sur le produit, ce qui n'aide pas à comprendre si le produit répond aux attentes et complique en même temps l'interaction.

Les éléments surlignés en vert sont suffisants pour l'interaction et la sélection des produits de l'assortiment. Les zones surlignées en rouge ne contiennent aucune information valable (compte tenu du contexte).
Le numéro d'article, le code produit, la marque déposée, le poids, le pays de fabrication peuvent être importants sur la fiche produit, mais sont redondants lors de l'interaction avec la liste. Dans le même temps, les éléments prennent beaucoup plus de place par rapport à des informations vraiment précieuses.
Les informations sur la disponibilité, le prix, le bouton Acheter et la comparaison sont des éléments de la même commande et doivent être combinés visuellement.
Comment réparerMener une étude sur la façon dont les utilisateurs interagissent avec les étagères des magasins hors ligne Maxidoma, comprendre comment ils recherchent les produits, ce à quoi ils prêtent attention et transférer cette expérience sur le site. Au minimum, les photographies du produit peuvent être considérablement augmentées, ce qui facilite leur identification.
Combinez en un seul groupe des éléments de la même commande, tels que: des informations sur la disponibilité des marchandises, le coût, le bouton Acheter et la comparaison.
Le problème
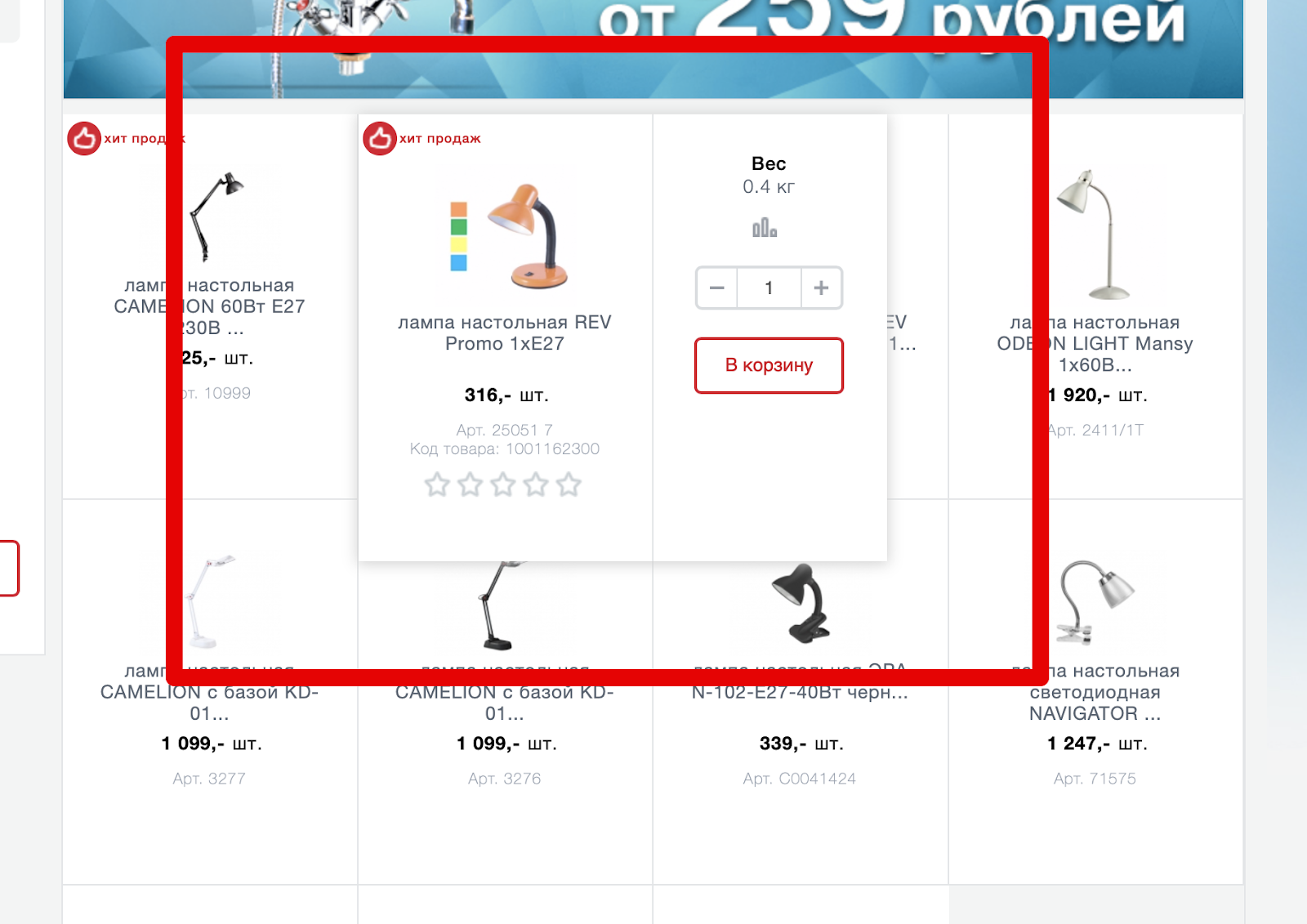
L'interface du site offre également une représentation alternative de la liste des biens - tuiles.

Mais dans cette version, la présentation de la photo du produit est encore plus petite, et en même temps, une partie des informations sur le produit disparaît. Alors, elle n'était vraiment pas si importante? Non! C'est juste que les développeurs ont trouvé une solution brillante - pour la montrer dans une carte de produit agrandie en la survolant, bloquant simultanément une partie des produits voisins et, en même temps, rendant difficile l'interaction avec eux.

La chose la plus intéressante est qu'une partie des données de cette vue disparaît toujours, par exemple, «Pays de production», mais de nouvelles apparaissent également - «notation». Le lien «comparer» se transforme inopinément en icône, créant à nouveau une charge cognitive supplémentaire.
L'élargissement de la fiche produit vers la droite n'est justifié que par la nécessité d'ajouter le bouton "Ajouter au panier". Mais cette solution d'interface vaut-elle l'inconvénient supplémentaire d'interagir avec les produits voisins?
Comment réparerFournir l'interaction nécessaire sans dépasser les limites du produit ou le mettre en œuvre de manière à exclure la création de difficultés supplémentaires lors de l'interaction avec d'autres produits.
Refuser les informations redondantes dans le contexte de l'interaction. Agrandir les photos des produits.
Fiche produit
L'endroit où la décision finale sur l'achat des marchandises est prise. Une bonne carte de produit doit répondre aux questions sur le produit lui-même et aux questions relatives aux conditions de livraison, de paiement et de retour.
Le problème
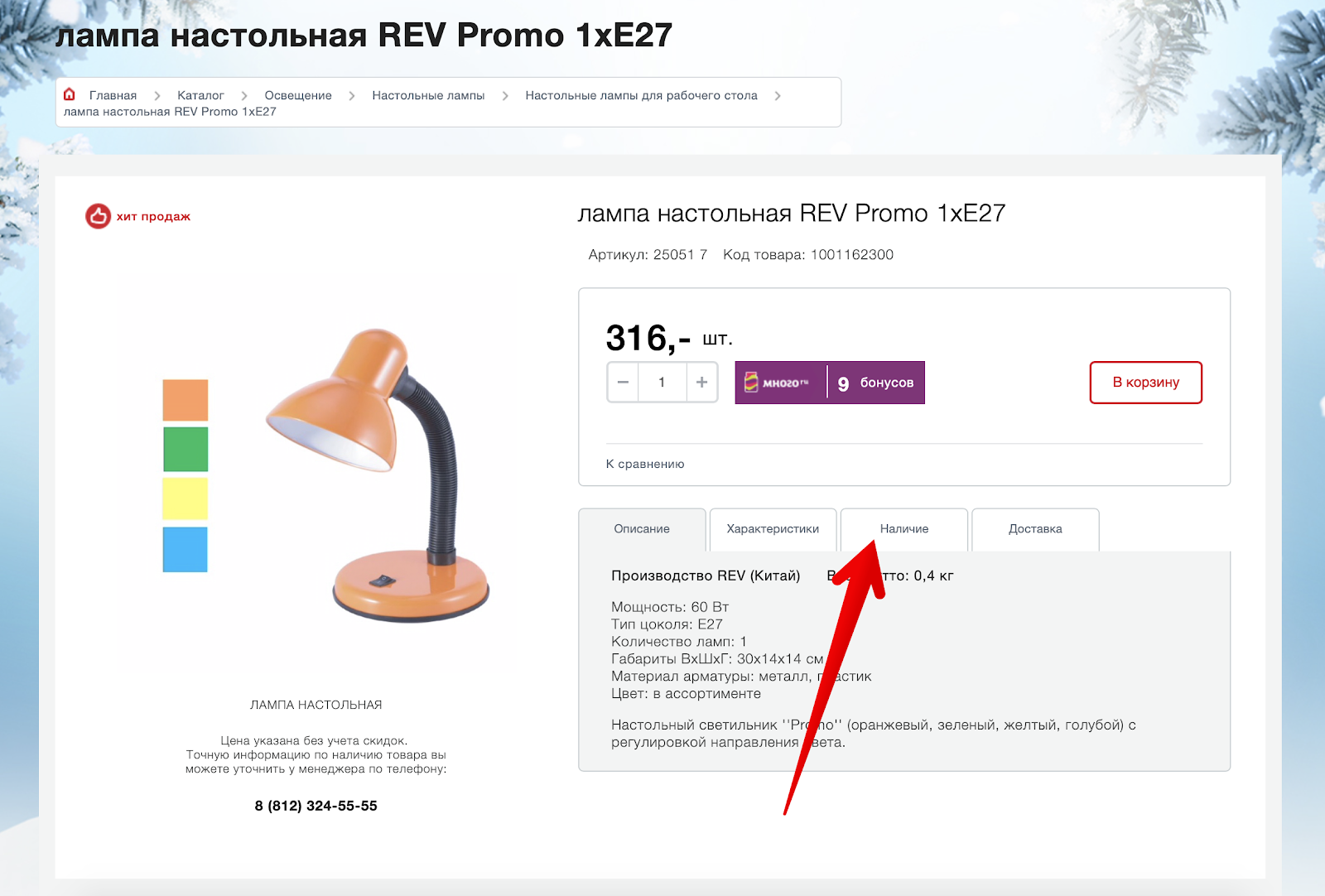
Affichage pas suffisamment informatif des informations sur la disponibilité des marchandises.

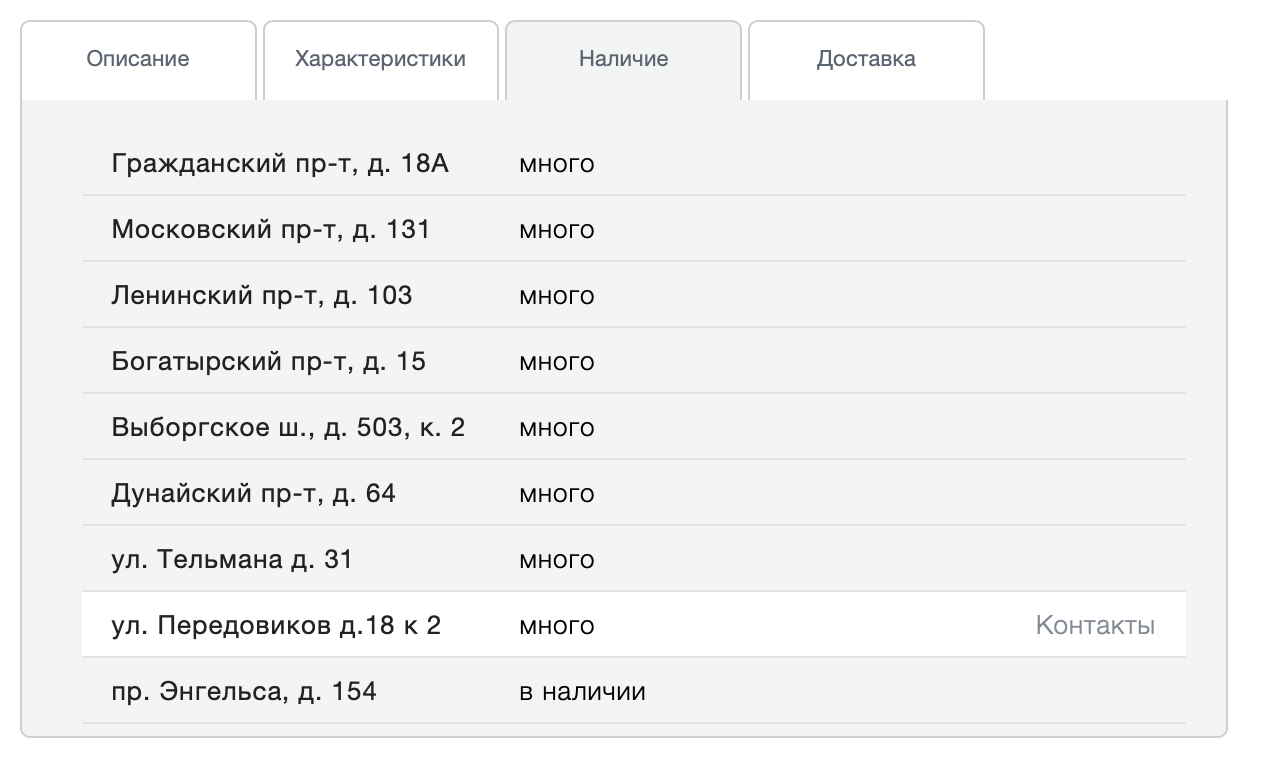
Si les informations de disponibilité sont explicitement indiquées dans la liste des marchandises, alors ces informations sont absentes par défaut sur la fiche produit. Pour vérifier la disponibilité, vous devez vous rendre dans un onglet séparé "Disponibilité".
Allez comprendre qu'il s'agit d'informations sur la disponibilité dans des magasins spécifiques:

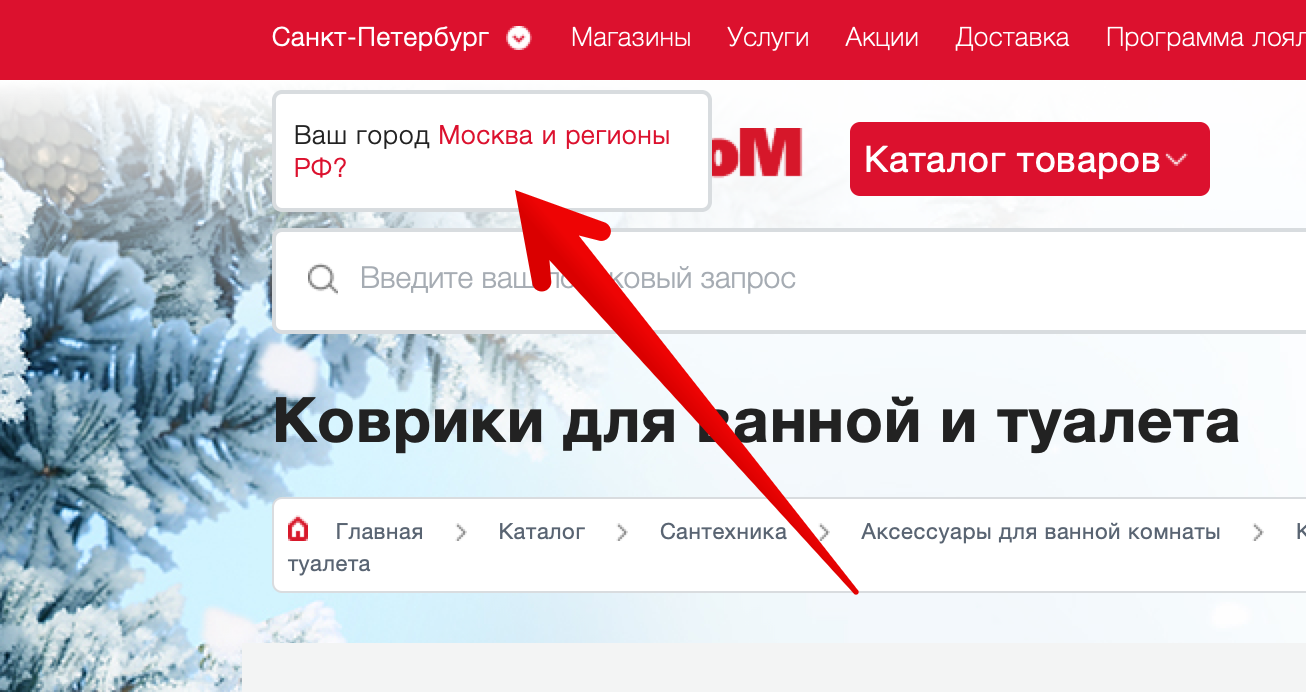
Avez-vous ce produit sur le site? Et quelles sont ces adresses? Oui, la première fois que vous visitez un site, il essaie de découvrir votre région, mais il ne le fait pas de manière très convaincante:

Si vous ignorez ce message, des informations sur la disponibilité dans les magasins de Saint-Pétersbourg seront affichées sur la carte du produit. Et la possibilité d'influencer cela d'une manière ou d'une autre, si vous ne voyez pas un message subtil en haut à gauche, non.
Comment réparerIndiquez explicitement des informations sur l'état du produit et la possibilité de l'acheter en ligne. Renommez l'onglet «Disponibilité» en «Disponibilité en magasin» et fournissez l'interface de sélection de ville directement au-dessus de la liste d'adresses.
Le problème
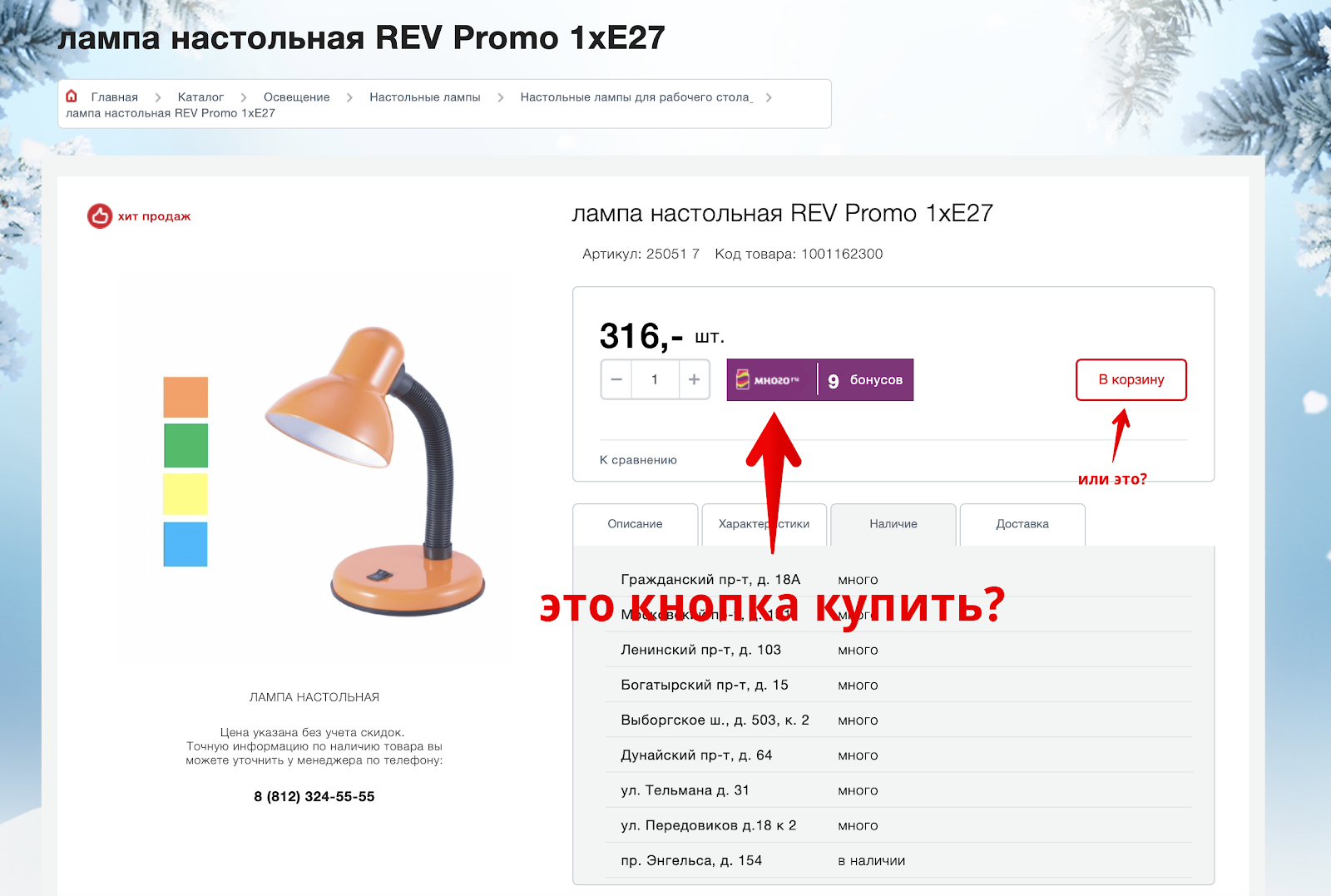
Le bouton Acheter est arraché du prix et a un design non prioritaire. Essayez de détendre votre vue et trouvez immédiatement le bouton Acheter dans la capture d'écran ci-dessous:

Après avoir dépensé une certaine quantité d'énergie, le bouton Acheter se trouve sur le côté droit de la page, tandis qu'à l'endroit le plus attendu, il y a une plaque avec des informations sur les bonus, qui a la plus haute priorité sur la page en raison de l'allocation massive.
Comment réparerCombinez visuellement des éléments logiquement liés: informations de disponibilité, prix et bouton Acheter. Concevez le bouton Acheter de manière à exclure toute fausse interprétation. Réduisez la charge visuelle dans la conception des informations sur les bonus.
Le problème
Il n'y a pas d'informations claires sur les conditions et les modes de livraison. En interagissant avec la carte de produit, il reste difficile de savoir comment, quand et dans quelles conditions les marchandises peuvent être livrées. Les informations affichées sur l'onglet "Livraison" contiennent beaucoup de texte, mais ne répondent à aucune des questions:

Ce texte peut sembler complètement autosuffisant, mais en fait il provoque encore plus de questions qu'il n'apporte de réponses.
Comment réparerIndiquez les options, conditions et frais de livraison possibles directement sur la fiche produit.
Le problème
Informations de garantie, de remboursement et de paiement manquantes. Dans la fiche produit, l'utilisateur prend une décision d'achat. Pas besoin de le forcer à chercher des réponses aux questions de base sur tout le site. L'utilisateur est facile à distraire et encore plus facile à perdre. Et la difficulté de trouver des réponses aux questions de base sera transférée à l’impression de l’ensemble du magasin: "Oh, tout est si compliqué, je vais l’acheter ailleurs."
Comment réparerInformez les conditions de la garantie, les modalités de retour et de paiement directement sur la fiche produit.
Le problème
Manque d'information que le produit est déjà dans le panier. L'ajout de marchandises au panier est confirmé par la proposition de passer à la caisse.
Mais, après avoir fermé la fenêtre pop-up avec cette offre, il devient impossible de comprendre si ce produit est déjà dans le panier ou pas encore? Comment procéder au paiement?
Comment réparerPour les marchandises dans le panier, remplacez le bouton "Ajouter au panier" par un message explicite indiquant que les marchandises sont déjà dans le panier et offrent une transition vers la commande.
Panier et caisse
Les erreurs dans l'interface du panier et le processus de paiement occupent les premières places dans le classement des motifs de refus d'achat. Le site Maxidom les a tous collectés, ce qui s'appuie sur un grand matériel séparé, donc je ne prêterai attention qu'à l'un d'eux.
Le problème
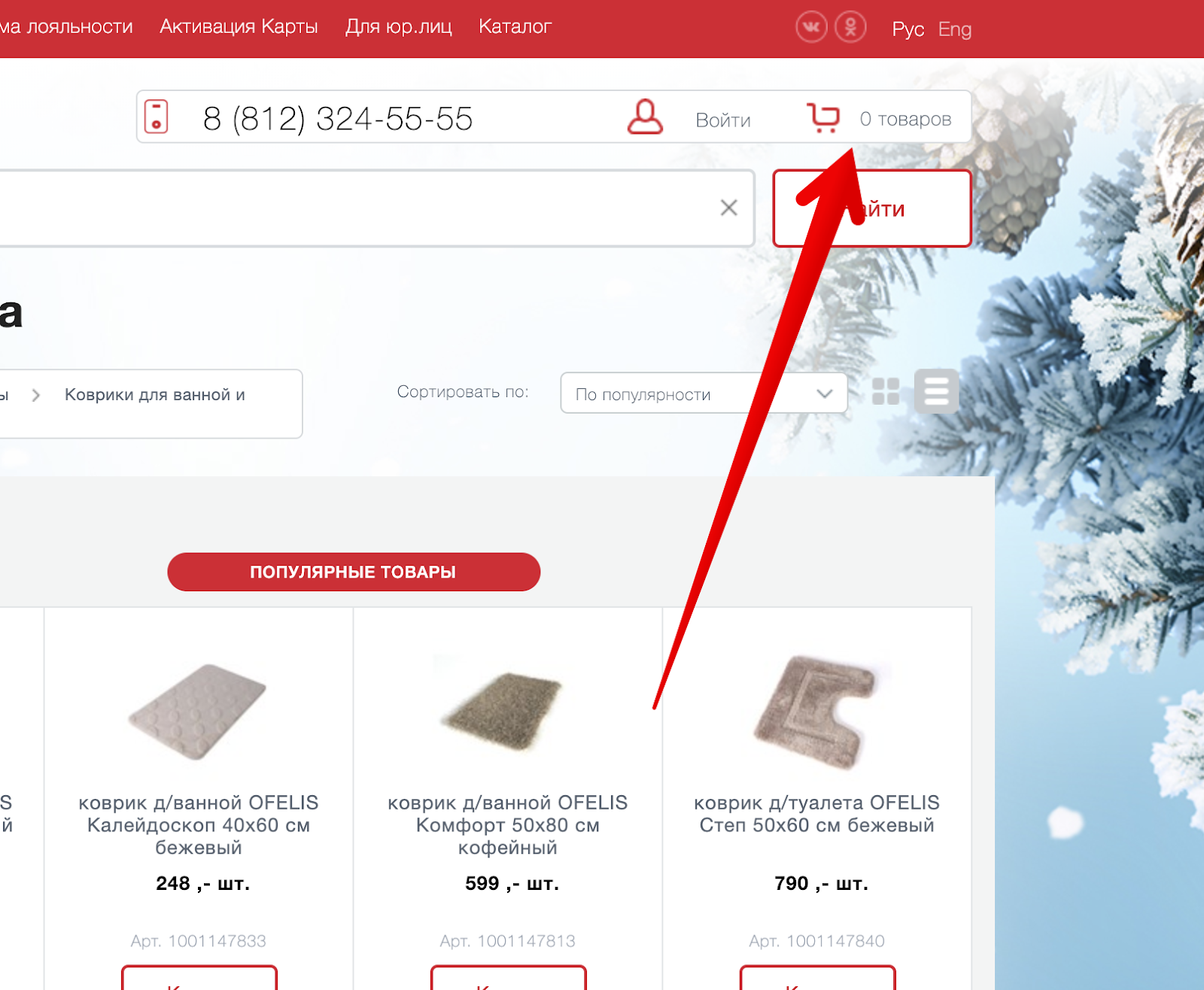
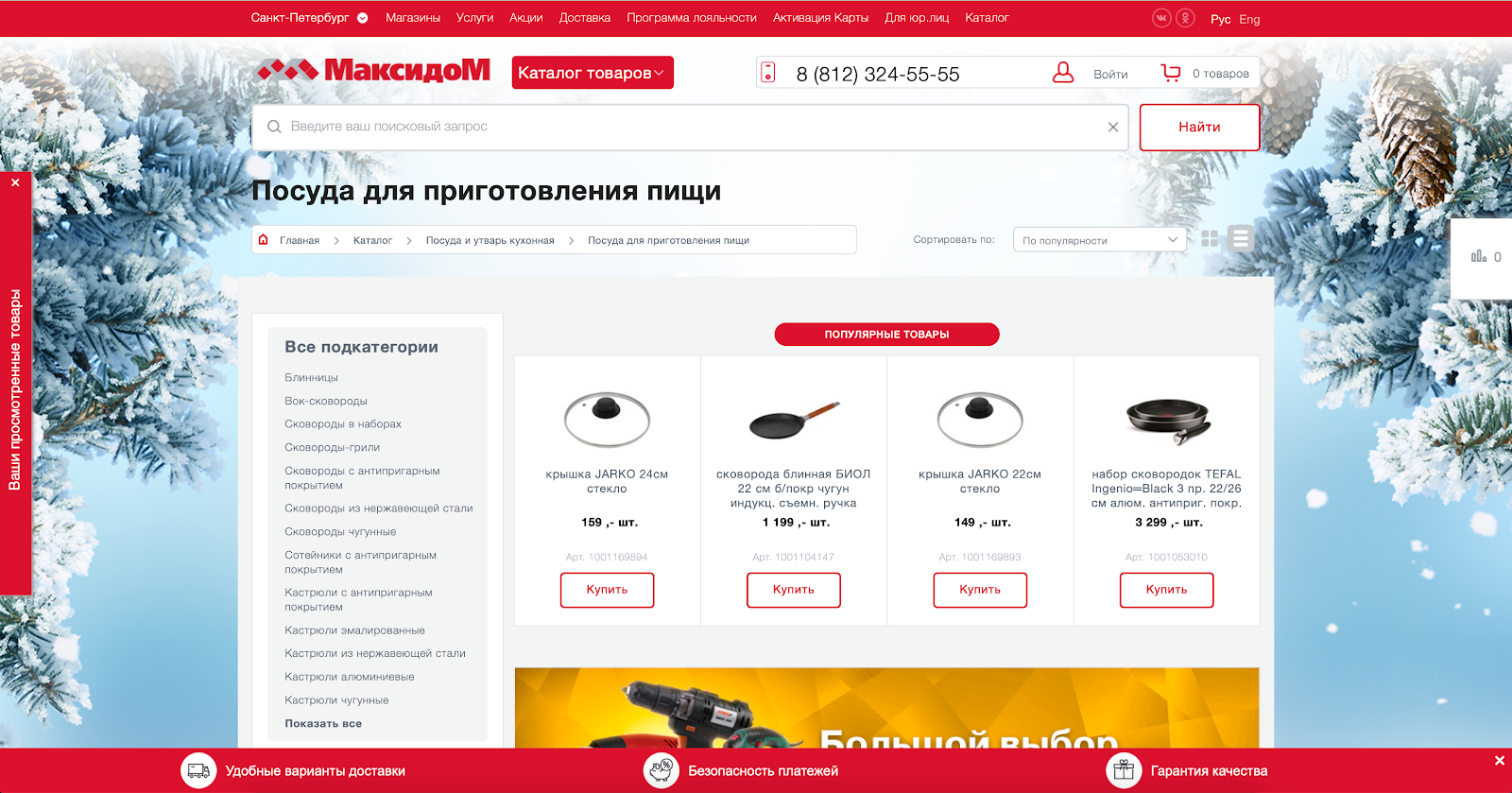
Faible identification des marchandises dans le panier. Voici à quoi ressemble le panier lorsqu'il n'y a pas de produits:

Et voici à quoi ressemble le panier quand il contient des marchandises:

Visuellement, seul le nombre change. Sinon, le panier reste le même faiblement exprimé et à peine perceptible. Surtout si vous êtes un nouvel utilisateur. La situation est quelque peu sauvée en observant le motif traditionnel du panier dans le coin supérieur droit. Mais en même temps, pour le trouver, vous devez faire un effort.
Comment réparerSéparez visuellement le panier des autres éléments de l'interface, rendez-le plus isolé. Modifiez l'apparence du panier lorsque des produits y apparaissent. Les utilisateurs doivent facilement trouver le panier et comprendre les étapes suivantes après y avoir ajouté des produits.
Quels sont vos clients?
Selon la description des opportunités publicitaires pour les fournisseurs
trouvés sur le réseau, Maxidom considère lui-même que plus de 60% de ses clients sont des personnes matures riches de 35 à 55 ans. À cet âge, une vision floue est souvent trouvée. Comment les développeurs du site ont-ils pris cela en compte?

Le site propose de très petites images de produits et des informations importantes sont affichées en très petits caractères avec un faible contraste. En général, tout est pour les gens.
Des astuces plutôt que des décisions
Naturellement, personne ne s'intéresse à cette obscure convivialité. Beaucoup plus intéressant est le "hack de croissance".
Par conséquent, les visiteurs du site sont accueillis par une armée de trucs, dont le but principal est de recevoir votre adresse e-mail ou de forcer à vous abonner aux notifications dans le navigateur.Impossible de refuser
 L'interface pose une question qui ne peut pas être abandonnée. La seule chance de supprimer ce message est d'accepter et de pardonner.
L'interface pose une question qui ne peut pas être abandonnée. La seule chance de supprimer ce message est d'accepter et de pardonner."Che" est incompréhensible ici?
 Une demande de notification vous sera présentée et vous devrez l'accepter.
Une demande de notification vous sera présentée et vous devrez l'accepter. D'accord?
Non, eh bien, tu veux vraiment?
 Cela vaut la peine d'aller sur une autre page, car un nouveau formulaire à peine visible au bas de la page commence à demander votre e-mail.
Cela vaut la peine d'aller sur une autre page, car un nouveau formulaire à peine visible au bas de la page commence à demander votre e-mail.Vous avez consulté quelques pages supplémentaires?
 Et maintenant, le site ressemble à ceci. C'est un peu plus rouge, non? En analysant les erreurs sur la carte du produit, j'ai écrit sur le manque d'informations sur les méthodes de paiement, la garantie et le retour. Les voici donc ci-dessous sous la forme d'un dé rouge. Vous n'avez pas remarqué? Je n'ai pas non plus immédiatement. Est-il possible de faire quelque chose avec cet élément, par exemple, pour connaître les caractéristiques de la livraison? Non! Regardez le dé, et quand vous êtes fatigué, cachez-le.
Et maintenant, le site ressemble à ceci. C'est un peu plus rouge, non? En analysant les erreurs sur la carte du produit, j'ai écrit sur le manque d'informations sur les méthodes de paiement, la garantie et le retour. Les voici donc ci-dessous sous la forme d'un dé rouge. Vous n'avez pas remarqué? Je n'ai pas non plus immédiatement. Est-il possible de faire quelque chose avec cet élément, par exemple, pour connaître les caractéristiques de la livraison? Non! Regardez le dé, et quand vous êtes fatigué, cachez-le.Vous devez augmenter votre confiance, trouver quelque chose!
 Afin de montrer que non seulement vous souffrez sur ce site, des informations sur d'autres personnes apparaissent. Plus tard, ce message est modifié par l'affirmation que quelqu'un vient de faire un achat.
Afin de montrer que non seulement vous souffrez sur ce site, des informations sur d'autres personnes apparaissent. Plus tard, ce message est modifié par l'affirmation que quelqu'un vient de faire un achat.Comment, vous n'êtes pas abonné aux notifications dans le navigateur?
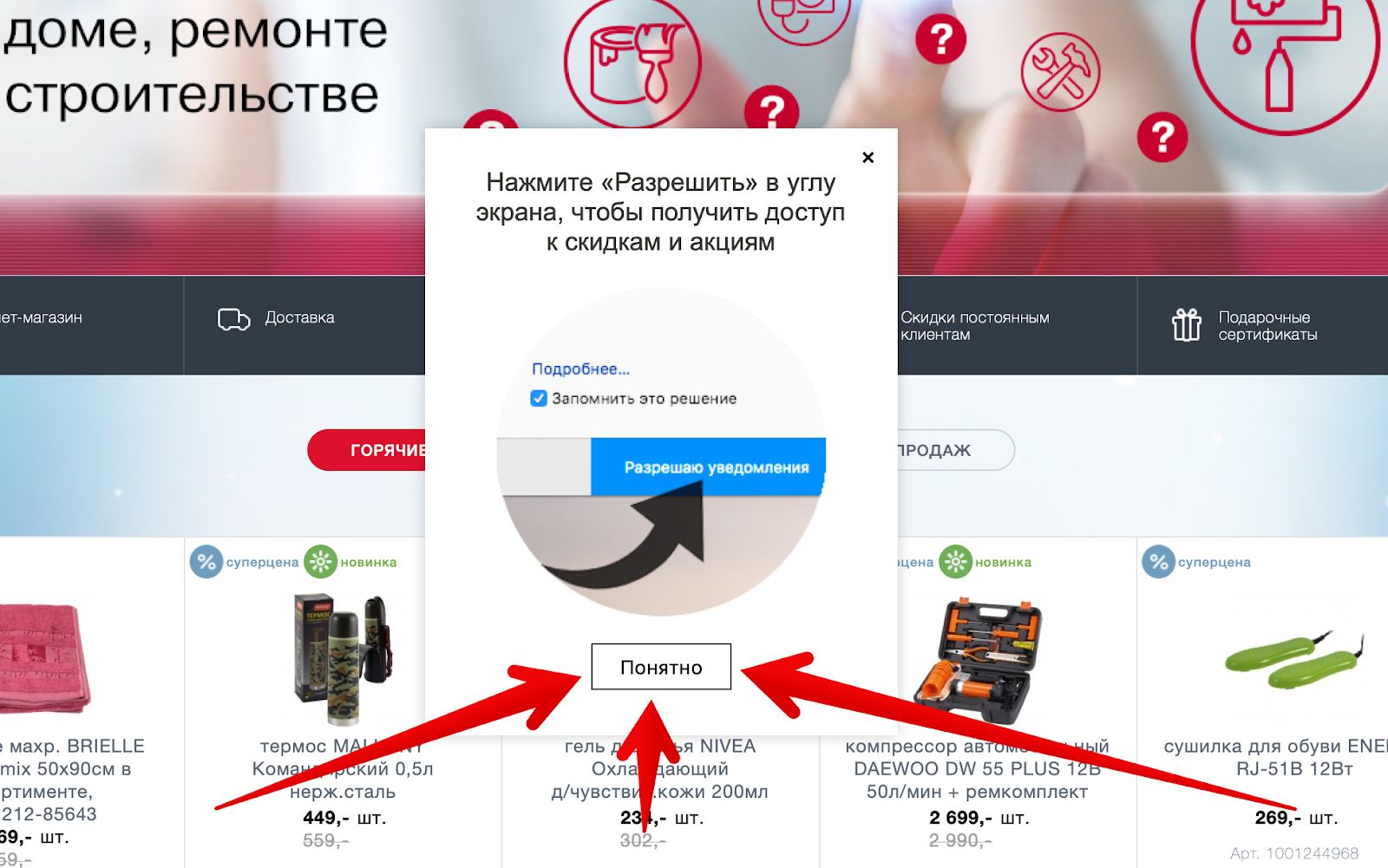
 La cloche apparue vous le rappellera, mais pourquoi elle est nécessaire, ne vous le rappellera pas déjà. Il suffit d'ouvrir une fenêtre contextuelle, où la flèche indique où cliquer, donc sûrement.
La cloche apparue vous le rappellera, mais pourquoi elle est nécessaire, ne vous le rappellera pas déjà. Il suffit d'ouvrir une fenêtre contextuelle, où la flèche indique où cliquer, donc sûrement.Et n'a même pas laissé l'email? Nous rappellerons immédiatement après la poussée

Un coup de contrôle pour complètement non conforme
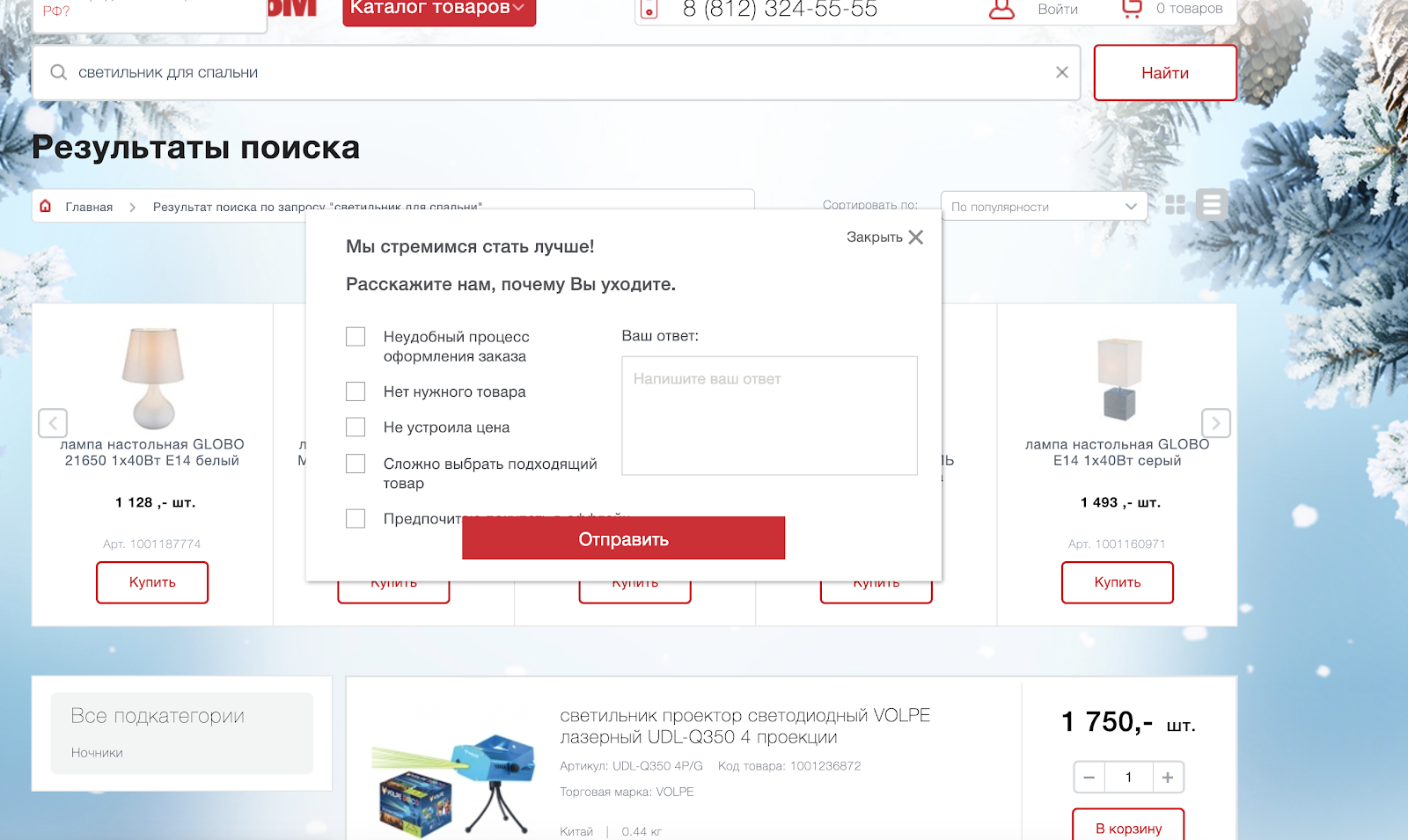
 Si toutes les astuces précédentes ne vous ont pas accroché, il y a un pop-up spécial. Le nom n'est plus important. Laissez simplement un e-mail et partez en paix.
Si toutes les astuces précédentes ne vous ont pas accroché, il y a un pop-up spécial. Le nom n'est plus important. Laissez simplement un e-mail et partez en paix.Pourquoi avez-vous décidé de quitter le site?
 Honnêtement, nous ne comprenons pas ce que nous avons fait de mal, alors avant de partir, remplissez le formulaire et aidez-nous dans la quête pour devenir meilleur.
Honnêtement, nous ne comprenons pas ce que nous avons fait de mal, alors avant de partir, remplissez le formulaire et aidez-nous dans la quête pour devenir meilleur.Que faire?
Toutes ces astuces, en général, peuvent vraiment aider les entreprises à obtenir plus. Mais ce n'est qu'à leurs dépens que vous n'irez pas loin, et l'insatisfaction des utilisateurs du site se traduira nécessairement par une augmentation des ventes des concurrents les plus proches.Vous pouvez continuer à jouer dans le «marketing d'épicerie» et «pirater» la conversion, ou vous pouvez simplement regarder le projet à travers les yeux des utilisateurs et atteindre une croissance plus importante grâce à de petites améliorations d'interface ciblées mais plus importantes.***
Êtes-vous intéressé par les articles de ce format? Parfois, je suis bombardé et je fais des audits d'utilisabilité de projets aléatoires. Récemment, j'ai déjà écrit sur l' audit de convivialité du site pour trois millions . Pour orienter mon énergie dans une direction utile, vous pouvez proposer un audit de votre site ou application mobile. Écrivez-moi en PM. Je vais choisir des projets intéressants et faire un audit gratuitement.Que pensez-vous du site Maxid? Avez-vous acheté quelque chose dessus? Écrivez dans les commentaires.