
Si vous n'êtes pas familier avec TypeScript, c'est un langage qui apporte la vérification de type statique à JavaScript afin que vous puissiez détecter les problèmes avant même d'exécuter votre code - ou avant même d'enregistrer votre fichier. Il inclut également les dernières fonctionnalités JavaScript de la norme ECMAScript sur les navigateurs et runtimes plus anciens en compilant ces fonctionnalités dans un formulaire qu'ils comprennent. Mais au-delà de la vérification de type et de la compilation de votre code, TypeScript fournit également des outils dans votre éditeur préféré afin que vous puissiez passer à la définition de n'importe quelle variable, trouver qui utilise une fonction donnée et automatiser les refactorisations et les corrections des problèmes courants.
Original dans le blogTypeScript fournit même cela aux utilisateurs JavaScript (et peut également vérifier le code JavaScript tapé avec JSDoc), donc si vous avez utilisé des éditeurs comme Visual Studio ou Visual Studio Code sur un fichier .js , TypeScript optimise cette expérience.
Pour commencer avec TypeScript, vous pouvez l'obtenir via NuGet ou via npm avec la commande suivante:
npm install -g typescript
Vous pouvez également obtenir le support de l'éditeur en
TypeScript 3.3 est une version plus petite que d'habitude et ne contient aucun changement de rupture, il devrait donc être facile de mettre à niveau si vous utilisez une version plus ancienne. Explorons les nouveautés de la 3.3!
Comportement amélioré pour appeler des types d'union
Lorsque TypeScript a un type d'union A | B A | B , il vous permet d'accéder à toutes les propriétés communes à A et B (c'est-à-dire l'intersection des membres).
interface A { aProp: string; commonProp: string; } interface B { bProp: number; commonProp: number } type Union = A | B; declare let x: Union; x.aProp;
Ce comportement doit être intuitif - vous ne pouvez obtenir une propriété d'un type d'union que si elle est connue pour être dans chaque type d'union.
Qu'en est-il, au lieu d'accéder aux propriétés, nous avons affaire à des types d'appel? Eh bien, lorsque chaque type a exactement une signature avec des paramètres identiques, les choses fonctionnent et vous pouvez appeler ces types.
type CallableA = (x: boolean) => string; type CallableB = (x: boolean) => number; type CallableUnion = CallableA | CallableB; declare let f: CallableUnion; let x = f(true);
Cependant, cette restriction était parfois, eh bien, trop restrictive.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Exemple idiot et mauvais message d'erreur mis à part, les FruitEater et les ColorConsumer devraient pouvoir prendre la chaîne "orange" et renvoyer un number ou une string .
Dans TypeScript 3.3, ce n'est plus une erreur.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Dans TypeScript 3.3, les paramètres de ces signatures sont intersectés ensemble pour créer une nouvelle signature. Dans l'exemple ci-dessus, les paramètres fruit et color sont intersectés ensemble avec un nouveau paramètre de type Fruit & Color . Fruit & Color est vraiment identique à ("apple" | "orange") & ("red" | "orange") qui est équivalent à ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") . Chacune de ces intersections impossibles s'évapore, et nous nous retrouvons avec "orange" & "orange" qui est juste "orange" .
Il reste cependant quelques restrictions. Ce nouveau comportement ne se déclenche que si au plus un type dans l'union a plusieurs surcharges et au plus un type dans l'union a une signature générique. Cela signifie des méthodes sur le number[] | string[] number[] | string[] comme map (qui est générique) ne pourra toujours pas être appelée.
D'un autre côté, des méthodes comme forEach seront désormais appelables, mais sous noImplicitAny il peut y avoir des problèmes.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach(animal => {
Alors que nous continuerons d'améliorer l'expérience ici, cela est strictement plus performant dans TypeScript 3.3, et l'ajout d'une annotation de type explicite fonctionnera.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach((animal: Dog | Cat) => { if (animal.kind === "pupper") { animal.dogProp;
--build --watch incrémentielle des fichiers pour les projets composites dans --build --watch
Dans TypeScript 3.0, nous avons introduit une nouvelle fonctionnalité de structuration des builds appelée «projets composites». Une partie de l'objectif ici était de s'assurer que les utilisateurs pouvaient diviser les grands projets en parties plus petites qui se construisent rapidement et préservent la structure du projet, sans compromettre l'expérience TypeScript existante. Grâce aux projets composites, TypeScript peut utiliser le mode --build pour recompiler uniquement l'ensemble des projets et des dépendances. Vous pouvez considérer cela comme une optimisation des builds inter- projets.
Cependant, vers l'année dernière, notre équipe a également livré des --watch optimisées --watch mode --watch via une nouvelle API incrémentielle «constructeur». Dans le même esprit, l'idée est que ce mode ne fait que revérifier et réémettre les fichiers modifiés ou les fichiers dont les dépendances peuvent avoir un impact sur la vérification de type. Vous pouvez considérer cela comme une optimisation des builds intra- projet.
--build --watch , la construction de projets composites à l'aide de --build --watch en fait pas cette infrastructure. Une mise à jour dans un projet sous le mode --build --watch forcerait une construction complète de ce projet, plutôt que de déterminer quels fichiers de ce projet étaient affectés.
Dans TypeScript 3.3, l' --build mode --watch exploite également la surveillance incrémentielle des fichiers. Cela peut signifier des builds significativement plus rapides sous --build --watch . Lors de nos tests, cette fonctionnalité a entraîné une réduction de 50% à 75% des temps de construction des temps de --build --watch origine. Vous pouvez en savoir plus sur la demande d'extraction d'origine pour le changement afin de voir des nombres spécifiques, mais nous pensons que la plupart des utilisateurs de projets composites verront des gains importants ici.
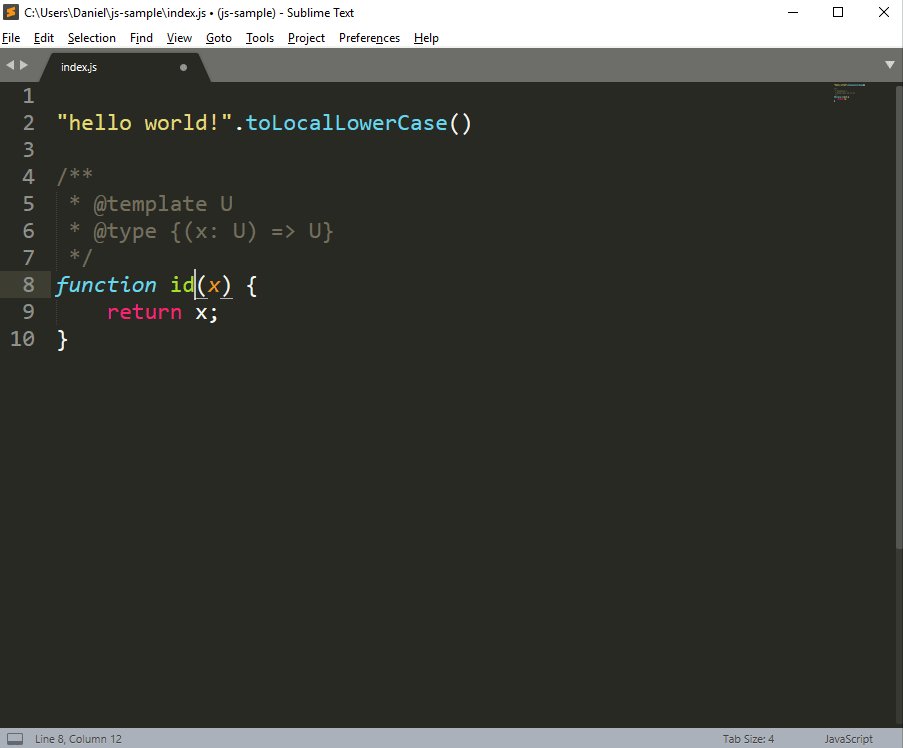
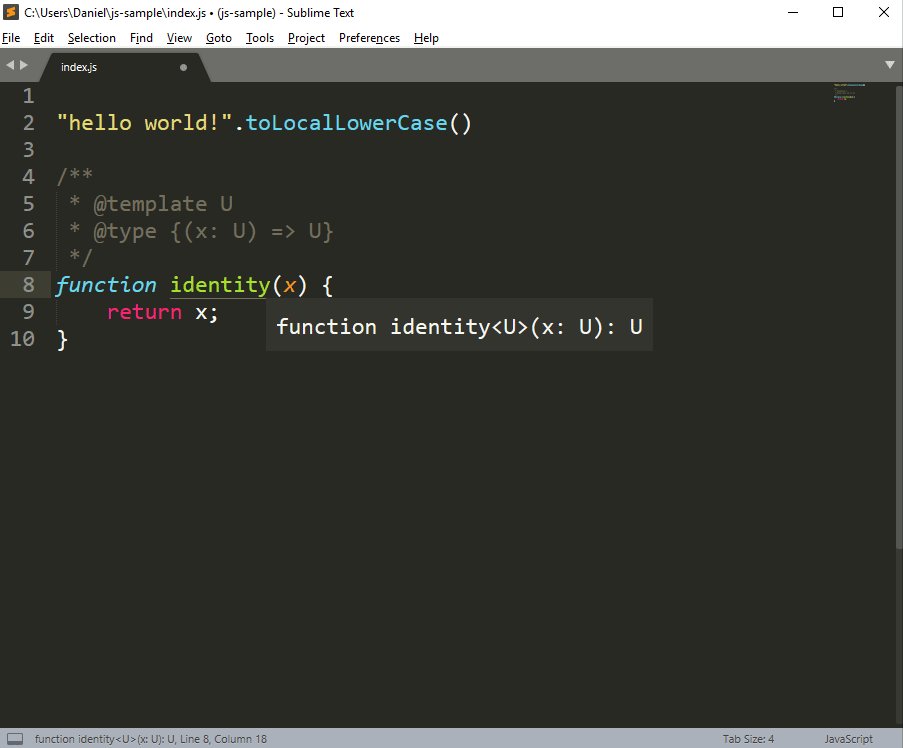
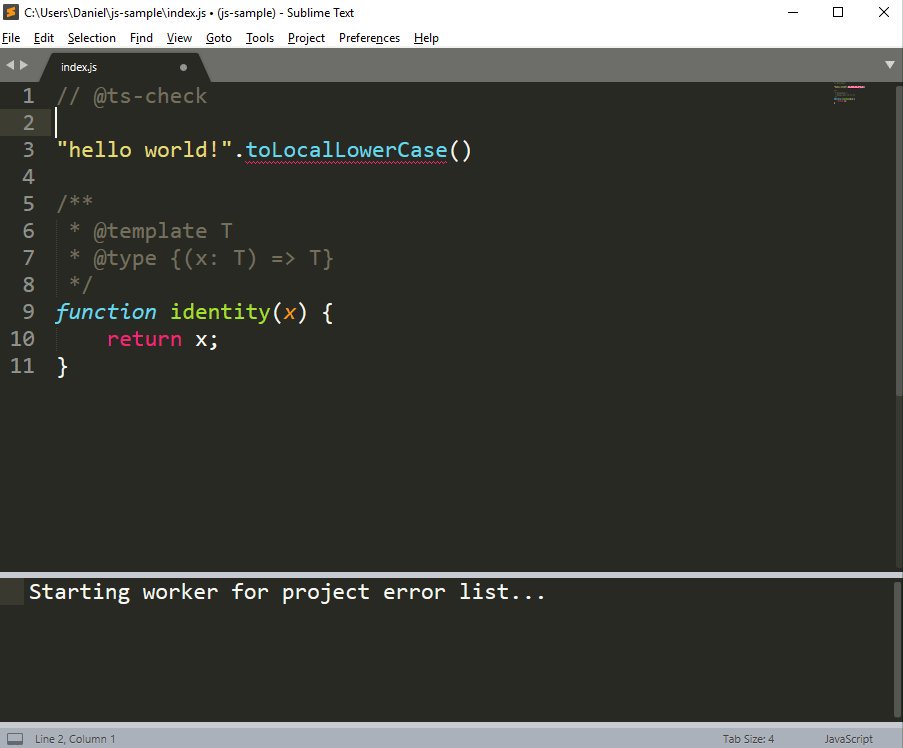
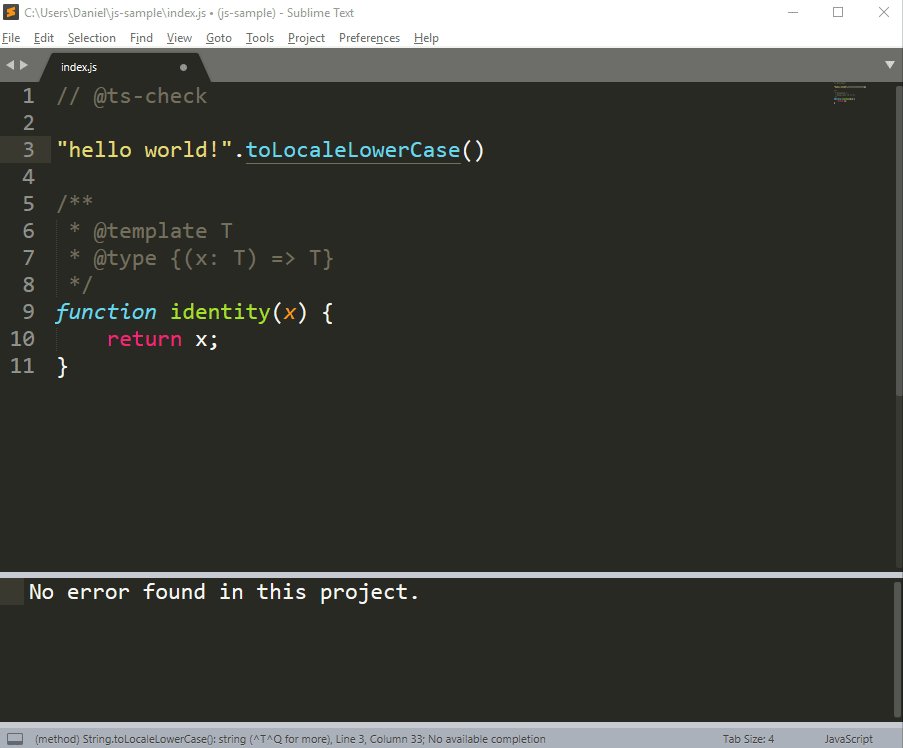
Édition JavaScript dans Sublime Text
Grâce au travail effectué par l'ancien membre de l'équipe TypeScript Zhengbo Li et contributeur de la communauté @idiotWu , notre plugin TypeScript pour Sublime Text prend désormais en charge l'édition dans les fichiers JavaScript! Cela signifie que les utilisateurs obtiendront des complétions plus précises, renommeront, iront à la définition et plus dans le code JavaScript qui utilise JSDoc et interagit avec le code TypeScript.

Et ensuite?
Au cas où vous l'auriez manqué, le projet TypeScript a récemment publié notre feuille de route de 6 mois pour décrire le travail que nous prévoyons entreprendre entre janvier et juin. Pour suivre les fonctionnalités à venir dans TypeScript 3.4 et versions ultérieures, vous pouvez garder un œil sur notre page de feuille de route des fonctionnalités .
Nous espérons que TypeScript 3.3 continuera de vous rendre plus productif et vous rendra plus heureux lorsque vous coderez. Si vous l'appréciez, faites-le nous savoir sur Twitter , et si vous avez des suggestions sur ce que nous pouvons améliorer, déposez un problème sur GitHub .
Bon piratage!
- Daniel Rosenwasser et l'équipe TypeScript