* Ceci est juste mon humble avis, mais j'ai des arguments.

Aujourd'hui, comme toujours, les entreprises cherchent à atteindre un public aussi large que possible. Pendant les années de notre ère numérique brutale, tout appareil est un canal d'interaction entre l'entreprise et le client. Et parce que Il existe de nombreux types d'appareils, alors l'entreprise doit développer et maintenir un méli-mélo d'applications client-serveur. Pour chacune de ces applications, un contenu personnalisé est requis et doit être géré. Cette situation a conduit à la naissance du CMS sans tête.
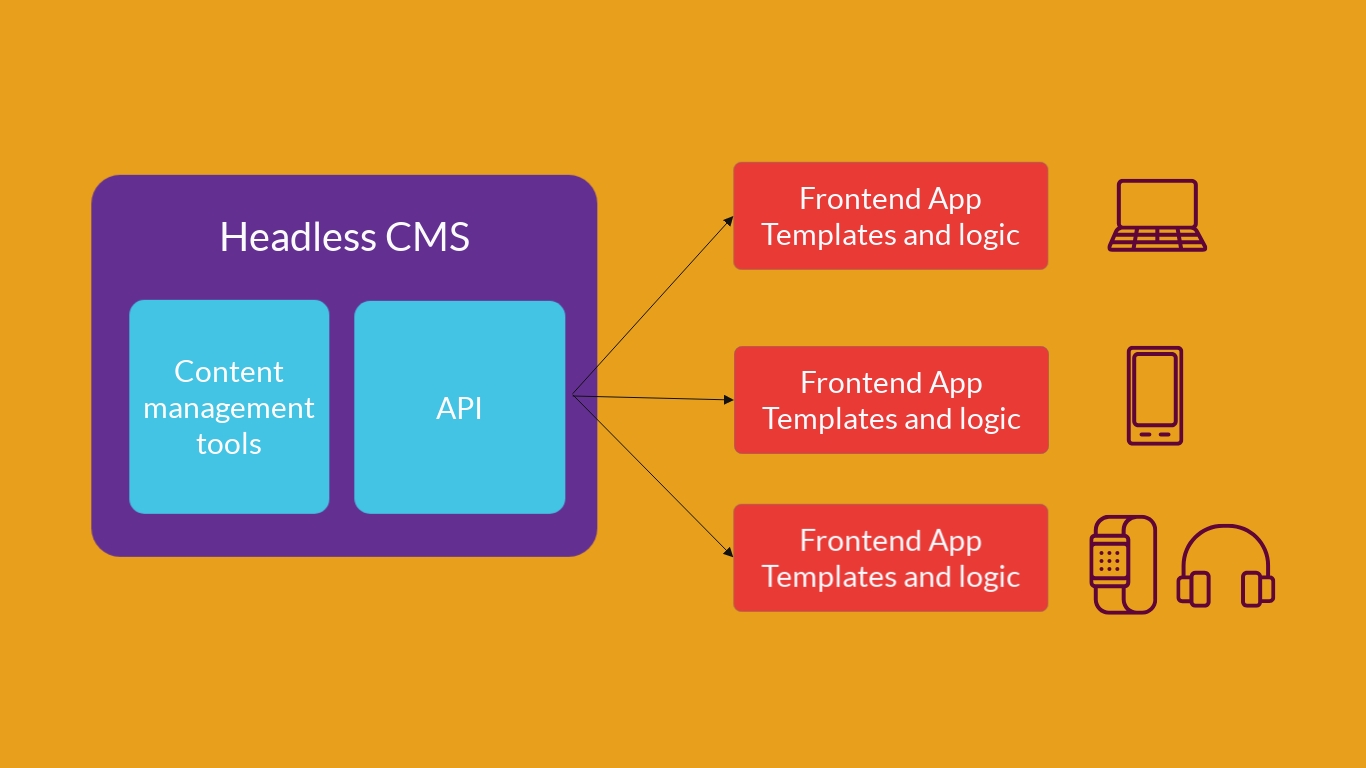
Le CMS sans tête est un système de gestion de contenu qui sépare la couche de données de la couche d'affichage. En utilisant un tel système, vous pouvez gérer le contenu de tous les clients dans l'architecture client-serveur: site Web, application mobile, appareil Internet of Things. En centralisant et en distribuant le contenu dans un format universel, le système permet de gérer toutes les plateformes à partir d'une seule interface et de personnaliser le contenu de manière flexible pour chacune d'entre elles.

Il existe de nombreuses implémentations de ce concept, une liste complète est ici .
Très probablement, vous aimerez l'idée du CMS sans tête. Pourquoi?
- Le CMS sans tête est uniquement responsable de la gestion du contenu «propre», et la responsabilité de la présentation et de la logique frontale incombe aux développeurs qui utilisent le contenu et l'adaptent au type de site. Le contenu est publié à l'aide du CMS Headless et mis à la disposition de toute application via l'API. Cette architecture gagne rapidement en popularité. Il donne aux développeurs beaucoup d'espace pour la créativité et permet aux propriétaires de gérer le contenu, de mettre à jour la conception, d'étendre les fonctionnalités et de modifier la logique d'application.
- La principale valeur du CMS sans tête est la possibilité de travailler sur du contenu pour différentes plates-formes dans une seule interface. Site Web, applications mobiles, IoT, etc. - Le contenu de l'un des sites est distribué dans un format universel, ce qui donne aux développeurs la liberté de choisir les technologies et la facilité de gestion pour les propriétaires.
- Les développeurs n'ont pas besoin d'avoir des connaissances spécialisées pour travailler avec un CMS Headless spécifique. Bien sûr, vous devez vous plonger dans l'API et comprendre l'interface, mais pas à l'échelle d'un CMS traditionnel.
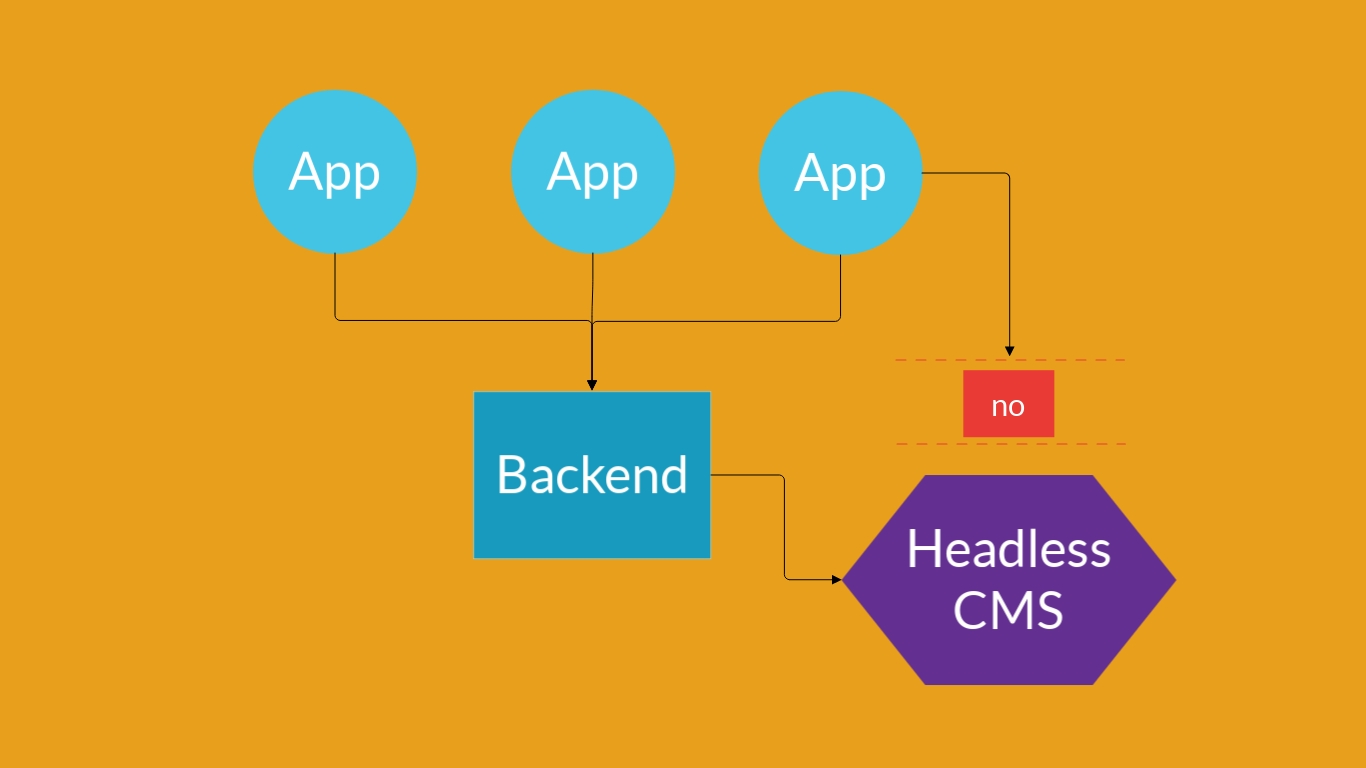
- Contrairement au CMS traditionnel, dans l'architecture sans tête, l'application client-serveur n'est pas associée à un code CMS personnalisé. Cela permet de migrer d'un CMS sans tête particulier à un autre avec un minimum de surcharge.
- Le CMS sans tête est protégé du point de vue de la sécurité. Il peut être masqué sur le plan architectural afin que le client dans l'application client-serveur ne puisse pas y accéder directement. Par conséquent, une attaque du système de l'extérieur sera impossible.

Mais, comme dans tout, lors de l'utilisation du CMS sans tête, il y a des difficultés.
- Organiser le contenu en structures de données conviviales sur toutes les plateformes peut être difficile. Et les développeurs doivent l'apprendre.
- Étant donné que Headless CMS ne fonctionne pas avec la couche d'affichage, les développeurs devront implémenter eux-mêmes la logique frontale.
- Vous ne pouvez pas modifier le contenu en mode aperçu. C'est-à-dire Vous devez d'abord apporter des modifications au contenu «propre», puis vérifier comment il s'affiche sur toutes les plates-formes.
Le CMS sans tête est idéal si vous créez:
- Applications monopage (SPA): React, Angular, Ember ou Vue;
- Applications dynamiques: JavaScript, HTML et CSS;
- Applications mobiles: Android, iOS, React Native, Flutter, NativeScript;
- Applications pour l'IoT;
- Sites statiques basés sur des générateurs de sites: Jekyll, Hexo, Hugo;
MISE À JOUR: comme les commentaires l'ont souligné à juste titre, ce n'est pas un PR pour un CMS particulier. Ceci est une définition du concept. Des implémentations spécifiques peuvent être trouvées
ici .