
Introduction et récapitulation
Dans le billet de blog précédent , nous avons appris comment créer un deuxième niveau d'exploration (détail des détails) et comment interagir avec OData et ODataModel (v2) afin de supprimer un enregistrement de base de données.
Que couvrira cet exercice
Avec la partie 5 de cette série d'articles de blog, nous apprendrons comment créer un SimpleForm dans une boîte de dialogue qui nous permettra de mettre à jour les informations d'un élément de commande client.
Avant de mettre à jour l'ordre de la base de données, nous devons vérifier que tout ce qui a été saisi par l'utilisateur valide nos contraintes.
- ODataModel : nous l'avons déjà utilisé pour afficher des informations côté serveur sur nos partenaires commerciaux, commandes client et postes de commande client . Nous l'avons également utilisé pour supprimer un enregistrement de base de données. Nous allons maintenant l'utiliser pour mettre à jour un enregistrement grâce à la méthode submitChanges ou supprimer ce que nous avons fait avec la méthode resetChanges .
- Liaison d'expression : une amélioration de la syntaxe de liaison SAPUI5, qui permet de fournir des expressions au lieu de fonctions de formateur personnalisées
- SimpleForm : une mise en page qui permet aux utilisateurs de créer une forme parfaite au pixel près
Notre tâche principale consiste donc à permettre à l'utilisateur de modifier un élément de commande client et de soumettre ces modifications (si elles sont apportées) au système principal.
Voici une liste des choses que vous devez faire pour arriver au résultat final:
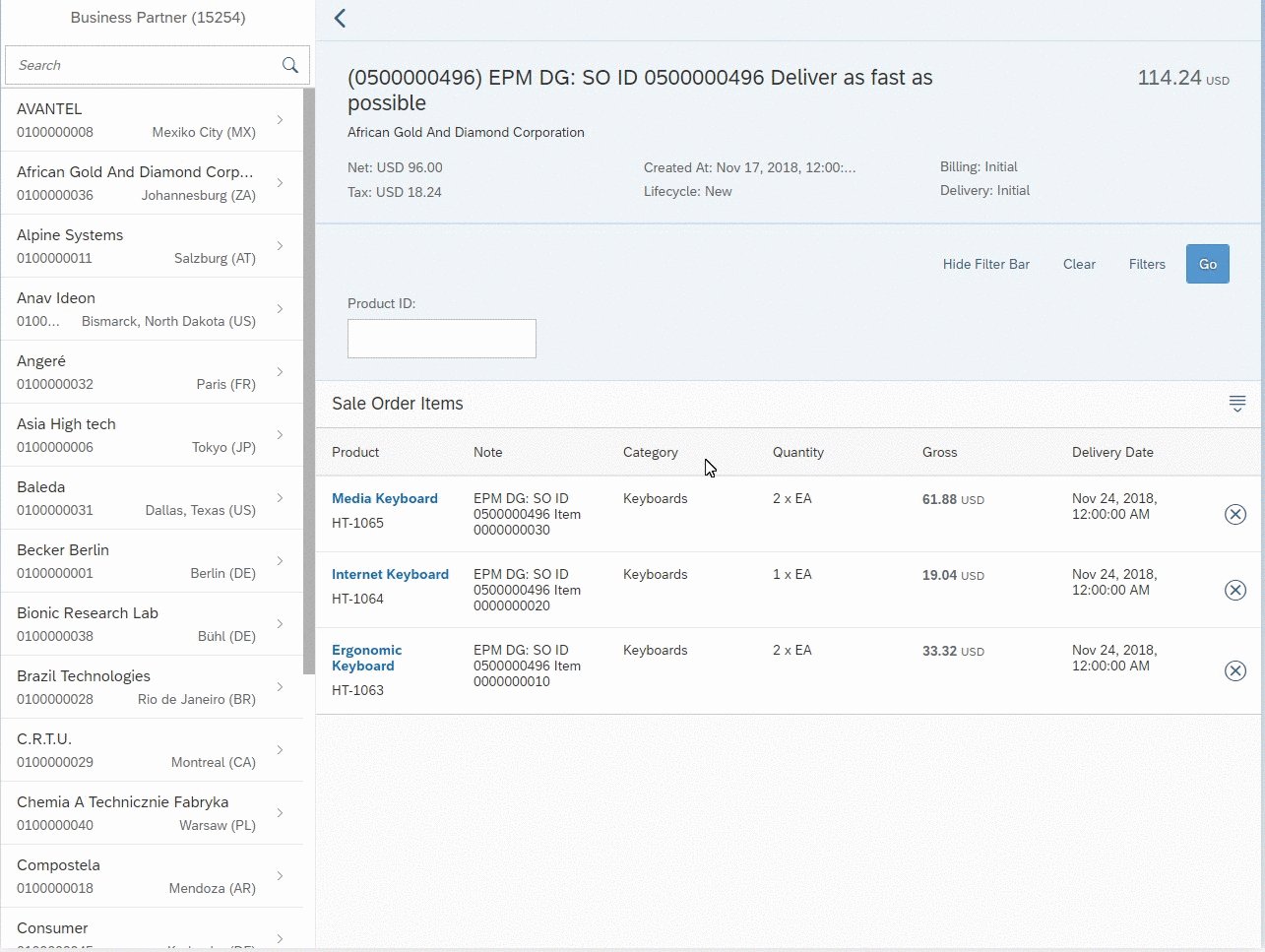
- Ajoutez une nouvelle colonne au tableau pour afficher la valeur de la note (c'est le champ que nous allons mettre à jour)
- Activez le nom du produit ( titleActive = "true" ) et gérez l'événement titlePress
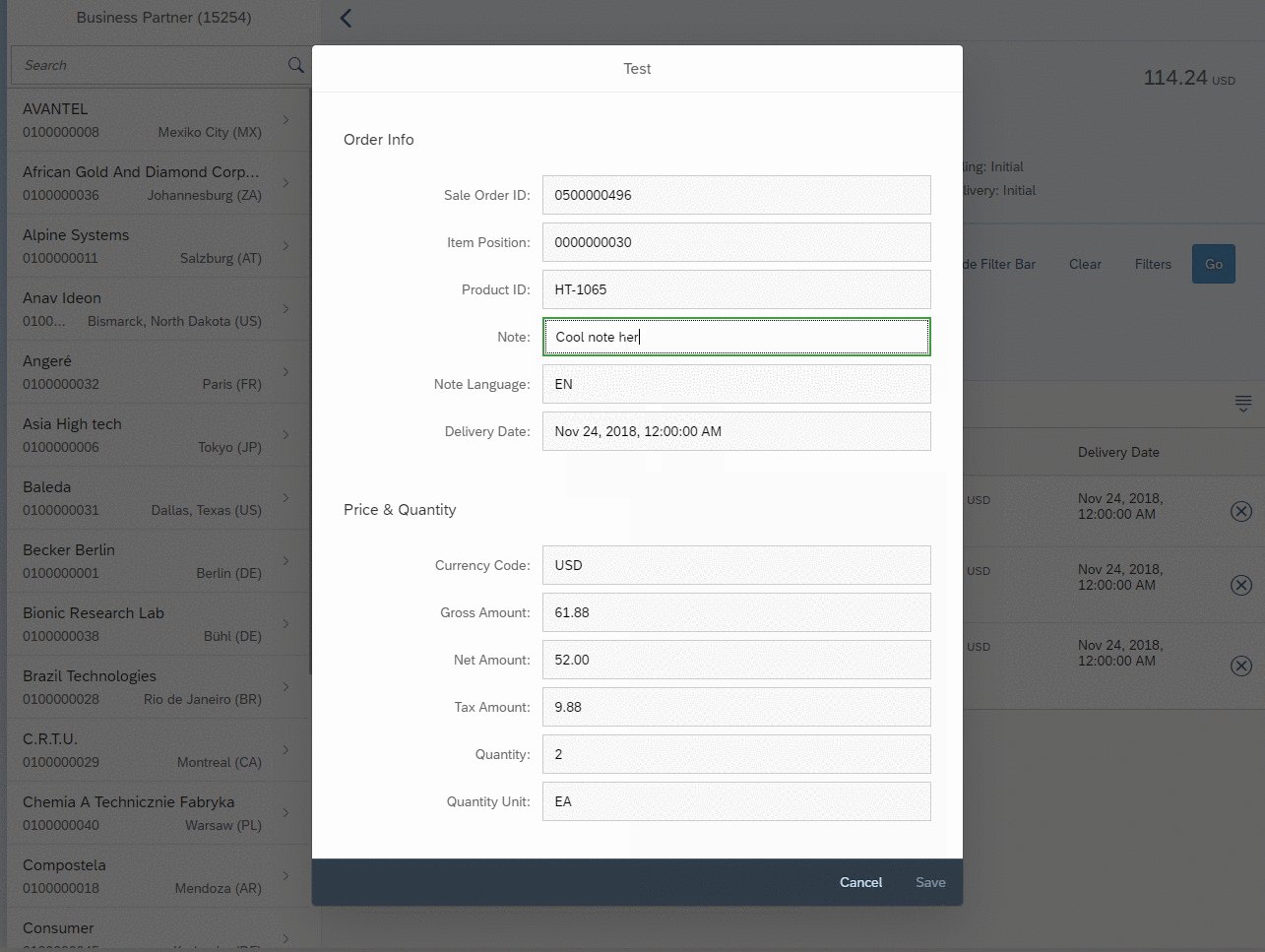
- Créer un fragment avec l'intérieur d'une boîte de dialogue contenant notre SimpleForm
- Le SimpleForm contiendra un couple étiquette / entrée pour chacun de nos champs d'article de commande client
- Tous les champs de saisie ne seront pas modifiables à l'exception de celui de la note
- Rendre le bouton Enregistrer de la boîte de dialogue activé uniquement si la note tapée par l'utilisateur a une longueur supérieure à zéro
- Gérez le bouton Enregistrer en soumettant toutes les modifications de l'utilisateur!

Codons
UI / UX
Nous avons déjà beaucoup parlé de l'interface utilisateur / UX dans cette série de billets de blog. Comme vous l'avez déjà compris, c'est un sujet important pour moi. Un bon UX pourrait faire une énorme différence à la fin de la journée, permettant à l'utilisateur final d'augmenter ses performances et de réduire les erreurs globales qu'il pourrait commettre.
C'est pourquoi vous devez toujours, toujours fournir des commentaires à l'utilisateur. Commentaires clairs, intuitifs et bien conçus
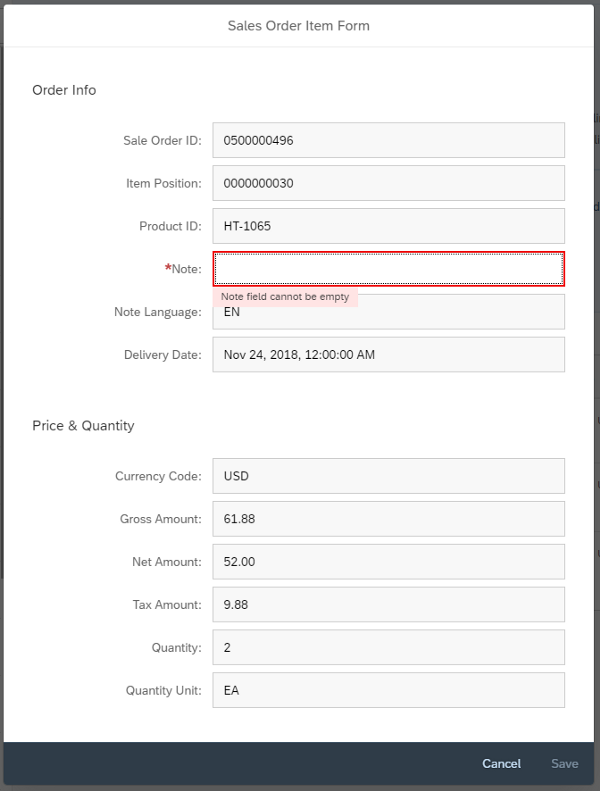
Prenons par exemple cet écran:

Pourquoi le bouton Enregistrer est-il désactivé? Pourquoi l'utilisateur ne peut-il pas terminer la tâche?
Un bon UX donne un retour clair à l'utilisateur. Vous devriez toujours vous poser ces questions:
- L'utilisateur sait-il qu'il lui manque certaines informations requises?
- L'utilisateur peut-il comprendre quelles informations sont manquantes ou ont des valeurs non valides?
- J'aide l'utilisateur à corriger ces erreurs?
- Une fois que l'utilisateur a corrigé l'erreur, est-ce que je donne correctement son retour (surlignage vert, activez le bouton Enregistrer)
Alors maintenant, l'utilisateur sait ce qu'il doit faire. Que se passe-t-il lorsqu'il a tapé la nouvelle valeur de note correcte et cliqué sur le bouton «Enregistrer»?
- Nous vérifions si l'utilisateur a soumis des modifications (modification des valeurs au modèle). S'il n'y a aucun changement, nous alertons simplement l'utilisateur, sinon nous conservons notre liste de tâches à faire
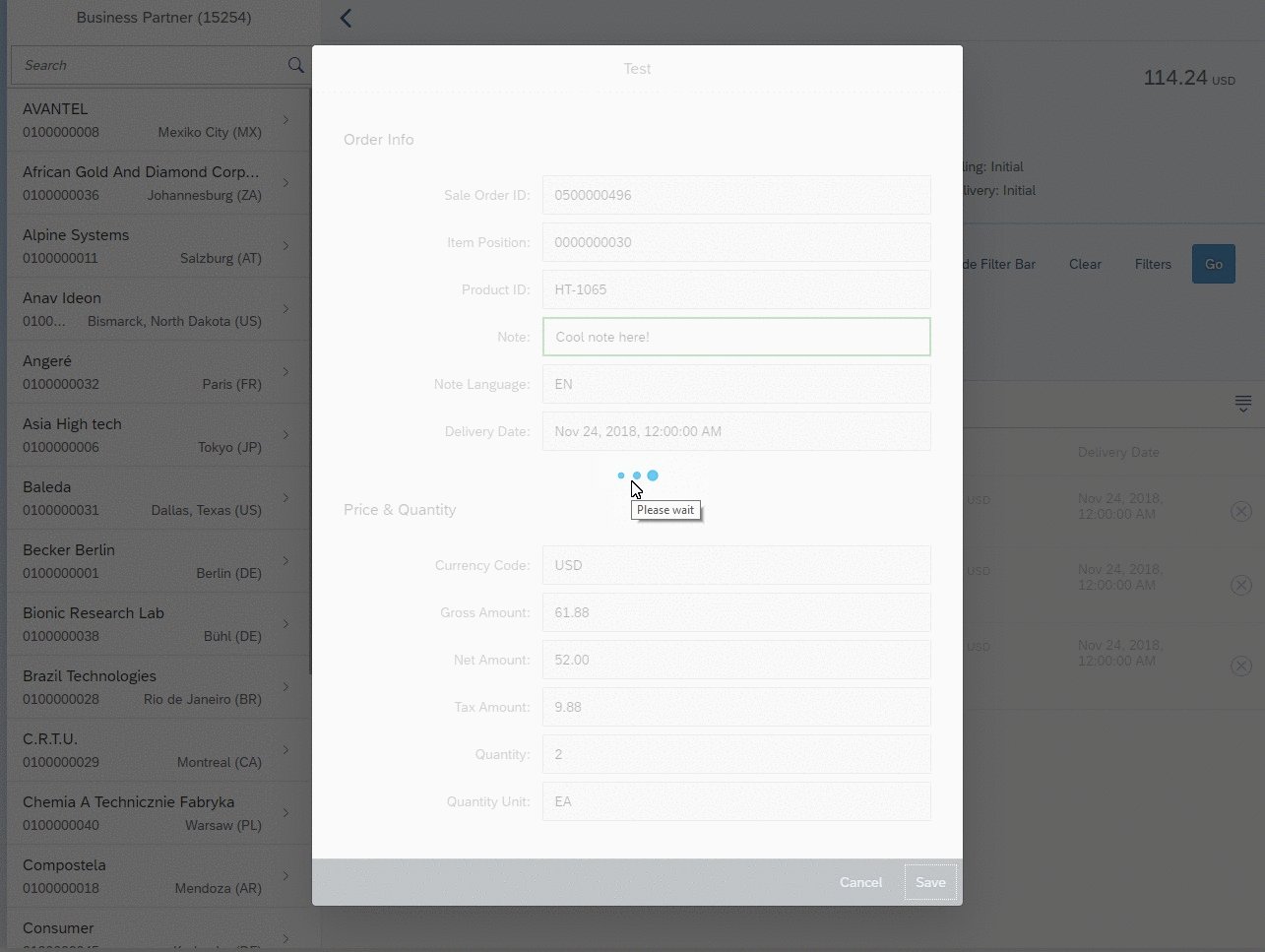
- Réglez la boîte de dialogue sur l'état occupé
- Demander au framework de livrer toutes les modifications avec submitChanges
- Écoutez les rappels en cas de succès ou d'erreur
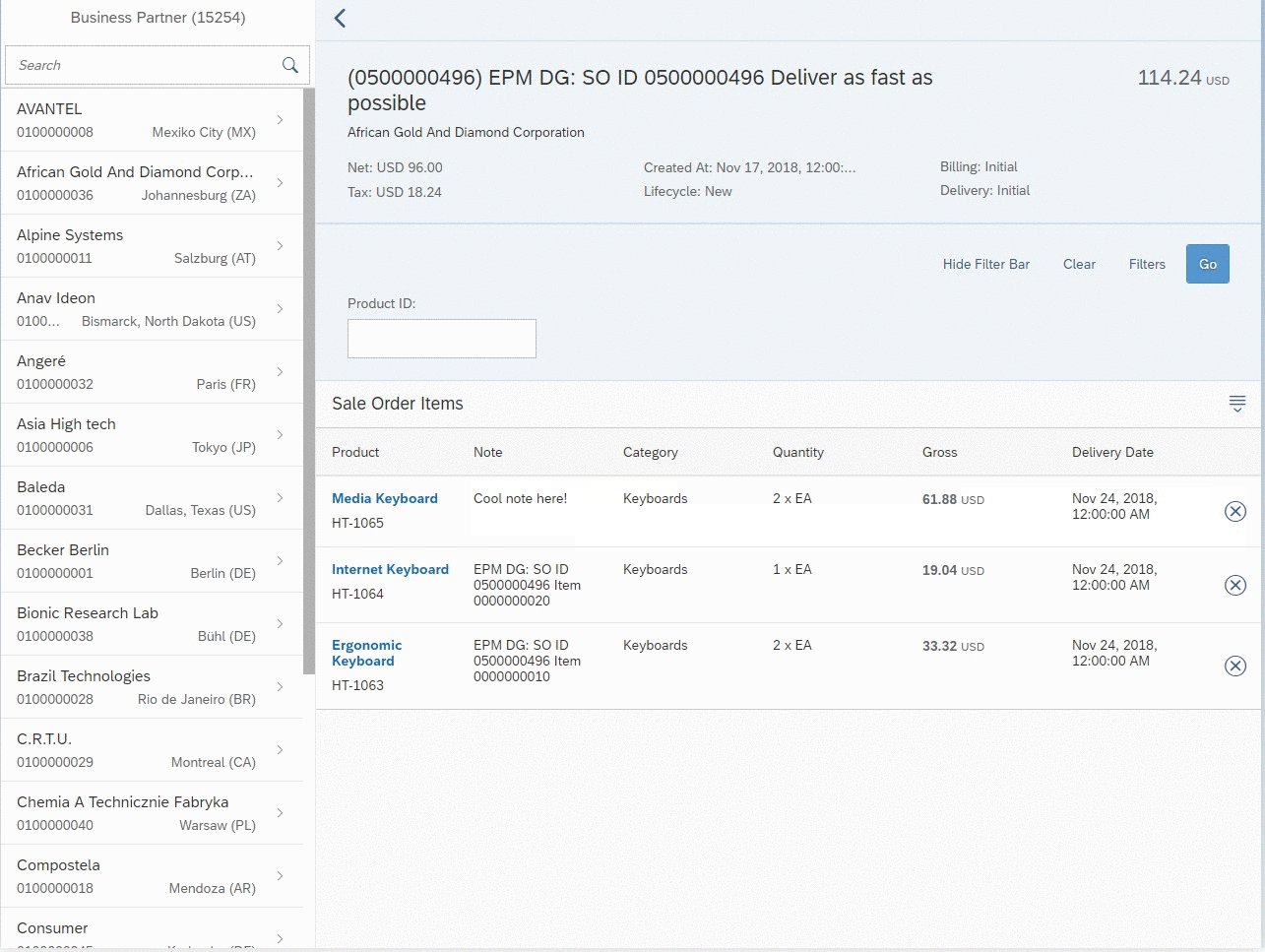
- Fournir une rétroaction visuelle à l'utilisateur avec un message ok ou d'erreur
- Mettre à jour le tableau avec les nouvelles valeurs (fait automatiquement par SAPUI5)
Validation utilisateur
Il existe de nombreuses façons d'ajouter une validation utilisateur à votre champ. Dans notre exemple simple, je voulais implémenter un cas d'utilisation simple pour vérifier uniquement si le champ Note a été rempli ou non. Si le champ Note est vide, vous devez désactiver le bouton Enregistrer et demander une erreur qui met en surbrillance le champ Note et explique le problème.
Pour ce faire, nous devons écouter l' événement liveChange (cet événement est déclenché chaque fois qu'un utilisateur modifie la valeur) dans le champ Entrée de note et l'implémenter sur notre contrôleur comme ceci
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
Mettre à jour l'enregistrement du modèle OData
Voici la partie centrale de notre exercice. Lorsque l'utilisateur clique sur le bouton Enregistrer, nous allons exécuter une méthode du côté contrôleur.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
Le code est assez simple et nous n'avons pas besoin de spécifier trop de paramètres. La seule chose à retenir est d'exécuter le submitChanges uniquement si le modèle a des changements à faire sinon votre Dialogue sera dans l'état occupé à l'infini car le rappel succès / erreur (je pense pour un bug de framework) ne sera pas appelé.
Conclusion et quelle est la prochaine étape?
Si vous voulez vérifier le résultat final, vous pouvez directement aller à la branche step_5 de notre projet GitHub .
La prochaine partie, je pense, couvrira le test, mais je pense que je vais prendre une petite pause de cette série parce que je voudrais couvrir des choses importantes comme SplitApp vs FlexibleColumnLayout;)
Mais pas de panique, on parle juste de quelques semaines! Vous avez beaucoup d'exercices à terminer!
Rétroaction nécessaire
Que pensez-vous de cette série? Souhaitez-vous vous concentrer davantage sur un aspect SAPUI5 spécifique?
Notez-le dans la section des commentaires! Bon codage à tout le monde!