Préface
Pour commencer, j'ai un jour voulu créer une application. Ce désir est né parce que j'aime lire, mais il n'y a tout simplement pas d'agrégateurs de livres normaux dans le vaste Internet russe. En fait, de la douleur de chercher quelque chose à lire et d'essayer de rappeler le nom du livre que j'ai lu récemment et dans quel chapitre je me suis arrêté, le désir est né de créer une application web dans laquelle tout cela serait possible et pratique. Il est à noter qu'aucune expérience en développement, programmation, etc. Je n’en avais pas, mon travail n’y est pas du tout lié. Néanmoins, le désir a surmonté la paresse et s'est transformé en actions concrètes, une sorte de passe-temps.
Je ne dirai pas comment j'ai étudié javascript, node.js, react, html, css, etc., nous allons passer à ce à quoi je suis arrivé en ce moment, ce que je voudrais partager avec vous et, bien sûr, écouter les critiques constructives des spécialistes.
Comme beaucoup, je me suis entraîné sur mon propre PC sur localhost: 3000, créé des front-end / back-end, typographié, travaillé avec des api, etc., mais j'étais toujours inquiet par la pensée de comment transférer tout cela vers l'hébergement plus tard? Cela fonctionnera-t-il? Sera-t-il nécessaire de réécrire le code à cause de cela?
Et surtout, est-il possible de tout configurer pour que je puisse travailler sur l'application depuis n'importe quel PC et tout transférer facilement vers l'hébergement en production? Je vais en parler.Choix d'hébergement
Pour mon hobby, j'étais prêt à dépenser 10 $ par mois, j'ai donc choisi l'hébergement avec lequel je comptais rester à l'avenir. Comme je l'ai dit, avant cela, je n'avais aucune expérience, y compris avec l'hébergement de sites. J'ai essayé et refusé ce qui suit:
Jelastic :
interface belle et conviviale, tout semble intuitif, évolutif et compréhensible. Néanmoins, j'ai rencontré des difficultés pour configurer (nginx pour une raison quelconque ne voulait pas travailler à partir de vps, uniquement avec leur module séparé) et connecter SSL (et la mise à jour automatique) au domaine russophone par des moyens standard (ils ont promis de corriger le bogue, mais je ne veux pas attendre)
Hébergement cloud REG.RU : J'ai également un domaine là-bas, donc la solution semblait logique, mais ils n'avaient pas PostgreSQL configuré séparément, et comme je ne voulais pas contacter l'administration de la base de données, j'ai commencé à chercher plus loin.
AWS et Google Clouds : j'ai essayé, tout semble aller bien, mais je me suis souvenu de nos «merveilleuses» lois et de l'obligation de mettre les données des utilisateurs sur des serveurs en Fédération de Russie. Malheureusement, ces gars-là n'avaient pas de serveurs en Fédération de Russie. Pas un avocat, mais du péché a décidé de rechercher des nuages avec des serveurs dans la Fédération de Russie.
S'il est peu probable que votre demande rencontre des problèmes avec la loi, alors un bon choix.Bien qu'il y ait des nuages avec des serveurs dans la Fédération de Russie, je voulais toujours quelque chose qui m'éviterait de devoir plonger dans l'administration PostgreSQL. L'impulsion est
tombée il y a peu sur
Yandex.Clouds qui sont devenus disponibles, j'ai essayé, il semble que tout soit simple et pratique, alors je me suis arrêté sur eux pour l'instant. Il convient de noter que l'hébergement PostgreSQL est immédiatement livré avec 1core et 4 Go de RAM, ce qui coûte environ 2k roubles par mois, donc pour le temps de développement et de faible charge, je prévois d'exécuter PostgreSQL sur VPS pendant ~ 300r, et de transférer la base de données avec une charge accrue et de laisser Yandex s'occupe de l'administration et de la mise à jour.
Configuration de Yandex.Cloud
Cloud privé virtuel
1) Créez un annuaire pour votre site:

2) Créez un cloud privé virtuel:
La principale chose qu'il me donne au stade actuel est l'IP pour accéder à la ressource créée de l'extérieur. Je me suis familiarisé superficiellement avec les sous-réseaux, les zones, l'isolement et la tolérance aux pannes, si nécessaire je rattraperai mon retard.
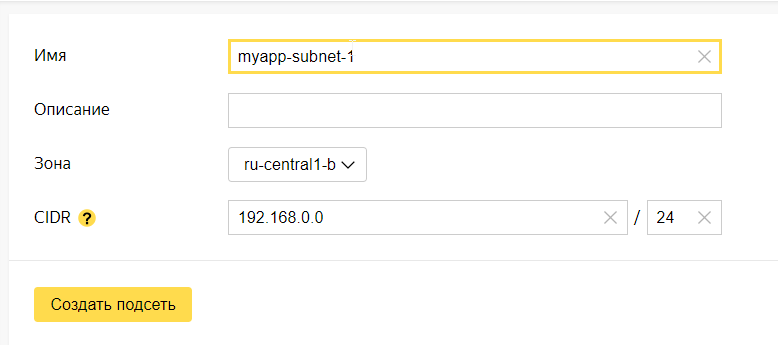
3) Créez un sous-réseau et attribuez-lui une adresse IP interne (si je comprends bien, c'est comme un réseau local)

4) Allez dans l'onglet IP et réservez-vous une IP statique.
Sur celui-ci, nous nous connecterons depuis la maison et d'autres endroits. Vous pouvez probablement travailler avec dynamique, mais je n'ai pas compris dans quels cas cela change.

Nuage de calcul
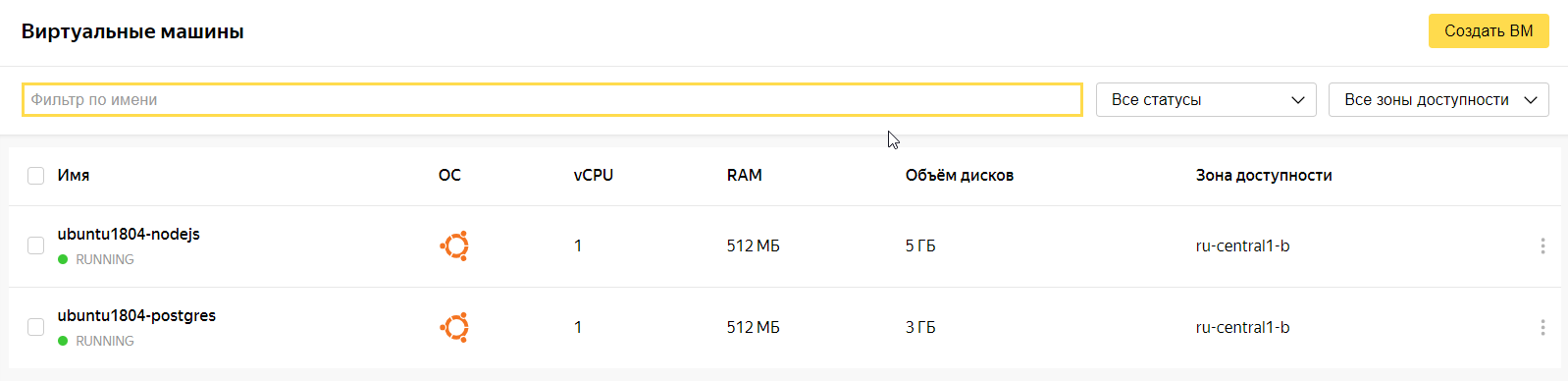
Ici, nous aurons des calculs :) Autrement dit, nous allons créer une machine virtuelle avec Linux (j'ai choisi ubuntu 18.04), installer les applications node.js et postgreSQL.

Nous cliquons pour créer une VM, dévisser tous les paramètres au minimum, car il n'y aura pas de charge pendant le développement (lorsque notre application sera publiée, puis tourner un peu plus, eh bien, nous surveillerons par les graphiques).
Ssh
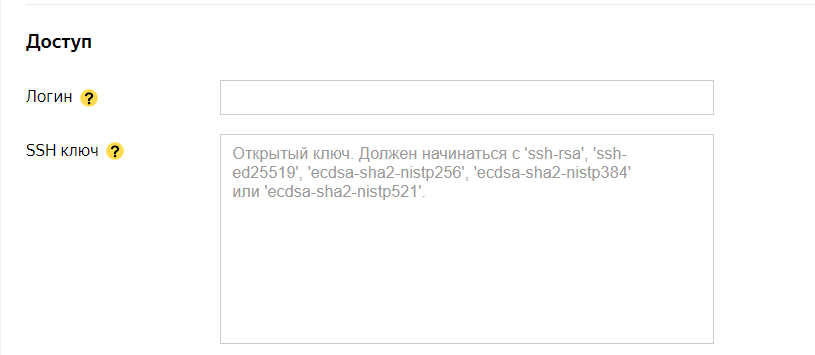
Le problème que j'ai rencontré à ce stade est SSH:

Ce que c'était et pourquoi je n'en avais aucune idée, alors je suis allé étudier. Il s'est avéré - ce n'est qu'une méthode d'accès, mais pas par mot de passe, mais par la clé SSH générée. Pour le générer, téléchargez et installez
Putty comme il nous est conseillé.
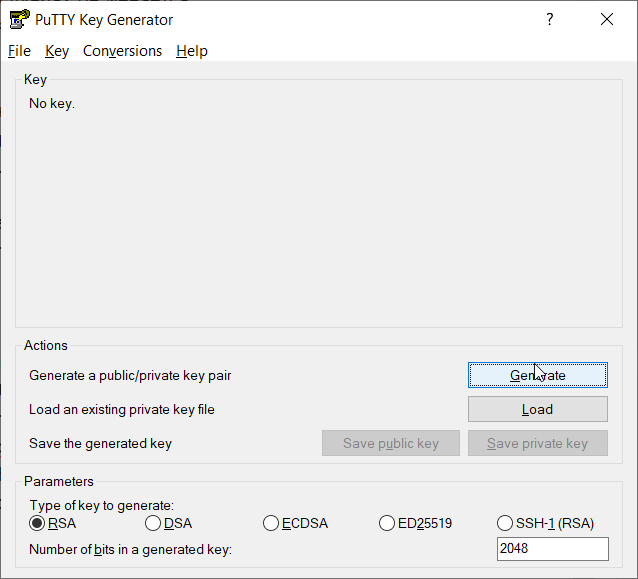
Exécutez C: \ Program Files \ PuTTY \ puttygen.exe

Nous appuyons sur le bouton Générer et déplaçons la souris pour donner un caractère aléatoire à la clé générée (si je comprends bien). Ensuite, copiez la ligne qui apparaît en commençant par ssh-rsa quelque part dans le fichier texte et cliquez sur Enregistrer la clé privée, Enregistrer la clé publique. La clé copiée dans le fichier texte est insérée dans le champ SSH de la clé de la page Yandex Yandex. Nous spécifions root comme identifiant de connexion, sinon vous n'aurez pas accès lorsque vous travaillerez avec le système de fichiers graphiques de l'application par laquelle vous vous connecterez au cloud depuis votre domicile / travail (il y a peut-être un moyen, mais je n'ai pas compris).
Comme l'a noté andreymal, il vaut mieux ne pas utiliser root pour que les bots chinois ne récupèrent pas le mot de passe pour votre cloud, mais comme dans Yandex.cloud l'accès se fait uniquement via SSH, vous pouvez vivre comme ça.
Une application sur un hébergement doit être lancée exclusivement par un utilisateur non root, afin de ne pas permettre aux attaquants d'exécuter du code malveillant à travers d'éventuelles vulnérabilités de votre application.
Nous nous connectons au cloud depuis un PC et sélectionnons un client SSH gratuit
Le Putty standard vous permet de travailler uniquement sur la ligne de commande, et comme je ne connais pas bien l'utilisateur Windows, j'ai commencé à chercher un client avec un pseudo-explorateur. Au début, j'ai essayé Mobaxterm, mais après un certain temps d'inactivité, il s'arrête, l'explorateur se bloque complètement, alors maintenant je travaille avec
bitvise ssh et jusqu'à présent, je ne vois pas de problèmes comme Mobaxterm.
Configurer bitvise ssh

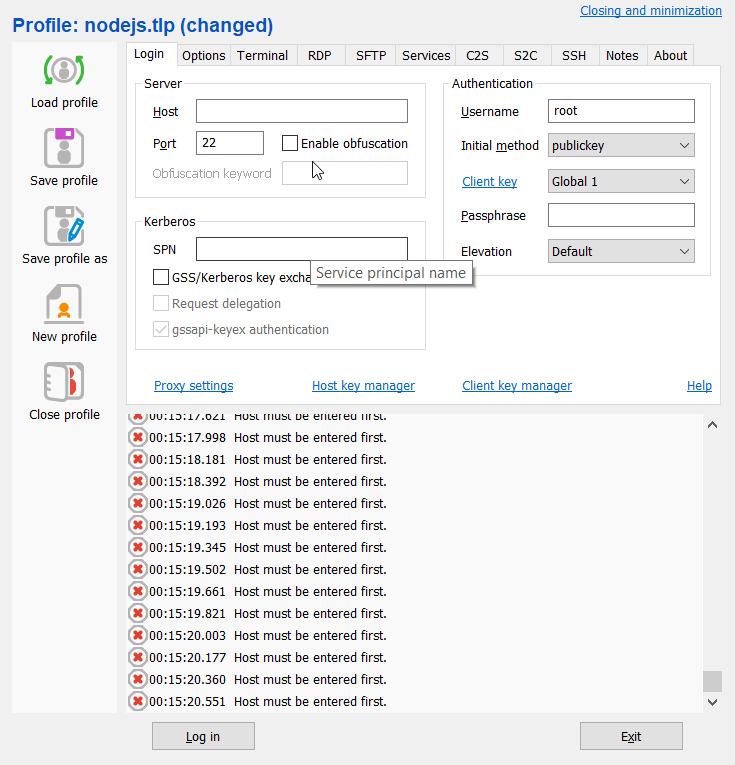
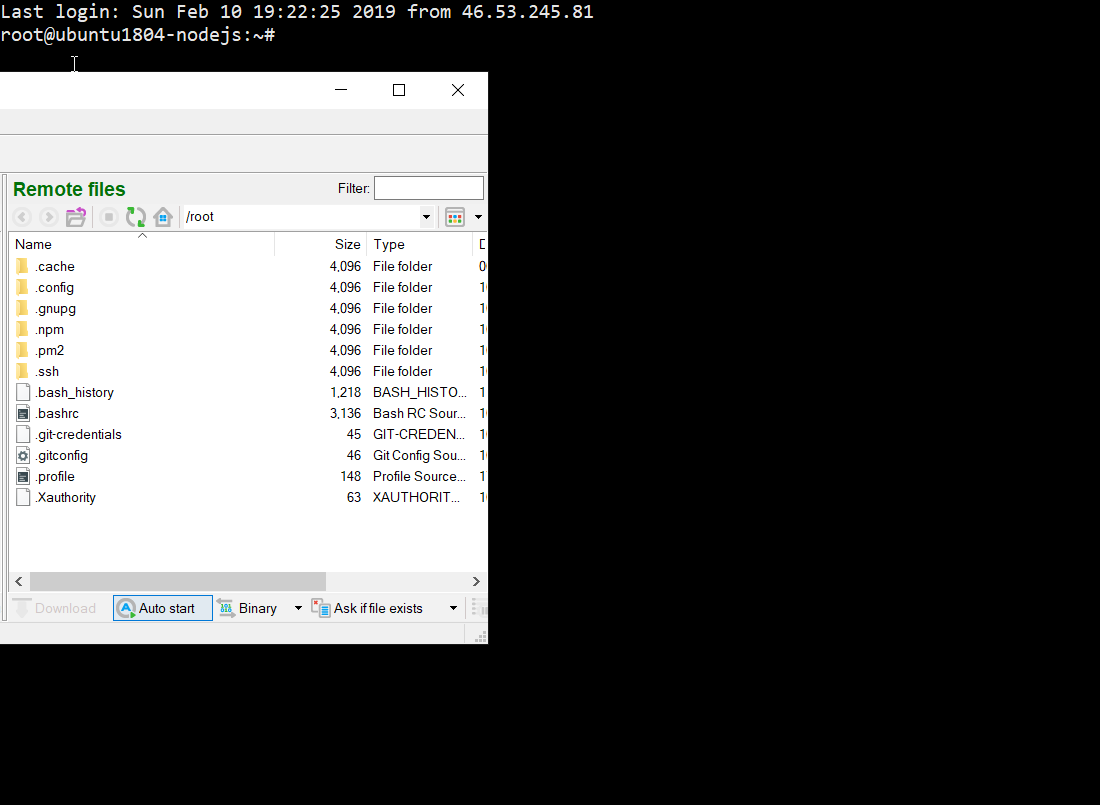
Ici, dans le champ Serveur> Hôte, indiquez notre cloud IP externe. Port 22. Cliquez sur Gestionnaire de clés client> Importer et spécifiez la clé privée précédemment générée dans celui-ci. Vous aurez peut-être encore besoin d'une phrase clé, choisissez quelque chose que vous n'oublierez pas. Fermez cette fenêtre et spécifiez le nom d'utilisateur dans le champ d'authentification: racine, clé publick de méthode, clé client - sélectionnez celle précédemment importée. Cliquez sur connexion et si nous avons tout fait correctement, puis connectez-vous au cloud:

Installez Node.js
Ici, je recommande d'utiliser les instructions de digitalocean.com, elles sont très détaillées et beaucoup sont en russe. Habituellement, je google "digitalocean ubuntu 18.04 node.js" ou tout ce que vous voulez y installer ou configurer.
Comment installer Node.js peut être lu
ici .
En bref, nous allons à
nodeource (ici les dernières versions de node.js peuvent être installées), feuilletez ici:

Copiez et exécutez les commandes tour à tour:
curl -sL https:
Nous vérifions comment il a été établi par l'équipe
nodejs -v
Nous verrons la version de node.js
npm -v
Nous verrons la version du gestionnaire de paquets pour node.js.
Ensuite, allez dans le dossier / opt / mysuperapp (my_super_app_name - vous devez créer ce dossier). Le répertoire opt a été choisi comme emplacement de l'application après une longue recherche sur «où il convient de placer les fichiers node.js de l'application dans ubuntu».
Enfin, créez le fichier server.js, qui sera le point d'entrée de l'application, et collez-y le code serveur simple sur node.js:
const http = require('http'); const hostname = 'localhost'; const port = 80; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World!\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Le port 80 est pour les requêtes http, 443 est pour https. Alors que nous avons un serveur sur http.
Nous enregistrons tout et exécutons la commande:
node server.js
La console doit afficher la ligne «Serveur en cours d'exécution sur
localhost : 80 /»
Vous pouvez maintenant ouvrir un navigateur, saisir une IP externe (celle dans le cloud Yandex de votre machine virtuelle ubuntu) et nous verrons "Bonjour tout le monde!"
Nous faisons tout facilement ou le cycle de développement avec git
Tout semble fonctionner, mais nous ne travaillerons pas tout le temps à nous connecter au cloud. De plus, tout d'un coup, nous ne travaillerons plus seuls à l'avenir.
Github
Github est l'endroit où se trouve le code de notre application. En bref, le principe du travail pour une personne est le suivant:
- Nous développons notre application sur un PC domestique.
- Nous enregistrons et déchargeons le code sur Github en un clic.
- Sur l'hébergement ou sur un autre PC, téléchargez notre application depuis github, redémarrez le serveur (s'il héberge) et la nouvelle version de notre application web est disponible sur le World Wide Web.
Tout est rapide, simple et pratique.
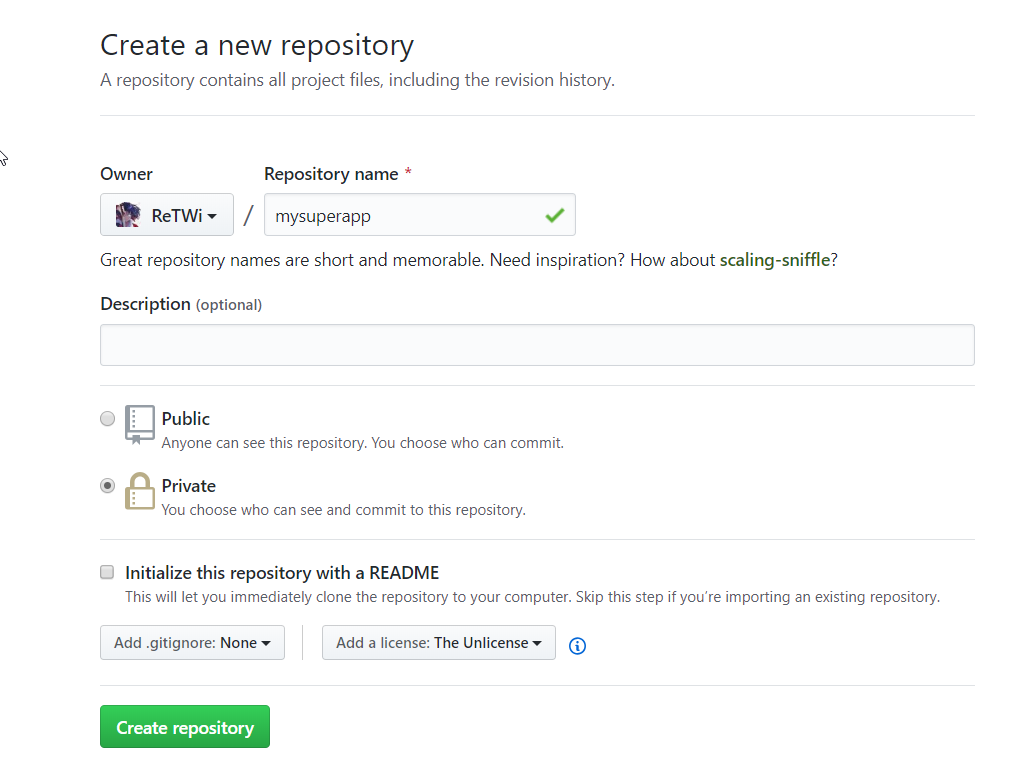
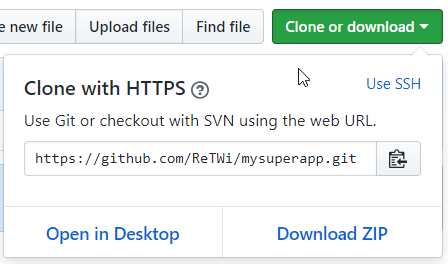
Inscrivez-vous sur Github et créez un référentiel privé pour notre application (il ne sera disponible que pour nous):

Copiez la ligne
github.com/ReTWi/mysuperapp.git pour télécharger l'application.

- Nous revenons à la ligne de commande bitvise, arrêtons l'application en appuyant sur ctrl + c (si cela fonctionne toujours).
- Accédez au répertoire / opt et supprimez le dossier avec l'application que nous avons créée
Git est ce que nous utiliserons pour télécharger notre application sur github, et de là vers un hébergement ou un autre PC. Git est un sujet de discussion distinct, alors nous allons nous attarder sur cela pour l'instant.
Installez
git sur l'hébergement avec les commandes suivantes:
sudo apt update sudo apt install git
Vérifiez si tout est bien établi:
git --version
La version git devrait apparaître.
Nous remplissons les données git (je n'ai pas compris pourquoi, mais apparemment il peut y avoir des avertissements ennuyeux).
git config --global user.name "Your Name" git config --global user.email "youremail@domain.com"
Enfin, nous téléchargeons notre application sur l'hébergement avec la commande:
(il devrait y avoir un lien vers votre candidature)
git clone https:
Un nouveau mysuperapp apparaîtra dans le répertoire / opt, où se trouveront nos fichiers d'application téléchargés depuis github.
Il est maintenant temps de répéter la même chose pour PC et de fermer la chaîne PC (différente) -> Github -> Hébergement
Installez
node.js sur le PC .
Code Visual Studio
Pour commencer, sélectionnez l'éditeur de code source où nous travaillerons. J'ai choisi le code Visual studio, il est donc simple, pratique, il a beaucoup de plugins et vous pouvez configurer la synchronisation des paramètres si vous travaillez avec plusieurs appareils. En fait, nous téléchargeons, installons, lançons, sélectionnons le dossier d'application partagé, car git clone créera le sien pour nous.
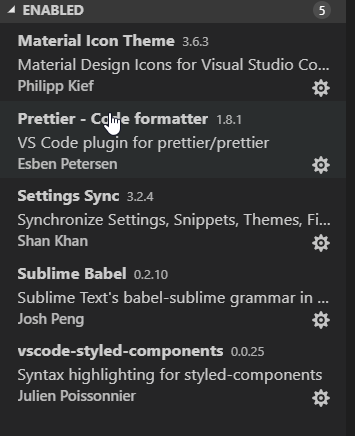
Les plugins que j'utilise sont les suivants:
 Installez git pour PC
Installez git pour PC .
Ouvrez une console dans VScode en utilisant ctrl + shift + `ou terminal> nouveau terminal
Retraite:
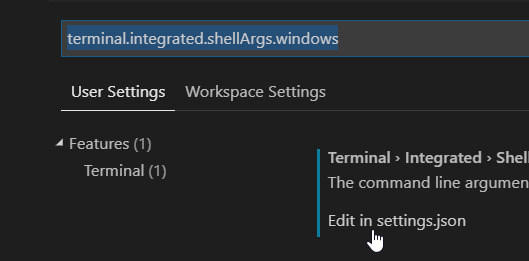
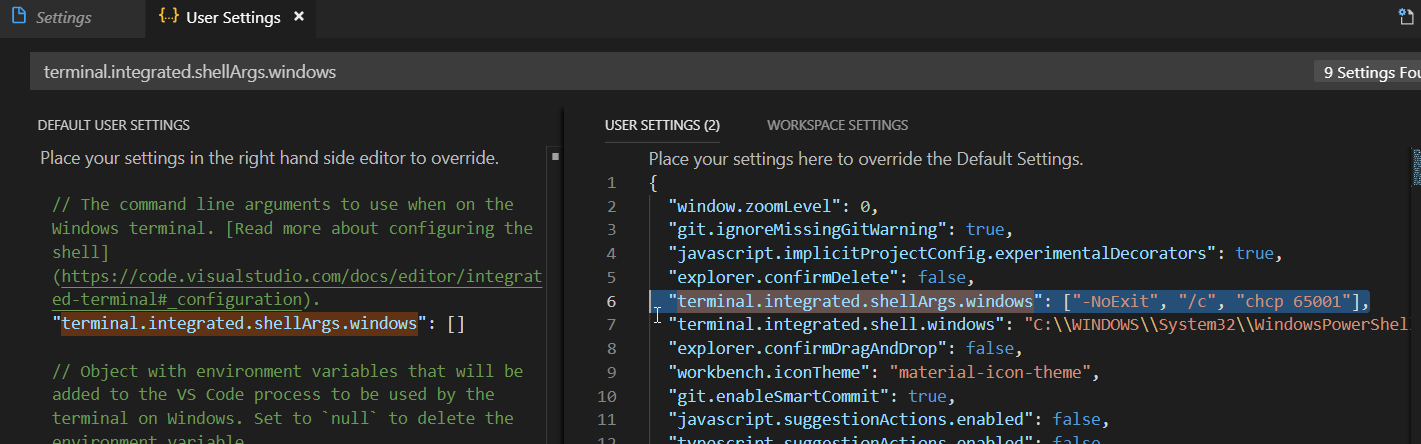
Dans la console Windows, c'est mauvais avec les caractères russes, pour qu'il n'y ait pas de fissures dont vous avez besoin pour ouvrir le fichier> préférences> paramètres, entrez terminal.integrated.shellArgs.windows dans le champ, cliquez sur

Et ajoutez la ligne "terminal.integrated.shellArgs.windows": ["-NoExit", "/ c", "chcp 65001"],

Répétez la commande pour télécharger des fichiers depuis github:
git clone https:
Dans VScode, cliquez sur Fichier> Ouvrir un dossier et ouvrez le dossier de notre application.
Créez le fichier server.js avec le même code de serveur simple:
const http = require('http'); const hostname = 'localhost'; const port = 80; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World!\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Installez nodemon pour redémarrer automatiquement le serveur lorsque des modifications sont apportées au code:
npm i nodemon -g
i - court pour installer
g - installation globale (disponible dans la console), et pas seulement pour notre application.
Exécutez la commande:
nodemon server.js
Ouvrez
localhost : 80 / dans le navigateur ou simplement localhost: 80 et voyez Hello World.
Il est maintenant temps de consulter notre chaîne PC> Github> Hébergement.
Téléchargez le bureau Github pour plus de commodité, connectez votre compte Github, puis cliquez sur le fichier d'ajout de référentiel local et spécifiez le répertoire de notre application.
Dans l'application, nous voyons les modifications que nous avons apportées par rapport à la version téléchargée depuis Github (nous avons ajouté server.js):

Cliquez sur "commit to master"> "push origin", téléchargeant ainsi les fichiers du PC vers Github.

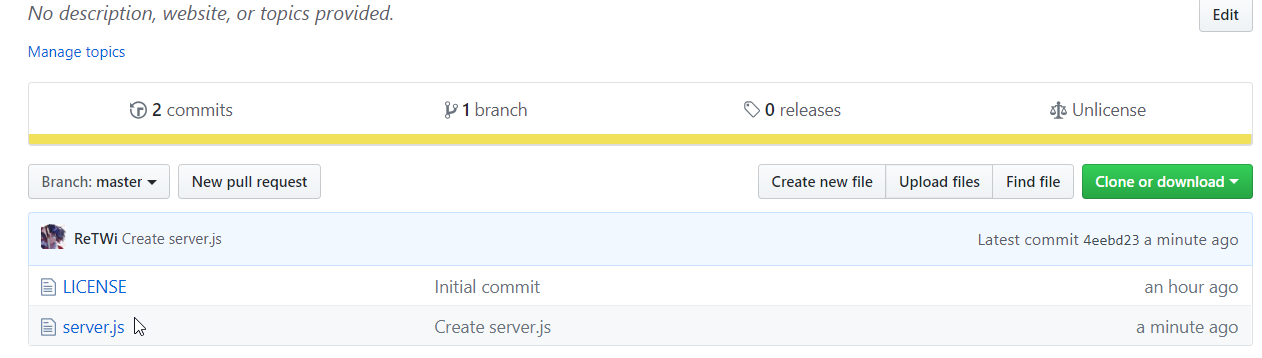
Nous allons sur notre compte github dans le navigateur et voyons le fichier server.js téléchargé:

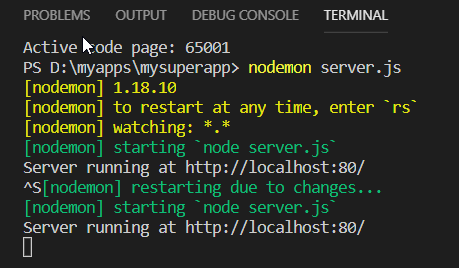
Pratiquons un peu plus, dans VScode nous remplaçons la ligne «res.end ('Hello World! \ N');" à "res.end ('OmNomNom');". Nous verrons que le serveur lui-même a redémarré:

Nous vérifierons dans le navigateur et y verrons les modifications que nous avons apportées "OmNomNom".
Desktop github nous montrera également que nous avons changé la ligne:

Encore une fois, cliquez sur commit to master> push origin pour envoyer des fichiers à github.
Basculez vers la ligne de commande d'hébergement.
Nous arrêtons notre application si elle est toujours en cours d'exécution (ctrl + c).
Téléchargez notre application mise à jour avec les commandes suivantes:
git config credential.helper store git pull
Le premier enregistrera nos données afin que vous n'ayez pas à saisir constamment votre nom d'utilisateur et votre mot de passe. À l'avenir, git pull nous suffira.
Installez pm2 - quelque chose de similaire à nodemon, uniquement pour l'hébergement:
npm i pm2 -g
Commençons l'application en utilisant pm2, qui redémarrera notre serveur au prochain pull git sur l'hébergement:
pm2 start server.js --watch
Ouvrez le navigateur sur notre cloud IP externe et consultez notre «OmNomNom».
Ainsi, nous avons fermé la chaîne de travail avec l'application et son déploiement rapide sur l'hébergement.
Nous créons des certificats SSL temporaires pour HTTPS sur l'hôte local et l'hébergement
Nous allons sur le site
zerossl.com
Dans le champ domaines, ip ..., entrez d'abord localhost, cliquez sur générer et télécharger 2 fichiers par bouton:

Nous les enregistrons dans notre projet dans le dossier ssl / localhost.
Répétez la procédure pour le cloud IP externe et enregistrez-le dans ssl / myapp.
Lancer un serveur https plus complexe node.js
Structure d'application:

- client - ici notre front-end mentira. J'ai réagi.
- logs - les logs sur l'hébergement seront déposés ici
- node_modules - modules node.js
- privé - vos fichiers privés, j'y stocke l'accès SSH au cloud
- le serveur est votre backend
- ssl - certificats SSL pour travailler https sur localhost et hébergement
- .babelrc - paramètres de construction de l'application webpack'om react (vous permet d'utiliser un JS plus moderne lors du développement du frontend)
- .gitignore - fichiers qui ne seront pas déplacés vers github (git ne semble pas les voir)
- client.js - point d'entrée pour générer l'assembly React
- package.json - les node_modeles que vous utilisez et divers extraits de commande.
- package-lock.json - changements dans les modules (si je comprends bien, le fichier vérifiera si les mêmes modules sont installés sur votre hébergement et sur votre PC).
- pm2-watch.json - Paramètres de démarrage de pm2 pour l'hébergement
- README.md - couverture pour github
- server.js - le point de départ de notre serveur backend Node.js
- webpack.config.js - réagit à la configuration de build
.gitignore
Ici, nous indiquons les fichiers / dossiers que nous ne voulons pas télécharger sur github. Ils ne seront que sur cet appareil et git ne suivra / affichera pas leurs modifications. Ouvrez et insérez:
/node_modules/ /logs/* # exception to the rule !logs/.gitkeep /public/react_bundle.js /public/isProd.js
Puisque github ne décharge pas les dossiers vides, vous pouvez mettre quelque chose à l'intérieur, par exemple, un fichier .gitkeep vide. Enregistrez le fichier et fermez.
package.json
Ouvrez et collez ce qui suit (après // ajout de commentaires)
{ "name": "myapp",
Je me concentrerai sur deux principaux frameworks / bibliothèques sélectionnés pour l'application:
Fastify a été choisi comme alternative à express.js, puisque le premier a déjà un support expérimental pour htpp2, il se développe activement et il me semble qu'il a plus d'avenir que express.js, qui est devenu très lent et en quelque sorte en développement. D'un autre côté, express.js fonctionne depuis longtemps et il vous sera plus facile de trouver des informations à ce sujet.
React a été choisi parce qu'il était plus facile pour moi de travailler avec, de comprendre et d'essayer tout de mes propres mains. Vue - cela semblait quelque chose avec ses propres règles, direction. Bien que dans Vue, il puisse être nécessaire d'écrire quelque chose de moins de vos propres mains, mais comme la priorité est accordée à la formation et à une personne qui n'a pas programmé auparavant, la réaction est devenue plus facile.
Nous enregistrons le fichier package.json et installons tous les modules spécifiés dans les dépendances avec la commande:
npm i
Nous aurons un dossier node_modules, dans lequel il y aura tous les modules pour notre application.
client - tandis que le dossier vide
logs - à l'intérieur du fichier .gitkeep se trouve, de sorte que le dossier migre vers l'hébergement et que les journaux y parviennent avec succès. Pendant le développement, nous afficherons tout sur la console.
public
Ici se trouvent les fichiers statiques de notre site, des images, des favicons, etc.
Arrêtons-nous sur deux dossiers:
index.html:
<!DOCTYPE html> <html> <head> <base href="/" /> <meta charset="UTF-8" /> <title>MyApp</title> </head> <body> <div id="cookies"> react_bundle </div> <noscript >: Javscript</noscript > <script src="react_bundle.js"></script> </body> </html>
- ici, nous avons un front-end réactif chargé et rendu dans une balise par son id.
isProd.js contient une seule ligne "module.exports = false"
Comme il fait partie des exceptions .gitignore, il n'est pas portable. En conséquence, nous l'avons défini sur false sur le PC et vrai sur l'hébergement. Ensuite, nous utilisons ce fichier pour comprendre dans quel environnement nous sommes actuellement (développement / production). Il m'a semblé le plus pratique, en plus, vous pouvez modifier partiellement le code lors du développement et vérifier le fonctionnement des modules en production.
ssl - il existe des certificats précédemment enregistrés dans les dossiers localhost et myapp
.babelrc
{ "presets": [ [ "@babel/preset-env", { "targets": { "browsers": [">0.25%", "not ie 11", "not op_mini all"] } } ], "@babel/preset-react" ], "plugins": [ "babel-plugin-styled-components", "@babel/plugin-transform-runtime" ] }
Paramètres de création de notre react_bundle avec prise en charge du navigateur utilisé par plus de 0,25% des utilisateurs.
client.js
import React from 'react' import { render } from 'react-dom' render(<div>!!</div>, document.getElementById('cookies'))
Rend notre frontend dans un div avec une étiquette de cookie.
pm2-watch.json - vous permet d'exécuter le serveur avec la commande "npm run server" sur l'hébergement avec le suivi des modifications du code et le redémarrage automatique.
webpack.config.js
Constructeur d'application de réacteur:
const webpack = require('webpack'), path = require('path'), BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin module.exports = (env, argv) => { let prod = argv.mode == 'production' let config = { entry: './client.js', output: { path: path.resolve('./public'), filename: 'react_bundle.js' }, module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, loader: 'babel-loader' }, { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }, resolve: { alias: { client: path.resolve('./client/shared'), public: path.resolve('./public') } }, plugins: [ argv.analyze ? new BundleAnalyzerPlugin() : false, prod ? new webpack.optimize.AggressiveMergingPlugin() : false, new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /ru/) ].filter(Boolean), optimization: { minimize: prod ? true : false }, performance: { hints: false } } return config }
En bref, il ouvre le fichier client.js et tout ce qu'il contient, collectant react_bundle et le plaçant dans le dossier public, d'où il sera chargé via le fichier ouvert index.html.
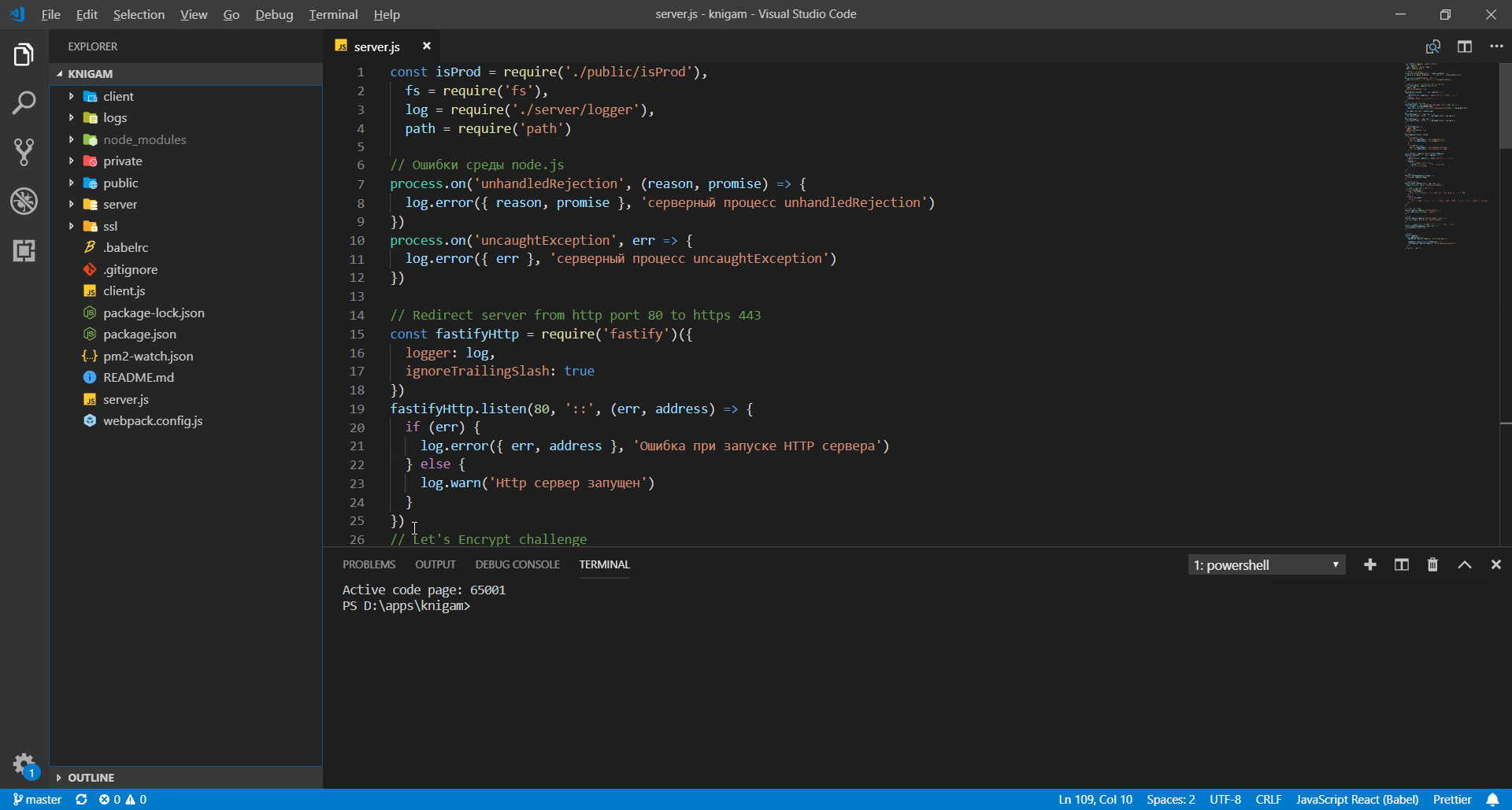
server.js
const isProd = require('./public/isProd'), fs = require('fs'), log = require('./server/logger'), path = require('path')
Dossier du serveur
Ici se trouve le backend et toutes les voies.
logger.js - en fonction de l'environnement, isProd se connecte à la console ou à errors.log
'use strict' const pino = require('pino'), isProd = require('../public/isProd') let logOptions = isProd ? { level: 'warn',
serveur / api /
open.js - ajoutez nos chemins ici.
'use strict' module.exports = function(fastify, options, next) { fastify.route({ method: 'GET', url: '/', handler: async (req, res) => { res.send('api / route') } }) fastify.route({ method: 'GET', url: '/hi', handler: async (req, res) => { res.send('api / route hi') } }) next() }
Après avoir configuré et vérifié tout sur Localhost, nous téléchargeons simplement tout sur github, et à partir de là, git pull vers l'hébergement. Tout ce qui doit être fait sur l'hébergement est d'installer les modules node.js avec la commande "npm i" et de créer le fichier isProd.js
SSL mis à jour automatiquement
Lorsque vous achetez un domaine et le liez au cloud IP, un exemple d'
instructions pour REG.RU , vous pouvez installer sur le serveur SSL mis à jour automatiquement et gratuitement pour que le site fonctionne via https.
Notre serveur fonctionne sans nginx. Nous en aurons peut-être besoin à l'avenir en tant qu'équilibreur de charge ou serveur HTTP plus rapide pour la distribution de fichiers statiques, mais jusqu'à présent, je n'en vois pas la nécessité. Nous n'avons pas encore besoin d'équilibrage de charge, mais je n'ai pas trouvé de comparaison concernant la vitesse de distribution de la statique.
Avant d'installer dans le dossier ssl, créez le dossier .well-known, et dans celui-ci acme-challenge. Il s'avère que /opt/myapp/ssl/.well-known/acme-challenge
Pour installer SSL mis à jour automatiquement sur un serveur avec node.js sans nginx
, cliquez sur le lien . À son tour, exécutez les commandes dans la console d'hébergement:
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository universe sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install certbot sudo certbot certonly
Nous sélectionnons la deuxième méthode de vérification, qui placera un fichier spécifique dans le dossier /opt/myapp/ssl/.well-known/acme-challenge, et après confirmation du propriétaire du serveur, il sera supprimé.
Nous indiquons notre domaine sur demande, par exemple: "example.com" et le chemin vers le dossier ssl de notre application (le serveur est configuré pour donner le fichier créé par le bot) "/ opt / myapp / ssl".
Le bot configurera lui-même la tâche cron pour renouveler le certificat avant son expiration dans les 90 jours.
Je ne pensais pas qu'il faudrait autant de temps pour tout écrire, à 4 heures du matin, j'aurais déjà pu manquer quelque chose: /
Intéressant est l'opinion des Habrachiens et des spécialistes qui ont maîtrisé cette toile ou lu certains points individuels. Comment est organisé votre cycle de développement? Y a-t-il des points sur lesquels je me trompe ou fais la mauvaise chose?