Google et Facebook sont les géants numériques qui rivalisent toujours. Leurs solutions pour les développeurs Angular et React semblent également rivales. L'Indeema permet de comparer les deux. L'article a été initialement publié
iciAu début de son développement, les plates-formes Web SPA manquaient d'un système flexible mais simple pour créer des projets qui pourraient modifier et, dans certains cas, remplacer les applications mobiles et de bureau. À cette époque, un utilisateur dont le problème était assez simple devait trouver une application capable de résoudre le problème. Au fil du temps, les technologies ont continué à évoluer, rendant les services Web de plus en plus populaires, car ces derniers n'avaient pas besoin d'être installés. Il fallait simplement visiter un site Web pour accéder à l'un ou l'autre service. Auparavant, ces tâches pouvaient être résolues via des sites Web écrits en ActionScript ou Java. Cependant, ces systèmes requis pour installer Flash ou Java étant en même temps loin de la vitesse attendue par les utilisateurs.
À ce moment-là, JavaScript a suffisamment évolué pour laisser derrière lui ses concurrents en raison d'une vitesse élevée, d'une simplicité de développement et d'un soutien continu des développeurs des navigateurs. L'ère de JavaScript a commencé à engendrer une définition telle que SPA (Single Page Application) qui a fourni une nouvelle approche pour le développement de plates-formes Web. Contrairement à son précurseur MPA (Multi-Page Application), SPA a permis à un service Web de fonctionner beaucoup plus rapidement et de lui fournir une fonctionnalité plus sophistiquée capable de changer dynamiquement en fonction des besoins des utilisateurs. Le plus gros inconvénient était en JavaScript pur qui ne pouvait pas fournir un développement rapide même si un service Web SPA primitif nécessitait beaucoup de temps pour être créé. C'est pourquoi Google a décidé de soutenir l'approche avec un cadre qui pourrait aider diverses entreprises à développer des services Web complexes sans y consacrer trop de temps.
AngularJS a été la première étape du développement SPA permettant de créer des plateformes web SPA complexes. En outre, il a également permis de développer des applications mobiles hybrides ainsi que des programmes de bureau. Après l'apparition d'AngularJS, d'autres sociétés ont décidé de participer également au développement des systèmes Web SPA. D'un autre côté, Facebook a découvert sa propre approche du développement des plateformes web. React a été parmi les premières bibliothèques capables de rivaliser avec des rivaux aussi forts que AngularJS. Néanmoins, les deux systèmes sont uniques et diffèrent considérablement pour relever des défis similaires. Contrairement à AngularJS qui n'est représenté que comme un framework SPA, React est capable de travailler avec MPA et SPA. Angular est un framework JavaScript créé sur la base de TypeScript.
Google est la société qui continue de développer et de soutenir le cadre. Au tout début, la version d'Angular 1, également connue sous le nom d'AngularJS, est apparue. La première version utilisait du JavaScript pur comme une approche d'essai pour le développement de fonctionnalités plus puissantes. Angular 2 ou ng2 + suivant AngularJS a été considérablement amélioré. La mise à jour la plus importante d'Angular impliquait une transition vers une nouvelle plateforme TypeScript. Depuis lors, le framework a commencé à fonctionner beaucoup plus rapidement que la première version. En outre, la barrière d'entrée est devenue beaucoup plus basse. Des fonctions telles que les interfaces, les classes et le typage fort sont apparues dans Angular. L'une des caractéristiques cruciales est
angulaire / cli qui facilite le développement du projet. Il offre la possibilité de créer un projet avec des modules, des services et des composants. En outre, la fonctionnalité permet de déployer le projet en fournissant son débogage ultérieur via les tests e2e intégrés. Soit dit en passant, une version Angular 6 est déjà disponible. Il s'agit d'une version mise à jour corrigée d'un bogue d'Angular 2 ayant de nombreuses nouvelles fonctionnalités. Actuellement, Angular est appliqué à Google, Wix, weather.com, Healthcare.gov, Forbes.
Au moment de la rédaction de cet article, la dernière version d'Angular 6 est le cadre le plus rapide fournissant le développement de plates-formes Web SPA. La syntaxe de TypeScript représentant diverses capacités de développement est la plus proche de JavaScript. Les mises à jour disponibles sont les suivantes:
- frappe statique
- décorateurs
- interfaces
- espaces de noms
React est une bibliothèque JavaScript développée par Facebook qui ne cesse de la soutenir tout en lançant de nouvelles versions. L'approche de React implique d'utiliser des composants qui peuvent être affichés sur la même page sans être SPA, néanmoins. Facebook est plus proactif dans l'utilisation de React dans ses propres projets que Google dans Angular. La principale différence avec Angular implique l'utilisation de JSX et Virtual DOM. La capacité de base de JSC permet la création de composants rendus en plaçant du code de type HTML dans les fichiers JS. En conséquence, React rend le code pour afficher finalement un HTML dynamique qui peut être modifié en fonction de la situation. React est utilisé dans Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr, Walmart.
La particularité de React réside dans l'utilisation de JavaScript qui est suffisant pour démarrer le développement. La saisie dynamique en JavaScript ne permet pas de déterminer si un type de données correct est fourni à un composant. Une telle vérification tombe sur les épaules d'un développeur qui doit retracer la situation d'un tel type dans un code. Le principal avantage de React est d'utiliser la dernière version de JavaScript qui permet à un développeur de n'apprendre que React.
Développement de base
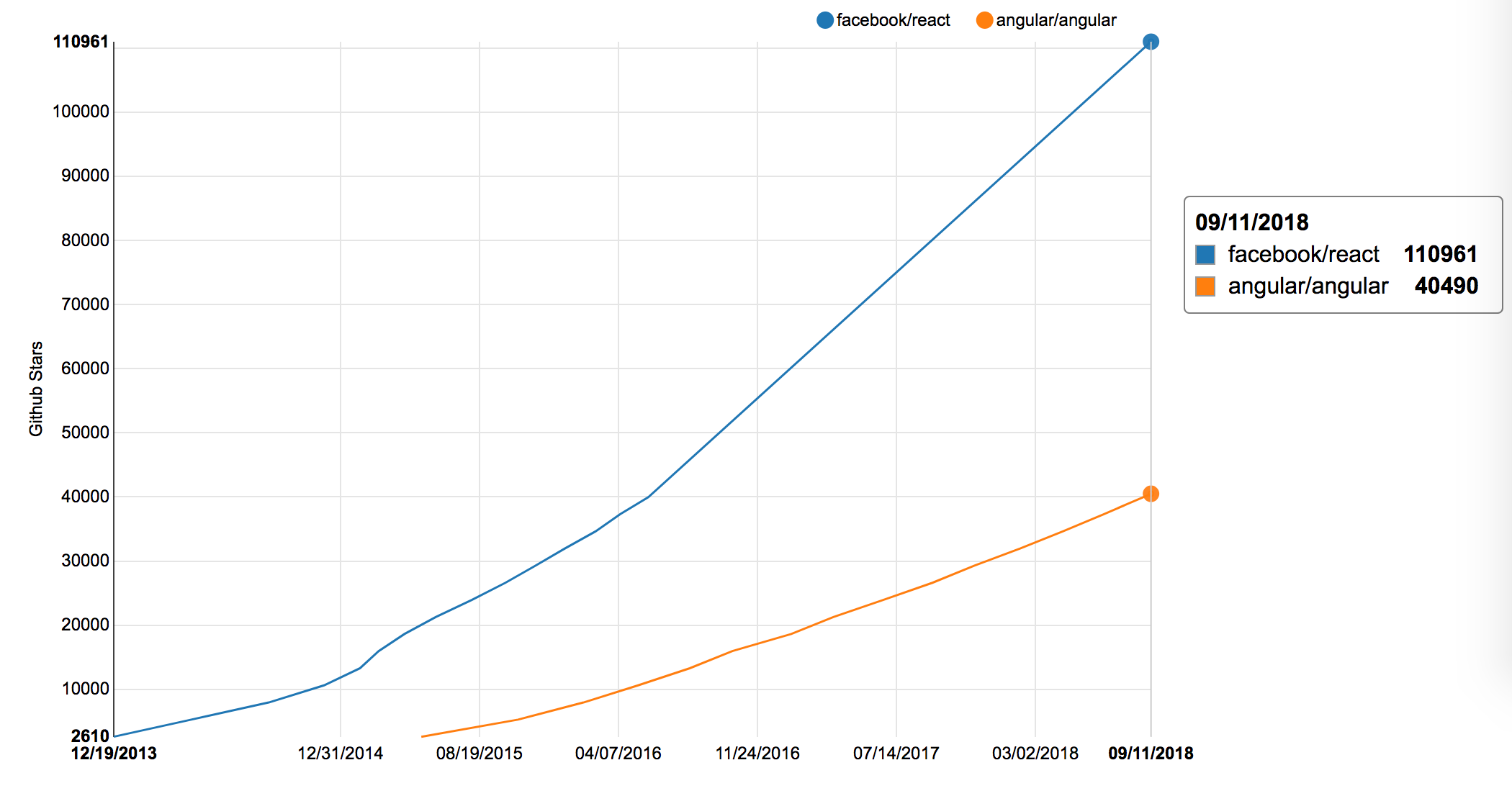
Afin d'examiner les raisons de la popularité d'Angular et de React, les statistiques détaillées méritent d'être examinées. La page d'équipe d'Angular contient 36 développeurs tandis que React n'a aucune page d'équipe du tout. La populaire ressource Web GitHub dédiée aux projets open source représente 40 490 étoiles de classement ainsi que 1 714 contributeurs pour Angular. À son tour, React compte respectivement 110 961 étoiles et 1 200 contributeurs. Le tableau ci-dessous représente les statistiques des étoiles de classement appartenant à Angular et React.

Comme nous pouvons le voir, React a beaucoup plus d'étoiles qu'Angular, et l'écart ne cesse de croître.
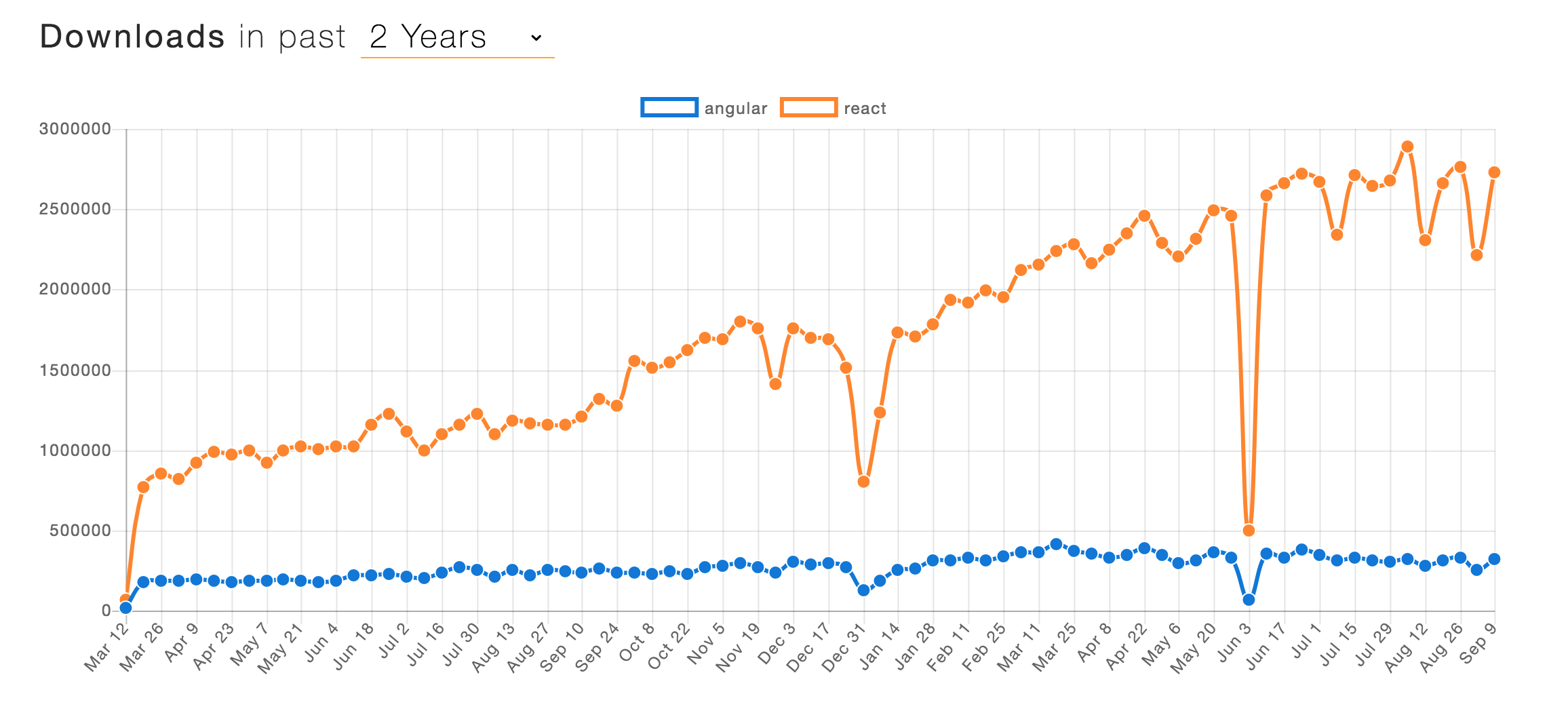
Une autre statistique est fournie par le gestionnaire de paquets npm qui offre le nombre de téléchargements pour Angular et React.

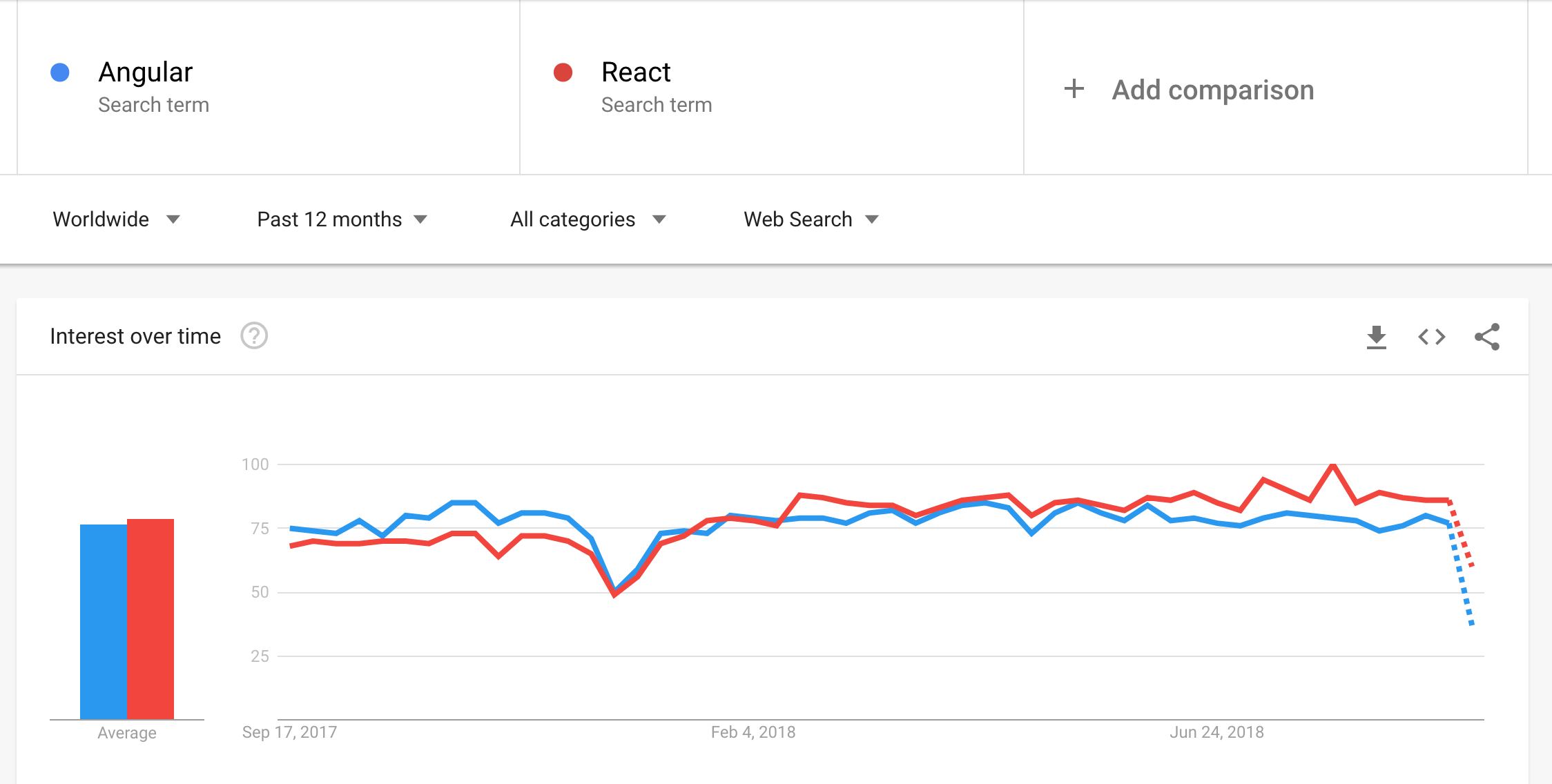
Encore une fois, nous voyons comment React surpasse activement Angular également dans les téléchargements. Et le dernier graphique que nous aimerions que vous vérifiiez est Google Trends détectant la popularité sur la base du nombre de demandes disponibles dans le système de recherche Google.

La situation est un peu différente ici. Au début, Angular était plus populaire dans les recherches, mais plus tard, la tendance s'est inversée. Selon les dernières données, React est au sommet des recherches maintenant tandis qu'Angular le suit de près néanmoins.
Nous ne pouvons pas ignorer une ressource populaire Stack Overflow qui a mené une enquête sur qui préfère quoi en ce qui concerne Angular et React. AngularJS (la version Angular 2 dépassait malheureusement l'enquête) a remporté 52% des voix tandis que React a atteint 67%. En réponse à la question du manque d'intérêt pour un développement ultérieur, le framework de Google a obtenu 48% des voix alors que son concurrent n'a atteint que 33%. La question importante concernant l'intention d'utiliser à nouveau le cadre représentait plus tard React avec 92% des voix alors qu'Angular n'atteignait que 65%. Sur la base des données susmentionnées, nous pouvons conclure que React est plus populaire parmi les développeurs qu'Angular. Dans tous les cas, React et Angular occupent ensemble 100% de popularité sur le marché, ce qui implique leur leadership depuis longtemps.
TypeScript vs ES6 et JSX
Afin d'examiner deux systèmes différents de la manière la plus objective, nous devons d'abord vérifier leurs principales différences. Cette fois, nous ne considérerons que les versions «prêtes à l'emploi». Cependant, tout le monde peut coupler JSX avec Angular ainsi que TypeScript avec React.
Pourquoi TypeScript?
TypeScript est une amélioration spéciale de JavaScript développée par
Microsoft . Il permet de travailler avec une frappe statique avec des outils fiables. Les développeurs qui travaillent avec JavaScript peuvent éviter de nombreux bugs grâce à la solution. TypeScript informe sur les erreurs avant que le fichier ne soit enregistré, permettant ainsi d'écrire du code plusieurs fois plus rapidement. Une telle pratique permet aux développeurs de se concentrer sur les problèmes réellement importants.
En outre, une autre capacité importante de TypeScript permet de créer une équipe de développement. Habituellement, 1-2 personnes sont impliquées dans le développement avec JavaScript tandis que ses fonctionnalités de base limitent une équipe à 5 développeurs. Beaucoup reste encore insatisfait tandis que le reste ne fonctionne pas correctement. L'optimisation en JavaScript dépend des développeurs qui doivent décider eux-mêmes d'optimiser quelque chose ou non. React n'a pratiquement pas amélioré les inconvénients déjà résolus avec TypeScript.
En fait, les développeurs appartiennent à deux camps opposés. Certains croient que TypeScript n'est que la version de JavaScript qui apparaîtrait dès le début. Les autres considèrent le typage dynamique comme la seule chose dont ils ont besoin en JavaScript. Il est difficile de déterminer quelle opinion devrait être la plus appropriée. De nombreux langages de programmation contemporains prennent en charge à la fois un typage dynamique et statique. Dans une telle situation, beaucoup dépend des préférences personnelles de chaque développeur particulier. Voyons un cas exemplaire de la façon dont se comporte beaucoup mieux TypeScript par rapport à JavaScript pour comprendre à quel point TypeScript est bien considéré en termes de développement
Il est clairement évident qu'un développeur a fait un bogue car au lieu de la chaîne il / elle a livré un booléen. Par conséquent, un bogue est créé sans être tracé, ce qui peut conduire à une erreur qu'un autre développeur pourrait faire car l'erreur n'a pas été identifiée immédiatement.
Voici comment le même code est écrit en TypeScript:
Nous avons déterminé le type de données attendues pour les arguments d'une fonction ainsi que ce qui doit être retourné. Nous avons immédiatement trouvé une erreur dans un code après la compilation.
Ce fut l'un des cas simples qui révèlent la qualité d'un projet. En outre, il montre ce qu'une recherche d'erreurs prend du temps tandis que TypeScript les rejette en interdisant la compilation même.
Réagir pense autrement
Chaque développeur React a la possibilité de travailler avec une syntaxe spéciale de type HTML JSX pour rendre les composants. Malheureusement, TypeScript dans Angular et React ne peuvent pas se passer de JSX. Étant donné que TypeScript est considéré comme un langage de programmation distinct, il est nécessaire de suivre un cours TypeScript avant de passer à Angular. Mais les développeurs de React ont juste besoin de parcourir une brève documentation JSX pour commencer à coder. Les seules innovations ajoutées par le système de développement de systèmes SPA très chargés sont évoquées ci-dessus. En fait, React n'offre rien d'autre qu'une fonctionnalité de rendu de modèle. Par conséquent, un code écrit en React ne sera guère meilleur qu'un code JavaScript pur. Certains développeurs pensent que React pourrait être en mesure de résoudre certains problèmes de JavaScript ou, au moins, d'améliorer ses capacités.
Développement Facebook et SPA
Les développeurs de langages de programmation s'efforcent de séparer View du code afin de faciliter le partage d'un projet. Facebook, d'autre part, pensait que garder tout ensemble était une approche plus appropriée du développement des composants. Les partisans de React ont une vision ambivalente d'une telle approche. Certains d'entre eux tentent de limiter JSX au minimum. Les autres développeurs utilisent activement JSX sans savoir pourquoi le rejeter. La syntaxe permet de développer et d'ajouter des composants de manière simple face, néanmoins, à des problèmes insignifiants à la fois avec le développement du modèle HTML et une intégration plus poussée à React. Une solution plus ou moins correcte dans le cas d'un projet basé sur React consiste à intégrer immédiatement une conception dans les composants React.
Dans un cas similaire, Angular suit une approche plus traditionnelle lorsque la logique est séparée de View. Une fois que la solution Angular est basée sur la liaison de données bidirectionnelle ainsi que sur son propre moteur de modèle, nous pouvons facilement intégrer un modèle HTML dans les composants View for Angular. Même si la syntaxe du moteur de modèle Angular a ses propres avantages et inconvénients, elle rend la dynamique d'intégration dans View d'une manière simple. Il permet d'ajouter un modèle pour l'utilisation de tels composants dans les autres composants qui, par conséquent, conduisent à la création de systèmes SPA sophistiqués.
Jetons un coup d'œil à quelques exemples avec Angular et React. L'approche d'Angular aux composants implique plusieurs fichiers:
component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
Dans l'exemple donné, un composant affiche «Hello world» au milieu de sa vue. C'est plus simple quand on travaille avec React: un fichier suffit pour créer un nouveau composant.
component.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
Chaque système a une approche différente de la création de composants ayant ses propres avantages et inconvénients. Et chaque développeur doit décider quelle approche est la plus pertinente pour le développement du projet.
Ce à quoi les développeurs sont confrontés au tout début
Une fois que React est la bibliothèque qui n'a pas de solutions prêtes à l'emploi puissantes, les développeurs doivent trouver eux-mêmes les modules dont ils ont besoin. D'un autre côté, les développeurs Angular sont confrontés à un ensemble de solutions qu'ils ne peuvent pas refuser dès le début. Chacune des approches n'implique pas la meilleure solution. Les développeurs de React doivent vérifier la compatibilité avec la dernière version de React lorsque de nombreuses nouvelles bibliothèques doivent être impliquées. Ils doivent faire les mises à jour manuellement. De nombreuses bibliothèques ne sont pas créées par Facebook. C'est pourquoi les développeurs doivent espérer que les créateurs de leur bibliothèque préférée mettront à jour sa compatibilité avec une nouvelle version de React dans le temps. Les développeurs Angular ont moins de soucis puisque la majorité des outils sont créés par Google et, par conséquent, ils sont mis à jour en parallèle avec une nouvelle version d'Angular. Bien sûr, les développeurs utilisent les bibliothèques tierces pour l'une ou l'autre tâche, mais le nombre de ces bibliothèques est nettement inférieur au nombre proposé par React. De plus, moins d'entre eux sont importants pour le bon fonctionnement d'un système.
Alors qu'un développeur React ne reçoit qu'un noyau système configuré pour fonctionner avec JSX prêt à l'emploi, un développeur angulaire peut trouver les éléments suivants:
- CLI angulaire
- Tests E2E
- Formulaires
- Modules d'animation, de localisation, etc.
- Fonctionnalités TypeScript
- Éléments angulaires etc.
Un éventail d'outils Angular augmente continuellement pour prendre en charge de plus en plus de solutions qui permettent de réduire le besoin dans les bibliothèques tierces à l'avenir d'utiliser Angular prêt à l'emploi à pleine capacité.
Taille et performances
Une fois Angular est un cadre, sa taille est considérablement plus grande que la taille d'un React léger. En termes de taille, Angular est inférieur à son concurrent. Cependant, certains mégaoctets supplémentaires peuvent difficilement jouer un rôle crucial dans le monde contemporain. Ce qui est vraiment important pour les développeurs, ce sont à la fois les performances et la rapidité permettant un travail agréable avec un système.
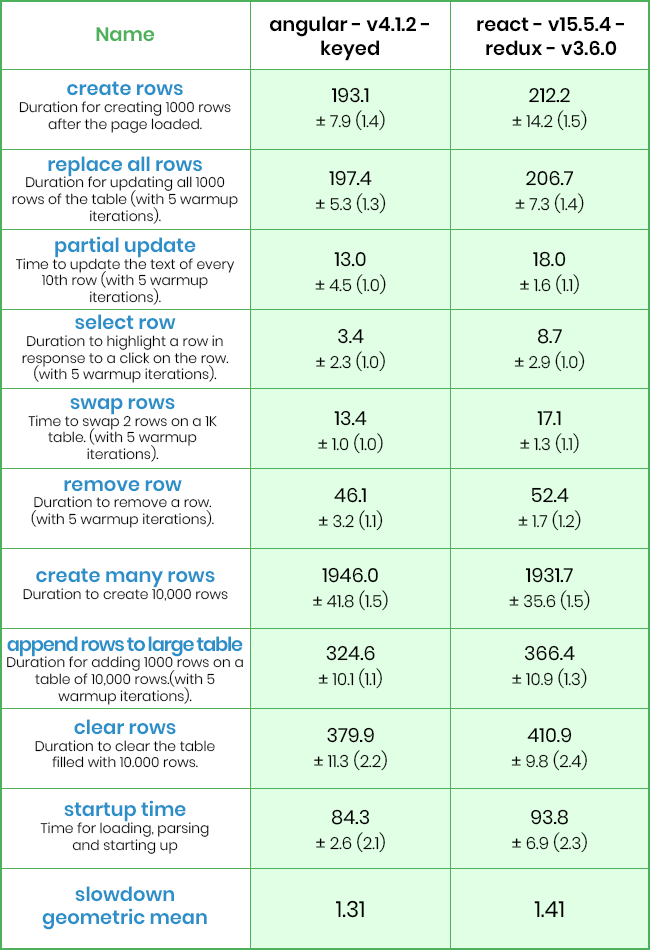
Ce qui suit est une comparaison de référence à la fois angulaire et React.

Comme le montrent les statistiques, Angular fonctionne un peu plus vite que React. Angular 6 a de meilleures performances que Angular 4, mais même la version précédente bat son concurrent.
Bien sûr, la différence n'est pas trop énorme, mais Angular peut fournir de meilleures performances lorsqu'un système sophistiqué est en cours de développement. Après tout, les développeurs devraient déterminer quel système est le plus approprié pour leurs tâches par eux-mêmes.
Solutions universelles et natives
Les solutions universelles et natives sont activement implémentées dans divers types d'applications telles que le Web, le mobile et le bureau. React et Angular proposent des solutions natives de support. Angular a NativeScript (sous le support de Telerik) pour les solutions natives ainsi que le cadre Ionic pour développer des applications hybrides. React propose un rendu natif pour le développement de solutions multiplateformes ainsi que React Native pour les applications natives. Les deux variantes sont également utilisées de manière active, n'ayant pratiquement aucune différence pour un utilisateur moyen en fonctionnement. Les solutions permettent de réduire la main-d'œuvre lorsqu'un système ayant à la fois des applications Web et natives est créé. Les solutions hybrides ne peuvent malheureusement pas offrir une vitesse élevée ni une stabilité de fonctionnement. Mais pour des tâches simples, elles sont suffisantes.
Processus d'apprentissage
Il est tout à fait explicable que la maîtrise de Angular implique un processus d'apprentissage plus difficile. La documentation est ample et difficile à apprendre, ce qui nécessite beaucoup plus de temps pour la formation. En outre, l'apprentissage de TypeScript doit être ajouté au processus qui fait que les développeurs doutent que la théorie angulaire en vaille la peine.
Même si Google essaie de simplifier le processus d'apprentissage avec des tutoriels et des articles sur la façon de commencer, la charge sur les développeurs peut difficilement être réduite. React, en revanche, permet de commencer à travailler immédiatement en exigeant la connaissance de JavaScript comme seule condition.
Les deux systèmes offrent leurs approches spécifiques au développement. D'une manière ou d'une autre, mais les développeurs doivent décider ce qui est le plus important pour eux. Il est nécessaire de réaliser que Angular et React impliquent des méthodes différentes que les développeurs doivent suivre lorsqu'ils choisissent l'un ou l'autre système pour fonctionner.
Conclusion
Angular et React sont tous deux d'excellents systèmes pour exécuter diverses tâches dans le développement de projets Web. Angular est mieux adapté aux développeurs qui souhaitent avoir tout le nécessaire prêt à l'emploi sans penser aux mises à jour manuelles ni aux bibliothèques tierces. React, à son tour, permet de configurer un projet de manière plus flexible en fonction de ses objectifs.
Les deux solutions ont leurs avantages et leurs inconvénients spécifiques. Et leur compréhension doit être prise en considération lorsqu'une décision finale sur ce qu'il faut choisir doit être prise. Les utilisateurs finaux peuvent difficilement distinguer une approche d'une autre si les deux sont développées de manière correcte et de haute qualité.
Un développeur qui a une expérience de travail avec TypeScript choisira très probablement Angular comme cadre de base. Celui qui préfère contrôler un certain nombre de bibliothèques à l'intérieur d'un projet optera pour React.
Aucune solution totalement universelle n'est disponible - le choix vous appartient en fonction des objectifs du projet que vous poursuivez.
Article original -
React vs Angular: comment une bibliothèque peut rivaliser avec un framework