Récemment, nous avons fait ce dont rêvent tous les programmeurs et concepteurs - tout réécrire à partir de zéro: une refonte complète de notre site et l'écriture du «moteur» à partir de zéro. Ci-dessous, nous parlerons de la motivation et du processus de migration du CMS en ligne vers la statique.

De quel type de site s'agit-il?
Site Web de l'entreprise . Il se compose d'un certain nombre de pages d'informations (à propos de nous, contacts, etc.), des offres d'emploi et du portefeuille - un grand nombre de cas sur nos projets, réalisés dans le même style, mais avec des caractéristiques uniques. Aucune interactivité avec les utilisateurs. Bilinguisme complet (à l'exception de certaines pages).
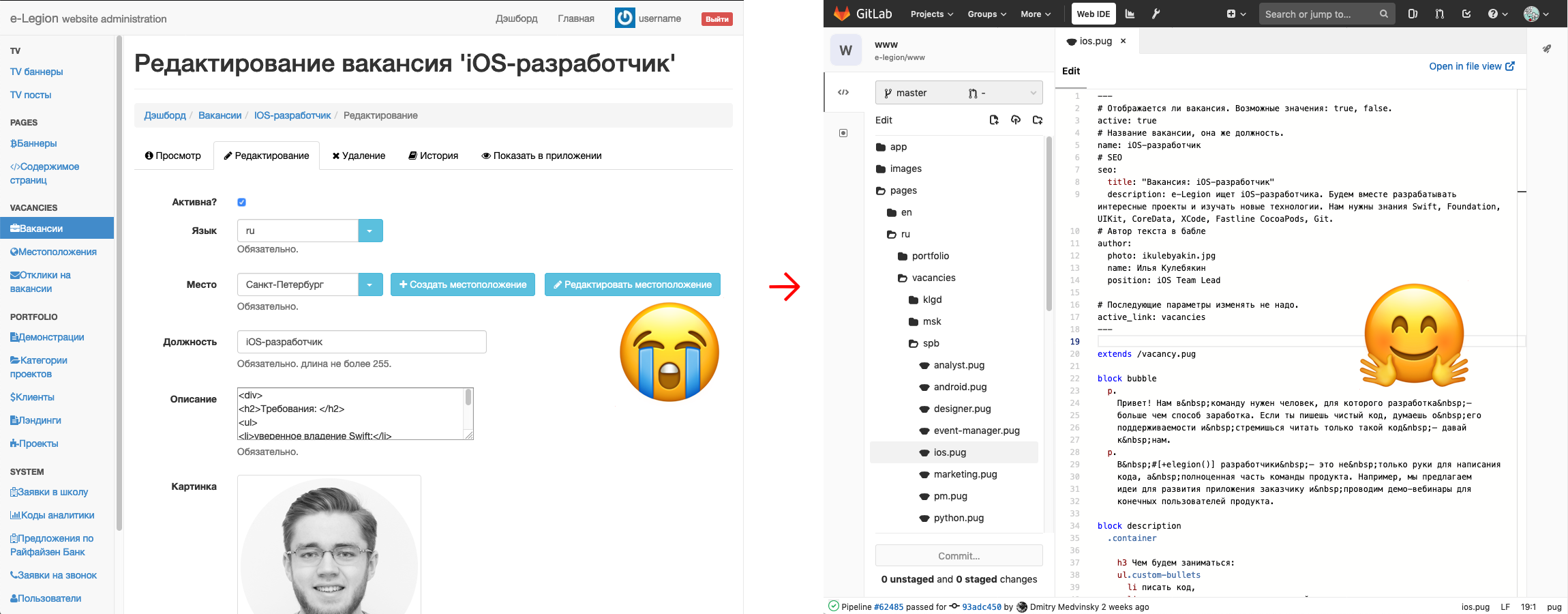
Différentes personnes travaillent avec du contenu - spécialistes du marketing, responsables RH, développeurs. Différentes personnes (et pour différentes tâches) ont des préférences différentes dans les outils. S'il est plus pratique pour le concepteur frontal, de créer un nouveau cas dans le portefeuille, de faire git pull et de travailler dans son environnement habituel ( vim , bien sûr), alors il est plus facile pour les RH, qui corrige une faute de frappe dans le texte de l'offre d'emploi, de changer une lettre via le web-muzzle et de cliquer sur le bouton "enregistrer" et vaquer à vos occupations plus loin.
Comme c'était
Historiquement, dans une réincarnation précédente, le site a été construit sur un moteur de fortune basé sur le framework Ruby on Rails. En tant que CMS, rails_admin utilisé. Pour éditer une partie du contenu, un éditeur WYSIWYG (CKEditor) a été connecté; le reste est sous forme de code HTML (CodeMirror).
La motivation
Pourquoi toucher si ça marche?
- Le problème de la synchronisation des données dans le référentiel et des données dans la base de données.
Le CMS banal sur RoR utilisait le SGBD sqlite banal (oui, c'est l'un de ces cas où sqlite idéalement adapté à la production). Par conséquent, le contenu qui se trouve dans la base de données ne se trouve pas dans le référentiel dans git . Cela n'est pas pratique pour les développeurs frontaux qui doivent apporter des modifications majeures, par exemple, dans un cas de portefeuille. Le fait est que la version initiale du boîtier créée par le développeur se présente sous la forme d'un modèle dans le référentiel, et au moment du déploiement, le modèle est compilé et écrit dans la base de données afin de pouvoir le modifier dans le CMS. Le processus inverse n'est pas trivial (et dans le cas général, bien que possible, il ne donnera pas le résultat d'origine, ce qui crée finalement des problèmes avec les correctifs, par exemple). - Coût d'exploitation.
Le site ne nécessite pas d'interactivité de la part des utilisateurs, mais il nécessite toujours une infrastructure relativement complexe - au moins une machine avec un proxy inverse et un serveur d'applications. Comme vous le savez, RoR aime manger de la RAM, et cela coûte de l'argent. - Performance.
L'optimisation des performances est beaucoup plus difficile. Vous devez mettre en cache les pages / extraits. Le cache doit être invalidé. L'intégration avec CDN nécessite un effort cognitif. - Commodité du travail.
Fait connu: WYSIWYG ne fonctionne pas très bien. Souvent, vous devez recourir au bouton "afficher le code" et modifier le code HTML. Et si ce HTML est compilé à partir d'un modèle, ce n'est peut-être pas très beau, et ce n'est pas comme il faut dans la fenêtre du navigateur.
Les trois premiers points sont entièrement résolus par le moteur, construit sur le principe du soi-disant générateur de sites statiques. Les données n'ont pas besoin d'être synchronisées n'importe où, car elles se trouvent dans un seul référentiel, la capacité d'hébergement de pages statiques n'est pas nécessaire, la mise en cache et les CDN deviennent triviaux.
Autres bonus de solution statique:
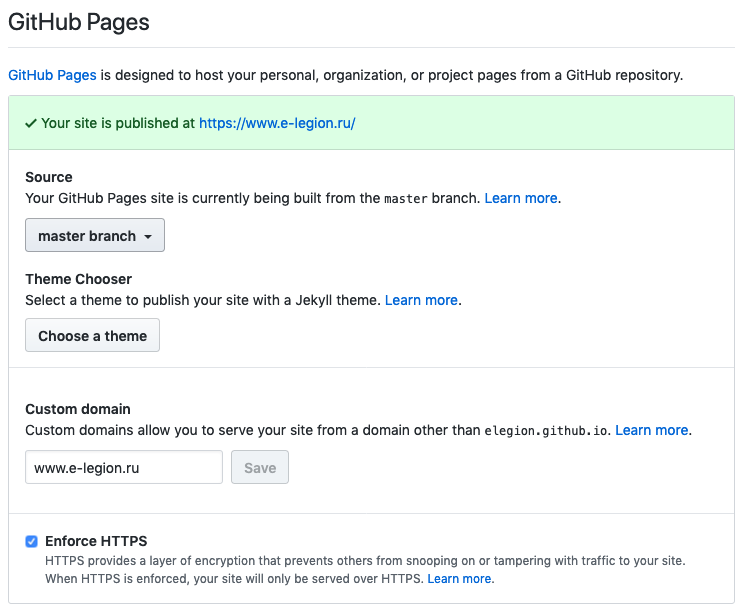
- Nous avons fini par essayer les pages GitHub, qui gèrent indépendamment les certificats SSL Let's Encrypt, s'intègrent à Akamai CDN et ne demandent pas un centime. Il est à noter que pour l'intégration avec CDN, il est nécessaire d'utiliser un domaine de troisième niveau, donc une redirection de
e-legion.com vers www.e-legion.com . Voir la documentation de GitHub pour plus d'informations à ce sujet. Et un peu sur le sujet: www.yes-www.org . - Toutes les modifications sont enregistrées dans l'historique du dépôt. Auparavant, certaines des modifications se trouvaient dans
git log et d'autres dans l'historique de Rails Admin. - Toutes les modifications peuvent d'abord être vérifiées sur l'instance de test, où elles passent automatiquement par le push vers le référentiel. Si tout va bien, alors avec un seul bouton tout est déployé sur la prod. Auparavant, synchroniser constamment tout le contenu entre les chemins et / ou apporter d'abord toutes les modifications au test, puis au prod, était si gênant (et pas nécessaire) que personne, bien sûr, ne l'a fait. À un moment donné, le test a été complètement désactivé, car, encore une fois, les ressources supplémentaires inutiles.

Avez-vous transféré uniquement en 2019?
Pourquoi, avec des avantages aussi évidents, avons-nous fait la transition tout à l'heure? Pas parce que les programmeurs viennent de sortir de la grotte. Depuis plusieurs années, ils tentent de vendre leur décision aux autorités. Mais en plus de l'allocation budgétaire non planifiée, le principal obstacle était la question de la commodité de travailler avec du contenu: comment apprendre aux principaux gestionnaires de contenu (spécialistes du marketing) à travailler avec toute cette histoire? S'ils sont plus ou moins familiers et habitués à éditer le "code", alors il n'était pas conseillé à tout le monde de leur apprendre à travailler avec git .
Il y a quelque temps, il y avait une idée d'écrire votre propre front avec une interface intuitive, mais l'implémentation reposait sur la pénibilité, c'est-à-dire sur les ressources des développeurs.
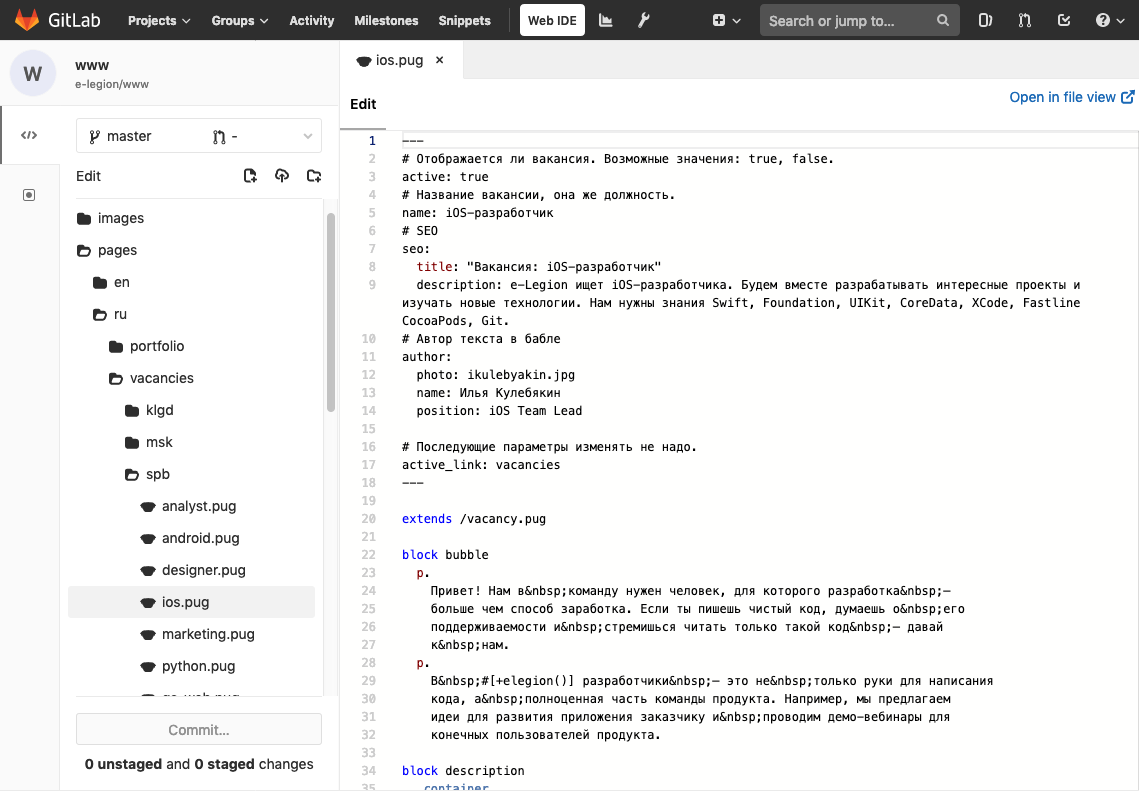
Au fil du temps, des solutions comme GitLab et son IDE Web intégré sont apparues. Et lorsque le moment est venu de repenser le site, nous avons finalement créé un petit prototype, présenté au service marketing pour examen, après une courte leçon sur le travail avec GitLab. Il a fallu moins d'une heure pour expliquer. Les spécialistes du marketing ont aimé la mise en œuvre et le processus a commencé.

Détails techniques
Donc, quelques mots sur la façon dont cela s'est terminé.
> tree -aL 1 --dirsfirst -C . ├── .git ├── app ├── images ├── node_modules ├── pages ├── public ├── .gitignore ├── .gitlab-ci.yml ├── .jshintrc ├── README.markdown ├── gulpfile.js ├── makefile ├── package-lock.json └── package.json
Ce qui peut être vu tout de suite:
- le générateur est écrit dans Node.js;
- le gulp de runner de tâche est utilisé;
- au niveau supérieur, il y
app répertoires d' app (fichiers «application», c'est-à-dire des modèles et sources js et css), des images (évidemment des images), des pages (contenu), public (un répertoire qui sera servi via http).
> tree -aL 3 --dirsfirst -C pages/ pages/ ├── en ... └── ru ├── portfolio │ ├── projects │ └── index.pug ├── vacancies │ ├── klgd │ ├── msk │ ├── spb │ └── index.pug ├── 404.pug ├── about.pug ├── contacts.pug ├── education.pug ├── events.pug ├── faq.pug ├── index.pug └── process.pug
Le contenu est structuré de manière intuitive, de sorte que (même sans connaissance de l'anglais), vous pouvez trouver le fichier souhaité en fonction de l'URL de la page. Le moteur de modèle Pug est utilisé (la syntaxe est plus simple et plus propre que HTML).
Avec la collection de js, css et images, tout est banal. Regardons une compression non verbale de code à partir d'un gulpfile qui recueille des pages:
gulp.task('pug', () => {
Pour charger des données lors du rendu des modèles, gulp-data . Les métadonnées des fichiers se trouvent dans les modèles eux-mêmes au format préliminaire, d'où ils sont chargés avec le package approprié. Les données «connexes», par exemple, une liste de cas pour une page d'index de portefeuille ou une liste de postes vacants, sont chargées avec un récupérateur de données spécial qui recueille l'ensemble de données nécessaire pour chaque page individuelle.
De plus, gulp-rename utilisé pour gulp-rename URL - toutes les pages sont placées dans des répertoires du même nom appelés index.html . Ainsi, la page faq.pug origine est accessible à l'adresse URL /faq/ , et non /faq.html .

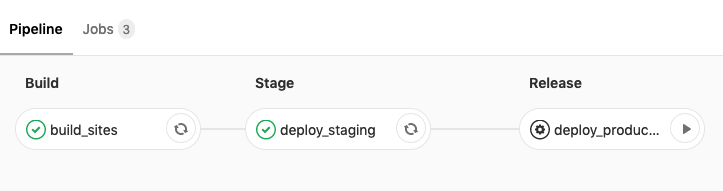
Le deuxième point intéressant à considérer est la configuration du GitLab CI / CD:
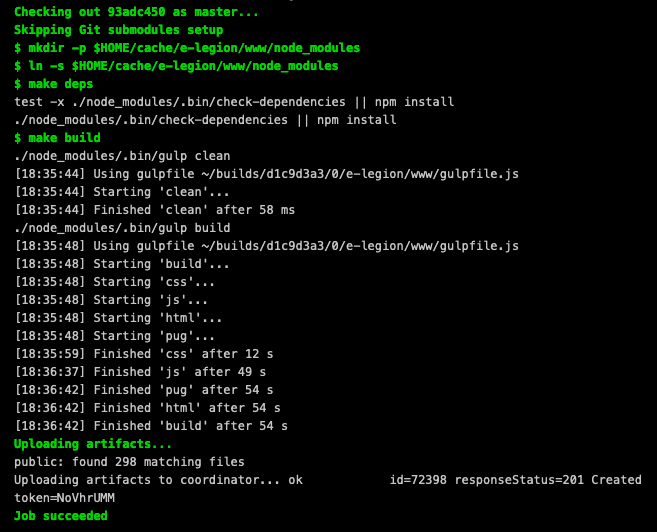
stages: - build - deploy build_sites: stage: build tags: - npm before_script: - make deps script: - make build variables: NODE_ENV: production artifacts: when: on_success expire_in: 7 days paths: - public deploy_staging: stage: deploy tags: - npm only: - master environment: staging dependencies: - build_sites script: - make deploy_server variables: SSH_USER: elegion deploy_production: stage: deploy when: manual tags: - npm only: - master environment: production dependencies: - build_sites script: - make -j2 deploy_ghpages
Ici, il convient de prêter attention aux éléments suivants:
- L'assemblage se produit en poussant vers n'importe quelle branche. Ainsi, lorsque vous travaillez dans des marques de fonctionnalité, les gens reçoivent des commentaires, si quelque part ils ont foiré tellement qu'ils ont cassé la construction.
- Lors de la poussée vers le
master , le déploiement dans l'environnement de test a lieu automatiquement. Pour le déploiement, la primitive rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: (oui, un autre site bonus sur la statique est un déploiement ultra-rapide et sans problème). - Joba lors du déploiement sur le prod devient disponible après un assemblage et un déploiement réussis pour le test et est lancé en appuyant sur un bouton dans l'interface utilisateur.

- Grâce aux capacités de
make , le déploiement de deux sites en deux langues à la fois ( www.e-legion.com et www.e-legion.ru ) se fait en parallèle.
Conclusion
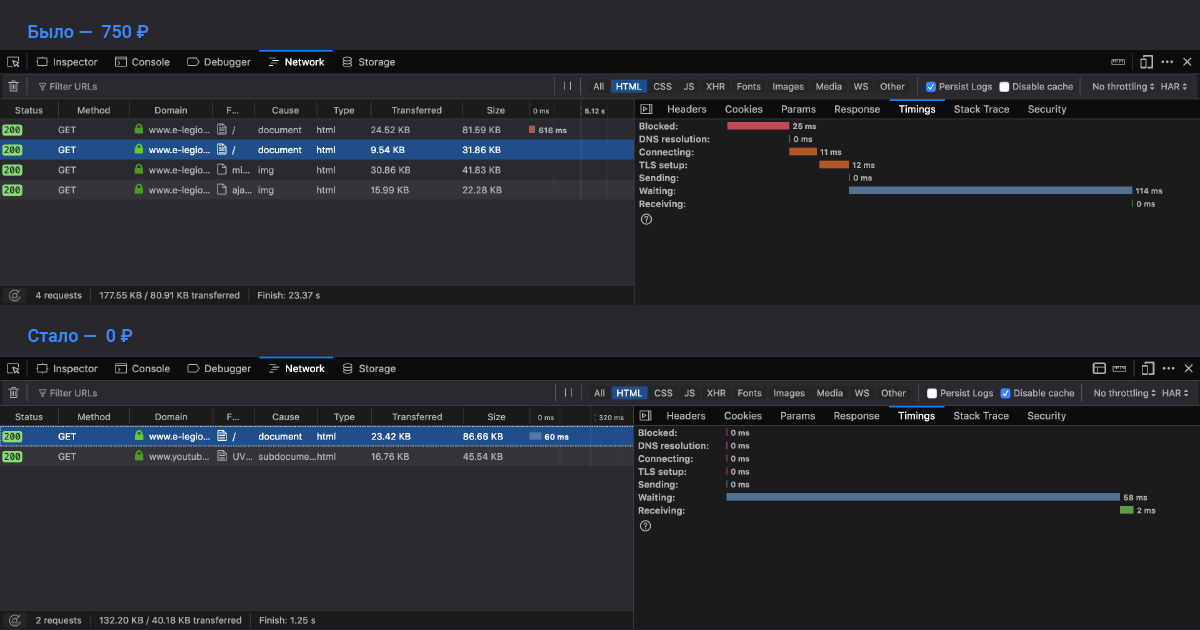
Il a fallu 2 jours pour développer le prototype. Rappeler le moteur a pris encore 3 jours. La configuration CI / CD a pris moins d'un jour. Le reste du temps a été nécessaire dans tous les cas - création d'un design, réécriture de contenu, mise en page. Du coup, tout le monde est content: les développeurs, car simple vaut mieux que complexe et le support est devenu beaucoup plus facile; les administrateurs, parce qu'ils ne sont plus du tout nécessaires, les gestionnaires de contenu, parce que c'est devenu plus pratique. Citation du responsable marketing: "Je sais que maintenant je ne veux pas fermer les yeux ou m'enfuir quand j'ai besoin de réparer quelque chose sur le site." Dans le même temps, l'hébergement prend désormais 0 ₽ par mois, soit environ 750 ₽ de moins qu'avant.

Si vous n'utilisez toujours pas la statique pour les sites de cartes de visite, les pages de destination et autres choses similaires dans votre entreprise informatique parce que vous vous inquiétez des capacités de vos spécialistes du contenu, nous sommes pressés de vous convaincre, ainsi que vos supérieurs, de l'expérience de notre réussite. L'interface utilisateur GitLab moderne et l'hébergement git similaire avec la configuration appropriée du projet sont plus pratiques pour le travail de nos spécialistes du marketing et HR'ov que l'ancien CMS sur rails_admin. Même si les gens ont des questions pour la première fois, tout développeur adjoint familiarisé avec git peut vous aider avec la réponse, car tout est aussi simple et direct que possible.