
Étonnamment, jusqu'à présent sur Habré, il n'y a pas de bonne sélection de plugins pour Visual Studio Code pour ceux qui écrivent en C / C ++. Microsoft dans son blog n'a publié qu'un
article , un niveau très basique avec des instructions pour la configuration. Mais la plupart des lecteurs de Habr, en particulier des développeurs, se passeront de ces instructions détaillées. Il n'y a que quelques collections pour les développeurs Web, mais pas pour C ++.
Cela est probablement dû au fait que la plupart des développeurs C ++ utilisent des IDE lourds, principalement, bien sûr, Visual Studio.
Mais sous Linux et MacOS avec des IDE à part entière, tout n'est pas si simple, et un environnement de développement difficile n'est pas toujours nécessaire ou ne veut tout simplement pas l'utiliser.
Je veux attirer votre attention sur des plugins utiles qui facilitent la vie et le travail, ainsi que sur les paramètres et fonctionnalités utiles de VS Code que vous pourriez tout simplement manquer.
La question de considérer l'IDE VS Code ou simplement l'éditeur de code comme très holistique n'est pas le but de cet article. Je le considérerai toujours comme un IDE, car avec un effort minimal, il propose des scripts IDE de base, tels que l'auto-complétion et le débogage.
Un peu d'histoire
Le premier IDE que j'ai utilisé lors de mes débuts en tant que développeur était, déjà historique, Borland C ++ 2.0. Ensuite, je suis passé à Visual Studio 6.0 et suis resté (et reste toujours) un fan de cet IDE. Mais à un moment donné, il est devenu nécessaire d'écrire sous Linux (c'était probablement en 2006). Sur Linux, au début, j'ai été choqué par le manque d'un IDE sérieux - j'ai essayé Eclipse, j'ai souffert et j'ai craché. Je n'entrerai pas dans l'histoire, mais à la fin j'ai compris Make, CMake, j'ai appris à écrire rapidement les fichiers appropriés, puis il y avait des scripts de l'éditeur de liens, gdb, kdb et beaucoup d'autres choses intéressantes. A cette époque, j'aimais et utilisais activement vim depuis 5 ans, après quoi je suis progressivement passé à Sublime Text, puis à sa deuxième version, et maintenant à la troisième.
Maintenant, j'écris moins de code, et plus impliqué dans le développement de produits et de processus, mais je dois encore écrire périodiquement - ce sont des projets personnels et aident nos partenaires à intégrer notre SDK.
Et puisque le SDK n'est pas seulement pour Windows, mais aussi pour Linux et MacOS, le code doit y être écrit. L'année dernière, j'ai essayé VS Code et c'est devenu une bonne alternative pour Sublime Text pour moi.
Comparez-les brièvement, puis Sublime Text, à mon avis, donne plus d'options pour la configuration et le travail, mais VS Code en donne plus dès le départ. Et si vous ne disposez pas d'une sélection personnelle d'extensions pour Sublime Text, ou si vous n'avez jamais utilisé cet éditeur, Visual Studio Code est une excellente chose.
Je vais commencer par quelques extensions très utiles. Il n'y en a pas beaucoup pour le développeur C \ C ++ dans VS Code, et le principal est bien sûr:
C / C ++ pour Visual Studio Code
Lien Marketplace
Il s'agit de l'extension principale pour prendre en charge C \ C ++ dans VS Code, qui est développé par Microsoft. Une description détaillée de tout ce qu'il donne est sur la page du marché, mais ici je ne mentionnerai que la chose la plus importante (à mon avis, bien sûr):
- Formatage du code (en utilisant le format clang)
- Complétion automatique
- Recherche de caractères par code
- Aller à la définition / déclaration (y compris Peek)
- Navigation par classe / méthode
- Aide sur la signature
- Info rapide (survol)
- Erreur gribouillis
Prise en charge du débogage pour les applications Windows (PDB, MinGW / Cygwin), Linux et macOS
L'article principal de Microsoft sur l'extension et ses capacités avec de belles images est ici -
lien .
Il convient de noter que Microsoft sont de bons amis et mettent constamment à jour cette extension. De plus, les nouvelles fonctionnalités de cette extension ne sont publiées que sur le blog des développeurs de Microsoft et ne sont pas très visibles. Par conséquent, j'ai décidé de parler ici du plus récent d'entre eux.
Paramètres globaux pour IntelliSense
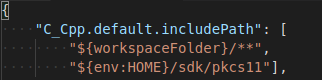
En mai 2018, VS Code a ajouté la possibilité de définir tous les paramètres pour IntelliSense dans user settings.json. Ces paramètres sont automatiquement appliqués à tous les projets.
Une chose très utile lorsque la plupart des projets avec lesquels vous travaillez utilisent un ensemble commun d'inclusion, le même compilateur, etc.

Prise en charge du terminal intégré pour le débogage
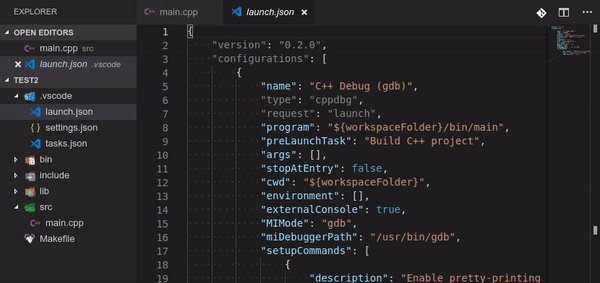
En décembre 2018, Microsoft a ajouté la possibilité de déboguer des applications C / C ++ dans le terminal intégré, au lieu d'ouvrir une fenêtre distincte avec le terminal. Cette fonctionnalité est contrôlée par le paramètre externalConsole dans launch.json.

Jusqu'à présent, seul cppdbg est pris en charge et uniquement sur Linux et Windows, mais sur MacOS, ils ont également promis de le livrer bientôt. Cela ressemble à ceci:

Commentaires pour la documentation
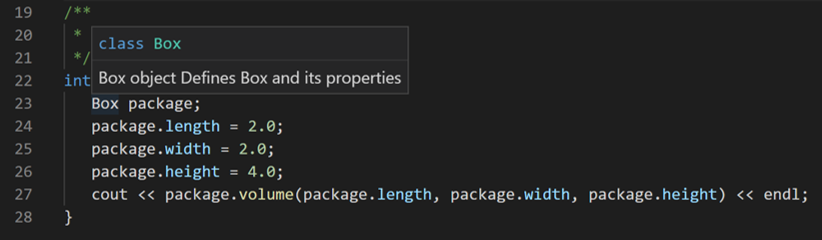
Cette chose a été ajoutée littéralement le mois dernier. Il n'y a vraiment rien à dire ici, alors donnez simplement un exemple de Microsoft.
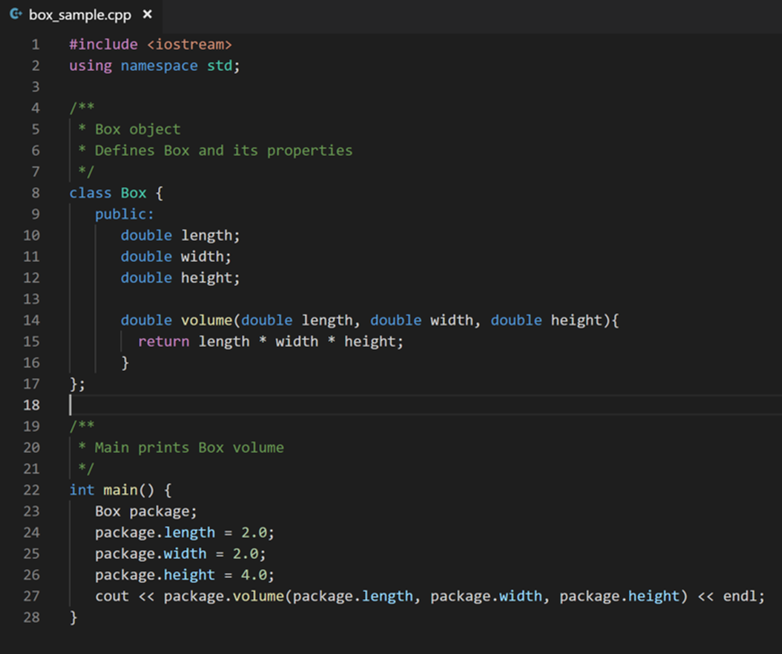
Nous écrivons une classe Box simple et ajoutons des commentaires au format standard:

Un commentaire est associé aux classes ou aux fonctions des membres de la classe et s'affiche dans les info-bulles lors du survol de l'objet correspondant.
Cela ressemble à ceci:

Travailler avec des conteneurs
Dans la dernière mise à jour du 6 février, Microsoft a ajouté du travail avec C ++ dans les conteneurs Docker. Maintenant, vous pouvez non seulement collecter du code dans des conteneurs, mais aussi le déboguer à l'intérieur de conteneurs. Les détails sont
sur le blog Microsoft .
Je n'utilise pas moi-même de conteneurs pour le travail - ce n'est pas nécessaire. Mais à coup sûr, cela sera utile à beaucoup, alors j'ai décidé d'inclure cela dans l'article.
Eh bien, revenons maintenant aux autres extensions pour VS Code, qui vous aideront dans le développement.
cquery
lien du marchéUn autre plugin assez global pour les développeurs C / C ++ / Objective-C dans VS Code. La principale caractéristique - l'extension a été conçue et testée sur de très grands projets, par exemple, sur Chrome. Par conséquent, il est utile lorsque l'extension standard de Microsoft et son passage IntelliSense (cela se produit souvent lorsque vous avez plus de 100 Mo de sources C ++).
La liste de toutes les fonctionnalités principales est la suivante:
Au début, je voulais traduire cette liste, mais j'ai réalisé que la plupart des concepts n'avaient pas de belles traductions généralement acceptées, j'ai donc décidé de la laisser telle quelle. Suivez les liens pour une description plus détaillée et une démonstration de fonctionnalités spécifiques.
L'extension est très utile, mais il n'y a pas eu d'activité sur github depuis novembre 2018. Et à en juger par le problème -
ce projet est-il mort? Le projet
# 867 s'est vraiment arrêté en cours de développement. La bannière a été récupérée par la fourchette
https://github.com/MaskRay/ccls , mais je ne l'ai pas encore testée, je ne peux donc pas la recommander. Le plus probable est que ccls remplacera simplement cquery au fil du temps.
Projets Easy C ++
lien du marchéSi les deux extensions précédentes étaient globales avec de nombreuses fonctionnalités, cela remplit une fonction simple - la création d'un projet simple pour MSVC, GCC ou Clang.
En outre capable:
- créer un exemple de makefile pour le projet
- créer des configurations VS Code à construire et à exécuter
- créer des configurations VS Code pour le débogage (pris en charge par Visual Studio Debugger, GDB et LLDB)
- générer de nouvelles classes à partir d'une petite liste de modèles
Il est utile pour les débutants et les développeurs expérimentés. Cela vous aidera à lancer un projet Helloworld simple lorsque vous aurez besoin de vérifier rapidement quelque chose.
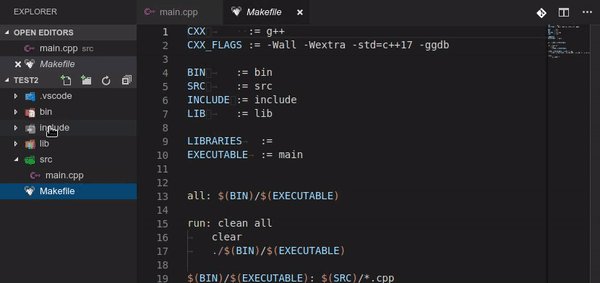
Cela fonctionne comme ceci:

CMake Tools
lien du marchéComme son nom l'indique, l'extension ajoute la prise en charge de CMake. Comme suggéré dans les commentaires, vous pouvez bien sûr tout prescrire à la main, mais avec l'extension, ce sera plus pratique.
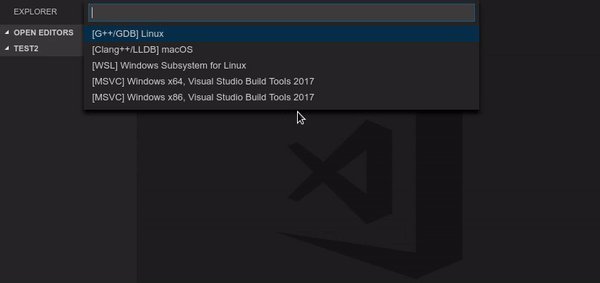
Après l'installation, vous devrez effectuer une configuration minimale. Sélectionnez la chaîne d'outils:

Sélectionnez ensuite la configuration de l'assemblage:

Et c'est tout. Tu peux travailler.
L'extension sait également comment générer des fichiers CMake simples pour des projets.
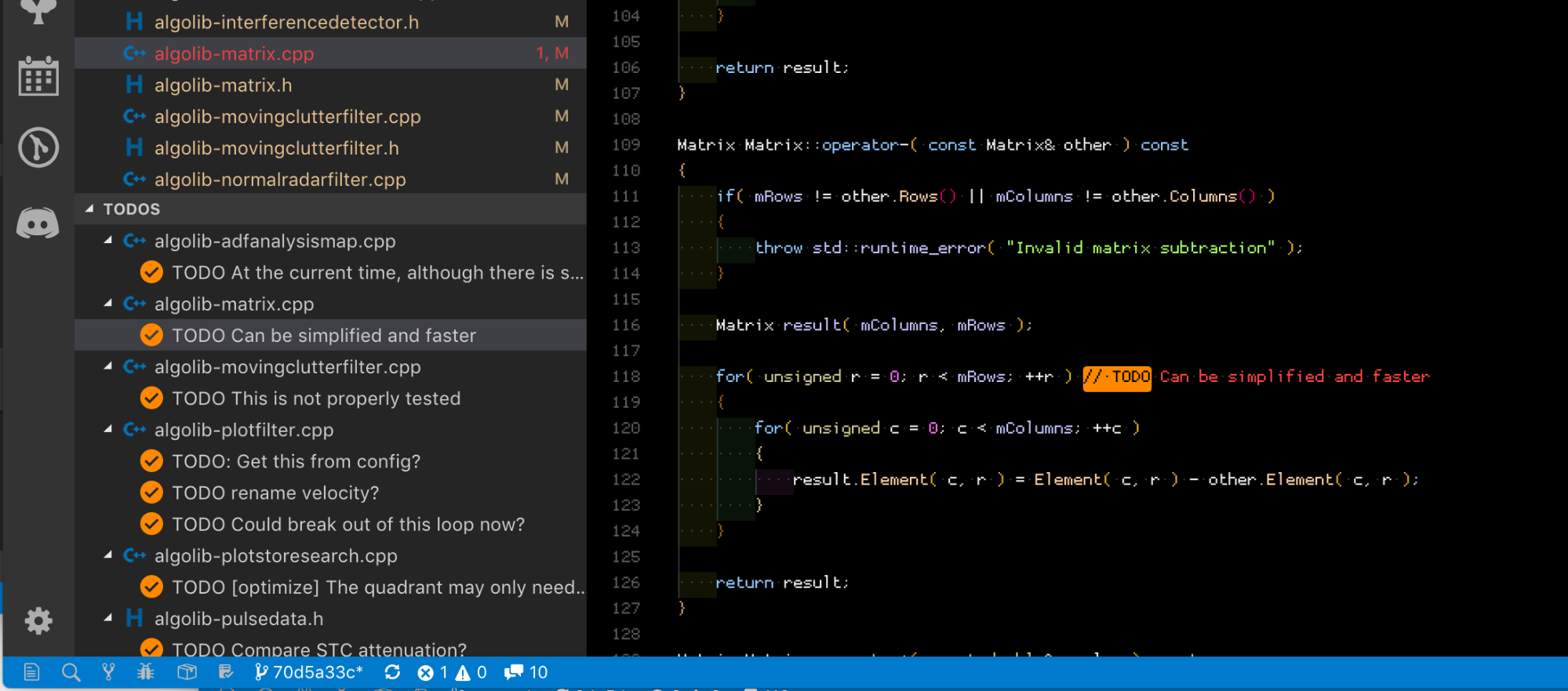
Todo tree
lien du marchéIl existe plusieurs extensions pour créer des listes TODO pour VS Code. Vous pouvez en choisir. Je l'ai surtout aimé. Le seul inconvénient est qu'il nécessite
https://github.com/BurntSushi/ripgrep , qui n'est pas toujours prêt à l'emploi et n'est pas très pratique à mettre. Ce n'est pas encore dans les référentiels Debian standard.
Le résultat du travail ressemble à ceci:

Gitlens
lien du marchéComme le nom de l'extension l'indique, cela améliore le travail avec git. Il convient de noter que par défaut, VS Code prend déjà en charge git, mais très limité.
La principale caractéristique de GitLens montre directement dans la ligne modifiée qui et dans quel commit l'a changé la dernière fois. L'extension ajoute également une recherche avancée sur l'historique des fichiers, une recherche sur les validations, une vue pratique pour comparer plusieurs versions d'un fichier, et bien plus encore. Pour démontrer le travail, j'insère simplement un gif de la page du marché, qui montre clairement les options d'extension.

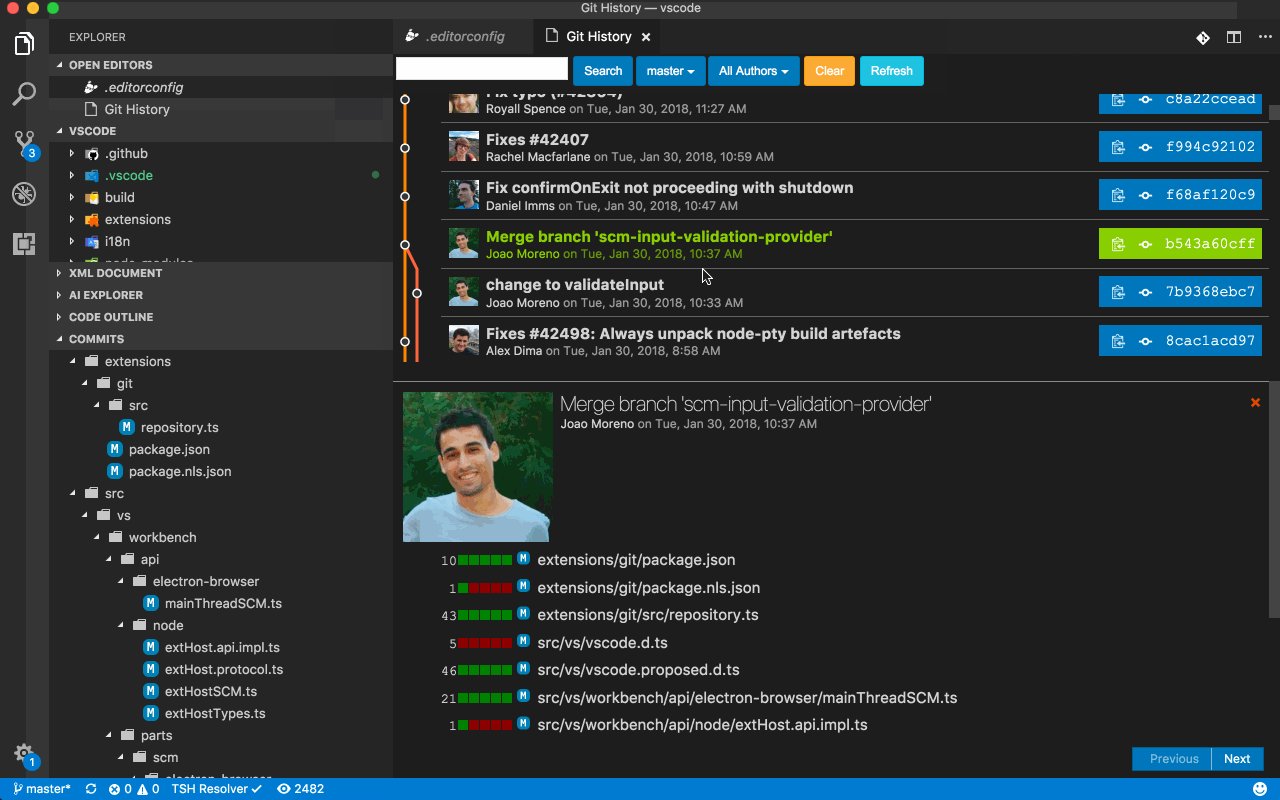
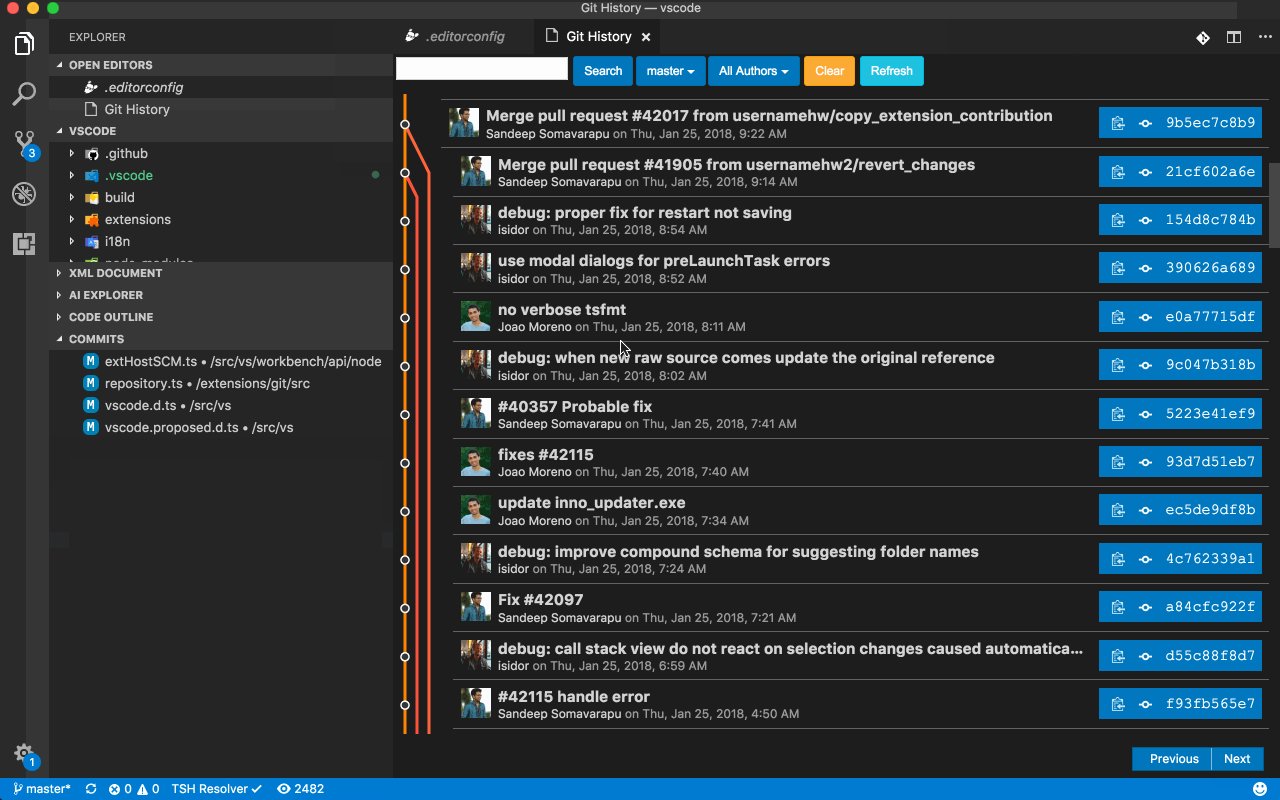
Histoire de Git
lien du marchéUne autre extension qui améliore le travail avec git, à savoir l'affichage de l'historique. Pourquoi dans GitLens je n'ai jamais pu trouver un affichage approprié de l'historique du projet avec toutes les branches. Si quelqu'un sait comment faire une vue similaire (voir ci-dessous) en utilisant GitLens, assurez-vous d'écrire dans les commentaires, je vous en serai très reconnaissant.

vscode-icons
lien du marchéL'une des nombreuses extensions qui ajoute des icônes de fichiers et de répertoires au panneau de l'explorateur. Il existe de nombreuses extensions sur le marché, et c'est la plus populaire. N'hésitez pas à en choisir d'autres, j'ai bien aimé ces icônes.

Synchronisation des paramètres
lien du marchéUne autre extension utile, dont le but est évident d'après le nom.
Pour synchroniser vos paramètres, utilisez le jeton de compte GitHub et Gist. Pour moi personnellement, c'est l'une des extensions les plus utiles, car j'utilise à la fois Windows, Linux et Mac.
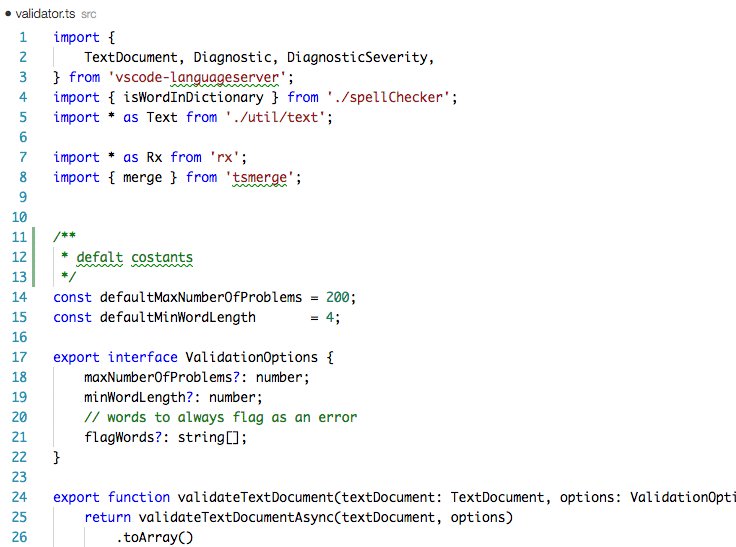
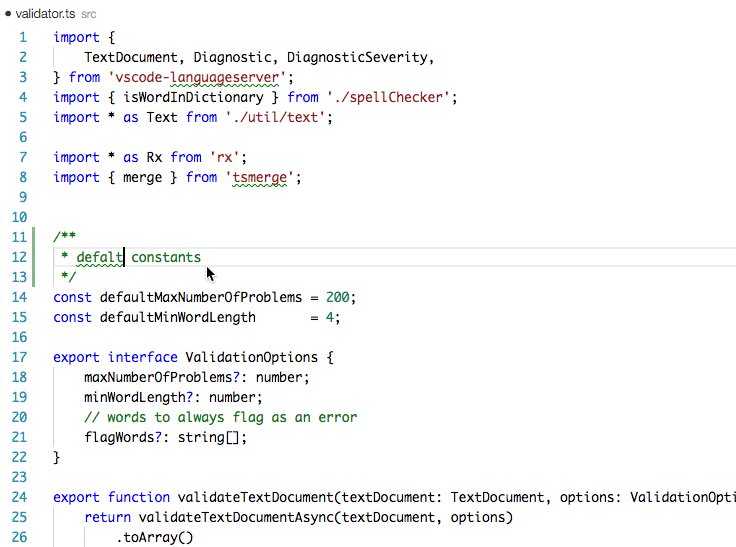
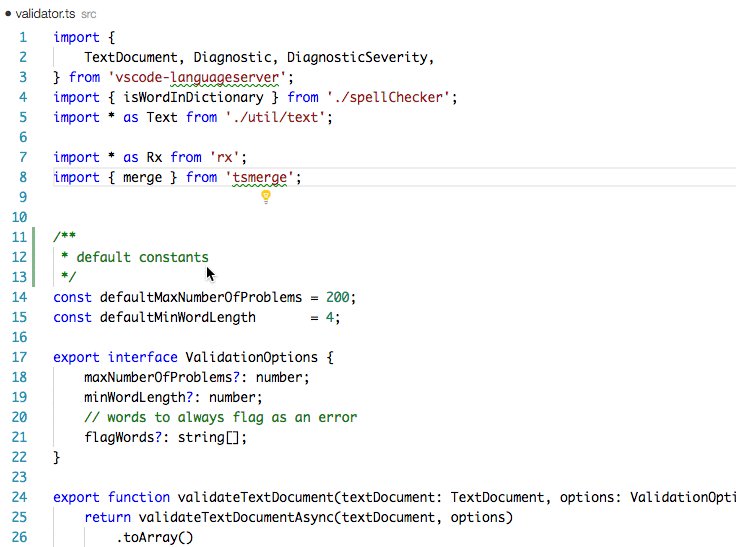
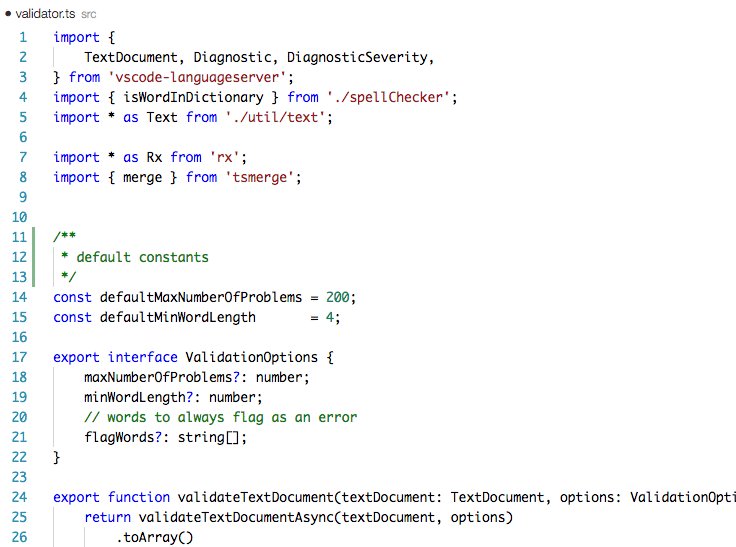
Vérificateur d'orthographe de code
lien du marchéSi votre anglais est encore loin d'être idéal ou si vous souhaitez éviter les fautes de frappe, cette extension ne sera certainement pas redondante. Si nécessaire, vous pouvez ajouter un support pour la
langue russe .
Parmi les fonctionnalités intéressantes - non seulement met l'accent sur les mots erronés, mais offre également les options correctes.

Wakatime
lien du marché
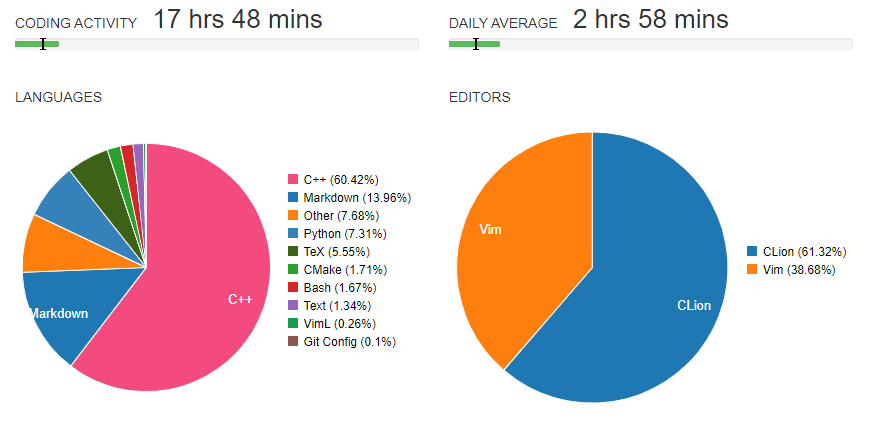
WakaTime est un service qui affiche de belles statistiques \ graphiques \ métriques pour votre programmation. La chose est exceptionnellement esthétique, mais j'aime vraiment ça. L'extension ajoute en conséquence la prise en charge du service lorsque vous travaillez dans VSCode. Vous pouvez lire sur le service
ici .
Un exemple de beaux graphiques:

Les principales fonctionnalités du service sont gratuites et ne nécessitent pas d'abonnement.
C'est tout avec des extensions. Je voudrais également partager certains paramètres utiles de VS Code lui-même, qui peuvent être utiles à la communauté.
Quelques paramètres utiles
Par défaut, VSCode envoie la télémétrie lorsqu'il se bloque, ainsi que certaines données et informations d'erreur dans Microsoft. Si, pour une raison quelconque, cela ne vous convient pas, désactivez les paramètres en toute sécurité:
- Télémétrie: activer le rapport d'incident
- Télémétrie: activer la télémétrie
Je conseille également à tout le monde d'activer la sauvegarde automatique des fichiers. La chose est banale, mais il est difficile de nier son utilité. J'ai été sauvé plus d'une fois. Pour une raison quelconque, il est désactivé par défaut.
- Fichiers: enregistrement automatique
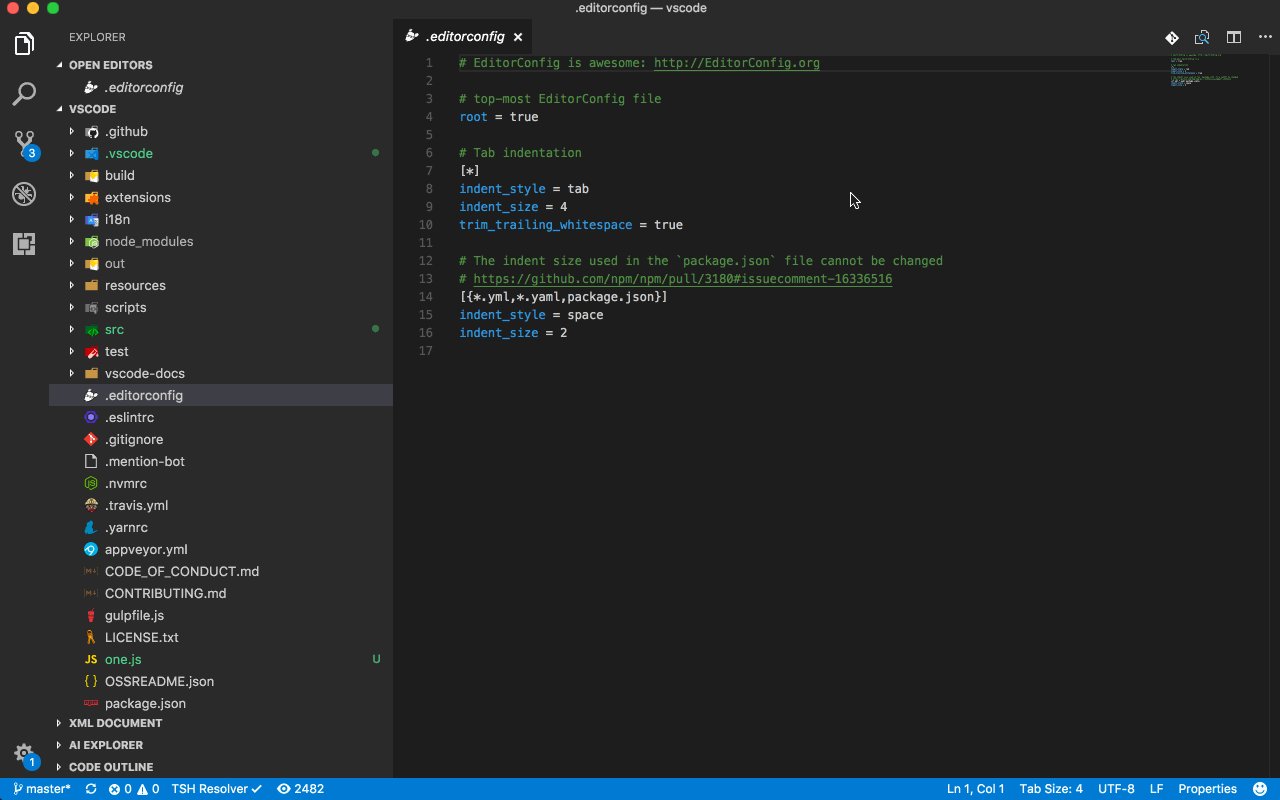
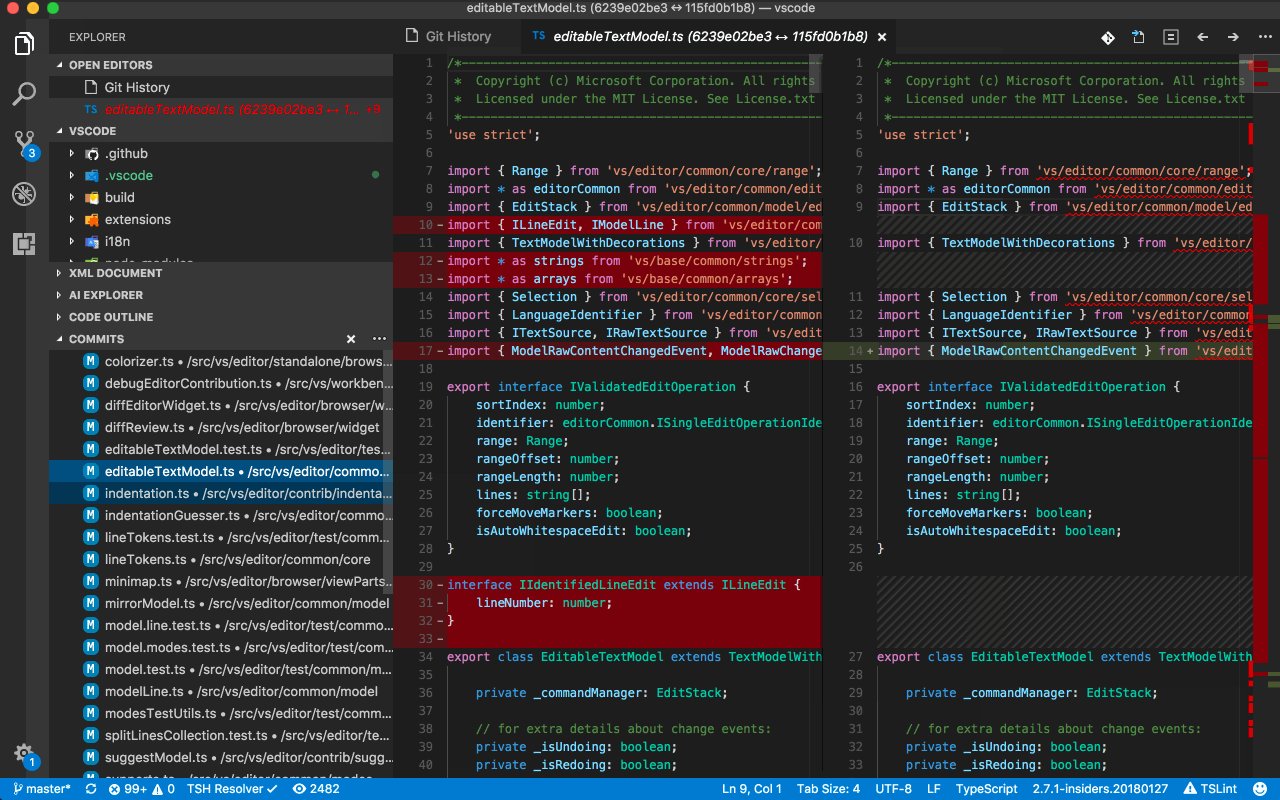
Le paramètre suivant inclut l'affichage de caractères non imprimables dans le code. À mon avis, c'est une chose extrêmement utile qui vous permettra de remarquer immédiatement que le fichier du prochain projet est formaté avec des tabulations, pas des espaces. Et en général, cela vous permettra de remarquer des caractères supplémentaires là où ils ne devraient pas être.
- Editeur: Render Whitespace
Pour tous ceux qui aiment le défilement fluide:
Affichez les variables directement dans le code lors du débogage. Une autre chose très utile, qui pour une raison quelconque est désactivée. Les plus grands yeux ont probablement déjà remarqué un exemple du fonctionnement de ce paramètre dans l'une des captures d'écran précédentes, mais au cas où, j'en appliquerais une de plus

J'ai trouvé le paramètre suivant moi-même uniquement lors de la rédaction d'un article. ZenMode vous permet de masquer toutes les fenêtres et tous les menus inutiles et de ne laisser que le fichier de code actuel. Maintenant, je vais constamment l'utiliser sur la tablette lorsque je dois essayer quelque chose dans le code. Sur la tablette, le reste des fenêtres n'est souvent pas nécessaire et l'espace disponible est insuffisant. Je le recommande!
PS
Si quelqu'un veut partager ses extensions intéressantes pour VS Code ou faire attention aux paramètres utiles - bienvenue dans le commentaire. Je suis heureux de compléter l'article pour le rendre encore plus utile.