
Amis, bonjour à tous!
Cet article intéressera principalement les développeurs front-end, en particulier ceux qui sont intéressés par le thème GraphQL, mais en même temps j'espère qu'il sera utile de soutenir les développeurs et de les aider à comprendre les avantages de GraphQL à travers les yeux du front-end.
Quelques mots sur moi: je suis vice-président de la technologie de 8base. Nous développons des outils qui permettent aux développeurs frontaux et mobiles de créer rapidement des applications métier de haute qualité.
Nous fournissons une plate-forme dans laquelle il suffit de définir un modèle de données via notre interface utilisateur et d'obtenir une API GraphQL prête à l'emploi pour interagir avec les données. L'utilisateur reçoit un serveur configuré avec des rôles, des droits d'accès, la possibilité de travailler avec des fichiers, de déployer des fonctions sans servitude, des CI et bien plus encore. Pour accélérer le développement, nous avons également des SDK et des bibliothèques de composants prêtes à l'emploi pour React. Nous écrivons backend sur Node.jsEt comme les principaux utilisateurs de notre système sont les développeurs front-end et mobiles, nous avons décidé de miser sur GraphQL, qui nous paraissait au départ plus flexible que REST, et donnant plus d'opportunités en front. Eh bien, maintenant que nous avons reçu suffisamment de commentaires des utilisateurs finaux, nous pouvons dire que dans notre cas, cela correspond parfaitement.
Pourquoi, après tout, GraphQL?
Contrairement à REST, chaque API GraphQL fournit un schéma qui contient des informations sur les types de données d'entrée et de sortie, leurs champs et les relations entre les types. Cela vous permet d'utiliser des modèles de données avec des relations dans l'API, ainsi que d'effectuer des requêtes flexibles (requêtes) et des modifications de données (mutations) indépendantes de la présentation dans une application cliente spécifique.
De plus, l'API GraphQL permet aux développeurs clients de déterminer explicitement les données renvoyées, notamment en référençant les objets associés dans chaque requête, en évitant de sur-et sous-récupérer et en réduisant le nombre de demandes d'API.
Comparer GraphQL et REST
Comparons GraphQL et REST à un exemple simple: créer un blog en ligne. Lorsque vous affichez un article de blog séparé, nous devons afficher le contenu de l'article, l'avatar et le nom de l'auteur, une liste de commentaires, ainsi que l'avatar et le nom de chaque commentateur.
Si vous utilisez REST, nous aurons besoin des demandes d'API suivantes:
GET /articles/:id — ; GET /users/:id — URL ; GET /articles/:id/comments — ( - , 4); GET /users/:id — URL .
Faites attention au problème de sous-récupération (lorsqu'une demande ne renvoie pas tout ce qui est nécessaire) et de récupération excessive (lorsque, par exemple, la demande / users /: id renvoie plus de données que celles qui seront affichées), ainsi que du code plus complexe dans le front-end nécessaire pour organiser une série de demandes d'API.
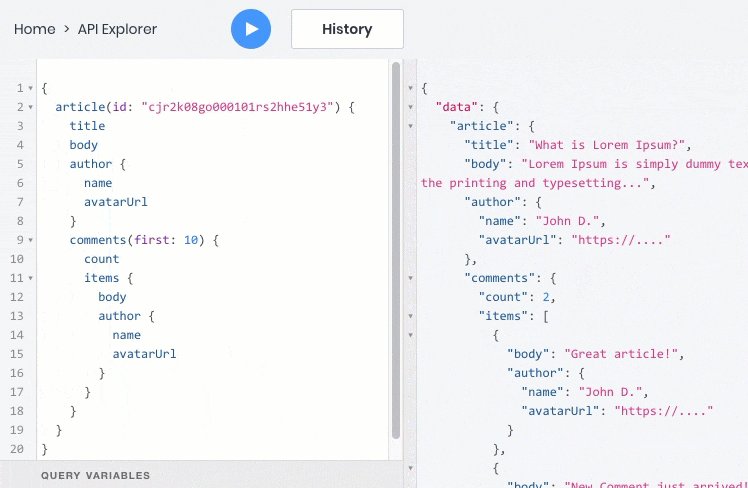
Dans GraphQL, toutes les informations peuvent être obtenues en une seule requête, à condition que les développeurs de l'API aient indiqué les relations entre les articles, les utilisateurs et les commentaires dans le schéma de l'API GraphQL. De plus, la réponse de l'API ne contiendra que les champs demandés, ce qui réduira son volume.
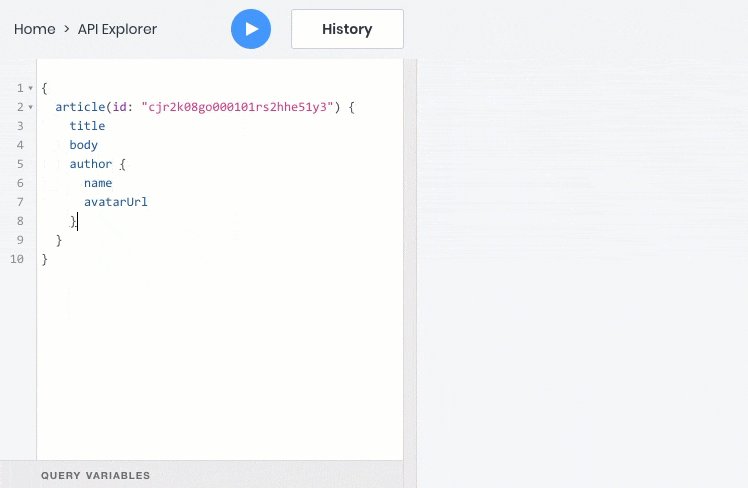
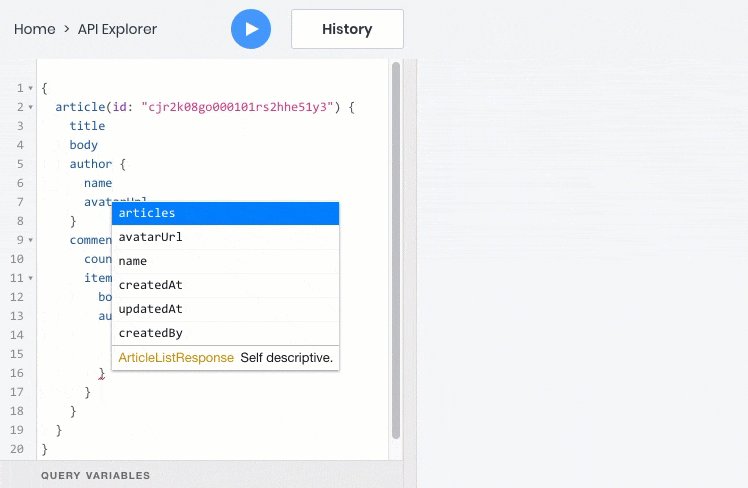
Voici un exemple de requête GraphQL qui renverra toutes les informations dans une seule requête à la fois:
Pour implémenter cette fonctionnalité dans REST, les développeurs d'arrière-plan devraient créer une API de point de terminaison spéciale qui retournerait ces informations. Cependant, la même chose devrait être faite pour chacun de ces cas avec l'affichage des données des tables liées, et en même temps, la mise à jour de l'API dès que le frontend a besoin de champs supplémentaires.
Cet exemple montre comment GraphQL aligne le «rapport de force» en faveur des développeurs frontaux, leur permettant de demander toutes les données nécessaires, et donne aux développeurs principaux la possibilité d'implémenter l'API afin qu'elle couvre l'ensemble du sujet, et non une présentation spécifique sur le client.
Tout cela, combiné à un ensemble de bibliothèques et d'outils, élève la qualité et la convivialité du développeur front-end à un nouveau niveau - c'est pourquoi la popularité de GraphQL parmi les équipes de développement augmente dans le monde entier.
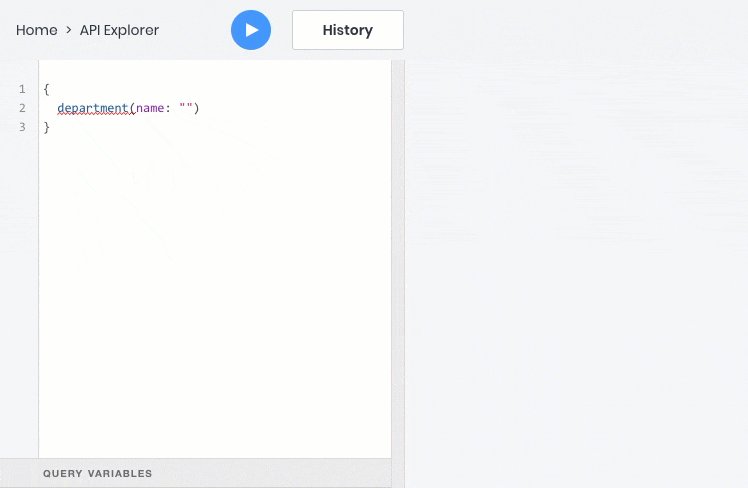
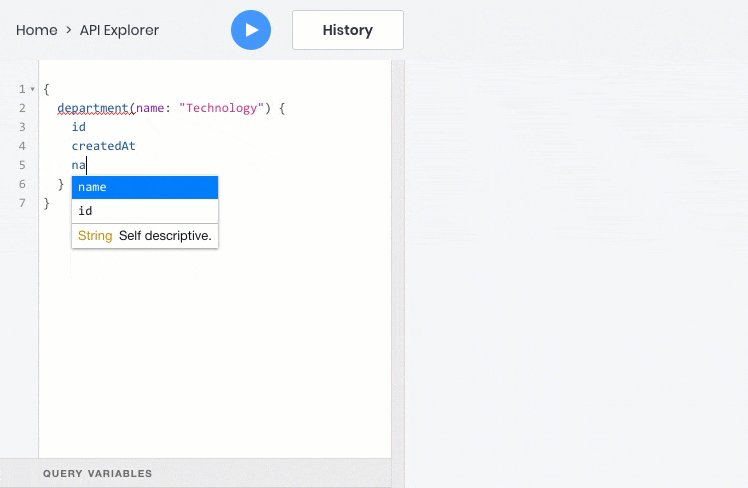
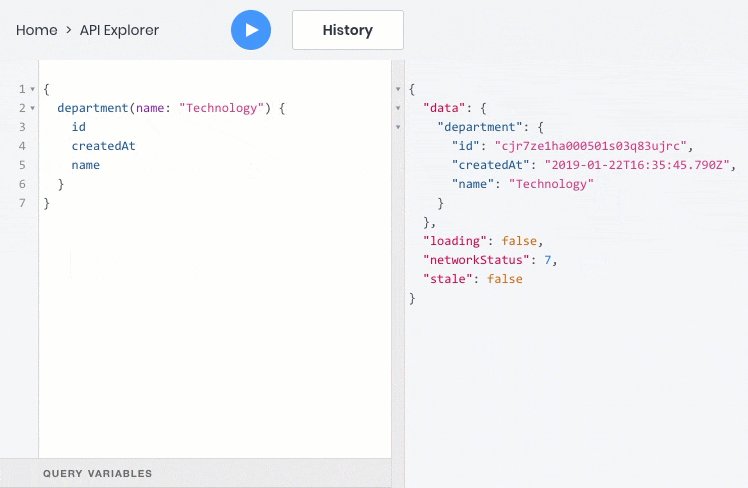
À quoi cela ressemble dans la pratique
L'un des inconvénients de GraphQL est sa mise en œuvre plus complexe que REST. Pour présenter les données sous une forme convenant à diverses applications clientes, une grande quantité de travail est requise sur le backend. La mise en œuvre des opérations CRUD, des liens, des filtres, du tri et de la pagination pour chaque type de données est assez fastidieuse. Organiser des fonctionnalités aussi importantes que les droits d'accès aux données et joindre des fichiers à des objets de données n'est pas non plus si simple.
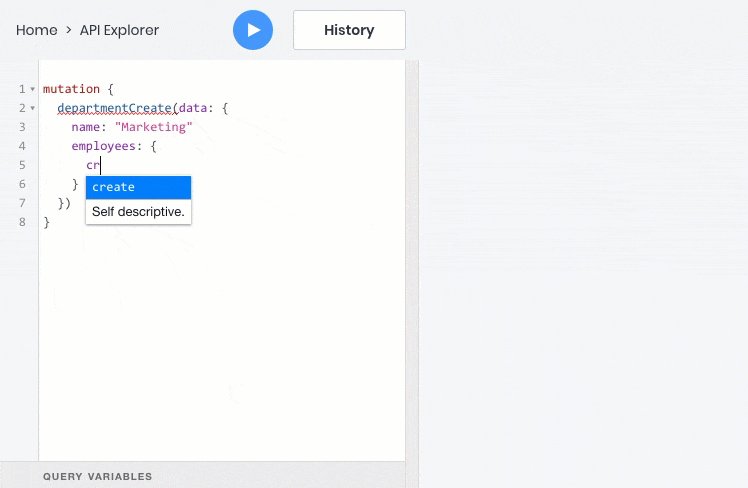
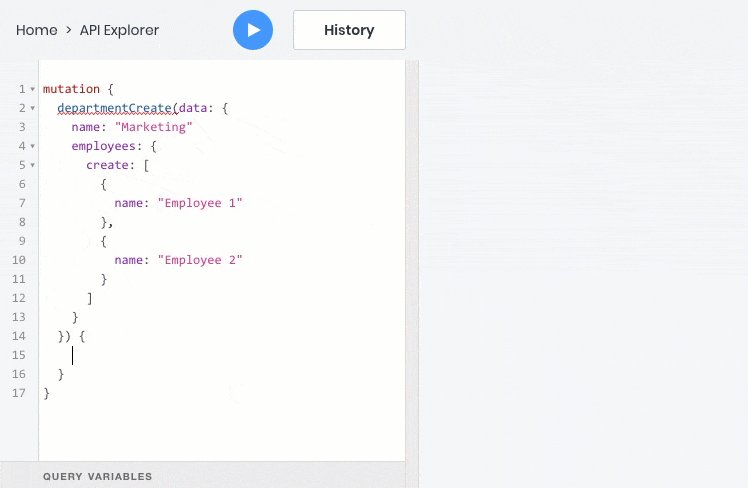
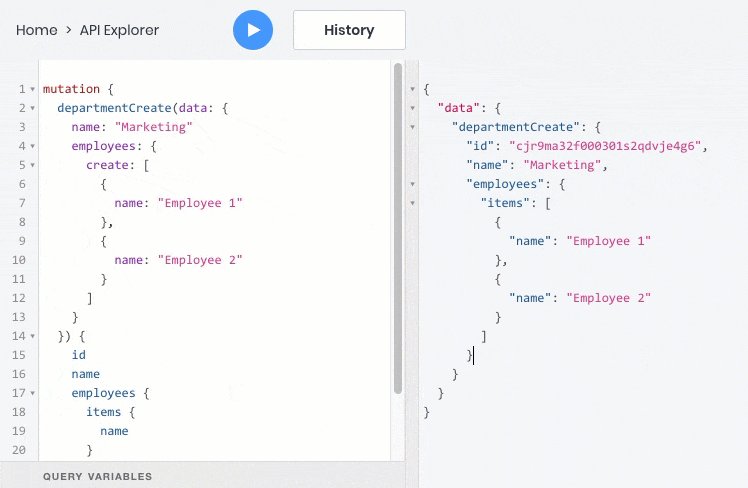
Je vais maintenant montrer quelles possibilités l'utilisation de GraphQL donne sur l'exemple de notre implémentation:
- obtenir un objet par identifiant ou tout champ unique

- obtenir une liste d'objets basée sur les filtres, le tri, la pagination et les critères de recherche en texte intégral

- créer, mettre à jour ou supprimer un objet

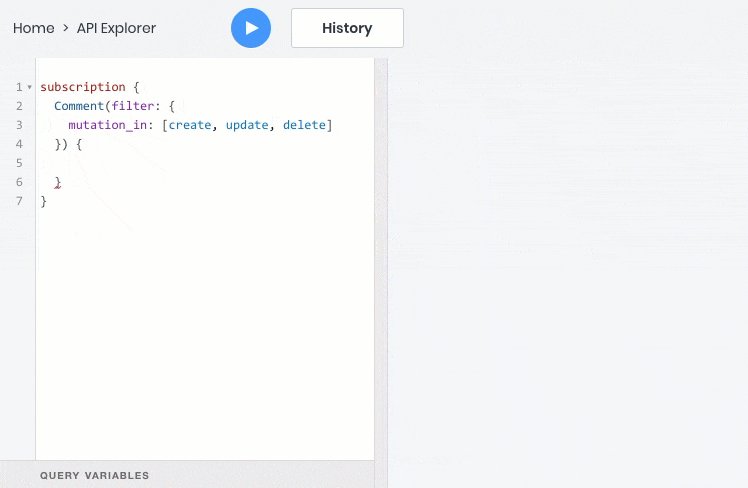
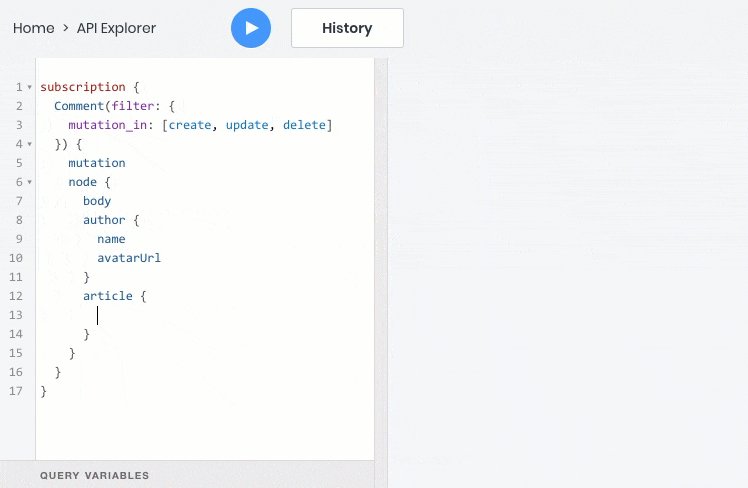
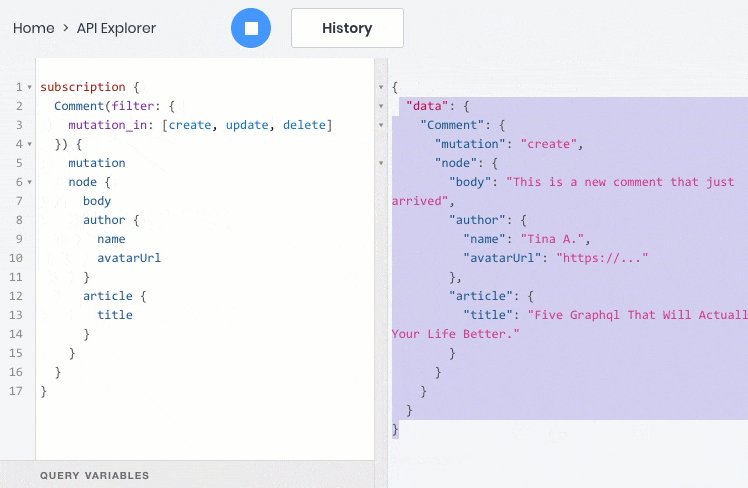
- s'abonner aux événements de données en temps réel via la prise Web

- Toutes ces opérations fonctionnent parfaitement avec les relations entre les objets, vous pouvez donc interroger, créer et mettre à jour des objets enfants avec leurs parents:

Résumé
Merci de votre attention! J'adorerais connaître votre opinion sur GraphQL ou son expérience dans son utilisation, ses problèmes, et je serai également heureux de répondre à vos questions.
Aussi, amis, peut-être seriez-vous intéressé à lire une série d'articles techniques sur notre pile, ou peut-être autre chose?
PS Vous pouvez en apprendre un peu plus sur les avantages de GraphQL pour les développeurs front-end et comment nous utilisons GraphQL, dans une vidéo du discours de notre développeur backend Andrei Gorinov