Article d'origine - "
Comment déboguer javascript dans Chrome rapidement et facilement ."
Présentation
Dans cet article, vous apprendrez à déboguer du code JavaScript sur le front-end et le back-end à l'aide de Chrome DevTools et VS Code.
Buts
- Apprenez à déboguer frontend et Angular
- Analysez comment déboguer Node.js
Débogage frontal (JavaScript, angulaire)
Actuellement, de nombreux outils comme Chrome DevTools et Firefox Developer Tools prennent en charge le débogage frontal. Bien que ces deux navigateurs soient les plus populaires, d'autres navigateurs ont également leurs propres outils. Prenons Chrome DevTools pour notre aventure d'élimination des bogues.
Débogage de JavaScript
Soyons honnêtes, le débogage peut parfois prendre beaucoup de temps. Surtout, si des commandes simples telles que console.log () ou window.alert ().
Vous devez écrire puis supprimer du code supplémentaire et, parfois, vous pouvez même valider du code qui inclut ces méthodes (même si vous pensiez les avoir supprimées). Mais s'il y a des linters configurés, les méthodes de console ou d'alerte seront mises en évidence dans le code.
C'est à ce moment que Chrome DevTools arrive sur scène avec une noble mission de déboguer du code sans ces instruments fastidieux. Parmi ses autres avantages, l'édition CSS et HTML, tester le réseau et la vitesse du site sont nos préférés.
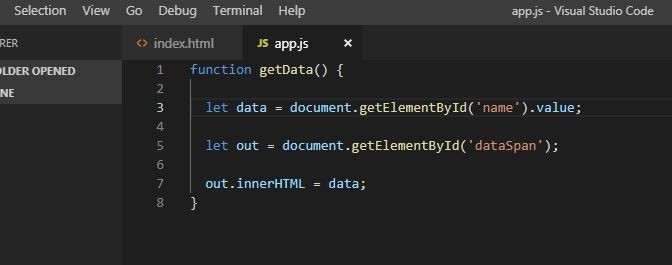
Créons une page Web simple avec la méthode JavaScript getData () qui collecte simplement les données du champ de saisie de nom, crée un nœud DOM avec l'ID dataSpan, puis ajoute la valeur du champ de saisie à cet élément DOM.
Voici à quoi ressemblera notre page:
En HTML: En JavaScript:
En JavaScript:
Enregistrons-le sous le nom
app.j.Voilà comment la page apparaîtra dans le navigateur:

Pour examiner le fonctionnement de la méthode avant de la stocker dans
dataSpan , nous pouvons utiliser l'ancienne
console.log (data) ou
window.alert (data) . Voici ce que nous verrons lors du lancement du fichier dans VS Code:

C'est cependant l'approche la plus primitive.
Donc, à la place, nous utiliserons Chrome DevTools et vérifierons que tout fonctionne comme prévu avec des points d'arrêt.
Le point d'arrêt est simplement une ligne de code à laquelle nous voulons arrêter d'exécuter du code pour examiner comment cela fonctionne (ou ne fonctionne pas) avec précision.
De retour sur la bonne voie, lançons la page dans Google Chrome et:
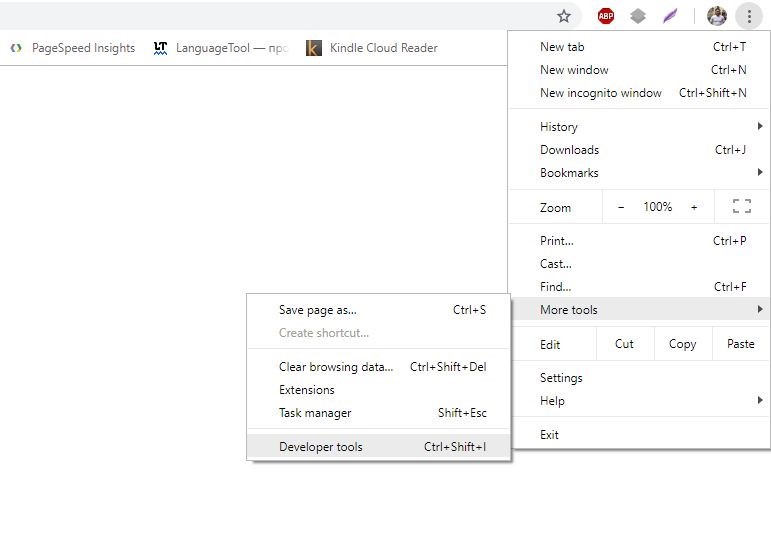
- Pour ouvrir les outils de développement Chrome, dans le coin supérieur droit du navigateur, cliquez pour ouvrir le menu Personnaliser et contrôler Google Chrome.
- Dans le menu, sélectionnez Plus d'outils, puis sélectionnez Outils de développeur.
Alternativement, nous pouvons utiliser le raccourci clavier
Ctrl + Maj + I (nous préférons cette approche, mais cela dépend de vous).

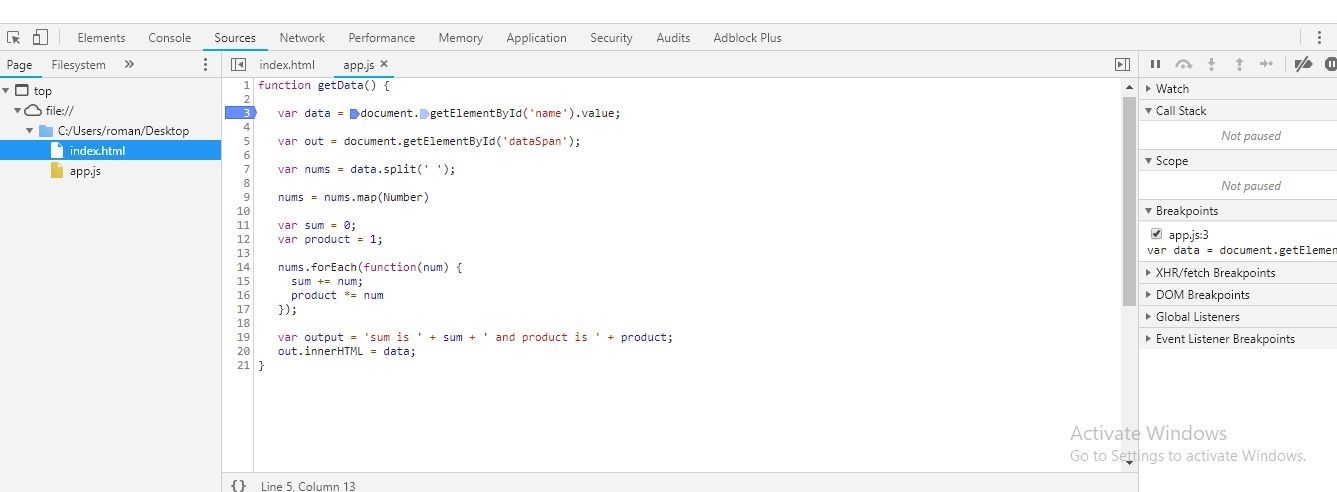
Une fois que nous y sommes, arrêtons le code à un point d'arrêt:
- Une fois Chrome DevTools lancé, sélectionnez l'onglet Sources.
- Dans le volet Sources, en mode Page, sélectionnez app.js (le fichier JavaScript que nous avons créé précédemment).
- Dans le volet Éditeur, à gauche de let data = document.getElementById ('name'). Value; ligne de code, cliquez sur le numéro de ligne 3.
Avec cela en place, nous allons définir un point d'arrêt de ligne de code, qui est bien mis en évidence en bleu afin que nous puissions voir exactement où nous l'avons défini. Notez également que le nom de la variable sélectionnée s'ajoute automatiquement à la section Points d'arrêt> Local, dans le volet Débogage JavaScript.
Gestion des incréments auxquels la fonction est exécutée
La définition d'un point d'arrêt signifie que la fonction arrêtera l'exécution sur ce point d'arrêt. Nous devons ensuite activer l'exécution du code ligne par ligne pour inspecter les modifications de notre variable.
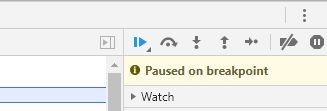
En haut à gauche du volet Débogage JavaScript se trouvent les commandes de base de l'exécution des points d'arrêt:

Le premier, le bouton
Reprendre l'exécution du script continuera l'exécution du code jusqu'à la fin du code ou jusqu'au prochain point d'arrêt.
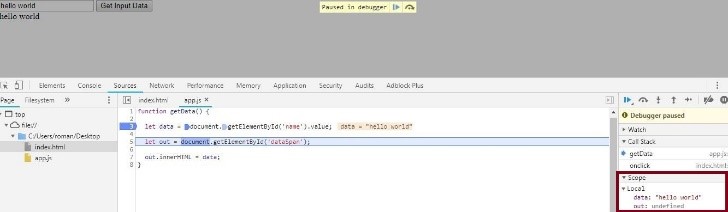
Entrons dans le monde bonjour dans notre champ de nom. La ligne s'agrandira avec data = "hello world". Maintenant, cliquons
sur le bouton d'
appel de fonction suivant .

La ligne de point d'arrêt sélectionnée est exécutée et le débogueur sélectionne la suivante. Développez le volet Étendue pour voir la valeur de la variable de données. Il est devenu «bonjour le monde», dans lequel nous avons précédemment entré. Il affiche simplement notre variable sur une ligne de code spécifique. Cliquez à nouveau sur Passez sur l'appel de fonction suivant pour exécuter la méthode sélectionnée et passez à la ligne suivante.
Si vous actualisez la page, la valeur de la variable out sera mise à jour vers l'élément DOM. À gauche de la variable, vous pouvez cliquer sur l'icône Développer () pour afficher sa valeur. Si vous cliquez sur Passer au-dessus de l'appel de fonction suivant, dans le navigateur, le texte «Bonjour tout le monde» sera à nouveau ajouté au dataSpan.
Débogage plus complexe
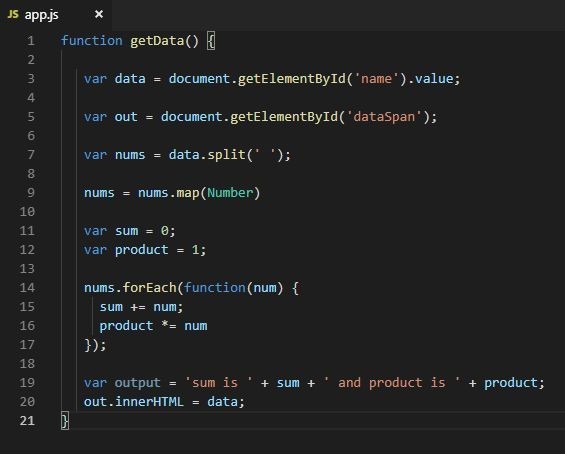
Disons que nous voulons exécuter une fonction plus compliquée qui nécessite définitivement un débogage. Par exemple, nous voulons que les utilisateurs entrent des nombres séparés par des espaces. La fonction évaluera et produira ensuite ces nombres, leur somme et le résultat de la multiplication (produit).

À cet effet, nous allons modifier notre app.js pour ressembler à la capture d'écran ci-dessus. Rafraîchissons la page et faisons un débogage:

- Cliquez sur 3, le numéro de ligne de let data = document.getElementById ('name'). Value;, pour définir un point d'arrêt.
- Dans le navigateur, entrez 23 24 e dans le champ de saisie. Ici, nous ajoutons intentionnellement des chiffres et une lettre pour provoquer une erreur - ceux-ci ne peuvent pas être ajoutés ou multipliés.
- Cliquez sur Passer au-dessus de l'appel de fonction suivant.
Sur la capture d'écran, nous pouvons voir que la somme et le produit ont une valeur NaN (pas un nombre). Cela indique que nous devons corriger notre code immédiatement.
Une autre façon de définir des points d'arrêt
Dans la majorité des cas, votre code est beaucoup plus long et peut-être concaténé en une seule ligne. Par exemple, supposons que nous avons 1000 lignes de code. Dans ce cas, définir des points d'arrêt en cliquant sur les numéros de ligne à chaque fois semble assez irréaliste, n'est-ce pas?
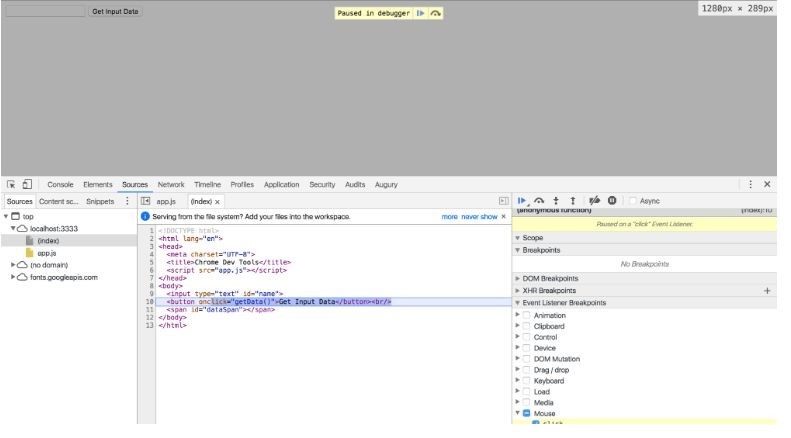
À cette fin, DevTools propose un excellent outil pour définir des points d'arrêt sur les événements qui se produisent lors de l'interaction avec le navigateur. Dans le volet Débogage JavaScript, cliquez sur Points d'arrêt du récepteur d'événements pour le développer avec des catégories d'événements.

Comme vous pouvez le voir, nous avons défini un point d'arrêt sur l'événement
Souris> clic n'importe où dans notre code. Ainsi, sans avoir besoin d'ajouter manuellement un point d'arrêt, lorsque vous cliquez sur le bouton
Get Input Data , l'exécution sera suspendue sur cet événement
onclick .

Cliquer sur Passer au-dessus du prochain appel de fonction nous guidera séquentiellement à travers le code utilisé pour traiter l'action de clic.
Via les points d'arrêt de l'écouteur d'événements, vous pouvez définir des points d'arrêt pour une variété de types d'événements tels que Clavier, Touch et XHR.
Le mot-clé «débogueur»
Lorsque vous tapez le mot clé du débogueur n'importe où dans votre code, Chrome DevTools suspendra l'exécution sur cette ligne et le mettra en surbrillance de manière similaire aux points d'arrêt. Vous pouvez utiliser cet instrument pour déboguer JavaScript dans Chrome ou d'autres navigateurs. N'oubliez pas de supprimer le mot du code lorsque vous avez terminé.

Le code de la capture d'écran ci-dessus sera mis en pause sur la ligne contenant le mot débogueur et lancera Chrome DevTools. Cela revient à définir un point d'arrêt sur cette ligne de code spécifique. Vous pouvez également gérer l'exécution du code à l'aide des boutons Step into next function call et Step over next function call comme nous l'avons fait auparavant.
Pour résumer
Au début, nous avons considéré console.log () et window.alert () et nous les avons trouvés pas vraiment utiles. Nous étions censés les utiliser beaucoup tout au long du code, ce qui pourrait rendre le code plus lourd et plus lent si nous oublions de supprimer ces commandes lors de la validation.
Au fur et à mesure que le code se développe, les outils de développement Chrome peuvent être beaucoup plus efficaces pour détecter les bogues et évaluer les performances en général.
Débogage angulaire
Le moyen le plus simple de déboguer du code angulaire via Visual Studio Code (VS Code). Pour commencer le débogage, vous devrez installer l'extension du débogueur sur votre navigateur Chrome:
- Lancez VS Code avec votre projet actuel, ouvrez l'onglet Extensions. Ou appuyez sur Ctrl + Maj + X sur votre clavier.
- Saisissez Chrome dans le champ de recherche.
- Dans les résultats de la recherche, sélectionnez Débogueur pour Chrome et cliquez sur Installer.
- Après avoir installé l'extension, le bouton Recharger apparaît. Cliquez dessus pour terminer l'installation et activer le débogueur dans le navigateur.
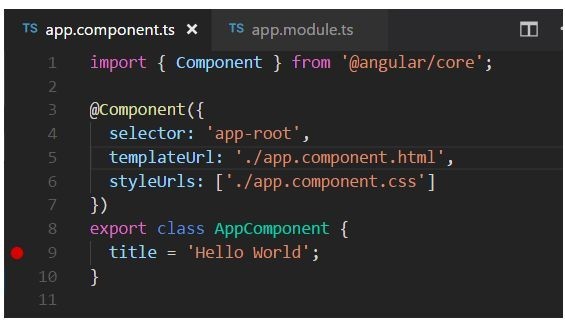
Définition de points d'arrêt
Exactement comme nous l'avons fait auparavant, dans app.component.ts, cliquez sur le numéro de ligne à gauche de la ligne. Le point d'arrêt défini sera indiqué par une icône de cercle rouge.

Configuration du débogueur
Tout d'abord, nous devons configurer le débogueur:
- Dans l'Explorateur de fichiers, accédez à la vue Débogage. Vous pouvez également utiliser le raccourci Ctrl + Maj + D.
- Cliquez sur le bouton icône Paramètres pour créer launch.json. C'est le fichier de configuration que nous utiliserons.
- Dans la liste déroulante Sélectionner un environnement, sélectionnez Chrome. Cela créera un nouveau dossier .vscode avec le fichier launch.json dans votre projet.
- Lancez le fichier.
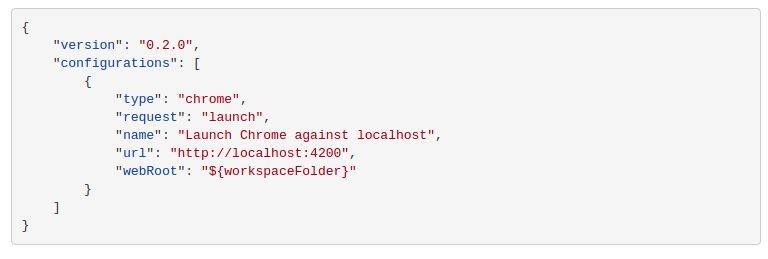
- Pour adapter le fichier à notre objectif, dans la méthode url, modifiez le port localhost de 8080 à 4200.
- Enregistrez les modifications. Votre fichier se présentera comme suit:

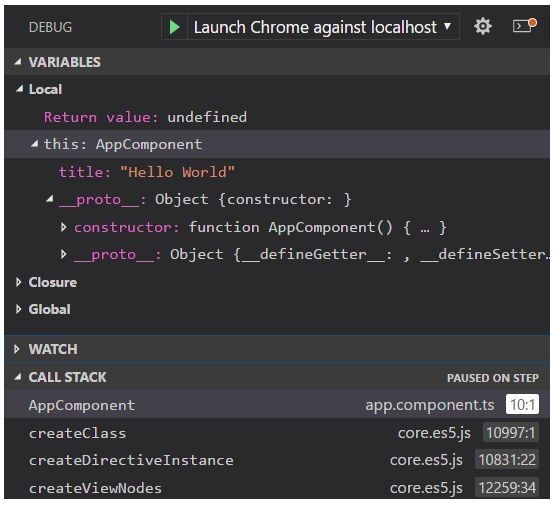
- Appuyez sur F5 sur le clavier ou cliquez sur le bouton Démarrer le débogage pour lancer le débogueur.
- Lancez Chrome.
- Actualisez la page pour suspendre le code au point d'arrêt défini.

Vous pouvez parcourir séquentiellement le code à l'aide du bouton F10 en inspectant les variables et leur modification.

Lisezmoi
L'extension Debugger pour Chrome contient de nombreuses informations sur les configurations supplémentaires, l'utilisation des sourcemaps et la résolution de divers problèmes. Vous pouvez les visualiser directement dans VS Code en cliquant sur l'extension et en sélectionnant l'onglet Détails.

Débogage du serveur principal (Node.js)
Ici, vous découvrirez comment déboguer le code Node.js. Voici les approches les plus courantes:
- Utilisation de Chrome DevTools. Eh bien, c'est de loin notre préféré.
- Utilisation d'IDE tels que Visual Studio Code, Visual Studio, WebStorm, etc.
Nous utiliserons VS Code et Chrome DevTools à titre d'illustration.
Chrome et Node.js utilisent le même moteur JavaScript, Google V8, ce qui signifie que nous pouvons utiliser les outils que nous avons utilisés pour le débogage frontal.
Pour ce faire:
- Lancez votre projet dans VS Code.
- Accédez à l'onglet Console.
- Entrez ou collez la commande npm start --inspect et appuyez sur Entrée.
- Ignorez l'URL suggérée «chrome-devtools: // ...» (il existe une meilleure façon).

- Lancez Chrome et saisissez ou collez "about: inspect". Cela vous redirigera vers la page Appareils de DevTools.
- Cliquez sur Ouvrir l'hyperlien dédié DevTools for Node.

Le processus de débogage est effectué de la même manière que nous l'avons fait du côté frontal à l'aide de points d'arrêt. C'est assez utile car vous n'avez pas besoin de passer à l'IDE. De cette façon, le back-end et le front-end peuvent être débogués à l'aide de la même interface.
Merci d'avoir lu et j'espère que vous avez apprécié cet article. Abonnez-vous à nos mises à jour, nous avons beaucoup plus de trucs sympas dans notre pochette :)