
Ils ont traduit
un article d'Amit Solanka sur le débogage du code JavaScript à l'aide des commandes de la console. Selon l'auteur, ces commandes contribueront à augmenter considérablement la productivité du programmeur lors de la recherche de bugs et à gagner beaucoup de temps.
Examinons les commandes qui peuvent vraiment simplifier la vie de tout programmeur.
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Skillbox recommande: Le cours en ligne Frontend Developer Profession .
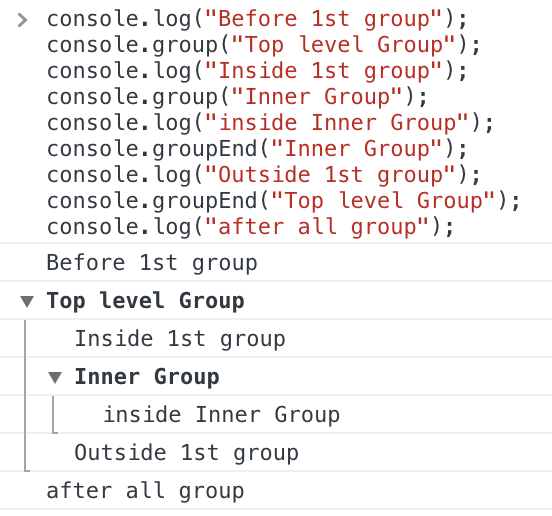
Regroupement des journaux à l'aide de console.group ('nom') et console.groupEnd ('nom')
Les commandes de console console.group ('nom') et console.groupEnd ('nom') fournissent un regroupement de plusieurs journaux disparates dans une seule arborescence déroulante, qui donne un accès rapide à n'importe lequel des journaux. De plus, ces commandes vous permettent de créer des arborescences imbriquées pour un regroupement ultérieur.
Il existe trois méthodes au total. Le premier, console.group ('nom'), marque le début du regroupement, le second, console.groupEnd ('nom'), marque la fin et console.groupCollapsed () forme le groupe en mode arborescence réduite.

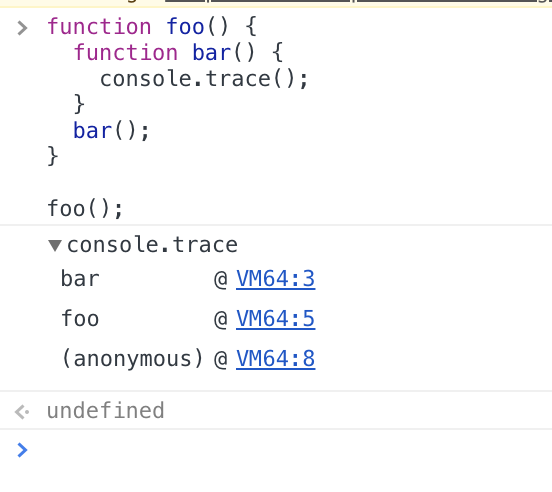
Trace console.trace ()
Si le programmeur a besoin d'une pile complète d'appels de fonctions, vous devez utiliser la commande console.trace (). Un exemple de travail avec:
function foo() { function bar() { console.trace(); } bar(); } foo();
Et le résultat.

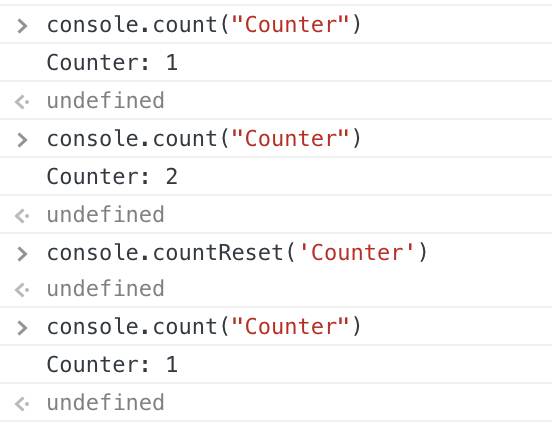
Compter les appels avec console.count ()
La commande console.count () vous permet d'afficher le nombre de fois qu'elle a été appelée. Il convient de se rappeler: si vous modifiez la ligne de journal qui est donnée à l'équipe, le compte à rebours commencera sur une nouvelle. Si vous le souhaitez, vous pouvez réinitialiser le compteur avec la commande console.countReset ().

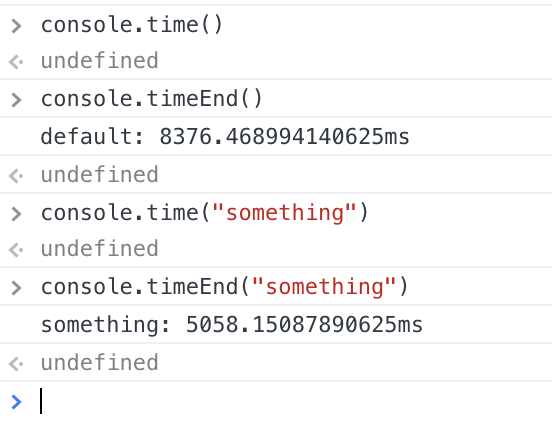
Démarrage et arrêt du minuteur avec console.time () et console.timeEnd ()
Ici, tout est simple. Les deux commandes contrôlent la minuterie, vous permettant de la démarrer ou de l'arrêter. Ils sont généralement utilisés pour tester les performances. De plus, si vous le souhaitez, vous pouvez créer une minuterie spécifique - dans ce cas, vous devez passer une chaîne à l'une des commandes.

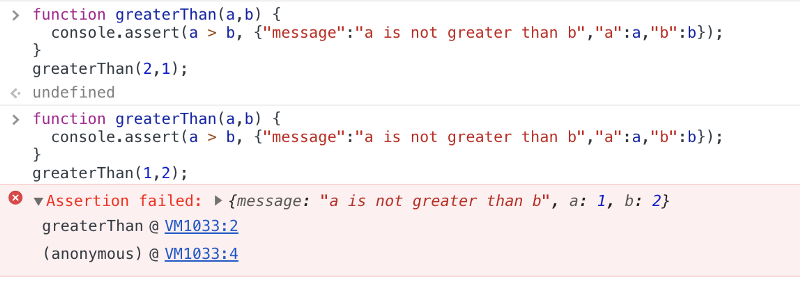
Expressions logiques et console.assert ()
La fonction console.assert () est indispensable pour travailler avec des expressions logiques. Il vous permet de vérifier si une expression est fausse. Le résultat est enregistré. En principe, vous pouvez utiliser if, mais la console est plus pratique. Un exemple de travail avec une équipe:
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b}); } greaterThan(2,1);
Résultat

Profilage avec console.profile ()
La commande console.profile () vous permet d'exécuter le profilage sans aucun problème. Dans ce cas, le travail manuel n'est pas nécessaire, car l'équipe fait tout elle-même.
function thisNeedsToBeProfiled() { console.profile("thisNeedsToBeProfiled()");
Chronologie et console.timeStamp ()
Une autre fonctionnalité utile, console.timeStamp (), ajoute un horodatage pour certains événements. Il peut être utilisé pour enregistrer le moment du retour d'un appel API ou pour enregistrer l'heure de fin du traitement des données. En fait, il y a de nombreux cas ici.
console.timeStamp ('horodatage personnalisé!');
Effacement de la console console.clear ()
Ici, tout est simple. Si vous souhaitez effacer la console, utilisez console.clear ().
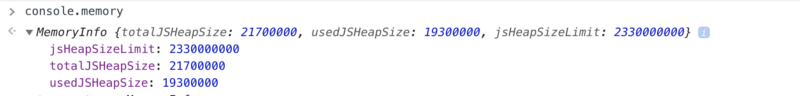
Propriété console.memory
Vous permet d'afficher la taille du tampon. Cela vaut la peine de l'utiliser si les statistiques de performance ne sont pas très claires, mais il n'y a pas de temps pour se familiariser avec les délais.

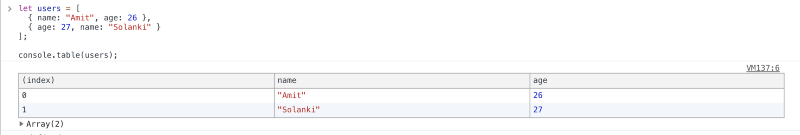
Sortie de table avec console.table ()
La fonction console.table () vous permet d'afficher un petit tableau avec lequel le développeur peut interagir. Un tableau est utilisé ici comme argument; il doit être transmis pour l'appel.

En fait, c'est tout pour aujourd'hui. Si vous avez vos propres hacks de vie de débogage, partagez-les dans les commentaires - nous vous en serons reconnaissants.
Skillbox recommande: