
Aujourd'hui, nous allons créer le soi-disant
La fonction Yandex (le nom officiel de
Yandex Cloud Functions ), qui conspire avec le
service de messagerie
SendGrid, enverra du "savon" aux utilisateurs qui dorment paisiblement (
je plaisante - je sais que nous sommes tous contre le spam).
Je suis aussi un adversaire (mais sans fanatisme) des serveurs traditionnels, et un partisan du soi-disant solutions sans
serveur (sans serveur), parce que je n'aime pas (et ne sais vraiment pas comment) administrer le serveur, et encore plus - payer pour le temps où ils ne sont pas chargés. Les fonctions sont une autre affaire. Quelqu'un les sert sans moi et je ne paie que pour les appels. Début octobre 2019, Yandex a présenté ses
fonctions cloud Yandex - il semble être le premier
sans serveur de la Fédération de Russie. Et ce qui est particulièrement agréable - pour les compétences d'Alice, ils sont généralement libres, ils sont donc depuis dans le domaine de ma vision périphérique. Mais commençons.
Imaginez un tel scénario. Votre application (par exemple, la compétence Alice’s
Remember and Forget qui, soit dit en passant, fonctionne également sur les
fonctions Yandex ), propose à l’utilisateur d’acheter des produits numériques, par exemple, des options supplémentaires, et l’utilisateur effectue un paiement. Un certain système de paiement (similaire au degré de confusion avec
Yandex.Money ) traite le paiement et l'envoie à l'adresse que vous avez fournie (et nous aurons un lien pour appeler la
fonction Yandex ) Demande
HTTP contenant les détails du paiement, tels que le montant, le nom, le téléphone et email du payeur. Mais nous voulons traiter ces données d'une certaine manière, par exemple: vérifier le montant, effectuer les entrées appropriées dans la base de données, envoyer des
SMS et des
e -
mails aux utilisateurs avec confirmation de la réception du paiement et d'autres instructions. Un tel
microservice .
Alice se souvient de tout sur la façon d'enregistrer à partir des
fonctions Yandex dans la base de données
Cloud Firestore dans le tutoriel (et à l'avenir, je pense, nous considérerons un exemple pour une autre base de données -
Yandex Database ). Nous analyserons comment envoyer des
SMS aux utilisateurs et intégrerons notre application avec
Yandex.Money dans un avenir proche. Maintenant, nous ne traiterons que de l'envoi de lettres.
1. Créez un compte dans SendGrid
RemarqueSendGrid est juste mon choix, que j'ai fait pour une raison quelconque, et le principal est leur disponibilité d'un SDK prêt à l'emploi pour Node.js. Vous pouvez choisir n'importe quel autre service de liste de diffusion.
Nous allons
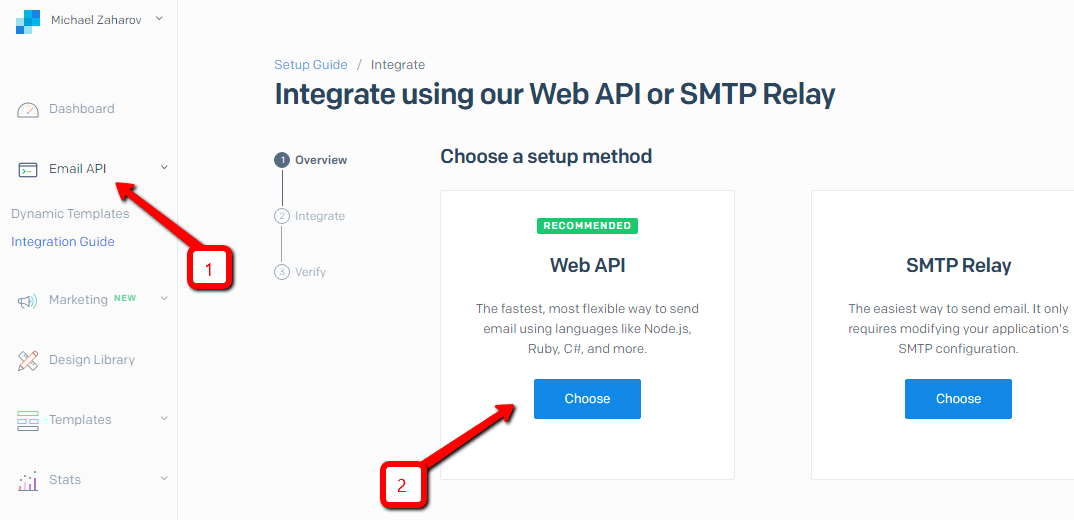
sur la page d'enregistrement du compte et remplissons le formulaire d'inscription ici. Ensuite, nous allons au
tableau de bord , dans le panneau de navigation, sélectionnez
Email API -> Guide d'intégration , et sur le panneau principal -
Web API et cliquez sur le bouton
Choisir . Tout est comme sur la photo:

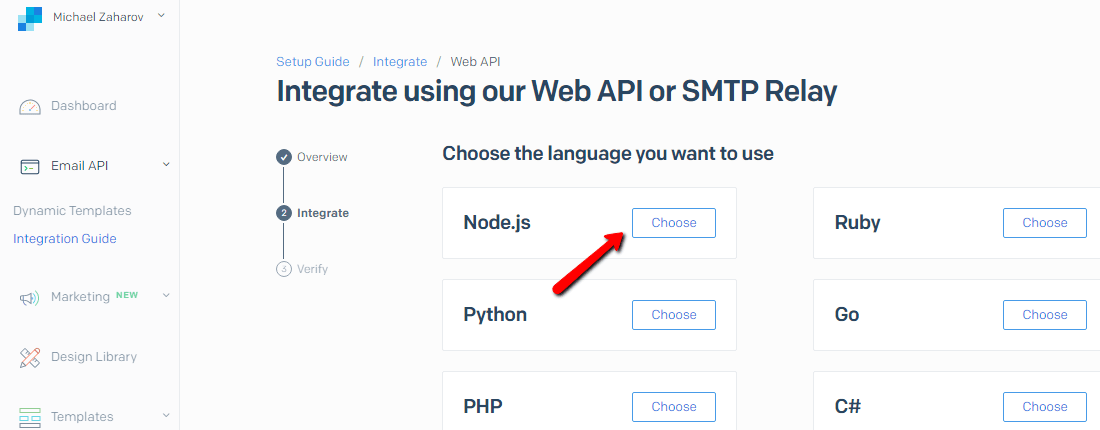
À l'étape suivante, sélectionnez
Node.js :

Ensuite, nous trouvons un nom pour notre clé
API (il ne s'affichera que dans la console dans la liste des clés, et n'a rien à voir avec notre futur code; je viens de trouver une
clé de démonstration api impérissable) et cliquez sur le bouton
Créer une clé :

La clé est générée, nous la copions et la gardons dans le plus grand secret. Et nous aurons un écran avec le bouton
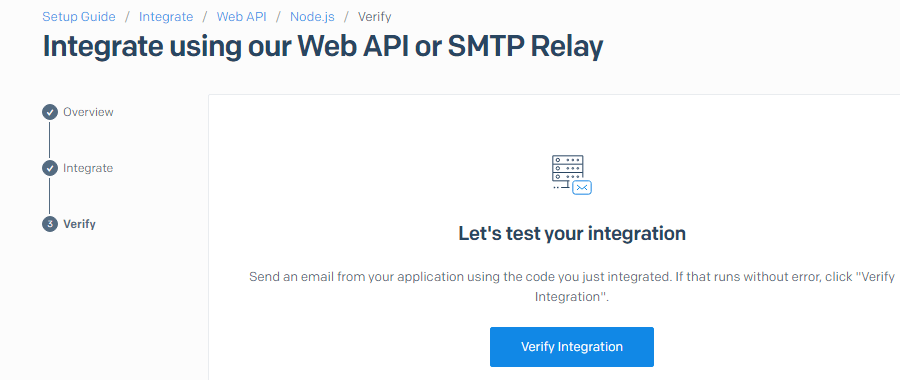
Vérifier l'intégration , comme dans l'image ci-dessous, mais pour l'instant nous n'appuierons pas dessus, mais nous allons écrire le code:

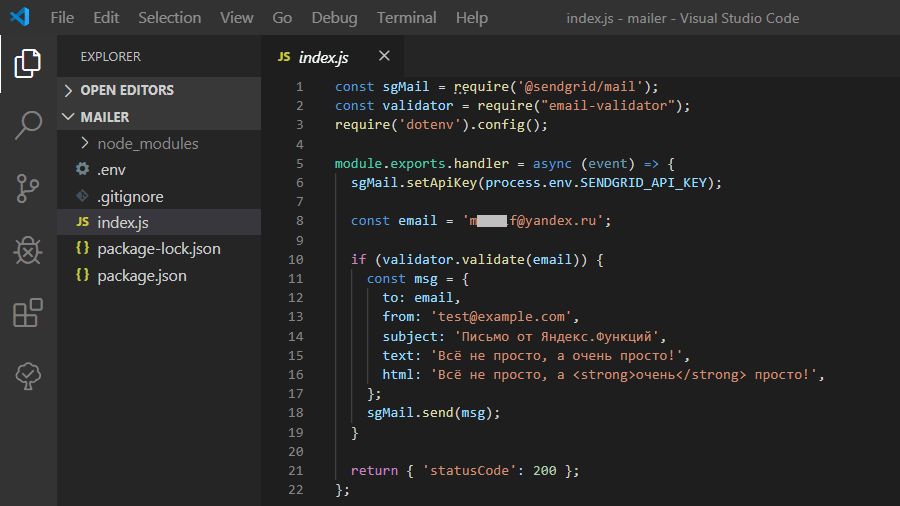
2. Rédaction de code
Et le code lui-même, comme vous le voyez, est ridiculement petit - 22 lignes!

À la ligne
8, mon courrier est enregistré avec un code dur (et est donc timidement couvert) - vous indiquez le vôtre. Dans la vraie vie, nous recevrons toutes les données de l'objet
événement . Par exemple, si la méthode
POST (
"Content-Type": "application/json" ) transmet le champ de
messagerie (propriété):
{ ... "email": "user@example.com", ... }
La valeur de ce champ peut être obtenue comme suit:
const body = JSON.parse(event.body); const email = body.email;
Et si le champ
e -
mail est une propriété d'un autre champ - l'objet
utilisateur (collection):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
La valeur de ce champ peut être obtenue encore plus facilement:
const { user } = event; const email = user.email;
Si l'adresse e-mail est transmise à la fonction dans l'URL (la soi-disant
chaîne de requête URL ), par exemple:
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.comLa valeur du paramètre
e-mail sera:
const email = event.queryStringParameters.email;
Pour jeter un œil à ce qui est exactement contenu dans l'objet
événement , vous pouvez créer une simple
fonction Yandex et la tordre avec des requêtes:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
Plus (mais moins intelligible), cela est indiqué dans la documentation officielle
ici .
Donc, créez le répertoire du projet (par exemple,
mailer ), allez-y, initialisez le projet, installez les dépendances:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
Ici, seul le
package @ sendgrid / mail est
requis . Le
package de validation de courrier électronique vérifie la validité de l'adresse e-mail (comme je ne l'ai pas immédiatement deviné?), Mais si nous en sommes sûrs (il a longtemps été vérifié sans nous), nous ne pouvons pas l'installer (et, bien sûr, ne pas vérifier le code). Le package
dotenv est conçu pour lire les entrées du fichier
.env en tant que variables d'
exécution . Mais les
fonctions Yandex ont la capacité de placer ces variables directement dans l'environnement d'exécution. Comment? - Je vais le montrer ci-dessous. Par conséquent, le package
dotenv ne peut pas non plus être installé et le fichier
.env ne
doit pas être créé et le code du fichier
index.js ne
doit pas être modifié. Mais ici, nous avons installé ce package, nous créons
donc des fichiers index.js et
.env :
touch index.js touch .env
Dans le fichier
index.js ,
nous écrivons 22 lignes de code affichées dans la capture d'écran ci-dessus (modifier le courrier uniquement à la ligne
# 8 ), et dans le fichier
.env (sans guillemets ni signes de ponctuation), spécifiez une paire - le nom / la valeur de la clé
API , qui nous avons récemment obtenu dans la console
SendGrid :
SENDGRID_API_KEY = votre-clé-très-secrète-sendgrid-apiEt si vous voulez moins de travail, clonez le référentiel, installez les packages:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
Dans le fichier
index.js , à la ligne
8, modifiez le courrier; créez le fichier
.env dans le répertoire racine et spécifiez le nom / la valeur de la clé
API , comme indiqué un peu ci-dessus.
3. Déployer
Plus ou moins distinctement et en détail sur
Yandex.Cloud et comment y placer
des fonctions Yandex est décrit dans mon article
Alice dans le pays de Bitrix - je l'envoie aux ignorants de ce pays, et pour tout le reste (et ceux qui sont revenus) - ci-après une petite bande dessinée (c.-à-d. e. une série d'images et de texte).
Nous créons une archive
zip (appelons-la, par exemple,
mailer.zip ), dans laquelle nous incluons le répertoire
node_modules et les
fichiers .env, index.js - le tout depuis le répertoire de notre projet:

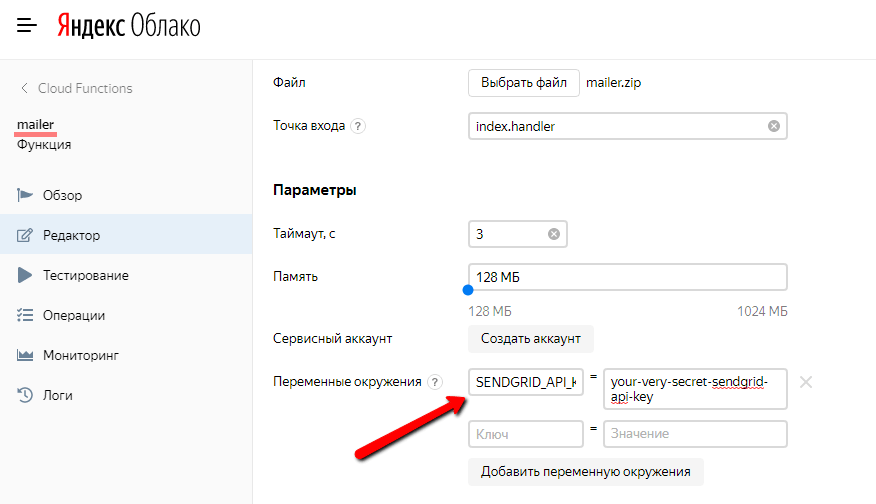
Nous créons une fonction avec le nom ... correctement -
mailer , sélectionnez l'
éditeur dans le menu de navigation de gauche, remplissez les champs nécessaires et passez à l'onglet d'
archive ZIP et chargez notre archive
mailer.zip :

Et voici l'opportunité mentionnée précédemment de télécharger la
clé API directement ici, et de ne pas créer le fichier
.env dans le projet, et de ne pas installer le package
dotenv . Mais nous avons déjà fait tout cela, donc je le montre juste pour information. C'est-à-dire qu'il n'est pas nécessaire de dupliquer!

Maintenant, dans le coin supérieur droit, cliquez sur le bouton
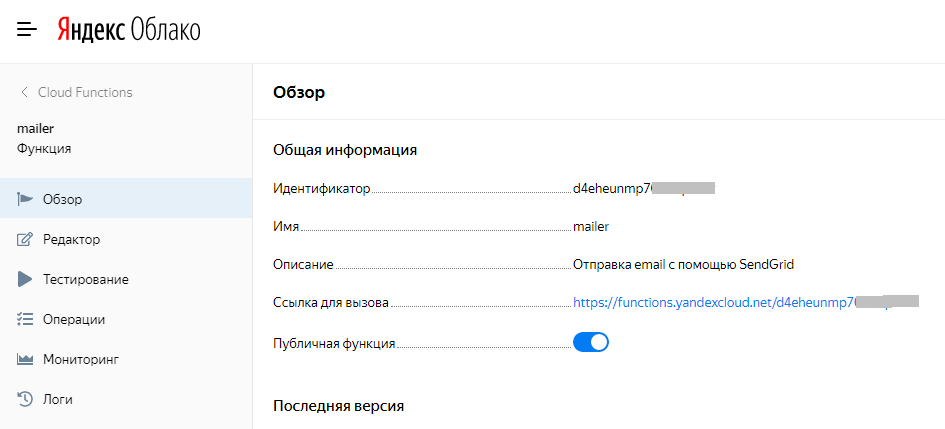
Créer une version et attendez quelques secondes. Lorsque tout sera prêt, nous irons automatiquement à la section
Présentation . Là, nous allons activer l'option
Fonction publique afin que vous puissiez interagir avec elle depuis le monde extérieur.

Voir le lien bleu à côté
du lien d'appel ? Cliquez sur elle. Une fenêtre de navigateur vide va s'ouvrir ... Mais attendez - j'ai reçu une lettre:

Vous pouvez maintenant revenir à la console
SendGrid et cliquer sur le bouton
Vérifier l'intégration . Le système vérifiera tout sur ses canaux, et par conséquent devrait retourner un tel écran:

Donc, les gars (et les filles, bien sûr) - tout est vraiment très simple et élégant! Il y aura plus d'articles. À qui il est intéressant de lire, abonnez-vous pour ne pas manquer. Vous pouvez vous abonner ici ou en
télégramme .
4. Donuts