Il s'agit du quatrième article de la série de filtres SVG, dans lequel Sara Soueidan vous montre comment utiliser feComponentTransfer pour créer un effet de filtre à deux tons.

La série d'articles proposée, "SVG Filtering Effects", par Sara Soueidan, développeur d'interface UI / UX indépendant et auteur de nombreux articles techniques basés au Liban, se concentre sur le travail des filtres SVG et se compose des articles suivants:
Effets de filtrage SVG
- Effets de filtrage SVG. Partie 1. Filtres SVG 101
- Effets de filtrage SVG. Partie 2. Décrire le texte avec feMorphology
- Effets de filtrage SVG. Partie 3. Effet de postérisation d'image à l'aide de feComponentTransfer
- Effets de filtrage SVG. Partie 4. Images bicolores avec feComponentTransfer .
- Effets de filtre SVG: conformité du texte à la texture de la surface avec feDisplacementMap
Dans un article précédent de cette série, je vous ai présenté la primitive feComponentTransfer , et nous l'avons utilisée pour limiter le nombre de couleurs dans une image pour créer un effet de postérisation. Dans cet article, nous verrons comment cette primitive peut être utilisée pour créer un effet bichromie , comme Photoshop. Nous apprendrons également à l'utiliser pour contrôler l'intensité et le contraste des couleurs de l'image.
Bref aperçu
Répétez un peu.
La primitive feComponentTransfer vous permet de modifier chacun des composants R, G, B et A présents dans le pixel. En d'autres termes, feComponentTransfer fournit une manipulation indépendante de chaque canal de couleur, ainsi que du canal alpha, dans l'élément d' entrée .
Les composants RGBA sont modifiés en exécutant différents types de fonctions sur ces composants. Pour cela, chaque composant a son propre élément. Ces éléments composants sont imbriqués dans feComponentTransfer . Pour RGBA, ce sont les éléments constitutifs feFuncR , feFuncG , feFuncB et feFuncA .
L'attribut type est utilisé dans un élément de composant pour déterminer le type de fonction que vous souhaitez utiliser pour modifier ce composant. Cinq types de fonctions sont actuellement disponibles: identité , table , discret , linéaire et gamma . Ces types de fonctions sont utilisées pour modifier les composants RGBA (couleur et canal alpha) d'une source graphique. Nous avons mentionné qu'un ou plusieurs composants peuvent être modifiés en même temps et que les canaux peuvent être modifiés indépendamment en appliquant des fonctions différentes à chaque élément du composant.
<feComponentTransfer> <!-- The RED component --> <feFuncR type="identity | table | discrete | linear | gamma"></feFuncR> <!-- The GREEN component --> <feFuncG type="identity | table | discrete | linear | gamma"></feFuncG> <!-- The BLUE component --> <feFuncB type="identity | table | discrete | linear | gamma"></feFuncB> <!-- The ALPHA component --> <feFuncA type="identity | table | discrete | linear | gamma"></feFuncA> </feComponentTransfer>">
Dans un article précédent, nous avons clarifié la fonction discrète et vu comment elle peut être utilisée pour postériser des images. Dans cet article, nous allons commencer par utiliser la fonction de tableau pour créer l'effet bichromie, similaire à ce que vous pouvez créer dans Photoshop.
Créez un effet bicolore dans Photoshop
Je ne suis pas designer et ne comprends pas les éditeurs graphiques tels que Photoshop . Lorsque j'ai voulu créer un effet bicolore en SVG, j'ai d'abord cherché un moyen de créer cet effet dans un éditeur graphique pour voir si je pouvais le reproduire en utilisant les opérations de filtrage disponibles en SVG. Il s'est avéré que les étapes de création d'images bicolores en SVG sont exactement les mêmes que dans Photoshop.
La vidéo suivante est une version accélérée de ce tutoriel que j'ai trouvé sur YouTube.
Dans cette vidéo, le concepteur crée un effet bicolore en suivant ces étapes:
- Désaturez l'image en lui faisant des nuances de gris.
- Comparez la gamme de nuances de gris avec la nouvelle gamme, qui au lieu du noir et du blanc aux deux extrémités a deux couleurs différentes que vous souhaitez utiliser dans un effet bicolore. En d'autres termes, vous devez créer et utiliser une carte de dégradé avec laquelle les nuances de gris sont assorties.
Voyons comment ces étapes peuvent être reproduites en SVG.
Créez un effet bicolore en SVG
Pour recréer cet effet en SVG, nous devons d'abord blanchir l'image. Cela peut être fait en utilisant la primitive de filtre feColorMatrix .
Ensuite, nous devons être en mesure de créer et de transmettre la carte de dégradé au navigateur afin d'afficher la nouvelle image en niveaux de gris.
Convertissez des images en niveaux de gris avec feColorMatrix
Avec feColorMatrix, vous pouvez définir une matrice de couleurs qui détermine la quantité de rouge, de vert et de bleu dans votre image. En fournissant une quantité égale de ces trois composants, nous créons une matrice qui convertit notre image en une version de nous-mêmes dans des tons de gris:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- ... --> </filter> <image xlink:href="..." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
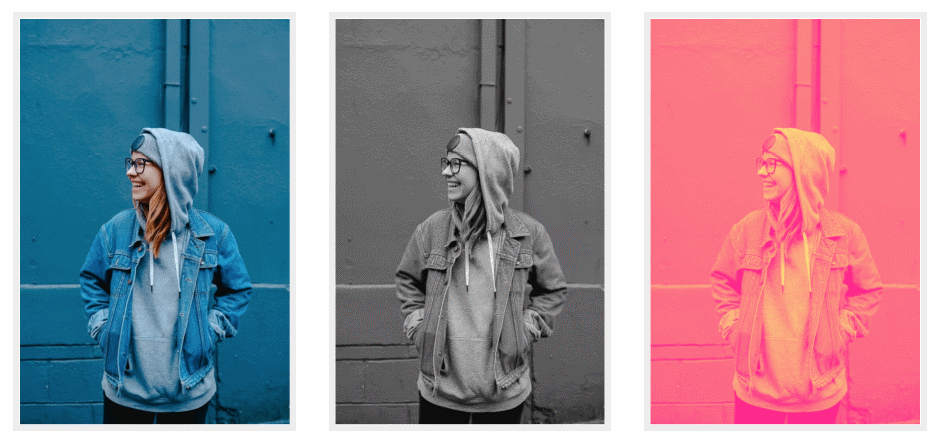
Dans la figure suivante, l'image de droite est le résultat de l'application du filtre ci-dessus à l'image de gauche:

Fig_1. Résultat (à droite) de la conversion de l'image de gauche en niveaux de gris à l'aide de l' opération de filtrage feColorMatrix .
Vous pouvez tout savoir sur feColorMatrix et comment l'utiliser dans cet article de Una Kravets.
Maintenant que notre image se compose essentiellement d'un dégradé de gris, nous devons créer une carte de dégradé à deux couleurs pour afficher le dégradé de gris.
Création d'une carte de dégradé à l'aide de la fonction de transfert des composants de table
En SVG, vous pouvez utiliser la primitive feComponentTransfer avec une table de types pour créer une carte de dégradé.
Dans l' article précédent, nous avons vu comment vous pouvez faire correspondre les couleurs d'une image avec la liste des couleurs fournie dans l'attribut tableValues à l'aide de la fonction discrète . Le navigateur utilise notre liste de tableValues pour créer des plages, qui sont ensuite utilisées pour faire correspondre les couleurs avec les valeurs que nous avons fournies.
Lorsque vous utilisez la fonction table , nous fournirons également des valeurs de couleur dans l'attribut tableValues . Encore une fois, le navigateur utilisera ces valeurs pour faire correspondre les couleurs de l'image. Cependant, la façon dont le navigateur affiche ces couleurs est différente. Au lieu de faire correspondre les plages de couleurs avec une valeur de couleur discrète, il créera une plage de couleurs à partir des valeurs fournies, puis mappera la plage d'entrée à cette nouvelle plage.
Supposons que nous voulions utiliser deux couleurs pour notre effet bicolore:

Fig_2. Les deux couleurs d'origine.
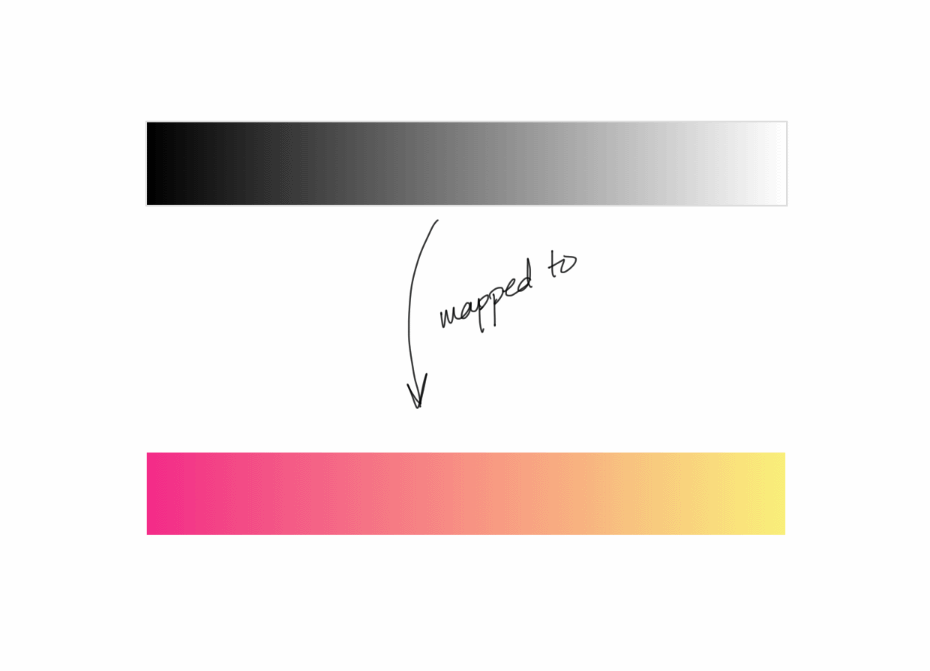
Ces deux couleurs seront utilisées pour créer l'affichage du dégradé:

Fig_3. Un dégradé créé par deux valeurs de couleur.
... à laquelle nous allons faire correspondre notre carte en niveaux de gris.

Fig_4. Affichez une carte à deux tons avec un dégradé à deux couleurs.
Pour utiliser ces couleurs dans feComponentTransfer , nous devons obtenir les valeurs des canaux R, G et B de chaque couleur. Étant donné que tableValues contient des valeurs fractionnaires, nous devons convertir les valeurs RVB en fractions. Les valeurs de couleur se situent généralement dans la plage [0,255]. Pour les convertir en fractions, divisez-les par 255.
Par exemple, le rose a les valeurs RVB suivantes:
R: 254 G: 32 B: 141
En les convertissant en une fraction, nous obtenons:
R: 254/255 = .996078431 G: 32/255 = .125490196 B: 141/255 = .552941176
De même pour les valeurs jaunes nous obtenons:
R: .984313725 G: .941176471 B: .478431373
Maintenant que nous avons les valeurs de couleur, il est temps de créer notre carte de dégradé. Nous avons mentionné précédemment que lorsque nous fournissons des valeurs de table à utiliser dans la fonction de table , le navigateur utilise des valeurs de table pour créer la plage. Par conséquent, nous commencerons par fournir des valeurs RVB de deux couleurs en tant que valeurs RVB pour les éléments composants:
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer>

Dans un article précédent, nous avons vu que lors de l'utilisation de la fonction discrète , le navigateur crée n plages pour n valeurs dans tableValues . Lorsque nous utilisons la fonction de table , le navigateur crée une plage n-1 pour n valeurs. Parce que nous avons fourni deux tableValues pour chaque composant, ce qui signifie que nous obtiendrons une plage ([rose, jaune]) pour chacun.
Maintenant feComponentTransfer fera son travail: le navigateur scanne chaque pixel de la source d'image en séquence. Pour chaque pixel, il recevra la valeur des composants rouge, vert et bleu. Puisque notre image a des nuances de gris, les valeurs R / G / B seront dans la plage [0, 1] = [noir, blanc] (0 - complètement noir, 1 - complètement blanc et nuances de gris entre elles). Ensuite, la valeur de chaque composant sera mappée sur la nouvelle plage spécifiée dans tableValues .
Donc:
- la valeur de la composante rouge sera mise en correspondance avec la plage [.996078431, .984313725];
- la valeur bleue du composant sera mise en correspondance avec la plage [.125490196, .941176471];
- la valeur verte du composant sera mappée sur la plage [.552941176, .478431373].
Ainsi, au moment où le navigateur traverse tous les pixels de l'image, vous remplacez toutes les valeurs RVB du dégradé de gris par les valeurs RVB de l'affichage du dégradé bicolore. En conséquence, l'image deviendra bicolore.

Fig_6. Le résultat (à droite) de l'affichage d'une image en niveaux de gris (à gauche) dans notre carte de dégradé.
Notre code complet ressemble maintenant à ceci:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <!-- Grab the SourceGraphic (implicit) and convert it to grayscale --> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- Map the grayscale result to the gradient map provided in tableValues --> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer> </filter> <image xlink:href=".." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
Vous pouvez jouer avec la démo ici:
Vous pouvez aller plus loin et au lieu de ne fournir que deux valeurs de couleur pour la carte de dégradé, fournissez trois valeurs de couleur dans tableValues , créant une carte de dégradé qui a trois couleurs au lieu de deux.
Contrôle du contraste et de l'intensité des couleurs avec fonction de transfert gamma
En utilisant la fonction de transfert de composants gamma , nous pouvons effectuer une correction gamma de notre source graphique. La correction gamma est une fonction de contrôle des niveaux d'éclairage d'une image.
La fonction gamma a trois attributs qui vous permettent de contrôler la fonction de correction gamma qui sera utilisée pour contrôler l'éclairage: amplitude, exposant et décalage. Ensemble, ils constituent la fonction de transfert suivante:
C' = amplitude * pow(C, exponent) + offset
gamma peut être utilisé pour contrôler le contraste global de l'image. L'augmentation de l'attribut exposant rend les zones sombres plus sombres, tandis que l'augmentation de l'attribut amplitude fait briller davantage les zones claires. Et cela, à son tour, augmente le contraste global de l'image. L'attribut offset est utilisé pour augmenter l'intensité de chaque composant et affecte également l'image complète: les zones claires et sombres.
Le réglage du contraste des zones sombres et claires de l'image peut parfois être utile si vous n'obtenez pas la quantité de «luminosité» que vous souhaitez voir dans l'image.
Par exemple, si vous appliquez le filtre bichromie de la section précédente à l'image suivante, le résultat ne sera pas aussi «vivant» que nous le souhaiterions:

Fig_7. Le résultat du filtre bichromie.
L'image bicolore de droite est un peu pâle et les couleurs sont légèrement floues. Je veux ajouter du contraste pour le rendre plus dynamique. Augmentons un peu l' amplitude et l' exposant :
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncR> <feFuncG type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncG> <feFuncB type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncB> </feComponentTransfer>
J'ai pu rendre les zones claires plus lumineuses et les zones sombres plus intenses:

Fig_8. Le résultat de la correction gamma.
Bien sûr, ce n'est qu'un exemple. Vous pouvez préférer une version plus pâle de l'image, surtout pour la rendre plus belle avec le texte en haut. Je pense que la correction gamma est la plus utile pour contrôler le contraste des images en noir et blanc. Si j'applique la même opération de correction gamma à la version en niveaux de gris de l'image, j'obtiens une image plus favorable:

Fig_9. Résultat de la correction gamma pour une image en niveaux de gris.
Bien sûr, vous pouvez faire le contraire et au lieu d'augmenter le contraste, vous pouvez éclaircir un peu les zones sombres. Dans ce cas, vous devez diminuer les valeurs des attributs d' amplitude et / ou d' exposant et ne pas les augmenter. La valeur par défaut pour les deux est 1. La valeur par défaut de l'attribut offset est 0.
Jouez avec les valeurs gamma dans la démo suivante pour mieux comprendre comment elles affectent la luminosité et le contraste de l'image:
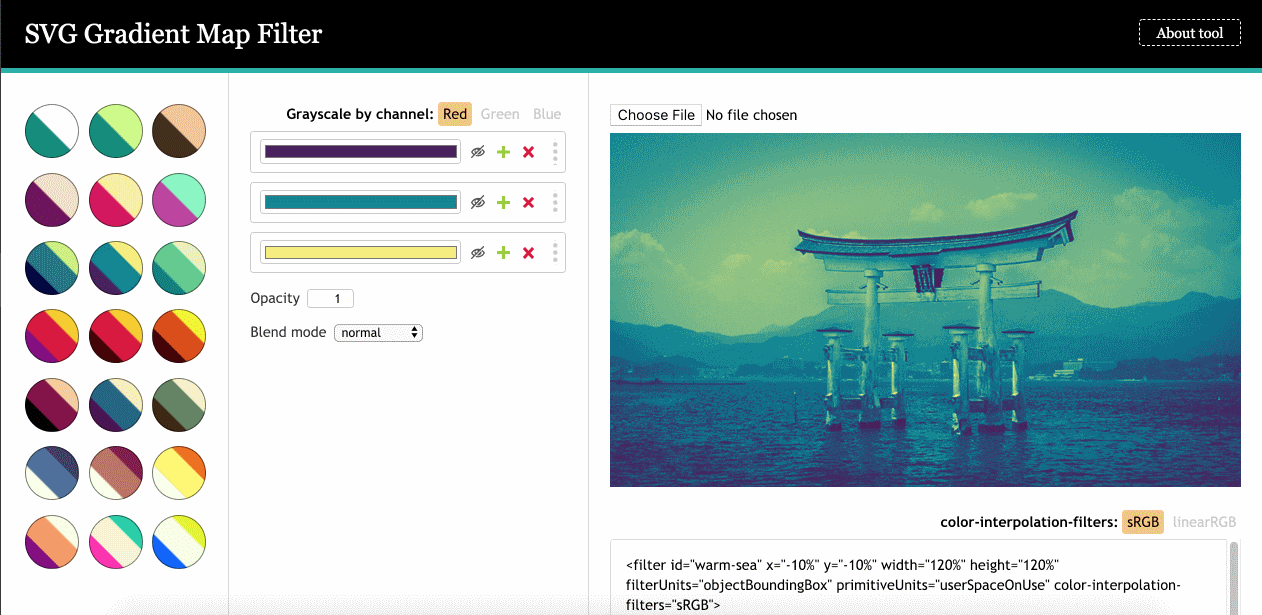
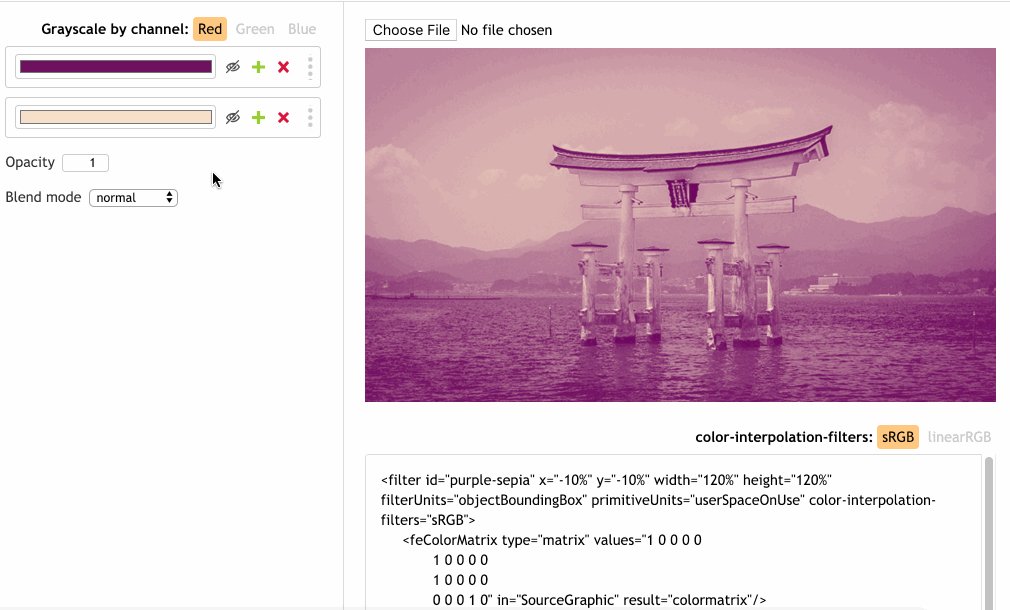
Outil SVG de carte de dégradé
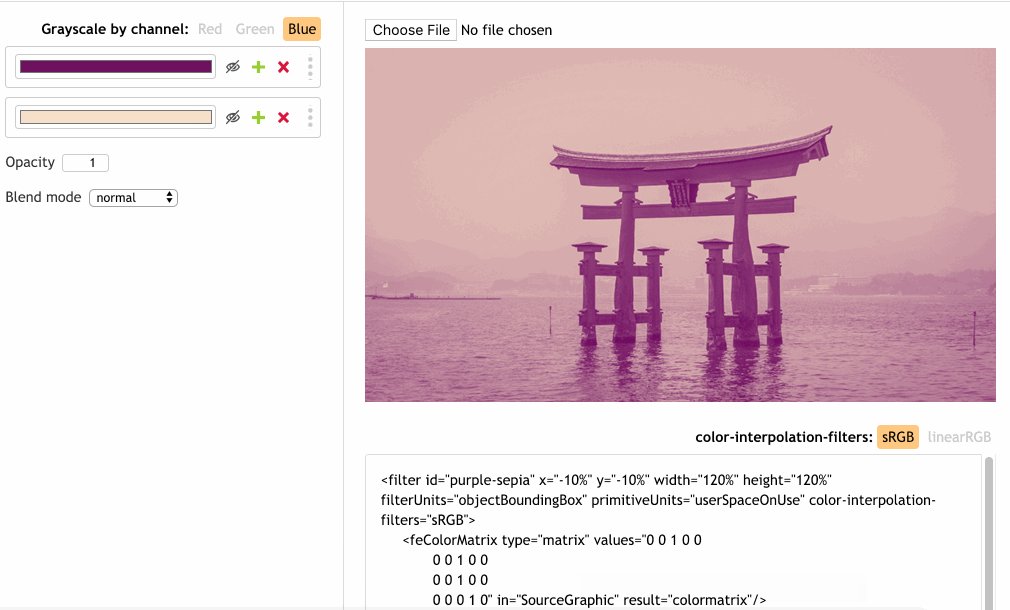
Yoksel joue avec les filtres SVG depuis un certain temps et a récemment créé un outil visuel fantastique qui vous permet de télécharger une image et d'appliquer divers effets à deux ou même trois tons, et qui génère un code de filtre SVG pour vous, prêt à être copié et collé à l'emplacement souhaité. Il s'agit d'un excellent outil pour explorer davantage feComponentTransfer .

Fig_10. Outil de filtre SVG de carte de dégradé Yoksel.
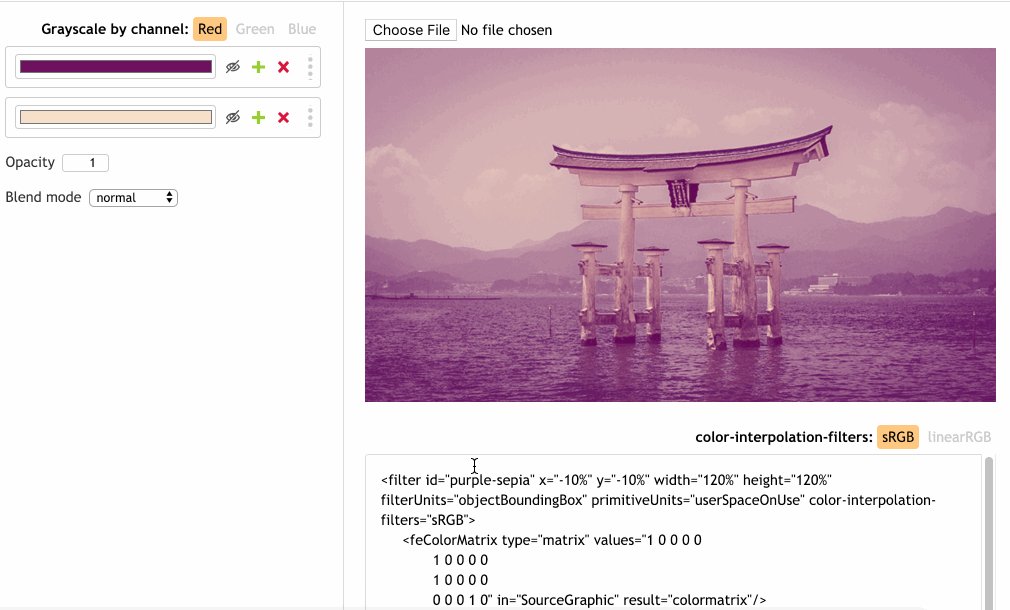
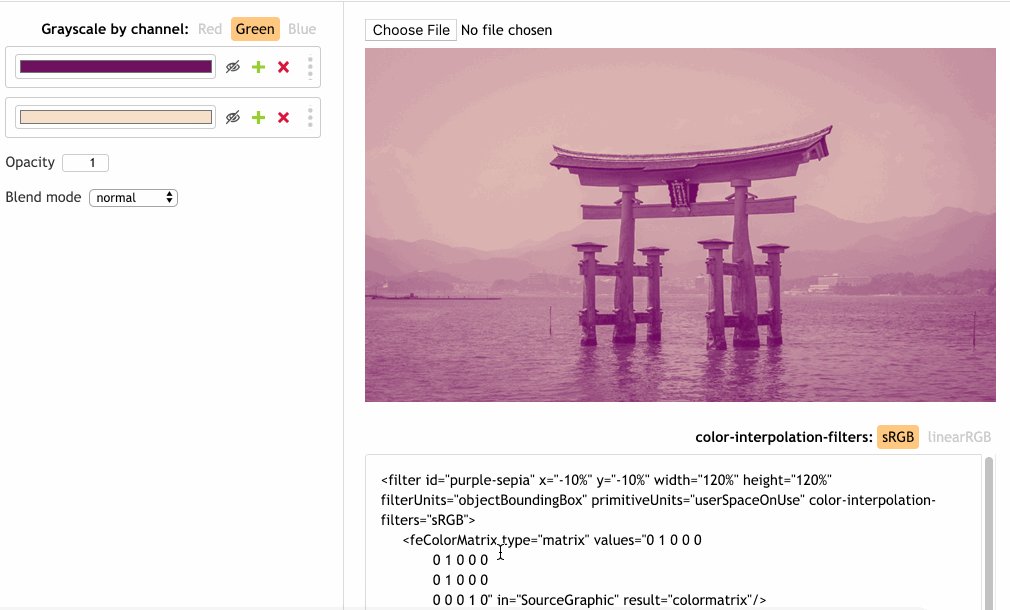
L'outil vous permet même de personnaliser l'effet de niveaux de gris créé avec feColorMatrix . Dans notre code, nous avons utilisé un nombre égal de canaux R, G et B pour produire un effet d'échelle de gris. C'est une façon de créer une image en niveaux de gris. Mais il existe d'autres moyens. Par exemple, vous pouvez créer un effet de niveaux de gris pour chaque canal, ce qui entraînera des résultats en niveaux de gris différents pour chaque canal:

Fig_11. Résultat de la création d'une image en niveaux de gris par d'autres moyens.
Je recommande de jouer un peu avec l'outil et de vérifier comment votre sélection d'effets modifie le code sous-jacent, car c'est l'une des meilleures façons d'en savoir plus sur les filtres SVG.
Conclusion
La primitive feComponentTransfer nous donne un excellent contrôle sur la couleur et les composants alpha des images et nous permet de créer des effets de classe Photoshop dans le confort de nos éditeurs de code.
Dans le prochain article de cette série, nous examinerons quelques autres primitives qui nous permettent de reproduire un autre effet Photoshop en utilisant presque les mêmes étapes que dans Photoshop, et montrerons une fois de plus comment SVG peut apporter la puissance des éditeurs graphiques à la plate-forme Web. Nous allons apprendre à mélanger du texte avec la couleur et la texture d'une image d'arrière-plan pour obtenir des résultats attrayants. Reste avec nous.