Salut Je m'appelle Ilya Golovanov. En collaboration avec l'équipe, nous travaillons sur le nouveau site Web de Promsvyazbank. Dans cet article, je vais vous dire quels défis nous rencontrons, quels problèmes nous rencontrons et quelles décisions nous prenons.

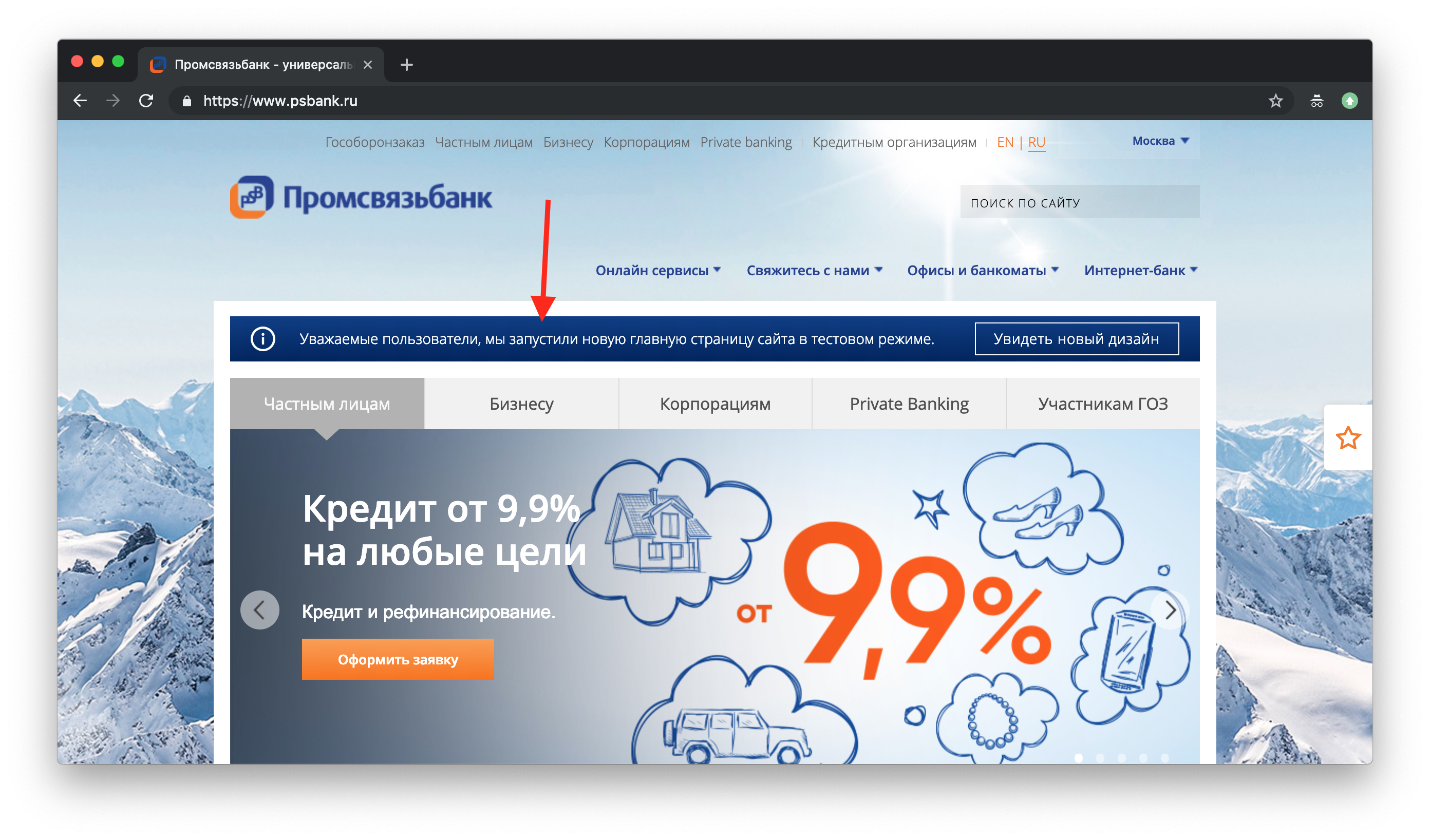
Alors que la nouvelle vue est disponible pour 30% des pages (elles peuvent être vues en cliquant sur le lien ). En cours de route, nous finalisons les sections en les ajoutant à cette version bêta.
Les chiffres
- ~ 1 million d'utilisateurs visitent notre site chaque mois;
- dont ~ 76% sont de nouveaux utilisateurs;
- ~ 40 000 demandes de produits bancaires par mois sont exécutées sur le site.
Contexte
Malgré le fait que notre banque compte plus de 280 agences, le site est le principal point d'entrée pour les nouveaux clients et un maillon important de la chaîne de profit. La solution actuelle a été créée il y a 6 ans, elle ne peut donc pas répondre aux besoins modernes d'une entreprise qui se connecte activement.
Les sites de nos concurrents durant cette période ont réussi non seulement à être mis à jour plusieurs fois, mais aussi à former les schémas caractéristiques inhérents au secteur bancaire du numérique.
Mais surtout, notre site n'est absolument pas propice aux ventes.

Points faibles
En analysant les statistiques accumulées et les tests d'utilisabilité, nous avons identifié les faiblesses de notre site:
- CR faible de l'utilisateur à l'application;
- manque d'adaptatif de haute qualité (maintenant les versions de bureau et mobiles vivent dans des mondes différents);
- navigation difficile;
- manque de ventes croisées;
- présentation opaque des conditions des produits bancaires;
- absence totale de commentaires des utilisateurs;
- un grand nombre de demandes de références au centre de contact;
- design obsolète et bien plus encore
Après avoir fixé des objectifs, nous avons décidé de la façon dont nous mesurerons l'efficacité de nos actions et nous sommes allés de l'avant.
La préparation
Nous avons commencé à travailler début octobre 2018 et avons immédiatement été confrontés à un problème: l'équipe n'était pas du tout prête pour les changements et n'était engagée que dans un support commercial continu. Se déplacer avec une telle introduction n'avait aucun sens, il a donc été décidé de constituer une nouvelle équipe. Pendant 2 mois, il a été possible de renouveler la composition de 80%, impliquant dans le travail des personnes qui ont immédiatement fait irruption dans le projet.
Maintenant, notre entreprise a des plans si ambitieux pour conquérir l'espace en ligne qu'il est vital pour nous d'élargir notre équipe. Par conséquent, nous avons 6 autres emplois sympas
La dernière plate-forme sur laquelle se trouvent le site et l'ensemble de l'écosystème a été mise à jour il y a trois ans. Cela fait mal lorsque vous payez pour un CMS puissant, mais vous ne pouvez pas utiliser pleinement 60% des outils. Par conséquent, parallèlement à la sélection de l'équipe, nous avons migré la plateforme vers la dernière version.
Une courte liste de ce qui est devenu disponible pour nous:
- Personnalisation améliorée
- nouveau système d'analyse;
- importer des analyses par les utilisateurs et à partir de sources externes;
- profilage de script utilisateur;
- système de géolocalisation amélioré;
- la possibilité d'intégrer des listes de diffusion à d'autres actions de l'utilisateur.
CustDev
Entreprise
Notre banque compte sept entreprises. Reconnaître puis «marier» les visions de tous n'est pas une tâche facile, nécessitant une énorme quantité de ressources.
Nous avons décidé de commencer par les parties prenantes et les cadres supérieurs de la banque: un total de 19 entretiens de travail ont été menés. À ce stade, notre tâche n'était pas seulement de collecter la «liste de souhaits» des collègues, mais de découvrir leurs motivations, leurs barrières et leurs «douleurs», et aussi d'essayer d'intégrer leur KPI dans notre travail.
Je peux dire que j'ai été agréablement surpris par l'énorme intérêt des entreprises pour la revitalisation rapide du site. Mais tout cela introduit une certaine difficulté: comment hiérarchiser et expliquer à un secteur d'activité qu'il sera en neuvième place dans le développement, alors qu'une autre entreprise est dans le premier?
Pour résoudre ce problème, nous avons déterminé pour qui le site est le principal outil de vente et qui génère le plus gros profit pour la banque ici.
Nous l'avons fait en effectuant un petit score sur les paramètres:
- la quantité de trafic vers les sections pertinentes du site;
- le nombre de demandes déposées sur le site Web pour chaque secteur d'activité;
- la taille de l'indicateur financier pour chaque secteur d'activité.
Tout cela nous a permis de renforcer notre priorité dans le développement de données et de progresser.
Qu'est-ce que Skype?
Nos utilisateurs sont des personnes complètement différentes, car la banque a beaucoup de directions et de produits complètement différents.
Dans une interview, je communique avec des utilisateurs avancés et ceux qui ne savent pas ce qu'est Skype, les jeunes et les gens qui nous sont fidèles et ceux qui nous détestent. Tout cela est pour moi l'expérience la plus cool, mais tout d'abord.
Comme je l'ai mentionné plus tôt, nous n'avons pas reçu de commentaires des utilisateurs, la tâche principale était donc de le créer.
Tout d'abord, nous avons publié plusieurs formulaires et un mécanicien sur le site à travers lequel les utilisateurs eux-mêmes ont commencé à «pousser» les commentaires en nous et à s'inscrire pour des entretiens.






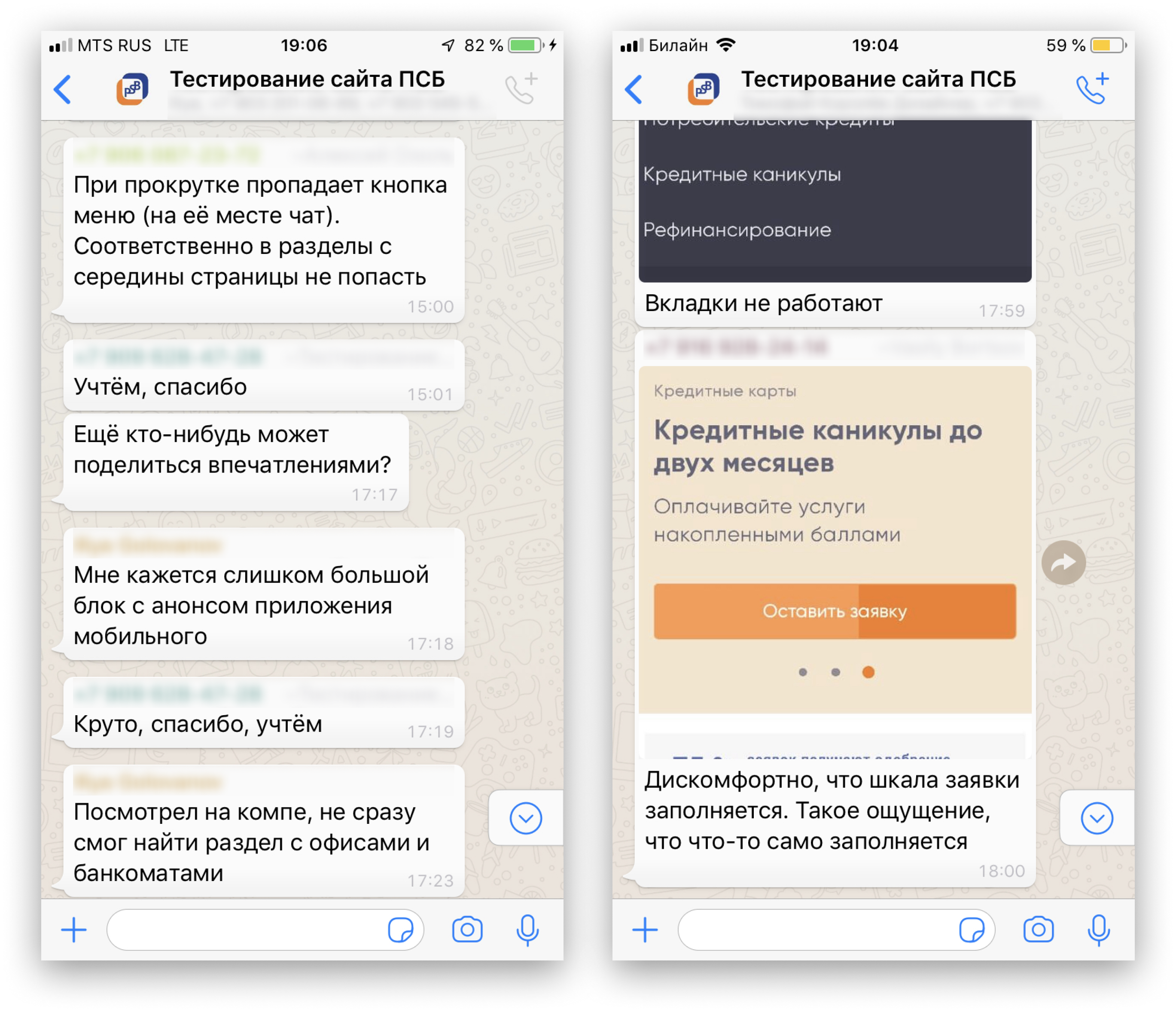
De plus, j'ai commencé quelques salles de chat avec les répondants, dont je tire également des commentaires instantanés.

Ensuite, j'ai formé les premiers groupes de segments pour chaque produit phare et j'ai couru pour communiquer avec eux.
Dans la plupart des cas, je mène des entretiens à distance via Skype ou Zoom, et à la demande des répondants, j'aime me rencontrer hors ligne.
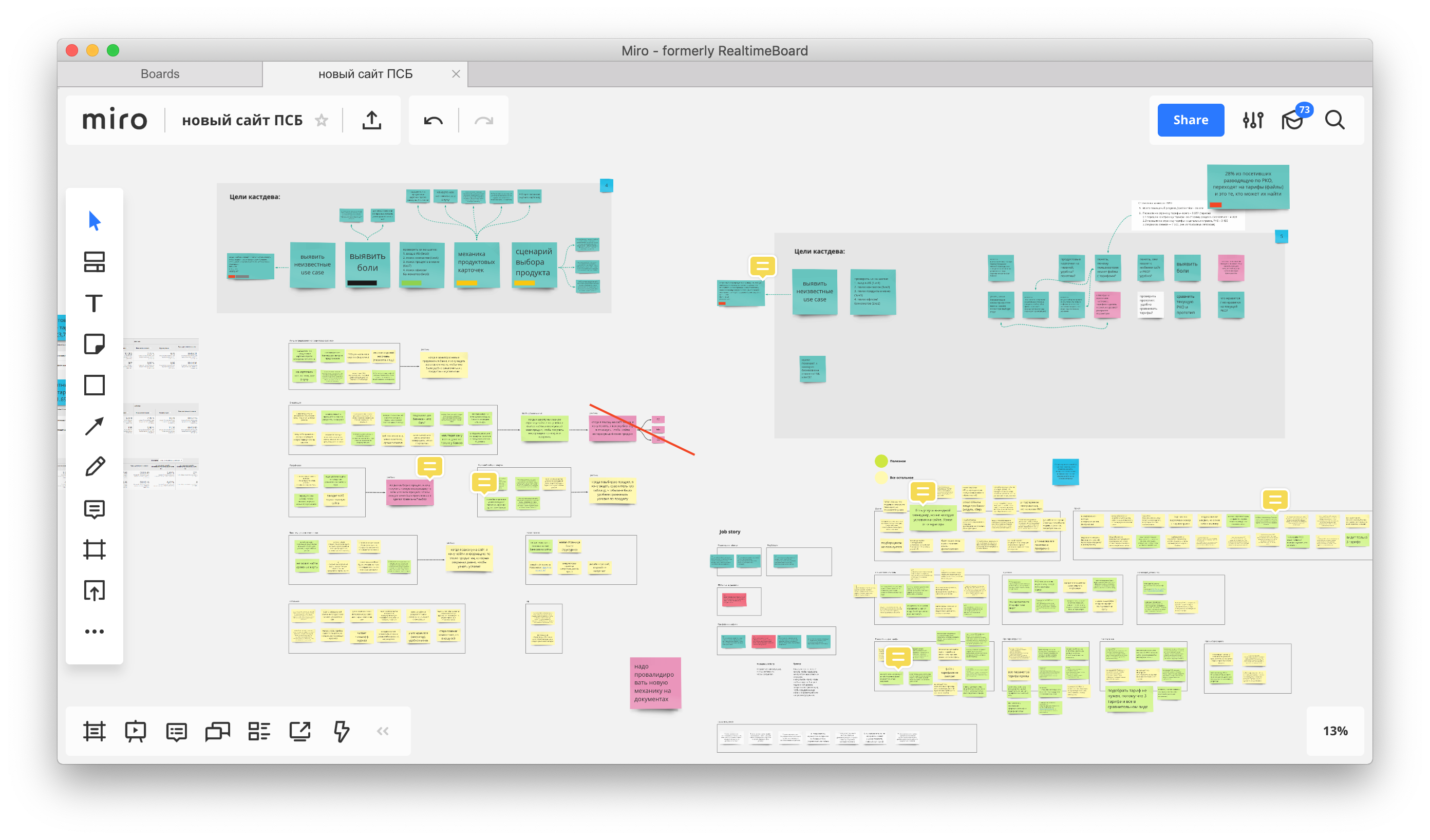
Après l'entrevue, j'écris immédiatement des idées et les transforme en une histoire de travail, que je vérifie par la suite pour les répétitions, en clarifie certaines et en tue certaines. Dans la figure ci-dessous - un ensemble d'idées et d'histoire de travail après les 2 premières entrevues.

J'ai réussi à mettre une telle pratique sur les rails, et en moyenne, je mène 3 à 5 entretiens par semaine.
Une autre découverte agréable pour moi a été qu'il y a des gens qui peuvent me donner une heure et demie de leur temps gratuitement, j'adore les gens.
Soit dit en passant, je ne fais que construire le processus de CustDev et de la mêlée d'épicerie, dans le prochain article, je partagerai les succès de l'utilisation de ces outils (grâce à Ivan Zamesin , il a vraiment des téléchargements sympas).
Travailler sur un nouveau concept
Netflix, Amazon, Facebook, Yandex et d'autres ont enseigné aux gens comment obtenir le niveau de service le plus élevé et le plus personnalisé via les canaux numériques. Les gens attendent maintenant la même chose des institutions financières.
Je suis réaliste et je comprends que Promsvyazbank n'est pas l'entreprise la plus innovante et technologique, mais c'est un défi pour moi et mon équipe. Nous voyons des opportunités de faire un grand pas dans cette direction.
La plate-forme mise à jour a ouvert devant nous des outils de haute qualité qui peuvent hypothétiquement contribuer à la vente de produits via le site et augmenter la pertinence des offres pour les utilisateurs.
Par conséquent, dans le concept du nouveau site, nous mettons en place un système de carte personnalisé, que nous testerons dans un avenir proche. J'écrirai également sur les résultats et le processus dans le prochain article. Je peux dire que notre objectif est d'augmenter le CR x 1,5 pour deux produits phares.
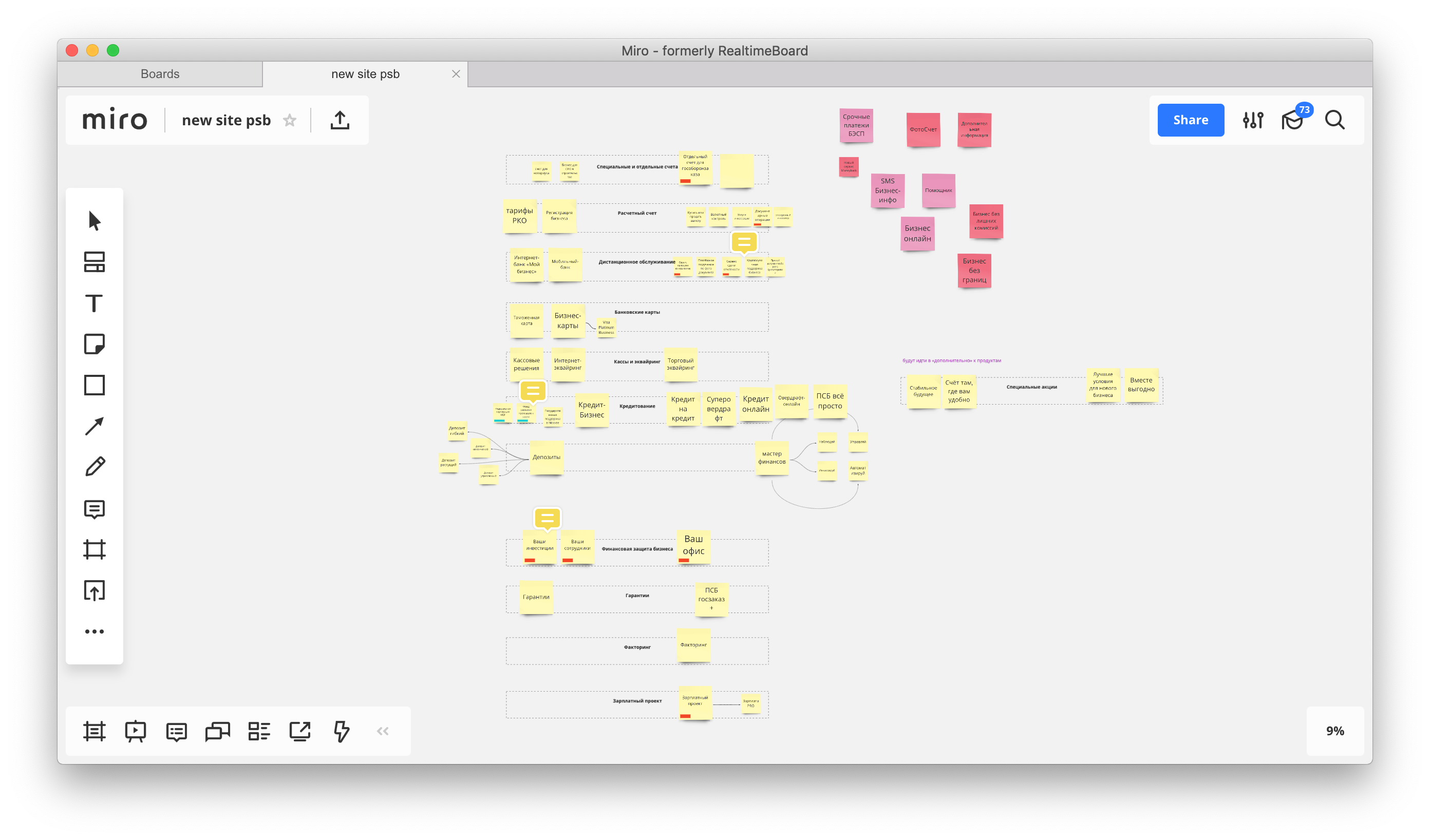
Quel type de système de cartes personnalisé?
Un ruban est créé sur la page principale à partir des fiches sur lesquelles se trouvent par défaut les produits phares de l'entreprise sélectionnée. Chaque métier a son propre jeu de cartes. Par exemple, dans le commerce de détail - ce sont les produits sur les prêts et les cartes, et dans les petites entreprises - RKO, acquéreurs et autres.

Les actions des utilisateurs sur le site nous permettent d'accumuler et d'analyser ses préférences personnelles. De plus, le système génère et dérive des hypothèses sur des produits censés convenir dans le contexte actuel. Des produits adjacents et croisés de la banque commencent à apparaître à côté d'eux.



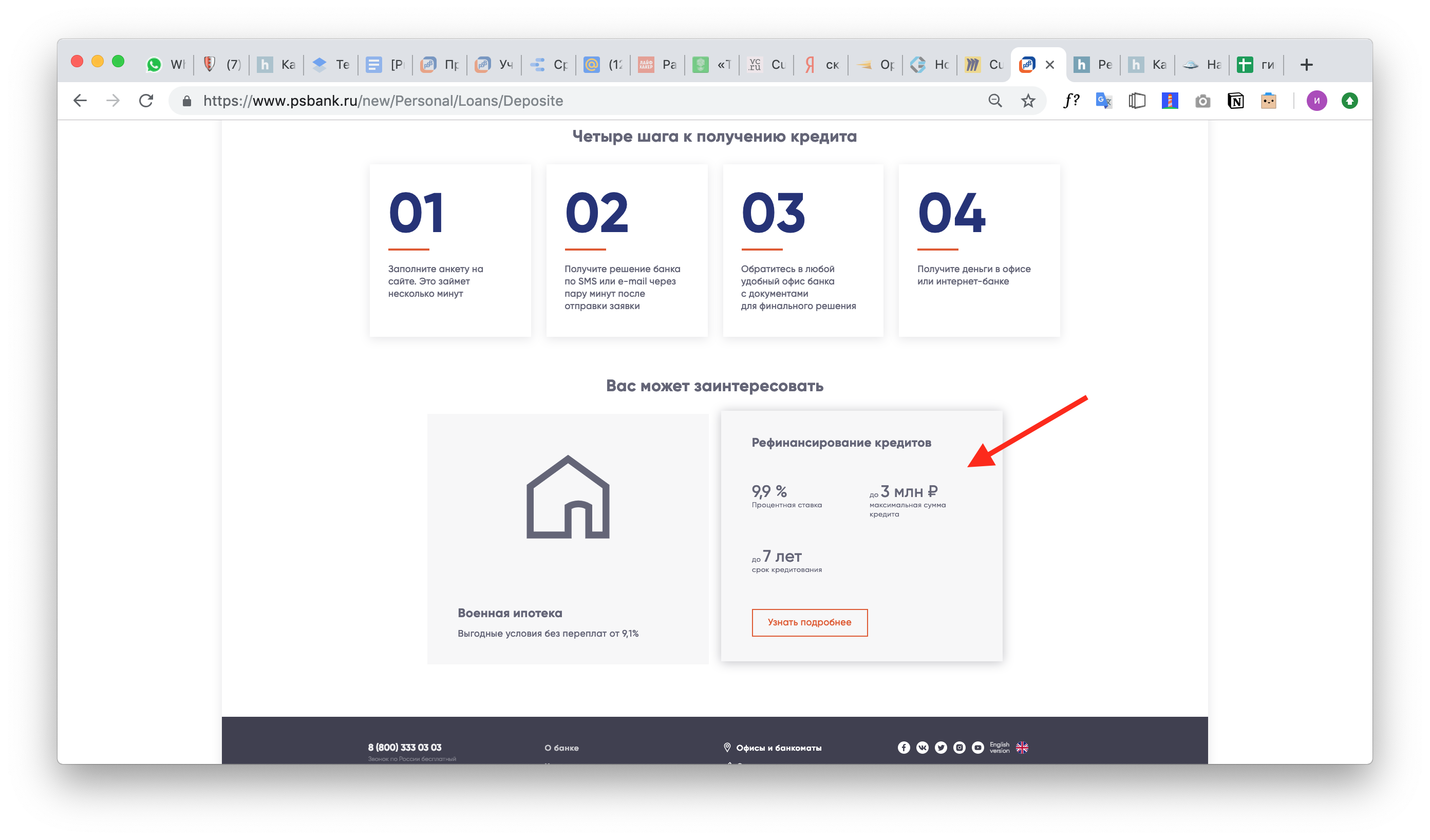
Ainsi, le système de cartes avec des offres personnalisées de la banque est diffusé sur l'ensemble du site et, en plus du principal, est utilisé sur toutes les pages produits.

Après avoir analysé nos clients, nous avons identifié des groupes unis par un signe - la disponibilité des produits de différentes catégories d'entreprises. Par exemple, un client qui possède simultanément un compte courant et un dépôt dans notre banque est un client à la fois de détail et de petites entreprises. Ensuite, lors de la formation d'un ruban personnel, les produits de plusieurs entreprises seront affichés pour lui.
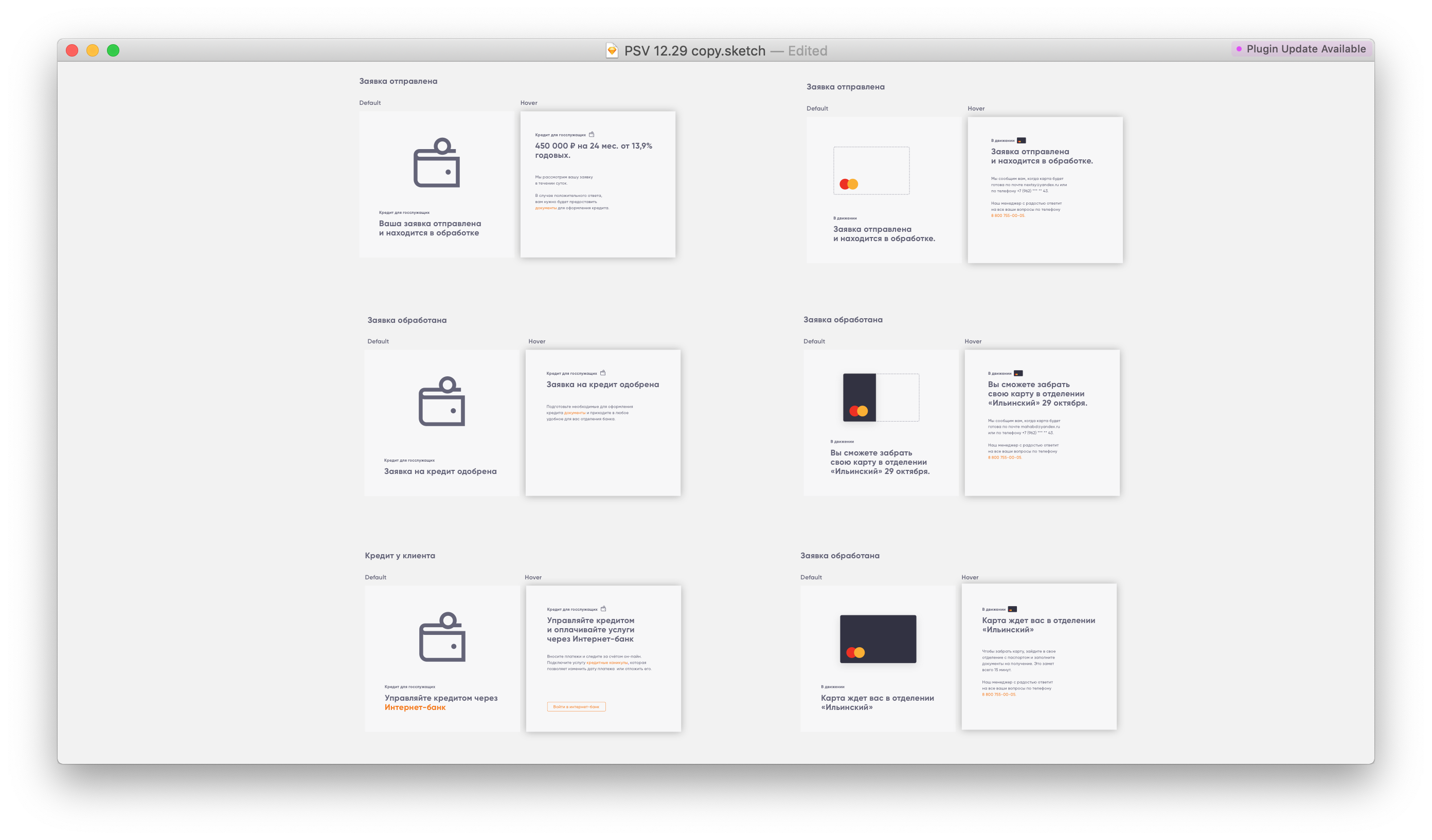
Si le concept fonctionne selon la mécanique de base, il sera possible de le développer davantage, en ajoutant de nouvelles fonctionnalités. Par exemple, par le biais de cartes pour afficher l'état du prêt approuvé ou pour informer de la réémission d'une carte de débit. Ensuite, il deviendra également un outil de communication personnalisé entre la banque et l'utilisateur.

Bien que ce ne soit qu'une hypothèse et naturellement, il reste encore beaucoup de difficultés à résoudre. Par exemple, la personnalisation devrait être effectuée au moment de la première session, et la précision dans la détermination des hypothèses personnelles devrait être à un niveau élevé, etc.
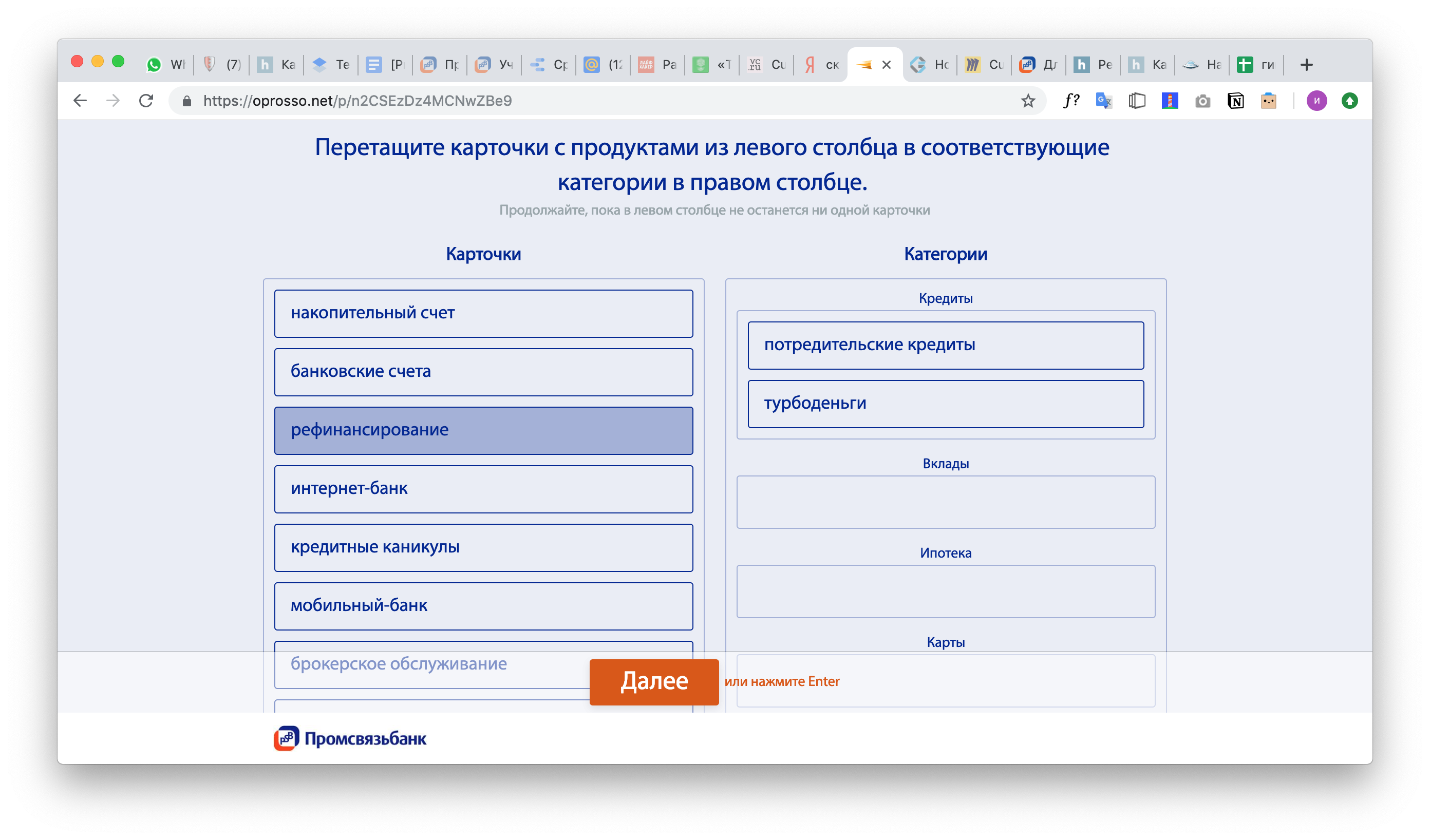
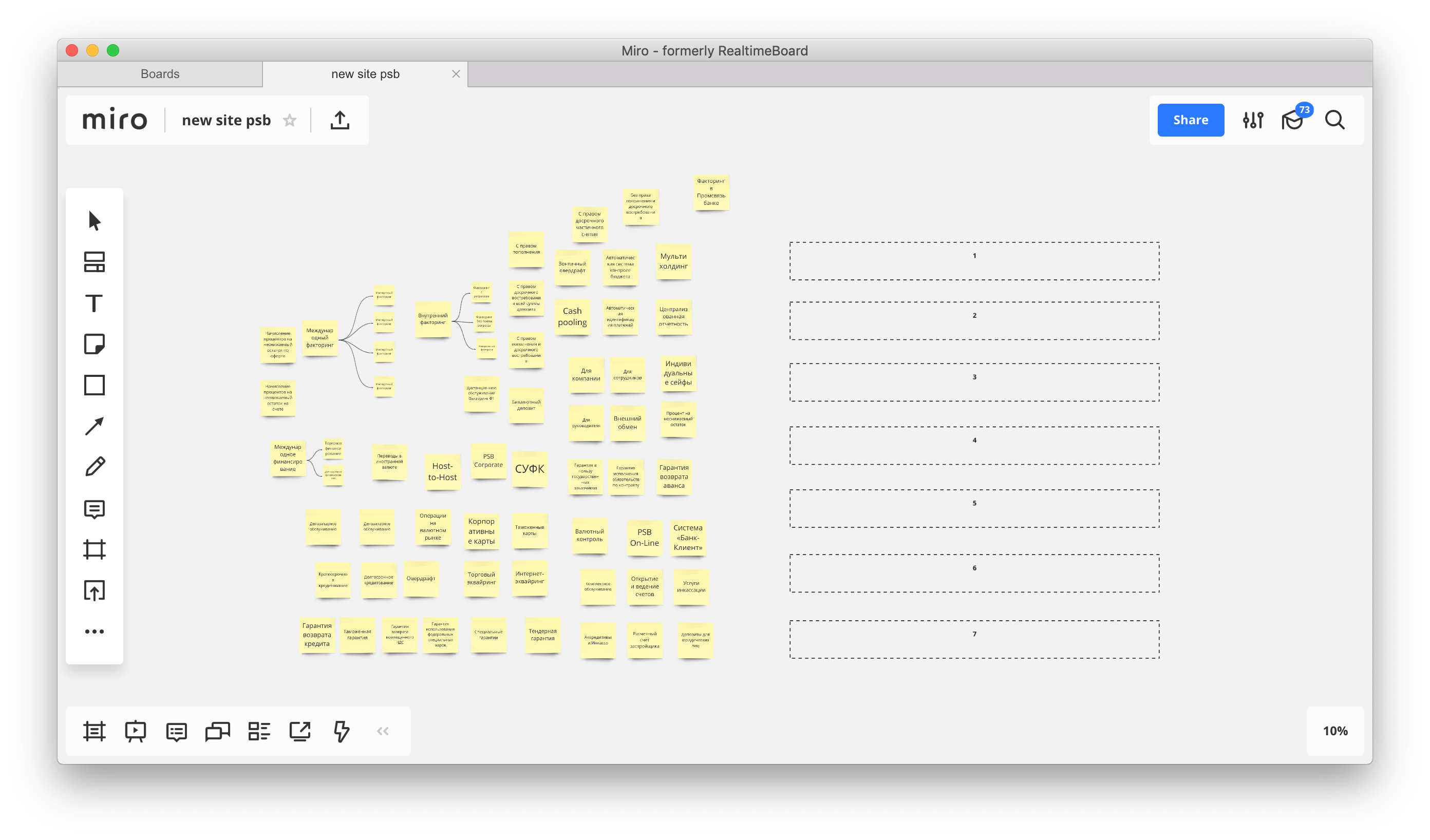
Pour créer une nouvelle structure de menus de produits, nous avons essayé la méthode du «tri des cartes». Nous avons utilisé cette méthode à la fois sur nos utilisateurs et sur les parties prenantes.

En bref, cette méthode est la suivante: d'une part, nous avons des cartes avec les noms des produits, services et services bancaires, et d'autre part, les noms des catégories. L'utilisateur doit transférer toutes les cartes d'un côté vers la catégorie correspondante de l'autre. Ensuite, nous analysons les résultats et nous comprenons dans quelle catégorie la plupart des utilisateurs rechercheront un produit particulier.
Avant cela, il est nécessaire d'effectuer le même tri avec les parties prenantes, mais avec une différence: les catégories doivent être nommées en cours de route. Cela donnera aux catégories des noms clairs et ne gonflera pas leur nombre dans le menu.


J'ai aimé le résultat, mais ce n'est que le point de départ, on verra si les hypothèses se confirment chez plus de personnes.
Libération en douceur et rétroaction des utilisateurs
Geler la version actuelle
Nous maintenons la viabilité de la version actuelle du site, mais n'apportons aucune modification. Tout développement de nouvelles fonctionnalités est effectué uniquement en version bêta. Cela vous permet de ne pas pulvériser de ressources et de rester concentré sur le nouveau concept.
Proprement et en parties
Afin de minimiser le négatif de la part des utilisateurs et de nous assurer que nous allons dans la bonne direction (et que ce ne sont pas nos hallucinations), nous montrons soigneusement tous les nouveaux changements, en partie et via A / B. Voici les deux mécanismes auxquels nous nous en tenons:
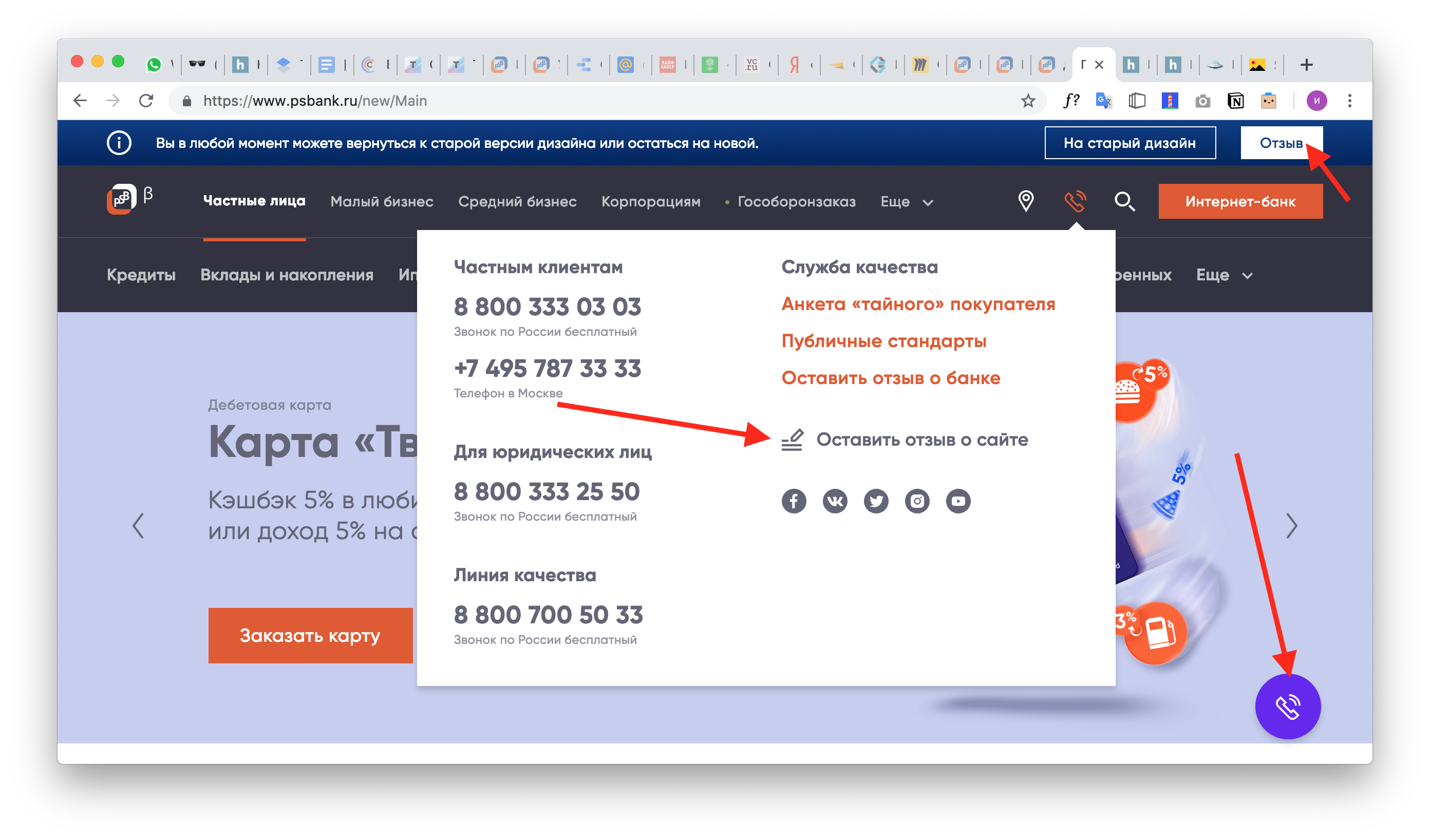
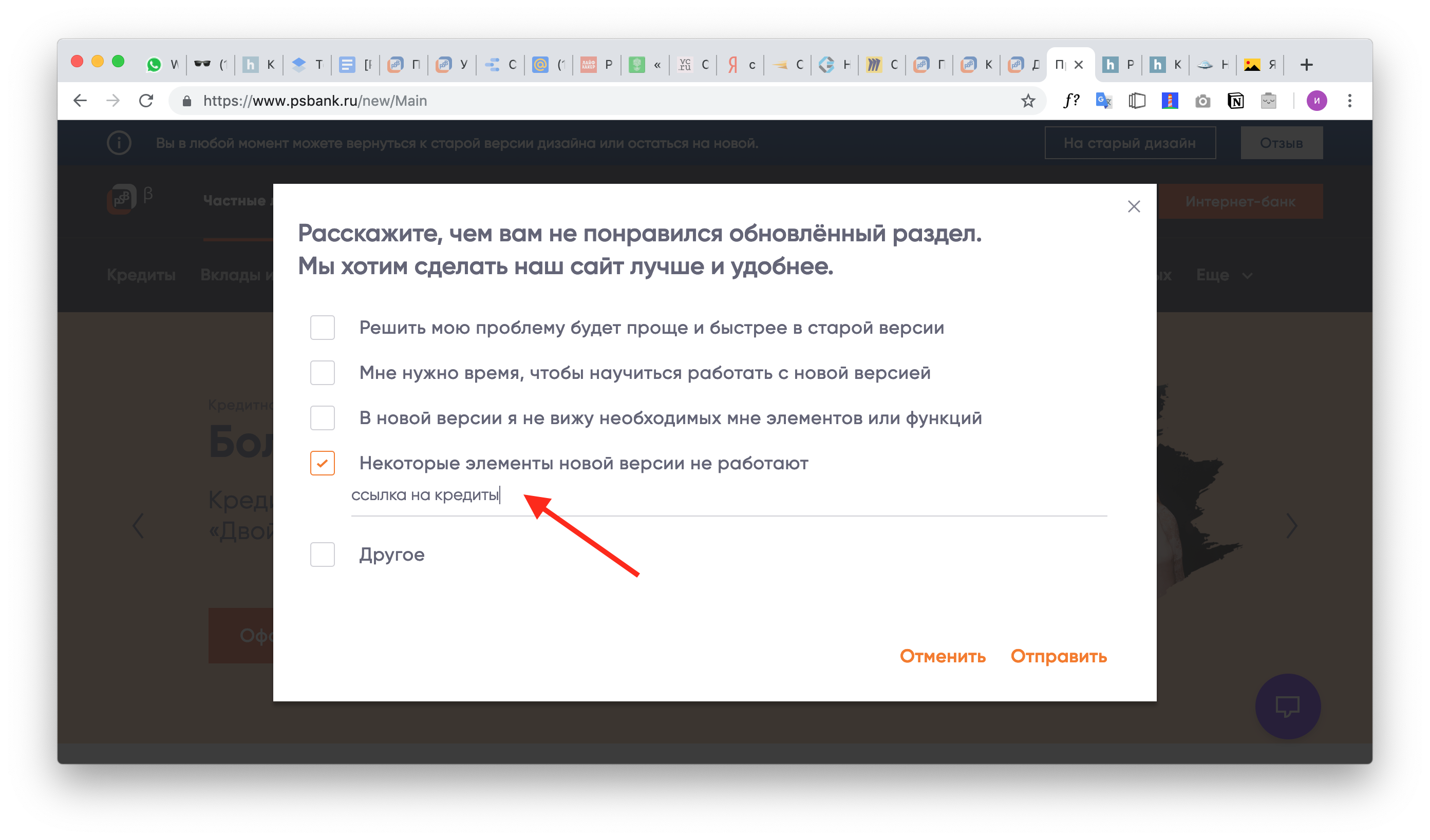
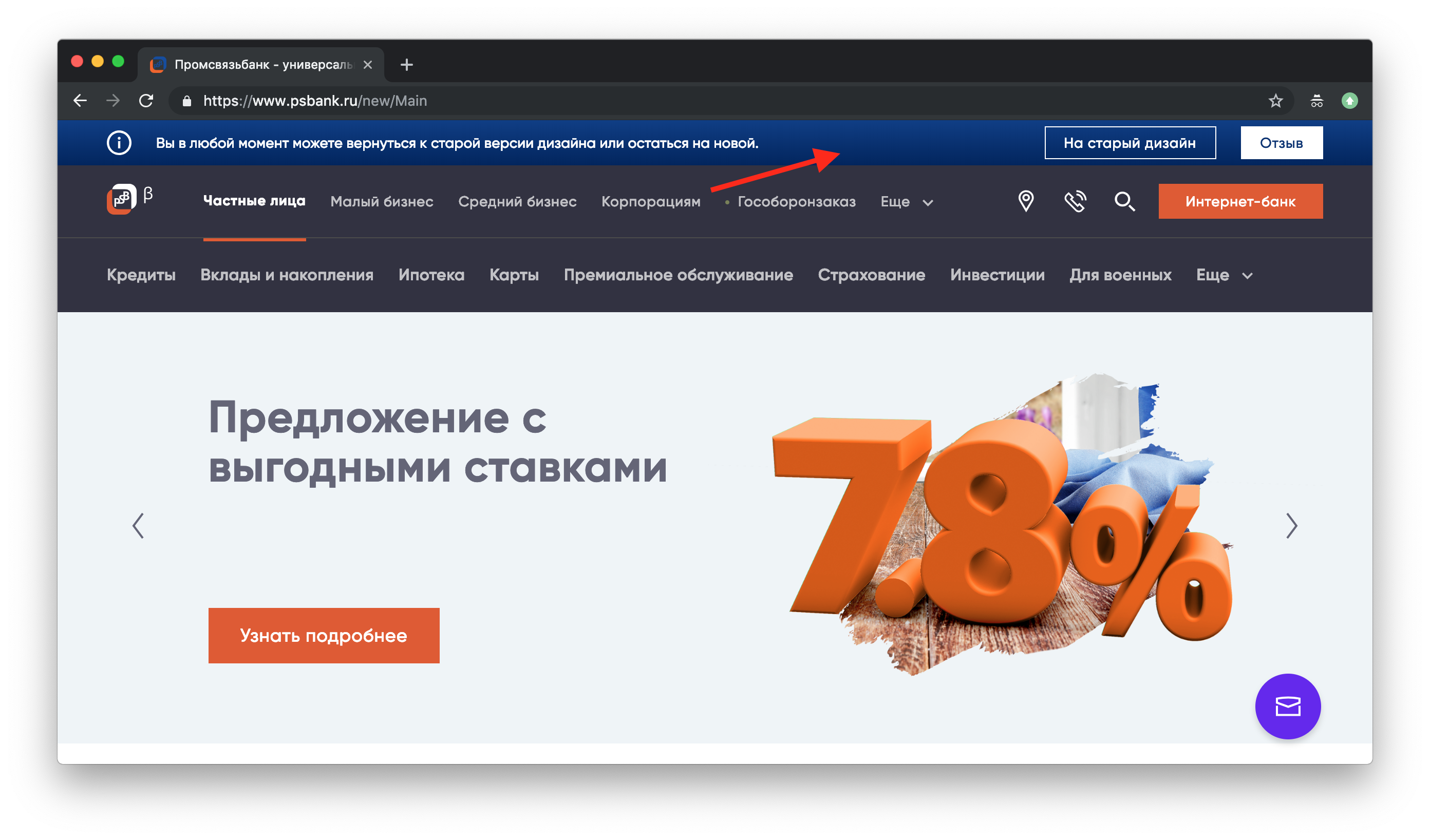
- un panneau a été créé sur le site actuel avec lequel vous pouvez passer à la version bêta. L'utilisateur peut revenir à l'ancienne conception à tout moment via le même panneau;


- nous lançons de nouvelles sections via A / B à une partie de l'audience, augmentant progressivement le pourcentage. Tout d'abord, nous avons «déployé» la nouvelle page principale auprès de 5% des utilisateurs. Cela nous a permis d'obtenir le premier lot de commentaires, de corriger les bugs les plus évidents, d'analyser les actions des utilisateurs et de revoir certaines solutions dans notre concept. Par exemple, sur le carrousel de bannière, nous avons placé le bouton cible avec l'effet d'une barre de progression, où, après avoir rempli le bouton, la bannière passe automatiquement à la suivante. Mais ils ont reçu une grande quantité de commentaires dans lesquels les utilisateurs percevaient ces mécanismes comme ennuyeux, précipités, et pour quelqu'un, il leur semblait que, à son insu, le produit serait sur le point d'être commandé.

Ou un autre exemple: certains utilisateurs visitent notre site Web pour aller de celui-ci à la banque Internet et y poursuivre les transactions financières. À un moment donné, nous avons détecté une forte augmentation d'un grand nombre de commentaires d'utilisateurs qui n'ont pas pu trouver l'entrée de la banque Internet. L'expérience a été suspendue. Lorsque les sessions utilisateur ont été «déterrées», il s'est avéré que la partie principale ne pouvait pas entrer depuis la version mobile de la nouvelle page principale. La raison en était un bouton discret, caché sous le "burger" et le libellé "Login" qui n'était pas tout à fait clair dessus. Bien que pendant les tests, les répondants aient trouvé sans problème la possibilité d'aller à la banque Internet à partir du bureau et du téléphone portable. Tout est vérifié quantitativement.
En augmentant le pourcentage de l'audience, nous analysons également la fréquence des retours à l'ancienne version, suivons les changements dans nos mesures.
Implication de nos utilisateurs
En plus de tout ce qui précède, nous essayons de travailler avec nos utilisateurs, en les impliquant dans le processus de création du site.
Littéralement en un jour, un concours a été lancé pour la meilleure idée d'un nouveau site bancaire. Nous obtenons donc des idées intéressantes, vérifions leur pertinence et préparons progressivement les utilisateurs aux changements.

Nous avons intégré le vote d'idées en utilisant le widget VKontakte pour les sondages, ce qui nous a permis de le faire de bout en bout avec notre groupe officiel VKontakte. C'est très rapide et pratique.

Après avoir mis en œuvre les idées proposées, nous prévoyons de créer des résumés et de les envoyer à nos utilisateurs.
Que prévoyons-nous ensuite
Ensuite, nous élaborons et ajoutons les sections suivantes à la version bêta, mettons en place un système de cartes personnalisé, créons un concepteur de blocs pour un lancement rapide, construisons une scramme de produit et élargissons activement l'équipe , en recrutant de nouveaux spécialistes sympas.
Dans le prochain article, je partagerai avec vous les résultats de l'efficacité de nos actions et vous parlerai des difficultés que je rencontre dans le processus de lancement de notre nouveau site.