Bonjour, Habr!
Je m'appelle Eugene, je suis développeur Full Stack JS, la pile actuelle est Node.js + React + React Native. Je suis en développement depuis plus de 10 ans. Dans le développement mobile, j'ai essayé différents outils de Cordova à React Native. Ayant acquis de l'expérience avec Cardova, j'ai réalisé que j'aimerais créer des interfaces natives, à mon avis WebView ne devrait pas être l'ensemble de l'application. Mais cela ne signifie pas qu'il ne doit pas être utilisé du tout.
À l'invitation de collègues de Sberbank, dans ce billet, je veux parler des applications mobiles hybrides. Avec la bonne approche, c'est un excellent moyen de mettre en œuvre rapidement l'idée d'un produit qui fonctionne bien, suffisant pour le premier lancement de votre startup.
 Source: srishta.com
Source: srishta.comJe vais également vous expliquer comment vous pouvez utiliser WebView et comment les attaquants peuvent l'utiliser contre vous. Les exemples de l'article seront montrés en utilisant le framework React Native, mais les mêmes idées peuvent être implémentées sans lui.
Un peu sur les startups
Je vais commencer par les différences fondamentales dans le lancement de startups dans notre pays et en Occident, je vais vous dire comment WebView peut vous aider ici, je vais donner des exemples pratiques de l'interaction du Web et des éléments natifs, ainsi que des conseils de sécurité pour interagir avec des applications tierces.
En règle générale, pour qu'un démarrage réussisse, il doit démarrer rapidement. Si vous perdez du temps, vos concurrents vous contourneront. Ceci est compris à la fois dans notre pays et en Occident. Mais l'approche russe de lancement, en règle générale, est beaucoup plus approfondie - dans le mauvais sens du terme.
Toutes
les startups russes infructueuses commencent et se développent dans environ le même scénario. Les erreurs les plus courantes sont liées à la planification stratégique du développement de produits logiciels. La direction pense que le lancement n'est possible qu'après 110% de mise en œuvre de toutes les fonctionnalités et de toutes les nuances. Avec cette approche, un déficit budgétaire apparaît rapidement, car les coûts de développement sont élevés, et il n'y a aucun revenu d'une startup. La recherche d'investissements supplémentaires, un cercle sans fin d'approbations et de révisions prend beaucoup de temps, le produit apparaît chez le concurrent. Ça y est, le marathon est perdu.
Les startups européennes et américaines agissent différemment. Pour commencer, ils sont limités uniquement à la version Web mobile avec une partie fonctionnelle minimale suffisante. Il peut être consulté à partir de postes de travail et d'appareils mobiles. Et à ce stade, le projet est prêt à être lancé! Après le lancement, l'application est conçue pour les appareils mobiles.
En règle générale, l'application ne diffère pas des fonctionnalités de base de la version Web. Il élargit les possibilités d'interaction avec l'utilisateur, par exemple, par le biais de notifications push. Cette approche garantit la réalisation de la condition principale - démarrage rapide, premier profit rapide. Les revenus de la première étape peuvent être investis dans le développement. À l'avenir, le projet peut être mis à l'échelle et développé comme souhaité sans déficit budgétaire, effectuant sans cesse une approche itérative pour ajouter de nouvelles fonctionnalités et développer l'interface utilisateur.
Je propose de considérer plus en détail l'étape où il existe déjà une version mobile du site et où vous devez développer une application pour les appareils mobiles. Nous avons donc créé un site, ce qui signifie que nous développions l'API du serveur, l'interface et la logique métier. Deux des trois composantes sont
- interface et logique - sont présentes dans l'application mobile. D'accord, je ne veux pas les réécrire.
Combiner le meilleur des applications natives et Web
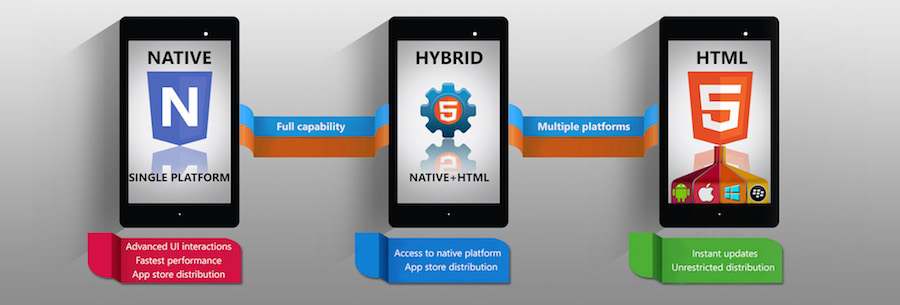
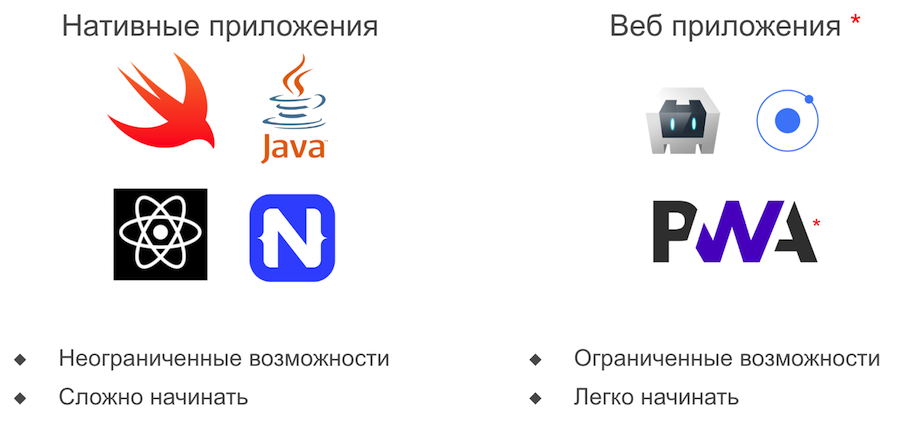
Il existe des outils axés sur le développement d'applications natives. D'autres sont pour le web. L'avantage des applications natives est qu'elles peuvent utiliser tout le potentiel fonctionnel du téléphone. Mais les développer par rapport aux applications Web est assez difficile. Le Web offre un démarrage facile, mais limite considérablement les capacités de l'application.
 * pour réduire la tautologie des applications web, j'appellerai des applications mobiles dont l'essentiel de la logique et de l'interface est implémenté côté navigateur
* pour réduire la tautologie des applications web, j'appellerai des applications mobiles dont l'essentiel de la logique et de l'interface est implémenté côté navigateurLes applications hybrides créées à l'aide du composant WebView permettent de combiner tous les avantages des applications natives et du Web. Bien sûr, il y a des développeurs méticuleux qui sont catégoriquement contre WebView dans l'une de ses manifestations. Ils soutiennent cela avec le fait que l'application devrait immédiatement être entièrement native, afin que vous puissiez utiliser toutes les fonctionnalités d'un appareil mobile, ainsi que fournir des performances d'interface utilisateur confortables. Mais dans de nombreux cas, lorsque les capacités de la version mobile du site sont suffisantes, vous pouvez réduire le temps du premier lancement en créant une application hybride, et la remplacer progressivement par une native.

Les applications hybrides ne sont pas toujours mauvaises et non extensibles. Ils peuvent être pratiques et productifs. Avec une utilisation appropriée, cette approche permet de disposer de suffisamment de temps pour développer une application de qualité et de ne pas publier une application native à la hâte.
Il existe plusieurs situations dans lesquelles il est conseillé d'utiliser des applications hybrides. Ils sont bons comme talon temporaire pour un démarrage rapide - lorsque nous avons une version mobile du site prête et que l'application mobile était nécessaire «hier». Une telle application peut être créée en quelques heures, exécutée en production. Les utilisateurs auront la possibilité de travailler avec une application mobile, et vous aurez la possibilité de travailler sur une version plus complète dans des délais moins serrés (si nécessaire).
Voici un exemple. Récemment, des collègues avaient un besoin urgent d'une application mobile. Dans la version Web, il y avait huit éléments de menu, et nous les avons affichés via WebView. Et puis ils ont remplacé un élément. Il est donc arrivé de publier l'application non pas dans un mois ou trois, mais en quelques jours seulement. Après l'avoir progressivement transféré à l'indigène.
Une solution hybride n'est pas toujours temporaire. Ses capacités vous permettent de réutiliser dans l'application la base de code créée précédemment pour la version web. Par exemple, des animations spécifiques déjà créées sur Canvas. WebView est également pratique lorsque vous utilisez une sorte de service tiers. Une autre option est lorsque vous avez une interface complexe qui est plus facile à connecter via WebView.
Comment utiliser WebView
Prenez un script populaire. Nous voulons utiliser la version mobile du site et le menu natif. Nous créons une application native avec un menu, mais au lieu du contenu, nous connectons la version mobile du site via WebView (jusqu'à présent sans aucun changement).
Sur le gif, vous pouvez voir 2 menus. Le menu de droite fait partie du site, implémenté sur le web, à gauche se trouve le menu natif, implémenté dans l'application mobile. Pour obtenir la première approximation de l'application native, il suffit de masquer le menu implémenté sur le Web. Voici la quantité de
code nécessaire pour afficher la version Web à l'intérieur de l'application via WebView:
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
L'exemple suivant montre comment la partie native peut interagir avec le Web.
Le robot est dessiné sur Canvas, cela fait partie du site internet. Et le basculement vers celui-ci est basé sur l'interface utilisateur native. Il sera différent sur différents téléphones. Nous pouvons contrôler les mouvements du robot à l'aide d'un interrupteur. Vous pouvez et vice versa - avec certains éléments de l'interface Web pour influencer l'application. React Native fournit pour cela une API spéciale pour l'interaction entre le Web et la partie native.
Voici le
code pour utiliser cette animation. Disposition - tout l'espace. Le sélecteur est une partie native qui peut sélectionner parmi les options déroulantes l'état du robot. WebView - un conteneur pour afficher le web, à l'intérieur duquel un robot est dessiné.
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
De tels cas surviennent souvent. Par exemple, nous avons fait une demande de test et de certification des dentistes. Pour chaque réponse du test, une animation a été dessinée à l'intérieur des questions, implémentée à l'aide de Canvas sur le web. Le défi était de créer une application mobile, avec ces tests. En utilisant WebView, nous avons pu afficher des animations à partir du Web, tandis que nous avons construit le reste de l'interface en mode natif. L'animation a bien fonctionné même sur les anciens smartphones.
Comment se font les injections?
Jusqu'en 2013, le navigateur Opera utilisait son propre moteur Presto, mais il a ensuite été transféré au moteur Blink de Google. De nombreux utilisateurs sont très contrariés. La vidéo
«Why Opera Webkit» met en lumière les raisons de cette transition. Les principaux coupables sont de grandes sociétés telles que Google ou Facebook, qui n'ont pas testé le code de leurs produits dans Opera et ont interdit l'affichage des pages dans ce navigateur, citant le fait qu'il n'est pas assez populaire auprès des utilisateurs.
Par exemple, vous accédez à Gmail via Opera et vous voyez: «Erreur JavaScript». Vous écrivez au support, vous obtenez la réponse: "Opera n'est pas supporté par nous, nous n'écrirons pas de code pour cela." Tout d'abord, Opera a engagé des développeurs pour écrire des injections, un code spécial qui était intégré à Gmail et lui a permis de fonctionner dans Opera. Mais progressivement, des sites comme Gmail sont devenus plus gros. Opera a abandonné et a changé le moteur.
Alors de quoi je parle? Ah oui il est temps de parler des injections:
Sur le gif - un exemple d'une injection qui change le comportement des sites. Supposons que nous ayons le site de quelqu'un d'autre et que nous fassions une injection de styles - nous masquons le menu de droite et le curseur qui se termine à droite. Ceci est une injection de styles. La logique du site ne change pas, seulement l'affichage.
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
Le code écrit en vert est injection. Il cache les éléments, vous ne pouvez pas cliquer dessus, vous ne pouvez pas interagir avec eux. Cela ressemble à une application entièrement native, sans contrôles Web.
La prochaine injection est plus intéressante. Disons que nous avons une application mobile et un navigateur mobile intégré.
Une personne suit le lien, et nous la remplaçons facilement par la page Facebook dans laquelle vous devez saisir un nom d'utilisateur et un mot de passe. Si une personne y entre, l'application l'intercepte. Voici le
code :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
Ce code est appelé injection logique. Habituellement, c'est plus difficile, mais pas beaucoup. Autrement dit, voler un mot de passe est plus facile que de masquer les contrôles.
Minute of paranoia: navigateurs intégrés dans les applications
Comme vous le savez, de nombreuses applications ont des navigateurs intégrés (WebView) - par exemple, VKontakte, Telegram, Gmail, WhatsApp et ainsi de suite. Nous pouvons faire confiance aux grandes entreprises, mais WebView est également utilisé par un grand nombre d'applications avec un petit nombre d'étoiles et d'auteurs douteux - par exemple, des lecteurs QR, des gestionnaires de fichiers, des boîtiers de caméra, etc. ... Vous installez l'application, lisez le code à travers elle, cliquez sur le lien, entrez des données sensibles - et l'application, comme illustré dans l'exemple précédent, y a accès. Et puis, vous ne pouvez pas suivre où ces données circulent. Par conséquent, pour ouvrir des liens, utilisez uniquement des navigateurs de confiance.
Il existe des sites qui demandent à chaque fois un nom d'utilisateur et un mot de passe. Et il y a ceux qui le font rarement - une fois par mois, une fois par an. Curieusement, la deuxième option est plus sûre en termes de fuite de données via WebView. Par exemple, vous entrez dans le site à partir d'un navigateur de gauche. Le site nécessite un nom d'utilisateur et un mot de passe, et cela ne vous semble pas étrange - il le fait toujours. Et dans le cas où l'autorisation est rarement requise, cela vous rendra méfiant.
Fait intéressant, l'authentification à deux facteurs ne protège pas contre une telle attaque - uniquement contre le vol de mot de passe. Le fait est qu'après confirmation, un jeton est retourné en réponse à vous, qui, à son tour, n'a pas déjà d'autorisation à deux facteurs, et il est facile de l'intercepter. Autrement dit, si vous avez entré une fois la connexion et le code à partir de SMS, le navigateur reçoit un jeton, qui peut être utilisé à plusieurs reprises. Avec ce jeton confirmé, il peut faire ce qu'il veut, pendant que le jeton reste pertinent. En général, ne faites pas trop confiance aux navigateurs intégrés.
Vous pouvez vous familiariser avec des exemples de ce post via des applications de démonstration. Sur Android OS, vous devez télécharger Expo Project - un outil pour travailler avec JavaScript et React Native. Après avoir installé Expo, il vous suffit de lire le code QR:

Les appareils IOS sont plus compliqués: Apple a
interdit la distribution d' applications de cette façon. Les curieux devront donc construire l'application à partir de la
source sur GitHub. Merci de votre attention!