 Salut Je m'appelle Azat Zulkarnyaev, je développe des applications iOS chez Badoo. Lors de la création d'applications mobiles, la plupart du temps est consacré au développement de l'interface utilisateur et l'optimisation de ce processus est toujours un sujet brûlant parmi les développeurs. Mon collègue Alexis Santos a écrit un article sur les problèmes que nous avons rencontrés et comment nous nous sommes dirigés vers leur résolution lorsque nous avons travaillé sur cette tâche. J'ai décidé de partager la traduction avec vous. Je recommande également de regarder un enregistrement d'un récent rapport d' Igor Savelyev à Mobius 2018.
Salut Je m'appelle Azat Zulkarnyaev, je développe des applications iOS chez Badoo. Lors de la création d'applications mobiles, la plupart du temps est consacré au développement de l'interface utilisateur et l'optimisation de ce processus est toujours un sujet brûlant parmi les développeurs. Mon collègue Alexis Santos a écrit un article sur les problèmes que nous avons rencontrés et comment nous nous sommes dirigés vers leur résolution lorsque nous avons travaillé sur cette tâche. J'ai décidé de partager la traduction avec vous. Je recommande également de regarder un enregistrement d'un récent rapport d' Igor Savelyev à Mobius 2018.Il y a quelques mois, je suis tombé sur une série documentaire très intéressante de Netflix - «Abstraction: The Art of Design». Il détaille le travail de designers de différents domaines: architecture, graphisme, mode, etc. Il est aisé de constater une certaine similitude de leur travail avec les activités des développeurs iOS impliqués dans la mise en œuvre des interfaces utilisateurs. En particulier, tout en travaillant sur un grand projet, les concepteurs essaient de le décomposer en de nombreuses petites tâches sur le principe de «diviser pour mieux régner» et ont la possibilité d'assembler tous les éléments ensemble à un stade ultérieur.
Cette séparation permet de se concentrer sur un problème particulier, sans tenir compte de l'interconnexion des composants. Néanmoins, vous ne pouvez pas complètement oublier la situation dans son ensemble - sinon, au moment du montage, des difficultés peuvent survenir.
D'un autre côté, lors du visionnement, j'ai remarqué que la conception finale de nombreux produits - chaussures, affiches ou bâtiments - ne subit aucun changement au fil du temps. Nike, en envoyant de nouvelles baskets dans les rayons des magasins, ne mettra plus à jour leur apparence. Dans certains cas, le produit a toujours fière allure dans 20 ans. Malheureusement ou heureusement, ce principe ne s'applique pas à la conception d'applications mobiles - les développeurs doivent être préparés aux changements fréquents de l'apparence de leurs produits.
 Nike Air Max 97, Empire State Building (New York)
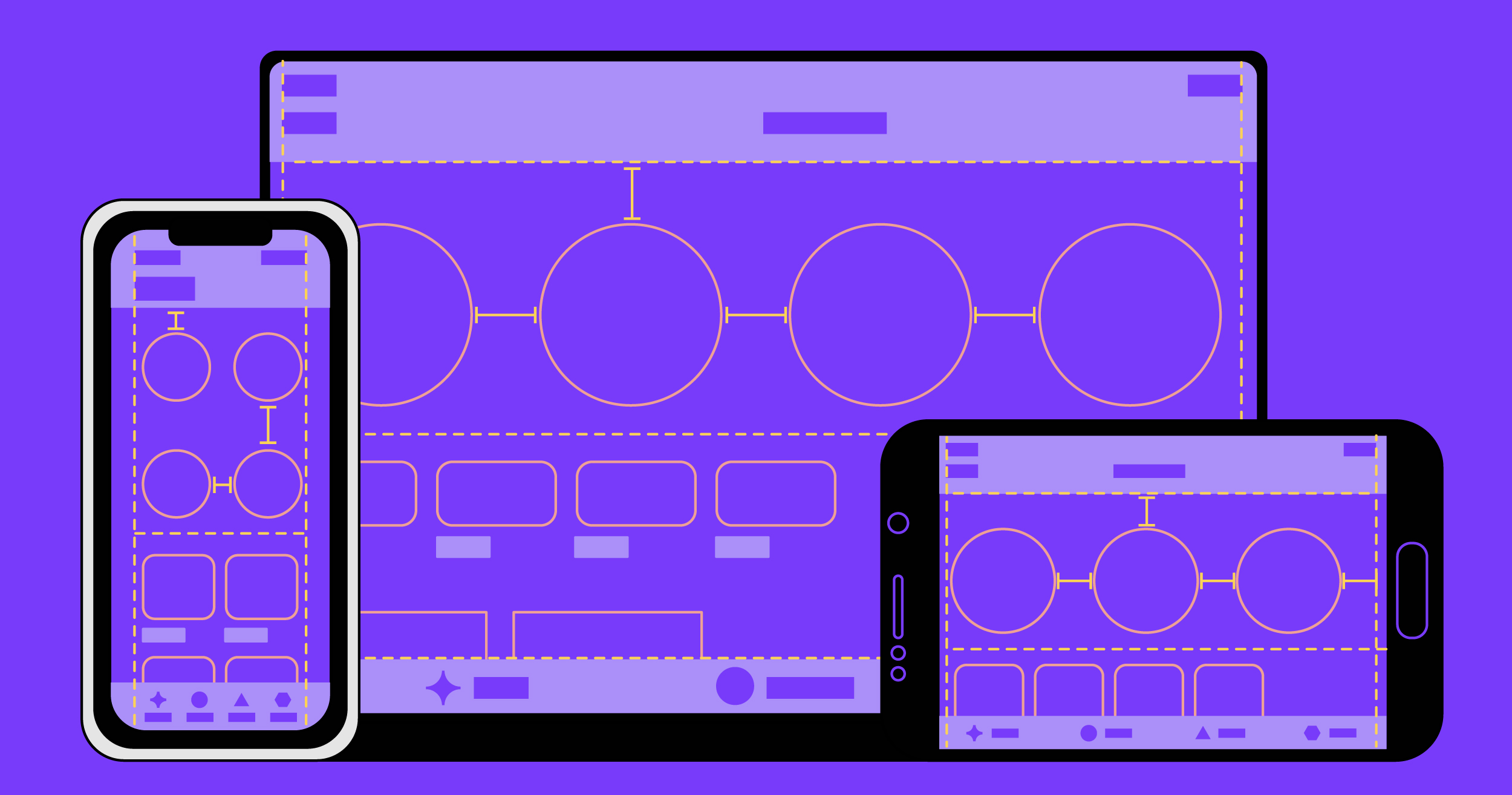
Nike Air Max 97, Empire State Building (New York)De nombreux développeurs iOS, travaillant sur des applications volumineuses et complexes, passent beaucoup de temps à créer des interfaces, à définir des relations d'objet et à affiner de petits détails. Pour un travail efficace, il est nécessaire de garder à l'esprit à quoi devrait ressembler l'application dans son ensemble, et il est tout aussi important de penser à sa division en composants séparés, qui sont ensuite réutilisés lors du développement des éléments d'application.
Notre équipe publie de nouvelles versions chaque semaine et chacune d'elles contient de nouvelles fonctionnalités, améliorations et autres changements qui affectent l'interface utilisateur. Nous nous efforçons toujours de travailler aussi rapidement et efficacement que possible, mais il y a un an, lors du développement de l'interface utilisateur, plusieurs problèmes ont été découverts.
Problème
En bref, le processus de développement de notre interface utilisateur n'était pas clairement structuré.
Dans la pratique, cela signifiait que le lancement de toute nouvelle fonction pouvait entraîner les conséquences les plus imprévisibles. Par exemple:
- Il n'y avait pas de règles claires pour interagir avec les concepteurs: les collègues n'étaient pas toujours au courant de notre travail, ce qui a conduit au fait qu'ils ont créé de nouveaux composants, en fait, similaires à ceux existants, mais d'apparence différente;
- nous n'avions pas de modèle universel pour implémenter de nouveaux composants d'interface utilisateur: chaque développeur implémentait les composants à sa manière, ce qui compliquait le support du projet;
- la duplication de code n'a pas non plus amélioré la base de code.
En conséquence:
- pour apporter des modifications à un élément d'interface utilisateur, il était nécessaire de modifier le code à de nombreux endroits du projet;
- risque accru de casser des parties de l'application dans les cas où les mises à jour ne les concernaient pas et que leur travail n'était pas testé.
Bien sûr, tous ces problèmes ne pouvaient pas disparaître par magie. Pour changer l'ordre des choses, il fallait parvenir à un accord entre les différentes équipes et convaincre tous les participants au processus que des changements sont nécessaires.
Soit dit en passant, le principe de «diviser pour mieux régner». Nous avons commencé petit à petit à identifier les problèmes, puis nous sommes arrivés pas à pas à une solution globale. Ci-dessous, je vais vous dire comment nous l'avons fait.
Cadres d'interface utilisateur
Nous avons abordé la solution au problème avec tout le sérieux et avons commencé avec les bases. Tout d'abord, il fallait se débarrasser de la duplication de code. Pour ce faire, nous avons unifié les composants utilisés, en les assemblant.
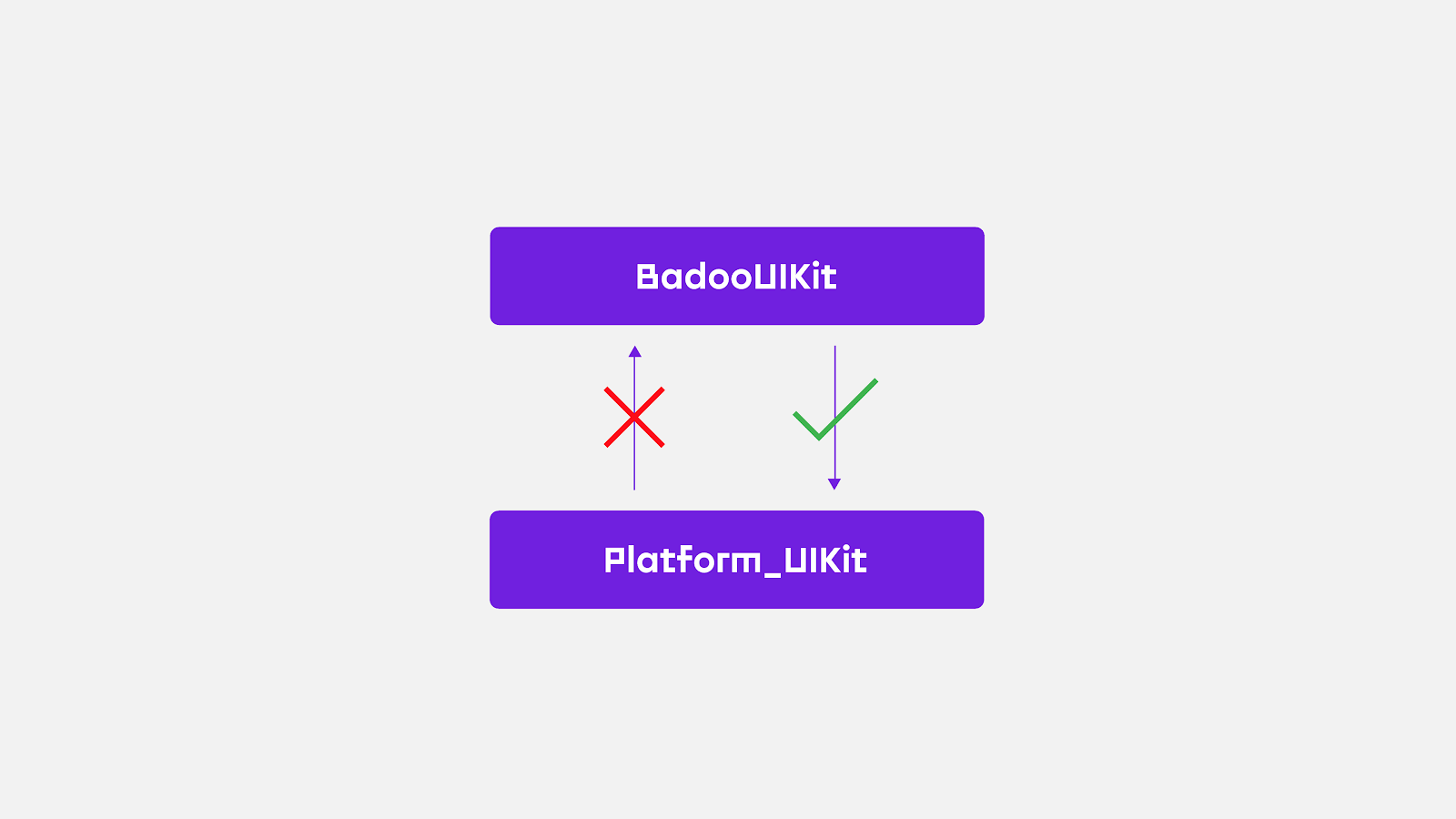
Nous avons décidé de créer quelques frameworks appelés BadooUIKit. Selon notre idée, ils devraient contenir tous les composants d'interface utilisateur nécessaires (comme l'UIKit d'Apple). Chacune des classes de framework correspond à l'élément UI d'une application (notre société développe d'autres applications, mais dans cette UIKit, nous avons ajouté uniquement les composants utilisés dans Badoo).
Chaque application a ses propres polices, couleurs, marges et autres attributs, et il est donc très utile d'avoir une feuille de style qui se rapporte à une application particulière.

 Mais que se passe-t-il si l'un ou l'autre composant d'interface utilisateur peut être utilisé dans différentes applications?
Mais que se passe-t-il si l'un ou l'autre composant d'interface utilisateur peut être utilisé dans différentes applications?Pour ce cas, nous avons créé un autre framework - Platform_UIKit. Il contient tous les composants adaptés à d'autres applications.
Vous venez de transférer toutes les interfaces utilisateur dans le nouveau cadre en même temps?Non, c'est très problématique. Au lieu de cela, nous avons créé chaque nouvel élément d'interface utilisateur à l'intérieur du cadre, et les composants existants ont été transférés uniquement si nous les avons touchés dans le cadre de notre travail sur nos tâches. Parfois, un composant était difficile à migrer en raison d'un trop grand nombre de dépendances - nous avons ensuite travaillé dessus séparément. Tout d'abord, nous avons transféré des éléments de base comme les polices, les couleurs et les boutons. Ensuite, après avoir construit les bases, nous avons transféré l'intégralité de l'interface de notre chat dans le framework. Pour vous faciliter la tâche, nous l'avons fait après la création de l'infrastructure.
Hors sujet: si vous êtes intéressé par le processus de création de composants, regardez un article sympa de mon collègue Valery Chevtaev myltik .
L'une des principales exigences pour les frameworks est le manque de dépendance à l'égard d'autres frameworks et classes qui ne sont pas liés à l'interface utilisateur. En particulier, nous n'importons jamais de modèles à partir de l'application principale, de classes liées à la couche réseau, d'analyses, etc. Grâce à cela, nous avons la possibilité de réutiliser des composants:

Nous pouvons importer des données de Platform_UIKit dans BadooUIKit, mais pas l'inverse: Platform_UIKit doit rester indépendant.

La création de ces cadres n'a pas exigé beaucoup de travail, ainsi que leur support ultérieur. Chaque nouveau projet Badoo est différent du précédent, et il peut être difficile pour nous de maintenir la structure décrite, mais notre solution a bénéficié à court et à long terme.
Avantages de l'utilisation d'UIKit:
- le stockage de tous les composants de l'interface utilisateur en un seul endroit les rend plus faciles à trouver; en conséquence, le travail devient plus organisé;
- la libération des classes des dépendances permet de réduire le temps de compilation;
- l'élimination des dépendances facilite la réutilisation des composants et accélère également la compilation;
- la mise à jour d'un composant dans BadooUIKit, nous le mettons à jour partout; si l'application utilise des composants de BadooUIKit, le processus de modification des composants dans l'application est simplifié;
- les composants isolés sont beaucoup plus faciles à tester;
- Si nécessaire, un cadre distinct peut être utilisé dans d'autres applications (par exemple, lors de la création d'une application - un catalogue de tous les composants de ce cadre).
Création de la galerie Badoo
BadooUIKit nous a aidés à résoudre une partie importante des problèmes, mais nous avons compris qu'il n'y avait pas de limite à la perfection.
Comment voir tous les composants de l'interface utilisateur individuellement? Puis-je personnaliser la recherche de composants et voir chacun d'eux dans différents schémas de couleurs? Leur test peut-il être facilité? Est-il possible de créer pour les concepteurs un catalogue de tous les composants d'interface utilisateur existants et mis en œuvre?
En lançant BadooUIKit, nous avons décidé de créer un simple répertoire d'application séparé à usage interne. Il y avait donc Badoo Gallery.
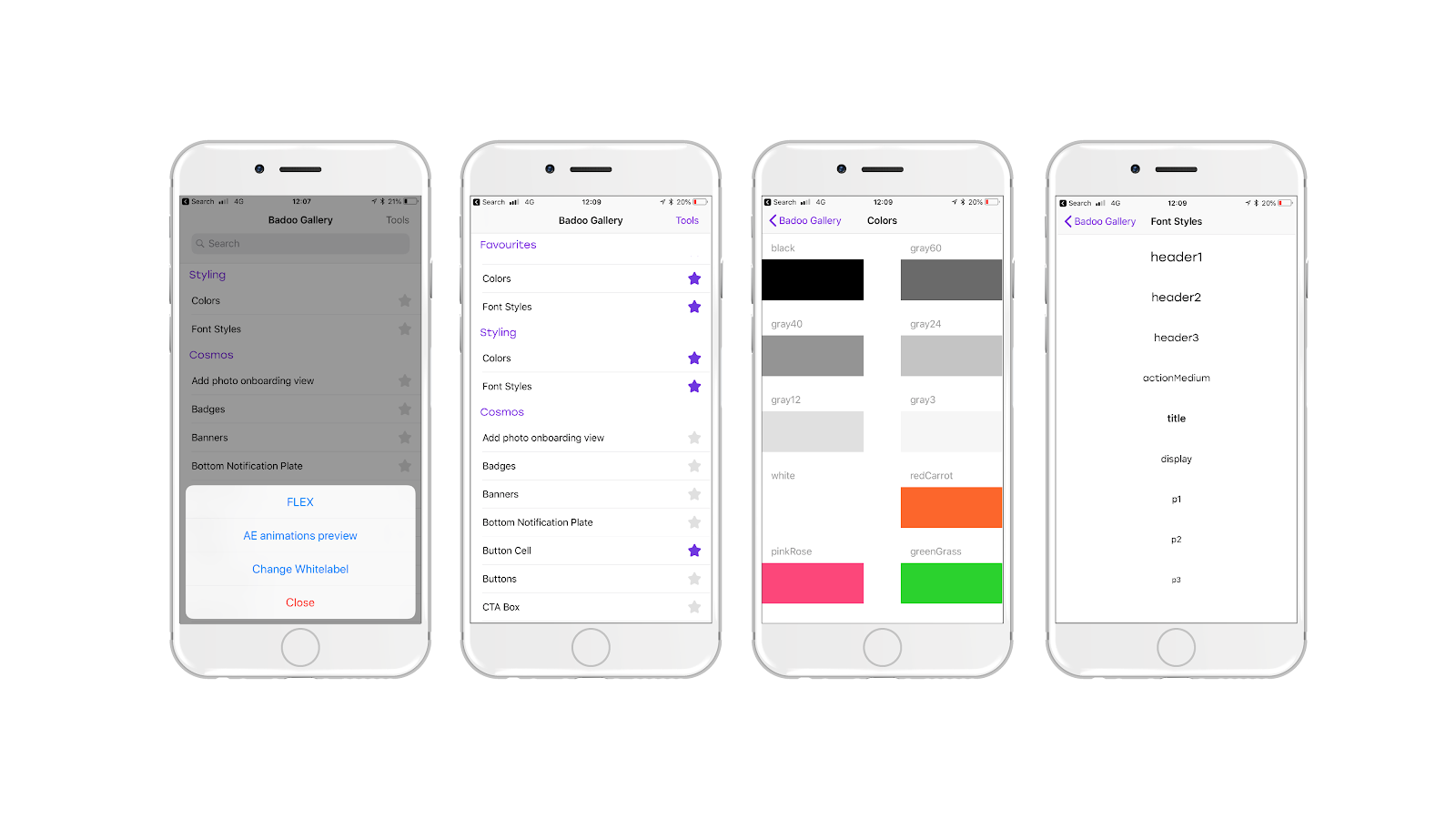
Badoo Gallery est un outil qui aide les développeurs, les concepteurs et même les membres de l'équipe produit à voir tous les composants de l'interface utilisateur de manière claire et accessible. Lors de sa création, nous avons utilisé une variété d'outils qui facilitent l'interaction avec les composants.
Comme notre application n'était pas destinée à être publiée sur l'App Store, nous pourrions ajouter n'importe quel outil que nous pensions nécessaire. Comme clé, nous avons identifié les fonctions suivantes:
- recherche de composants;
- trier les composants par nom;
- Ajouter des articles aux favoris
- basculer entre les styles - pour que vous puissiez voir à quoi ressemblera le composant dans une conception particulière;
- FLEX ;
- Compteur FPS.

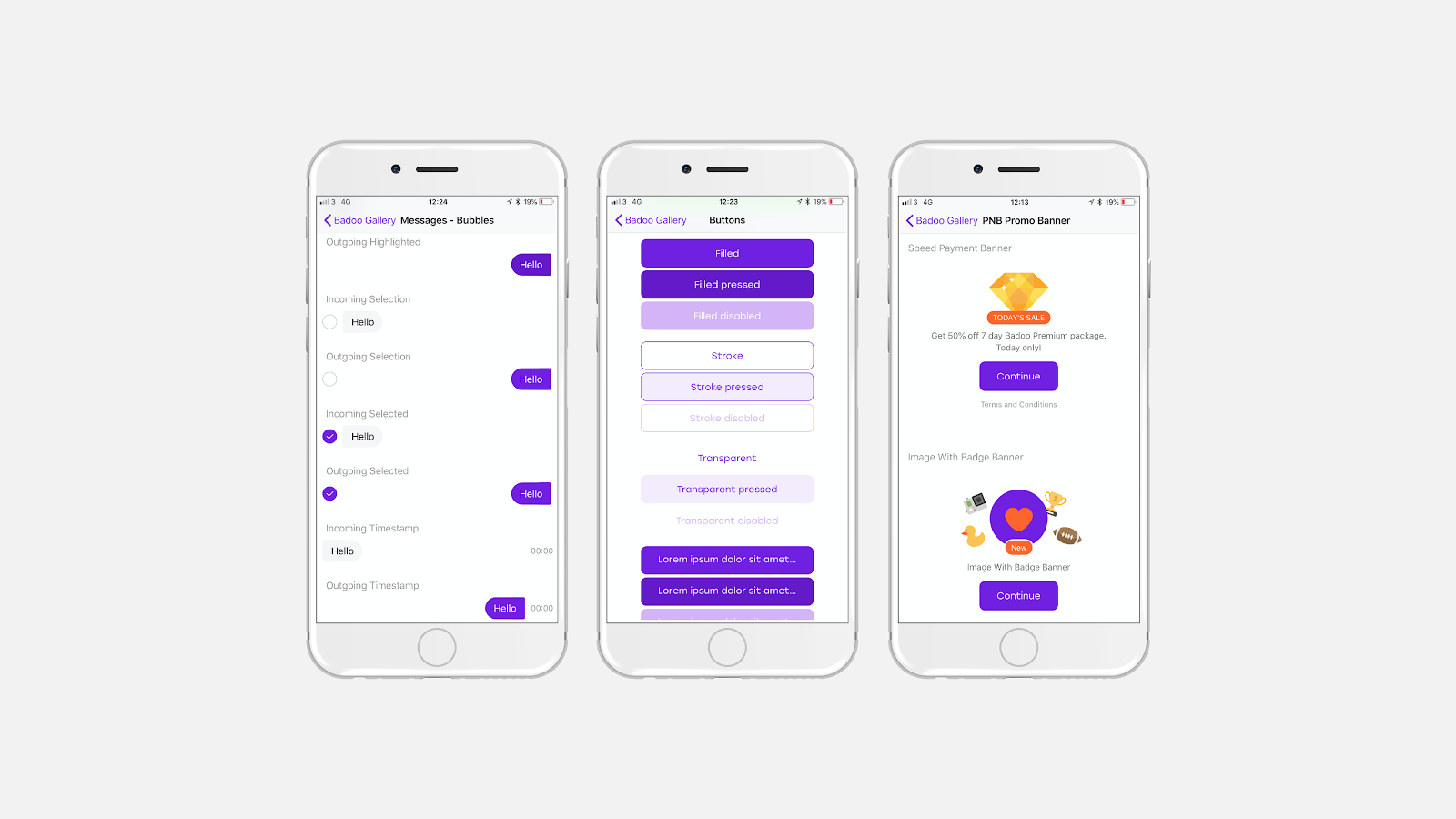
Chaque composant peut être dans des états différents selon les actions de l'utilisateur et la logique interne de l'application. Par exemple, UIButton a cinq états: 1) par défaut, 2) en surbrillance, 3) en vol stationnaire, 4) en cliquant et 5) verrouillé.
Intéressant? Lisez plus
ici .
De plus, nous voulions pouvoir présenter toutes les combinaisons possibles en un seul endroit - nous le faisons avec chaque écran de chaque composant. Bien sûr, les états de nos boutons peuvent différer de ceux des boutons UIKit Apple.

Avantages clés de Badoo Gallery:
- la possibilité de créer une liste de composants d'interface utilisateur mis en œuvre;
- recherche facile de composants d'interface utilisateur: chacun de nous peut voir toutes les options possibles pour l'apparence du composant d'interface utilisateur et trouver une application pour eux;
- une recherche légère des composants existants aide à convaincre les concepteurs de les réutiliser;
- le temps de compilation d'une si petite application est très court, cela permet de réduire considérablement la période de développement;
- La fonction Favoris aide à trouver les composants qui sont actuellement implémentés;
- l'ajout d'outils externes comme FPS, FLEX et MultiBrand vous permet de mesurer la qualité des composants de l'interface utilisateur et de les améliorer;
- tous les composants sont placés dans un cadre séparé et présentés dans un environnement isolé - les tests sont devenus beaucoup plus faciles.
Un peu sur les tests
De nouveaux outils ont aidé à résoudre la plupart des problèmes décrits au début de l'article, mais certaines questions sont restées sans réponse.



Pouvons-nous être sûrs qu'après avoir apporté les modifications, l'interface utilisateur ressemblera à ce que nous voulions? Comment protéger les composants et autres parties de l'application contre les effets néfastes des nouveaux paramètres des sous-composants?
Trouver des réponses à ces questions vous aidera à tester les composants de l'interface utilisateur. Il existe de nombreux articles sur le Web concernant l'organisation des tests d'interface utilisateur sur iOS. De plus, il existe de nombreux outils différents conçus pour tester divers aspects de l'interface.
Nous avons décidé de réaliser des tests d'instantanés en introduisant l'un des utilitaires open source les plus populaires, iOSSnapshotTestCase (auparavant connu sous le nom de FBSnapshotTestCase, car il a été créé par Facebook).
Vous pouvez en savoir plus sur les tests à l'aide de captures d'écran et sur ce cadre en utilisant l'un de ces liens:
Nous avions besoin d'un moyen de tester les composants déjà dans BadooUIKit pour éviter la régression lors de la mise à jour des composants d'application. Nous voulions également automatiser au maximum le processus d'introduction de nouveaux tests d'instantanés.
Plus tôt, j'ai parlé de la galerie que nous avons créée, qui contient une liste de tous les composants et indique que chaque composant peut accepter. C'est très pratique, car dans ce cas, les tests peuvent être exécutés sur la base de Badoo Gallery en tant qu'application hôte.
Tous les composants situés dans BadooUIKit sont contenus dans une classe de référentiel qui donne accès à tous les composants. Ce référentiel peut à la fois montrer la liste des composants de la galerie et leur ouvrir l'accès à l'aide de classes de test de clichés. Cela nous libère du double travail de création d'objets et de préparation de différents états pour chacun des composants, puisque tout cela était déjà fait lorsque nous avons introduit le composant dans la galerie.
Voici les réponses aux questions les plus courantes sur les tests avec des instantanés.
Où sont stockés les instantanés?Nous les stockons directement dans le référentiel Git. Nous avions peur que cela ne conduise à des ballonnements, mais en réalité tout s'est avéré pas si mal. En règle générale, nous testons de petits composants, et les captures d'écran pèsent donc très peu. Pour le moment, le dossier avec captures d'écran prend environ 11 Mo, ce qui, à notre avis, est tolérable.
Testez-vous toutes les autorisations possibles dans tous les environnements possibles?Non, les avantages de cette approche sont peu nombreux. Mais il peut y avoir suffisamment de problèmes: les tests deviendront peu fiables, le dossier avec des instantanés deviendra plus volumineux et la suite de tests sera plus difficile à prendre en charge. Nous effectuons des tests pragmatiques uniquement pour les appareils les plus populaires. De plus, notre système CI est configuré pour utiliser le même simulateur que celui utilisé pour créer l'instantané.
Les tests d'instantanés peuvent-ils couvrir l'intégralité de l'interface?Je pense que non. Chez Badoo, nous effectuons divers tests pour différents niveaux de l'application. Par exemple, fonctionnel (en utilisant les frameworks Calabash et KIF) et l'intégration.
Conclusions
Bien sûr, lors de la construction de la nouvelle plateforme, nous avons beaucoup appris - et continuons à apprendre. Les outils et processus décrits ci-dessus sont apparus il y a environ un an et sont toujours en développement. À ce stade, nous pouvons conclure qu'ils profitent tous aux développeurs et à l'entreprise dans son ensemble.
Voici quelques-unes des leçons que nous avons apprises au cours de notre travail:
- le transfert de tous les composants existants n'est pas une tâche facile, mais en implémentant le système de conception et en invitant l'équipe à l'utiliser, vous verrez comment le nombre de composants augmente rapidement: le transfert de composants utilisés par les développeurs augmente non seulement automatiquement le nombre d'éléments d'interface utilisateur réutilisés de votre système, mais aide également les éléments existants à se libérer des dépendances; à l'avenir, cela permettra le transfert de plus de composants;
- les concepteurs aiment réutiliser les composants (les convaincre de le faire devient plus facile lorsqu'il est possible de montrer un composant pleinement fonctionnel qui répond à leurs exigences);
- gagner du temps est nécessaire; nous savons tous que la durée de compilation des projets sur Swift et Objective-C laisse beaucoup à désirer, tandis que l'application Badoo Gallery est légère et très rapide à compiler; nous avons réalisé qu'il est beaucoup plus pratique d'implémenter des composants d'interface utilisateur directement à l'aide de la galerie, puis de les utiliser via l'application principale, où la compilation n'est pas si rapide;
- En combinant tous les composants dans UIKit et en lançant une application de galerie où vous pouvez les tester, nous avons rendu l'ensemble du processus de test beaucoup plus efficace et plus facile.
Suivant - Cosmos
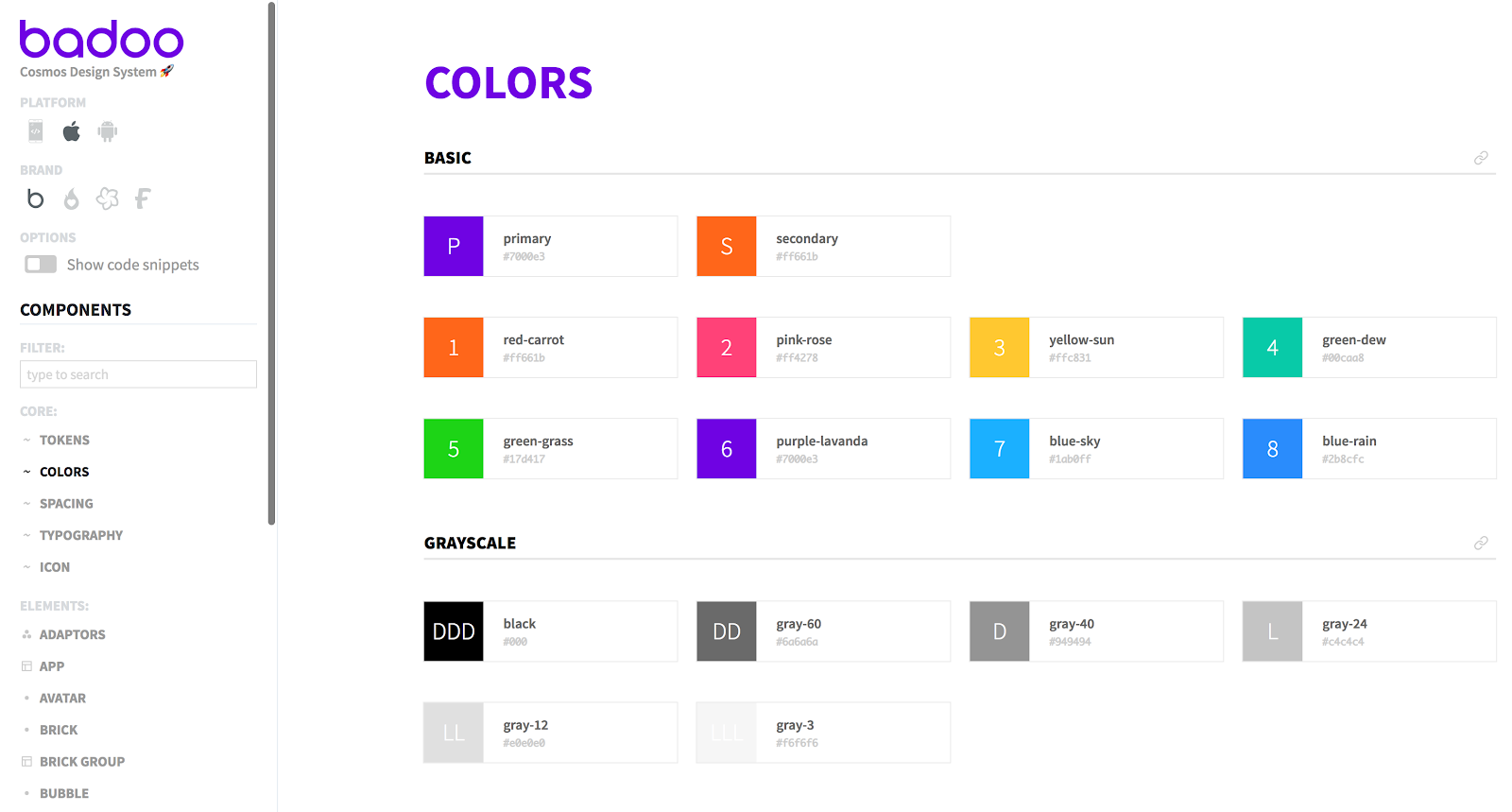
Nous accordons beaucoup d'attention à chacun de nos produits et souhaitons qu'ils aient tous une interface universelle et attractive. Afin que nos utilisateurs profitent au maximum de leur utilisation, nous avons décidé d'apporter des changements globaux. Avec l'aide des designers et de l'équipe produit, nous introduisons un nouveau système de conception unifié, appelé Cosmos.
 Cristiano Rastelli a
Cristiano Rastelli a écrit des
articles fascinants sur la façon dont le système Cosmos a vu le jour. Ne le manquez pas!
Remerciements
Le travail sur le projet a été effectué par plus d'une personne - à un degré ou à un autre, toute l'équipe Badoo iOS y a participé, y compris des gestionnaires, des développeurs et des testeurs. Je les remercie tous, car chacun était à bord dès le début du voyage.
Merci à nos incroyables designers qui sont toujours prêts à tout mettre en œuvre pour améliorer le processus de conception.
Un merci spécial à
Alexander Zimin : pour les nombreuses améliorations proposées, la visite des innombrables planeurs, ainsi que pour le soutien qui m'a été apporté dans cette aventure.
Je remercie également
Alissa Ordigliano pour les excellentes illustrations qui ont rendu cet article plus accessible.