Ceux qui suivent l'actualité de l'industrie informatique connaissent les «pages rapides» de Google et Yandex: pages AMP et Turbo. Ils sont sortis il y a plus de 2 ans, mais n'ont pas fait beaucoup de bruit sur le marché, je m'appelle Konstantin. Je suis le directeur du studio web AlkoDesign. Nous avons décidé de rappeler ces outils et de partager les résultats de leur mise en œuvre.

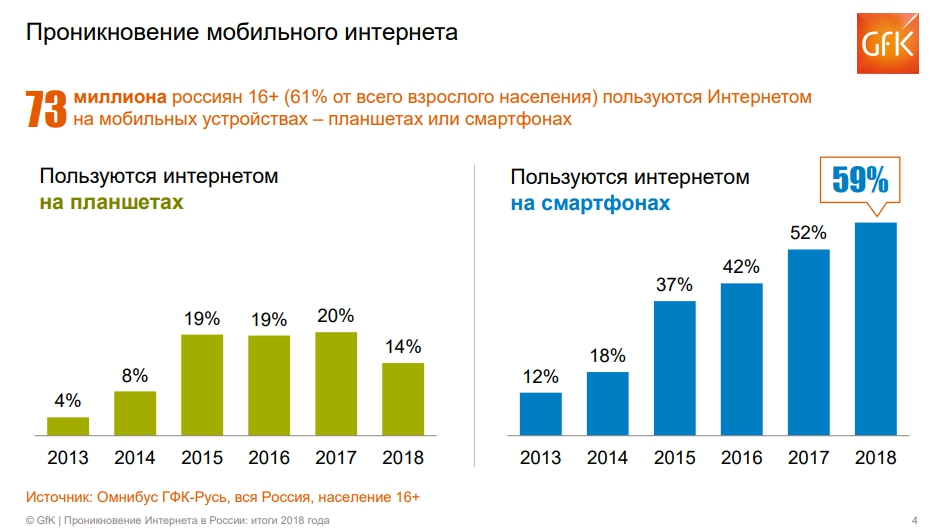
Le trafic mobile a augmenté régulièrement ces dernières années. Les utilisateurs lisent de plus en plus de sites d'actualités, commandent des produits et des articles depuis leur téléphone. Les versions mobiles et adaptatives des sites ont cessé d'être un bonus attrayant, mais sont devenues une réelle nécessité.

Mais tout n'est pas si beau. Dans la poursuite du trafic et la réduction des pannes, nous devons rechercher de nouvelles solutions. Les versions mobile et adaptative ne sauvent pas toujours la situation, et sont parfois généralement inconfortables: l'adaptive s'avère trop «lourde» à télécharger, de ce fait la vitesse de téléchargement sur les smartphones laisse beaucoup à désirer. (Dire que les visiteurs et les moteurs de recherche n'aiment pas les longs chargements, est-ce nécessaire?)
Chez AlkoDesign.ru, nous travaillons avec un grand portail d'informations. (Nous ferons sans noms). L'une des tâches qui nous a été confiée était d'augmenter le trafic et de réduire le pourcentage de pannes. Sans réfléchir à deux fois, nous avons décidé d'utiliser les pages rapides de Google et Yandex.
Dans cet article, nous partagerons les résultats de l'introduction de ces pages sur l'un des portails d'actualités et décrirons brièvement ce que sont les pages rapides et ce qu'elles mangent (pour ceux qui ne sont pas dans le sujet).
Théorie
AMP et Turbo Pages est une technologie de page mobile accélérée développée par des développeurs indépendants et activement promue par les deux moteurs de recherche. Ces pages se chargent encore plus rapidement que la page de la version mobile du site.
Pages AMP google.ru

L'essentiel est que le site utilise des balises spéciales (avec le préfixe ampli), dont le nombre et les fonctionnalités sont strictement limités. La tâche du développeur consiste à assembler un méli-mélo de schémas disponibles qui résoudront le problème du client.
Les moteurs de recherche y trouvent ces balises spéciales et cachent des informations. Après cela, lorsque l'utilisateur recherche quelque chose, le navigateur en arrière-plan charge les informations du CDN dans une iframe spéciale et, en cliquant sur le lien, ouvre une page déjà chargée dans une fenêtre spéciale.
Lorsque vous utilisez un CMS sur le site, pour les pages AMP, vous devez créer votre propre modèle distinct pour l'affichage des données conformément aux exigences de marquage des pages AMP.
Yandex Turbo Pages

La principale différence avec AMP est que le contenu des pages Turbo ne provient pas des pages du site, mais d'un flux RSS spécial.
Leur contenu est stocké sur les serveurs Yandex. Mais pour que Yandex prenne le contenu de notre site Web, nous devons écrire un script qui transférera toutes les données nécessaires (texte, images, styles, etc.) dans un format de document XML spécial. Le processus est similaire à la préparation des données pour Yandex.Products ou Yandex.Market.
Honnêtement, la configuration est aussi simple que possible. Si le nombre de pages est petit (10-20), vous pouvez créer vous-même un flux RSS pour Yandex, sans impliquer de programmeur. Certes, dans ce cas, il sera également mis à jour manuellement.
La vitesse de chargement des pages Turbo est environ 15 fois plus rapide que d'habitude. Et, un bonus supplémentaire (mais pas le dernier) - si le site se bloque, par exemple, en raison d'une infection ou d'une attaque DDoS, ses pages Turbo continueront de s'ouvrir et le contenu sera toujours disponible pour les utilisateurs.
Les pages avec AMP et Turbo sont classées au-dessus des autres requêtes de recherche car elles répondent aux exigences d'un chargement rapide.
Caractéristiques des pages AMP et Turbo
La première différence, la plus importante par rapport aux sites standard, est l'incapacité d'insérer des scripts «normaux». Autrement dit, la plupart des fonctionnalités liées au changement dynamique (actions de clic, animation, filtrage, fenêtres modales) deviennent inaccessibles.
La solution consiste à utiliser les composants disponibles et un iframe. Les composants disponibles vous permettent de réaliser, bien que pas complètement, la mise en œuvre des outils habituels sur le site, mais de le présenter avec un remplacement décent et sont optimisés pour des téléchargements rapides.
Avec l'aide des balises AMP et Turbo, vous pouvez implémenter le menu latéral, le carrousel, la soumission de formulaire, le contenu téléchargeable, la publicité et plus encore. Chaque composant est associé à sa propre bibliothèque js, qui doit être connectée pour l'utiliser sur le site.
Fonctionnalités de la page Turbo
Ils aident à augmenter la portée de l'audience mobile - les utilisateurs n'ont pas à attendre longtemps pour que le site se charge et ils passent presque immédiatement à votre contenu. L'augmentation du trafic peut être importante.
Les avantages des pages Turbo sont qu'après leur implémentation sur votre site:
- Le taux de rebond baisse. Lorsqu'un utilisateur visite votre site et que son mauvais Internet ne peut pas ouvrir votre page pendant une longue période, il peut simplement ne pas attendre qu'il se charge, se ferme et revienne aux résultats de recherche pour trouver un autre site plus rapide. Ainsi, votre taux de rebond augmente et plus le taux de rebond est élevé, plus votre position dans les résultats de recherche est mauvaise.
- Le trafic mobile augmente. Aujourd'hui, de nombreux utilisateurs savent déjà que les sites marqués d'une icône de fusée se chargent très rapidement et cliquent donc activement dessus. Cela vous donne un avantage sur vos concurrents et vous permet d'augmenter le trafic vers votre site à partir d'appareils mobiles.
- La charge d'hébergement est réduite. Si le site a un trafic assez élevé, cet élément sera également pertinent. Étant donné que le téléchargement de contenu ne se fait pas depuis votre hébergement, mais depuis les serveurs Yandex, la charge est réduite. Dans le même temps, Yandex utilise son propre réseau de diffusion de contenu (CDN) pour créer et stocker des pages Turbo, ce qui accélère encore plus le chargement de contenu.
Inconvénients Turbo - dans une fonctionnalité limitée:
- Les formulaires de commentaires ne sont pas pris en charge, il n'y a aucune possibilité de commander des biens ou des services. Cela peut être appelé le moins le plus important, car pour une page de destination ou une boutique en ligne, l'utilisation de pages turbo sera inappropriée, car vous ne pourrez toujours pas recevoir de candidatures de leur part.
- Le site est conçu selon un modèle prédéfini de petite taille. Lorsque vous cliquez sur le lien marqué de l'icône «Turbo», votre contenu apparaîtra dans une page simplifiée créée par le moteur de recherche, et personne ne verra la conception unique de votre site Web. Par conséquent, ici, vous devez choisir entre la vitesse de chargement du site et la conception unique de votre version mobile ou adaptative.
Caractéristiques AMP
- Création de pages "faciles";
- Le moteur de recherche enregistre des versions allégées de pages sur ses serveurs;
- Yandex offre aux propriétaires de smartphones des pages turbo dans une recherche ou un fil d'actualités;
- Grâce à la vitesse de téléchargement élevée, l'expérience utilisateur et les indicateurs de comportement sont améliorés.
Après avoir créé des pages AMP, Google est allé plus loin. Il a transféré tous les sites vers un nouveau système de classement - Google Mobile Friendly. Désormais, le classement des sites dépend principalement de la version mobile du site. Si plus tôt, il était possible de créer et de «lécher» la version de bureau du site sans faire une version adaptative ou, en dernier recours, mobile du site. Maintenant, lors du développement d'un site, une attention particulière doit être accordée à la version adaptative.
Préparation des données

Pour les pages AMP
Toutes les images de la page doivent être décrites dans une balise <amp-img> spéciale, ce qui rend difficile pour l'utilisateur d'insérer des images via un éditeur de texte.
De plus, si vous utilisez un carrousel ou une lightbox, vous devez insérer des analogues des composants de l'ampli. Pour implémenter cette fonctionnalité, un gestionnaire a été implémenté qui, à l'aide d'expressions régulières, remplace les balises HTML standard par les balises utilisées dans la spécification amp.
Une autre fonctionnalité qui devrait concerner principalement un éditeur de texte, puisque la modification des styles s'y fait en ligne. Les éléments avec des attributs tels que style = "color: ..." ne sont pas valides, et la modification de la couleur ou de la taille de police écrira cette propriété dans le code.
Pour que le moteur de recherche comprenne qu'il existe une version AMP de la page, elle doit contenir un lien:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
Et sur la page AMP il y a un lien de retour:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
Les styles CSS sont écrits en ligne et leur taille ne doit pas dépasser 50 Ko.
Pour les pages turbo
Pour connecter des pages Turbo, il suffit d'apporter de petites modifications au fichier d'exportation en cours selon les exigences techniques:
- L'élément racine du fichier RSS est rss, dont l'attribut de version doit être défini sur 2.0.
- À l'intérieur de l'élément rss se trouve l'élément channel, qui comprend des informations sur la source et son contenu.
Les éléments suivants sont indiqués:
- Informations sur le site source - les informations sont transmises dans l'élément de canal.
- Informations sur le message - les données sont transférées dans l'élément item.
- contenu de la page turbo
Dans la page turbo, vous pouvez intégrer des éléments supplémentaires tels que: en-tête de page, liens, images, vidéo, bouton Partager, citations, tableaux, etc. Vous pouvez également connecter certains systèmes d'analyse Web.
Pratique
Nous implémentons AMP sur le site
Étant donné que nous sommes loin d'être des débutants dans le domaine informatique, l'introduction des pages n'a pas été difficile.
Nous avons créé un modèle distinct pour le site en utilisant les balises nécessaires des spécifications AMP et Turbo. Ensuite, nous avons configuré la génération automatique de pages.

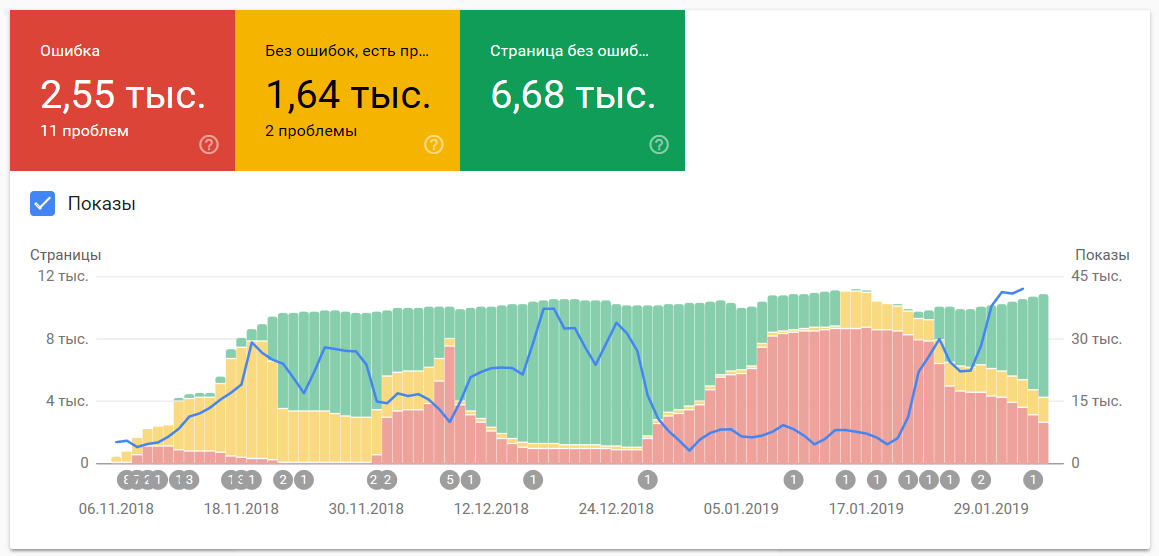
Immédiatement après l'introduction des pages rapides, nous avons lancé un contrôle via Google et Yandex validator. Après le démarrage, ils ont trouvé des erreurs supplémentaires qui ont été résolues avec succès.

Présentation de Turbo Pages
Pour implémenter les pages Turbo sur le site, la spécification du format a été étudiée. Modèles définis pour générer des en-têtes de pages turbo et indiquer des images supplémentaires. Un module spécialisé pour CMS a été développé, qui génère des fichiers de données RSS, selon la documentation technique de Yandex (
partner.news.yandex.ru/tech.pdf ).
Étant donné que les matériaux sur le site sont constamment ajoutés, la mise à jour des flux RSS avec des pages turbo est également mise à jour en exécutant le script de mise à jour sur CRON. En raison des spécificités du projet, il a été décidé de réaliser plusieurs flux RSS, chacun pour son propre type de contenu.
Dans les paramètres du module, vous pouvez spécifier les sections du site que vous souhaitez exporter vers RSS, spécifier des données supplémentaires pour l'exportation. La fréquence des mises à jour des flux RSS pour les pages turbo est définie par la fréquence de la tâche CRON.
Après avoir passé la validation RSS par Yandex, des pages Turbo ont été ajoutées à l'indexation.
Résultats
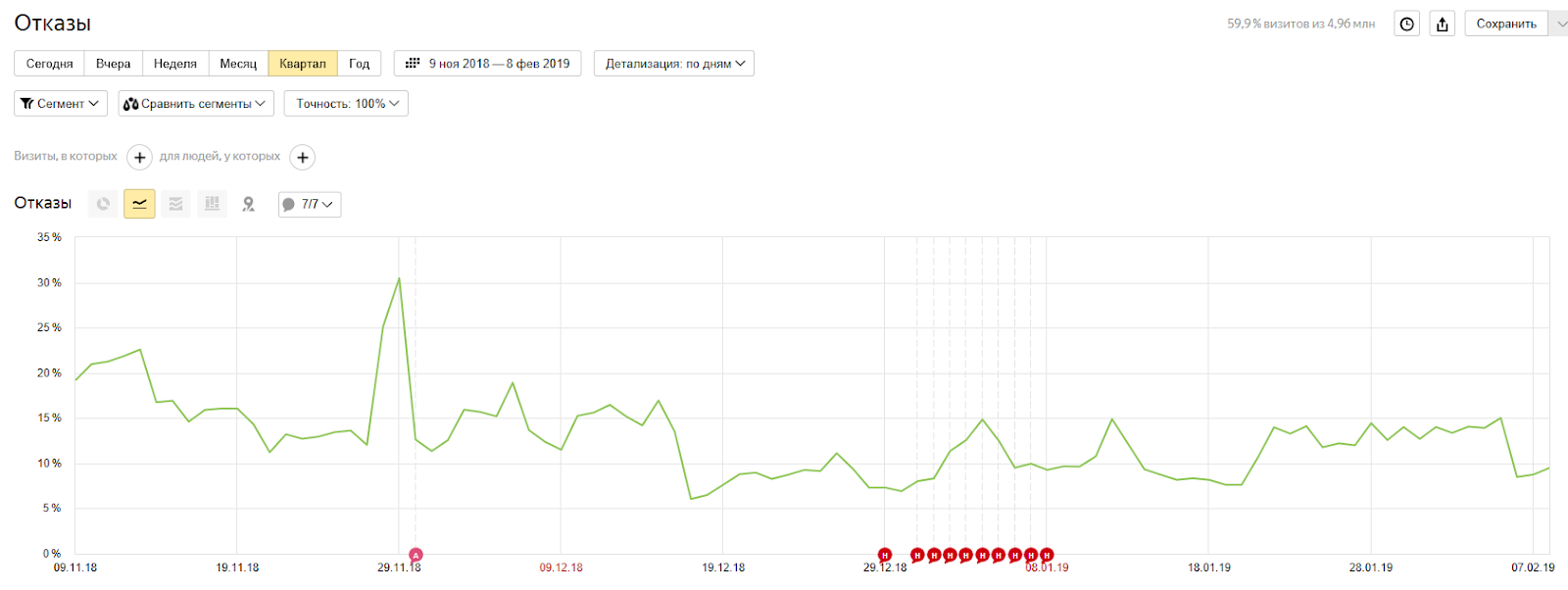
Rebond
Suite à l'introduction des pages AMP et Turbo, les mesures comportementales ont changé.
Pour le trimestre, le taux de rebond global du
site était de
14,2% . Tous les visiteurs sont considérés ici, y compris les utilisateurs de bureau.
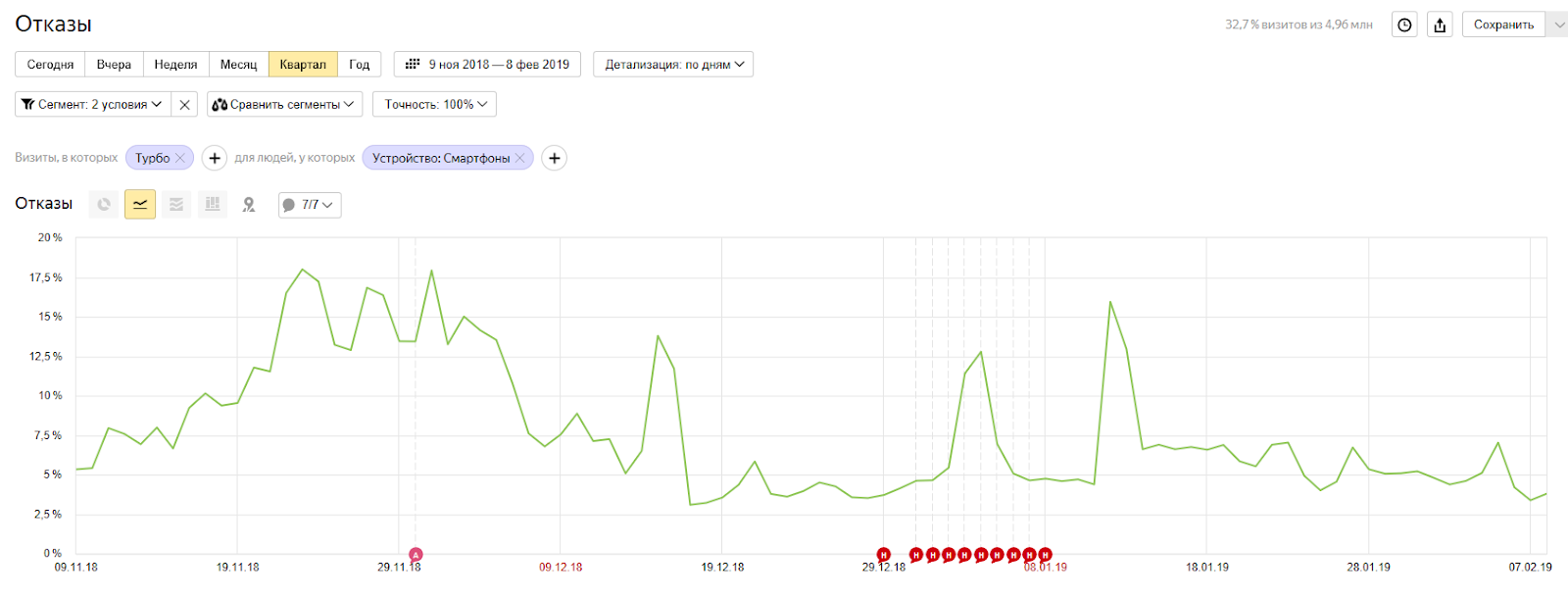
 Le taux de rebond pour les propriétaires de smartphones
Le taux de rebond pour les propriétaires de smartphones qui ont consulté des pages régulières était de
23,7% pour le trimestre .

Le taux de rebond
pour les visiteurs des pages Turbo pour la même période était de
6,2%.
Autrement dit, en termes de taux de rebond, les pages régulières perdent plus de deux fois au profit des pages turbo:
23,7% contre 6,2% avec les pages Turbo et un total de 14,2% .
Fréquentation
Depuis l'introduction des pages AMP et Turbo, nous avons multiplié par
2 le trafic vers le portail.

Vitesse de téléchargement des pages
Le principal avantage est une augmentation de
3 à 10 fois de la vitesse de chargement des pages. Elle a grandi instantanément en raison de la mise en cache.
Et aussi:
- Charge du serveur réduite
- Les facteurs comportementaux ont augmenté (l'AMP n'affecte pas directement les positions dans l'organique).
Conclusion: nous introduisons au lieu et sagement
Où il est nécessaire de transmettre le contenu à l'utilisateur le plus rapidement possible et de manière simple.
Dans notre cas, le résultat de la mise en œuvre a été:
- le taux de rejet a diminué en général de 2 fois;
- la fréquentation a augmenté de 2 fois;
- la vitesse de téléchargement a été augmentée de 3 à 10 fois
À qui Turbo ne convient pas encore:
- Ecommerce car il n'y a pas de panier. (en cours de développement)
- Page de destination, car les boutons et formulaires des pages ne sont pas pris en charge
Qui sont les pages Turbo idéalement adaptées:
- Les médias
- Projets de contenu
- Blogs à l'intérieur des sites (par exemple, une section d'information dans une boutique en ligne, avec des nouvelles, des descriptions de nouveaux produits dans l'industrie, etc.)
Nous recommandons fortement aux propriétaires de portails d'actualités, de sites médiatiques ou de blogs d'informations de connecter ces pages. Cela vous permettra d'obtenir du trafic supplémentaire, de réduire le nombre d'impressions et d'augmenter le nombre de pages vues.
AMP et Turbo Pages sont une technologie intéressante à utiliser judicieusement. Il peut être utilisé pour la version mobile "facile" du site, ou pour certaines sections qui ne nécessitent pas de fonctionnalités élevées. Et, bien sûr, c'est une excellente solution pour les sites d'information, les blogs, les magazines en ligne.