TL; DR Bonjour. Mon nom est Bogdan et j'étudie les problèmes de lecture de code. Je viens de télécharger la première version de travail de codecrumbs, un outil visuel pour apprendre le code source avec du fil d'Ariane. Le
référentiel github
peut être consulté ici.
Le problème
Récemment, j'ai mené une enquête sur les principaux problèmes auxquels nous sommes confrontés lorsque nous commençons à étudier le code source d'un grand projet (si vous n'avez pas encore participé, vous pouvez toujours remplir l'enquête
ici ).
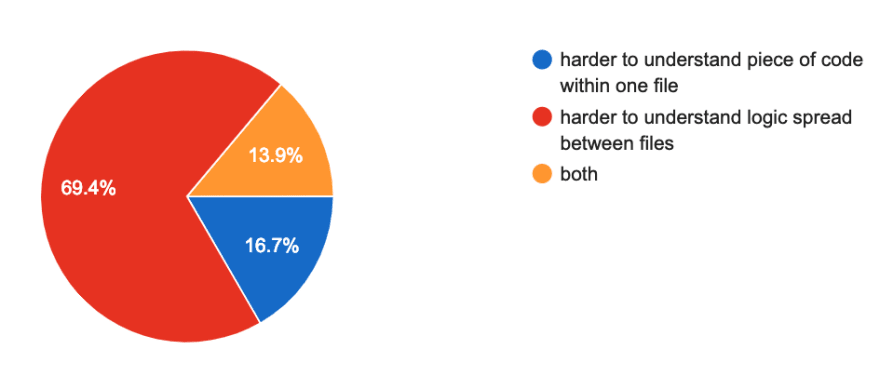
La question principale qui m'a intéressé était: quelle est exactement la partie la plus difficile de l'apprentissage du code pour un nouveau projet pour vous? Regardons la tendance des réponses dans l'image ci-dessous.

Comme prévu, il est beaucoup plus difficile de combiner tous les points en une seule image que de comprendre ce que fait le code dans une fonction ou un fichier particulier (curieusement, les éditeurs de code accordent beaucoup plus d'attention à un seul fichier, pas à l'image entière "). Le problème est que lorsque nous ouvrons le code de projet pour la première fois, trop d'informations sont déversées sur nous à la fois. Nous commençons à sauter entre les fichiers sans signification, dans un chaos complet, en ouvrant souvent le même fichier plusieurs fois, en réalisant que "oh, j'ai déjà vu ça, ce n'est pas l'endroit" ou "où est le bon endroit que je viens de voir ”Et perdre du temps. Donc, nous avons certainement besoin d'une sorte d'outil pour marquer des endroits importants dans le code et, idéalement, pour construire cette «image visuelle très générale» de la façon dont tout fonctionne.
Les codecrumbs à la rescousse
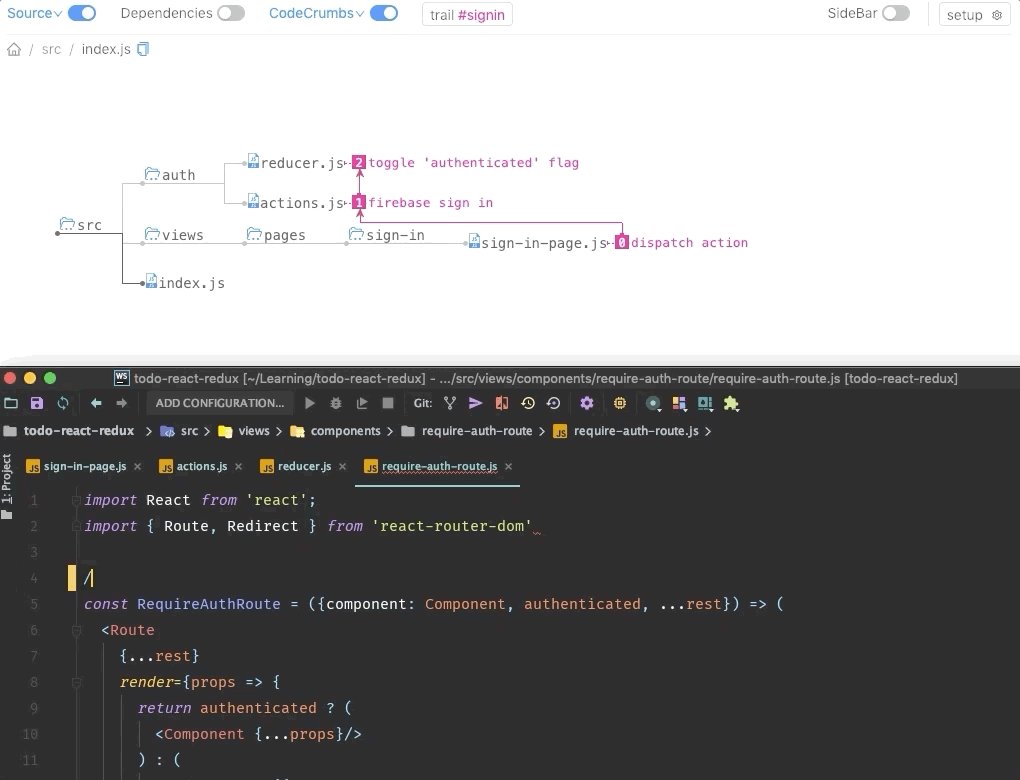
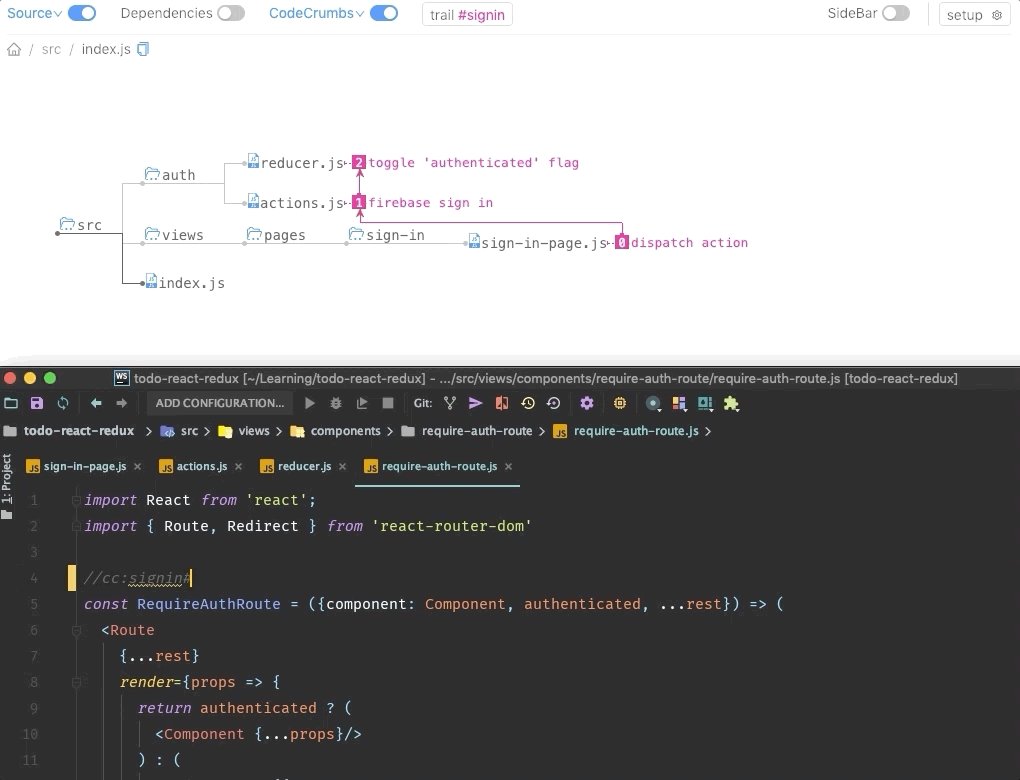
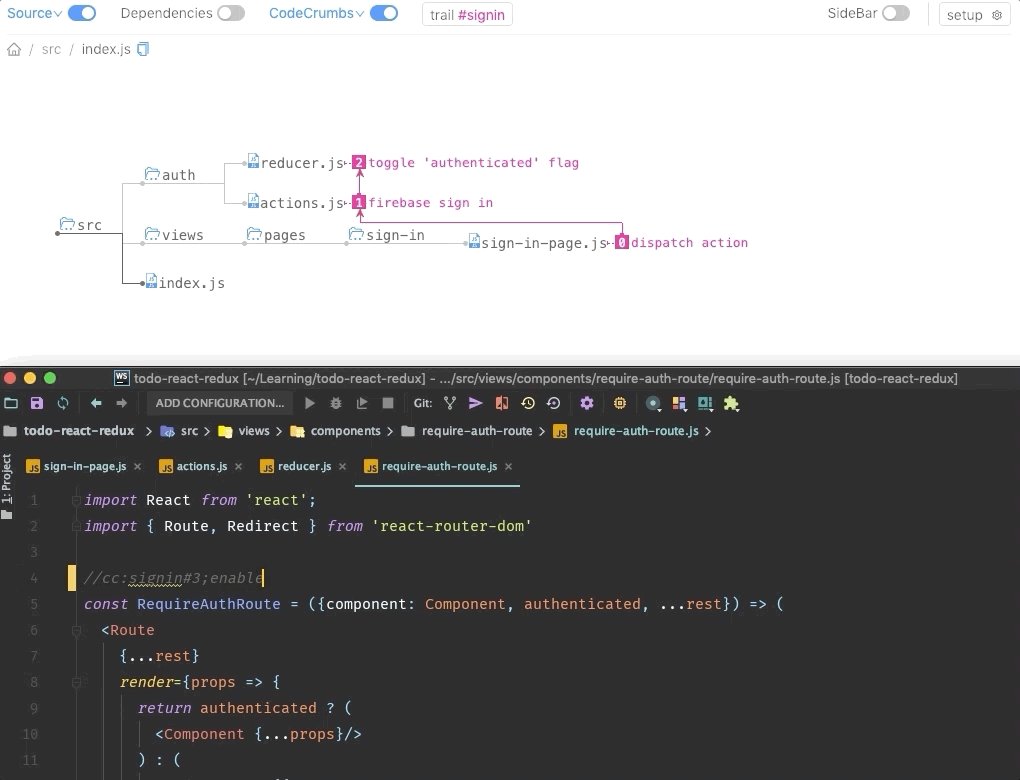
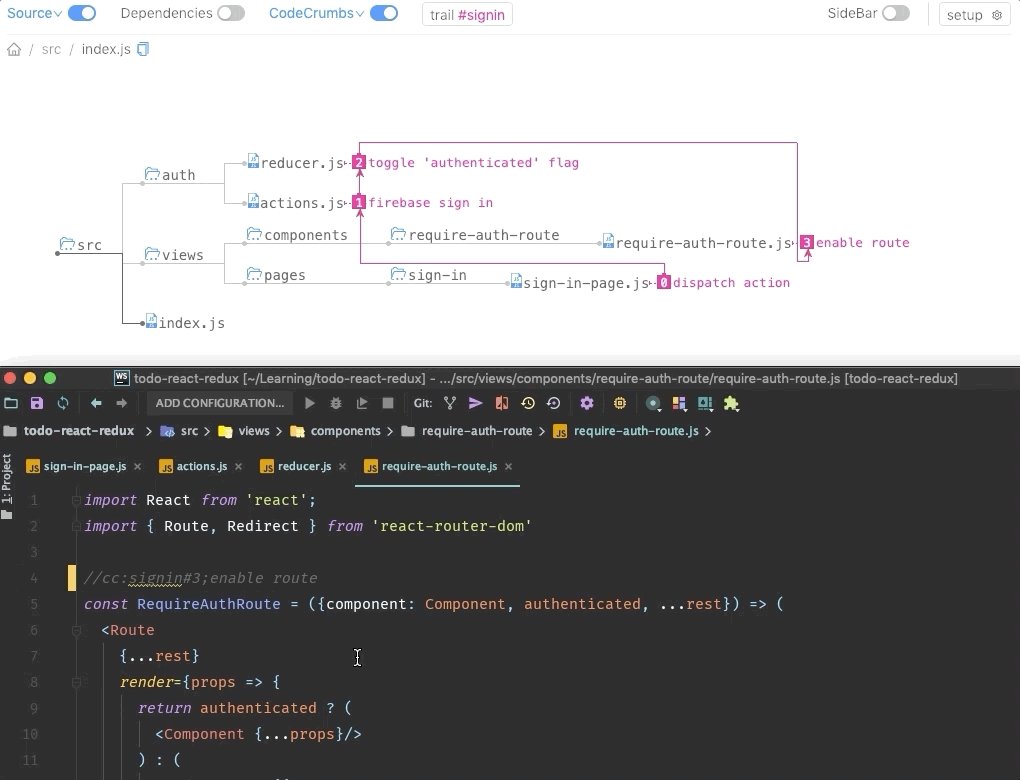
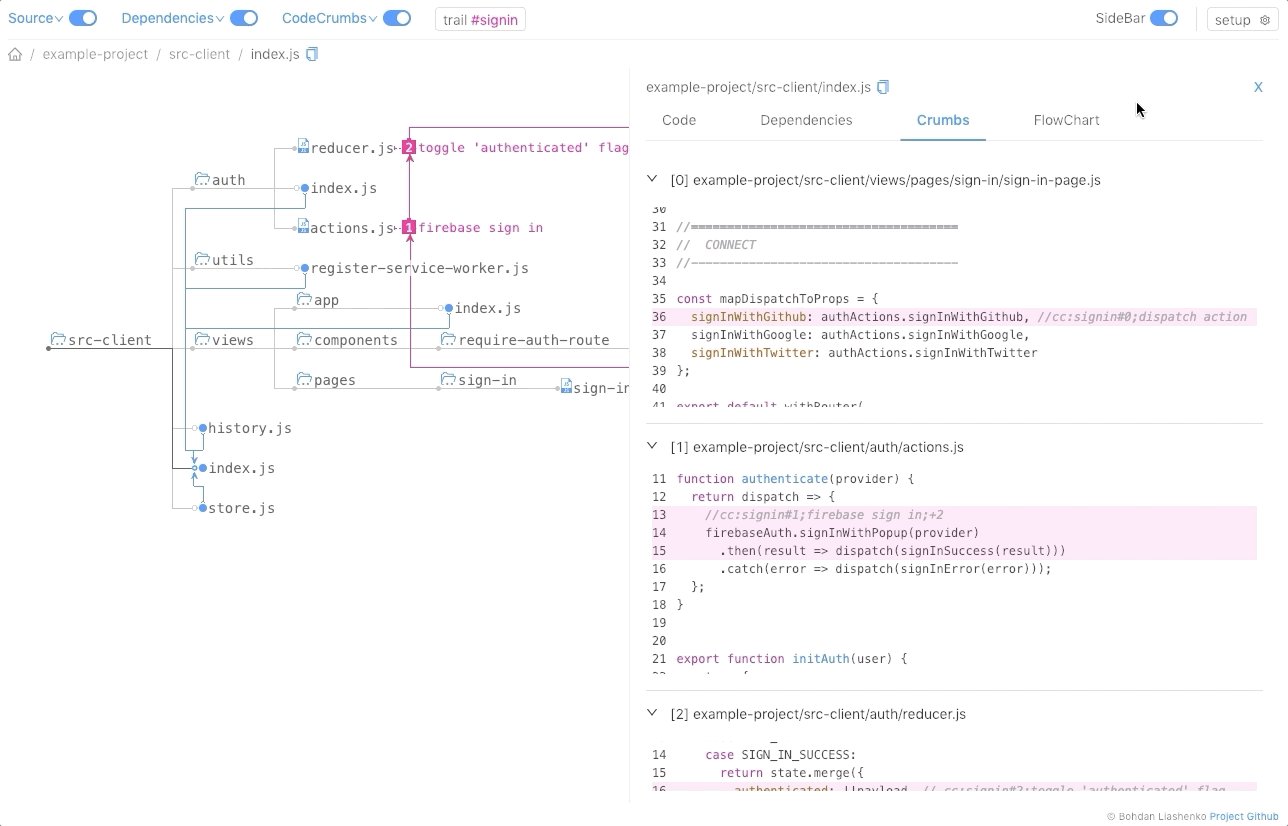
Codecrumbs (le nom est dérivé de "code" et "breadcrumb") est un outil qui vous permet de laisser "chapelure" dans le code et de construire un diagramme visuel sur eux.
Comment ça marche? Vous exécutez la commande codecrumbs en spécifiant les chemins d'accès au code du projet, codecrumbs analyse le code source et crée sa représentation visuelle. Ajoutez codecrumb-comment et l'état mis à jour de la base de code sera affiché dans le client visuel dans le navigateur à la volée.
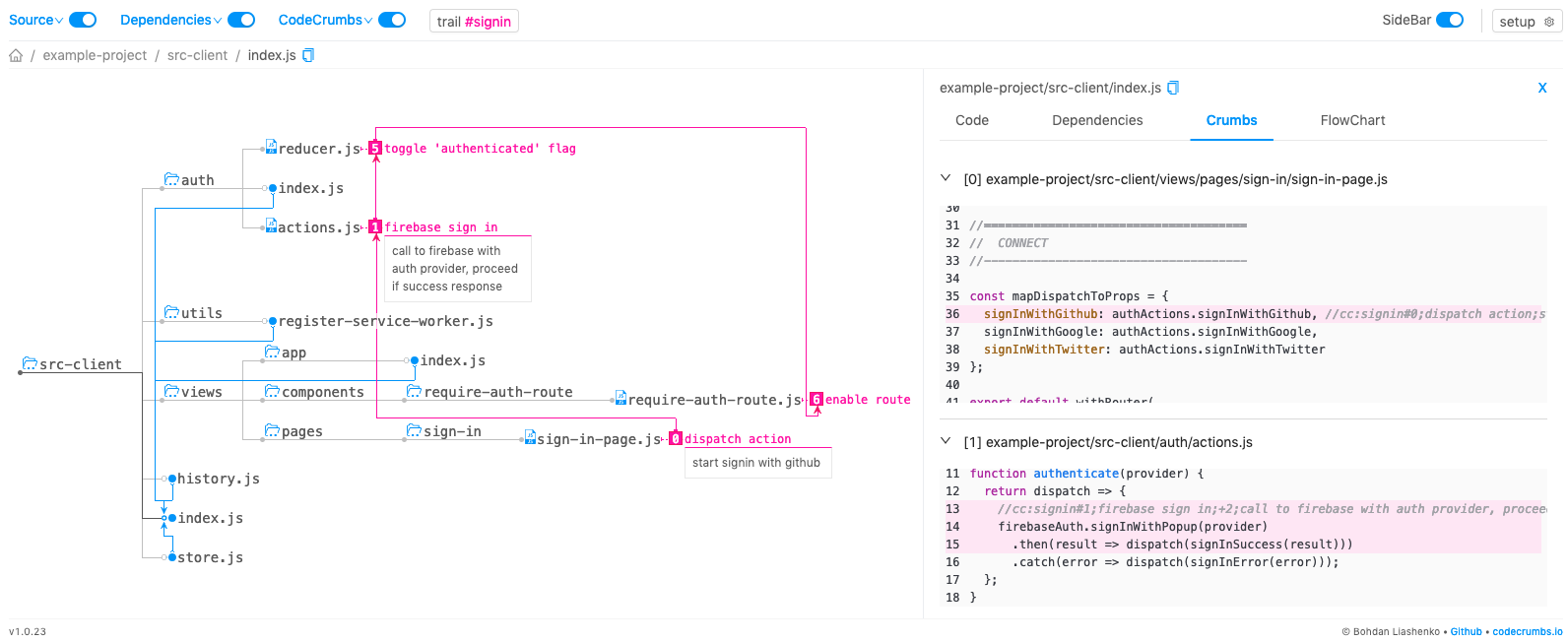
Caractéristiques clés
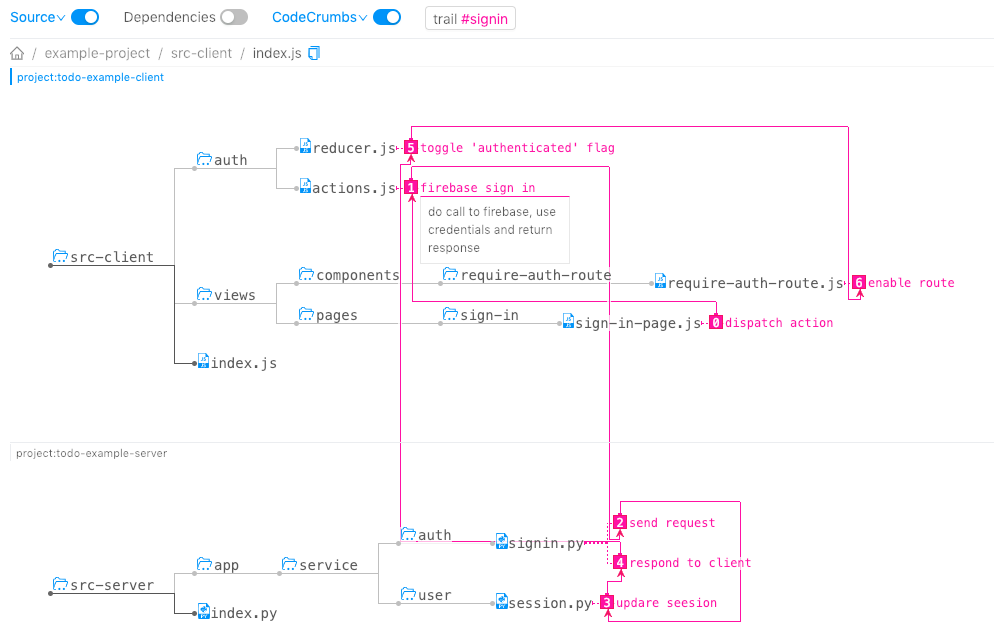
Trail of breadcrumbs ("chain of crumbs") - une séquence de miettes qui décrivent une sorte de scénario à l'intérieur de l'application (par exemple, l'authentification ou l'envoi d'un formulaire au serveur, etc.).

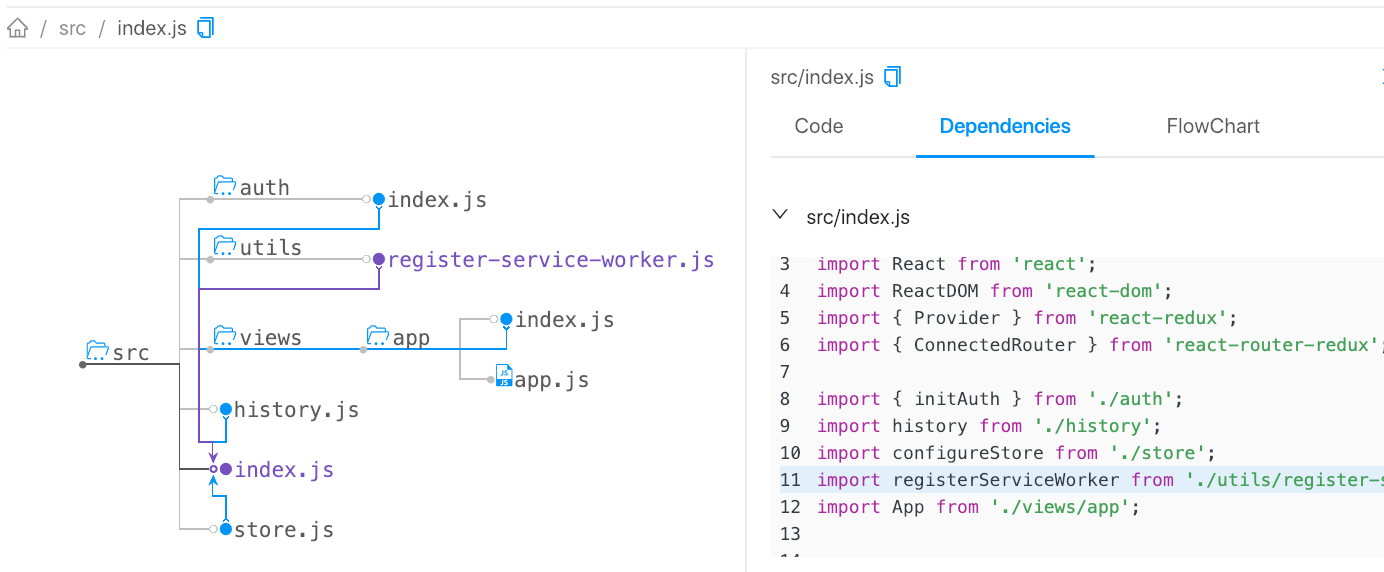
Arbre des dépendances («arbre des dépendances») - permet de déterminer facilement «ce qui est importé».

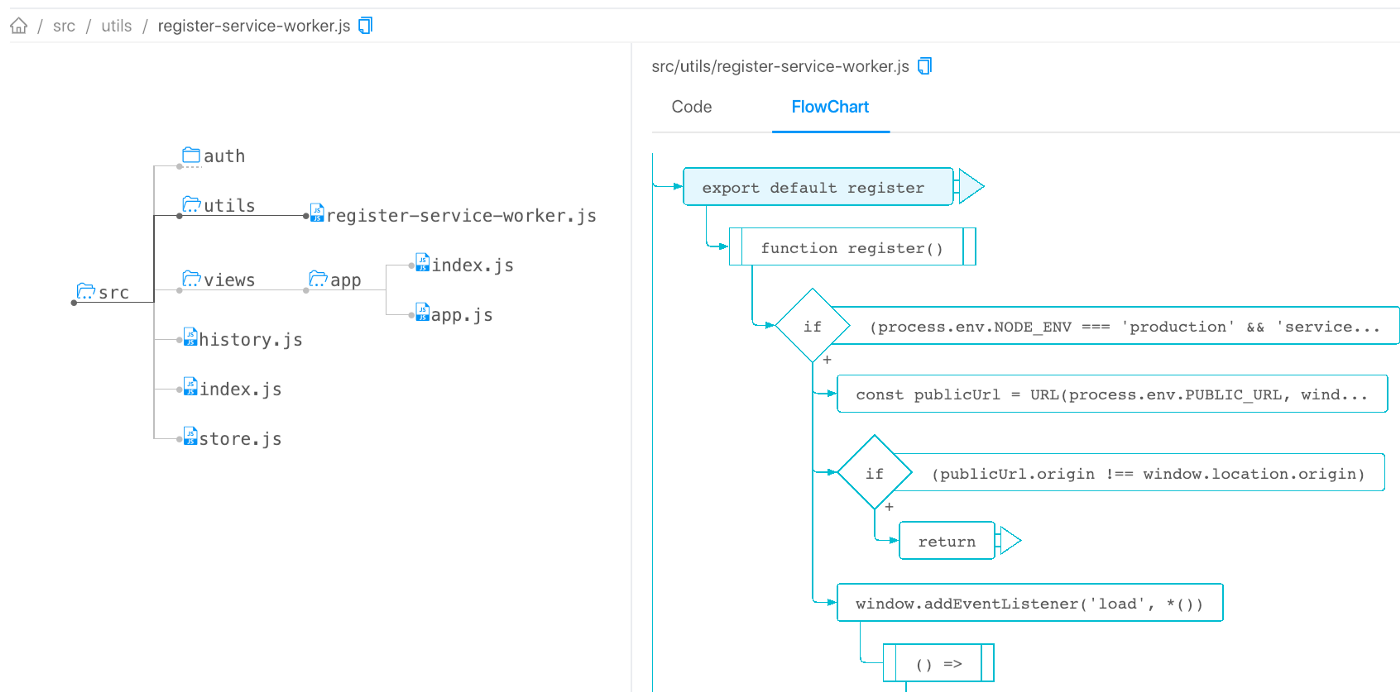
Organigramme («organigramme») - vous permet de voir l'organigramme du fichier sélectionné.

De plus, en exécutant simplement des «codecrumbs» pour plusieurs projets en même temps, vous pouvez étudier leur intégration les uns avec les autres.

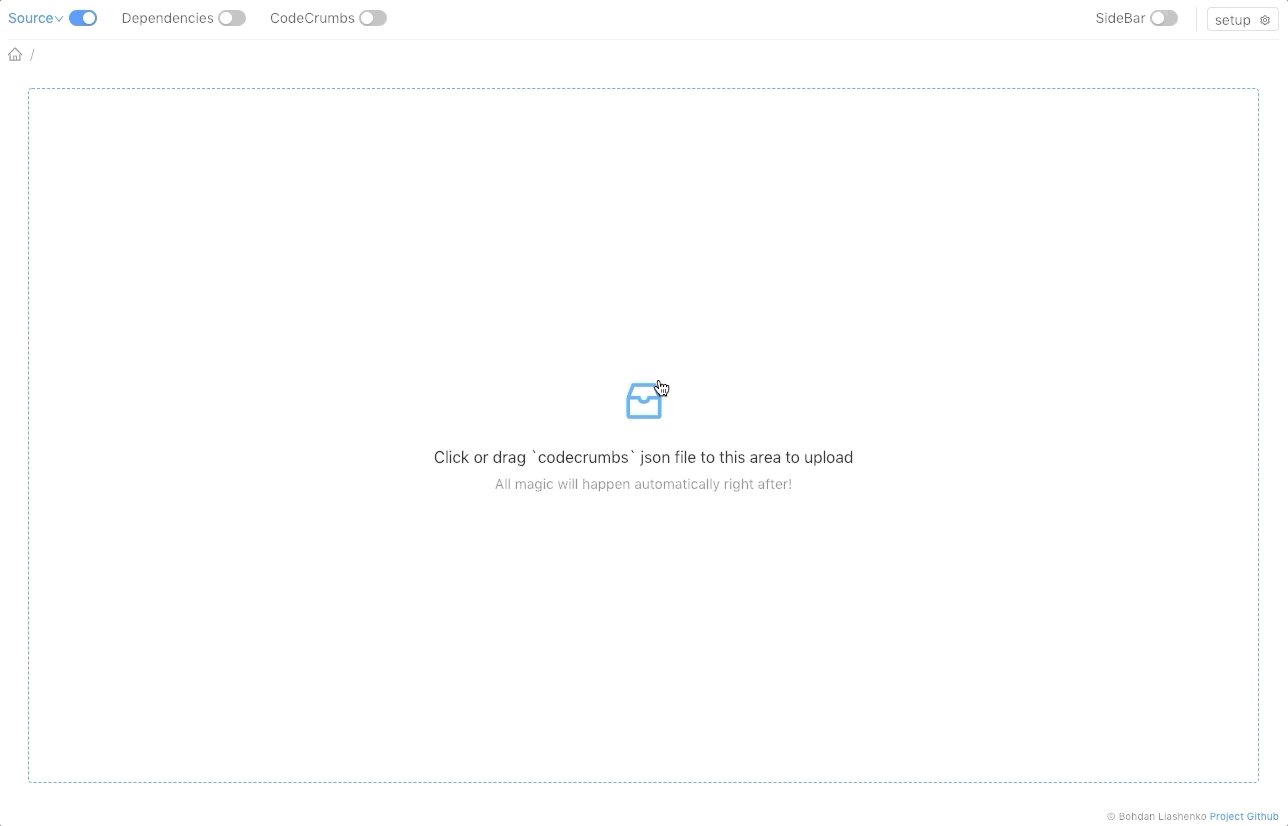
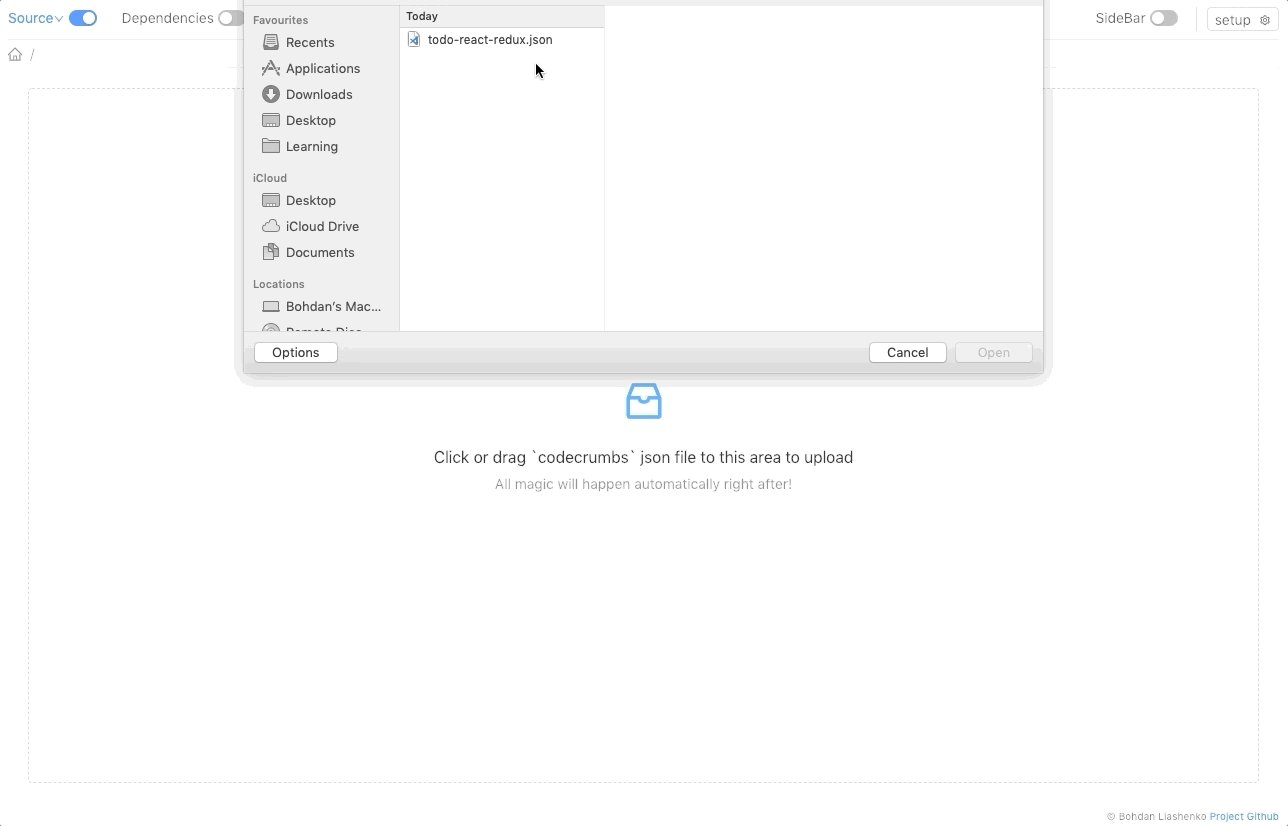
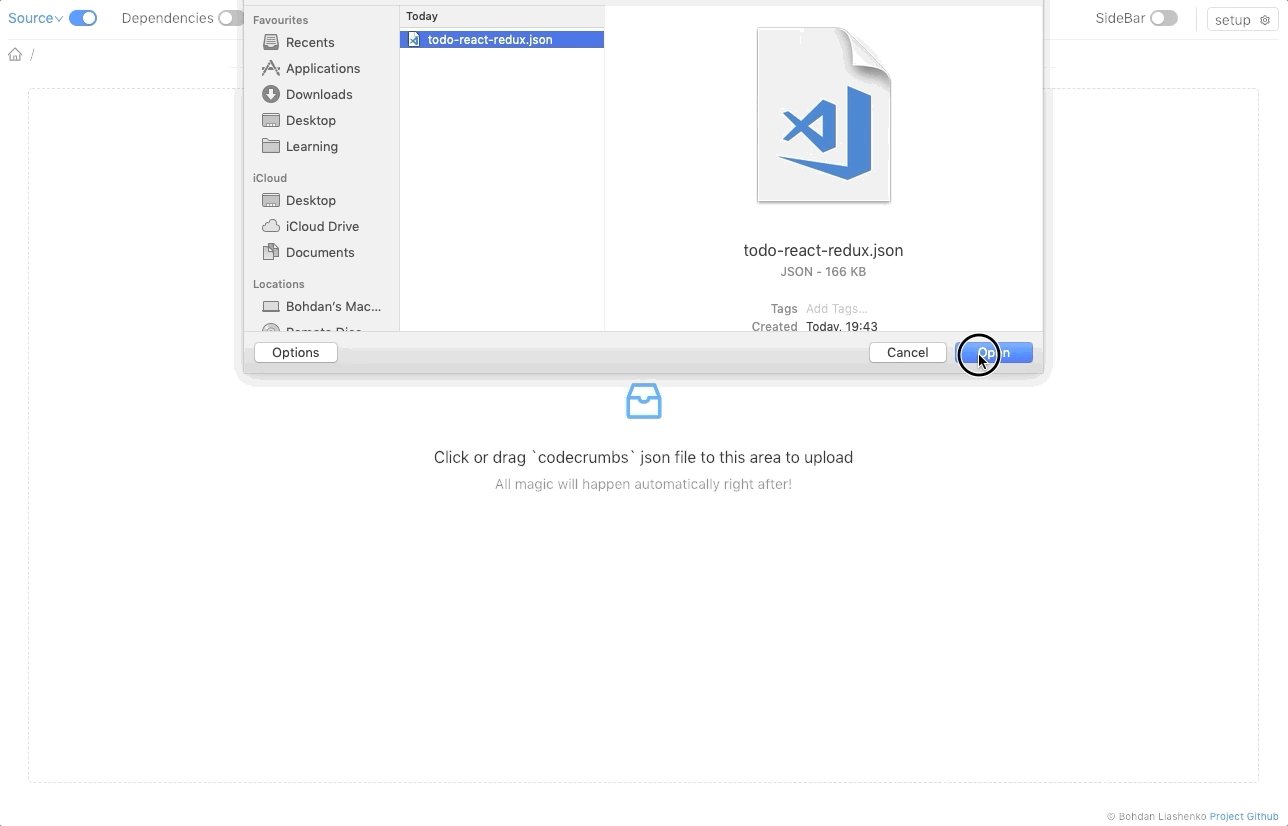
Après tout cela, vous pouvez également télécharger et «envoyer à un ami» le schéma que vous venez d'apprendre. Utilisez la fonction «télécharger» pour obtenir l'état actuel de l'application au format de fichier json. Le fichier contiendra la quantité minimale de données pour afficher le circuit. Pour cela, il n'est pas nécessaire d'avoir le même code source localement - les «codecrumbs» peuvent fonctionner en mode «autonome» dans le navigateur. Un exemple est
ici .

Prise en charge linguistique. Les langages de programmation suivants sont pris en charge dans la version actuelle:
- Javascript
- TypeScript
- Python
- Php
- Java
- C ++
JavaScript offre plus de fonctionnalités que les autres, car il utilise à lui seul l'analyseur AST pour traiter le code.
Plans supplémentaires
Cet outil (codecrumbs) vous permet d'étudier, de documenter et d'expliquer la base de code plus rapidement. De plus, la fonction «téléchargement / téléchargement» facilite la distribution des résultats de recherche de code. Le but ultime est de placer un grand nombre de ces «cas» sur
https://codecrumbs.io et d'obtenir quelque chose dans le style de la bibliothèque de projet Explained with codecrumbs - un endroit où tout le monde peut partager des connaissances sur des exemples de projets réels.
Plus de fonctionnalités intéressantes à venir, restez à l'écoute! Et oui, cliquez sur "étoile" et dites à vos amis :) Le référentiel Github est ici
github.com/Bogdan-Lyashenko/codecrumbs . Je vous remercie!