Dans le prochain article de la série sur les filtres SVG, Sara Soueidan montrera comment faire correspondre le texte à la texture de la surface à l'aide de la primitive feDisplacementMap .

La série d'articles proposée, "SVG Filtering Effects", par Sara Soueidan, développeur d'interface UI / UX indépendant et auteur de nombreux articles techniques basés au Liban, se concentre sur le travail des filtres SVG et se compose des articles suivants:
Effets de filtrage SVG
- Effets de filtrage SVG. Partie 1. Filtres SVG 101
- Effets de filtrage SVG. Partie 2. Décrire le texte avec feMorphology
- Effets de filtrage SVG. Partie 3. Effet de postérisation d'image à l'aide de feComponentTransfer
- Effets de filtrage SVG. Partie 4. Images bicolores avec feComponentTransfer .
- Effets de filtrage SVG. Partie 5. Correspondance du texte à la texture de la surface avec feDisplacementMap
L'application de textures au texte est l'un des effets de texte les plus populaires en conception graphique. Étant donné que la plupart des conceptions imprimées et graphiques ont infiltré la plate-forme Web, ces effets ont également été recréés sur Internet en utilisant CSS, ainsi qu'en utilisant des fonctionnalités SVG telles que des modèles, des masques et des chemins de recadrage. J'ai un article ici sur Codrops qui vous donne un aperçu complet des différentes façons de créer du texte texturé sur le Web en utilisant CSS et SVG qui pourraient vous intéresser aujourd'hui. Yoksel a abordé un autre domaine de ce sujet et a écrit un article sur l'animation du texte de remplissage .
Cependant, l'un des effets intacts est le texte qui correspond à la texture de la surface. Lorsque le texte correspond à une surface, il prend la forme de cette surface. Selon la surface et la texture utilisées, vous pouvez obtenir des résultats vraiment attrayants. C'est ce que je vais couvrir dans cet article. Et le plus intéressant est que tous ces effets seront appliqués à du texte réel, consultable et sélectionnable.
Faire correspondre le texte à la texture de la surface: le chemin de Photoshop
Comme pour l'effet bichromie , j'ai appris à faire correspondre le texte de Photoshop à la texture de la surface, en essayant de reproduire cet effet à l'aide de filtres SVG. J'ai trouvé ce tutoriel étape par étape sur YouTube.
Dans le didacticiel Photoshop, le concepteur a créé cet effet à l'aide de la soi-disant carte de déplacement. Une carte décalée est une image dont les informations de couleur sont utilisées pour déformer le contenu d'un autre élément. Pour créer un effet de texte, la texture de l'image sera utilisée pour déformer le texte afin qu'il corresponde à la forme de la texture.
Dans Photoshop, pour faire correspondre le texte de la surface, le concepteur a effectué les actions suivantes:
- Décoloré l'image.
- Réduction de la quantité de détails dans l'image, en appliquant son flou de 1 px.
- Enregistre l'image en tant que carte de déplacement.
- J'ai créé le texte et lui ai appliqué un filtre de distorsion, en utilisant l'image comme carte de déplacement.
- Réutilisation de l'image d'origine comme arrière-plan du texte.
- Il a ensuite amélioré l'effet en ajoutant un peu d'opacité au texte et en le mélangeant avec l'image d'arrière-plan.
L'image de la carte de déplacement est floue dans la deuxième étape avant de l'utiliser pour décaler le texte, car si l'image contient trop ou trop peu de détails, l'effet résultant sera moins réaliste. Habituellement, un flou d'image de 2 pixels suffit pour obtenir une quantité moyenne de détails, ce qui est certainement suffisant.
Si vous lisez les articles précédents de cette série, vous savez que la réflexion pas à pas est importante pour créer ou recréer des effets à l'aide de primitives de filtrage SVG. Et vous avez peut-être déjà compris comment reproduire certaines de ces étapes à l'aide de primitives de filtrage SVG, dont nous avons traité certaines dans les articles précédents.
Mais l'étape la plus importante de cet effet est de créer et d'appliquer une carte de déplacement. Comment pouvons-nous le créer en SVG?
Faire correspondre le texte à la texture de la surface en SVG
Afin de recréer l'effet à partir du didacticiel Photoshop ci-dessus, nous devons d'abord créer une carte de déplacement. En SVG, la primitive feDisplacementMap est utilisée pour compenser le contenu à l'aide d'une carte de déplacement.
feDisplacementMap prend deux entrées pour obtenir un résultat. L'image que vous souhaitez utiliser pour décaler le contenu est spécifiée dans l'attribut in2 . L'attribut in est réservé à l'entrée à laquelle vous souhaitez appliquer l'effet de décalage.
Et comme pour toutes les autres primitives, l'entrée de feDisplacementMap peut être n'importe quoi, de votre propre source graphique ( SourceGraphic ), au résultat d'une autre opération de filtrage. Puisque nous voulons appliquer la carte de déplacement à notre source de texte, cela signifie que l'attribut in aura SourceGraphic comme valeur.
Recréons donc les étapes manuelles pour Photoshop avec les primitives de filtre SVG. Le processus de correspondance du texte à la texture dans SVG est très similaire à celui que nous avons vu dans Photoshop. Je m'attarderai sur chaque étape en détail.
- Nous obtenons une image qui sera utilisée comme texture en utilisant feImage .
- Désaturez l'image avec feColorMatrix .
- Appliquez un flou gaussien de 0,5px à l'image à l'aide de feGaussianBlur .
- Utilisez une image pour déformer le texte à l'aide de feDisplacementMap .
- Nous mélangeons le texte avec l'image d'arrière-plan à l'aide de feBlend et lui appliquons l'effet de transparence (nous réduirons l'opacité à l'aide de feComponentTransfer ).
- Affichez le texte et l'image derrière, en combinant les deux couches à l'aide de feMerge .
La primitive de filtrage feImage est une version filtrée de l'élément image et possède les mêmes attributs que lui. Par conséquent, pour rendre l'image dans la zone de filtre, nous utiliserons feImage . Après avoir reçu l'image, nous pouvons l'utiliser comme entrée pour d'autres opérations de filtrage. Il sera utilisé pour charger dans l'opération feColorMatrix pour le décolorer.
Nous avons déjà décrit la primitive feColorMatrix auparavant, mais nous n'avons pas mentionné qu'elle est fournie avec plusieurs mots clés qui sont des raccourcis vers des matrices prédéfinies. Au lieu de toujours fournir la matrice en entrée, vous pouvez modifier l'attribut type à l' aide de l'une des clés possibles:
matrix | saturate | hueRotate | luminanceToAlpha
Le type de matrice est utilisé lorsque vous souhaitez fournir votre propre matrice comme valeur pour les opérations matricielles. D'autres touches ajoutent des fonctionnalités.
Pour blanchir l'image, le type saturé est utilisé . L'attribut values indique la taille de la décoloration de l'image. Puisque nous voulons décolorer complètement notre image, nous la mettons à 0. Notez que les valeurs sont représentées sous forme de fractions, avec 1 (la valeur par défaut) signifie une saturation complète et 0 signifie une décoloration complète (nuances de gris).
Commençons donc à traduire nos étapes en code:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- ... -->
Pour le moment, notre zone de filtrage est la suivante:

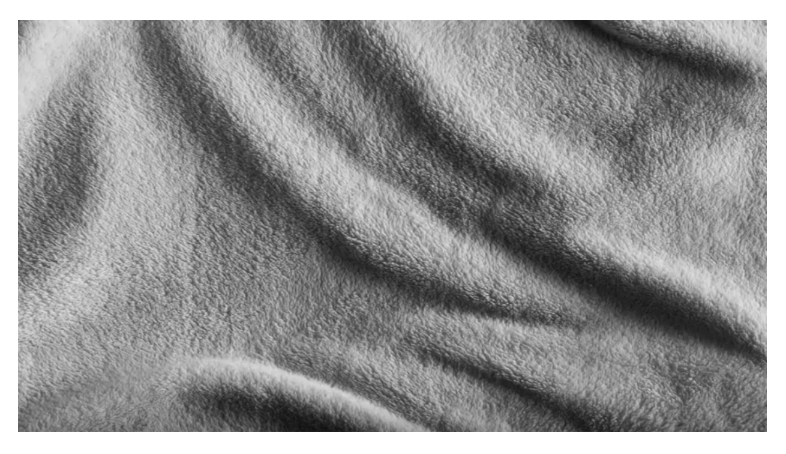
Fig_1. L'image originale après décoloration.
Maintenant, nous allons flouter un peu l'image pour réduire légèrement le nombre de détails sans perdre la qualité globale. Pour cet effet particulier, j'ai décidé de ne le rendre flou que de 0,25 px. Vous devrez peut-être expérimenter les valeurs pour obtenir ce dont vous avez besoin, selon l'image utilisée et l'effet dont vous avez besoin.
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- ... -->
Et notre carte de déplacement ressemble maintenant à ceci:

Fig_2. Vue de la carte des déplacements.
En utilisant feDisplacementMap , nous pouvons maintenant déformer le texte en utilisant notre carte de déplacement:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- ... -->
À ce stade, l'image que nous avons utilisée pour déformer le texte n'est plus affichée, car elle a été utilisée pour créer du texte déformé. Ainsi, la zone de filtrage pour le moment ne contient que du texte qui correspond maintenant à la forme et à la texture du tissu de notre carte de déplacement:

Fig_3. Afficher le texte déformé.
Vous pouvez déjà voir comment la texture du tissu prend forme autour des bords du texte. C'est super.
Comme dans le manuel de Photoshop, nous allons à nouveau afficher l'image par texte en utilisant feImage :
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- Re-display the image as a background image --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- ... -->
Enfin, nous voulons mélanger le texte avec l'arrière-plan pour améliorer l'effet. Nous allons réduire l'opacité du texte à 0,9 avec feColorMatrix , puis appliquer la primitive feBlend au texte pour le fondre avec le fond.
Comme les modes de mélange CSS , nous avons un choix de 16 modes de mélange . Le mode multiplier convient à notre effet. Dans le manuel de Photoshop, le concepteur a utilisé un enregistrement linéaire qui n'est pas disponible en SVG / CSS.
feBlend acceptera deux entrées pour le mélange: texte et image de fond:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- ... -->
Et à la fin, mais pas par valeur, nous superposerons un nouveau calque de texte mixte au-dessus du calque d'image d'arrière-plan à l'aide de feMerge :
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- Layer the text on top of the background image --> <feMerge> <feMergeNode in="BG"></feMergeNode> <feMergeNode in="BLENDED_TEXT"></feMergeNode> </feMerge> </filter> <text dx="60" dy="200" font-size="10em" font-weight="bold" filter="url(#conform)" fill="#00826C"> organic </text>
Et voici notre résultat final:

Fig_4. Le résultat final.
Remarques sur l'utilisation de cartes décalées dans SVG
L'élément feDisplacementMap a trois attributs qui déterminent comment la carte de déplacement affecte les graphiques originaux:
- xChannelSelector : indique le canal de couleur (R / G / B / A) de in2 à utiliser pour le décalage horizontal;
- yChannelSelector : indique le canal de couleur (R / G / B / A) de in2 à utiliser pour le décalage vertical;
- échelle : détermine la quantité de distorsion de l'image. Plus l' échelle est élevée, plus l'effet de distorsion est fort. Vous expérimenterez probablement cette valeur pour obtenir le résultat souhaité.
La chose la plus importante à garder à l'esprit lors de l'utilisation d'images pour compenser le contenu dans les filtres SVG est peut-être que l'image et le contenu sont soumis aux règles CORS . Assurez-vous que vous diffusez l'image et le contenu à partir de la même source afin que le navigateur n'ignore pas l'opération de décalage.
Vous pouvez également incorporer l'image dans un filtre (dans feImage ) et l'utiliser comme carte de déplacement. Ce stylo de Gabi est un excellent exemple qui utilise le motif SVG intégré pour déformer l'image d'origine. Ce motif circulaire, formant un effet comme des ondulations, est mon préféré.
Application d'une conversion à la source
Dans le didacticiel Photoshop que nous avons utilisé pour cet effet, le concepteur applique une transformation de rotation au texte, ce qui ajoute une touche agréable à l'effet global.
Si vous appliquez une transformation de rotation au <texte> auquel le filtre est appliqué, toute la zone de filtrage sera pivotée, y compris l'image d'arrière-plan:

Fig_5. Vue de l'image après avoir appliqué la rotation, l'arrière-plan tourné.
Cela se produit également si d'autres styles sont appliqués au texte source. Par exemple, si vous définissez le paramètre d'opacité <texte> sur 0,5, cela affectera également le texte et l'image d'arrière-plan.
Afin de faire pivoter le texte, mais pas le reste de la zone de filtrage, nous pouvons encapsuler le texte dans un groupe ( <g> ) et appliquer un filtre à ce groupe, puis appliquer la transformation de rotation au texte. Cela garantit que seul le texte sera pivoté, tandis que le reste de la zone de filtrage, qui est maintenant définie par le groupe encapsulé, ne sera pas affecté par la transformation. Cette méthode est aimablement fournie par Amelia Bellamy-Royds .
<g filter="url(#conform)"> <text dx="60" dy="200" font-size="10em" transform="translate(-20 30) rotate(-7)" fill="#00826C">organic</text> </g>
J'ai un peu changé la transformation en ajoutant des recomptes pour m'assurer que le texte reste centré sur la zone de filtrage. Le résultat de cette transformation ressemble maintenant à ceci:

Fig_6. Convertissez avec recomptage pour centrer le texte.
Veuillez noter que j'applique la transformation de rotation au texte en utilisant l'attribut de transformation SVG, pas CSS, car au moment d'écrire ces lignes, Internet Explorer et MSEdge ne prennent pas en charge les transformations CSS dans les éléments SVG.
Démo réelle
Cet effet de biais de texte fonctionne actuellement dans tous les principaux navigateurs, y compris MSEdge. Voici une capture d'écran de l'effet dans MSEdge:

Fig_7. À quoi ressemble le traitement de texte dans MSEdge.
Cependant, Chrome a récemment cessé d'appliquer l'effet de distorsion au texte. Ce fil contient des informations supplémentaires sur ce problème. Cependant, d'autres opérations de filtrage fonctionnent et sont très bien appliquées, donc jusqu'à ce que Chrome corrige ce problème, vous pouvez voir le texte mélangé avec l'arrière-plan, uniquement sans distorsion sur ses bords. Voici une capture d'écran de l'apparence de la démo dans Chrome:

Fig_8. À quoi ressemble l'effet de distorsion du texte actuel dans Chrome.
Vous pouvez regarder la démo ici .
Conclusion
J'espère que vous commencez déjà à profiter de la puissance des filtres SVG et que vous pensez à beaucoup de fonctionnalités et d'effets que vous pouvez créer avec eux.
Si vous avez aimé l'idée de faire correspondre le texte avec une texture de surface, vous voudrez bien sûr apprendre à créer votre propre texture en SVG. Oui, vous l'avez bien lu. SVG peut créer des textures .
Dans le prochain article, nous apprendrons à créer une texture simple en utilisant une combinaison d'effets de bruit et de lumière générés par SVG. Reste avec nous.