Salutations! Je veux vous montrer une des façons de réaliser la libre circulation des particules dans la plage spécifiée. J'utiliserai ReactJS pour terminer cette tâche. Mais l'algorithme lui-même sera toujours général, et vous pouvez l'utiliser n'importe où.

À la fin de l'article, nous créerons
une telle chose avec vous.
Mauvaise façon
La première chose qui vient à l'esprit pour résoudre ce problème est simplement de randomiser X et Y. Voyons ce qui se passe.
Ici, nous randomisons simplement le décalage chaque seconde dans la plage de -50 à 50 en X et en Y:
Math.random() * 100 - 50
Et la transition est fluide en utilisant la propriété de transition css:
transition: transform 1s linear;
Comme vous pouvez le voir, le résultat n'est pas tout à fait ce que nous voulions. Bien sûr, vous pouvez le configurer pour que le décalage soit ajouté à une position existante, alors ce sera plus comme la vérité. Mais encore, nous devons aller un peu différemment.
Bon chemin
La méthode précédente semble si tordue pour plusieurs raisons:
- En réalité, une particule ne peut pas changer sa direction si brusquement.
- Les particules pour chaque période doivent passer une certaine distance
Et cela suggère que vous devez randomiser exactement la direction dans laquelle la particule se déplacera, et dans une certaine plage de degrés, afin qu'il n'y ait pas de virages serrés. Nous allons donc résoudre le premier problème.
Et pour résoudre le deuxième problème, nous indiquerons à l'avance l'étape par laquelle la particule doit être décalée dans l'intervalle de temps.
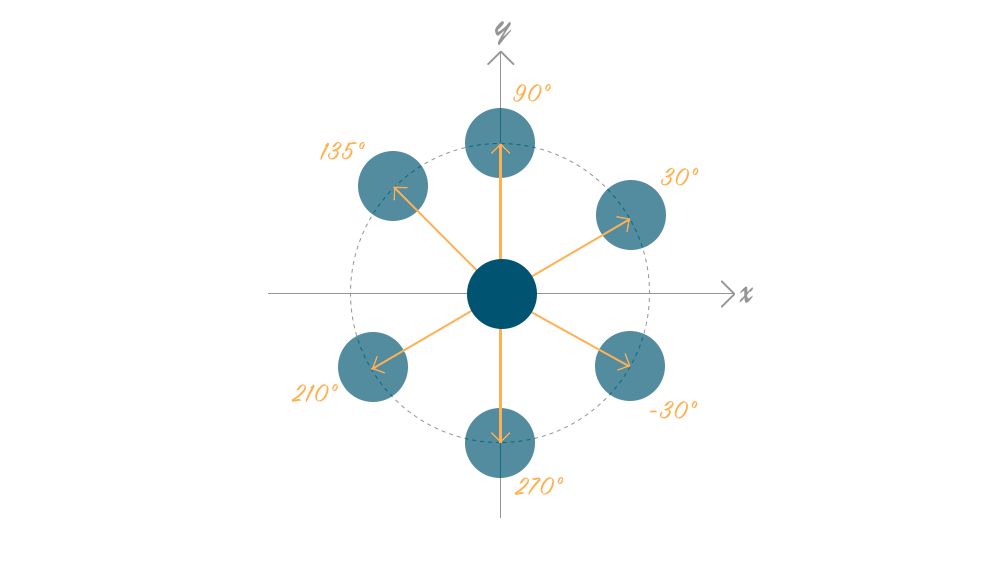
Maintenant, vous devez vous rappeler le cours de base de la trigonométrie. On connaît la longueur
l et l'angle
deg . Besoin de trouver
X et
Y
le péché est le rapport du côté opposé à l'hypoténuse.
cos est le rapport du côté à l'hypoténuse.
Nous obtenons les formules suivantes pour le calcul:
x = cos(deg) * l y = sin(deg) * l
Mais il y a une chose. En javaScript,
Math.sin prend un angle en radians (une
valeur de -1 à 1 ). Par conséquent, avant de lancer un coin, vous devez d'abord le convertir en radians.
deg() = deg() * Pi / 180
Nous écrivons une fonction qui recevra un angle à l'entrée et la distance sur laquelle la particule doit être décalée. Et la fonction
{ x, y } avec nos valeurs pour le décalage renverra la fonction.
function getShift(deg, step) { return { x: +(Math.cos(deg * Math.PI / 180) * step).toFixed(), y: +(Math.sin(deg * Math.PI / 180) * step).toFixed(), }; };
Nous testerons la sortie de notre fonction. Supposons que nous déplaçons la particule de 10
10px chaque fois. Voyons ce que
getShift renvoie pour différents angles.

getShift(30, 10);
Eh bien, il semble que tu sois d'accord?
Essayez maintenant de corriger notre première application écrite.
Déjà pas mal! Reste à réaliser le cadre au-delà duquel la particule ne pourra pas s'envoler. Depuis maintenant, très probablement après un certain temps, le cercle bleu s'envolera de l'écran.
Afin de créer le cadre, vous devrez ajouter une nouvelle constante. Et ajoutez également une condition. C'est là que la boucle while fonctionne pour nous. S'il y a une restriction sur le chemin, alors nous tournerons le coin jusqu'au virage du cadre.
Pour plus de clarté, ajoutez un carré jaune, au-delà duquel le cercle ne pourra pas voler. Voici ce qui s'est passé:
Notre algorithme est complètement prêt à l'emploi. L'étape suivante consiste à implémenter cet algorithme sur ReactJS en utilisant ses capacités.
Portage de l'algorithme sur ReactJS
Lors du portage de notre application vers ReactJS, nous nous fixerons les tâches suivantes:
- Créez un
MovingPart wrapper MovingPart dans lequel vous pouvez lancer n'importe quoi. - En l'état, nous allons stocker les valeurs de X et Y, car seules elles sont nécessaires pour redessiner le composant.
- À l'extérieur, un composant sera jeté dans un intervalle, une limite au-delà de laquelle il est impossible de passer, et une étape par laquelle l'élément sera déplacé dans un intervalle de temps.
MovingPart un peu de joliesse avec plusieurs composants de MovingPart , afin d'imaginer approximativement où il peut être appliqué dans la vie réelle
Par conséquent, nous obtenons l'exemple suivant:
Nous prendrons les données initiales du tableau de
data .
Après cela, nous décrivons le composant
MovingPart :
- L'intervalle (intervalle), la distance (distance) et le décalage en une seule étape (étape) nous sortons des accessoires;
- La rotation maximale pendant le mouvement (maxRotate) et l'angle de décalage actuel (deg) sont déterminés à l'intérieur de l'élément;
- Les valeurs de x et y sont prises à l'état du composant;
- La méthode getShift est définie comme la méthode interne du composant.
Après cela, en utilisant la boucle de
map , rendez tous les éléments, en les enveloppant avec notre composant
MovingPart créé.
Merci de votre attention! C'était mon premier article sur Habré, j'espère qu'il vous sera utile. Essayez-le, expérimentez.