
Il y a quelques mois, je suis tombé sur une série de documentaires très intéressante sur Netflix intitulée
Abstract , ils explorent essentiellement la sortie de designers professionnels de différents secteurs comme l'architecture, le graphisme, la mode, ... dans leurs lieux de travail.
Il était facile de repérer certaines similitudes dans le travail des concepteurs d'autres domaines avec celui d'un développeur iOS qui implémente des interfaces utilisateur. Par exemple, lorsqu'un concepteur crée quelque chose qui est assez grand pour être décomposé en parties plus petites, l'utilisation d'une stratégie comme ``
Diviser et Conquérir '' est la clé pour pouvoir se concentrer sur des pièces plus petites qui seront assemblées à des étapes ultérieures du processus. .
La décomposition d'une conception entière en sous-unités plus petites nous permet de penser à chaque problème de manière isolée, en supprimant toutes les dépendances entre les composants. Mais l'image complète doit également être présente tout au long du processus, sinon il peut y avoir des problèmes lorsque le moment est venu de tout remettre en place.
D'un autre côté, en regardant
Abstract, j'ai remarqué que dans le processus de conception d'objets comme des chaussures, des bannières ou des bâtiments, le design final reste fixe pour la durée de vie du produit. Le design d'une chaussure Nike ne changera pas après sa sortie et il n'y aura pas de mise à jour une fois qu'elle sera sur l'étagère de la boutique. Parfois, un design reste inchangé, même 20 ans plus tard, et le produit est toujours sain.
 Nike Air Max '97 - Empire State Building (New York)
Nike Air Max '97 - Empire State Building (New York)De nombreux développeurs iOS passent beaucoup de temps à créer des interfaces, à définir des interactions et à peaufiner les détails de l'interface utilisateur dans le cadre du processus de création d'applications volumineuses et complexes. Il est nécessaire de garder à l'esprit la vue d'ensemble de l'application dans son ensemble, bien sûr, mais il est tout aussi important de réfléchir à la façon de garder tous les petits composants séparés et distincts - car ces petits composants peuvent souvent être réutilisés plus tard lors de la construction d'autres éléments de l'application.

Dans l'équipe iOS de Badoo, nous avons des versions hebdomadaires, qui comprennent toutes de nombreuses nouvelles fonctionnalités, améliorations et autres changements qui affectent l'interface utilisateur. Notre objectif est toujours d'aller vite et de publier des fonctionnalités de la plus haute qualité possible, mais il y a un an, nous avons identifié certains problèmes dans notre processus de développement d'interface utilisateur, et nous avons trouvé un plan pour le corriger.
Description du problème
Je vais essayer de définir le problème en une seule phrase:
L'équipe iOS n'avait pas de processus de développement d'interface utilisateur clair.
Qu'est-ce que cela signifiait dans la pratique? Cela signifiait que le développement de toute nouvelle fonctionnalité avec des changements d'interface utilisateur dans l'application iOS pouvait entraîner toutes sortes de problèmes. Voici les problèmes les plus courants auxquels nous étions confrontés quotidiennement:
- La communication avec les designers n'était ni claire ni efficace. Il y avait peu de transparence avec les concepteurs autour des composants d'interface utilisateur existants que nous avions mis en œuvre dans les applications. Cela les a obligés à créer de nouveaux composants qui ressemblent beaucoup aux composants existants.
- Il n'y avait aucun modèle généralement accepté pour la mise en œuvre des composants d'interface utilisateur. Chaque développeur implémentait des composants de différentes manières et beaucoup d'entre eux ne s'accordaient pas bien.
- La duplication de code entraînait d'importants problèmes d'architecture, ajoutant de la complexité cyclomatique, entre autres problèmes.
- Il était toujours très difficile d'appliquer des modifications à l'ensemble de l'application pour le même composant.
- Il y avait un risque plus élevé d'introduire une régression dans les composants existants, sauf si leurs modifications n'étaient pas couvertes par les tests.
Il n'y aurait pas de baguette magique pour résoudre ces problèmes, car il s'agit de processus. Changer la façon dont les choses sont faites nécessite un alignement entre les différentes équipes et convaincre les personnes affectées par le processus des avantages d'une nouvelle façon de faire les choses.
«Diviser pour mieux
régner» peut être une approche pratique ici, en commençant par de petits problèmes, en isolant chaque problème, puis en commençant à construire une solution globale étape par étape. Dans cet article, je vais vous expliquer comment nous y sommes parvenus!
Cadres d'interface utilisateur
Nous avons abordé le problème en partant de la fondation. Le premier problème à résoudre était la duplication de code, nous devions unifier nos composants et les mettre tous au même endroit.
Notre solution a été de construire quelques frameworks, que nous avons nommés BadooUIKit. L'idée était que cela contiendrait tous les composants de l'interface utilisateur, semblable à ce que fait Apple avec UIKit. Il contient des classes qui représentent les interfaces utilisateur d'une application spécifique (il existe d'autres applications dans notre entreprise, mais cet UIKit spécifique contient uniquement des composants d'interface utilisateur spécifiques à l'application Badoo).
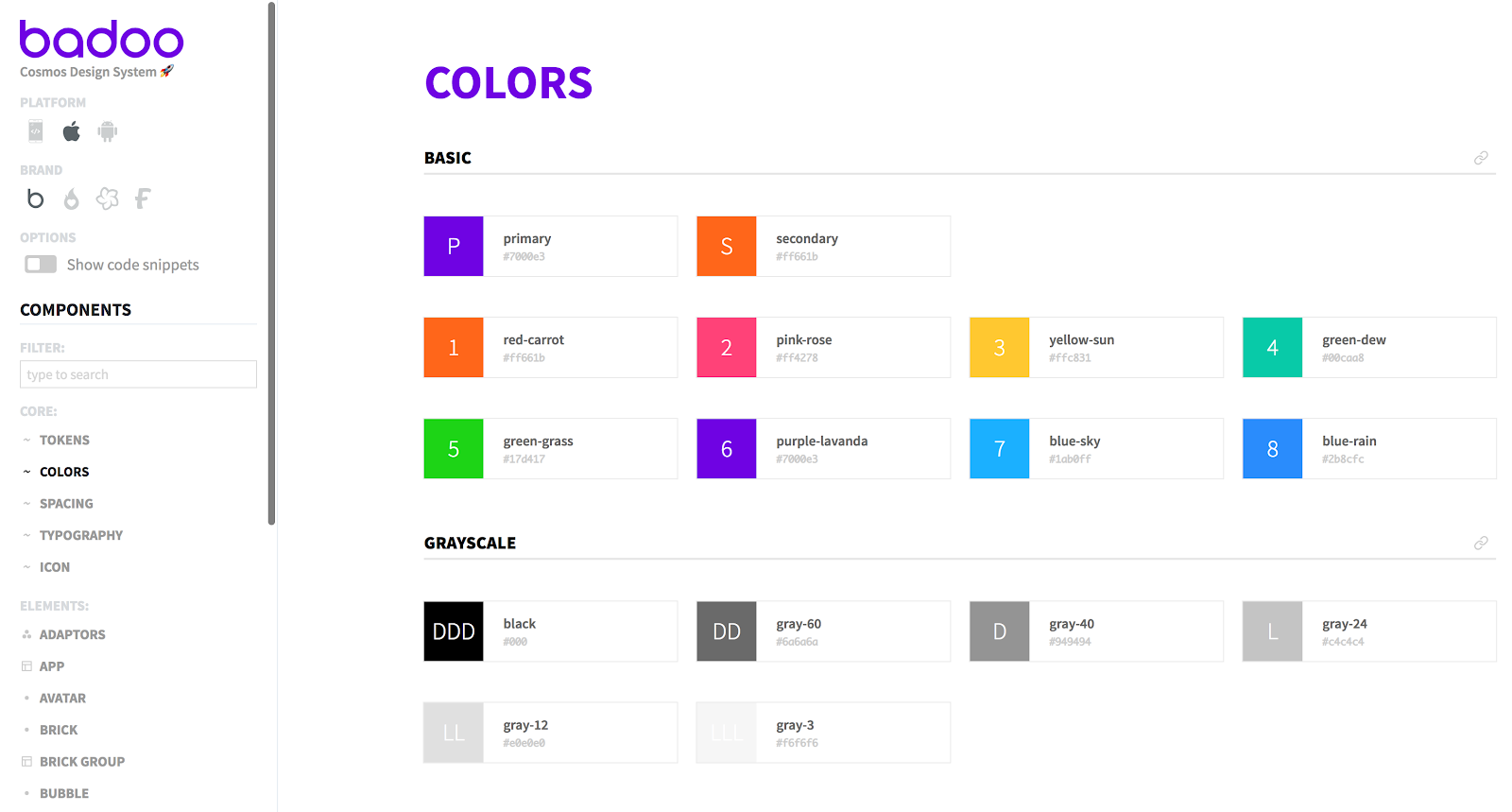
Chaque application a une palette de couleurs, des polices, des marges, etc. différentes, il est donc utile d'avoir un cadre spécifique à l'application afin d'ajouter également des feuilles de style pour l'application dans le cadre.


Que se passe-t-il avec les composants d'interface utilisateur qui peuvent être partagés et réutilisés dans différentes applications?
Pour cela, nous avons créé un autre framework nommé Platform_UIKit. Ce cadre possède tous les composants d'interface utilisateur génériques qui peuvent être utilisés dans différentes applications.
Avons-nous migré toute l'interface utilisateur vers le nouveau framework immédiatement?
Non, cela aurait été une tâche énorme. Au lieu de cela, nous avons décidé de construire chaque nouvelle partie de l'interface utilisateur dans le nouveau cadre et nous avons seulement essayé de déplacer les composants existants lorsque cela affectait notre tâche actuelle. Dans certains cas, un composant pourrait avoir de nombreuses dépendances et serait donc difficile de passer de l'application principale au framework. Dans ces cas, nous avons généralement choisi d'effectuer la tâche de migration séparément. Dans le cadre du plan initial, nous avons priorisé les éléments de base comme les polices, les couleurs, les boutons, etc.
Plus tard, une fois la fondation construite, nous avons également migré toute l'interface utilisateur de notre conversation vers un cadre d'interface utilisateur. Nous l'avons fait quelque temps après la mise en place de l'infrastructure et cela a aidé à avoir un processus de migration plus fluide.
Note latérale:
Si vous êtes curieux de savoir comment créer l'un de ces composants, jetez un œil à cet excellent article de mon collègue Valerii ChevtaevUne condition très importante pour ces frameworks est qu'ils ne doivent pas dépendre d'autres frameworks ou classes qui ne sont pas strictement du code d'interface utilisateur. Par exemple, nous n'importons jamais de modèles à partir de l'application principale, des classes liées à la couche réseau, des rapporteurs de statistiques, etc.
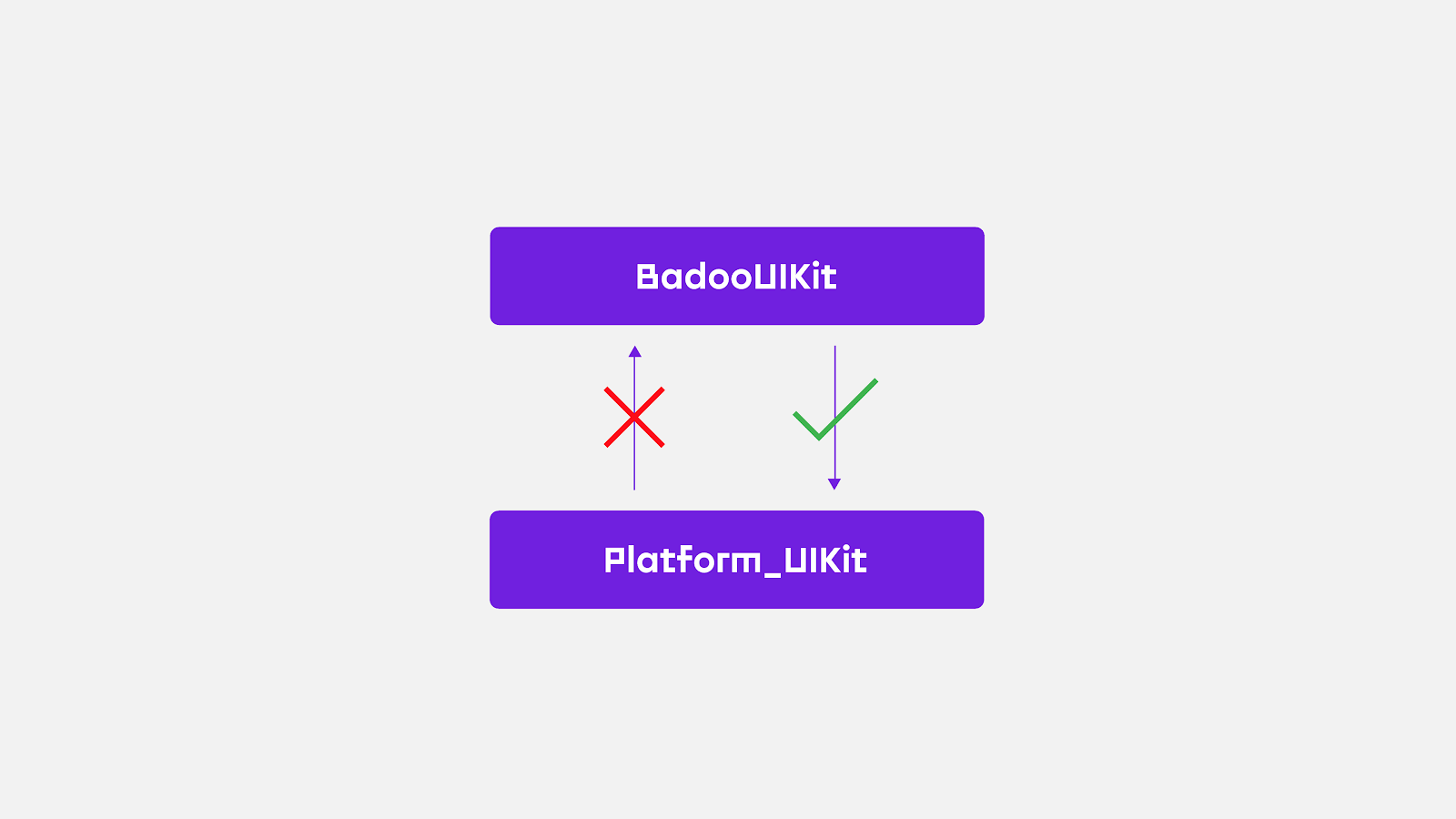
En isolant l'interface utilisateur des autres dépendances, nous rendons les composants aussi réutilisables que possible:

C'est bien pour BadooUIKit d'importer depuis Platform_UIKit, mais pas l'inverse, pour une raison simple, si Platform_UIKit dépend de BadooUIKit, il ne sera plus indépendant de l'application.

À Badoo, l'ajout de ces frameworks à notre projet n'a pas été très difficile et ne nécessite pas vraiment beaucoup de maintenance. Chaque projet est différent et trouver le moyen approprié de construire une structure n'est pas toujours simple, mais il est bénéfique à court et à long terme.
Voici certains des avantages de l'utilisation d'UIKit:
- Le fait d'avoir les composants de l'interface utilisateur au même endroit les rend plus faciles à trouver et permet de mieux organiser le projet, plutôt que de les répartir sur l'ensemble de la structure du projet.
- La libération des classes des dépendances internes permet de réduire le temps de compilation sur l'ensemble du projet.
- La suppression des dépendances non liées au code de l'interface utilisateur facilite la réutilisation des composants et réduit le temps de compilation.
- Mise à jour d'un composant dans Badoo Si l'application s'appuie sur des composants de BadooUIKit, il est très facile d'appliquer des modifications à l'ensemble de l'application.
- Les composants isolés sont beaucoup plus faciles à tester.
- Le fait d'avoir un framework séparé le rend réutilisable dans d'autres applications si besoin est. Par exemple, créer une application qui répertorie et présente tous les composants de ce cadre.
L'application galerie
BadooUIKit a résolu bon nombre de nos problèmes mais nous savions que nous pouvions encore aller plus loin, il y avait quelques améliorations qui pouvaient être apportées au processus.
Comment voir tous les composants de l'interface utilisateur de manière isolée? Pourrions-nous trouver un moyen de trouver des composants d'interface utilisateur et de voir à quoi ils ressembleraient avec différentes couleurs de code? Pourrions-nous les rendre facilement testables? Y avait-il un moyen pour les concepteurs d'avoir un catalogue de tous les composants d'interface utilisateur existants que nous implémentions déjà dans iOS?
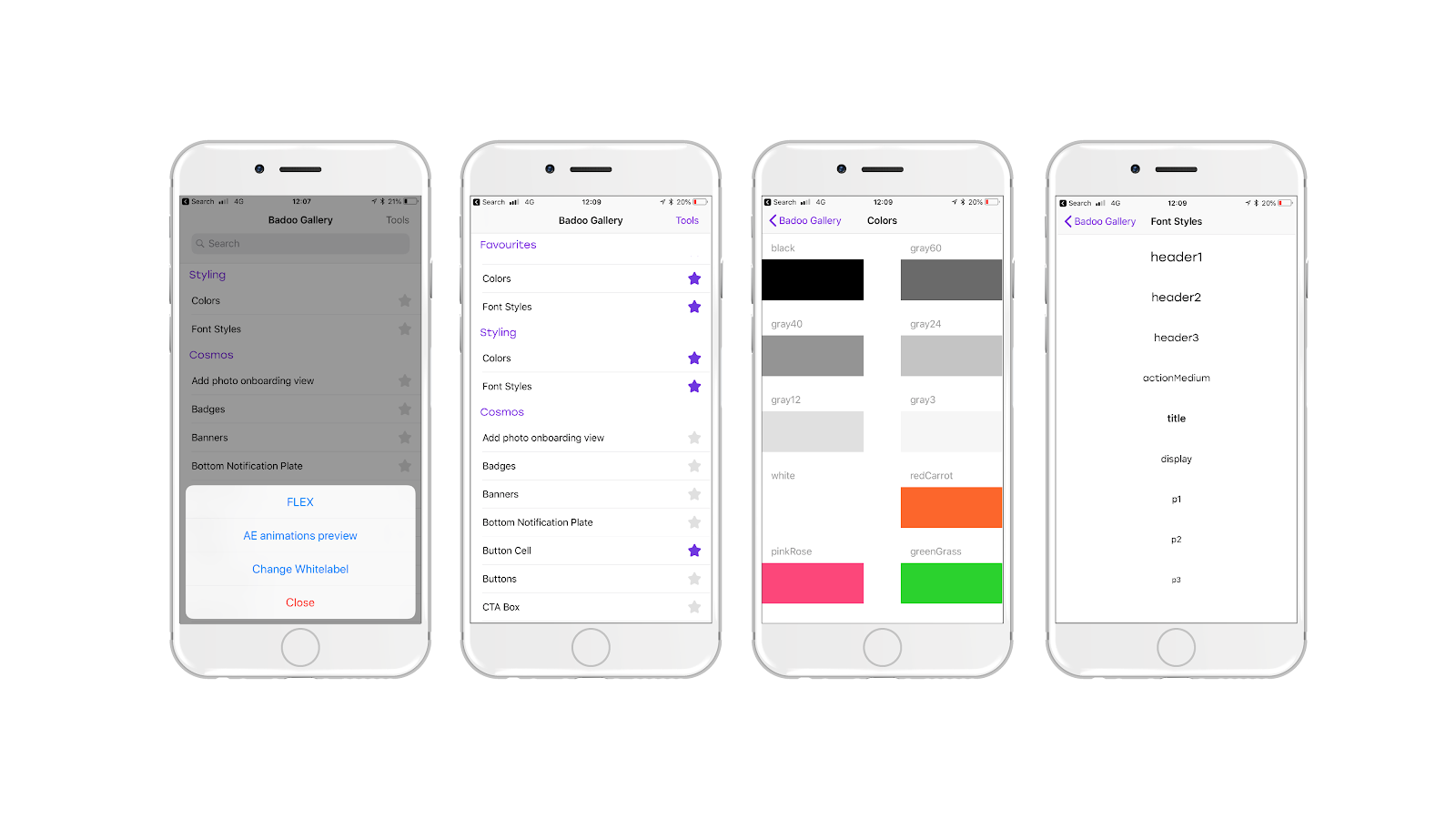
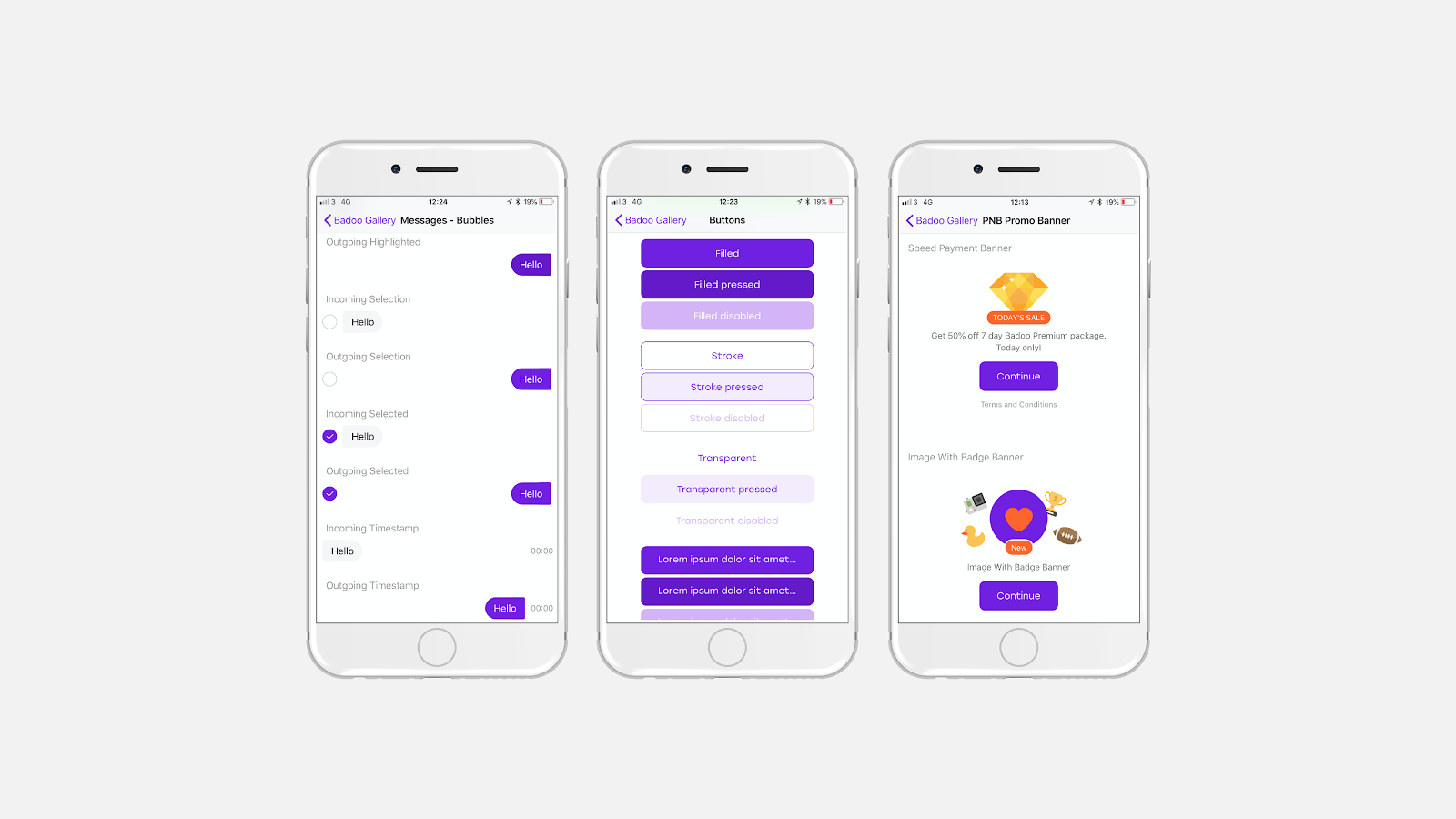
Comme nous avions déjà BadooUIKit comme cadre d'interface utilisateur isolé, nous avons décidé de créer une application autonome simple pour une utilisation en interne. Nous avons présenté Badoo Gallery.
L'objectif de Badoo Gallery est de servir d'outil aux développeurs, concepteurs et même à l'équipe produit pour présenter les composants de l'interface utilisateur de manière conviviale. Dans cette application, nous avons implémenté de nombreuses fonctionnalités différentes qui facilitent l'interaction avec les composants de l'interface utilisateur.
Comme cette application est un outil interne et n'est pas destinée à être publiée dans l'App Store, il est possible d'ajouter toute fonctionnalité ou outil que nous jugeons nécessaire. Dans notre cas, nous avons identifié les fonctionnalités suivantes comme particulièrement utiles:
- Recherche de composants
- Tri des noms de composants
- Marquer comme favori
- Sélecteur multi-style - pour voir à quoi ressemblerait notre composant avec différentes feuilles de style
- Flex
- Un visualiseur d'images par seconde

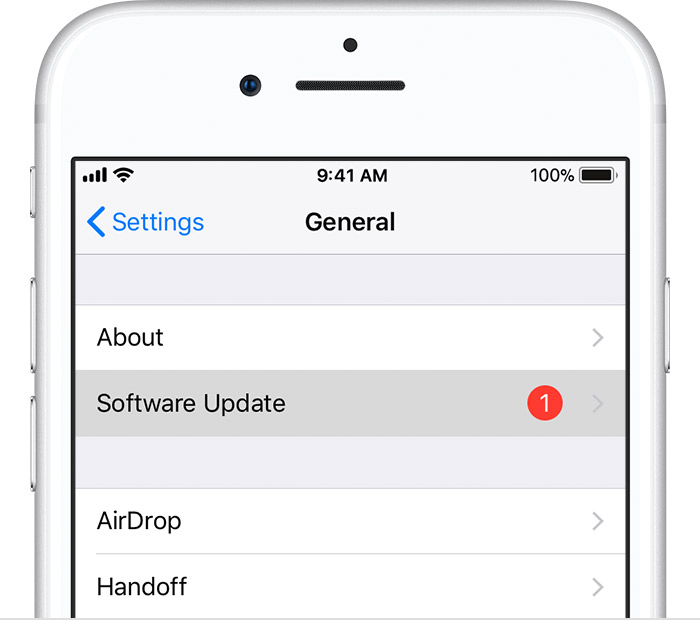
Chaque composant peut avoir de nombreux états différents en fonction de l'entrée utilisateur ou de la logique intrinsèque de l'application. Par exemple, un simple bouton UIB définit plusieurs états:
par défaut, en surbrillance, concentré, sélectionné et désactivé.Curieux?
Cliquez ici pour plus d'informations.Nous voulions également avoir la possibilité de présenter toutes les combinaisons dans notre galerie. Nous le faisons à l'intérieur de chaque écran spécifique pour n'importe quel composant. Bien sûr, nos propres versions de bouton peuvent avoir des états différents du bouton UIKit d'Apple.

Voici un résumé des principaux avantages de la galerie Badoo:
- Répertorie tous les composants d'interface utilisateur que nous avons mis en œuvre dans iOS
- Recherche et recherche faciles de composants d'interface utilisateur. Désormais, tout le monde dans notre équipe ou notre équipe produit peut voir toutes les options possibles d'un composant d'interface utilisateur et trouver de nouvelles utilisations possibles pour eux
- Être capable de trouver facilement des composants qui existent déjà, il est beaucoup plus facile de convaincre un concepteur de les réutiliser
- Le temps de compilation d'un très petit projet comme cette galerie est très court. La vitesse de développement de l'ensemble de la fonctionnalité peut être raccourcie en implémentant l'interface utilisateur dans cette application légère
- La fonctionnalité des favoris nous aide à trouver les composants que nous mettons en œuvre en ce moment
- L'ajout d'outils externes comme FPS, multimarques et flex permet de comprendre, d'améliorer et de mesurer la qualité des composants d'interface utilisateur que nous avons dans le catalogue
- Tous ces composants sont désormais dans un cadre distinct et présentés isolément. Cela les rend facilement testables!
À propos des tests
La plupart des problèmes initiaux énumérés dans l'article ont été résolus en introduisant le nouvel ensemble d'outils:



Mais il y avait encore quelques problèmes qui pourraient être améliorés, d'autres questions auxquelles il fallait répondre:
Lors des modifications, comment pouvons-nous nous assurer que l'interface utilisateur ressemblera à ce que nous attendions après certains changements? Comment éviter que d'autres parties de l'application ou d'autres composants ne soient affectés de manière négative lorsque des "sous-composants" sont modifiés?Un bon moyen de trouver des réponses à toutes ces questions consiste à ajouter des tests aux composants de l'interface utilisateur. Il existe déjà beaucoup de documentation sur la façon d'implémenter les tests d'interface utilisateur dans iOS. Il existe également de nombreux outils différents pour tester différents aspects de l'interface utilisateur d'une application.
À Badoo, nous avons décidé de commencer à ajouter des tests d'instantanés en utilisant l'un des "outils" les plus populaires du moment pour les tests d'instantanés:
iOSSnapshotTestCase (anciennement connu sous le nom de
FBSnapshotTestCase car il a été initialement créé et publié en open source par Facebook).
Pour plus d'informations sur les tests d'instantanés et ce cadre spécifique, consultez les liens suivants:
Nous devions trouver un moyen de tester les composants que nous avions déjà dans BadooUIKit afin d'éviter d'éventuelles régressions tout en modifiant les composants utilisés par le reste de l'application.
Nous voulions également automatiser autant que possible le processus d'ajout d'un nouveau test d'instantané pour un composant.
Comme expliqué plus haut dans cet article, nous avons également une application de galerie qui répertorie tous les composants et tous les différents états qu'un seul composant peut avoir. C'est très pratique car il permet d'ajouter des tests d'instantanés en utilisant Badoo Gallery comme application hôte.
Tous les composants de l'interface utilisateur implémentés dans BadooUIKit sont stockés dans une classe (référentiel ou modèle de magasin) qui donne accès à tous les composants. Ce magasin peut être instancié à la fois pour présenter la liste des composants dans la galerie ainsi que pour y accéder à partir des classes de test d'instantanés. Cela signifie qu'il n'est pas nécessaire de dupliquer le travail d'instanciation et de préparation des différents états de chaque composant dans le niveau de test, car cela a déjà été fait lors de l'introduction du composant dans l'interface d'application de la galerie.
Ce sont quelques questions qui pourraient se poser concernant les tests d'instantanés. Permettez-moi de fournir quelques réponses:
Où sont stockées les images instantanées?Nous les stockons directement dans le référentiel git. Au départ, nous pensions que cela pourrait trop gonfler la taille du référentiel, mais cela s'est avéré ne pas être trop mauvais. Dans la plupart des cas, nous ne testons pas des écrans complets mais de petits composants et les captures d'écran sont donc très légères. Actuellement, notre dossier de captures d'écran est d'environ 11 Mo, ce que nous considérons comme acceptable.
Toutes les résolutions possibles dans tous les simulateurs possibles sont-elles testées?Non, l'avantage ne serait pas énorme et pourrait entraîner de nombreux problèmes, y compris des tests floconneux, un dossier d'instantanés plus lourd et plus de difficultés à maintenir la suite de tests. Nous avons préféré être pragmatiques et ne tester que l'appareil le plus populaire auprès de nos utilisateurs. Notre système d'intégration continue est également configuré pour utiliser un simulateur du même modèle d'appareil utilisé pour réaliser les instantanés.
Les tests d'instantanés sont-ils suffisants pour couvrir toute l'interface utilisateur?Je ne pense pas. Chez Badoo, nous avons également différents types de tests à différents niveaux de l'application, comme par exemple des tests fonctionnels (nous utilisons des frameworks Calabash et KIF) et certains tests d'intégration. D'après mon expérience, il est important de trouver un bon équilibre entre le type de tests et le nombre de tests nécessaires pour satisfaire aux exigences de toute application.
Leçons apprises
Bien sûr, pendant le processus de construction de cette nouvelle plate-forme, notre entreprise a appris beaucoup de choses et nous apprenons toujours à chaque itération. Tous les outils et processus ci-dessus ont été introduits en environ 12 mois et sont toujours en évolution. Jusqu'à présent, chaque étape s'est révélée positive tant pour les développeurs que pour l'entreprise, et dès le début, nous avons commencé à voir des résultats positifs. Voici quelques-unes des leçons que nous avons apprises au cours de ce processus:
- Déplacer tous les composants existants à la fois est une tâche très importante, mais créer le système de conception et encourager l'équipe à l'utiliser dans le cadre du flux de développement augmente le nombre de composants d'interface utilisateur étape par étape. Le déplacement de certains composants dans chaque tâche que certains développeurs implémentent non seulement augmente automatiquement le nombre d'éléments d'interface utilisateur dans votre système, mais déverrouille et libère également certaines dépendances entre les éléments existants. Cela facilite la tâche de déplacer de plus en plus de composants ultérieurement.
- Nous avons appris que les concepteurs sont heureux de réutiliser les composants existants, mais il est plus facile de les convaincre si nous pouvons démontrer que nous avons déjà un composant totalement fonctionnel qui se comporte de manière très similaire à ce dont ils ont besoin.
- La nécessité de gagner du temps à moyen et long terme est une réalité. Nous savons tous qu'à l'heure actuelle, les temps de compilation dans les projets Swift + Objective-C ne sont pas les meilleurs. L'application Badoo Gallery est très légère et se compile très rapidement. Nous avons appris qu'il est beaucoup mieux d'implémenter les composants de l'interface utilisateur directement en utilisant l'application galerie comme terrain de jeu, puis de les utiliser à partir de l'application principale où les temps de compilation ne sont pas si rapides.
- Avoir les composants dans un UIKit spécifique et une application de galerie où nous pouvons facilement tester les composants stimule l'ensemble du processus de test et nous permet d'écrire des tests plus facilement.
Pour aller plus loin - Cosmos
Chez Badoo, nous nous soucions de toutes nos fonctionnalités et nous voulons qu'elles aient une interface utilisateur unifiée et visuellement attrayante pour offrir à nos utilisateurs la meilleure expérience de qualité lors de l'utilisation de toutes nos plateformes. C'est pourquoi nous apportons des changements globaux - avec l'aide des équipes de conception et de produits - dans toute l'entreprise et mettons en œuvre un système de conception nommé Cosmos.
 Cristiano Rastelli
Cristiano Rastelli a écrit plusieurs
articles intéressants où il explique en détail comment Cosmos a vu le jour. Ne les manquez pas!
Remerciements
Ce projet n'était pas un travail individuel: toute l'équipe iOS, y compris les gestionnaires, les développeurs et les QA, a participé d'une manière ou d'une autre. Je dois tous les remercier car je peux dire qu'ils étaient tous à bord depuis le tout début.
Merci à l'incroyable équipe de conception de Badoo qui est toujours prête à faire un effort supplémentaire pour améliorer les processus de conception dans toute l'entreprise.
Un merci spécial à
Alexander Zimin pour ses multiples améliorations et pour sa participation à tant de réunions sur ce processus ainsi que pour m'avoir soutenu personnellement dans cette aventure de l'interface utilisateur. Aussi à
Alyssa Ordillano pour ses excellents graphismes qui ont grandement amélioré l'accessibilité de cet article.