Récemment, l'autorisation sur les sites commence à m'énerver beaucoup. À mesure que les gestionnaires de mots de passe deviennent plus populaires, tels que
1Password (que j'utilise) et Chrome Password Manager (que j'utilise également), il est important que les sites Web tiennent compte de ce fait.
Examinons certains modèles de connexion qui ne sont pas parfaits à mon avis. Et puis considérez les meilleures pratiques.
TL; DR; Ce sont des pages d'autorisation qui sont simples, prévisibles, sur des pages régulières et sont conviviales avec les gestionnaires de mots de passe.Que ne pas faire
Voici quelques exemples que j'éviterais.
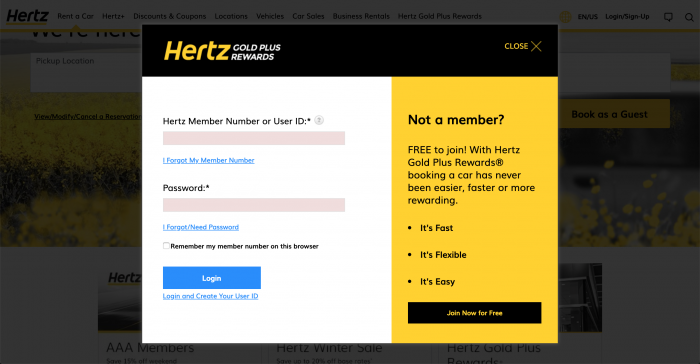
Ne mettez pas d'autorisation sous des formes modales

Hertz et un tas d'autres sites mettent un formulaire de connexion dans une fenêtre modale. Cette approche pose deux problèmes:
- Étapes supplémentaires pour l'utilisateur : «1. appuyez sur le bouton de menu, 2. sélectionnez une connexion, 3. remplissez le formulaire »au lieu d'aller à la page d'autorisation (via la recherche, le chat du support client, le signet, le gestionnaire de mots de passe, directement, via la navigation principale) et remplissez le formulaire.
- Il n'y a pas de lien direct vers la page , ce qui peut être pénible pour le service d'assistance (car ils doivent donner un tas d'instructions décrites ci-dessus, et pas seulement envoyer une personne via le lien). Cela interfère également avec le travail des gestionnaires de mots de passe, car la fenêtre modale est initialement masquée. 1Password a une fonctionnalité étonnante d'ouverture et de remplissage qui vous permet d'ouvrir un site et de remplir le formulaire de connexion avec vos informations d'identification. Cette fonction ne fonctionne pas avec les fenêtres modales.
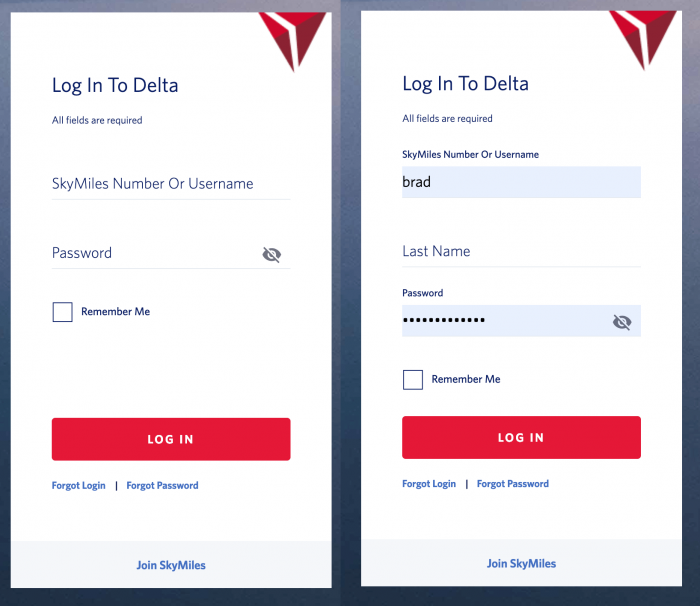
Ne cachez pas les champs

Le site Delta cache le champ Nom. Si je comprends bien, pour rendre l'interface plus propre en introduisant des éléments de conception progressive. Le problème est que le champ est obligatoire et que les
gestionnaires de mots de passe ne peuvent pas le remplir automatiquement . Les utilisateurs doivent d'abord remplir et quitter un autre champ pour que cela apparaisse. Juste un obstacle supplémentaire et inutile pour qu'une personne puisse entrer dans le système.
L'écran de connexion MacOS masque le champ du mot de passe de la même manière pour «effacer» l'interface utilisateur (et je suppose également de pousser les utilisateurs à se connecter via TouchID), mais cette propreté, à mon avis, peut dérouter les gens.
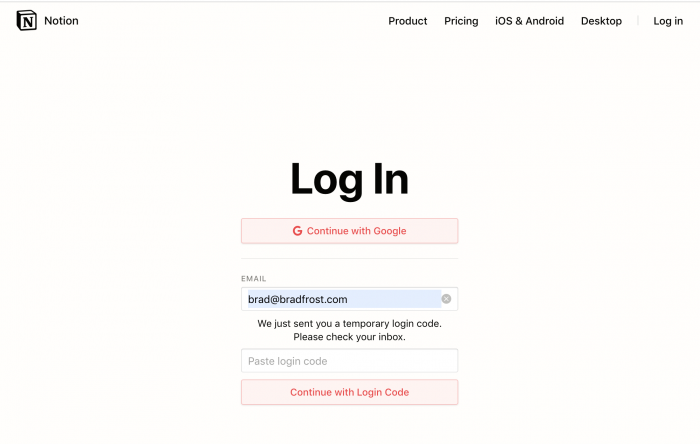
Ne plaisante pas avec les liens magiques

Cela a peut-être commencé avec Slack, mais maintenant d'autres programmes, tels que
Notion (que j'aime d'ailleurs), envoient un mot de passe temporaire par e-mail pour se connecter au système. Je peux apprécier l'astuce de ce modèle, car il élimine la souffrance des utilisateurs malheureux qui ont du mal à se souvenir d'un autre mot de passe et n'ont pas besoin de créer toute l'infrastructure nécessaire pour récupérer un mot de passe oublié. Mais.
- Ce circuit est incroyablement fatigant . 1. Saisissez votre e-mail dans le formulaire de connexion. 2. Ouvrez un nouvel onglet ou changez de programme. 3. Ouvrez la boîte aux lettres. 4. Trouvez un message du service (si vous n'êtes pas distrait par d'autres lettres). 5. Ouvrez le message. 6. Copiez le mot de passe abracadabra. 7. Retournez sur le site. 8. Insérez-y l'abracadabra. 9. Soumettez le formulaire. Merde.
- Cela ne fonctionne pas du tout avec les gestionnaires de mots de passe , ce qui est incroyablement ennuyeux. En design, on parle beaucoup de cohérence. Mais nous ne parlons pas seulement de cohérence dans notre propre écosystème, mais aussi avec le reste de l'Internet, les stick-trees.
- Cela oblige les utilisateurs à apprendre de nouveaux comportements : les utilisateurs ont appris certains modèles (connexion, vérification, navigation, etc.), les réutilisant dans de nombreuses applications sur plusieurs années. Je ne dis pas qu'il ne faut jamais innover. Mais il est important de reconnaître que les utilisateurs viennent à votre produit avec une charge de connaissances acquises sur la façon d'utiliser Internet. Lorsque nous essayons de devenir trop intelligents, nous forçons les utilisateurs à apprendre de nouveaux modèles, ce qui ralentit les gens (au moins depuis le tout début).
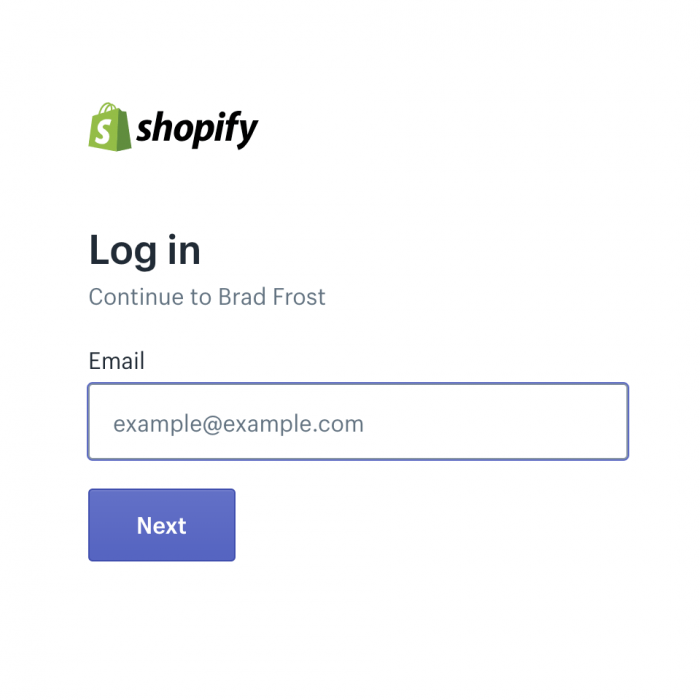
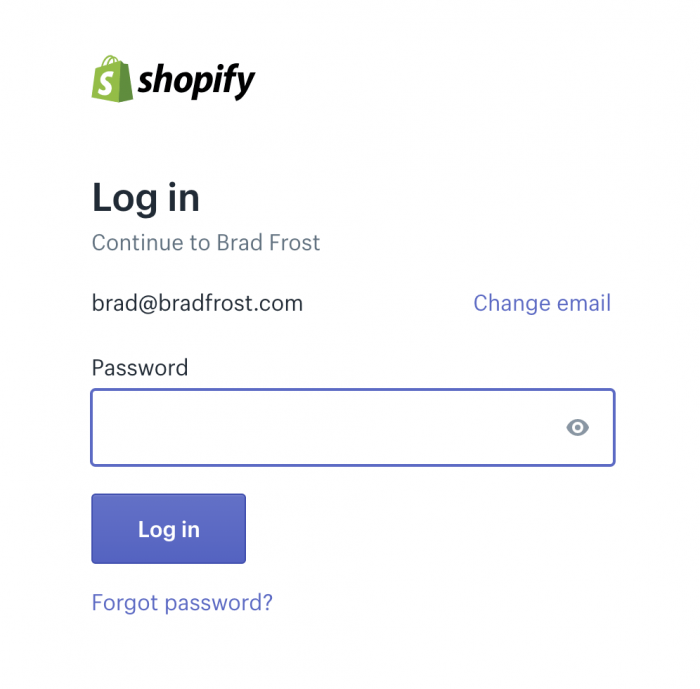
Ne divisez pas le formulaire de connexion en plusieurs pages



Shopify (un autre de mes services préférés) rompt énormément la connexion en trois écrans distincts. Encore une fois, je peux comprendre les motifs: ils ne veulent pas surcharger immédiatement l'utilisateur avec beaucoup d'informations. J'accepte ce modèle dans certains cas (par exemple, dans la boutique en ligne, les informations de paiement, le mode et l'adresse de livraison, les informations de carte de crédit, etc. sont généralement saisies en plusieurs étapes). Mais pourquoi faire cela pour un formulaire à trois champs?
- Des étapes inutiles sont ajoutées pour entrer dans le système : il s'agit toujours d'un formulaire à trois champs, mais maintenant les utilisateurs doivent parcourir trois écrans. Bien sûr, cela ralentit les gens.
- Ne fonctionne pas avec les gestionnaires de mots de passe : les gestionnaires de mots de passe ne peuvent remplir qu'un seul champ sur une page.
Comment faire
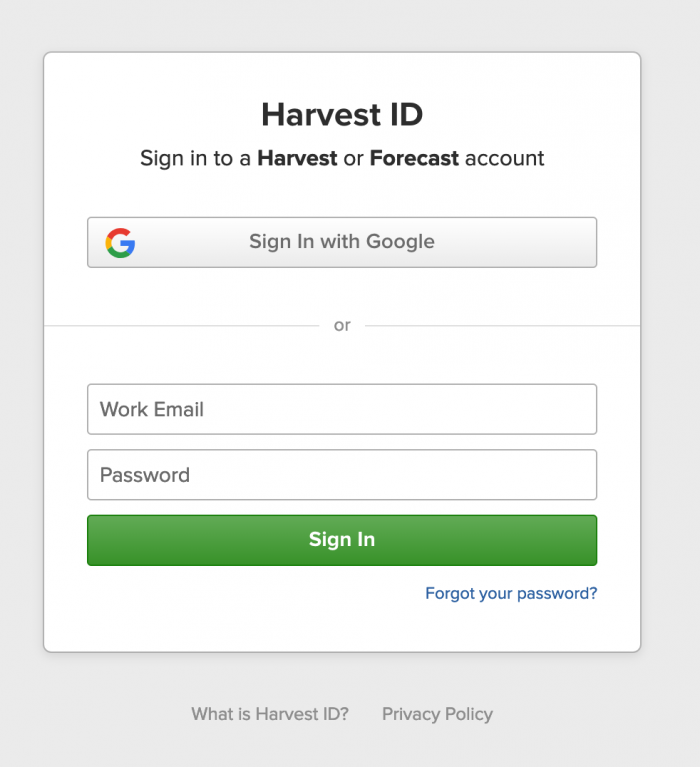
Que font les concepteurs de sites Web? Je pense que l'ancien formulaire de connexion ennuyeux est très bien. Voici
Harvest :

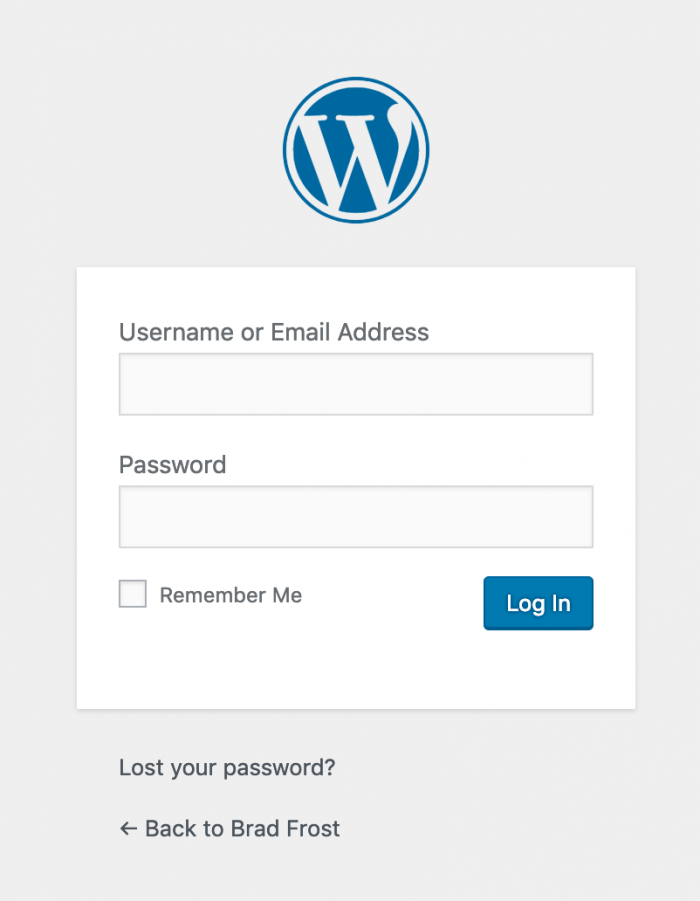
Et voici WordPress:

Conception simple, concise et prévisible. Compatible avec les gestionnaires de mots de passe. Tout est en place. Voici quelques considérations:
- Créez une page distincte pour la connexion : les personnes de l'assistance pourront envoyer des clients à l'URL (domain.com/login), et ne pas définir un tas d'instructions sur où trouver le formulaire de connexion. Les gestionnaires de mots de passe enregistreront cette URL, au clic d'un bouton qu'ils ouvrent et remplissent automatiquement les champs.
- Afficher tous les champs nécessaires : si vous devez entrer un nom de famille pour entrer, affichez immédiatement ce champ!
- Mettez tous les champs sur une seule page : la saisie doit être rapide, et non un canal inutile s'étalant sur plusieurs pages.
- Ne fantasmez pas : il se peut que ces liens magiques et autres modèles de connexion ingénieux le soient, mais vous devez prendre en compte les habitudes des utilisateurs sur Internet. Faites confiance à cette pratique ennuyeuse, prévisible et établie.
La liste n'est pas exhaustive. Je n'ai pas touché à des choses comme la connexion aux médias sociaux ou l'authentification à deux facteurs. Exprimez vos observations sur d'autres modèles irréguliers si quelque chose se produit.