
L'annonce de WebAssembly a eu lieu en 2015 - mais maintenant, après des années, il y en a encore peu qui peuvent s'en vanter en production. Les documents sur une telle expérience sont d’autant plus précieux: des informations de première main sur la manière de vivre avec elle dans la pratique sont encore rares.
Lors de la conférence HolyJS, un rapport sur l'expérience de l'utilisation de WebAssembly a reçu des notes élevées du public, et maintenant une version texte de ce rapport a été préparée spécialement pour Habr (une vidéo est également jointe).
Je m'appelle Andrey, je vais vous parler de WebAssembly. On peut dire que j'ai commencé à m'engager sur le web au siècle dernier, mais je suis modeste, donc je ne le dirai pas. Pendant ce temps, j'ai réussi à travailler à la fois sur le backend et le frontend, et j'ai même dessiné un peu de design. Aujourd'hui, je m'intéresse à des choses comme WebAssembly, C ++ et d'autres choses natives. J'aime aussi beaucoup la typographie et collectionne les anciennes technologies.
Tout d'abord, je parlerai de la façon dont l'équipe et moi avons implémenté WebAssembly dans notre projet, puis nous verrons si vous avez besoin de quelque chose de WebAssembly, et terminerons avec quelques conseils au cas où vous souhaiteriez l'implémenter vous-même.
Comment nous avons implémenté WebAssembly
Je travaille pour Inetra, nous sommes situés à Novossibirsk et réalisons certains de nos propres projets. L'un d'eux est ByteFog. Il s'agit d'une technologie peer-to-peer pour fournir des vidéos aux utilisateurs. Nos clients sont des services qui distribuent une énorme quantité de vidéos. Ils ont un problème: quand un événement populaire se produit, par exemple, une conférence de presse ou un événement sportif, comment ne pas s'y préparer, un tas de clients arrivent, s'appuient sur le serveur et le serveur est triste. Les clients reçoivent actuellement une très mauvaise qualité vidéo.
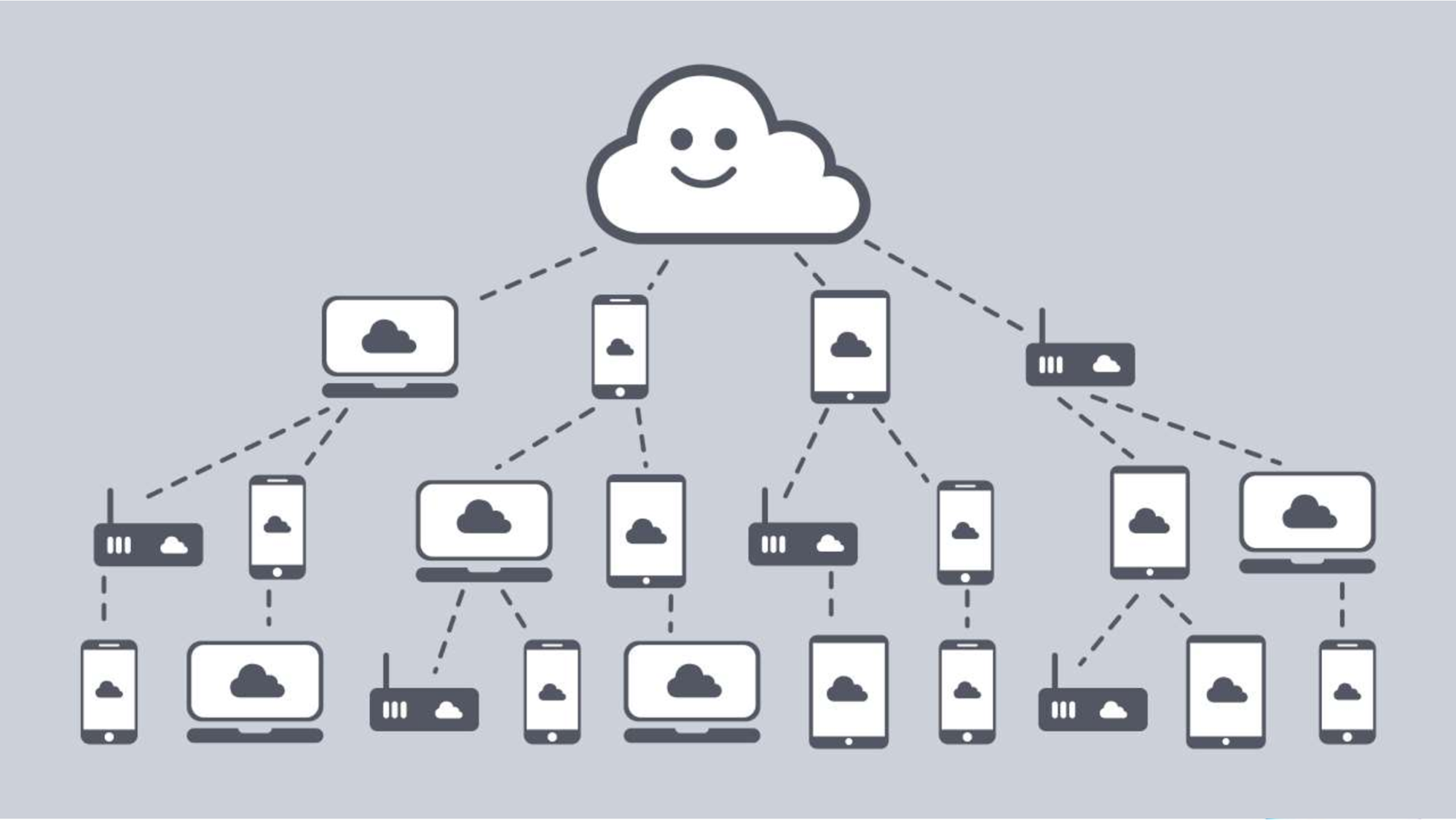
Mais tout le monde regarde le même contenu. Demandons aux appareils voisins des utilisateurs de partager des morceaux de vidéo, puis nous déchargerons le serveur, économiserons la bande passante et les utilisateurs recevront la vidéo en meilleure qualité. Ces nuages sont notre technologie, notre serveur proxy ByteFog.

Nous devons être installés sur tous les appareils capables d'afficher de la vidéo, c'est pourquoi nous prenons en charge une très large gamme de plates-formes: Windows, Linux, Android, iOS, Web, Tizen. Quelle langue choisir pour avoir une base de code unique sur toutes ces plateformes? Nous avons choisi C ++ car il s'est avéré avoir le plus d'avantages :-D Plus sérieusement, nous avons une bonne expertise en C ++, c'est vraiment un langage rapide, et en portabilité c'est probablement juste derrière C.
Nous avons obtenu une assez grosse application (900 classes), mais cela fonctionne bien. Sous Windows et Linux, nous compilons en code natif. Pour Android et iOS, nous construisons une bibliothèque que nous connectons à l'application. Nous parlerons de Tizen une autre fois, mais sur le Web, nous travaillions comme plug-in de navigateur.
Il s'agit de la technologie d'API Netscape Plugin. Comme son nom l'indique, il est assez ancien et présente également un inconvénient: il donne un accès très large au système, donc le code utilisateur peut poser un problème de sécurité. C'est probablement pourquoi Chrome a désactivé la prise en charge de cette technologie en 2015, puis tous les navigateurs ont rejoint ce flash mob. Nous nous sommes donc retrouvés sans version Web pendant près de deux ans.
En 2017, un nouvel espoir est venu. Comme vous pouvez l'imaginer, il s'agit de WebAssembly. En conséquence, nous nous sommes fixé pour tâche de porter notre application sur un navigateur. Étant donné que la prise en charge de Firefox et Chrome est déjà apparue au printemps, et à l'automne 2017, Edge et Safari se sont relevés.
Il était important pour nous d'utiliser le code prêt à l'emploi, car nous avons beaucoup de logique métier que nous ne voulions pas doubler, afin de ne pas doubler le nombre de bogues. Prenez le compilateur Emscripten. Il fait ce dont nous avons besoin - compile l'application positive dans le navigateur et recrée l'environnement familier de l'application native dans le navigateur. Nous pouvons dire que Emscripten est un tel code Browserify pour C ++. Il vous permet également de transférer des objets de C ++ vers JavaScript et vice versa. Notre première pensée a été: prenons maintenant Emscripten, compilons simplement, et tout fonctionnera. Bien sûr que non. De là a commencé notre voyage le long du râteau.
La première chose que nous avons rencontrée était la dépendance. Il y avait plusieurs bibliothèques dans notre base de code. Maintenant, cela n'a aucun sens de les énumérer, mais pour ceux qui comprennent, nous avons Boost. Il s'agit d'une grande bibliothèque qui vous permet d'écrire du code multiplateforme, mais il est très difficile de configurer la compilation avec. Je voulais faire glisser le moins de code possible dans le navigateur.
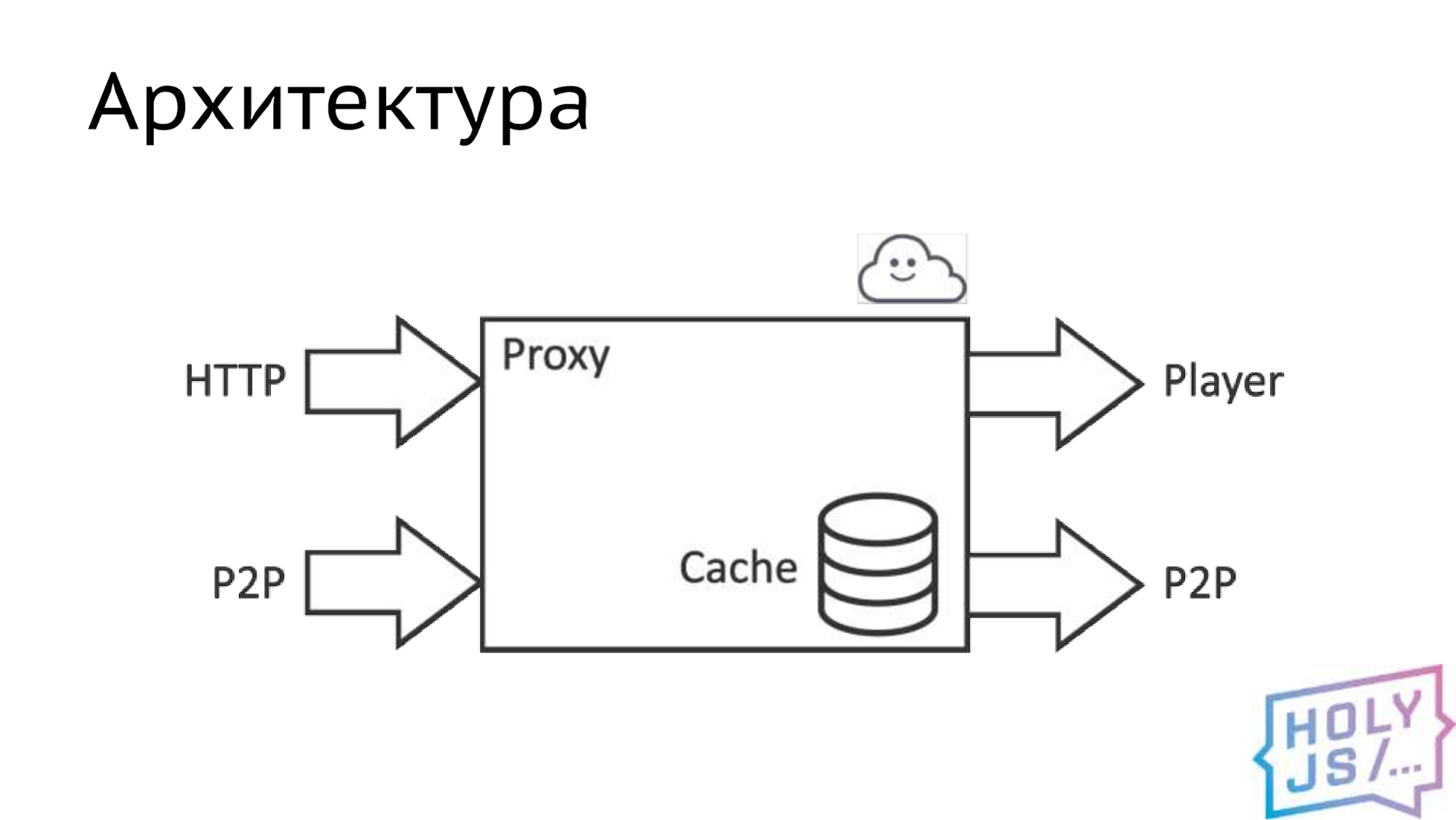
Architecture Bytefog
En conséquence, nous avons identifié le noyau: nous pouvons dire qu'il s'agit d'un serveur proxy qui contient la logique métier principale. Ce serveur proxy prend les données de deux sources. Le premier et le principal est HTTP, c'est-à-dire un canal vers le serveur de distribution vidéo, le second est notre réseau P2P, c'est-à-dire un canal vers un autre même proxy d'un autre utilisateur. Nous donnons les données principalement au joueur, car notre tâche est de montrer un contenu de haute qualité à l'utilisateur. S'il reste des ressources, nous distribuons le contenu au réseau P2P afin que d'autres utilisateurs puissent le télécharger. À l'intérieur, il y a une cache intelligente qui fait toute la magie.

Après avoir compilé tout cela, nous sommes confrontés au fait que WebAssembly est exécuté dans le sandbox du navigateur. Cela signifie qu'il ne peut pas faire plus que ce que JavaScript donne. Alors que les applications natives utilisent beaucoup de choses spécifiques à la plate-forme, comme un système de fichiers, un réseau ou des nombres aléatoires. Toutes ces fonctionnalités devront être implémentées en JavaScript en utilisant ce que le navigateur nous donne. Cette plaque répertorie les remplacements assez évidents répertoriés.

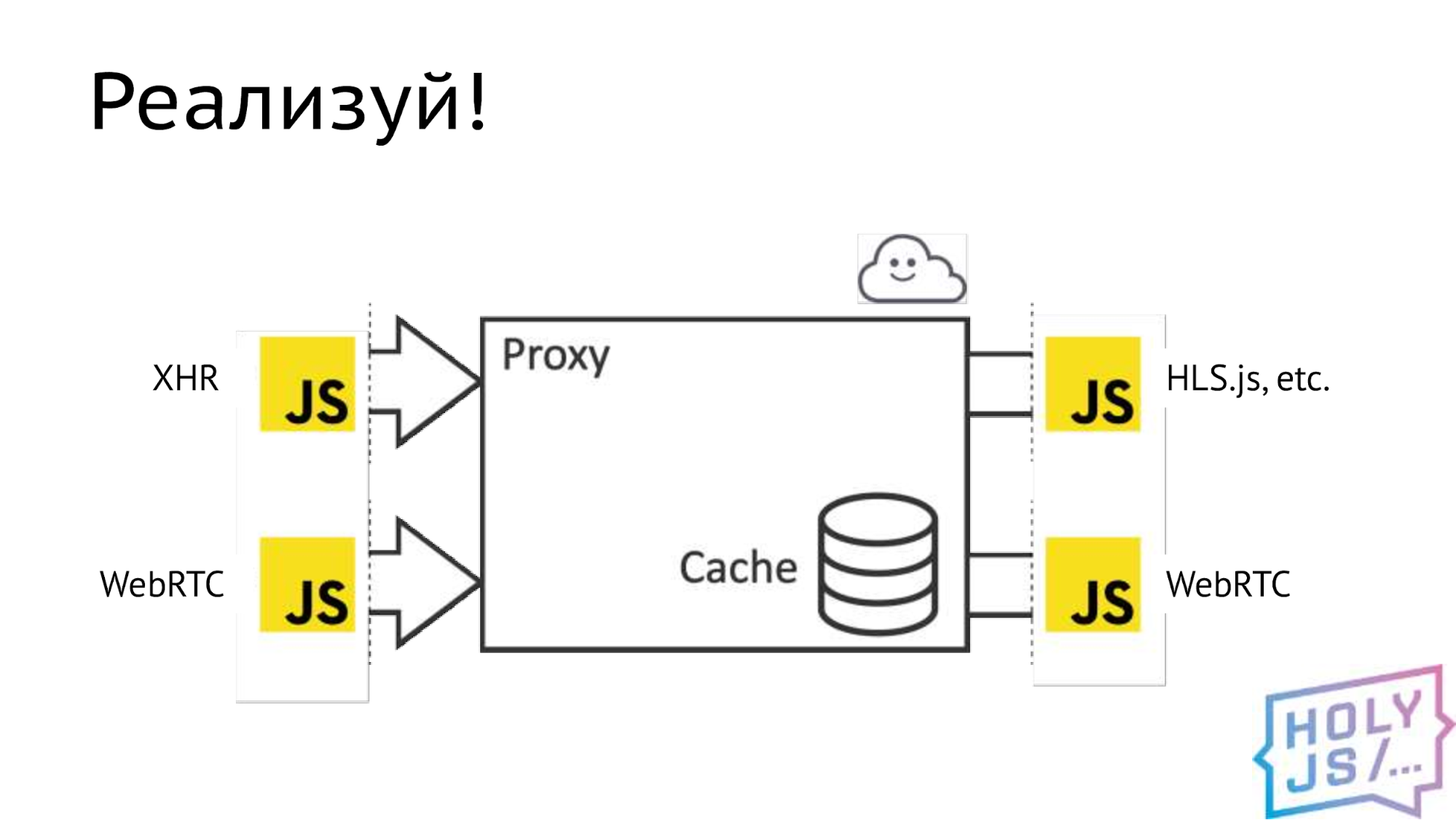
Pour rendre cela possible, il est nécessaire de scier l'implémentation des capacités natives dans une application native et d'y insérer une interface, c'est-à-dire tracer une certaine frontière. Ensuite, vous implémentez cela en JavaScript et quittez l'implémentation native, et déjà pendant l'assemblage, celle nécessaire est sélectionnée. Nous avons donc regardé notre architecture et trouvé tous les endroits où cette frontière peut être tracée. Par coïncidence, il s'agit d'un sous-système de transport.

Pour chacun de ces endroits, nous avons défini une spécification, c'est-à-dire que nous avons fixé un contrat: quelles méthodes seront, quels paramètres ils auront, quels types de données. Une fois que vous avez fait cela, vous pouvez travailler en parallèle, chaque développeur de son côté.
Quel est le résultat? Nous avons remplacé le principal canal de diffusion vidéo du fournisseur par l'AJAX habituel. Nous transmettons des données au lecteur via la bibliothèque populaire HLS.js, mais il y a une possibilité fondamentale de s'intégrer avec d'autres joueurs, si nécessaire. Nous avons remplacé la totalité de la couche P2P par WebRTC.

À la suite de la compilation, plusieurs fichiers sont obtenus. Le plus important est le .wasm binaire. Il contient le bytecode compilé que le navigateur exécutera et qui contient tout votre héritage C ++. Mais en soi, cela ne fonctionne pas, le soi-disant «code de colle» est nécessaire, il est également généré par le compilateur. Le code de colle télécharge un fichier binaire et vous téléchargez ces deux fichiers en production. À des fins de débogage, vous pouvez générer une représentation textuelle de l'assembleur - un fichier .wast et une carte source. Vous devez comprendre qu'ils peuvent être très volumineux. Dans notre cas, ils ont atteint 100 mégaoctets ou plus.
Collecte du bundle
Examinons de plus près le code de la colle. C'est le bon vieux ES5 habituel, assemblé en un seul fichier. Lorsque nous le connectons à une page Web, nous avons une variable globale qui contient l'ensemble de notre module wasm instancié, qui est prêt à accepter les demandes à son API.
Mais l'inclusion d'un fichier séparé est une complication assez sérieuse pour la bibliothèque que les utilisateurs utiliseront. Nous aimerions tout mettre dans un seul paquet. Pour cela, nous utilisons Webpack et une option de compilation spéciale MODULARIZE.
Il enveloppe le code adhésif dans le motif «Module», et nous pouvons le récupérer: importez ou utilisez le besoin si nous écrivons sur ES5 - Webpack comprend calmement cette dépendance. Il y avait un problème avec Babel - il n'aimait pas la grande quantité de code, mais c'est un code ES5, il n'a pas besoin d'être transposé, nous l'ajoutons juste pour l'ignorer.
À la recherche du nombre de fichiers, j'ai décidé d'utiliser l'option SINGLE_FILE. Il traduit tous les fichiers binaires résultant de la compilation dans le formulaire Base64 et les pousse dans le code adhésif sous forme de chaîne. Cela semble être une excellente idée, mais après cela, le bundle est devenu de 100 mégaoctets. Ni Webpack, ni Babel, ni même le navigateur ne fonctionnent sur un tel volume. Quoi qu'il en soit, nous ne forcerons pas l'utilisateur à charger 100 mégaoctets?!
Si vous y réfléchissez, cette option n'est pas nécessaire. Le code adhésif télécharge les fichiers binaires de lui-même. Il le fait via HTTP, donc nous obtenons la mise en cache prête à l'emploi, nous pouvons définir tous les en-têtes que nous voulons, par exemple, activer la compression, et les fichiers WebAssembly sont parfaitement compressés.
Mais la technologie la plus cool est la compilation en streaming. Autrement dit, le fichier WebAssembly, lors du téléchargement à partir du serveur, peut déjà être compilé dans le navigateur à mesure que les données arrivent, ce qui accélère considérablement le chargement de votre application. En général, toute la technologie WebAssembly met l'accent sur le démarrage rapide d'une grande base de code.
Thématique
Un autre problème avec le module est qu'il s'agit d'un objet Thenable, c'est-à-dire qu'il a une méthode .then (). Cette fonction vous permet de suspendre un rappel au démarrage du module, et c'est très pratique. Mais je voudrais que l'interface corresponde à Promise. Thérapeutique n'est pas une promesse, mais ça va, terminons nous-mêmes. Écrivons un code aussi simple:
return new Promise((resolve, reject) => { Module(config).then((module) => { resolve(module); }); });
Nous créons Promise, démarrons notre module et, en tant que rappel, nous appelons la fonction de résolution et transmettons le module que nous y avons installé. Tout semble être évident, tout va bien, nous lançons - quelque chose ne va pas, notre navigateur est gelé, nos DevTools sont suspendus et le processeur chauffe sur l'ordinateur. Nous ne comprenons rien - une sorte de récursivité ou une boucle infinie. Le débogage est assez difficile, et lorsque nous avons interrompu JavaScript, nous nous sommes retrouvés dans la fonction Then du module Emscripten.
Module['then'] = function(func) { if (Module['calledRun']) { func(Module); } else { Module['onRuntimeInitialized'] = function() { func(Module); }; }; return Module; };
Examinons-le plus en détail. Terrain
Module['onRuntimeInitialized'] = function() { func(Module); };
responsable de suspendre un rappel. Tout est clair ici: une fonction asynchrone qui appelle notre rappel. Tout ce que nous voulons. Il y a une autre partie à cette fonctionnalité.
if (Module['calledRun']) { func(Module);
Il est appelé lorsque le module a déjà démarré. Ensuite, le rappel est appelé de manière synchrone immédiatement et le module lui est transmis dans le paramètre. Cela imite le comportement de Promise, et cela semble être ce que nous attendons. Mais alors qu'est-ce qui ne va pas?
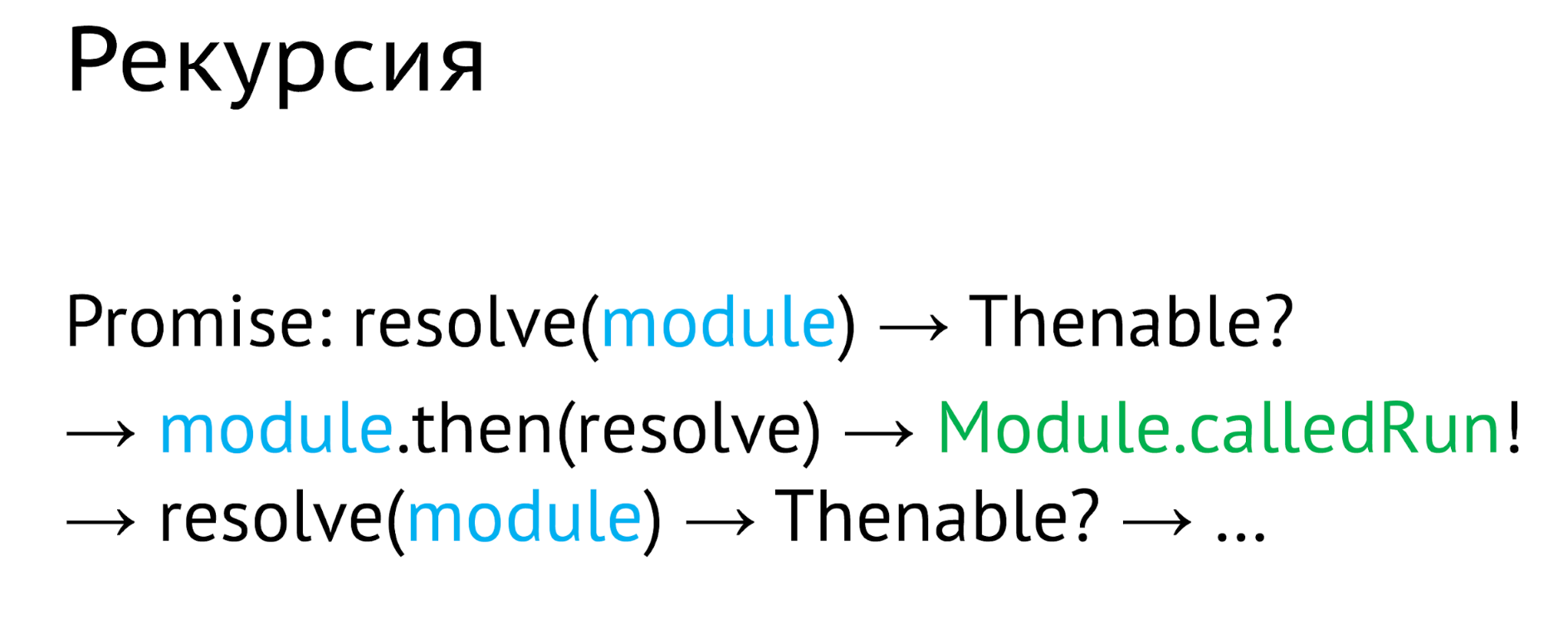
Si vous lisez attentivement la documentation, il s'avère qu'il y a un point très subtil à propos de Promise. Lorsque nous résolvons la promesse à l'aide d'un Thenable, le navigateur déballera les valeurs de ce Thenable et pour ce faire, il appellera la méthode .then (). En conséquence, nous résolvons la promesse, lui passons le module. Le navigateur demande: est-ce donc un objet? Oui, c'est un Thenable. Ensuite, la fonction .then () est appelée sur le module, et la fonction de résolution elle-même est passée en tant que rappel.
Le module vérifie s'il est en cours d'exécution. Il est déjà en cours d'exécution, donc le rappel est appelé immédiatement et le même module lui est à nouveau transmis. En rappel, nous avons la fonction de résolution, et le navigateur demande: est-ce un objet Thenable? Oui, c'est un Thenable. Et tout recommence. En conséquence, nous tombons dans un cycle sans fin dont le navigateur ne revient jamais.

Je n'ai pas trouvé de solution élégante à ce problème. Par conséquent, je supprime simplement la méthode .then () avant de résoudre, et cela fonctionne.
Emscripten
Nous avons donc compilé le module, assemblé JS, mais il manque quelque chose. Nous devons probablement faire un travail utile. Pour ce faire, transférez des données et connectez les deux mondes - JS et C ++. Comment faire Emscripten propose trois options:
- Le premier est les fonctions ccall et cwrap. Le plus souvent, vous les rencontrerez dans certains didacticiels sur WebAssembly, mais ils ne conviennent pas au travail réel, car ils ne prennent pas en charge les capacités de C ++.
- Le second est WebIDL Binder. Il prend déjà en charge les fonctions C ++, vous pouvez déjà travailler avec. Il s'agit d'un langage de description d'interface sérieux utilisé, par exemple, par le W3C pour leur documentation. Mais nous ne voulions pas l'intégrer dans notre projet et avons utilisé la troisième option
- Embind. Nous pouvons dire que c'est une façon native de connecter des objets pour Emscripten, elle est basée sur des modèles C ++ et vous permet de faire beaucoup de choses en transmettant différentes entités de C ++ à JS et vice versa.
Embind vous permet de:
- Appeler des fonctions C ++ à partir du code JavaScript
- Créer des objets JS à partir d'une classe C ++
- A partir du code C ++, tournez-vous vers l'API du navigateur (si pour une raison quelconque vous le souhaitez, vous pouvez, par exemple, écrire l'intégralité du framework frontal en C ++).
- L'essentiel pour nous: implémenter l'interface JavaScript décrite en C ++.
Échange de données
Le dernier point est important, car c'est exactement l'action que vous effectuerez constamment lors du portage de l'application. Je voudrais donc m'y attarder plus en détail. Maintenant, il y aura du code C ++, mais n'ayez pas peur, c'est presque comme TypeScript :-D
Le schéma est le suivant:

Du côté C ++, il y a un noyau auquel nous voulons donner accès, par exemple, à un réseau externe - pour télécharger la vidéo. Il le faisait à l'aide de sockets natifs, il y avait une sorte de client HTTP qui faisait cela, mais il n'y a pas de sockets natifs dans WebAssembly. Nous devons en quelque sorte sortir, donc nous avons coupé l'ancien client HTTP, inséré l'interface à cet endroit et implémenté cette interface en JavaScript en utilisant AJAX normal, de quelque manière que ce soit. Après cela, nous transmettrons l'objet résultant à C ++, où le noyau l'utilisera.
Faisons le client HTTP le plus simple qui ne puisse faire que des requêtes get:
class HTTPClient { public: virtual std::string get(std::string url) = 0; };
À l'entrée, il reçoit une chaîne avec l'URL à télécharger et à la sortie
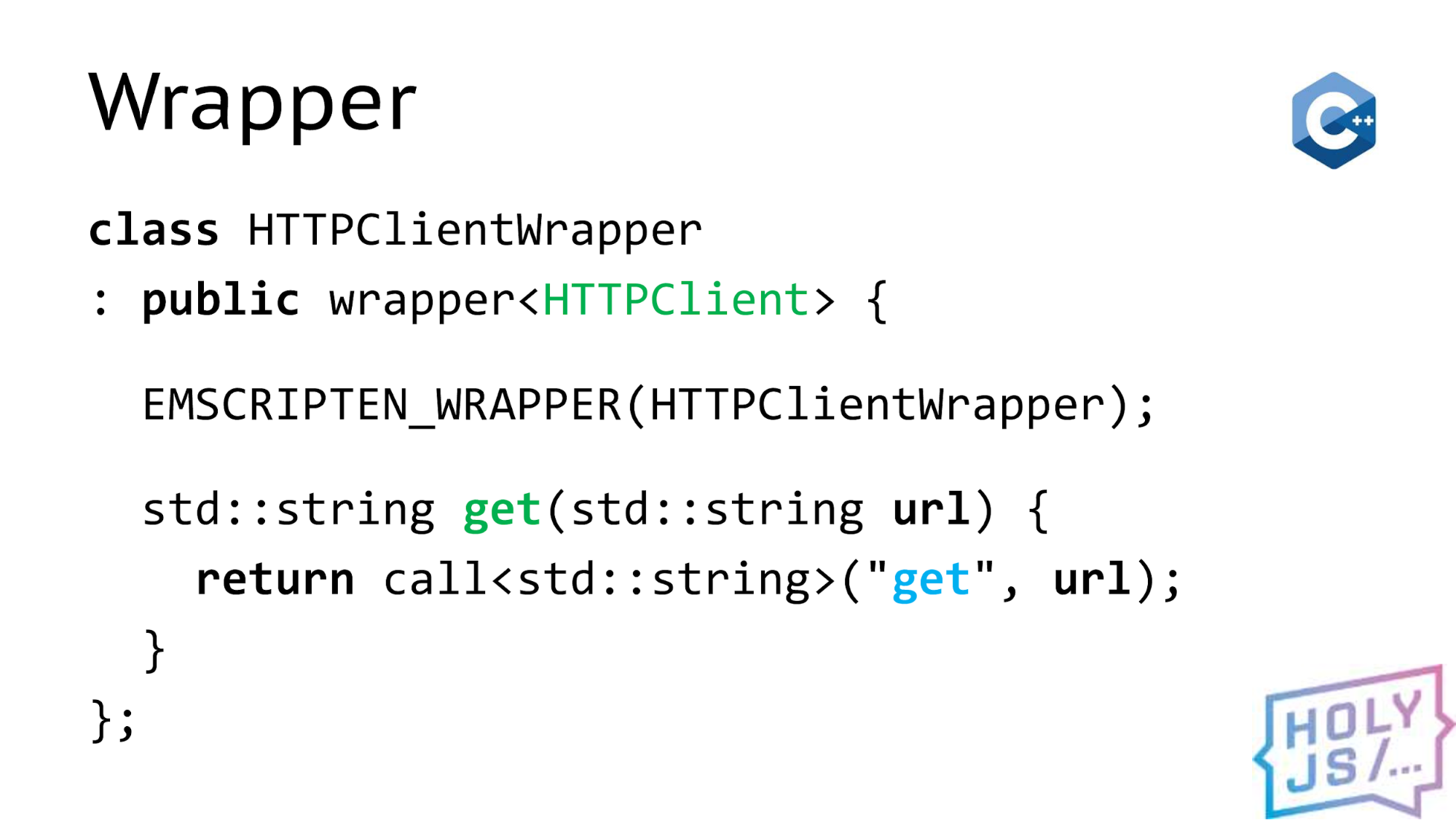
une chaîne avec le résultat de la demande. En C ++, les chaînes peuvent avoir des données binaires, donc cela convient à la vidéo. Emscripten nous fait écrire ici
un Wrapper effrayant:

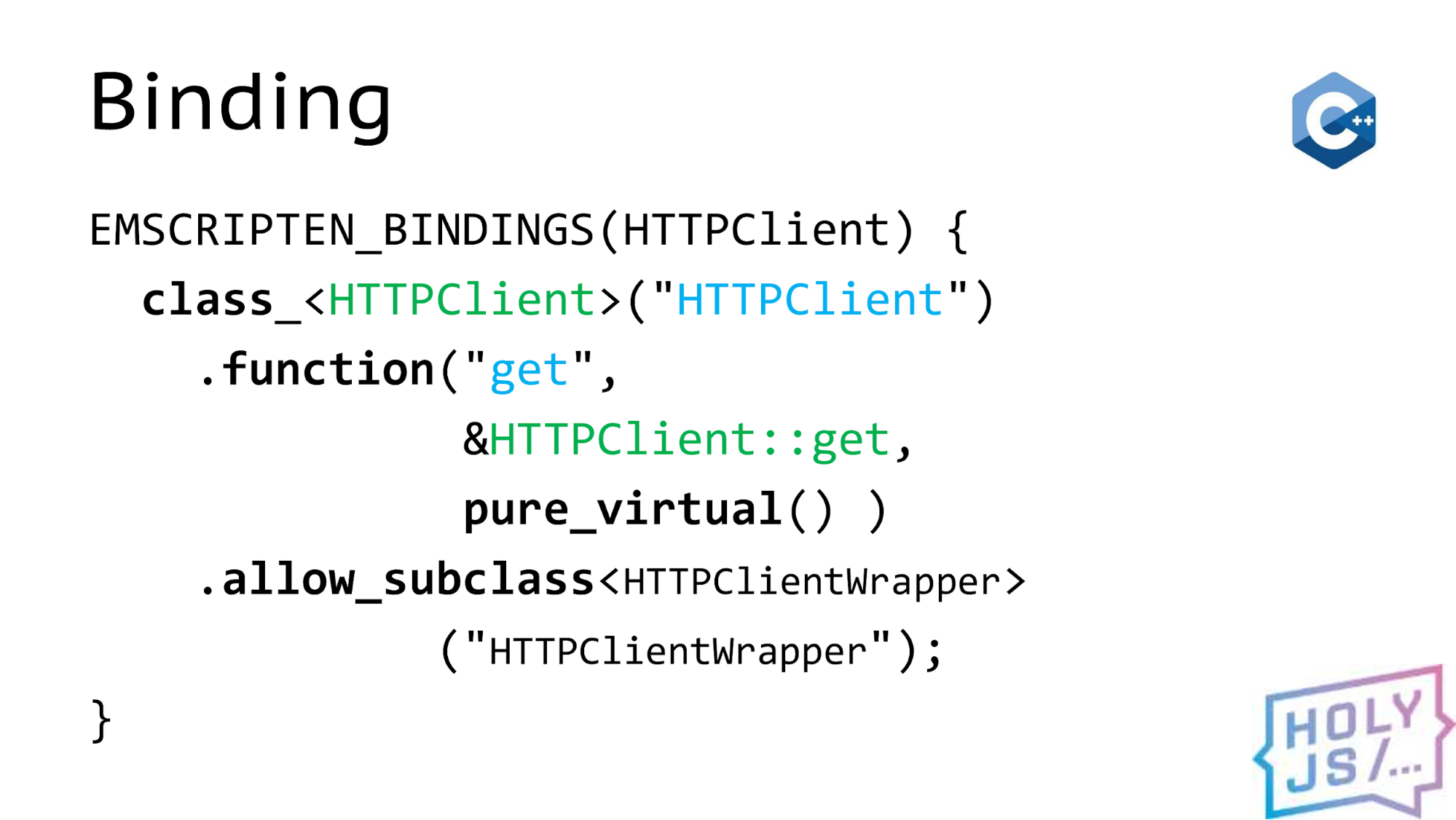
Dans ce document, la chose principale est deux choses - le nom de la fonction du côté C ++ (je les ai marqués en vert) et les noms correspondants du côté JavaScript (je les ai marqués en bleu). En conséquence, nous rédigeons une déclaration de communication:

Il fonctionne comme des blocs Lego, à partir desquels nous l'assemblons. Nous avons une classe, cette classe a une méthode, et nous voulons hériter de cette classe pour implémenter l'interface. C’est tout. Nous allons à JavaScript et héritons. Cela peut se faire de deux manières. Le premier est d'étendre. Ceci est très similaire à la bonne vieille extension de Backbone.

Le module contient tout ce que Emscripten a compilé, et il a une propriété avec une interface exportée. Nous appelons la méthode extend et y passons un objet avec l'implémentation de cette méthode, c'est-à-dire qu'une méthode sera implémentée dans la fonction get
Obtenez des informations en utilisant AJAX.
En sortie, extend nous donne un constructeur JavaScript standard. Nous pouvons l'appeler autant de fois que nécessaire et générer des objets dans la quantité dont nous avons besoin. Mais il y a une situation où nous avons un objet, et nous voulons juste le passer du côté C ++.

Pour ce faire, liez en quelque sorte cet objet à un type que C ++ comprendra. C'est ce que fait la fonction d'implémentation. En sortie, il ne donne pas un constructeur, mais un objet prêt à l'emploi, notre client, que nous pouvons redonner au C ++. Vous pouvez le faire, par exemple, comme ceci:
var app = Module.makeApp(client, …)
Supposons que nous ayons une fabrique qui crée notre application et qui prend ses dépendances en paramètres, par exemple, client et autre chose. Lorsque cette fonction fonctionne, nous obtenons l'objet de notre application, qui contient déjà l'API dont nous avons besoin. Vous pouvez faire le contraire:
val client = val::global(″client″); client.call<std::string>(″get″, val(...) );
Directement à partir de C ++, sortez notre client de la portée globale du navigateur. De plus, à la place du client, il peut y avoir n'importe quelle API de navigateur, à partir de la console, se terminant par l'API DOM, WebRTC - tout ce que vous voulez. Ensuite, nous appelons les méthodes de cet objet, et nous encapsulons toutes les valeurs dans la classe magique val, qu'Emscripten nous fournit.
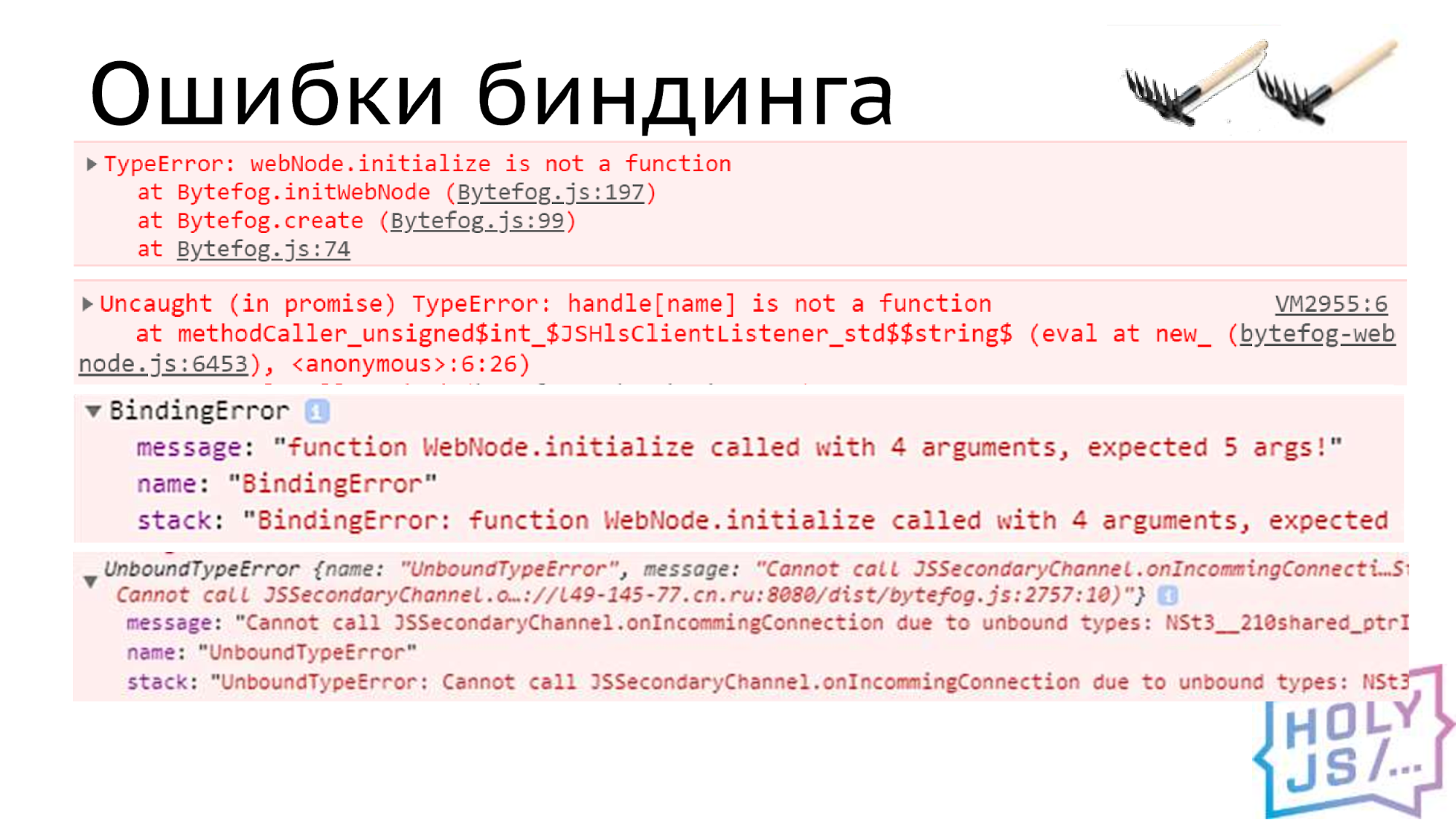
Erreurs contraignantes
En général, c'est tout, mais lorsque vous démarrez le développement, des erreurs de liaison vous attendent. Ils ressemblent à ceci:

Emscripten essaie de nous aider et d'expliquer ce qui ne va pas. Si tout cela est résumé, vous devez vous assurer qu'elles coïncident (il est facile de sceller et d'obtenir une erreur de liaison):
- Noms
- Les types
- Nombre de paramètres
La syntaxe Embind est inhabituelle non seulement pour les fournisseurs frontaux, mais aussi pour les personnes qui traitent avec C ++. Il s'agit d'une sorte de DSL dans laquelle il est facile de se tromper, il faut suivre cela. En parlant d'interfaces, lorsque vous implémentez une sorte d'interface en JavaScript, il est nécessaire qu'elle corresponde exactement à ce que vous décrivez dans votre contrat.
Nous avons eu un cas intéressant. Mon collègue Jura, qui était impliqué dans le projet côté C ++, a utilisé Extend pour tester ses modules. Ils travaillaient parfaitement pour lui, alors il les a commis et me les a transmis. J'ai utilisé un outil pour intégrer ces modules dans un projet JS. Et ils ont cessé de travailler pour moi. Lorsque nous l'avons compris, il s'est avéré que lors de la liaison dans les noms des fonctions, nous avons obtenu une faute de frappe.
Comme son nom l'indique, Extend est une extension de l'interface, donc si vous l'avez scellée quelque part, Extend ne générera pas d'erreur, il décidera que vous venez d'ajouter une nouvelle méthode, et c'est très bien.
Autrement dit, il masque les erreurs de liaison jusqu'à ce que la méthode elle-même soit appelée. Je suggère d'utiliser Implement dans tous les cas où cela vous convient, car il vérifie immédiatement l'exactitude de l'interface transmise. Mais si vous avez besoin d'Extend, vous devez couvrir avec des tests l'appel de chaque méthode afin de ne pas le gâcher.
Étendre et ES6
Un autre problème avec Extend est qu'il ne prend pas en charge les classes ES6. Lorsque vous héritez d'un objet dérivé d'une classe ES6, Extend s'attend à ce que toutes les propriétés soient énumérables, mais pas avec ES6. Les méthodes sont dans le prototype et elles ont une énumération: false. J'utilise une béquille comme celle-ci, dans laquelle je passe en revue le prototype et allume énumérable: true:
function enumerateProto(obj) { Object.getOwnPropertyNames(obj.prototype) .forEach(prop => Object.defineProperty(obj.prototype, prop, {enumerable: true}) ) }
J'espère qu'un jour je pourrai m'en débarrasser, car il est question dans la communauté Emscripten d'améliorer le support pour ES6.
RAM
En parlant de C ++, on ne peut s'empêcher de mentionner la mémoire. Lorsque nous avons tout vérifié sur une vidéo de qualité SD, tout allait bien avec nous, cela a fonctionné parfaitement! Dès que nous avons fait le test FullHD, il y avait un manque d'erreur de mémoire. Peu importe, il y a l'option TOTAL_MEMORY, qui définit la valeur de mémoire de départ pour le module. Nous avons fait un demi-gigaoctet, tout va bien, mais c'est en quelque sorte inhumain pour les utilisateurs, car nous réservons la mémoire à tout le monde, mais tout le monde n'a pas d'abonnement au contenu FullHD.
Il existe une autre option - ALLOW_MEMORY_GROWTH. Il vous permet de développer la mémoire
progressivement au besoin. Cela fonctionne comme ceci: Emscripten par défaut donne au module 16 mégaoctets pour le fonctionnement. Lorsque vous les avez tous utilisés, une nouvelle mémoire est allouée. Toutes les anciennes données y sont copiées et vous avez toujours la même quantité d'espace pour les nouvelles. Cela se produit jusqu'à ce que vous atteigniez 4 Go.
Supposons que vous ayez alloué 256 mégaoctets de mémoire, mais vous savez avec certitude que vous pensiez que votre application en a suffisamment 192. Le reste de la mémoire sera alors utilisé de manière inefficace. Vous l'avez mis en surbrillance, vous l'avez pris à l'utilisateur, mais vous n'en faites rien. Je voudrais en quelque sorte éviter cela. Il y a une petite astuce: nous commençons à travailler avec la mémoire augmentée d'une fois et demie. Ensuite, dans la troisième étape, nous atteignons 192 mégaoctets, et c'est exactement ce dont nous avons besoin. Nous avons réduit la consommation de mémoire par ce reste et économisé l'allocation de mémoire inutile, et plus, plus cela prend de temps. Par conséquent, je recommande d'utiliser ces deux options ensemble.
Injection de dépendance
Il semblerait que c'était tout, mais le râteau est allé un peu plus. Il y a un problème avec l'injection de dépendance. Nous écrivons la classe la plus simple dans laquelle une dépendance est nécessaire.
class App { constructor(httpClient) { this.httpClient = httpClient } }
Par exemple, nous transmettons notre client HTTP à notre application. Nous économisons dans la propriété de classe. Il semblerait que tout fonctionnera bien.
Module.App.extend( ″App″, new App(client) )
Nous héritons de l'interface C ++, créons d'abord notre objet, lui transmettons la dépendance, puis héritons. Au moment de l'héritage, Emscripten fait quelque chose d'incroyable avec l'objet. Il est plus facile de penser qu'il tue un ancien objet, en crée un nouveau basé sur son modèle et y fait glisser toutes les méthodes publiques. Mais en même temps, l'état de l'objet est perdu et vous obtenez un objet qui n'est pas formé et ne fonctionne pas correctement. La résolution de ce problème est assez simple. Il est nécessaire d'utiliser un constructeur qui fonctionne après la phase d'héritage.
class App { _construct(httpClient) { this.httpClient = httpClient this._parent._construct.call(this) } }
Nous faisons presque la même chose: nous stockons la dépendance dans le champ de l'objet, mais c'est l'objet qui s'est avéré après l'héritage. Nous ne devons pas oublier de transmettre l'appel du constructeur à l'objet parent, qui se trouve du côté C ++. La dernière ligne est un analogue de la méthode super () dans ES6. Voici comment l'héritage se produit dans ce cas:
const appConstr = Module.App.extend( ″App″, new App() ) const app = new appConstr(client)
Tout d'abord, nous héritons, puis créons un nouvel objet dans lequel la dépendance est déjà passée, et cela fonctionne.
Truc de pointeur
Un autre problème est de passer des objets par pointeur de C ++ vers JavaScript. Nous avons déjà fait un client HTTP. Par souci de simplicité, nous avons manqué un détail important.
std::string get(std::string url)
La méthode renvoie immédiatement la valeur, c'est-à-dire qu'il s'avère que la demande doit être synchrone. Mais après tout, AJAX demande AJAX et qu'ils sont asynchrones, donc dans la vraie vie, la méthode ne retournera rien, ou nous pouvons retourner l'ID de la demande. Mais afin d'avoir quelqu'un pour renvoyer la réponse, nous passons l'écouteur comme deuxième paramètre, dans lequel il y aura des rappels à partir de C ++.
void get(std::string url, Listener listener)
Dans JS, cela ressemble à ceci:
function get(url, listener) { fetch(url).then(result) => { listener.onResult(result) }) }
Nous avons une fonction get qui prend cet objet écouteur. Nous commençons le téléchargement du fichier et raccrochons le rappel. Lorsque le fichier est téléchargé, nous extrayons la fonction souhaitée de l'écouteur et lui transmettons le résultat.
Il semblerait que le plan soit bon, mais lorsque la fonction get se terminera, toutes les variables locales seront détruites et avec eux les paramètres de la fonction, c'est-à-dire que le pointeur sera détruit et que runtime emscripten détruira l'objet du côté C ++.
Par conséquent, lorsqu'il s'agit d'appeler la ligne listener.onResult (result), l'écouteur n'existera plus et lors de l'accès, une erreur d'accès à la mémoire se produira et entraînera le blocage de l'application.
Je voudrais éviter cela, et il y a une solution, mais il a fallu plusieurs semaines pour la trouver.
function get(url, listener) { const listenerCopy = listener.clone() fetch(url).then((result) => { listenerCopy.onResult(result) listenerCopy.delete() }) }
Il s'avère qu'il existe une méthode pour cloner un pointeur. Pour une raison quelconque, il n'est pas documenté, mais il fonctionne correctement et vous permet d'augmenter le nombre de références dans le pointeur Emscripten. Cela nous permet de le suspendre dans une fermeture, puis, lorsque nous lançons notre rappel, notre écouteur sera accessible par ce pointeur et nous pourrons travailler selon nos besoins.
La chose la plus importante est de ne pas oublier de supprimer ce pointeur, sinon cela entraînera une erreur de fuite de mémoire, ce qui est très mauvais.
Écriture rapide dans la mémoire
Lorsque nous téléchargeons des vidéos, ce sont des quantités relativement importantes d'informations, et je voudrais réduire la quantité de données de copie dans les deux sens afin d'économiser de la mémoire et du temps. Il existe une astuce pour écrire une grande quantité d'informations directement dans la mémoire de WebAssembly à partir de JavaScript.
var newData = new Uint8Array(…); var size = newData.byteLength; var ptr = Module._malloc(size); var memory = new Uint8Array( Module.buffer, ptr, size ); memory.set(newData);
newData est nos données sous forme de tableau typé. Nous pouvons prendre sa longueur et demander l'allocation de mémoire de la taille dont nous avons besoin depuis le module WebAssembly. La fonction malloc nous renverra un pointeur, qui est juste l'index du tableau qui contient toute la mémoire dans WebAssembly. Du côté de JavaScript, il ressemble à un ArrayBuffer.
À l'étape suivante, nous allons couper une fenêtre dans ce ArrayBuffer de la bonne taille à partir d'un certain endroit et y copier nos données. Malgré le fait que l'opération set ait une sémantique de copie, quand j'ai regardé cette section dans le profileur, je n'ai pas vu un long processus. Je pense que le navigateur optimise cette opération à l'aide de la sémantique de mouvement, c'est-à-dire transfère la propriété de la mémoire d'un objet à un autre.
Et dans notre application, nous comptons également sur la sémantique de déplacement pour économiser la copie de mémoire.
Adblock
Un problème intéressant, plutôt, sur le changement, avec Adblock. Il s'avère qu'en Russie, tous les bloqueurs populaires reçoivent un abonnement à RU Adlist, et il a une telle règle merveilleuse qui interdit de télécharger WebAssembly à partir de sites tiers. Par exemple, avec un CDN.

La solution n'est pas d'utiliser le CDN, mais de tout stocker sur votre domaine (cela ne nous convient pas). Ou renommez le fichier .wasm pour qu'il ne corresponde pas à cette règle. Vous pouvez toujours aller sur le forum de ces camarades et essayer de les convaincre de supprimer cette règle. Je pense qu'ils se justifient en combattant les mineurs de cette façon, bien que je ne sache pas pourquoi les mineurs ne peuvent pas deviner de renommer le fichier.
La production
En conséquence, nous sommes entrés en production. Oui, ce n'était pas facile, cela a pris 8 mois et je veux me demander si ça valait le coup. À mon avis - cela valait la peine:
Pas besoin d'installer
Nous avons obtenu que notre code soit livré à l'utilisateur sans installer de programme. Lorsque nous avions un plug-in de navigateur, l'utilisateur devait le télécharger et l'installer, et c'est un énorme filtre pour la distribution de technologies. Maintenant, l'utilisateur regarde simplement la vidéo sur le site et ne comprend même pas que toute une machine fonctionne sous le capot, et que tout y est compliqué. Le navigateur télécharge simplement un fichier supplémentaire avec le code, comme une image ou .css.
Base de code unifiée et débogage sur différentes plateformes
Dans le même temps, nous avons pu maintenir notre base de code unique. Nous pouvons tordre le même code sur différentes plates-formes et il est arrivé à plusieurs reprises que des bogues invisibles sur l'une des plates-formes apparaissent sur l'autre. Et ainsi, nous pouvons détecter des bugs cachés avec différents outils sur différentes plateformes.
Libération rapide
Nous avons obtenu une version rapide, car nous pouvons être publiés comme une simple application Web et mettre à jour le code C ++ à chaque nouvelle version. Cela ne se compare pas à la façon de publier de nouveaux plugins, une application mobile ou une application SmartTV. La sortie ne dépend que de nous: quand on veut, alors elle sortira.
Rétroaction rapide
Et cela signifie une rétroaction rapide: si quelque chose ne va pas, nous pouvons découvrir pendant la journée qu'il y a un problème et y répondre.
Je pense que tous ces problèmes valaient ces avantages. Tout le monde n'a pas d'application C ++, mais si vous en avez une et que vous voulez qu'elle soit dans le navigateur - WebAssembly est un cas d'utilisation à 100% pour vous.
Où postuler
Tout le monde n'écrit pas en C ++. Mais non seulement C ++ est disponible pour WebAssembly. Oui, il s'agit historiquement de la toute première plate-forme encore disponible dans asm.js, une des premières technologies de Mozilla. Soit dit en passant, il a donc de très bons outils, comme ils sont plus anciens que la technologie elle-même.
Rouille
Le nouveau langage Rust, également développé par Mozilla, rattrape et dépasse désormais le C ++ en termes d'outils. Tout va au point qu'ils feront le processus de développement le plus cool pour WebAssembly.
Lua, Perl, Python, PHP, etc.
Presque tous les langages interprétés sont également disponibles dans WebAssembly, car leurs interprètes sont écrits en C ++, ils ont simplement été compilés dans WebAssembly et vous pouvez maintenant tordre PHP dans un navigateur.
Allez
Dans la version 1.11, ils ont fait une version bêta de la compilation dans WebAssembly, dans 2.0, ils promettent un support de publication. Leur prise en charge est apparue plus tard, car WebAssembly ne prend pas en charge le garbage collector et Go est un langage à mémoire gérée. Ils ont donc dû faire glisser leur garbage collector sous WebAssembly.
Kotlin / Native
À propos de la même histoire avec Kotlin. Leur compilateur a un support expérimental, mais ils devront également faire quelque chose avec le garbage collector. Je ne sais pas quel est le statut.
Graphiques 3D
À quoi d'autre pouvez-vous penser? La première chose qui tourne dans le langage, ce sont les applications 3D. Et, en effet, historiquement, asm.js et WebAssembly ont commencé avec le portage de jeux sur les navigateurs. Et il n'est pas surprenant que tous les moteurs populaires soient désormais exportés vers WebAssembly.
Traitement des données localement
Vous pouvez également penser à traiter les données des utilisateurs directement dans son navigateur, sur son ordinateur: prendre une image téléchargée ou à partir d'un appareil photo, enregistrer du son, traiter une vidéo. Lisez l'archive téléchargée par l'utilisateur ou récupérez-la vous-même à partir d'un tas de fichiers et téléchargez-la sur le serveur en une seule demande.Réseaux de neurones

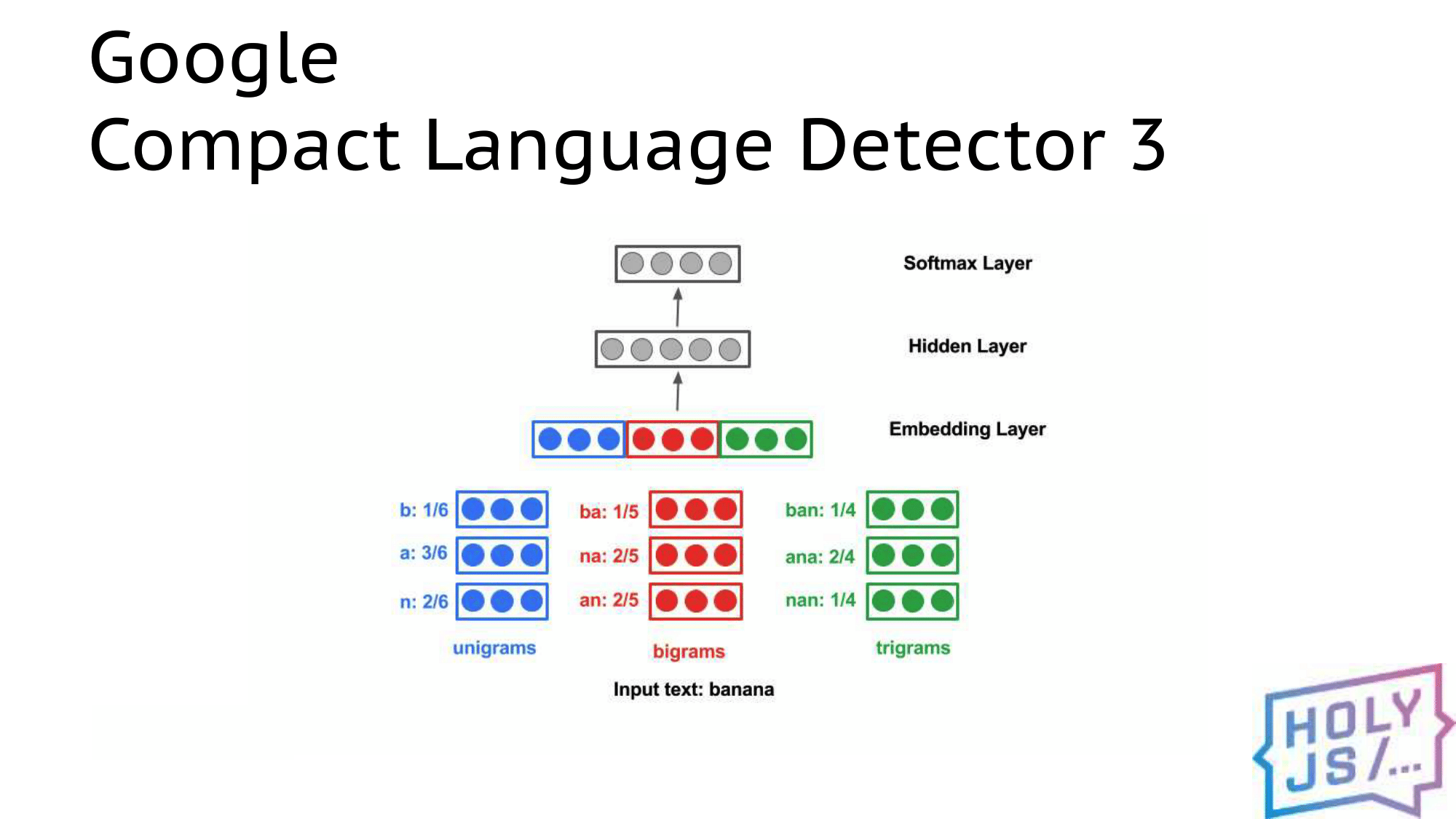
. , , , , . , , ; — .

, Google Chrome, , WebAssembly-. npm- , Wasm, JS. , ++ - — .
HunSpell — Wasm .
— « ». , - , — OpenSSL. WebAssembly. OpenSSL — , , .
use case wotinspector.com. World of Tanks. , , , , , .
— . , , . , , - ++, WebAssembly, ( , ).
. , , . . , , , , . . .
, , ++. , FFmpeg, . , ffmpeg. . , , , , .

— . OpenCV — , WebAssembly, . PDF. SQLite, SQL. SQLite WebAssembly Emscripten, .
Node.js

WebAssembly, Node.js. , Sass — css. Ruby, ++ ( libsass). , Webpack', Node.js.
node-sass , JS- .
, , . . :

, node-sass 100 . , ( ) . WebAssembly : , WebAssembly .
Node. , WebAssembly
libsass-asm . , . WebAssembly …
Figma — web-. - Sketch, , . ++ ( ), asm.js. , .

WebAssembly, , 3 . , .
Visual Studio Code, , Electron, , , Node-sass. , Node, . , , , WebAssembly.

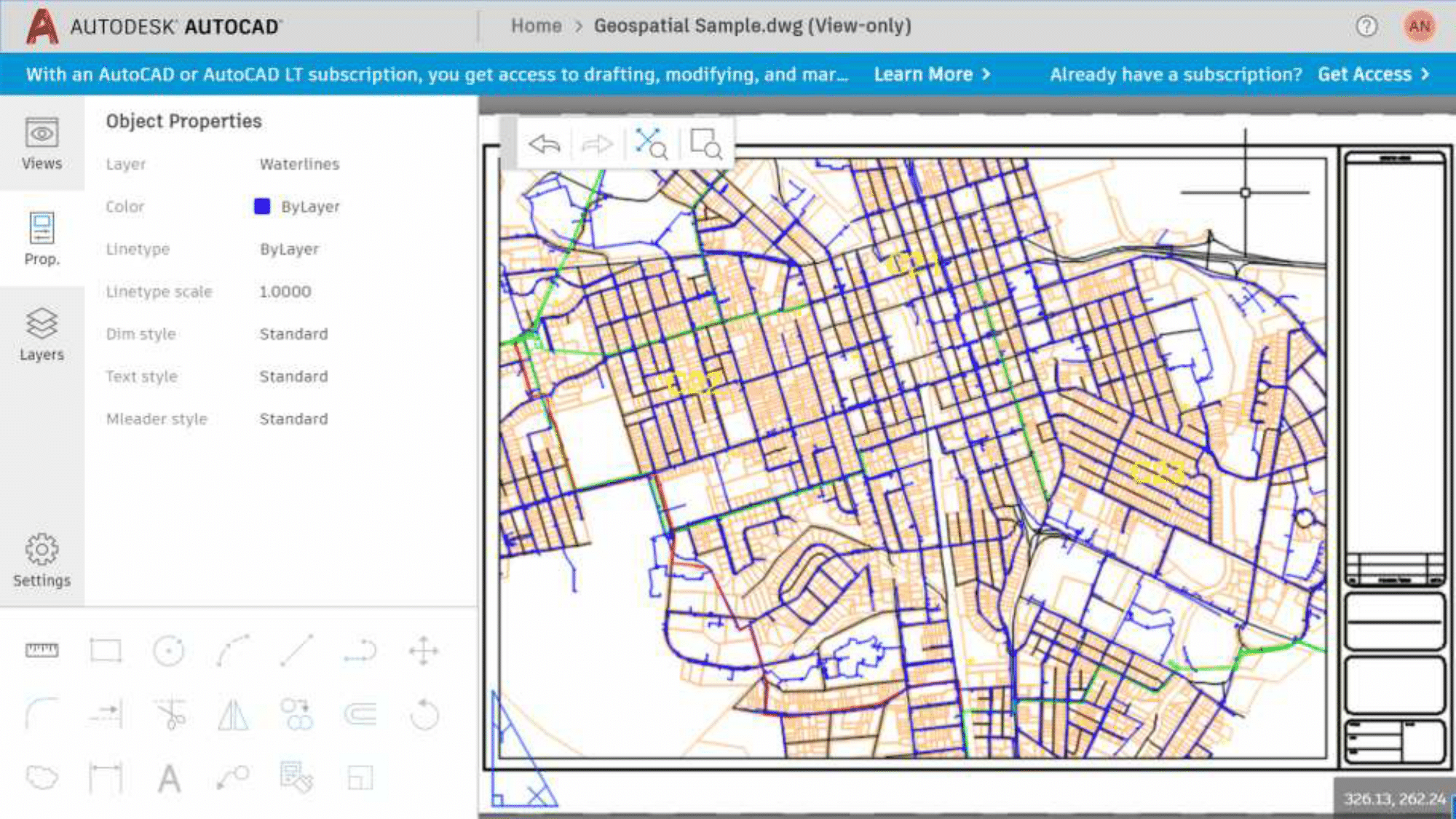
— AutoCAD. 30 , ++, . , , - JavaScript, , . WebAssembly
AutoCAD - , 5 .
, , , , , , , , . FFMpeg — , — QEMU. , , KVM, .

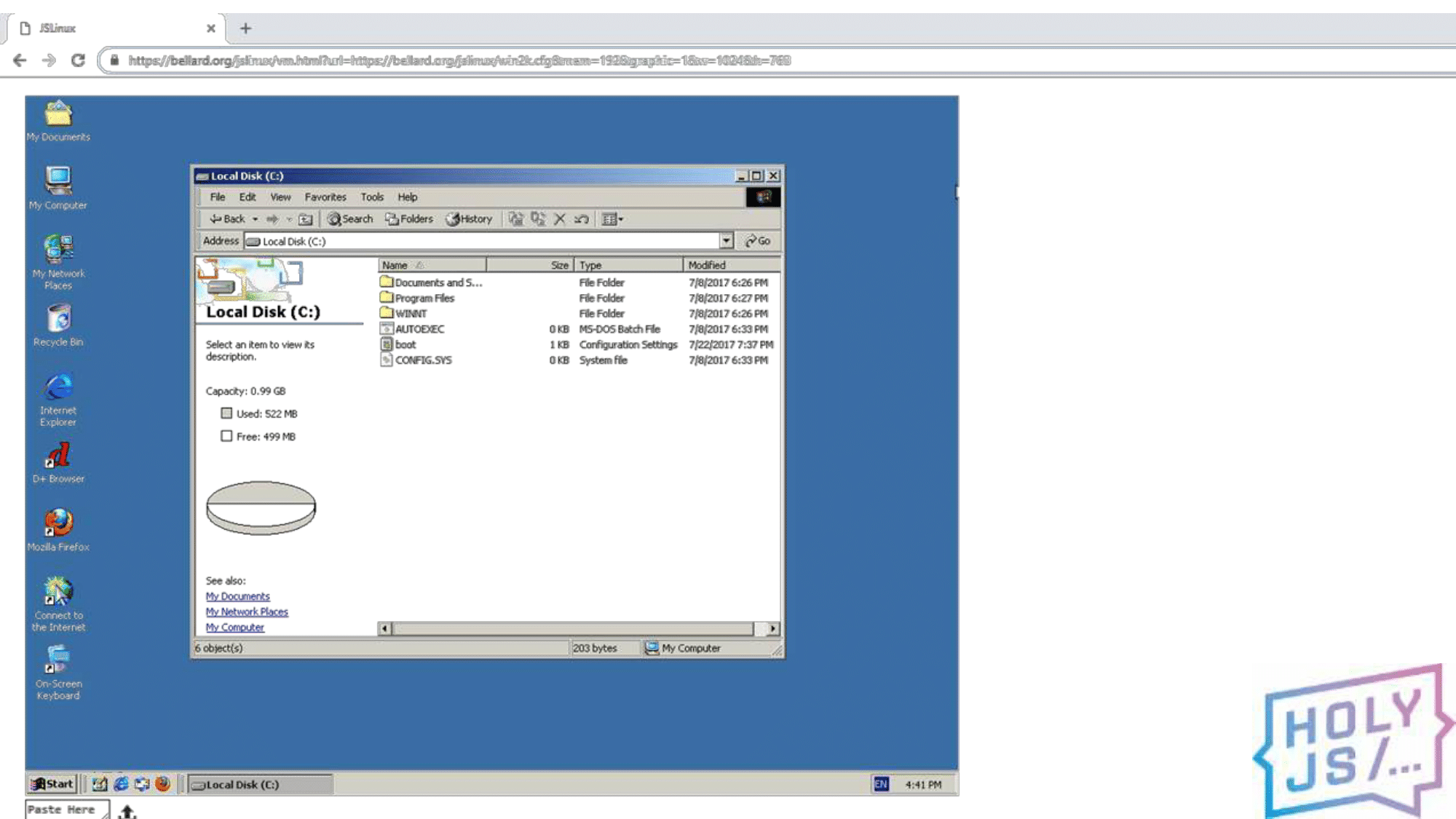
2011
QEMU . , . ,
Linux , Linux-, , - .
, . bash, , Linux.
— GUI . . , , …

, , - .
Windows 2000 , , 18 , . , Chrome ( FireFox).
, WebAssembly , , , , .
, WebAssembly. , — , . — , .

, C++ web-. , , — . — , , , .
, . , C++, JavaScript, . , C++. , JS C++, .
— .

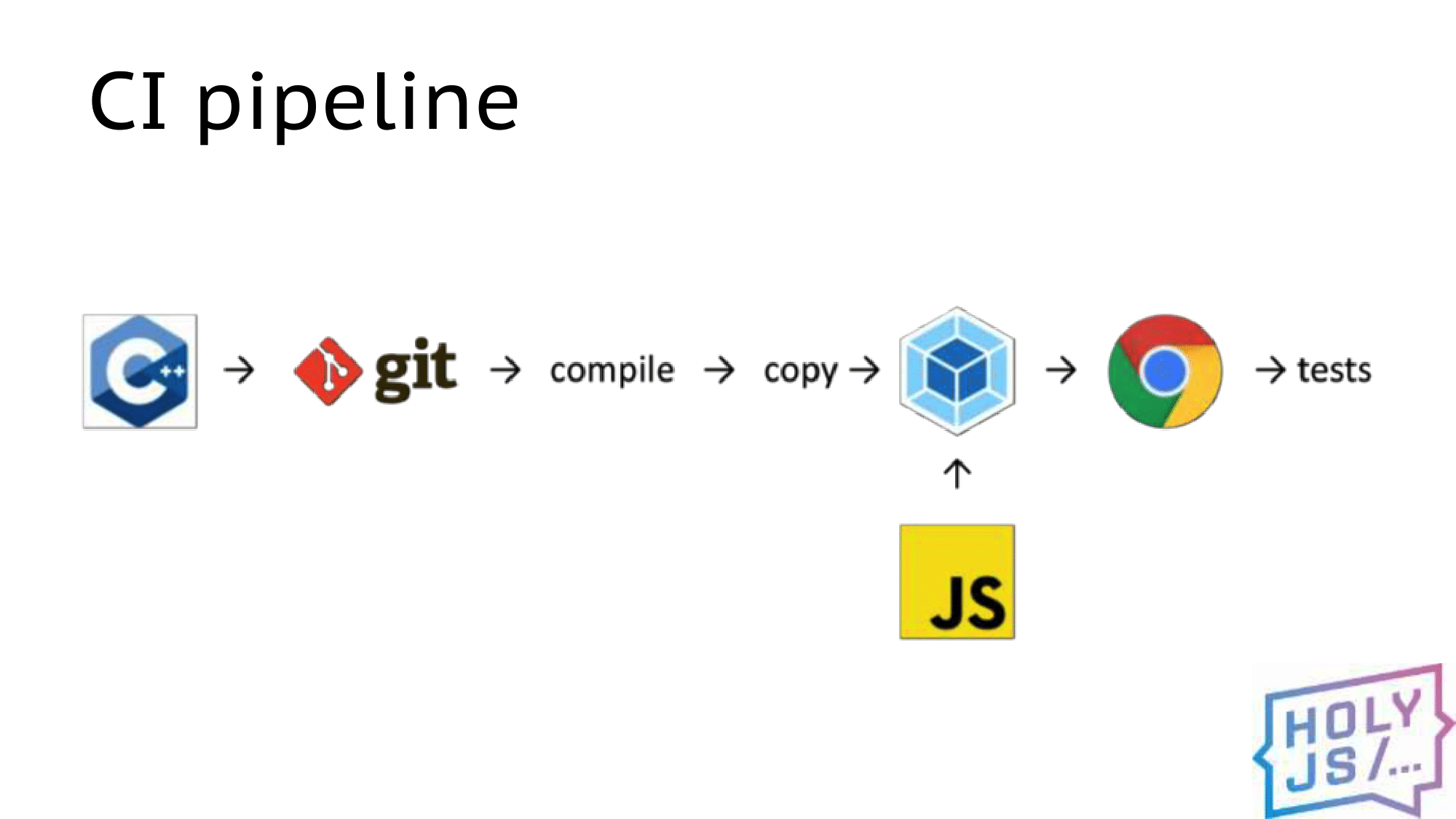
CI Pipeline
? JS- , Webpack. , , ( ), JS. webpack watch, , .

, . , , .
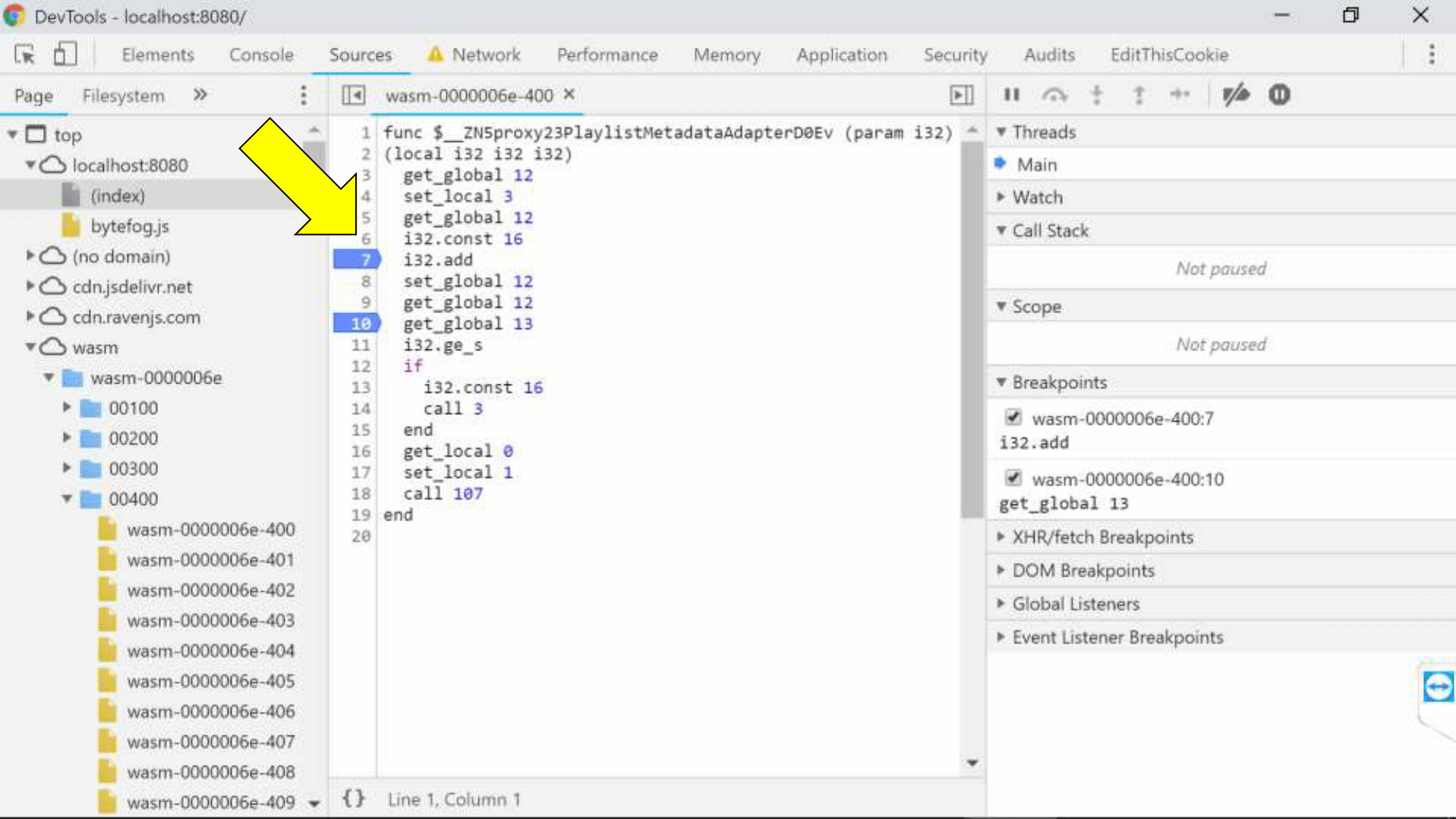
Chrome DevTools, Sources wasm-. ( - ), , , .

, , : «, , , , , !». , embedded-, , - .
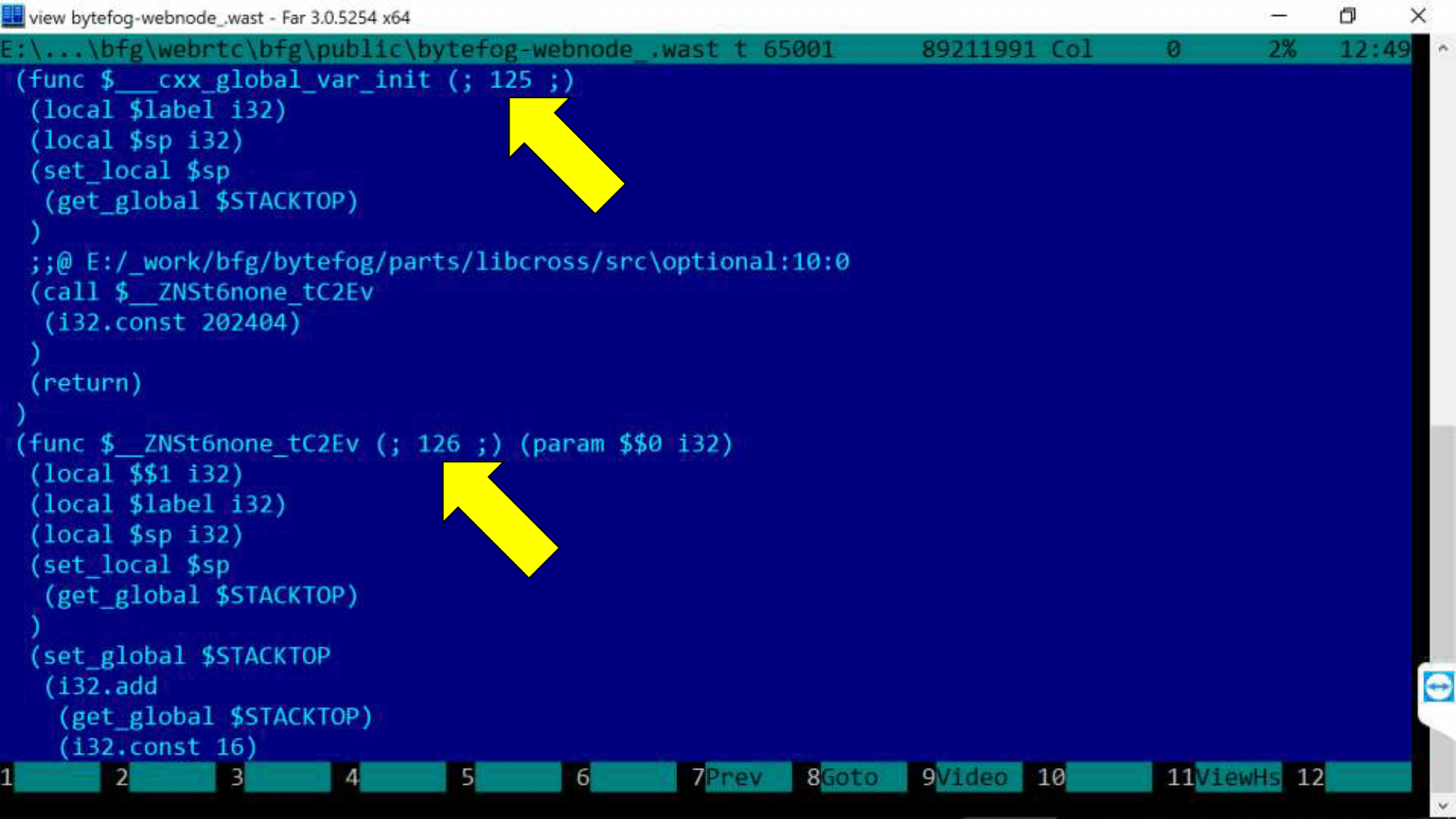
: -g4 wast- , .

, 100 ( FAR). — , Chrome. E:/_work/bfg/bytefrog/… — . , ++ . , SourceMap!
SourceMap
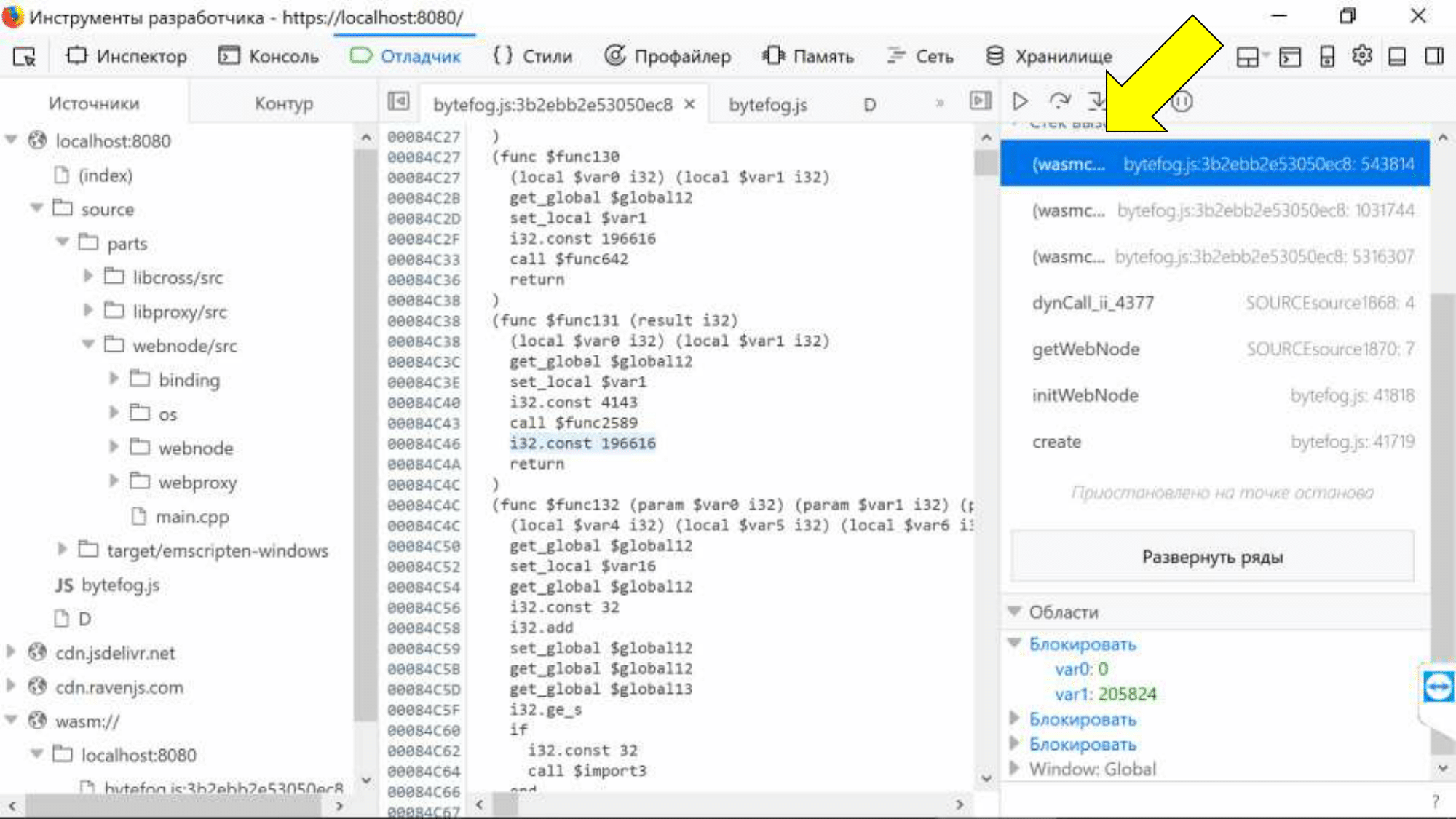
, .
- Firefox.
- --sourcemap-base=http://localhost , SourceMap -, .
- HTTP.
- .
- Windows «:» . .
. CMake , URL -. : wast- , . , .
, :

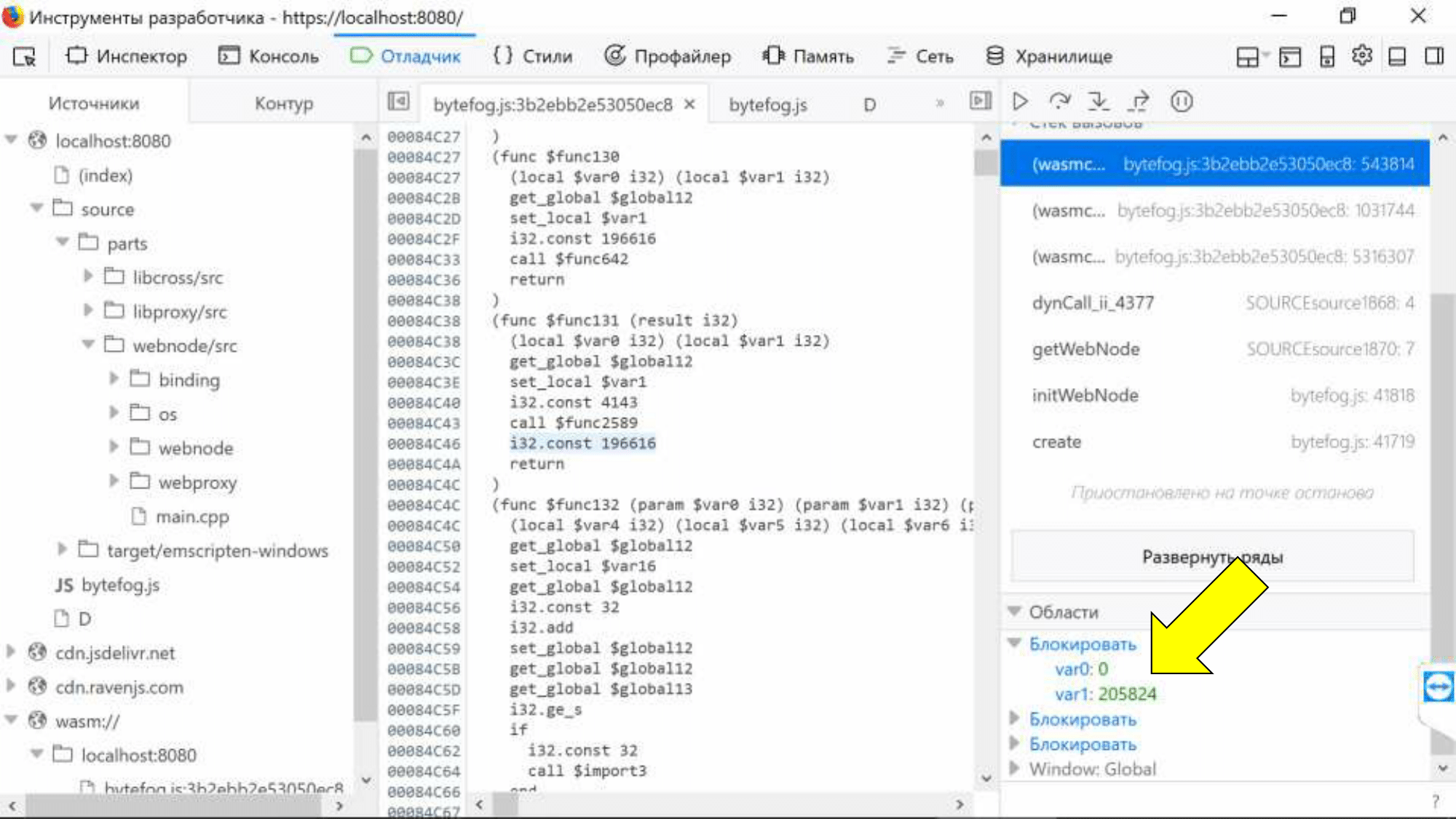
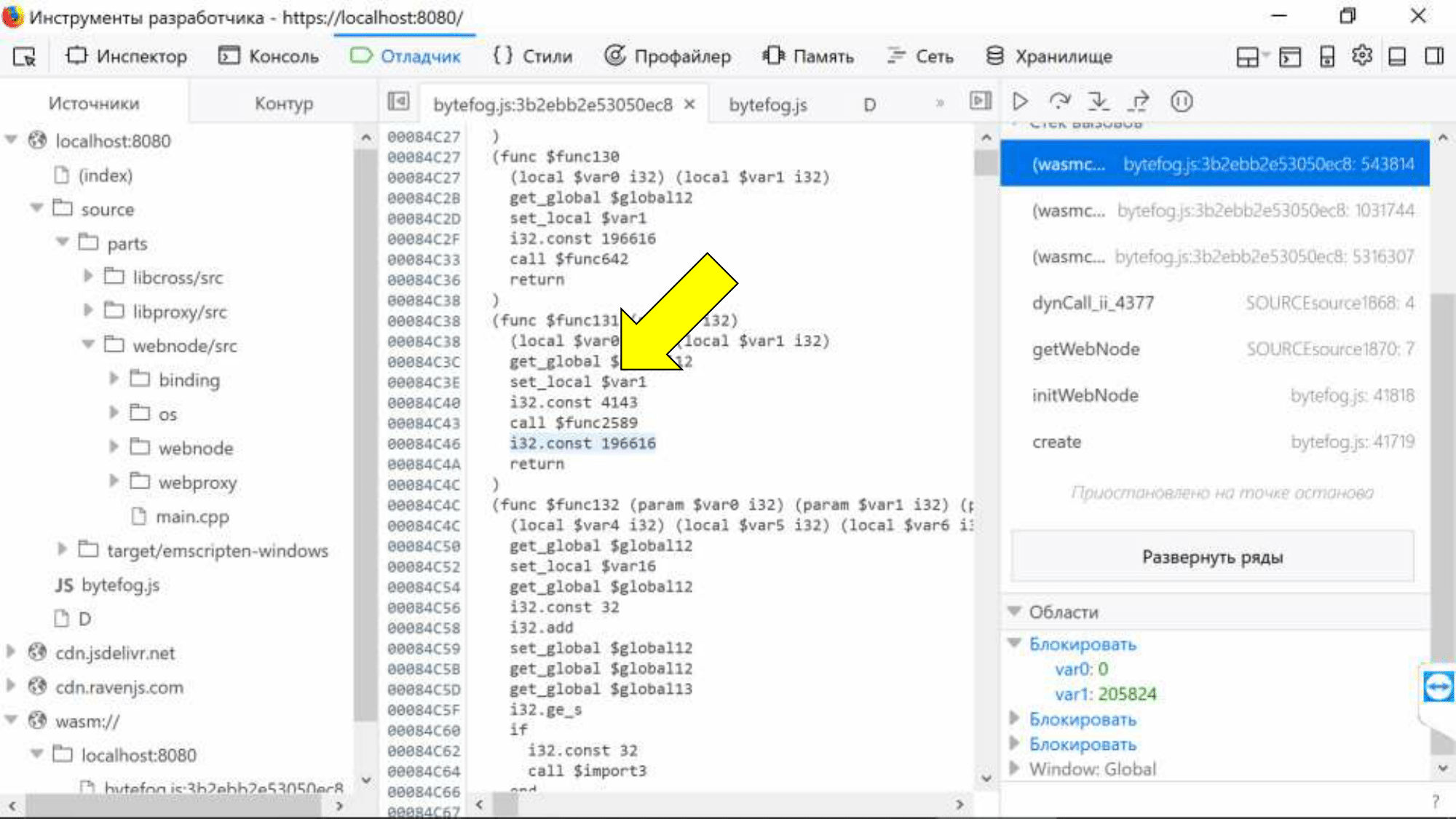
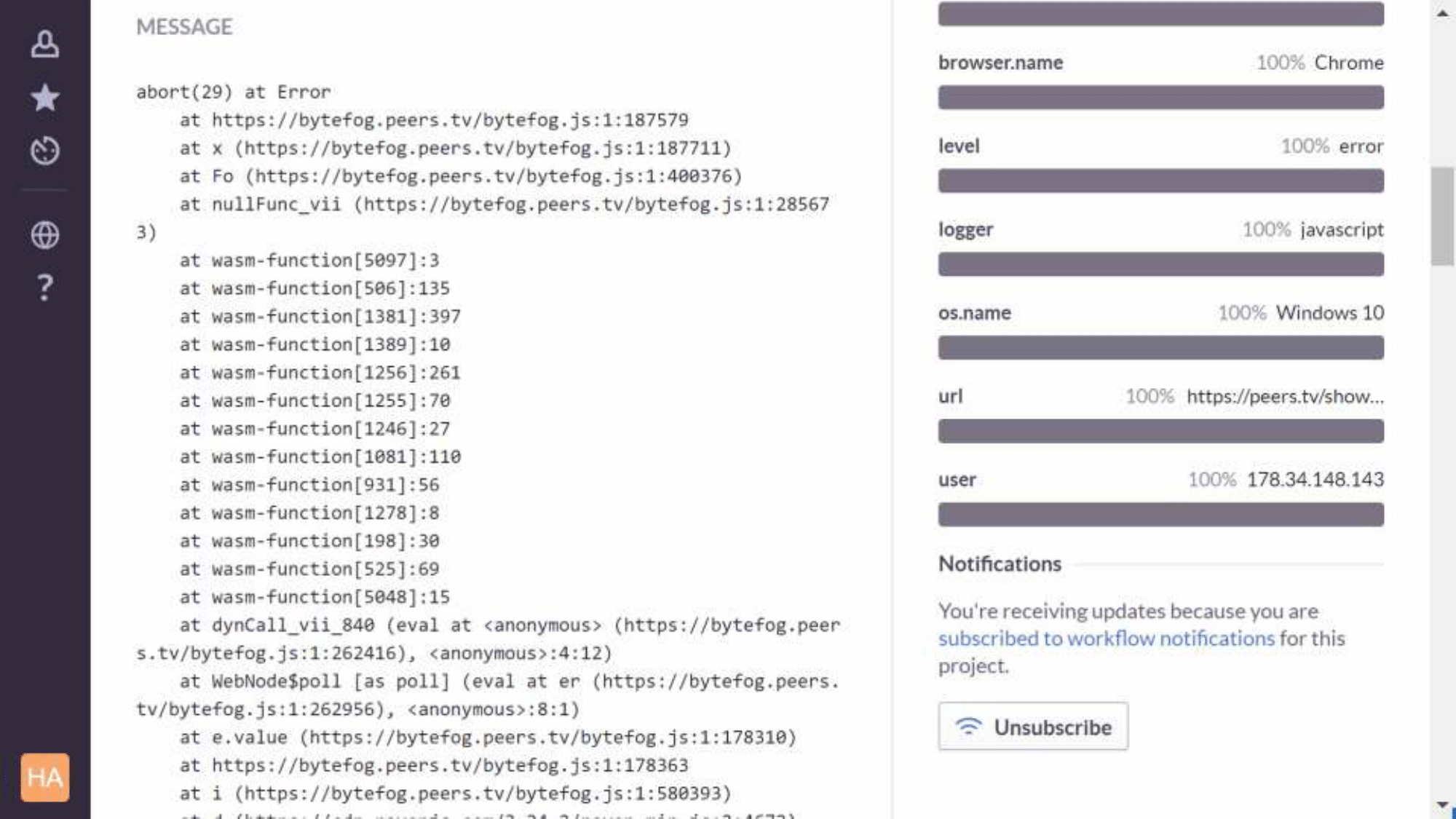
++ . ! , , stack trace, . , wasm- stack trace, , , , , .

, — SourceMap . , , . , .

«var0».

, . , SourceMap, , .
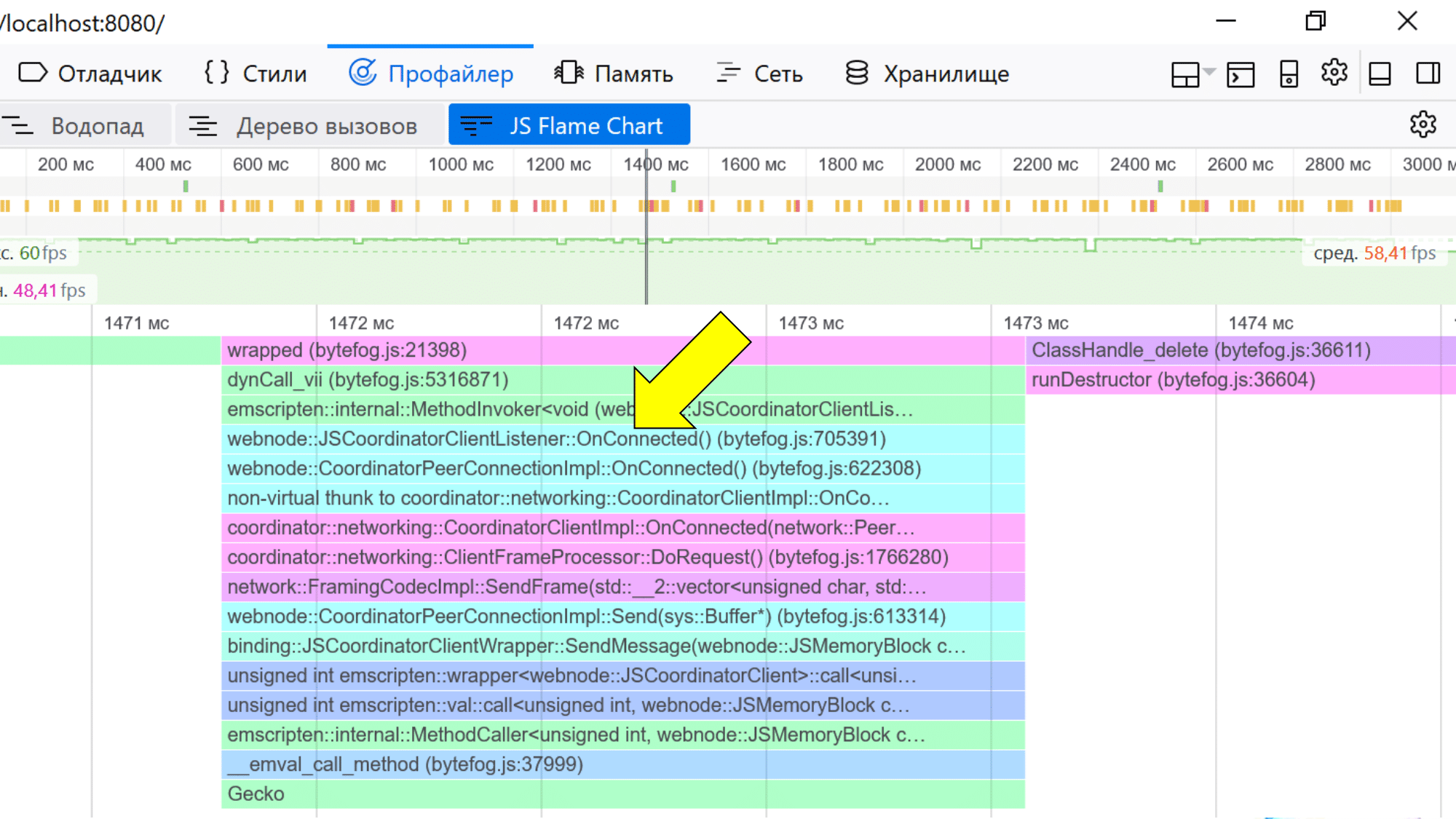
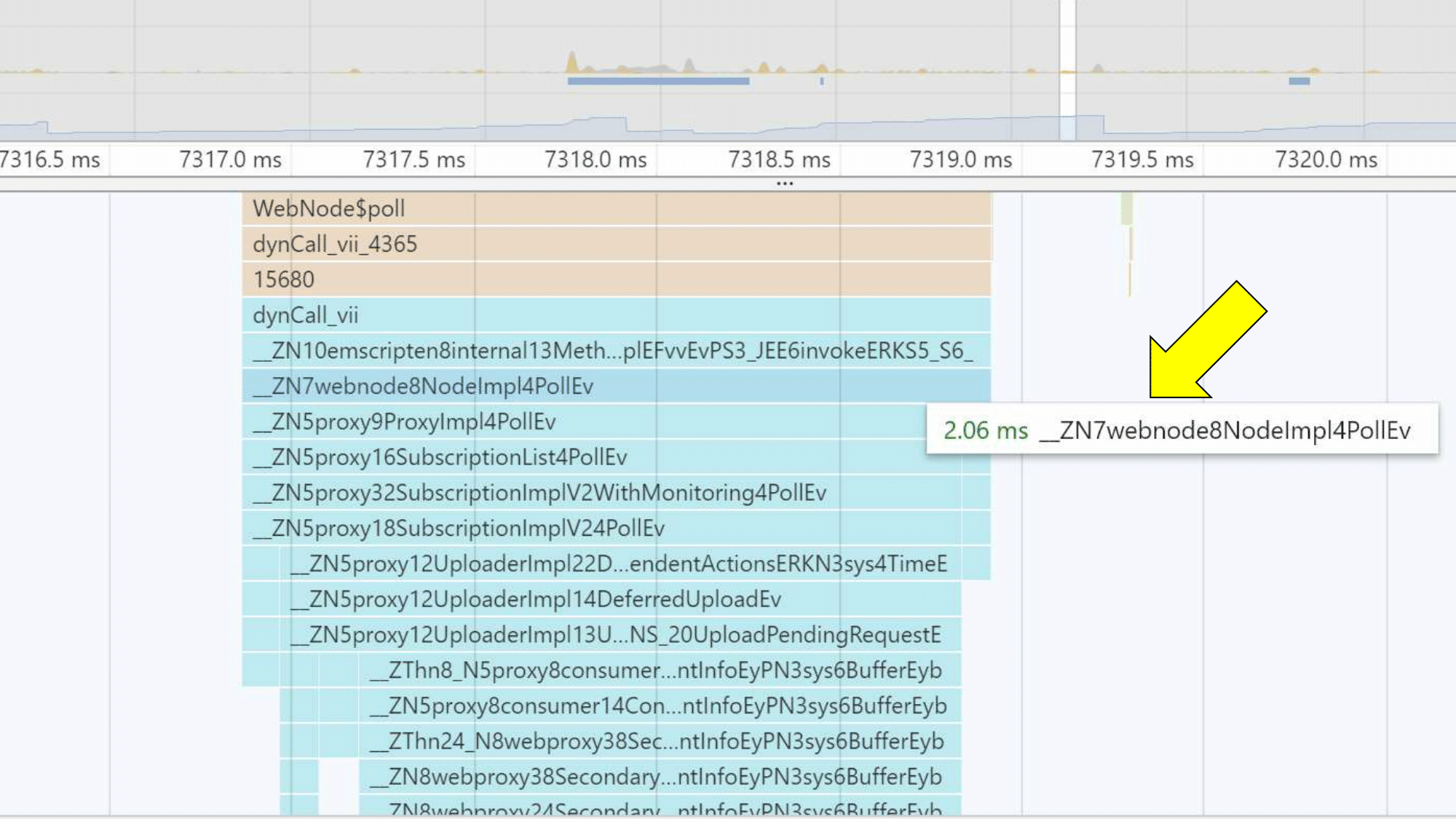
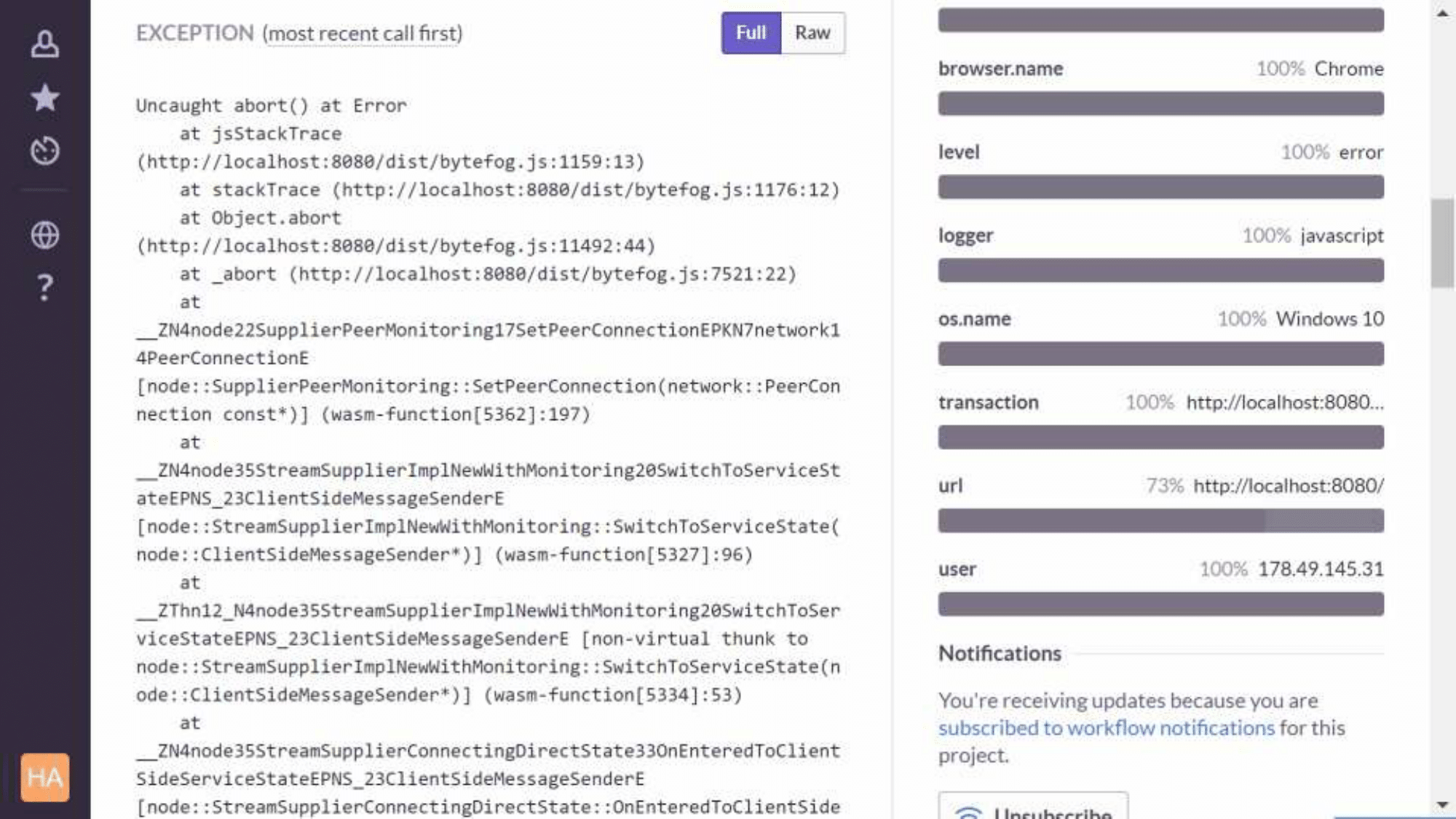
. Chrome, Firefox. Firefox — «» , , .

Chrome ( , , Mangled ), , , , .

. , :
- . runtime, . ++ Rust Go.
- JS — Wasm. , JS Wasm. -, , . , .
- . , , , .
- Wasm . Wasm , JS. WebAssembly , .
- JS.
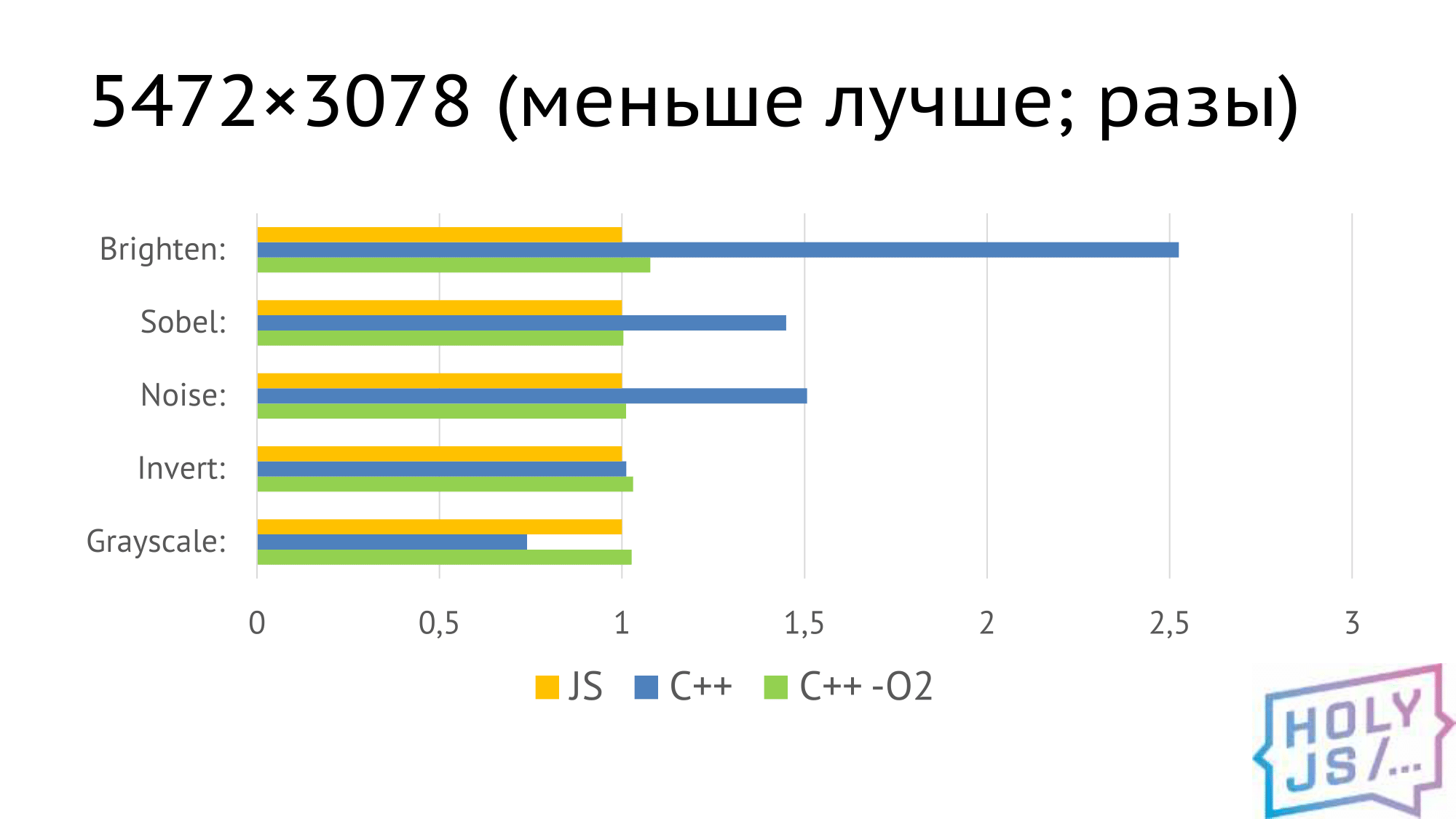
: .
- wasp_cpp_bench
- Chrome 65.0.3325.181 (64-bit)
- Core i5-4690
- 24gb ram
- 5 ; max min;
. JS — , .

++, , - . Grayscale. C++ , . ( ), , JS. , , , ++, .
Sentry, — wasm. , traceKit, Sentry — Raven, — , , wasm . , , , pull request, npm install JS-.

. production, , . debug-, , :

- WebAssembly , .
- — . 8 , C++, , .
- , , WebAssembly — .
- — JS. JS- , «» , , .
, :
- Emscripten Embind. .
- - Emscripten — . , , 3000 Emscripten.
- Sentry.
- Firefox.
Merci de votre attention! .

HolyJS, : 24-25 HolyJS . (, Node.js Ryan Dahl!), — 1 .