Apprenez à utiliser la puissante primitive de filtre feTurbulence SVG pour créer vos propres textures et effets de distorsion.

La série d'articles proposée, " SVG Filtering Effects ", par Sara Soueidan, développeur d'interface UI / UX indépendant et auteur de nombreux articles techniques basés au Liban, se concentre sur le travail des filtres SVG et se compose des articles suivants:
Effets de filtrage SVG
- Effets de filtrage SVG. Partie 1. Filtres SVG 101
- Effets de filtrage SVG. Partie 2. Décrire le texte avec feMorphology
- Effets de filtrage SVG. Partie 3. Effet de postérisation d'image à l'aide de feComponentTransfer
- Effets de filtrage SVG. Partie 4. Images bicolores avec feComponentTransfer .
- Effets de filtrage SVG. Partie 5. Correspondance du texte à la texture de la surface avec feDisplacementMap
- Effets de filtrage SVG. Partie 6. Créer des textures avec feTurbulence
feTurbulence est l'une des primitives de filtre SVG les plus puissantes. La spécification définit cette primitive comme suit:
Cette primitive de filtre crée une image à l'aide de la fonction de turbulence Perlin. Il permet la synthèse de textures artificielles comme les nuages ou le marbre. [...]
L'image résultante remplira toute la sous-région de la primitive de filtre pour cette primitive de filtre.
En d'autres termes, la primitive de filtre feTurbulence génère et affiche du bruit Perlin. Ce type de bruit est utile pour simuler plusieurs phénomènes naturels, tels que les nuages, le feu et la fumée, et pour générer des textures complexes telles que le marbre ou le granit. Et comme feFlood , la primitive feTurbulence remplit la zone de filtrage avec un nouveau contenu.
Dans cet article, nous verrons comment créer du bruit à l'aide de feTurbulence et comment ce bruit peut être utilisé pour déformer les images et le texte, comme nous l'avons fait avec la texture feDisplacementMap dans l'article précédent. Ensuite, nous examinons comment le bruit généré peut être utilisé en combinaison avec des effets d'éclairage SVG pour créer une texture simple pour du papier brut.
Mais d'abord, passons en revue la feTurbulence et ses attributs et voyons comment chacun d'eux affecte le bruit généré.
Créer des turbulences et du bruit fractal avec feTurbulence
Quand j'avais l'intention d'écrire cette série, j'ai décidé d'éviter autant que possible les détails techniques grossiers sur les primitives de filtre. C'est pourquoi nous n'entrerons pas dans les détails techniques des fonctions utilisées pour générer du bruit Perlin .
Après avoir lu sur la fonction qui sous-tend la génération de bruit, j'ai trouvé que cela ne m'aide pas du tout quand j'ai mis en place une primitive pour l'expérience. Au final, nous travaillons avec un générateur de bruit aléatoire. Ainsi, dans la plupart des cas, vous constaterez que la création d'une texture sera un sujet d'expérimentation et de réglage jusqu'à ce que vous obteniez le résultat souhaité. Au fil du temps, il deviendra un peu plus facile de prédire à quoi pourrait ressembler une texture.
J'ai trouvé que jouer avec la primitive feTurbulence et visualiser ses attributs était la meilleure façon de les découvrir et m'a aidé à comprendre ce que fait chacun de ces attributs. Nous utilisons donc une approche visuelle pour comprendre la feTurbulence avec quelques démos interactives.
FeTurbulence génère désormais du bruit en utilisant la fonction de turbulence de Perlin . Il possède 5 attributs principaux qui contrôlent la fonction et, par conséquent, son résultat visuel:
- type ;
- baseFrequency ;
- numOctaves ;
- graine ;
- stitchTiles .
Nous examinerons comment chacun de ces attributs affecte le résultat visuel sans entrer dans les détails techniques de la fonction. Vous constaterez que dans la plupart des cas, vous n'avez à vous soucier que de trois de ces attributs: type , baseFrequency et numOctaves .
baseFrequency
Pour générer du bruit, seul l'attribut baseFrequency est requis . baseFrequency affecte la taille (ou l'échelle) et la granularité du bruit généré.
L'effet de la fréquence de base est mieux compris lorsqu'elle est visualisée et animée. C'est pourquoi j'ai créé la prochaine démo. À l'aide du curseur, vous pouvez modifier la valeur de la fréquence de base utilisée et voir comment elle affecte le bruit généré en temps réel. Vous remarquerez que lorsque vous augmentez ou diminuez la valeur de l'attribut baseFrequency, le motif généré reste solide, devenant respectivement plus petit ou plus grand , et il semble qu'il soit mis à l'échelle et quitte la source dans le coin supérieur gauche .
L' abaissement des valeurs de fréquence de base , telles que 0,001, génère de grands motifs, tandis que l'augmentation des valeurs, 0,5+, crée des motifs plus petits. Les valeurs commencent à 0 (pas de fréquence == pas de modèle) et plus. Les valeurs négatives ne sont pas autorisées. Comme le note Michael Mullani , "des valeurs allant de 0,02 à 0,2 sont des points de départ utiles pour la plupart des textures."
Veuillez noter que le bruit généré n'a pas de couleur d'arrière-plan. Cela signifie que si vous supprimez la couleur d'arrière-plan blanc sur le SVG, vous pouvez voir l'arrière-plan du corps sombre à travers le bruit.
L'attribut baseFrequency prend également deux valeurs. Si vous spécifiez deux valeurs, la première sera utilisée pour la fréquence de base le long de l'axe X et la seconde correspondra à l'axe Y. En fournissant deux valeurs différentes, vous pouvez générer du bruit vertical ou horizontal, qui peut être utilisé pour implémenter des effets fantastiques, comme nous le verrons dans la section suivante.
Jouez à nouveau avec les valeurs de baseFrequency dans cette démo et remarquez comment elle change le long des axes X et Y si vous lui donnez des valeurs différentes. La démo commence par un joli bruit horizontal. La valeur x-baseFrequency de 0,01 est relativement petite, ce qui rend le motif horizontal grand (lorsqu'il s'étire). Si vous le réduisez encore plus, par exemple à 0,001, vous verrez que le motif horizontal deviendra plus comme des lignes. Essayez-le.
type
Comme son nom l'indique, l'attribut type est utilisé pour indiquer le type de bruit généré par la primitive feTurbulence . Il en existe deux types:
- turbulence , qui est la valeur par défaut;
- fractalNoise .
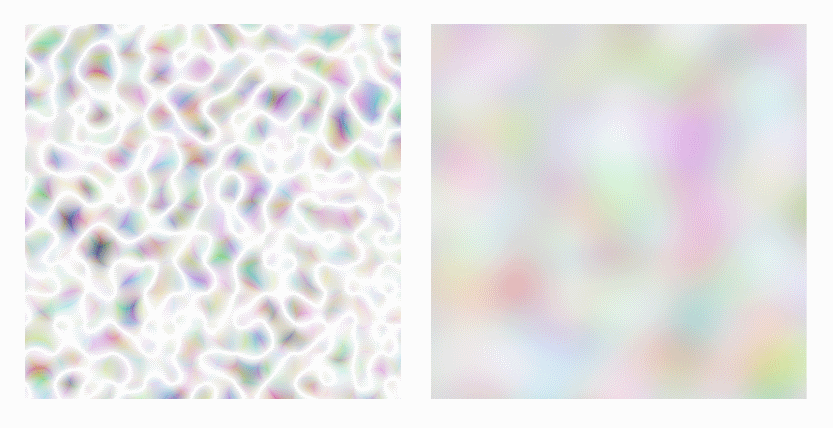
fractalNoise crée des motifs plus flous et lisses; c'est une bonne base pour créer des textures gazeuses comme les nuages. la turbulence produit plus de lignes qui simulent des ondulations et conviennent donc comme base pour des textures fluides.

Fig_1. Bruit comme une turbulence à gauche et un bruit fractal à droite.
Modifiez la valeur de l'attribut type dans la démo suivante pour voir comment le modèle créé change:
numOctaves
numOctaves abrégé en «nombre d'octave» qui représente le niveau de détail du bruit.
En musique, une octave est la différence de tons entre deux notes lorsque l'une a une fréquence deux fois supérieure à l'autre. Ainsi, plus l'octave est élevée, plus la fréquence est élevée. Dans feTurbulence , plus le nombre d'octaves est élevé, plus vous pouvez voir de détails dans le bruit qu'il crée. Par défaut, le bruit généré est d'une octave, ce qui signifie que la valeur par défaut de l'attribut numOctaves est 1.
Faites glisser le curseur dans la démo suivante pour voir l'effet de l'augmentation du nombre d'octaves sur la texture générée:
Vous remarquerez qu'à partir de numOctaves = "5" l'effet de l'ajout d'octaves devient presque invisible.
graine
Le grain, tel que défini dans la spécification , est le «nombre de départ pour le générateur de nombres pseudo aléatoires». En d'autres termes, il fournit une graine différente pour la fonction aléatoire utilisée pour générer notre bruit aléatoire.
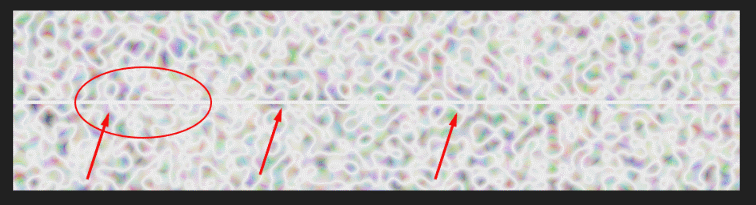
Visuellement, vous verrez que cela affecte où et comment les «lignes d'ondulation» sont générées. Ceci est également mieux compris lorsque vous voyez comment cela affecte le bruit généré dans deux rectangles adjacents.
Lorsque la même valeur initiale est utilisée pour deux rectangles adjacents, la fonction utilisée pour créer du bruit à travers les deux rectangles est continue, et cela se reflétera visuellement par la continuité des «lignes ondulées» le long des bords de ces deux rectangles.

Fig_2. La continuité d'une fonction générant du bruit aléatoire peut être observée aux bords de deux rectangles en utilisant la même valeur initiale.
Jouez avec la valeur de l'attribut seed dans la prochaine démo, voyez comment elle affecte le bruit généré et notez que le bruit est continu le long des bords de deux rectangles en utilisant la même valeur initiale.
stitchTiles
stitchTiles peut être utilisé pour créer un effet d' assemblage entre les «tuiles» de bruit. L'effet de cet attribut est très similaire à l'effet de la graine, ce qui signifie qu'il est plus évident lorsque vous avez deux zones adjacentes (ou «tuiles») de bruit.
Comme le mentionne la spécification, parfois le résultat de la génération de bruit montre des ruptures claires aux frontières des carreaux. Vous pouvez dire au navigateur d'essayer d'aplatir les résultats afin que les deux tuiles apparaissent «assemblées». J'aime vraiment que l'attribut et son effet soient comparés à l'assemblage.
Par défaut, aucune tentative n'est effectuée pour réaliser des transitions fluides au bord des feuilles contenant une fonction de turbulence, car la valeur par défaut pour stitchTiles est noStitch . Si vous souhaitez créer un effet d'assemblage, vous pouvez modifier la valeur pour l' assemblage .
Pour comparer le résultat de stitchTiles avec le résultat de la graine , j'ai appliqué la même valeur de graine au bruit généré dans les deux rectangles dans la démo suivante. Vous pouvez déjà voir que le bruit semble continu entre eux. Basculez l'option stitchTiles sur « on », en changeant sa valeur en point pour voir comment le bruit modifie son placement autour des bords.
Comme je l'ai mentionné plus tôt, il n'y a que trois attributs, vous utiliserez très probablement type , baseFrequency et numOctaves . Nous allons donc nous concentrer sur ces trois, aller de l'avant.
Utilisation du bruit feTurbulence pour déformer le contenu
Ici, le plaisir commence. Et comment commencer à utiliser le bruit généré. En effet, le simple fait de remplir la zone de filtrage de bruit est en soi inutile.
Dans un article précédent, nous avons utilisé feDisplacementMap pour aligner un morceau de texte sur la texture de l'image externe. Et nous avons mentionné que feDisplacementMap utilise les informations de couleur d'une image pour déformer une autre. L'image utilisée comme carte de déplacement peut être quelconque. Cela signifie qu'il peut s'agir d'une image externe ou d'une image générée en SVG, par exemple, une image dégradée ou un motif ... enfin, ou une texture de bruit.
En d'autres termes, le bruit que nous générons avec feTurbulence peut également être utilisé pour déformer le contenu s'il est appliqué avec feDisplacementMap . Dans l'exemple suivant, nous utilisons la sortie de feTurbulence pour décaler l'image avec feDisplacementMap . J'utilise le modèle de bruit horizontal en fournissant deux valeurs différentes pour l'attribut baseFrequency , similaires à ce que nous avons fait précédemment.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
L'intensité avec laquelle la turbulence déforme l'image est indiquée dans l'attribut sale sur feDisplacementMap . J'ai utilisé une grande importance pour rendre l'effet plus dramatique.
Maintenant, sur la base de cette application simple, nous pouvons ouvrir beaucoup plus de possibilités pour combiner ces faits:
- Les filtres SVG peuvent également être appliqués au contenu HTML;
- Les valeurs de baseFrequency sont des nombres et peuvent donc être animées.
Il y a un peu moins de deux ans, Adrien Denat a écrit le bon article dans lequel il a expérimenté un effet similaire appliqué aux boutons HTML. Nous allons casser et recréer l'effet de clic de bouton suivant:

Nous allons commencer par créer une texture de bruit. Il s'agit de l'état dans lequel le bouton est déformé, puis, dès que nous l'obtiendrons, nous animerons l'état initial du bouton dans cet état déformé et inversement en cliquant.
Notre objectif ici est de déformer le bouton horizontalement. C'est-à-dire nous utiliserons et ajusterons le bruit horizontal de la démo précédente. Son effet de distorsion sur l'image est même trop fort, donc pour commencer je vais composer le code en changeant la valeur de turbulence de (0,01 0,4) à (0 0,2):
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
L'effet est devenu un peu meilleur, mais le bouton est toujours plus déformé que nous le souhaiterions:

Nous voulons que la distorsion soit moins dramatique. Gardez à l'esprit que nous pouvons réduire instantanément l'effet de bruit en commutant le type de bruit de la turbulence par défaut à un bruit fractal plus fluide . Dès que nous le ferons, nous verrons que l'effet de distorsion sera également lissé:

Ça a l'air beaucoup mieux.
Maintenant que nous avons l'effet de distorsion dont nous sommes satisfaits, nous allons commencer notre démo avec un filtre qui au départ ne fait presque rien:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Nous allons appliquer ce filtre à notre bouton en CSS:
button { -webkit-filter: url(#noise); filter: url(#noise); }
À ce stade, le bouton n'apparaît toujours pas déformé.
Ensuite, nous allons utiliser le code d'Adrien , bien qu'une version légèrement modifiée qui utilise GSAP pour animer la valeur de l'attribut baseFrequency à (0 0,2) et vice versa à l'intérieur de la primitive feTurbulence en cliquant:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
Et c'est en fait tout ce qui est nécessaire. Vous pouvez jouer avec la démo ici :
Au moment d'écrire ces lignes, la démo fonctionne dans Chrome et Firefox. Ce sont des bogues dans la version actuelle de Safari, mais le problème sera résolu dans la prochaine version, car Safari Tech Preview montre que la démo fonctionne bien.
Bien que cela ne fonctionne pas dans MS Edge, le bouton n'est pas du tout déformé, ce qui signifie que le manque de support n'affecte pas la capacité à l'utiliser. C'est génial car vous pouvez toujours utiliser cet effet comme amélioration . Si l'effet n'est pas pris en charge, le bouton ressemblera et se comportera comme un bouton normal sans effet.
L'article d'Adrian comprend quelques autres effets de distorsion de bouton qui utilisent les mêmes principes que nous venons d'examiner et qui valent vraiment la peine d'être vérifiés. Il y a un ou deux bons trucs que tout le monde doit apprendre.
Texte ondulé utilisant feTurbulence
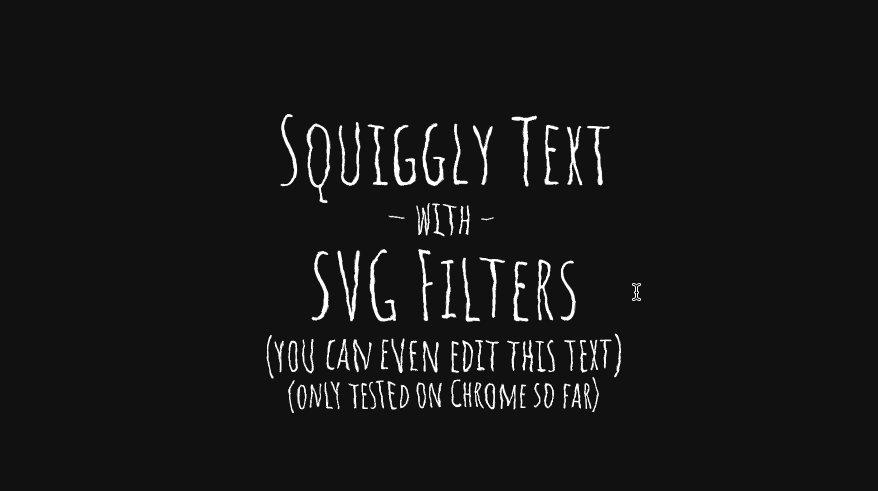
Une de mes utilisations préférées de feTurbulence est l'effet de texte ondulé de Lucas Beber. Dans sa démo, Lucas utilise plusieurs fonctions de feTurbulence :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... et en les appliquant via CSS à un morceau de texte HTML en utilisant l'animation CSS, anime de l'un à l'autre:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... créant ainsi un effet ondulé.
Encore une fois, le texte utilisé est réel, c'est-à-dire il est disponible pour la recherche, la sélection, l'accès et l'édition (en utilisant l'attribut contenteditable ). Découvrez la démo en direct , mais soyez prudent, car Cette démo est gourmande en ressources et vous n'aurez peut-être pas à ouvrir Codepen sur votre téléphone mobile.

Donc, quelques conclusions utiles de cette section:
- Le bruit généré par feTurbulence peut être utilisé pour déformer le contenu SVG et HTML.
- La valeur de baseFrequency peut être animée.
- Vous pouvez réduire la distorsion en ajustant les valeurs dans baseFrequency et en lissant le bruit avec le type fractalNoise .
- Bien que vous puissiez animer les filtres SVG en général, il est généralement recommandé de ne pas en faire trop, car ils peuvent être assez gourmands en ressources. Essayez de garder l'animation limitée à de petites zones; plus la zone animée est grande, plus elle consommera de ressources.
La primitive feTurbulence est très rarement, voire jamais, utilisée seule. Il est presque toujours utilisé par d'autres primitives de filtre pour obtenir des effets individuels.
Dans cette section, nous l'avons utilisé comme carte de déplacement dans feDisplacementMap . Voyons ce que vous pouvez faire d'autre avec.
Imitation de texture naturelle avec feTurbulence
Une autre façon utile d'utiliser le bruit généré par feTurbulence est de simuler une texture naturelle. Si vous avez déjà utilisé des plug-ins de génération de bruit dans After Effects , vous avez peut-être déjà rencontré cette fonctionnalité et des exemples de cela.

Fig_7. Exemples de textures créées dans After Effects à l'aide du plug-in Fractal Noise . ( Source )
feTurbulence génère du bruit (valeurs aléatoires) pour chacun des composants R, G, B et A. Vous pouvez modifier les valeurs de chacun de ces composants pour obtenir différentes variations de bruit. Pour simuler une texture, nous devons généralement faire exactement cela: ajuster les composants R / G / B / A (annuler les composants, saturer les autres, etc.).) Pour obtenir le résultat souhaité. Dans d'autres cas, il nous suffit de faire la lumière sur ce point. Littéralement.
Dans cette section, nous allons examiner l' effet de texture du papier brut créé par Michael Mullany. Afin de créer cette texture, nous devons éclairer la texture du bruit généré par la feTurbulence en utilisant des sources d'éclairage SVG.
Sources de lumière en SVG
SVG fournit de manière pratique plusieurs primitives que vous pouvez utiliser pour éclairer des objets ou des images.
Il existe deux primitives de filtre qui sont utilisées pour indiquer le type de lumière que vous souhaitez:
- feDiffuseLighting , qui indique la lumière indirecte d'une source externe, et est mieux utilisé pour les effets de la lumière du soleil;
- feSpecularLighting , définissant la lumière secondaire qui revient des surfaces réfléchissantes.
Les deux primitives illuminent un objet ou une image en utilisant le canal alpha de cette image comme carte du terrain. Les valeurs transparentes restent plates, tandis que les valeurs opaques s'élèvent pour former des pics qui sont éclairés de manière plus visible.
En d'autres termes, le filtre de source lumineuse utilise le canal alpha d'entrée pour obtenir des informations de profondeur: les zones avec une plus grande opacité montent à l'observateur, et les zones avec moins d'opacité s'en éloignent. Cela signifie que la valeur alpha d'un pixel dans l'entrée est utilisée comme hauteur de ce pixel dans la dimension z, et le filtre utilise cette hauteur pour calculer une surface virtuelle qui réfléchira une certaine quantité de lumière de la source lumineuse. C'est une chose assez puissante!
Les deux types de lumière acceptent un attribut appelé surfaceScale , qui est pratiquement un facteur d'index z. Lorsque cette valeur augmente, les «pentes» de la texture de la surface deviennent plus raides.
«Puisque feTurbulence génère un canal alpha plein de valeurs de bruit de 0 à 1, il forme une belle variable de surface Z qui crée un éblouissement lorsque nous l'éclairons.» —Michael Mullany
Après avoir décidé du type de lumière, vous devez choisir une source de lumière. Il existe trois types de sources de lumière dans SVG:
- feDistantLight : est une source de lumière distante qui est aussi éloignée que souhaité et qui est donc déterminée en fonction de son angle d'inclinaison par rapport à la cible. C'est la façon la plus appropriée de représenter la lumière du soleil.
- fePointLight : représente la lumière ponctuelle émanant d'un point spécifique, représentée sous la forme d'une coordonnée tridimensionnelle X / Y / Z. Cela ressemble à une source de lumière à l'intérieur d'une pièce ou à l'intérieur d'une scène.
- feSpotLight : est un projecteur qui se comporte comme une lumière ponctuelle, mais son faisceau peut être réduit à un cône et la lumière peut se tourner vers d'autres cibles.
Chacune de ces trois sources de lumière a ses propres attributs, qui sont utilisés pour ajuster la lumière qu'elle génère en indiquant l'emplacement de la source dans l'espace 3D. Les attributs dépassent le cadre de cet article, mais vous pouvez en savoir plus à leur sujet dans cette spécification .
Pour créer et appliquer un effet d'éclairage, vous devez attacher une source lumineuse au type d'éclairage. Donc, vous commencez par choisir le type d'éclairage que vous souhaitez, puis choisissez la source dont il proviendra. Et puis, enfin, vous devez spécifier la couleur de votre éclairage. La propriété Lighting -Color est utilisée pour déterminer la couleur de la source de lumière pour feDiffuseLighting et feSpecularLighting .
Après avoir examiné les bases des sources d'éclairage, nous passons maintenant à notre exemple.
Pour la texture du papier rugueux, nous utiliserons la lumière du soleil. Cela signifie que nous utiliserons un éclairage diffus blanc provenant d'une source éloignée. Traduit en code, notre lumière ressemble à ceci:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
Les attributs d' azimut et d' élévation déterminent la position de la source lumineuse dans l'espace tridimensionnel. Il y a un article de Rafael Pons qui est tout simplement incroyable pour expliquer ces deux concepts d'une manière simple et facile à comprendre, ainsi que de belles illustrations pratiques qui aident à l'explication. Je recommande fortement de le regarder.
Maintenant que nous avons la lumière, nous devons créer notre bruit afin de l'éclairer avec cette lumière. Nous allons diviser la démo en étapes pour découvrir comment elle est créée.
Nous devons commencer quelque part, et nous commencerons par générer un bruit de base aléatoire comme base de notre texture:
<feTurbulence baseFrequency='0.04' result='noise' />
Notre bruit ressemble à ceci:

Ensuite, nous avons fait la lumière sur lui, puis nous l'avons retiré de là:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
L'éclairage lumineux de notre bruit nous donne la texture suivante:

Ce n'est pas le résultat de la texture que nous recherchons. La première chose que nous remarquons ici est la présence de nombreuses lignes nettes dans la texture. Nous voulons nous en débarrasser car il n'y a pas de lignes nettes sur la surface du papier. Nous devons lisser ces lignes. Cela peut être fait en changeant le type de bruit généré en fractalNoise :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Cela supprime tous ces bords nets et alignés de notre texture:

Nous nous rapprochons maintenant de notre texture de papier rugueux.
Cependant, la texture ci-dessus n'est pas assez rugueuse. Elle n'a pas la «rugosité» nécessaire. Une augmentation du nombre de petites pièces en elle devrait la rendre plus grossière. Pour ce faire, nous augmenterons la valeur de numOctaves . Nous avons constaté qu'environ 5 est un grand nombre pour obtenir le niveau de rugosité souhaité:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Et notre texture de papier ressemble maintenant à ceci:

Super!
Vous pouvez jouer avec la démo ici:
Cette démo fonctionne dans tous les principaux navigateurs, y compris MS Edge.
Si vous le souhaitez, vous pouvez ajuster un peu plus l'effet en jouant avec la source et la distance de la lumière. Par exemple, la diminution de l' élévation d'une source lumineuse de 60 à 40 devrait augmenter le contraste entre les petites collines dans la texture. Ensuite, la texture ressemblera à ceci:

Je recommande fortement de jouer avec les valeurs des attributs des sources de lumière et de bruit et de voir comment elles affectent la texture résultante.
Conclusion
La primitive feTurbulence est l'une des opérations SVG les plus intéressantes et les plus puissantes. En combinaison avec d'autres primitives et animations, il est capable de créer des effets, des textures et des interactions vraiment intéressants et attrayants.
Je suppose que feTurbulence est l'un de ces filtres avec lesquels vous souhaitez expérimenter ou analyser le code des autres afin de mieux l'étudier. Cependant, je pense que je devine à quoi ressemblera la texture après un certain temps. Et comme nous pouvons faire tellement de choses avec une seule texture, si vous l'utilisez avec d'autres primitives, il y a presque d'innombrables effets possibles que vous pouvez créer avec. Je vous recommande fortement de regarder le travail des autres et de le démonter afin de mieux apprendre.
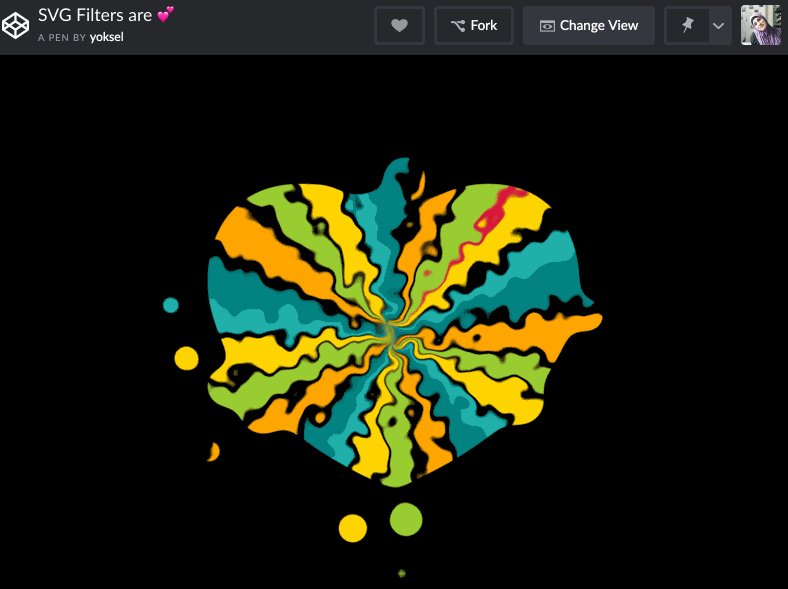
Yoksel expérimente avec les filtres SVG Codepen après avoir parlé des filtres SVG il y a quelques mois. Vous pouvez donc trouver pas mal d'effets à analyser et à apprendre dans son profil Codepen.

Fig_13. L'une des dernières expériences de Yoksel avec des filtres SVG utilisant feTurbulence .
J'espère que cet article vous a inspiré et ouvert une nouvelle porte à votre imagination afin que vous puissiez voir ce que vous pouvez faire avec les filtres SVG.
Dans le dernier article de cette série, je partagerai quelques ressources et outils supplémentaires pour vous aider à avancer avec les filtres SVG et à commencer à construire vous-même. Reste avec nous.