Nous sommes tous habitués, en regardant les substrats de base classiques sur Internet, à voir les colonies, les routes et leurs noms, les maisons avec leur nombre. Mais même ces objets de propriété ont plus qu'un nom ou un numéro. Pour les bâtiments, il s'agit d'un certain nombre d'étages, pour les routes il y a un certain nombre de voies et pour les villes, d'un certain nombre d'habitants. Mais ce n'est que la pointe de l'iceberg - OpenStreetMap est si riche en une variété de données spatiales que vous n'en avez tout simplement jamais vu. Et sans rendus spécialisés, vous ne verrez jamais, sauf si, lors de la modification des données, vous êtes intéressé par le type de ligne avec des balises étranges. Aujourd'hui, nous allons créer un rendu ultra-spécialisé pour montrer les quartiers forestiers.

Étape 1. Enquêtes.
Vous pouvez bien sûr deviner avec votre doigt dans le ciel comment ils pourraient être indiqués, mais il est plus sûr d’aller sur wiki-osm. Et là, nous pouvons trouver ce qui suit: border = forest_compartment
Par conséquent, les blocs forestiers sont désignés par des polygones avec la balise boundary=forest_compartment . Certes, il est précisé qu'au départ, il était désigné comme boundary=forestry_compartment , mais il était moins alphabétisé. Et comme le nombre d'utilisations avec l'ancienne désignation est important (selon taginfo environ 4 000 fois), nous ne l'escompterons pas.
Étape 2. Données.
Prenez les données de Geofabrik . Téléchargez un fichier pour toute la Russie - russia-latest.osm.pbf . En utilisant osmconvert nous obtenons les données au format o5m pour un filtrage ultérieur.
osmconvert russia-latest.osm.pbf -o=russia-latest.o5m
Maintenant, nous osmfilter uniquement les données dont nous avons besoin avec osmfilter
osmfilter russia-latest.o5m --keep="boundary=forest_compartment =forestry_compartment" -o=forest_compartment-local.o5m
Étape 3. Tuiles vectorielles.
Une petite théorie brève. L'ancienne approche consiste à demander des données à une grande base de données, à en obtenir une image, à la sauvegarder afin de la donner au client à l'avenir. Dans la nouvelle, à partir d'une grande base de données, demandez un peu de données et enregistrez-les pour une transmission ultérieure au client. Et laissez le client les transformer en image. Profit pour ainsi dire sur le visage - nous avons transféré la charge du rendu de l'image sur les épaules du client. Parmi les inconvénients - sur la cafetière, vous ne pourrez peut-être pas voir la carte, vous avez besoin du support WebGL.
Mapbox a donc proposé un format pour les tuiles vectorielles et un conteneur pour celles-ci sous la forme d'une base de données sqlite. Par conséquent, maintenant ce n'est pas une dispersion de fichiers dans des dossiers, mais un fichier solitaire soigné. Une tuile vectorielle contient des couches logiques (maisons, routes, etc.) constituées de géométrie et d'attributs.
Ici, nous les préparerons pour nos quartiers forestiers. J'utiliserai l'outil TileMaker . Il reçoit les données OSM au format pbf en entrée, donc après le filtrage, nous devons reconvertir ce format.
osmconvert forest_compartment-local.o5m -o=forest_compartment-local.pbf
Nous devons maintenant expliquer à TileMaker quelles couches et avec quels attributs nous avons besoin, selon la documentation .
Étape 4. Calques?
Et de quelles couches avons-nous besoin? Et cela dépend de ce que nous montrons. C'est-à-dire Tout d'abord, nous devons en quelque sorte imaginer la partie visuelle. Et comment y parvenir à partir des données disponibles. À partir des données OSM, nous avons une grille de polygones et leurs attributs. Les attributs ont le nom de la forêt et le numéro du trimestre.

À partir de là, le moyen le plus simple consiste à afficher le trimestre et à le signer avec votre numéro. C'est-à-dire nous avons besoin d'une couche polygonale, au centre du polygone nous afficherons une inscription avec son numéro.
Et puis la première fonctionnalité des tuiles vectorielles apparaît. Lorsqu'un grand polygone source tombe dans différentes tuiles, seules ses parties tombent dans les tuiles. Et lors du rendu, il s'avère qu'il s'agit de deux polygones différents, respectivement, pour eux, il y aura deux signatures au centre de leurs moitiés.

Par conséquent, pour les tuiles vectorielles, une couche séparée avec des inscriptions est préparée, quand il y a encore toutes les informations nécessaires sur la géométrie.
Conclusion: nous avons besoin de deux couches, un polygone pour le remplissage et un point pour la signature. Créez le fichier config.json .
{ "layers": { }, "settings": { "minzoom": 11, "maxzoom": 11, "basezoom": 14, "include_ids": false, "author": "freeExec", "name": "Forest Compartment RUS", "license": "ODbL 1.0", "version": "0.1", "description": "Forest compartment from OpenStreetMap", "compress": "gzip", "metadata": { "attribution": "<a href=\"http://www.openstreetmap.org/copyright/\" target=\"_blank\">© OpenStreetMap</a>", "json": { "vector_layers": [ ] } } } }
Dans la section des calques, spécifiez ce dont nous avons besoin
"layers": { "forest_compartment": { "minzoom": 11, "maxzoom": 11 }, "forest_compartment_label": { "minzoom": 11, "maxzoom": 11 } },
Les noms des couches sont indiqués et à quelle échelle nous allons les afficher.
"json": { "vector_layers": [ { "id": "forest_compartment", "description": "Compartment", "fields": {}}, { "id": "forest_compartment_label", "description": "Compartment", "fields": {"ref":"String"}} ] }
Dans les métadonnées, nous indiquons au futur visualiseur quels attributs sont disponibles avec nous. Pour la couche tag, nous aurons le numéro de trimestre en ref .
Étape 5. Traitement des données.
À cet effet, un script en langage lua est utilisé, qui décidera quels objets des données OSM nous avons besoin, dans quelle couche les envoyer et avec quels attributs.
Commençons par le modèle de fichier process.lua .
Ce que nous avons ici:
node_keys - il y a beaucoup de points dans les données OSM, si nous poussons chacun ce script, alors le traitement prendra très longtemps. Il s'agit d'un filtre qui nous indique les points clés qui nous intéressent.
function node_function (node) - la fonction sera appelée sur chaque point intéressant pour nous à partir du paragraphe précédent. Ici, nous devons décider quoi en faire.
function way_function (way) - une fonction qui sera appelée sur n'importe quelle ligne et sur les relations avec les types multipolygone et limite, car ils sont considérés comme des objets surfaciques.
Nous commençons à écrire du code. Tout d'abord, nous indiquons de quels points nous avons besoin:
node_keys = { "boundary" }
Maintenant, nous écrivons la fonction pour les traiter:
function node_function(node) local boundary = node:Find("boundary") if boundary == "forestry_compartment" or boundary == "forest_compartment" then local ref = node:Find("ref") if ref ~= "" then node:Layer("forest_compartment_label", false) node:Attribute("ref", ref) end end end
Que se passe-t-il ici: nous lisons la valeur de la clé de boundary via le node:Find("") . S'il s'agit de forest_compartment , lisez le numéro du trimestre dans la balise ref . S'il n'est pas vide, cet objet est ajouté à notre calque avec des étiquettes, via Layer("_", ___) . Dans l'attribut de la couche ref , nous enregistrons le numéro de trimestre.
Presque aussi simple pour les blocs carrés:
function way_function(way) local boundary = way:Find("boundary") if way:IsClosed() and ( boundary == "forestry_compartment" or boundary == "forest_compartment" ) then way:Layer("forest_compartment", true) way:AttributeNumeric("nomerge", way:Id()) local ref = way:Find("ref") if ref ~= "" then way:LayerAsCentroid("forest_compartment_label", false) way:Attribute("ref", ref) end end end
Ici, nous vérifions en outre que la ligne est fermée, car il arrive que des balises soient présentes simplement sur des segments. Il convient de noter que la couche forest_compartment zone (par conséquent, le deuxième argument de la fonction Layer("", true)) , et nous prenons la place de la signature comme centre de la LayerAsCentroid .
Il convient également de prêter attention à l'attribut que nous ajoutons, bien que nous ne l'ayons pas spécifié dans la configuration. Il est nécessaire de vaincre une autre fonctionnalité, cette fois déjà le convertisseur TileMaker (bien que le paramètre pour le désactiver soit apparu dans la nouvelle version).
La particularité est que pour l'optimisation, lorsqu'il y a plusieurs objets avec les mêmes attributs dans une couche, le convertisseur pour eux combine les géométries en une seule. Par exemple, nous avons une rue composée de trois segments distincts, qui seront par conséquent envoyés trois fois pour être rendus. C'est plus long, par rapport au fait que nous enverrions un objet au rendu, mais avec une géométrie légèrement plus complexe (en les unissant tous).
Dans notre cas, tous les quartiers adjacents seraient réunis en un seul grand polygone, mais nous n'en avons pas besoin. Par conséquent, nous ajoutons le numéro d'objet afin qu'ils soient différents et non combinés.
Il est maintenant temps de commencer le processus de création de tuiles vectorielles.
tilemaker forest_compartment-local.pbf --output forest_compartment-local.mbtiles
Par conséquent, nous devrions avoir le fichier forest_compartment-local.mbtiles
Étape 6. Créez un style.
Nous créons un compte sur mapbox.com . Dans Mapbox Studio, dans la section Ensemble de tuiles, créez un nouveau ensemble de tuiles en faisant glisser notre fichier créé précédemment dans la fenêtre de téléchargement. En une minute, il doit être traité et ajouté à la liste.
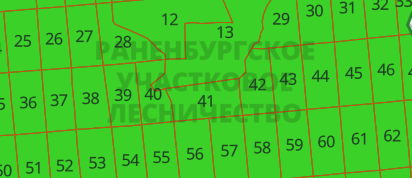
Maintenant, nous allons dans la section Styles et en créons un nouveau basé sur la lumière finie, afin que nous puissions voir les principaux éléments de la carte, tels que les routes, les colonies, etc. Nous partons pour Cheboksary car on a vu des blocs forestiers.
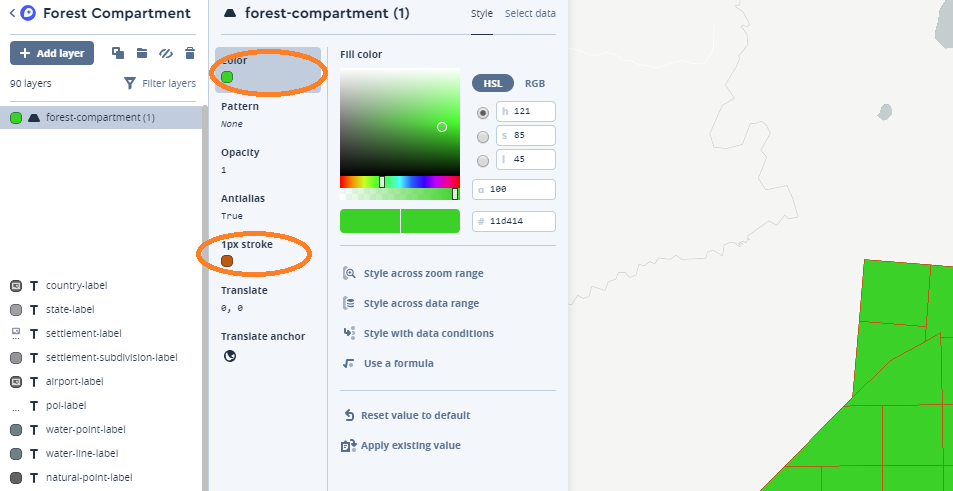
Nous descendons au niveau 11 de l'échelle (nous n'avons créé que des tuiles pour lui) et cliquez sur le bouton Ajouter une couche. Dans l'onglet source de données, nous trouvons notre source de données forest_compartment-local-XXXXX , nous y sélectionnons la couche de polygones. Il doit être surligné en vert à droite.

Ensuite, dans l'onglet Style, définissez la couleur de remplissage sur vert et le trait sur brun.

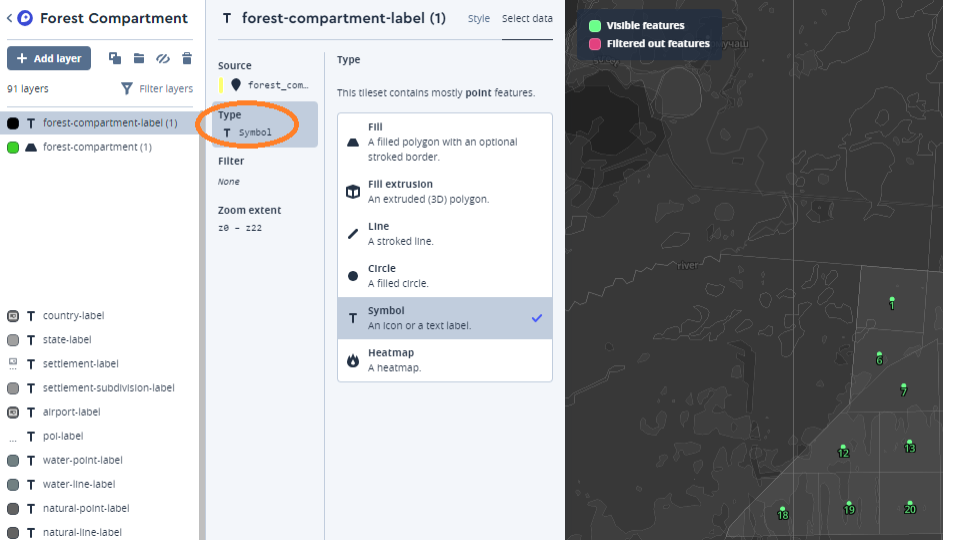
Reste maintenant à ajouter la signature. Ajoutez une nouvelle couche, mais cette fois, nous sélectionnons forest_compartment_label dans les données et sélectionnons le symbol type, les chiffres devraient apparaître à droite.

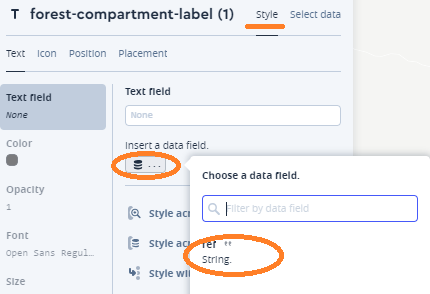
Dans l'onglet style, spécifiez que nous devons afficher notre attribut ref .

C'est comme ça, cliquez sur le côté droit de l'écran de publication et nous pouvons partager le lien afin que d'autres puissent regarder notre création. MAIS l'affichage des cartes n'est pas gratuit, comme ailleurs, donc je ne vous donnerai pas mon lien, pour ne pas tomber dans l'effet habr.
PS: Peut-être que dans un article supplémentaire, je vous dirai comment j'ai réalisé l'emplacement de la signature avec le nom de la forêt sur un groupe de blocs inclus.