Code Time est un plugin open source qui fournit des métriques directement dans l'éditeur de code.

Après avoir installé l'extension, vous serez invité à entrer dans le panneau de configuration.
Si vous appuyez sur
commande + Maj + P à l'intérieur de l'éditeur de code, une fenêtre s'ouvrira dans laquelle vous pourrez saisir l'
heure du code , puis choisir entre afficher les données dans l'éditeur de code ou dans le navigateur.
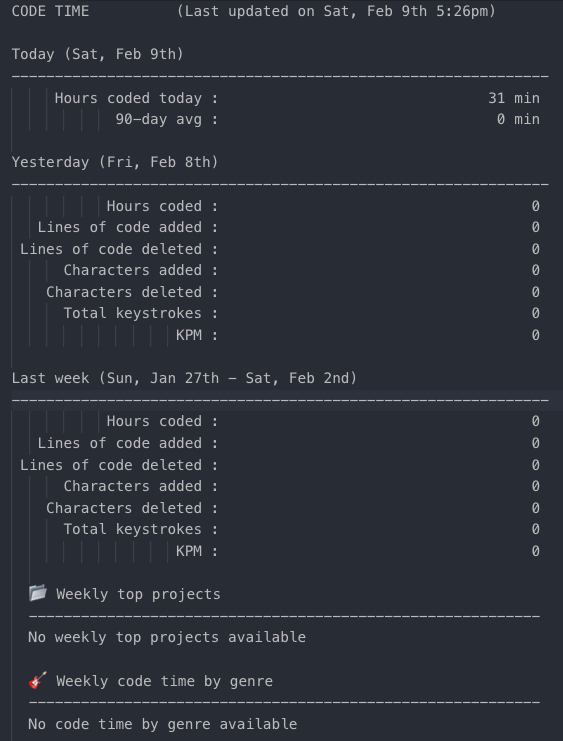
Dans le navigateur, les informations ressembleront à ceci:

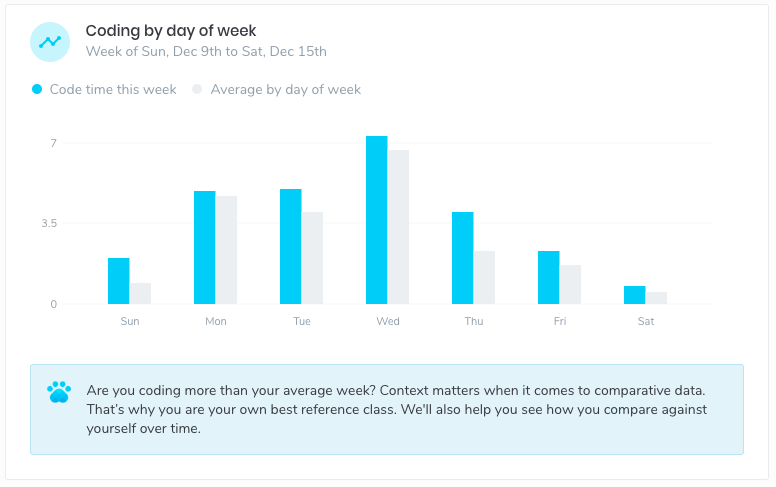
Plus coloré à l'intérieur du navigateur:

Le temps de code est utile si vous avez besoin de savoir exactement ou si vous vous demandez simplement combien de temps vous passez à écrire du code.
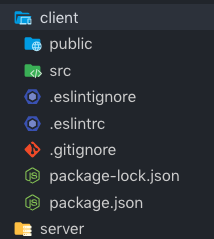
One Dark Pro est l'un des thèmes les plus populaires et les plus téléchargés pour Visual Studio Code.

Dans cet exemple, nous voyons que nous avons des icônes pour des répertoires tels que client et serveur, ainsi que pour des fichiers tels que
.eslintrc .gitignore et
package.json .
One Dark Pro est pris en charge dans React, Angular, Redux et de nombreux cadres et bibliothèques différents, fournissant diverses icônes de répertoire pour les composants, les utilitaires, les styles, ainsi que pour les réducteurs (Réducteurs), les actions (Actions) et les magasins (Store).
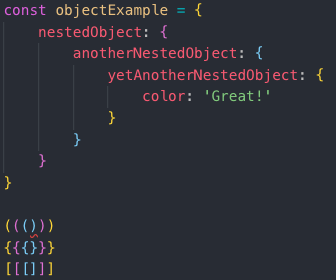
Cette extension permet de faire correspondre les supports avec les couleurs.
Ceci est utile lorsque vous avez des objets ou des fonctions profondément imbriqués, comme illustré ici:

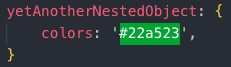
L'option Surbrillance des couleurs affiche une représentation visuelle de tout code couleur.
Par exemple, si vous saisissez RGB, RGBa, hexadécimal ou tout autre code couleur, vous pouvez voir la couleur, comme dans cet exemple:

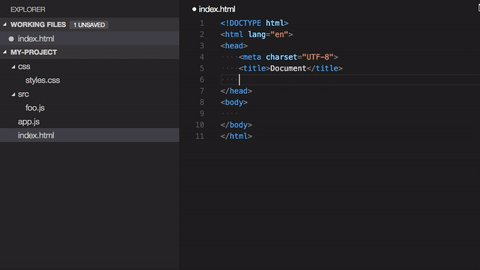
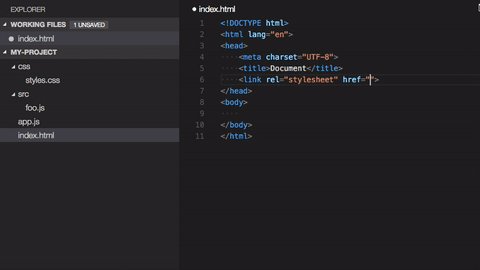
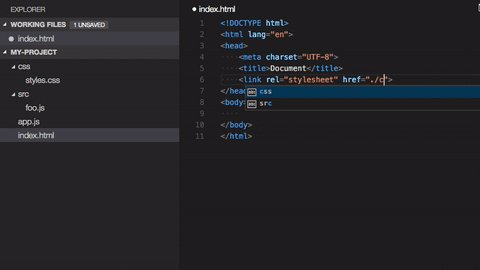
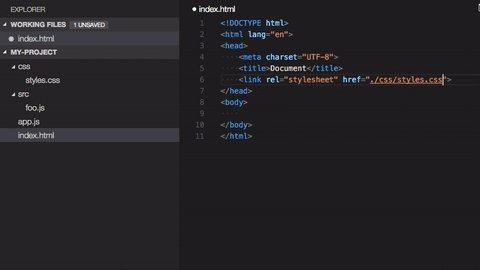
Path Intellisense est un plugin qui complète automatiquement les noms de fichiers.
Ceci est utile pour importer des composants dans React, car vous n'avez pas besoin d'entrer manuellement le chemin d'accès au fichier que vous recherchez.
L'extension suivante est les extraits ES7 React / Redux / GraphQL / React-Native. Un nom long, mais cela vous fera gagner beaucoup de temps, surtout si vous l'utilisez dans React.
Cette extension fournit des extraits JavaScript et React / Redux dans ES7 avec les fonctions du plugin Babel pour VS Code.
Dans l'éditeur de code, vous pouvez appuyer sur
commande + Maj + P , puis sur
ES7 Snippet Search , vous verrez une longue liste de commandes courtes que vous pouvez exécuter pour obtenir des extraits de code plus longs.

En utilisant cette extension, vous pouvez facilement trouver une commande, par exemple, pour un fragment d'un composant fonctionnel.
Vous exécutez des commandes en les tapant dans l'éditeur et en appuyant sur Entrée. Tout est simple!
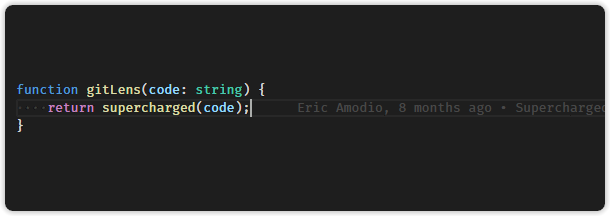
GitLens étend les capacités de Git intégré dans Visual Studio Code.
Aide en un coup d'œil à identifier l'auteur du code à l'aide des annotations Git-blame et code lens, à naviguer facilement et à explorer les référentiels Git, à obtenir des informations précieuses à l'aide de commandes de comparaison, et bien plus encore.
En cliquant sur la ligne de code, vous verrez qui l'a édité, quand il a été édité et dans quel commit. Chose utile!