
Les boutons jouent un rôle important dans le processus d'achat en ligne: les boutons mal conçus ont une faible cliquabilité et, par conséquent, une faible conversion. L'article expliquera comment résoudre ce problème.
Avant-propos:
Cet article est publié dans les hubs "Marketing Internet", "Design" et s'adresse principalement aux marketeurs et designers. Partager des opinions, des expériences et devenir meilleur. Dès le premier paragraphe, il devient clair de quoi parle cet article. Si vous êtes un développeur qui croit que tous les magasins trichent et que tous les commerçants sont des escrocs, alors c'est votre avis et il a le droit d'exister. Ne perdez pas votre temps à lire cet article et les inconvénients suivants pour le temps passé. Il vaut mieux lire comment l'intelligence artificielle fait une pipe - le sujet le plus populaire ces derniers jours sur Habré. Bonne chance! Passons maintenant à l'article.
1. Disponibilité des boutons
Pour que le bouton soit cliqué, le bouton sur la page doit l'être. Cela peut sembler étrange, mais il existe des sites sans boutons. Dans l'exemple ci-dessous, la page produit de la
boutique en ligne
VeloDrive . Le site est annoncé sur Yandex.Market, mais il n'y a pas de bouton Acheter sur la page, et appeler et dicter le numéro d'article n'est pas l'option la plus pratique.
 Il n'y a pas de bouton sur la page produit de velodrive.ru
Il n'y a pas de bouton sur la page produit de velodrive.ru2. Le bouton doit ressembler à un bouton
Pour qu'un bouton soit cliqué, les utilisateurs doivent comprendre que le bouton est en face d'eux. Pour ce faire, ils doivent être clairs et reconnaissables, les boutons doivent être similaires aux boutons. Comment y parvenir, recommandations ci-dessous.
 Le lien (à gauche) est moins visible que le bouton (à droite)
Le lien (à gauche) est moins visible que le bouton (à droite)2.1. Forme de bouton
La forme peut être quelconque (ronde, carrée, rectangulaire), mais la forme rectangulaire est la plus utilisée, car il est possible d'adapter l'inscription à sa destination.
 Boutons sur le site Web de Tmall (AliExpress)
Boutons sur le site Web de Tmall (AliExpress)2.2. Coins arrondis des boutons
La plupart des boutons dans le monde physique ont des coins arrondis, et ces boutons sur le site sont plus faciles à reconnaître. De plus, les coins arrondis sont plus familiers et donc
plus faciles à percevoir par le cerveau . L'exemple le plus évident est peut-être les touches du clavier.
 Clavier magique Apple, toutes les touches ont des coins arrondis
Clavier magique Apple, toutes les touches ont des coins arrondis2.3. Boutons de volume
Il vaut mieux faire un bouton volumétrique, pour cela une ombre, un dégradé et un cadre sont utilisés. La tendance de ces dernières années est le design plat. Une telle conception est belle, mais l'un de ses inconvénients évidents est qu'en raison du manque d'ombres et du volume du bouton, il est plus difficile de les distinguer des éléments de conception non cliquables. Le groupe Nielsen Norman a effectué un
test , au cours duquel il a été constaté que les utilisateurs trouvent les boutons de volume 22% plus rapides que les boutons plats.
 Bouton plat (gauche) et bouton volumétrique avec ombre et dégradé (droite)
Bouton plat (gauche) et bouton volumétrique avec ombre et dégradé (droite)2.4. Boutons interactifs
Il est souhaitable de rendre le bouton réactif, c'est-à-dire lorsque vous passez la souris dessus, de changer sa couleur et son volume. Ainsi, même lorsque vous survolez le curseur (avant le clic), il devient clair que l'élément est cliquable.
 Bouton par défaut (gauche) et bouton de survol (droite)
Bouton par défaut (gauche) et bouton de survol (droite)3. Le bouton du roi
J'ai trouvé une bonne règle qui ne m'a jamais fait défaut: une page - un bouton principal (CTA - appel à l'action). Ne surchargez pas la page avec de nombreux boutons, cela disperse l'attention, crée des questions inutiles et, par conséquent, réduit la cliquabilité.
 Nix.ru, de nombreux boutons dispersent l'attention et réduisent la cliquabilité
Nix.ru, de nombreux boutons dispersent l'attention et réduisent la cliquabilitéNe faites pas réfléchir les utilisateurs, donnez-leur un seul bouton principal sur la page. Cela ne signifie pas qu'il ne peut pas y avoir d'autres boutons sur la page. Ils peuvent être là, mais leurs tâches sont secondaires, ils devraient donc être rendus moins visibles par la taille et la couleur, ainsi que leur emplacement à distance du bouton principal, créant ainsi de l'espace libre. Il s'agit de s'assurer que les boutons secondaires ne rivalisent pas avec les boutons principaux à l'attention des utilisateurs.
4. Couleur du bouton
4.1. Bouton fantôme
Le bouton principal de la page doit être d'une couleur contrastante pour se démarquer de l'arrière-plan et des éléments environnants. Pour les boutons moins prioritaires, il est préférable de ne pas utiliser de couleur, de les rendre transparents et de les placer dans un cadre - ce sont les soi-disant boutons fantômes.
 La couleur du bouton sépare le bouton principal (en haut) et le bouton secondaire (en bas)
La couleur du bouton sépare le bouton principal (en haut) et le bouton secondaire (en bas)Mais ne faites pas du bouton fantôme le bouton principal, sinon il se confond avec l'arrière-plan et devient moins visible.
 Le bouton fantôme comme bouton principal est une mauvaise décision
Le bouton fantôme comme bouton principal est une mauvaise décision Tant mieux mi-storekazan.ru
Tant mieux mi-storekazan.ru4.2. Quels boutons de couleur choisir
Il est largement admis que la couleur d'un bouton peut suggérer une action, par exemple:
- Action positive (CTA: ajouter, envoyer, enregistrer, charger): bleu, vert;
- Action négative (CTA: supprimer, bloquer, réinitialiser): rouge;
- Action neutre (CTA: en savoir plus, comparer, ajouter aux favoris): noir;
- Action inaccessible: gris.
 Couleur du bouton
Couleur du boutonCette opinion est basée sur le fait qu'une personne d'enfance s'habitue au sens de ces couleurs, et cette expérience est figée au niveau subconscient. Parce que c'est ainsi que les feux de circulation fonctionnent dans les rues (rouge - stand, vert - go). C'est ainsi que les smartphones fonctionnent (vert - démarrer un appel, rouge - réinitialiser) et ainsi de suite.
 La signification familière du rouge et du vert
La signification familière du rouge et du vertMais en fait, la situation avec la perception des couleurs est quelque peu différente. La couleur rouge du feu de signalisation n'a pas été choisie en raison de la perception psycho-émotionnelle de la couleur et non en raison de son interprétation symbolique. Après tout, la vue d'une pomme rouge ou d'une cerise rouge ne provoque d'émotions négatives, dérangeantes ou négatives chez personne. En Chine, le rouge est la couleur de la joie, de la vie. En Inde, berceau du symbolisme des couleurs, c'est similaire.
Le point est
la diffusion de Rayleigh , dans laquelle la couleur rouge correspond à la plus grande longueur d'onde du spectre visible. Et cela signifie qu'il est le moins sensible à la diffusion. Toutes choses étant égales par ailleurs, le conducteur pourra distinguer le feu rouge à une distance plus éloignée de l'intersection ou du passage pour piétons et il aura un peu plus de temps pour s'arrêter.
Mais revenons à la conversion, à la suite du
test des boutons de différentes couleurs, la meilleure conversion était pour le bouton rouge - 52,25%, et le pire indicateur était pour le bouton vert 41,46%. En d'autres termes, la situation est absolument opposée aux couleurs du feu de circulation. Ce qui parle en faveur de la loi de Rayleigh et la couleur rouge est plus visible.
 Taux de conversion des boutons de différentes couleurs
Taux de conversion des boutons de différentes couleursDans un autre
test, le taux de conversion de différentes couleurs de texte sur les boutons a été mesuré. En conséquence, le blanc était le leader avec un gros avantage, avec une conversion de près de 77%. La couleur blanche s'est avérée être la plus lisible en raison du contraste élevé avec l'arrière-plan des boutons de différentes couleurs.
 Taux de conversion du texte de différentes couleurs sur les boutons
Taux de conversion du texte de différentes couleurs sur les boutons5. Taille du bouton
La taille des boutons est importante pour deux raisons principales:
- À l'aide d'une grande taille, vous pouvez attirer l'attention, il est donc préférable d'agrandir le bouton principal.
- Dans les appareils mobiles, le curseur de la souris est absent et le doigt humain est plus grand que le curseur.Par conséquent, les boutons doivent être davantage utilisés pour qu'il soit pratique de les frapper du bout des doigts. Une étude a été menée au MIT (Massachusetts Institute of Technology), qui a révélé que la taille moyenne du bout des doigts est de 10 à 14 mm, et le bout des doigts est de 8 à 10 mm. Par conséquent, la taille minimale recommandée du bouton est de 10x10 mm.
 UX Magazine (à gauche) et un fragment du manuel d'Apple (à droite)
UX Magazine (à gauche) et un fragment du manuel d'Apple (à droite)Un autre point important qui peut être attribué à la taille est la distance entre les boutons. Si les boutons sont rapprochés, les utilisateurs mobiles peuvent accidentellement appuyer sur le mauvais bouton avec leur doigt. La distance recommandée entre les boutons est de 3 mm.
6. Disposition des boutons
Les boutons doivent être visibles, pour cela, ils sont mieux placés là où ils devraient voir, par exemple, à côté du produit sur la page du produit ou à côté du prix total dans le panier. Le bouton principal de la page doit être placé dans l'écran initial. Ne forcez pas les utilisateurs à rechercher des boutons importants sur le site, cela réduira la conversion.
 Le bouton d'achat principal est situé à un endroit bien en vue, dans le premier écran de la page du produit sur le site Web de Sportmaster
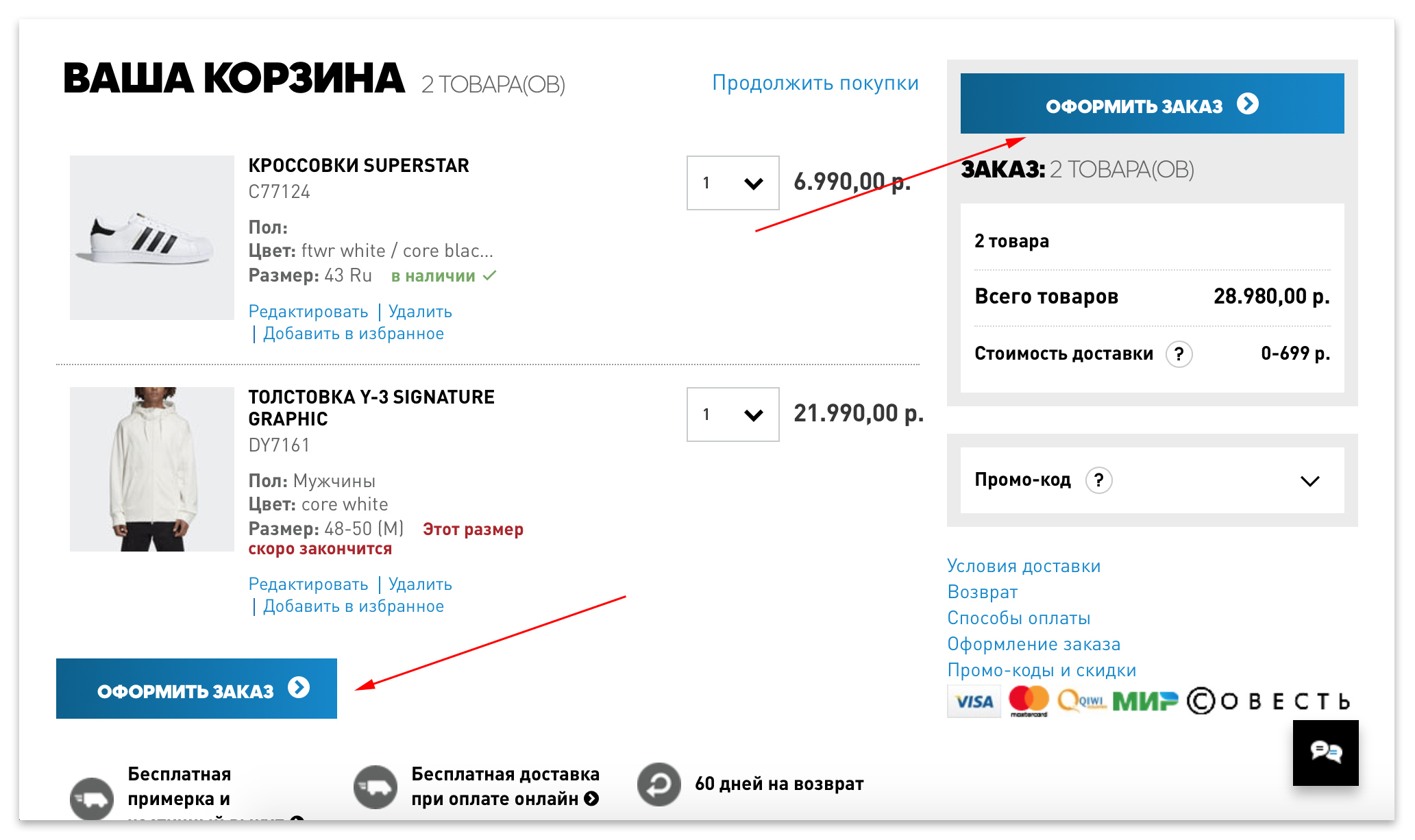
Le bouton d'achat principal est situé à un endroit bien en vue, dans le premier écran de la page du produit sur le site Web de Sportmaster Le bouton de paiement principal se trouve sur le premier écran du panier sur le site Web d'Adidas. Le bouton est également dupliqué en cas de grand nombre de produits dans le panier.
Le bouton de paiement principal se trouve sur le premier écran du panier sur le site Web d'Adidas. Le bouton est également dupliqué en cas de grand nombre de produits dans le panier. Le bouton principal "Passer une commande" manque dans le premier écran du panier de la place de marché "Prendre".
Le bouton principal "Passer une commande" manque dans le premier écran du panier de la place de marché "Prendre".7. Texte du bouton
7.1. Appel à l'action clair
Une personne est tellement disposée qu'elle appréhende quelque chose d'inconnu. Par conséquent, l'inscription sur le bouton devrait inciter ce qui attend la personne après le clic et l'inciter à agir. Sinon, la cliquabilité du bouton sera plus faible.
 Le texte sur le bouton doit indiquer clairement l'action
Le texte sur le bouton doit indiquer clairement l'action7.2. Étiquettes de bouton dynamiques
Une autre option consiste à modifier les étiquettes des boutons en survol. Selon eux, l'utilisateur comprend immédiatement quelle action il va effectuer en cliquant sur le bouton. Cela réduit l'incertitude et améliore la cliquabilité.
 Boutons dynamiques sur Twitter, le bouton change l'inscription et la couleur lorsque vous survolez, ce qui incite à l'action
Boutons dynamiques sur Twitter, le bouton change l'inscription et la couleur lorsque vous survolez, ce qui incite à l'action7.3. Icônes des boutons
En plus des inscriptions, vous pouvez mettre une icône sur le bouton, cela devient donc beaucoup plus clair. Vous trouverez ci-dessous un exemple de bouton sur un site Amazon, veuillez noter que grâce à l'icône de la corbeille, la valeur du bouton est compréhensible dans toutes les langues.
 Boutons sur Amazon en russe (à gauche) et japonais (à droite)
Boutons sur Amazon en russe (à gauche) et japonais (à droite)Mais cela vaut la peine d'utiliser délibérément les icônes. Choisissez des icônes simples et claires, n'abusez pas des bijoux. Les icônes doivent être au sens de la section vers laquelle elles se dirigent.
 Icônes (en haut) et leur signification (en bas)
Icônes (en haut) et leur signification (en bas)1 - compte personnel (inscription ou inscription).
2 ou 3 - vous devriez être plus prudent avec ces icônes, car elles peuvent indiquer de nombreuses fonctions: favoris, enregistrées, liste de souhaits, signets, comme, évaluation. Facile à confondre.
4 - comparaison des marchandises (selon les caractéristiques).
5 - produits précédemment consultés.
6 - aide (info).
7.4. Texte à côté des boutons
Il est conseillé d'indiquer les légendes des boutons et icônes. Sans signature, la cliquabilité diminue et avec elle la conversion. Exemple: lorsque Microsoft a publié le client de messagerie Outlook 97, les boutons des commandes principales ont été utilisés dans la nouvelle interface de boutons.
Mais les tests ont montré que les gens n'utilisaient presque jamais une barre d'outils avec des icônes. Ensuite, il a été décidé de faire des corrections: réorganiser les icônes par endroits, dessiner de nouvelles icônes. Mais rien ne changeait à chaque changement, les gens n'utilisaient pas de boutons avec des icônes.
 Microsoft Outlook 97
Microsoft Outlook 97Enfin, l'équipe du projet a décidé de placer une description textuelle à côté de chaque icône. Et cela a fonctionné, les gens ont commencé à utiliser activement la barre d'outils.
 Microsoft Outlook 2003
Microsoft Outlook 2003Le texte explicatif à côté des boutons aide également à atténuer les soucis des utilisateurs, par exemple: "Vais-je cliquer sur le bouton et mon argent sera-t-il débité?"
 Texte explicatif à côté d'un bouton sur Booking.com
Texte explicatif à côté d'un bouton sur Booking.com7.5. Ne surchargez pas les boutons avec du texte
Pour ce faire, vous pouvez utiliser les recommandations ci-dessus.
 Nix.ru***
Nix.ru***Publié par Eduard Faysullin, fondateur de Conversant.me