Cet article fait suite à mon premier article
, Fractals in Prime Numbers .
Article suivant:
Fractales en nombres irrationnels. 2e partie
Dans un article précédent, nous avons appris à dessiner des modèles auto-similaires à l'aide de nombres premiers mutuellement. Dans cet article, je montrerai la nature fractale du nombre
.
Sans préface. Sous le chat.
Nous définirons la terminologie et la notation. En mathématiques, les systèmes décrits ci-dessous sont appelés
billards . De plus, nous utiliserons ce terme. Les dimensions du billard rectangulaire seront indiquées par
(largeur) et
(hauteur).
Billard binaire
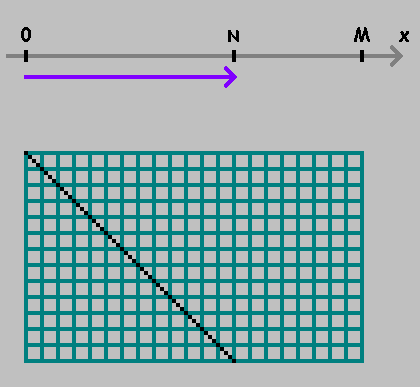
Dans l'article précédent, nous avons pris un billard rectangulaire avec des côtés
et
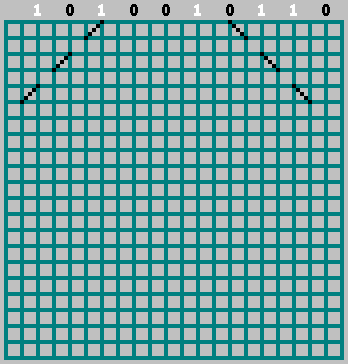
, a lancé une balle dedans et a marqué la trajectoire avec une ligne pointillée à travers la cellule:

Pour mutuellement simple
et
nous obtenons le motif:

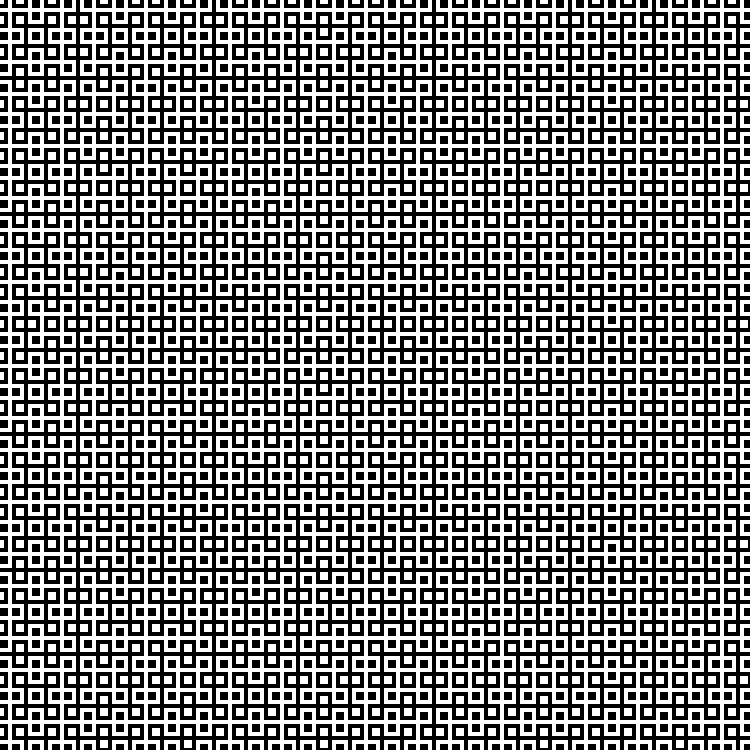
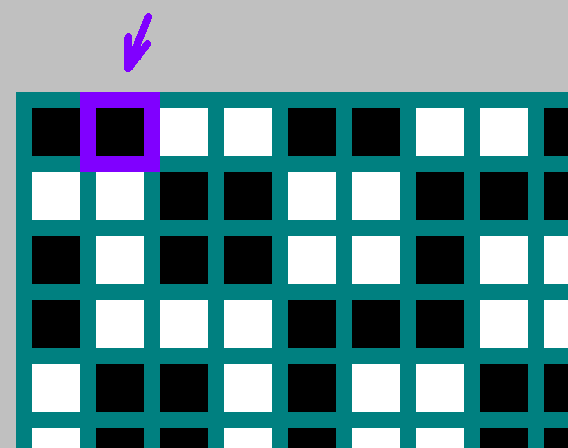
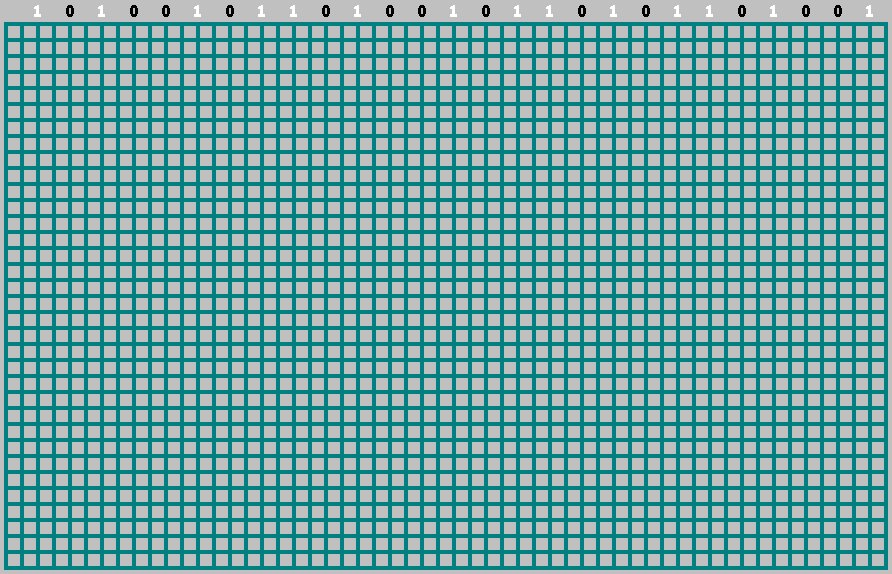
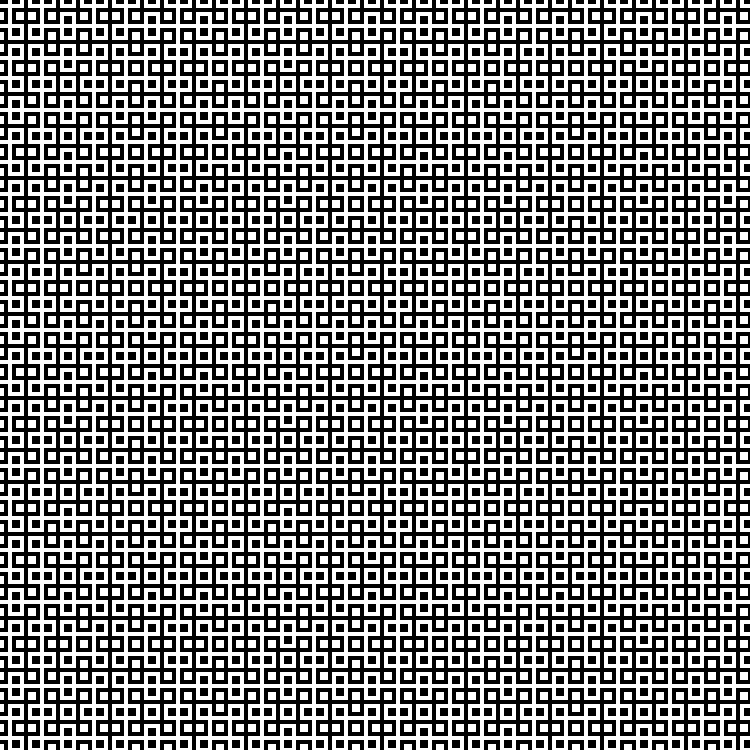
Dans la version binaire, nous marquons la trajectoire non pas avec une ligne pointillée, mais en peignant alternativement les cellules en noir et blanc (nous formons un tableau binaire, mettons 0 pour le noir et 1 pour le blanc dans la cellule correspondante):

Règles de réflexion des frontières:

Pour mutuellement simple
et
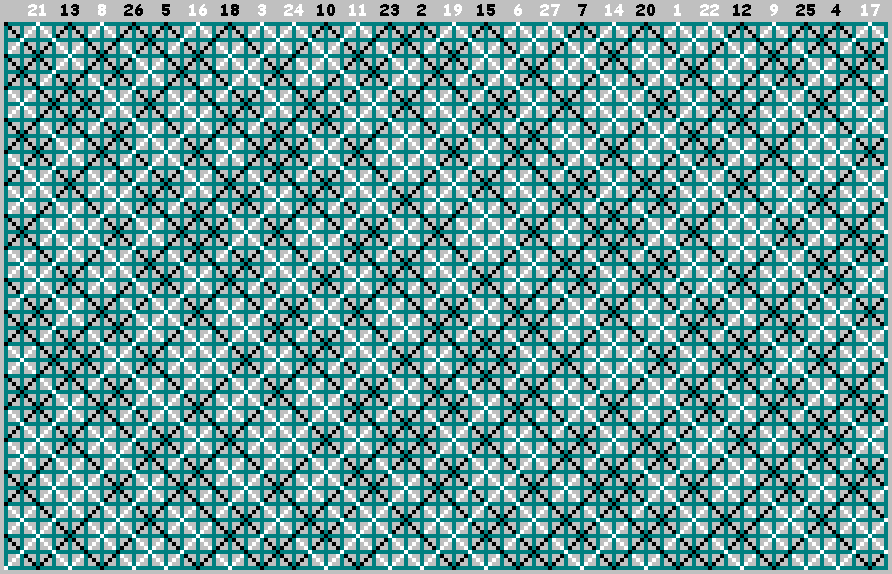
la trajectoire traverse chaque cellule:

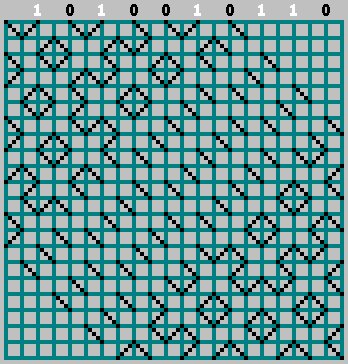
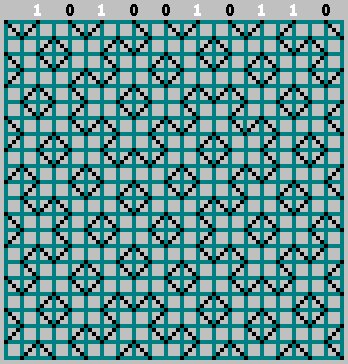
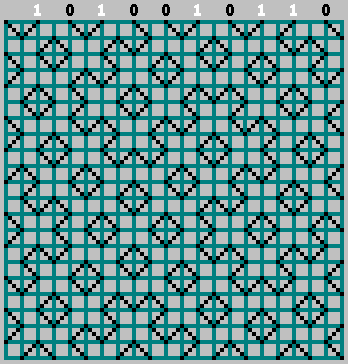
Pour différents M et NCe qui est le plus surprenant à propos de ces modèles, c'est que pour différents
et
il se révèle son propre motif unique:





Dans l'article, comme
et
, nous utilisons principalement des nombres de Fibonacci.
Ici, vous pouvez dessiner des motifs pour d'autres nombres (coordonnées de la souris).
Si les parties ont un diviseur commun, la balle entre dans le coin avant de passer à travers chaque cellule:

Il est commode de considérer ce cas comme un billard dans un rectangle avec des côtés
et
(GCD est le plus grand facteur commun):

Avant de continuer, remplissez le tableau proposé par l'utilisateur
Captain1312 dans son
article (nous diviserons les côtés du billard en GCD).
un peu
Pour chaque table de billard
et
prendre un peu de coordonnées
.

Si
est un diviseur
- puis un peu avec les coordonnées
manquant (
) Dans ce cas, nous prenons le bit inversé avec les coordonnées
.
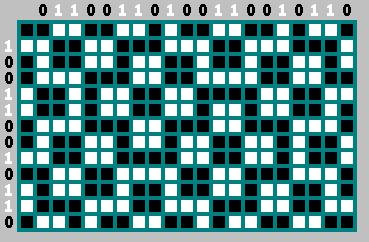
Remplissez le tableau. L'origine est le coin supérieur gauche. Par
- largeur de billard
par
- hauteur
. Pour chaque billard nous marquons un peu
, ou bit inversé
(nous reviendrons sur ce sujet ci-dessous).

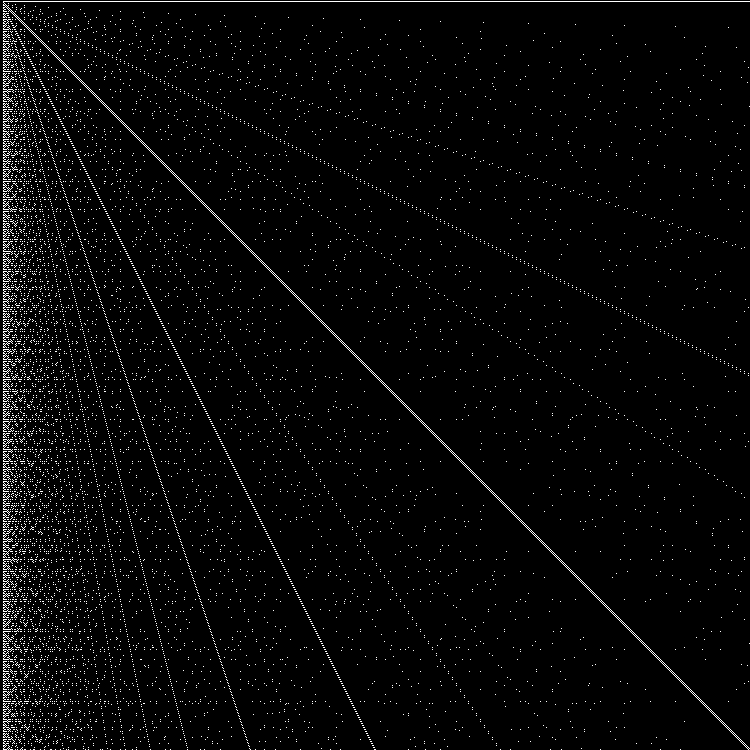
Un peu sur les chiffres de FibonacciLe tableau montre les lignes émergeant du coin supérieur gauche. Si vous construisez un tel tableau pour un peu avec des coordonnées
- ces lignes se voient encore mieux:

Il existe une autre façon originale d'obtenir ces lignes.
Pour chacun
et
si
est un diviseur
, construisez une séquence de nombres de Fibonacci:
Et marquez les points sur le graphique
et
:

Séquence binaire
Pourquoi avons-nous inversé le bit lorsque la largeur du billard
? Pour mutuellement simple
et
, la trajectoire de la balle traverse chaque cellule. Entre les parois supérieure et gauche du billard, la balle passe à chaque fois un nombre pair de cellules.


Les bits de la colonne de gauche sont les bits inversés de la ligne supérieure. Nous ne prenons pas le bit zéro - la trajectoire commence avec:

De plus, nous pouvons jeter en toute sécurité chaque deuxième bit de cette séquence (bit
- bit inversé
):

Vous avez la séquence

pour billard
. La séquence est unique à tout le monde.
et
.
Quelle que soit la hauteur
nous ne l'avons pas pris - le ballon suit toujours la trajectoire
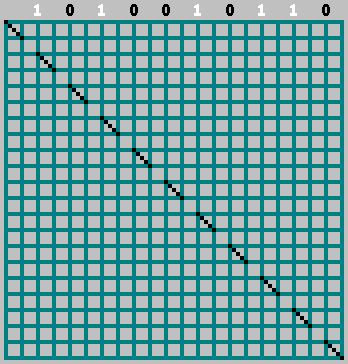
entre deux reflets de la paroi supérieure. Depuis la paroi supérieure, le mouvement commence toujours par un bit "0" (cellule noire) et se termine par un bit "1" (cellule blanche):

En fait, la séquence (que nous avons souligné ci-dessus -

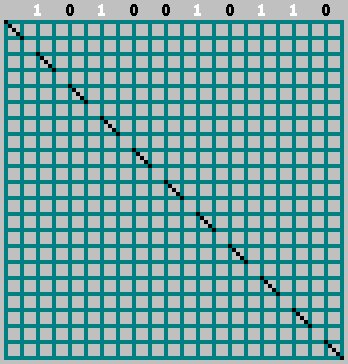
) indique de quel côté la balle est entrée: 1 - si la balle est entrée, réfléchie par le mur de droite et 0 - si la balle est entrée, réfléchie par le mur de gauche. Dans l'image, la trajectoire de la balle est marquée en noir si la balle s'est déplacée vers la droite et en blanc si elle s'est déplacée vers la gauche:

C'est intéressantÀ l'aide du billard, vous pouvez diviser deux nombres dans le système binaire. Au moment de toucher la paroi supérieure ou inférieure, on fixe le sens de déplacement du ballon. Si la balle se déplace vers la droite, nous écrivons 0. Si vers la gauche, nous écrivons 1. Nous fixerons chaque
toucher le ballon.
Première touche de la paroi inférieure. Le ballon s'est déplacé vers la droite. Fixe 0
La deuxième touche est le mur supérieur. Le ballon s'est déplacé vers la gauche. Fixe 1
La quatrième touche est le mur supérieur. Le ballon s'est déplacé vers la droite. Fixe 0
La huitième touche est sur le mur supérieur. Le ballon s'est déplacé vers la droite. Fixe 0
Etc.
Got: 0.1001111001111001111 ... est une notation binaire pour la fraction
.

Cette séquence (

) contient toutes les informations nécessaires sur le modèle. Avec lui, nous pouvons restaurer le motif d'origine (et même regarder au-delà de la bordure inférieure du motif). Prenez un carré avec des côtés
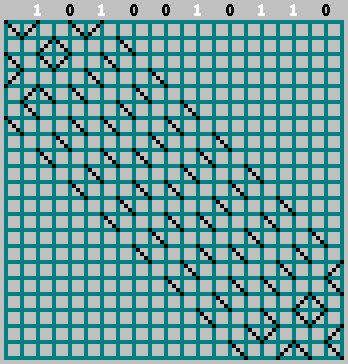
. Nous organisons les morceaux de notre séquence aux endroits où la balle a frappé la paroi supérieure (la distance entre les touches adjacentes de la balle est de 2 cellules).

Si le bit correspondant = 1 - nous commençons à nous déplacer vers la gauche, marquant la trajectoire à travers la cellule. Si bit = 0 - déplacez-vous vers la droite.

Dans ce cas, n'oubliez pas le bit zéro:

Gif:

Nous avons obtenu le motif d'origine (et regardé un peu au-delà de la bordure inférieure):
 Script
Script pour visualiser des séquences binaires
Nous pouvons construire cette séquence en utilisant le reste de la division.
Billard unidimensionnel
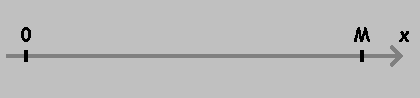
Sur l'axe numérique
prendre deux points:
et
.

Passer d'un point à un autre, mesurer la distance
:

A marqué le point. Nous continuons à mesurer la distance de ce point, en gardant la direction. Si vous avez atteint le point
ou
- changer de direction:

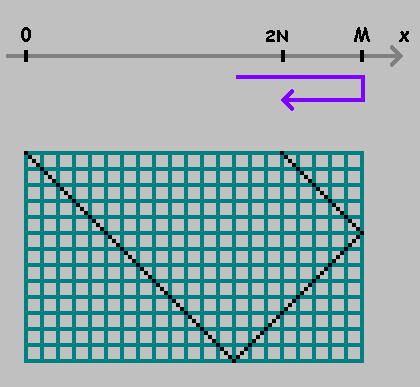
Comme on peut le voir sur les figures ci-dessus, le premier point montre l'endroit où la balle touche la paroi inférieure du billard. Ce point ne nous intéresse pas. Nous ne fixerons que des points
pour
.
Comment marquer ces points? Tournez nos billards sur l'axe
. Marquez les points

. Atteignant maintenant le point
nous ne changeons pas la direction du mouvement, mais continuons d'avancer au point

.

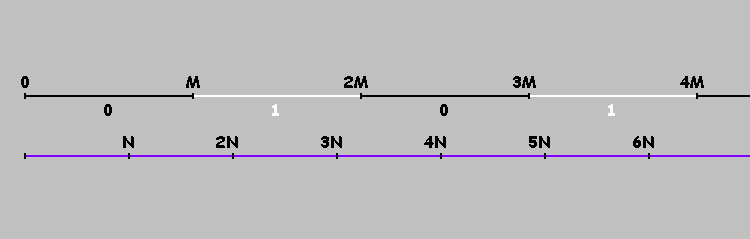
Multiples
, divisons notre axe en segments. Nous marquons conditionnellement ces segments avec des uns et des zéros (en alternance). Sur les segments marqués de zéros, la balle (dans un billard rectangulaire) se déplace de gauche à droite. Sur les segments marqués d'unités - de droite à gauche. Ou plus simple: la balle se déplace de gauche à droite si
pour
(Une attention particulière doit être portée à cette formule. Ensuite, nous y reviendrons)Il est facile de voir que le point auquel la balle a touché la paroi supérieure du billard est le reste de la division
sur
. Dans ce cas, on ne peut pas fixer le mouvement du ballon dans la direction opposée. Nous prenons toute la partie de la division
sur
s'il est pair - nous considérons le reste de la division
sur
. Divisez le reste résultant par 2 (la distance entre les points de contact adjacents est de deux cellules). Vous avez les indices des éléments du tableau, que nous devons remplir de zéros. Les éléments restants sont remplis d'unités (la balle s'est déplacée du mur de droite vers la gauche).
Longueur de séquence =
.
function sequence(m,n){ var md=m/2; var array=[]; for(var k=0;k<md;k++) array[k]=1; for(var k=0;k<md;k++) if(Math.floor(2*k*n/m)%2==0) array[((2*k*n)%m)/2]=0; return array; } console.log(sequence(55, 34).join(''));
Maintenant, nous pouvons construire une séquence binaire pour les billards avec tous les côtés
et
(en nombres naturels).
Quelques exemples:
144x89 (numéros de Fibonacci):
010100101101001011010110100101101001010010110100101101011010010110100101169x70 (numéros Pell):
0101011010100101011010100101011010110101001010110101001010110101001010010101101010010233x55 (nombres de Fibonacci impairs
et
):
0100100110110110010011011011001001001101100100100110110010010011011011001001101101100
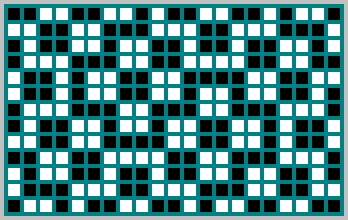
10010011011001001001101100100100Une autre table intéressanteDes graphismes très intéressants sont obtenus si vous prenez des billards avec une largeur
et construire des séquences pour chacun
de
avant
. Ensuite, empilez ces séquences.
var array; for(var y=1;y<m;y++){ array=sequence(m,y); for(var x=0;x<array.length;x++){ if(array[x]==0) context.fillRect (x, y, 1, 1); } }
Quelques exemples.
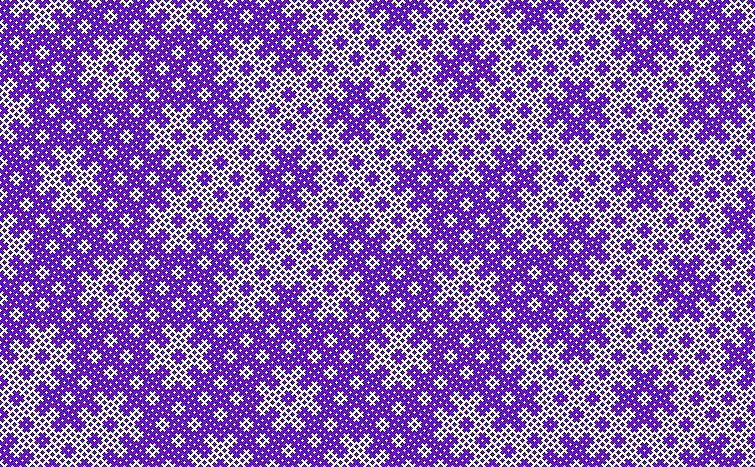
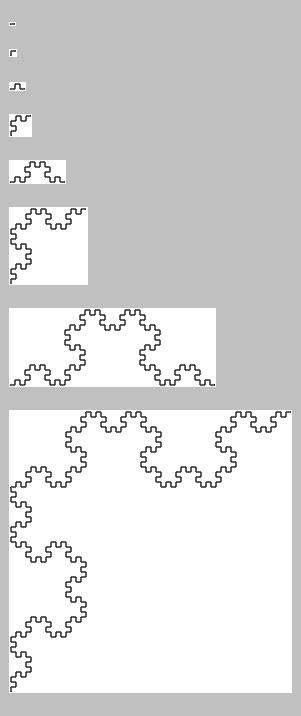
M = 610:

M = 611:

M = 612:

M = 613:

M = 614:
 Pour le reste M
Pour le reste M Nous avons des séquences. Sinon, comment pouvez-vous visualiser des séquences binaires? Utilisation de
Turtle Graphics .
Graphiques de tortue
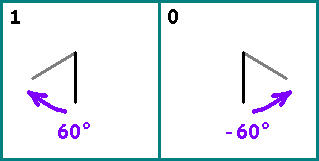
Tracez une ligne. Ensuite, nous prenons alternativement les bits de notre séquence. Si bit = 1 - tourner le segment par rapport au précédent

(dans le sens des aiguilles d'une montre). Si bit = 0 - tournez le segment de
. Le début du segment suivant est la fin du précédent.

Prenez deux nombres de Fibonacci assez grands:
et
.
Construit la séquence:
00101101001011010010100101101001011010110100101101001010010110100101 ... (257114 caractères plus zéro bit).
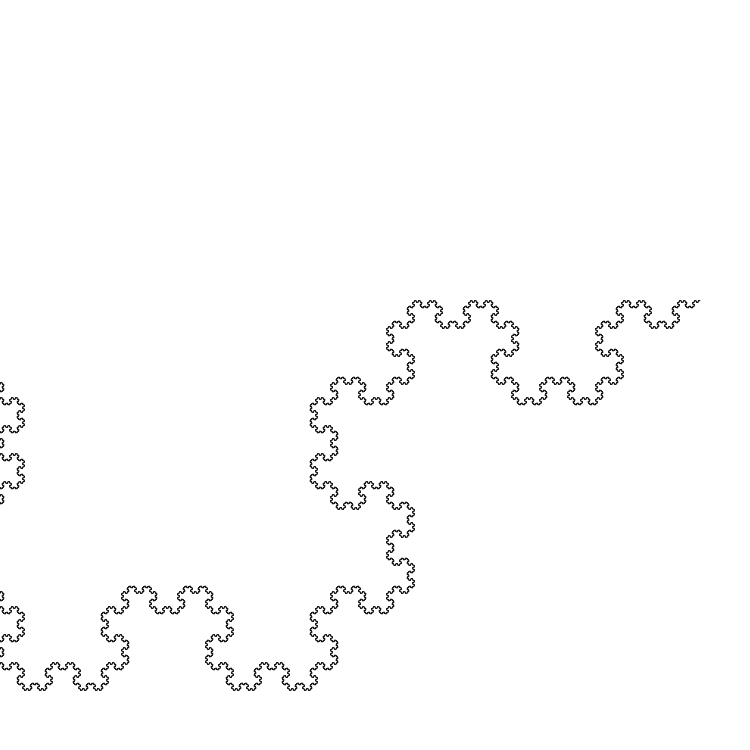
Nous visualisons en utilisant des graphiques de tortues. La taille du segment initial est de 10 pixels (le segment initial dans le coin inférieur droit):

La taille du segment initial est de 5 pixels:

La taille du segment initial est de 1 pixel:

L'exemple suivant est les nombres Pell.
Prenez
et
.
Séquence:
0010100101011010100101011010100101001010110101001010110101000010101101 (235415 caractères plus zéro bit).
La taille du segment initial est de 1 pixel:

Un autre exemple est le nombre impair de Fibonacci
et
.
Prenez
et
.
Séquence:
00110110010010011111001001001001101101100100110110110010010011011011001001 ... (158905 plus zéro bit).
Au lieu de coins

et
nous utiliserons les coins

et
.
La taille du segment initial est de 5 pixels:

La taille du segment initial est de 0,4 pixels:

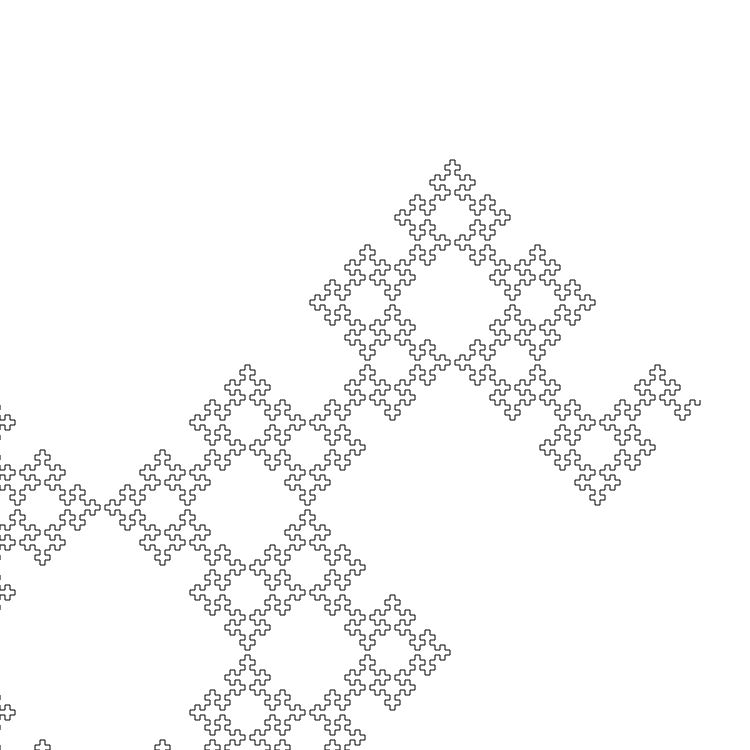
Cette courbe a un nom - «
fractal de mot de Fibonacci ». La dimension de Hausdorff pour cette courbe est connue:
Script pour visualiser des séquences binaires à l'aide de Turtle GraphicsLe problème
Est-il possible de dessiner un motif pour le billard, dont les côtés sont incommensurables (l'un des côtés est un nombre irrationnel)? La tâche n'est pas anodine. En essayant de résoudre ce problème, nous serons confrontés à un certain nombre de questions:
1. Si les parties sont incommensurables - nous ne pouvons pas paver le billard avec des cellules de même taille.
2. Si les côtés sont incommensurables - la balle sera réfléchie à l'infini et ne frappera jamais le coin.
3. Les séquences de billard ne sont pas remplies dans l'ordre, mais au hasard.

Les deux premières questions n'ont évidemment pas de solution. Mais s'il y avait un moyen de remplir la séquence dans l'ordre, alors nous pourrions, en déplaçant la séquence de gauche à droite, restaurer le modèle de la manière que nous avons utilisée ci-dessus. Et ainsi voir à quoi ressemble le motif dans le coin supérieur gauche du billard, dont les côtés sont incommensurables.
Magie noire
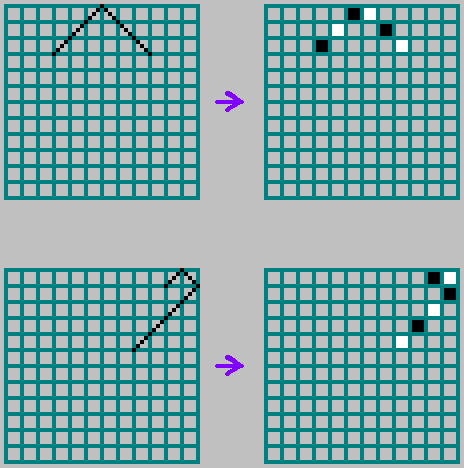
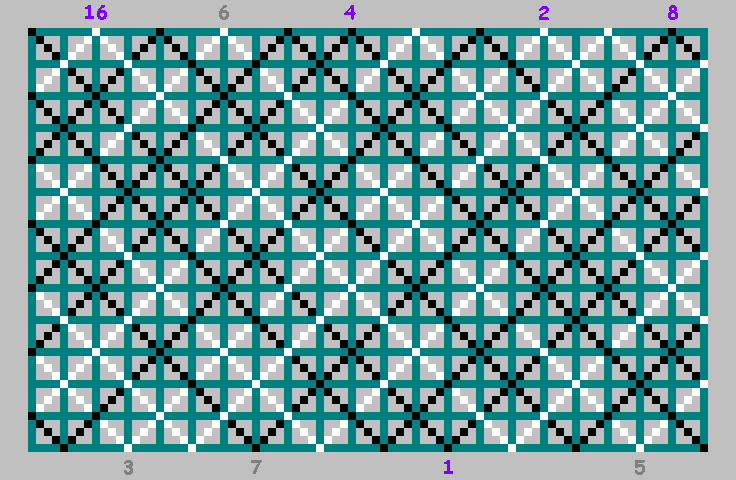
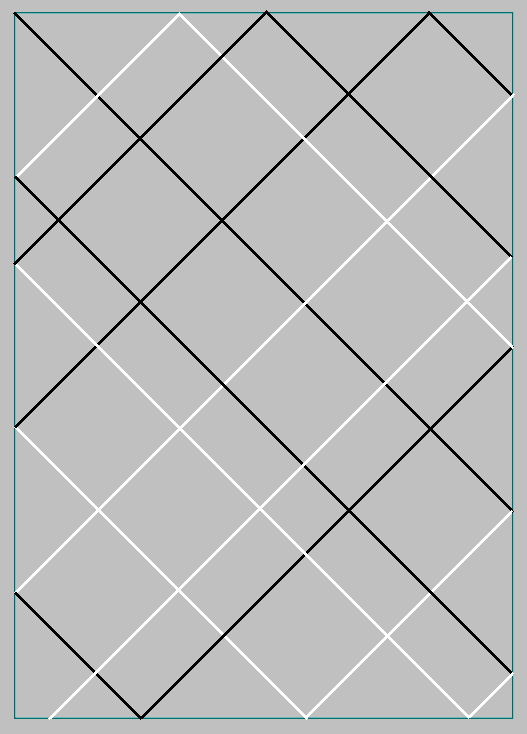
Prenez le billard, dont les côtés sont égaux aux numéros de Fibonacci (avec d'autres numéros, une telle astuce peut ne pas fonctionner). Exécutez la balle dedans et fixez le numéro de la balle touchant la paroi supérieure. Remplissez les chiffres en blanc - si la balle s'est déplacée de droite à gauche et en noir - si la balle s'est déplacée de gauche à droite:

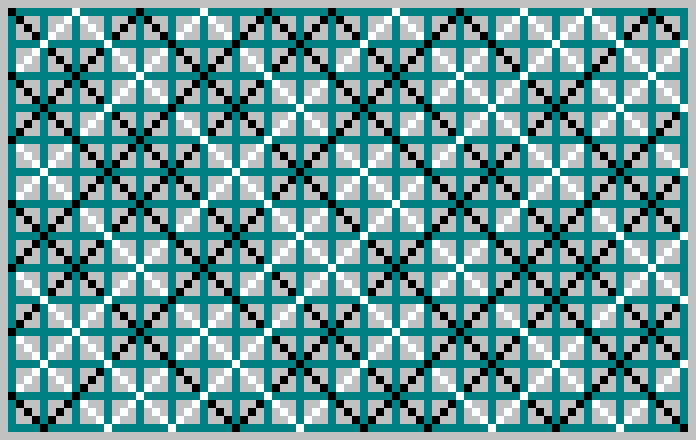
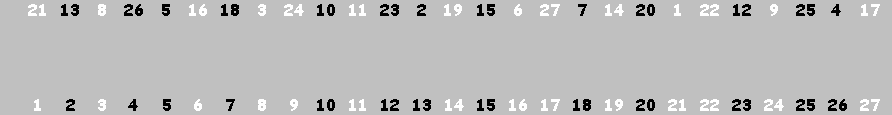
La couleur blanche correspond à un dans la séquence, noir - zéro. Maintenant, organisons les numéros dans l'ordre:

Nous avons obtenu exactement la même séquence de uns et de zéros.
Pour les autres numérosL'origine est le coin supérieur gauche. Le long de l'axe
- largeur de billard
. Le long de l'axe
- hauteur de billard
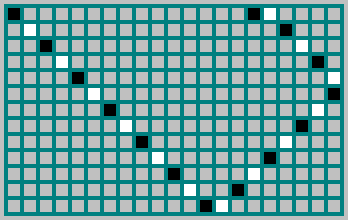
. Les points blancs indiquent les nombres pour lesquels les séquences coïncident:

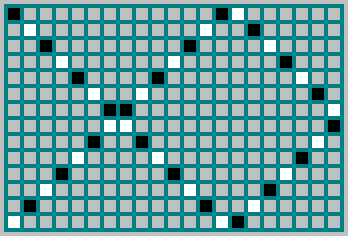
Numéros dont la séquence est inversée:

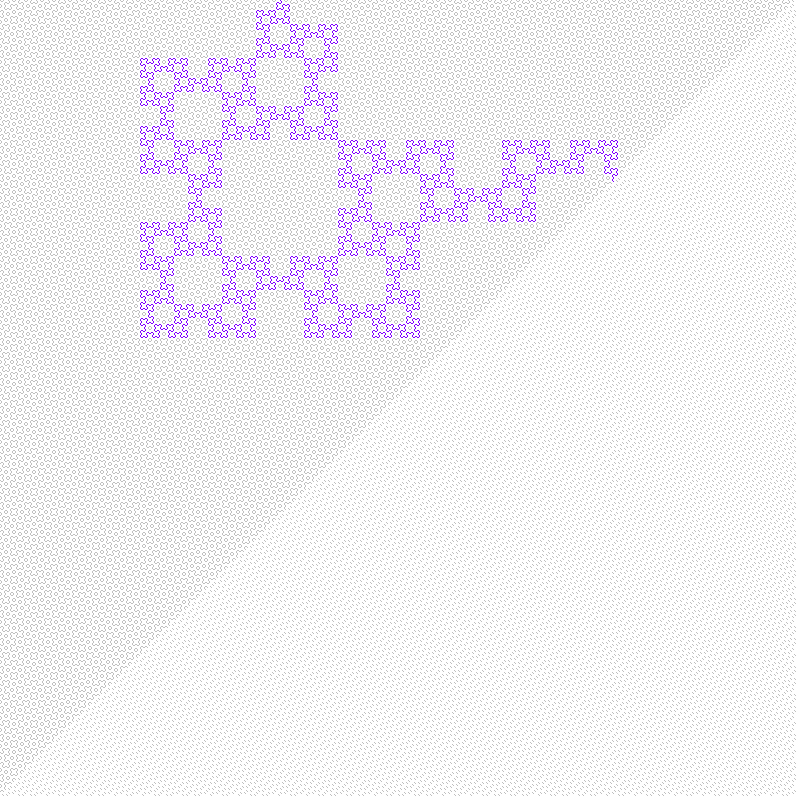
J'ai téléchargé le
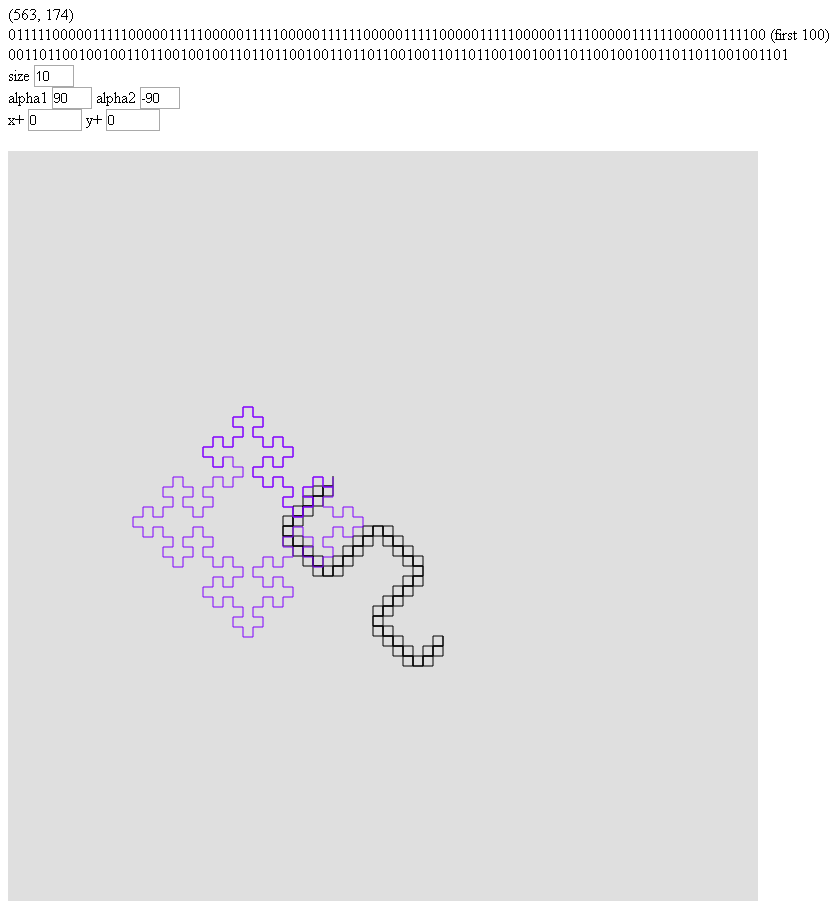
script :

La première ligne correspond aux coordonnées de la souris, qui sont utilisées comme largeur et hauteur du billard.
La deuxième ligne correspond aux 100 premiers bits de la séquence obtenue par le reste de la division.
La troisième ligne correspond aux 100 premiers bits de la séquence obtenue par la parité de la partie entière.
Couleur noire - Rendez la première séquence à l'aide de graphiques Turtle.
Violet - visualisation de la deuxième séquence.
En fait, dans certains cas, nous n'avons pas besoin de prendre le reste de la division. Pour les nombres de Fibonacci, il suffit de vérifier la parité de la partie entière de la division
sur
:
Au numérateur nous avons
. Au dénominateur -
.
Comme vous le savez:
- Le nombre d'or. Numéro irrationnel. Maintenant, nous pouvons écrire notre formule comme suit:
Nous avons obtenu une formule avec laquelle nous pouvons remplir la séquence pour le billard dans l'ordre, dont la largeur est égale à
et hauteur
. Longueur de séquence =
, mais nous pouvons restaurer une partie du motif, en se déplaçant de gauche à droite en séquence et regarder dans le coin supérieur gauche du billard. Reste à savoir comment compter
L'unité divisée par le nombre d'or peut être réécrite comme suit:
On peut se débarrasser de deux:
Notre formule se présente sous la forme:
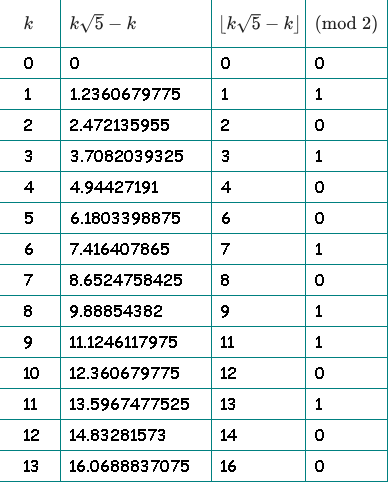
Pour plus de clarté, j'ai dessiné un tableau. Dans la troisième colonne, nous jetons la partie fractionnaire et laissons le tout. Dans la quatrième colonne, nous vérifions la parité de la partie entière:

Dans la quatrième colonne, nous avons notre séquence: 01010010110100 ...
Nous continuons à calculer les bits pour le reste
. Restauration d'une partie du motif de billard avec des côtés
et
:

Si vous n'enlevez pas à chaque fois
- puis tous les deux bits de la séquence sont inversés. Nous obtenons la formule générale:
Qu'est-ce qui nous empêche d'utiliser la racine carrée de trois ou, disons, de deux au lieu de la racine carrée de cinq? Rien.
Nous construisons une séquence pour
var x=3; var q=[]; for(var k=0;k<256000;k++) q[k]=Math.floor(k*Math.sqrt(x)+k)%2;
Les premiers bits de la séquence:
00100101101001001011010010110110100101101001001011010010010110100101 ...
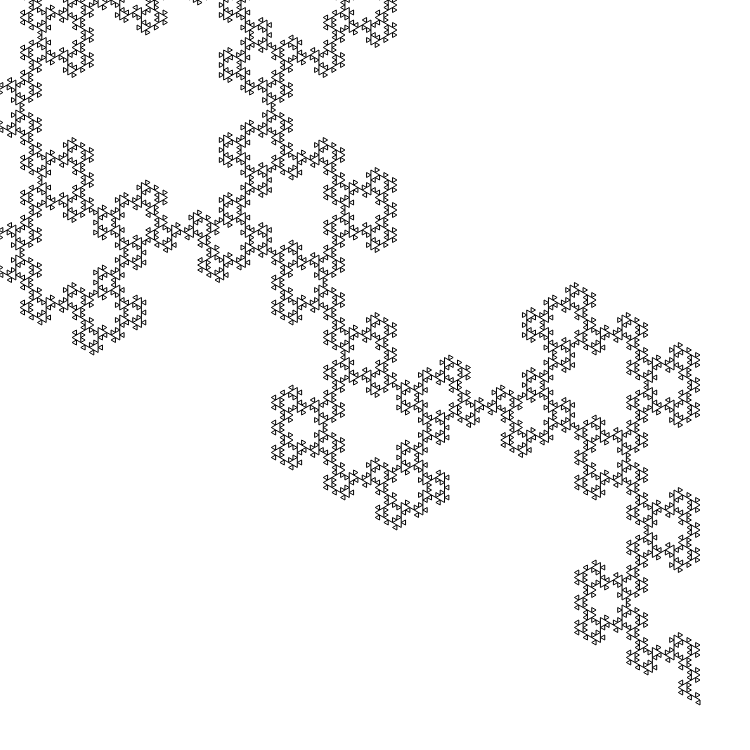
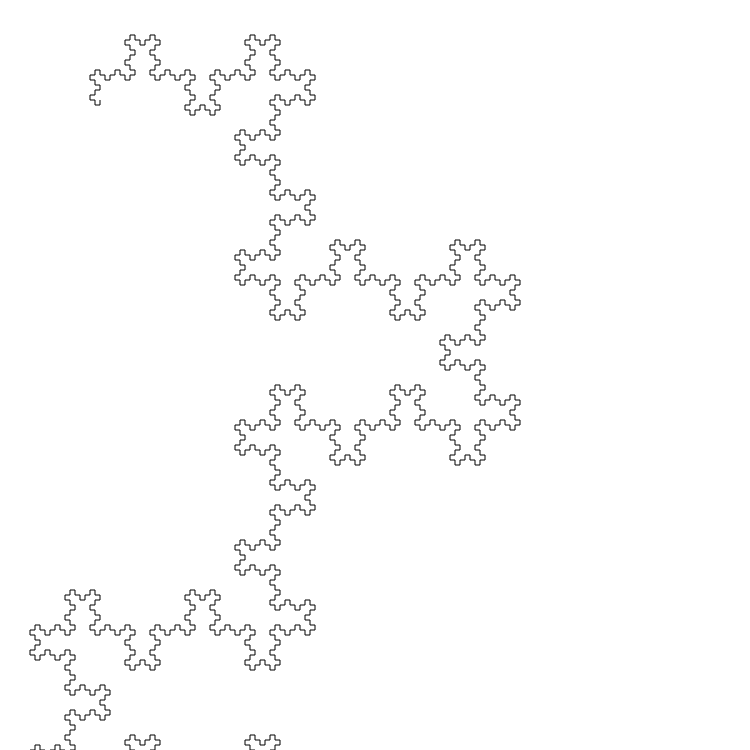
Nous allons visualiser en utilisant des graphiques de tortues. Angles de 90 et -90 degrés. La taille initiale du segment est de 5 pixels:

La taille du segment initial est de 0,5 pixels:

Nous construisons une séquence pour
var x=2; var q=[]; for(var k=0;k<256000;k++) q[k]=Math.floor(k*Math.sqrt(x))%2;
Les premiers bits de la séquence (
A083035 ):
01001101100100110010011011001101100100110110011011001001100100110110 ...
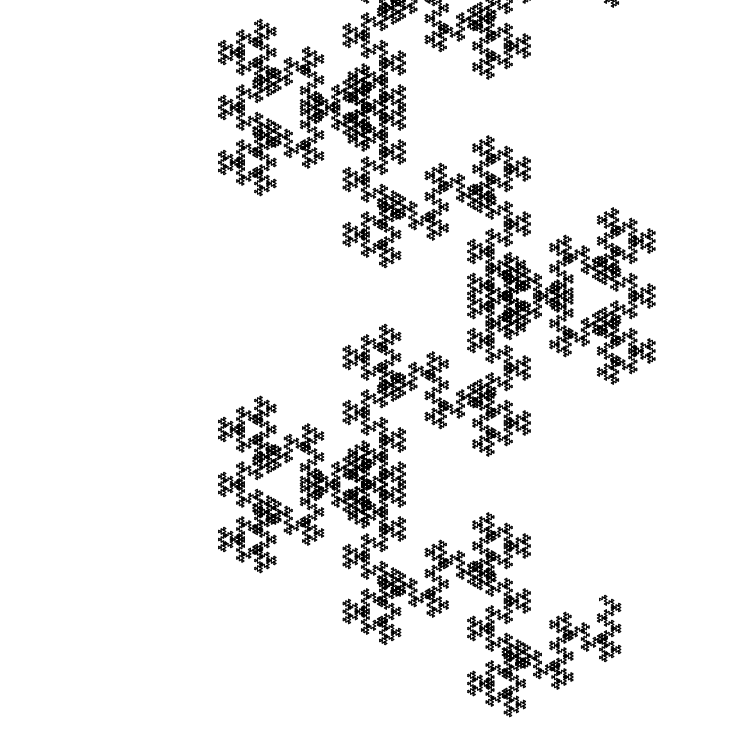
Angles de 90 et -90 degrés. La taille initiale du segment est de 5 pixels:

La taille du segment initial est de 0,5 pixels:

C'est intéressantÀ partir de cette courbe, vous pouvez restaurer le «motif de billard» et voir ce qui se trouve autour de la courbe:

Il serait intéressant de reprendre
et
pour ce modèle.
Et çaLe nombre de segments dans la partie répétée de la courbe =
(Numéros de pile: 0, 1, 2, 5, 12, 29, 70, 169, 408, 985, 2378, ...).

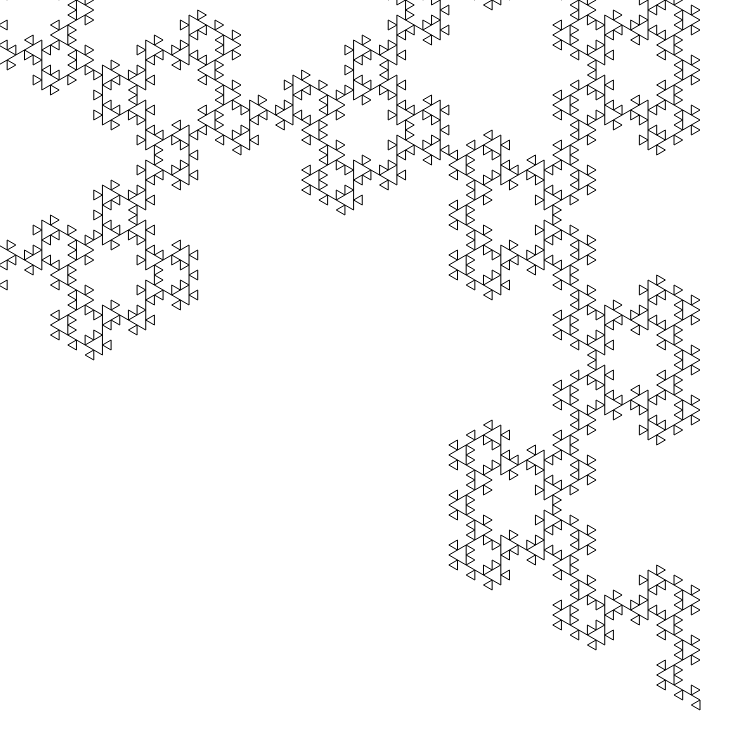
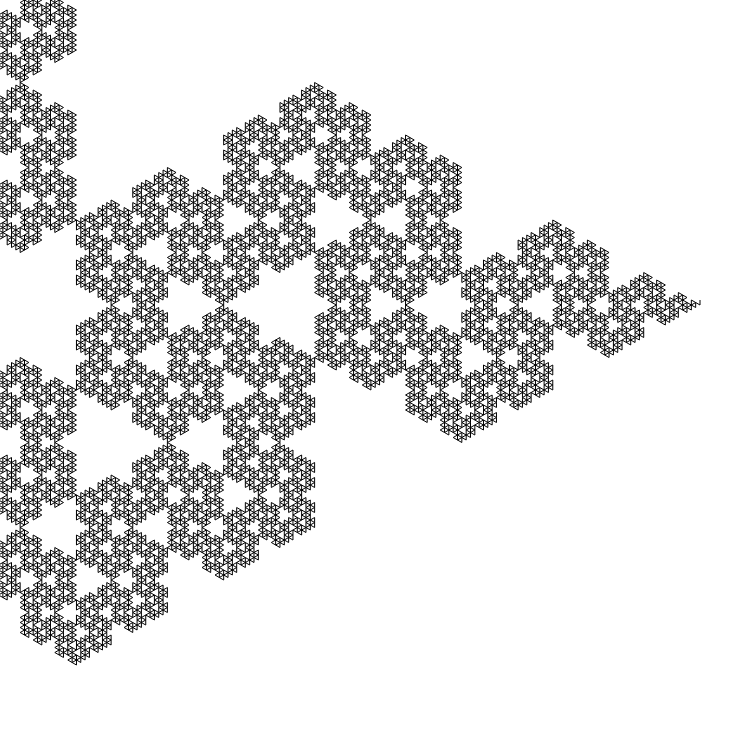
Angles de 60 et -60 degrés. La taille initiale du segment est de 5 pixels:
 Script de visualisation
Script de visualisationQuelqu'un peut douter que la parité de la partie entière de
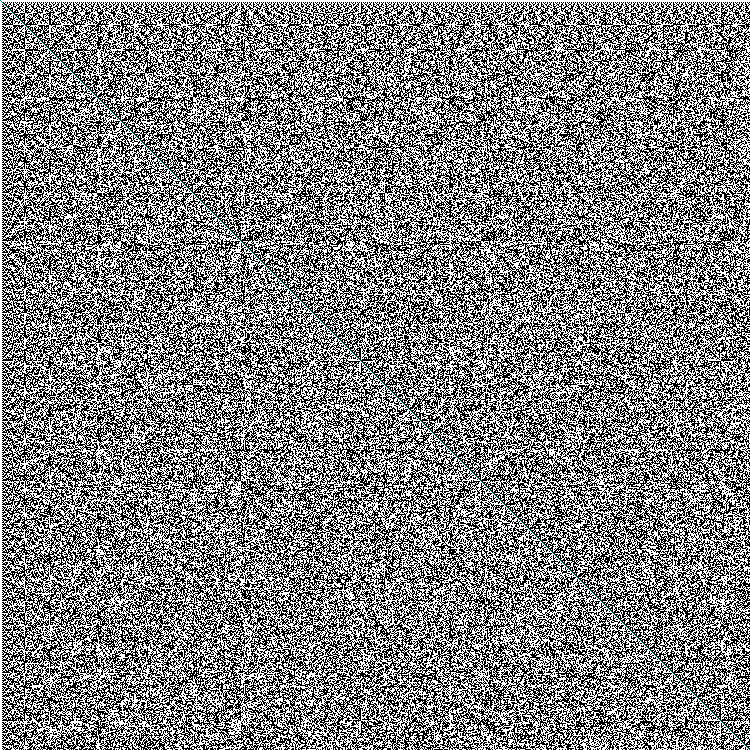
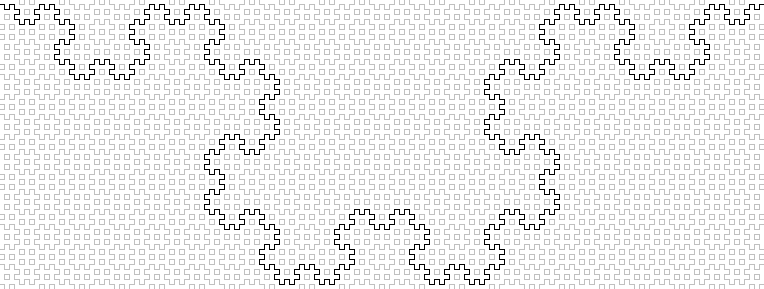
donne une séquence fractale. Nous visualisons une partie de cette séquence de la seconde manière:

Pour plus de clarté, j'ai peint sur la plus longue courbe du motif résultant:

Cette courbe a un nom - «fractal de mot de Fibonacci».
Comment obtenir cette séquence en utilisant le billard? Nous prenons des billards, dont la largeur = 1, et la hauteur =
. Aux limites supérieure et inférieure, nous fixons la direction du mouvement de la balle. Si la balle s'est déplacée de gauche à droite - écrire 0, si de droite à gauche - écrire 1.

Deux graphiques:


Vous pouvez continuer dans cette veine pendant très longtemps - les motifs ont de nombreuses propriétés intéressantes. Mais l'article était déjà trop lourd. Je vais vous parler d'une des propriétés intéressantes à la fin.
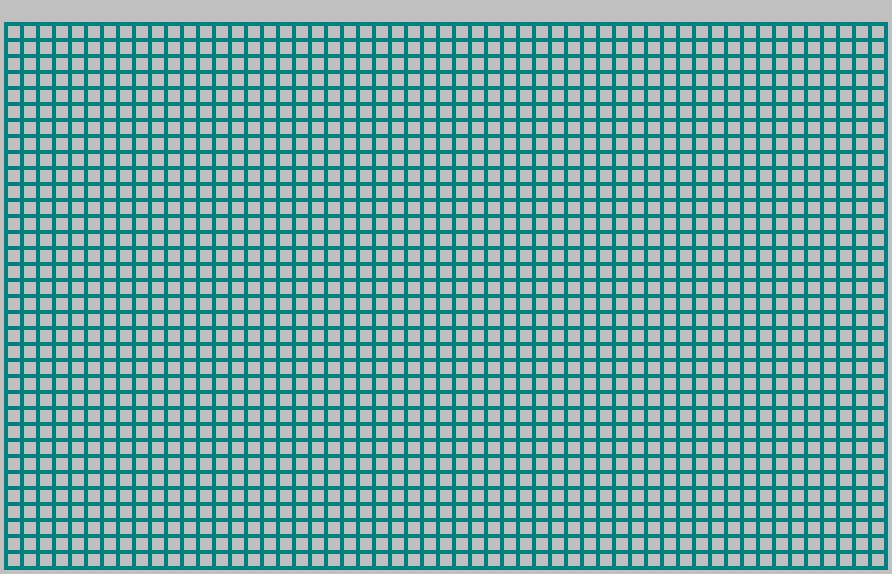
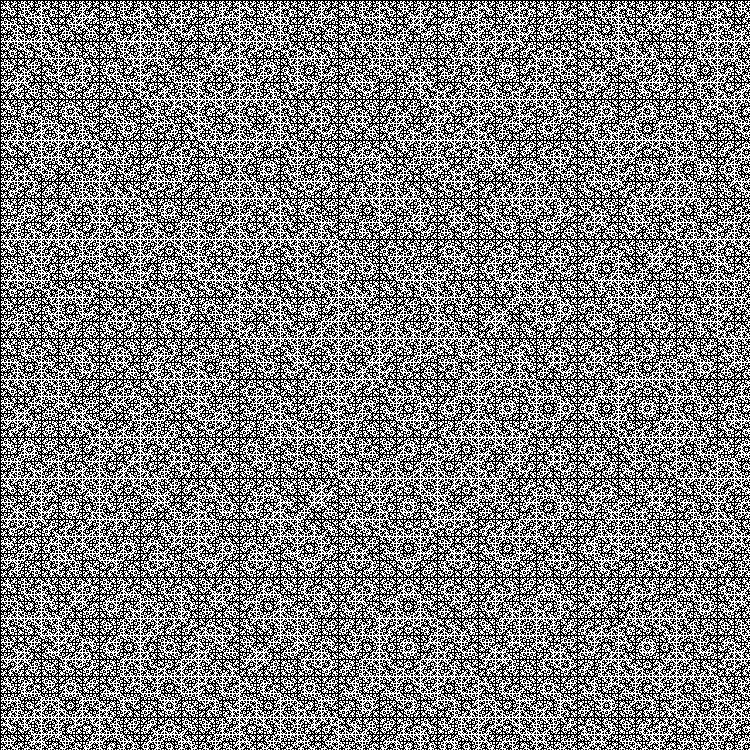
Lors de la visualisation des photos, certains utilisateurs peuvent rencontrer une crise d'épilepsie.Dans le billard binaire, nous avons commencé la balle dans le coin supérieur gauche et rempli la matrice de bits.
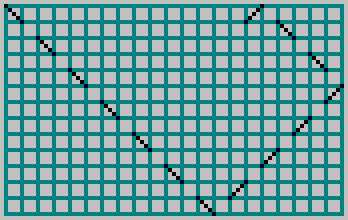
Pour le billard 610x377:

Partie agrandie du motif:

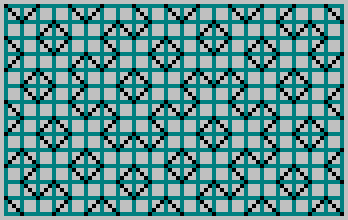
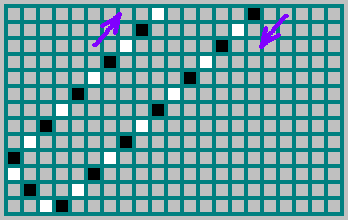
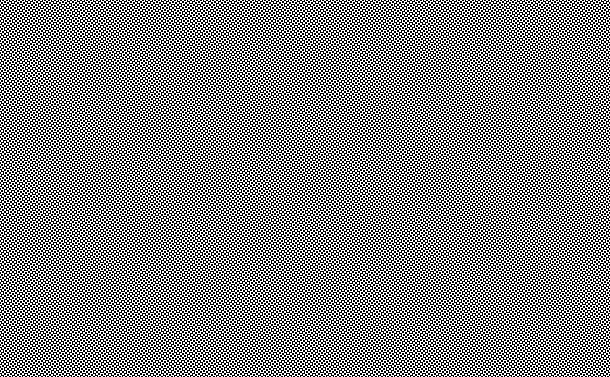
Si vous démarrez la deuxième balle sous un angle différent (en bas à gauche pour le billard 610x377) et marquez les bits qui coïncident pour les deux trajectoires - nous obtenons un motif très intéressant:

Les bits correspondants sont marqués de pixels noirs. Partie agrandie du motif:

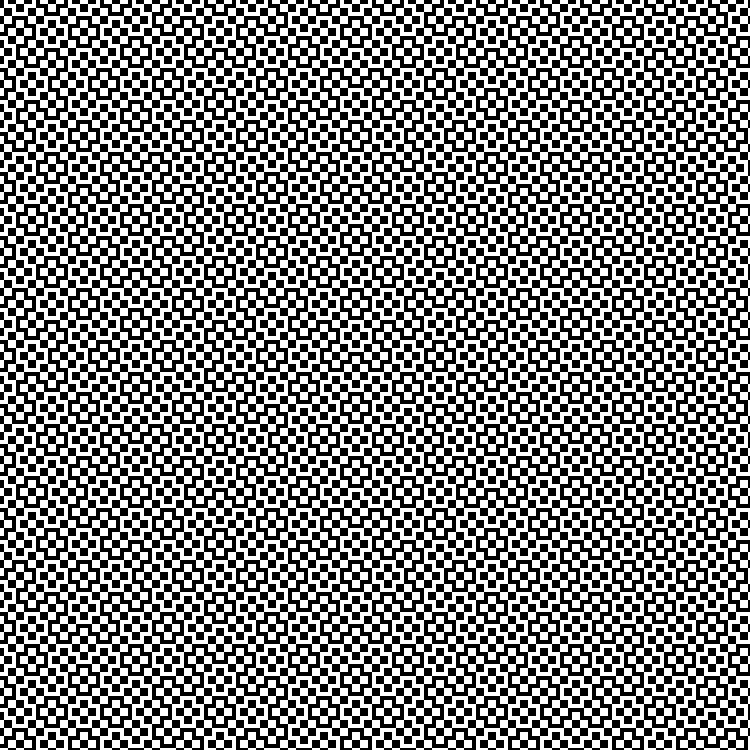
Il existe deux autres façons de dessiner ce modèle. L'un d'eux a été mentionné dans l'article
Perfect shuffle . Deuxièmement:
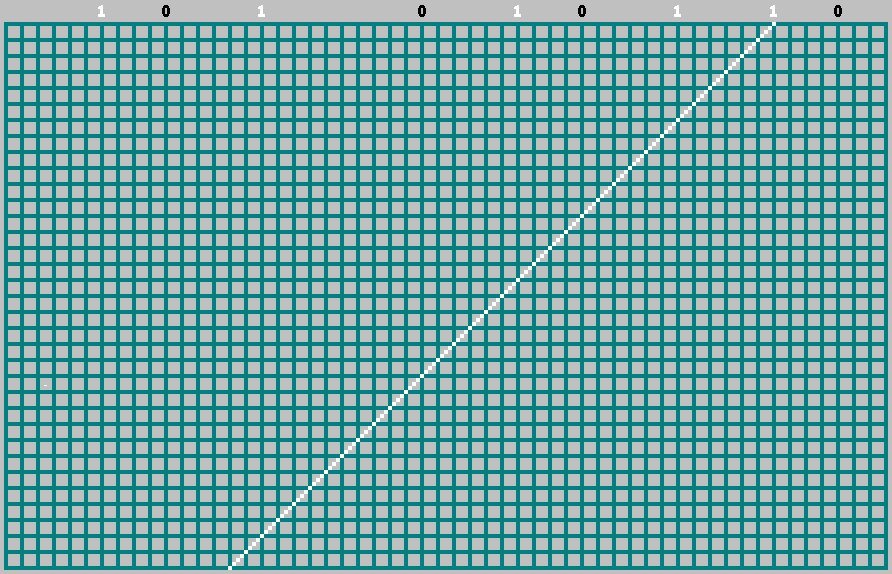
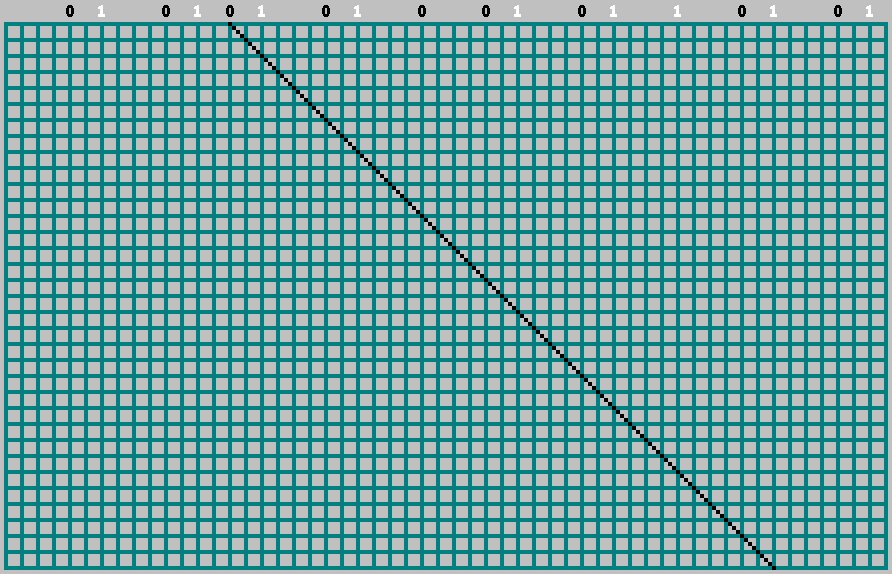
Dessinons un graphique de la fonction:
Et marque avec des points noirs
:

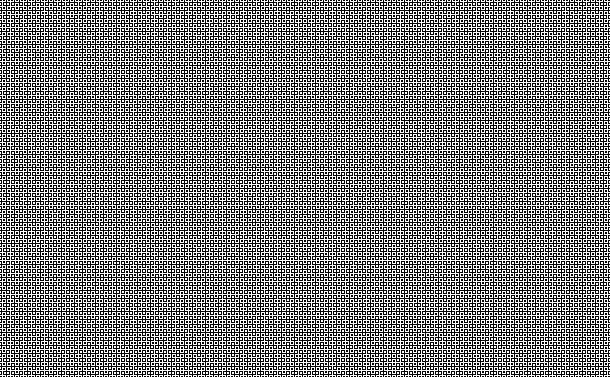
Partie agrandie du motif: