
«Galop d'un pixel», partie I - concepts de base, étapes de la croissance, exercices appliqués (
lien )
Pixel Gallop, Part II - perspective, couleur, anatomie et exercices appliqués (
lien )
Pixel Gallop, Part III - Animation (
lien )
Pixel Gallop, Part IV - Animation of Light and Shadow (
lien )
Pixel Gallop, Part V - Animation de personnages. Marche (
lien )
Bonjour, Habr. Nous continuons le cycle Pixel Gallop. Maintenant, étant au début de 2019, nous pouvons dire avec confiance qu'il ne s'agit pas seulement d'une série d'articles, mais aussi d'une saga pluriannuelle. Un large récit sur les pixels, leur vie, comment les créer, les techniques et les astuces pour travailler avec eux. Nous ne discuterons pas des raisons du "sprint" initial, qui s'est ensuite transformé en marathon de longue durée, car il n'y a rien de plus vital que la vie elle-même. Qui a besoin de raisons d'absence ou de pauses, si vous pouvez simplement revenir sur ce que nous avons fait, ce que nous avons cuisiné et ce que Dieu veut - nous continuerons à observer. En pixels, bien sûr!
La publication d'aujourd'hui sera la prochaine, et peut-être même un tournant dans notre histoire. Enfin, nous sommes arrivés à la création d'une animation de personnage à part entière. Dans les deux chapitres précédents, nous avons couvert l'animation de la lumière et de l'ombre, ainsi que l'animation de personnages stationnaires (animation inactive) sans actions prononcées. Mais aujourd'hui, nos personnages s'en iront, et dans la prochaine partie, ils courront même, ayant gagné le fait qu'ils sont nés de longue date à juste titre. Une autre région fertile. Et ils passeront un autre point qui marquera la fin du cycle de base. Nos pixels vont enfin devenir vivants.
Compte tenu de la grande taille de cette pièce, nous la diviserons en deux étapes. Les cinquième et sixième chapitres du "galop". Tout se passera comme d'habitude, à la seule différence près que vous n'aurez pas à attendre le sixième chapitre pendant encore un an ou deux. Tout ce dont elle a besoin, c'est de se tenir un peu. Elle se lève, nous creusons - pour les pelles.

Quelques mots sur les tâches d'importance secondaire. Tout d'abord, dans le premier article de la série, j'ai promis de vous parler de la création de contenu pour trois types de jeux. Isométrique (jeux isométriques), jeux de plateforme (jeux de plateforme) et ceux qui sont clairement visibles à vol d'oiseau (jeux de haut en bas). J'ai également promis de vous parler de l'animation avancée de la lumière et de l'ombre et des types de transmission des demi-teintes dues au tramage. Chacun de ces sujets n'est pas une île ni même un archipel. Dans l'ensemble, les tâches sont de nature continentale. Il y a où se retourner et il y a quelque chose à creuser.
Comme dans les articles précédents, nous commencerons notre prochain voyage par des exercices simples. Autant que possible en ce qui concerne les deux animations les plus complexes - étape et course. Nous les ferons en gardant un œil sur le travail des animateurs Disney, déjà mentionné dans les articles précédents. Dans ce cas particulier, il s'agira de quatre animations d'images. Plus simples qu'eux, ce sont peut-être des animations de deux ou trois images. Pour un apprentissage efficace, nous les toucherons également. Ils montreront de manière substantielle l'importance d'entités telles que les images clés et comment l'animation change si des images intermédiaires apparaissent entre les images clés. Après tout, nous nous souvenons de la thèse principale du «galop». Tout commence par le simple, et le complexe n'est rien de plus qu'un système composé de composants simples. Connaissant les pierres angulaires, vous pouvez construire n'importe quel design.
J'ai été tenté d'utiliser la palette CGA au début, comme cela a été fait plus tôt, dans le premier article pour montrer les étapes de la croissance de l'animation. Mais j'ai étranglé ce désir dans l'œuf. Pour le lecteur moderne, ces couleurs semblent plutôt étranges et souvent assez désagréables. De plus, répéter le récit est un mauvais trait. Cependant, nous allons faire une révérence dans le sens de ces moments où il y avait peu de fleurs. Il y a une raison à cela. Avec un petit nombre de couleurs, on comprend mieux la forme, son mouvement et sa dynamique. Les erreurs seront mieux visibles, c'est ce dont nous avons besoin.
Comme cela arrive souvent, le début de notre travail sera l'énoncé du problème. Disons que nous faisons un jeu dans la résolution classique pour les jeux d'époques anciennes, 320x200 pixels. Supposons également que nous ayons deux couleurs pour l'ensemble du graphique et deux cadres pour l'une des animations. La tâche n'est plus agréable, n'est-ce pas? Que peut-on faire en deux cadres? Et même si c'est possible, alors ... que peut-on faire en deux couleurs, si l'une d'elles est le fond? Une silhouette? Cela ressemble à une moquerie. Vérifiez si tel est bien le cas.
Pour commencer, le fait que chaque personne ait un squelette ... souvent même dans un placard ... diable, parfois ils y ont des tombes entières. Nous créons notre animation en mettant les os dans la bonne position dans chaque image. Mais que faire si le squelette n'est pas clairement visible? Que faire si le "poids" du personnage est d'environ 70 pixels? Égal au poids normal d'une personne ordinaire dans le cas où nous, avec la frivolité caractéristique de nous, convertissons les pixels en kilogrammes? Faisons les choses correctement.
Chapitre I - Danses binaires
- En fait, une seule chose est importante - ce qu'une personne peut et ce qu'elle ne peut pas.
Capitaine jack moineauLa tâche que nous nous imposons n'est pas anodine. Le degré d'immersion dans le sujet n'est pas seulement proche des dessins de silhouette avec lesquels Gallop a commencé, où nos premiers pixels ont été comparés à des peintures rupestres de personnages préhistoriques. Ensuite, nous avons commencé avec le mode CGA et la vraie richesse sous la forme de quatre couleurs. Maintenant, tout est beaucoup plus intéressant. Nous sommes tout en bas, à côté du code de bas niveau. Zéro et un. Mensonges et vérités. Le néant, ou inversement l'être. Je ne sais pas pour vous, mais je ressens un léger frisson. Dans presque tous les articles, nous, armés d'omoplates, allons aux sources des phénomènes, essayant de comprendre leur essence même, et n'ayant compris par nous-mêmes que certaines bases, nous commençons à monter.
Par souci d'intérêt, nous utilisons le blanc comme première couleur, et laissons la couleur de la vie et de la lumière, une ode à notre être sur cette planète mortelle. Eh bien, la deuxième couleur sera ... violette. Ou ce que je considère comme violet. Mais pas du tout noir. Aujourd'hui, nous ne serons pas tristes. Dans un souci d'économie d'espace, nous allons couper le haut et le bas de notre toile de 320x200 pixels, en nous concentrant uniquement sur le personnage.
Je pense qu'après le cours précédent on peut très bien faire un si petit homme. Et même l'équiper immédiatement d'une animation à deux images. Où la première image sera un homme ordinaire, et la seconde est exactement la même mais avec un décalage d'un pixel vers le haut. Il semble attendre quelque chose. Il est probable que nous arrêterons de nous amuser et lui apprendrons à marcher.
 Chapitre I. Fig. 1 - Où attend-il
Chapitre I. Fig. 1 - Où attend-ilEt dessinons-le dans une vue latérale. Parce qu'en se déplaçant à gauche ou à droite, notre personnage doit être visible de côté. Nous devons imaginer à quoi il ressemble de l'extérieur. Alors ... laissez notre femme enceinte avoir un ami. Ou même un groupe entier. Certes, nous allons l'expulser de notre tournage. Afin de ne pas interférer.
 Chapitre I. Fig. 2 - Où attend-il avec ses amis
Chapitre I. Fig. 2 - Où attend-il avec ses amisMême les «12 principes d'animation» des animateurs Disney, Ollie Johnston et Frank Thomas nous aideront dans notre tâche en un seul point. Utilisez des mises en page. Réception, lorsque les images clés sont créées et que le reste est ajouté entre elles. Ce serait approprié pour quatre, six ou huit images d'animation. Mais nous n'avons que des pathétiques à deux images à l'horizon!
Cependant, les dispositions nous aideront dans notre tâche. Certes, pour cela, nous aurons besoin de voir une autre animation. Celui auquel nous avons encore de nombreux kilomètres. Pour dessiner des images clés - vous devez comprendre de quoi il s'agit. Regardons l'exemple suivant. L'essentiel n'est pas d'avoir peur, mais ... sans peur, n'essayez pas immédiatement de faire quelque chose comme ça sans maîtriser les bases.
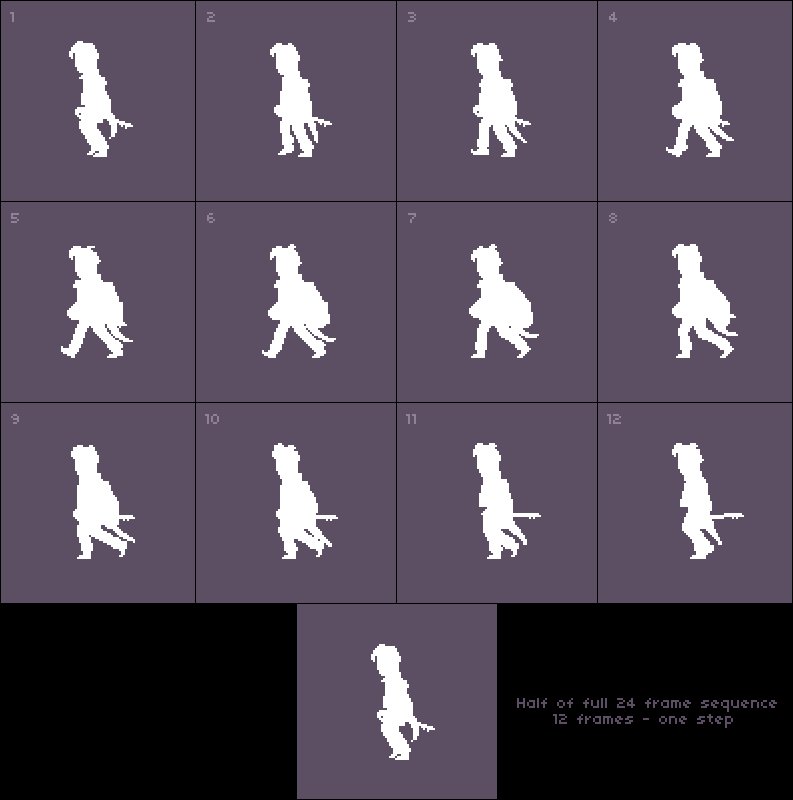
 Chapitre I. Fig. Animation de 3 à 24 images réalisée pour le projet inédit "Drake: The Golden Hind Story", comme illustration de la charge maximale sur les images, et par conséquent pour l'artiste.
Chapitre I. Fig. Animation de 3 à 24 images réalisée pour le projet inédit "Drake: The Golden Hind Story", comme illustration de la charge maximale sur les images, et par conséquent pour l'artiste.Il y a 24 images dans cette animation, et je dois dire que c'était une folie complète. Vous ne pouvez pas aggraver les animations, avec la moitié du nombre d'images. Soit dit en passant, dans beaucoup de jeux modernes réalisés dans le style du pixel art, peu de gens agitent l'animation de vingt-quatre images. Au cours des dernières années, je voulais vraiment faire un plafonnier cinématographique (du «platformer cinématographique» anglais) et j'ai décidé de devenir fou. Le jeu n'a pas fonctionné, mais les animations sont restées et attendaient dans les coulisses pour apparaître ici. Au moins sous forme de matériau appliqué.
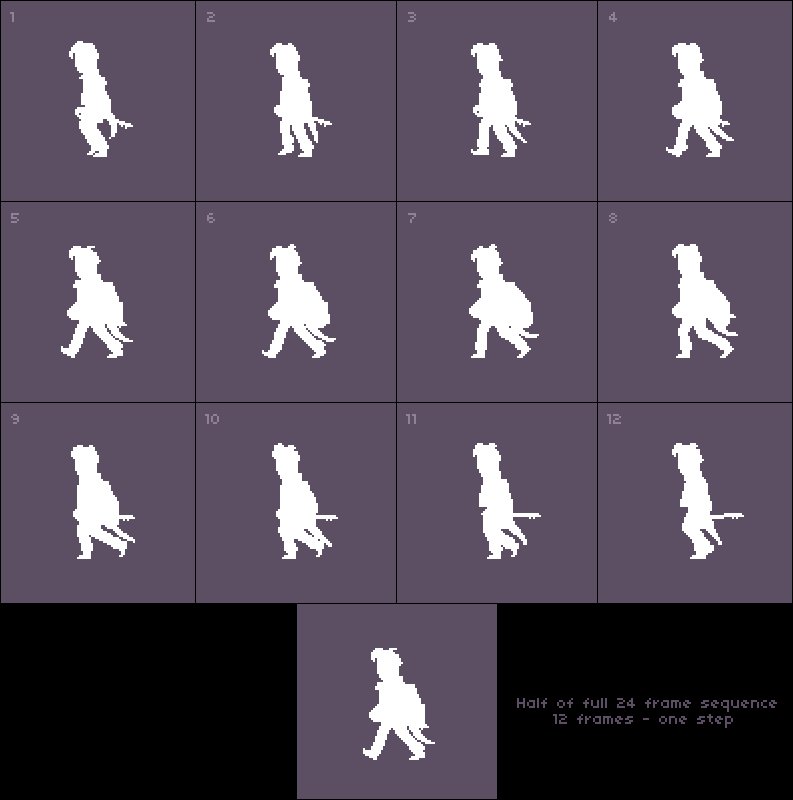
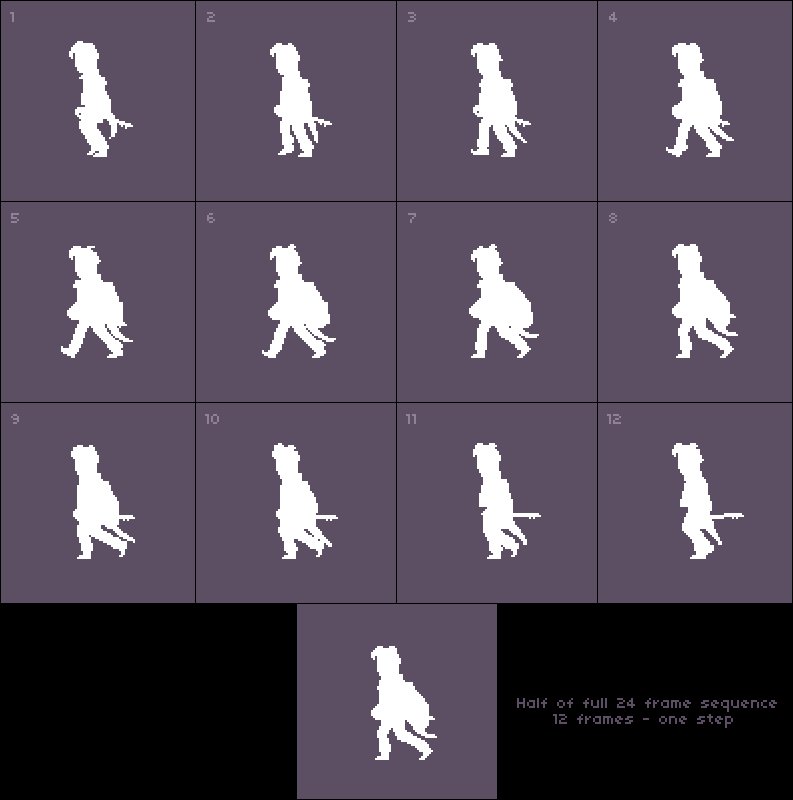
Drake (c'est son nom) dont nous avions besoin aujourd'hui non pas pour nous vanter, mais pour nous entraîner. Vingt-quatre images, alors pour une phase, nous n'avons besoin que de 12 images. Par phase, nous entendons une étape. Et les cadres de cette étape se présenteront comme suit.
 Chapitre I. Fig. 4 - Animation demi-24 images, comme matériau d'illustration pour la mise en évidence rétroactive des images clés. Habituellement, tout se passe dans l'autre sens. Viennent d'abord les images clés de l'artiste, puis le dessin des images intermédiaires.
Chapitre I. Fig. 4 - Animation demi-24 images, comme matériau d'illustration pour la mise en évidence rétroactive des images clés. Habituellement, tout se passe dans l'autre sens. Viennent d'abord les images clés de l'artiste, puis le dessin des images intermédiaires.Revenons maintenant à la formulation informelle des images clés. Bien qu'un instant. Le détail de chaque image sous la forme d'un tas de pixels colorés nous gênera. Par conséquent, nous appelons le vampire local et les transformons en images de silhouette.
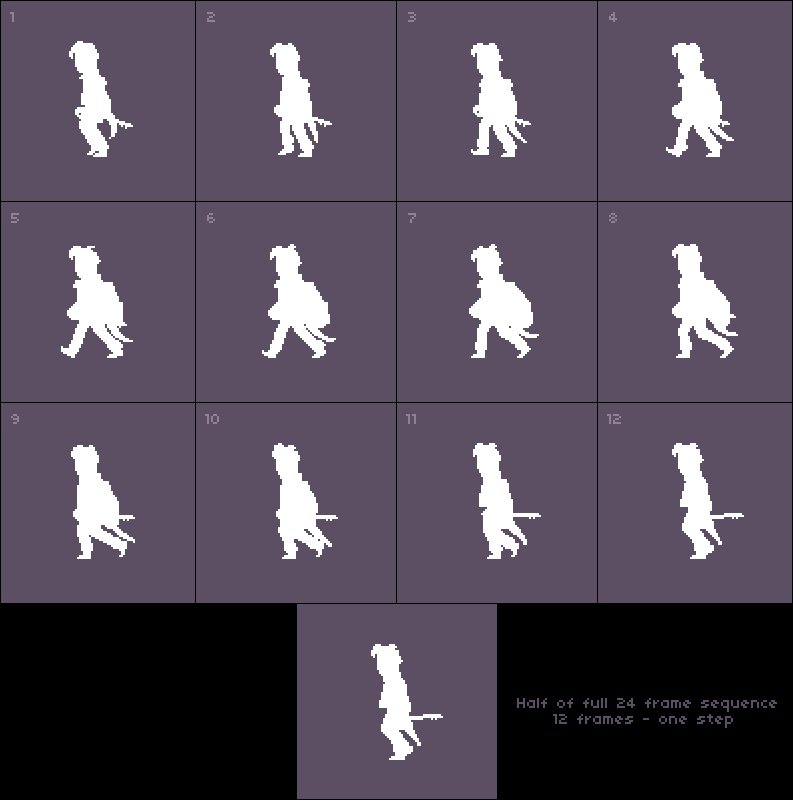
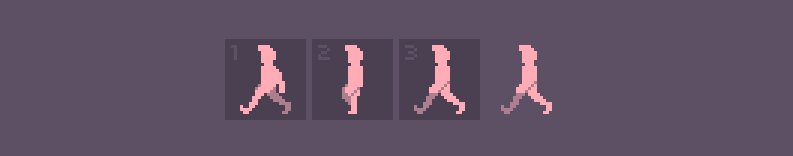
 Chapitre I. Fig. 5 - Animation de demi-24 images traduite en «blanc et noir» comme matériel illustratif pour mettre en évidence les images clés selon la tâche posée dans le chapitre. Sur la base des images clés sélectionnées, l'animation spécifiée sera créée.
Chapitre I. Fig. 5 - Animation de demi-24 images traduite en «blanc et noir» comme matériel illustratif pour mettre en évidence les images clés selon la tâche posée dans le chapitre. Sur la base des images clés sélectionnées, l'animation spécifiée sera créée.Malheureusement, nous devons encore aborder quelques définitions, mais nous essaierons de le faire rapidement, de manière amusante et classique à notre manière. Pour commencer, le concept des «images clés» nous est venu de l'animation (en animation anglaise). L'animateur (veuillez ne pas le confondre avec des vilains de différents hôtels qui divertissent un public ennuyé) a créé des croquis des images clés de ses personnages, puis a dessiné les images nécessaires entre eux, qui se sont ensuite transformées en mouvement. Le nombre d'images entre ces images clés était responsable du mouvement fluide.
Il existe deux techniques pour créer une animation (selon les "12 principes de l'animation") et celle-ci utilise soit des dispositions, soit un mouvement direct par phases. Les mises en page sont ce que nous allons faire, en créant des images clés puis en dessinant entre elles les mouvements supplémentaires dont nous avons besoin (à travers des images intermédiaires). Le mouvement direct par phase est lorsque le personnage est dessiné tel quel. La première image est dessinée, puis des images supplémentaires y sont dessinées au fur et à mesure qu'elle se déplace (je l'appellerais «animation selon les circonstances»). Cela convient à un dessin animé, mais pas très adapté à la production de graphiques dans des jeux où l'animation que nous avons créée entre immédiatement dans le monde du jeu en tant que personnage. L'exception peut être des économiseurs d'écran ou des vidéos.
Le fait est que dans le cas d'un mouvement progressif direct, le personnage peut aller quelque part selon ses propres affaires, se gratter la tête pensivement, parfois en regardant autour et peut-être même en riant quelque chose, et chaque image du mouvement qu'il fera sera unique. Cette technique est parfaite pour les économiseurs d'écran de jeu dans le style de l'inoubliable Another World ou Flashback. Mais dans le cas où vous devez créer plusieurs images d'animation qui, une fois répétées, fonctionneront en boucle (dans l'industrie du jeu, le mot anglais est souvent utilisé non pas le mot de cycle, mais la boucle de mot), et ce sera une étape ou une exécution - la mise en page est la seule solution. Ainsi, nous obtenons le premier, et j'espère le dernier, dans la définition de publication d'aujourd'hui.
Les images clés sont des images spécifiques que l'animateur définit comme des images clés, entre lesquelles des images intermédiaires sont ensuite ajoutées.Cependant, le libellé est plutôt vague, n'est-ce pas? De quel type de cadres spécifiques s'agit-il? Quelle est leur spécificité? Pour ma part, j'ai déduit ma propre définition d'une image clé.
Les images clés sont des images qui décrivent le mieux le mouvement animé aux moments clés individuels dans le temps de ce mouvement.Nous devons maintenant définir les images clés dans l'animation ci-dessus. Afin de déterminer entre quelles «clés» les images restantes de l'animation seront ajoutées, si elles ne l'étaient pas. De toute évidence, il s'agit d'un cadre de "divulgation maximale" lorsqu'une personne fait un pas complet, et un cadre où une personne lève la jambe, sur le point de faire un pas ou un cadre près de lui. Car ce sont précisément ces positions de caractères dans l'espace qui décrivent le mieux le pas. C'est l'intention de faire un pas (pied de jambe) et en fait le pas lui-même dans toute sa splendeur. Ainsi, si vous sélectionnez deux images dans notre liste de silhouette, les images clés seront les première et sixième images, de l'exemple ci-dessus.
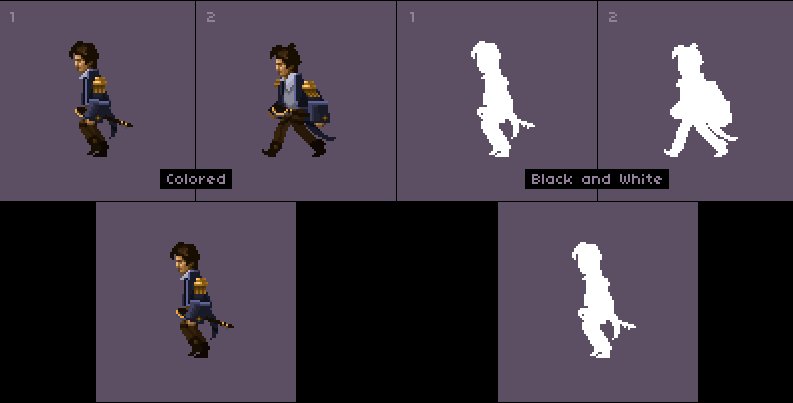
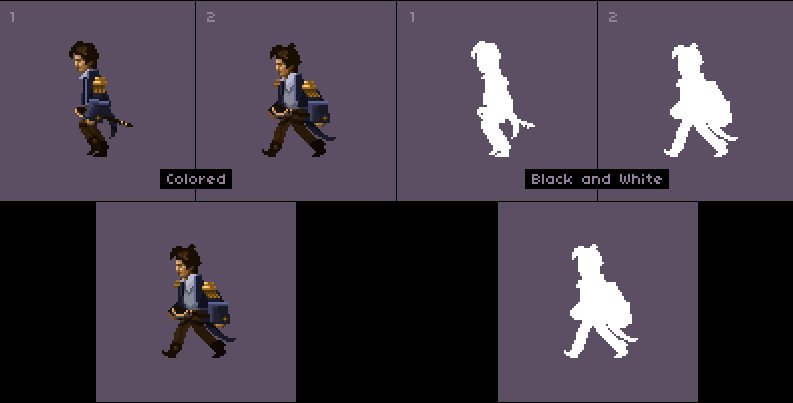
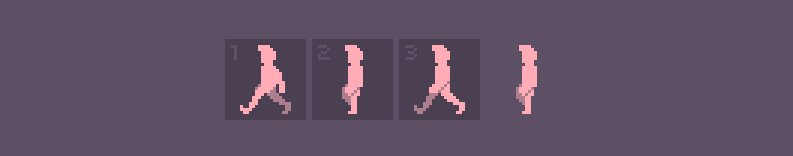
 Chapitre I. Fig. 6 - Deux images désignées comme clés. À gauche est en couleur. À droite dans la version "noir et blanc". On voit clairement dans l'image que l'option de gauche semble froissée, tandis que l'option de droite, lorsqu'elle est réduite et correctement nettoyée, peut résoudre le problème posé dans le chapitre.
Chapitre I. Fig. 6 - Deux images désignées comme clés. À gauche est en couleur. À droite dans la version "noir et blanc". On voit clairement dans l'image que l'option de gauche semble froissée, tandis que l'option de droite, lorsqu'elle est réduite et correctement nettoyée, peut résoudre le problème posé dans le chapitre.Dans le premier, une personne commence à déraper, dans le second, elle est dans la position la plus ouverte qui caractérise bien le pas complet. Et si la version couleur ne nous convient pas du tout, du fait de son infériorité, alors nous rencontrerons le noir et blanc chaleureusement et de manière conviviale. Parce que c'est elle qui a résolu notre problème. Sans couleurs, sans lumière ni ombre, il n'y a aucun moyen d'évaluer un objet dans l'espace. Il n'y a pas de membres gauche ou droit, il n'y a pas d'objets les plus proches du spectateur ou éloignés - il n'y a qu'une silhouette.
Maintenant armés d'une connaissance au moins superficielle du personnel clé, nous reviendrons à nos amis, et en même temps nous rirons de nous-mêmes et de notre dilemme. A savoir, l'animation d'images bicolores en deux images. Puisque dans notre cas, les deux images, par définition, seront essentielles. Du moins à cause du manque d'autres personnels!
 Chapitre I. Fig. 7 - Animation à deux images réalisée avec un œil sur les images de la Fig. 6.
Chapitre I. Fig. 7 - Animation à deux images réalisée avec un œil sur les images de la Fig. 6.Nous avons fait face à la tâche. Nous avons une animation en deux images dans une gamme de deux couleurs. Cependant, il convient de noter que cela n'est devenu possible qu'en raison de la restriction des couleurs. Parce que tout détail (couleur, lumière ou ombre) sur le personnage qui va au-delà de la silhouette mettrait immédiatement tout à sa place, et il deviendrait clair que la solution que nous avons créée n'était rien de plus qu'une illusion. Pour le plaisir, j'ai créé sept répliques du même homme. Non seulement parce qu'avec leur aide, il peut être démontré que même les «caractères dans deux cadres» peuvent être différents dans la même catégorie de poids. Mais sans doute parce que je voulais dire ainsi grâce au groupe «Hanggai» sous la composition duquel «The Vast Grassland» j'ai composé cette partie de Gallop pendant plusieurs heures, et qui me tient toujours à flot.
Dans le même temps, cet exercice visait à dire au lecteur que vous pouvez sortir de nombreuses, sinon de toutes les situations. Pour ce faire, asseyez-vous et trouvez une solution. Soyez créatif. Comprendre ce qu'une personne peut faire dans une situation donnée et ce qu'elle ne peut pas.
 Chapitre I. Fig. 8 - Un croquis émotionnel démontrant la différence entre les personnages en changeant l'épaisseur des objets, en changeant des groupes de pixels, en changeant la force - pour donner au personnage un caractère différent. Considéré comme un petit hommage au groupe Hanggai
Chapitre I. Fig. 8 - Un croquis émotionnel démontrant la différence entre les personnages en changeant l'épaisseur des objets, en changeant des groupes de pixels, en changeant la force - pour donner au personnage un caractère différent. Considéré comme un petit hommage au groupe Hanggai .
Chapitre II - Tricolore
- Peut-être que trois shillings valent mieux? Et le nom ... bon sang.
Capitaine jack moineauPour commencer, nous ne parlons pas de patriotisme. Le titre du chapitre définit brièvement mais succinctement notre tâche future. Trois images pour une animation d'une étape ou de n'importe quelle action, et ... trois couleurs. Déjà plus riche, plus intéressant, mais, comme partout ailleurs, il y a quelques nuances. C'est toujours agréable lorsque le nombre d'images est multiple. Il a levé sa jambe deux fois, a fait un pas complet deux fois, et ainsi de suite. Il serait logique d'utiliser quatre images, non? Mais il est beaucoup plus intéressant pour nous (pour être plus précis pour moi) de nous torturer pour arriver à l'essence des phénomènes. Comprendre quoi faire dans certains cas.
De plus, je me suis souvenu d'un détail amusant. C'est une telle restriction sur le nombre d'images par animation utilisée et utilise toujours le moteur RPG Maker (dans un certain nombre de ses versions). Je ne comprends pas les raisons de ces décisions prises par les développeurs (et il n'y en avait pas quelques-uns), en raison d'une logique étrange et étrangère. Mais cela me convient comme une sorte de défi, et l'occasion d'illustrer une autre illusion que nous allons créer avec vous. Maintenant.
Donc ... nous avons trois couleurs. Donc, en plus de la couleur de fond, il y en a déjà deux dans notre arsenal. Jusqu'à deux couleurs que nous pouvons utiliser pour dessiner un personnage. Ainsi, nous pouvons diviser notre image en plus clair et plus sombre. Et cela signifie que nous aurons du volume dans notre silhouette, et que nous aurons des membres qui seront plus proches de l'observateur, et plus loin de lui, ce qui en théorie nous donnera le résultat dont nous avons besoin pour résoudre le problème.
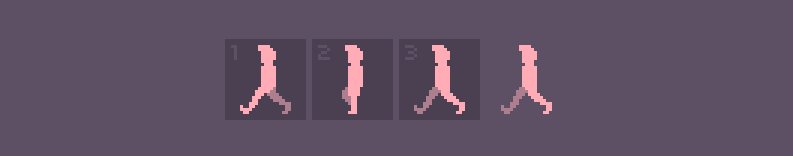
Commençons par les images clés. Avec un pied entré pour un pas, et des cadres d'un pas complet, où nos jambes s'écartent au maximum. Laissez le pied gauche plus proche de l'observateur et le pied droit plus éloigné de lui et laissez la personne aller de droite à gauche. Sans le remarquer, nous avons émis des savoirs traditionnels pour la tâche à venir. Formé sous forme de texte. Cela devrait toujours être fait pour comprendre au moins approximativement ce que vous voulez faire. En plus des images clés de notre premier croquis, il y aura également des poses et des sections uniques de notre héros dans différentes versions pour une meilleure compréhension de la forme et de l'humeur de l'objet.
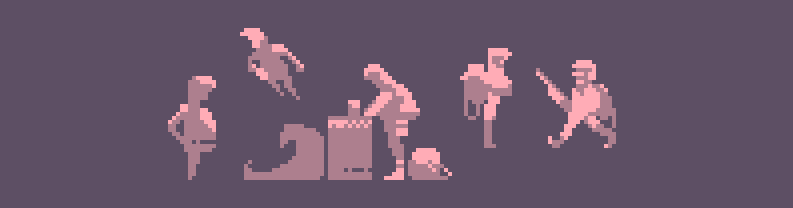
 Chapitre II Fig. 1 - Différentes poses du même personnage exécutées afin de comprendre son humeur et sa forme. Ils n'ont pas à correspondre à ce que vous faites dans la finale. Il n'y a pas de règles strictes pour suivre. Mais il faut toujours réfléchir avant de commencer à travailler, et parfois juste ressentir quelque chose.
Chapitre II Fig. 1 - Différentes poses du même personnage exécutées afin de comprendre son humeur et sa forme. Ils n'ont pas à correspondre à ce que vous faites dans la finale. Il n'y a pas de règles strictes pour suivre. Mais il faut toujours réfléchir avant de commencer à travailler, et parfois juste ressentir quelque chose.Nous avons décidé des poses, avec une vue approximative des images clés également. Mais dans l'intérêt de l'enquête, nous ne commencerons pas par tout animer simultanément (toutes les poignées-pattes), mais sélectivement. Et laissez les jambes partir en premier.
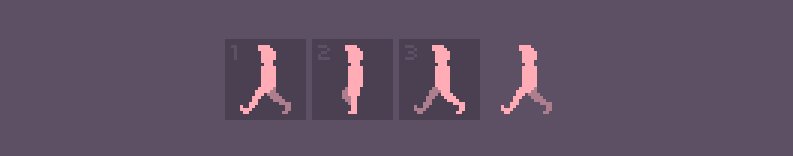
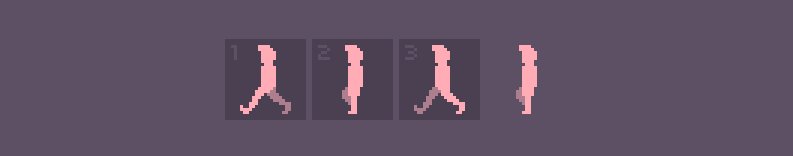
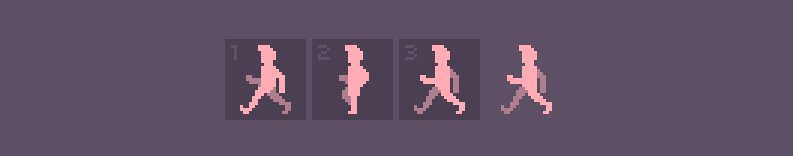
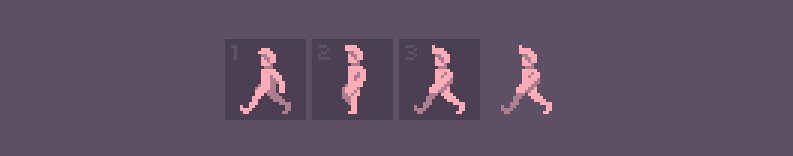
 Chapitre II Fig. 2 - Illustration des progrès
Chapitre II Fig. 2 - Illustration des progrèsDans le cas du «doublet» précédent, nous n'avions pas de couleurs autres que la couleur de fond et la couleur de la silhouette elle-même. Par conséquent, le fractionnement au premier plan et à l'arrière-plan dans le même objet ne pouvait pas l'être. Nous avons maintenant une deuxième couleur, avec laquelle nous avons pu ombrer l'arrière-plan, et le principal fait avancer le premier plan. C'est ici que nous comprendrons enfin qu'une étape, tout comme la course à pied, ou toute autre animation en boucle, est née de la répétition de la même forme avec un changement de couleur. En utilisant la même silhouette, dans l'image 1 et l'image 3, nous avons changé les couleurs des jambes, ce qui a donné naissance à l'illusion de mouvement des jambes droite et gauche. Dans la deuxième image, nous avons choisi une pose neutre, qui cache le plus possible la jambe au moment de son entrée, afin qu'elle n'interfère pas avec le rythme général du mouvement.
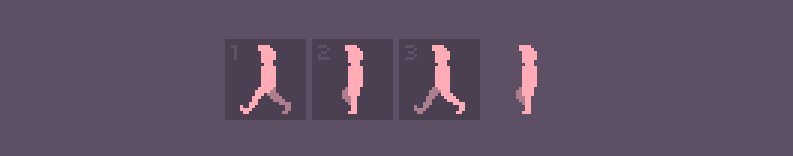
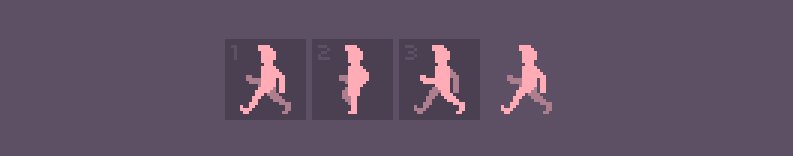
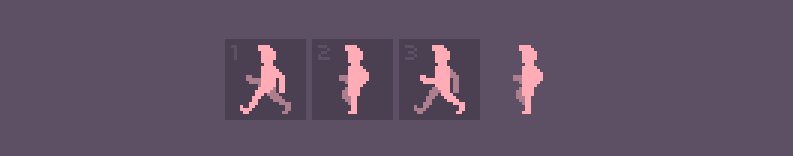
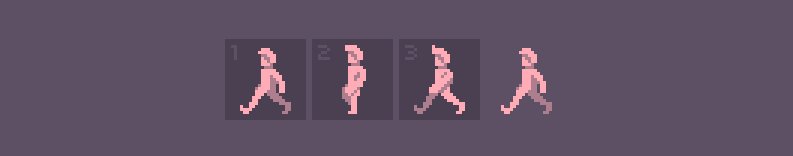
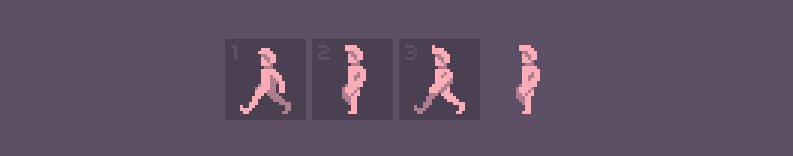
 Chapitre II Fig. 3 - Illustration des progrès
Chapitre II Fig. 3 - Illustration des progrèsAprès avoir fait la même technique avec les mains, nous découvrons que nos actions non seulement n'ont pas apporté de magie dans le travail, mais ont également aggravé le sentiment général de l'animation en cours de création. Il y a deux raisons à cela. Le premier est un nombre limité d'images. Le second est la portée des mains. Ils dépassent trop le corps et le cadre entre eux ne suffit pas à compenser le mouvement intermédiaire. Dans le cas de la jambe, nous avons habilement tordu, car de la hanche au genou, elle répète d'autres images, et ce qui reste est timidement caché derrière le pied le plus proche de l'observateur, fusionnant avec le corps. Avec les mains, un tel nombre ne fonctionnait pas, ils semblaient s'étaler comme des branches d'arbre dans des directions différentes. A cause de quoi un effet de scintillement désagréable est apparu. Nous ne pouvons pas faire un tir intermédiaire de telle manière qu'il compense adéquatement la position des deux mains, car elles ... ondulent effrontément.
Que faire Commencer à devenir plus modeste. La vague énergétique des armes dans le cas de trois cadres ne brille pas pour nous. Néanmoins, nous sommes bien conscients que des escrocs intelligents vivent et travaillent dans la plupart des industries du divertissement (bien que je préfère le terme illusionnistes), qui feront toujours croire à l'observateur la réalité de ce qui se passe, ou du moins essaient de vous tromper avec une illusion intelligente. Lors de l'achat d'un autre ustensile inutile dans la maison, ils vous parleront de l'exclusivité de ce qu'ils ont acheté, en plus ils vous donneront un coupon avec un rabais sur la prochaine chose inutile, ils vous fourniront un porte-clés "élégant" en cadeau, peut-être qu'ils vous enverront même des messages SMS avec des "récompenses pour la fidélité" ... peut-être , certains d'entre vous quitteront le magasin en étant conscients de votre propre importance. Au cinéma, vous serez couvert d'effets, et si l'acteur grossit soudainement - seul son visage sera enlevé, mais dans les scènes de combat ils seront remplacés par une doublure. Et ils feront tout si habilement que vous ne remarquerez même rien. Tout cela n'est qu'un gros mensonge ... une illusion. Notre chemin ne fait pas exception. Apprenons et apprécions le travail qui nous donnera loin de résultats illusoires.
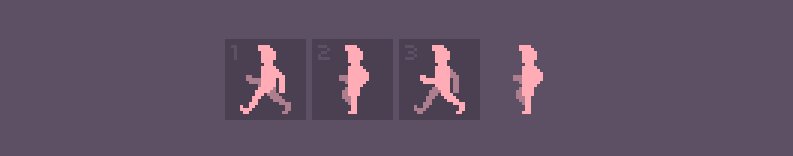
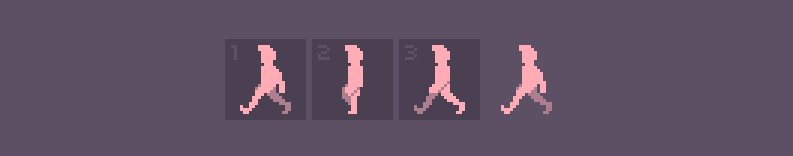
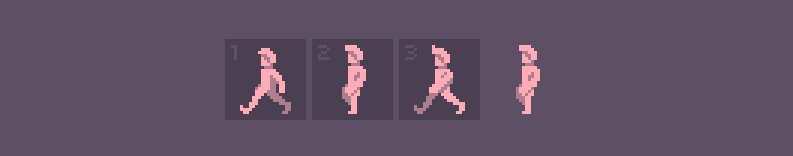
 Chapitre II Fig. 4 - Illustration des progrès
Chapitre II Fig. 4 - Illustration des progrèsMaintenant, notre main gauche semble assez décente, et même quelque chose comme une vraie main. Eh bien non? Oui au diable avec elle. Et je ne plaisante pas. Dans certains cas, certains éléments de l'image doivent être sacrifiés dans un souci de fluidité du mouvement. Si vous, en tant que chercheur curieux, étudiez les sprites des protagonistes des jeux passés, vous serez surpris de voir que parfois la main la plus éloignée de l'observateur est soit absente soit présente si implicitement qu'il semble qu'ils l'aient simplement oubliée. Mais seulement si vous regardez les cadres individuellement. En statique. En mouvement, vous ne le remarquez pas, ou remarquez parce que cela vous a été signalé.
Nous avons également ajouté de l'ombre pour souligner notre main. Pourtant, une main blanche sur un corps blanc semble assez discrète. La deuxième couleur, on l'ombre doucement pour qu'elle devienne perceptible.
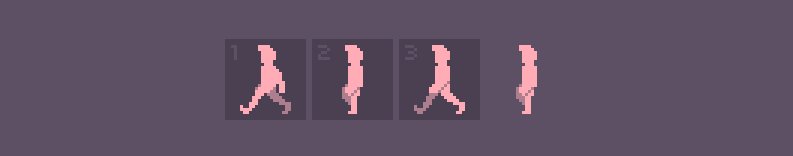
 Chapitre II Fig. 5 - Illustration des progrès
Chapitre II Fig. 5 - Illustration des progrèsOn peut toujours utiliser la main droite. Mais personnellement, je préfère ne pas le faire. Dans ce cas particulier. Eh bien, le prochain élément du programme pour nous sera un changement de la hauteur du personnage. Avec le "moonwalk", vous pouvez terminer, car nous avons vu que les formes que nous avons sélectionnées sont suffisantes pour créer notre première animation. Le fait est que le mouvement principal est mieux fait sans animations secondaires, afin qu'elles n'interfèrent pas avec votre travail et vous permettent de vous concentrer directement sur l'étape, ou sur l'exécution, ou sur toute autre animation que vous souhaitez faire. Ainsi, vous allez d'abord faire l'animation de base, de base. Et puis passez aux détails, aux animations secondaires, mais pas nécessaires.
 Chapitre II Fig. 6 - Illustration des progrès
Chapitre II Fig. 6 - Illustration des progrèsEn décalant un pixel verticalement dans la zone neutre, nous obtenons un effet de mouvement, ou ... rebondissant. Choisissez vous-même ce qui vous convient le mieux. Dans le cas d'un pas complet, une personne est généralement un peu plus basse, dans le cas d'un rack avec une patte dérapée ... plus haut. Un décalage d'un seul pixel rend notre promenade plus réelle et plus animée. Je propose de ne pas m'étendre là-dessus. Rappelez-vous, j'ai mentionné "12 principes d'animation"? L'un de ces principes est de créer un trait expressif dans le personnage.
 Chapitre II Fig. 7 - Illustration des progrès
Chapitre II Fig. 7 - Illustration des progrèsAu total, nous avons ajouté quelques pixels au personnage avec une dynamique supplémentaire dont nous avons tellement besoin pour rendre le personnage vivant. Dans le cas du mouvement des jambes, nous avons essayé de faire un mouvement synchrone. Ici, nous irons dans la direction opposée et ajouterons aux éléments de caractère du mouvement asynchrone, uniques sur tout le périmètre de la zone modifiable, dans chaque image individuelle.
 Chapitre II Fig. 8 - Illustration des progrès
Chapitre II Fig. 8 - Illustration des progrèsTout comme dans la quatrième image - ombrons la coiffure du personnage. Nous ne l'animerons pas. Ajoutez simplement des ombres où elle pourrait être projetée par ses cheveux. En créant l'ombre, nous devons être prudents. L'équilibre est important partout et une ombre excessive peut ruiner nos résultats. Il n'y a pas de schéma universel pour créer de si petits détails. L'improvisation est importante. Posez-vous la question "et si?" et n'hésitez pas à essayer quelque chose de nouveau. Au final, l'effacement d'une dizaine de pixels défaillants n'est pas si difficile. Et depuis que nous avons commencé à nous poser des questions ... que se passe-t-il si nous ajoutons un peu plus d'ombre au personnage pour accentuer encore mieux le bras en bougeant?
 Chapitre II Fig. 9 - Illustration des progrès
Chapitre II Fig. 9 - Illustration des progrèsAussitôt dit, aussitôt fait. La seule chose à prendre en compte est que l'ombre se déplace en douceur et sans à-coups. Autrement dit, son décalage par rapport à l'image précédente et suivante ne doit pas dépasser un pixel. Si l'animation a un changement marqué en clair-obscur - cela est mauvais pour la fluidité globale du mouvement. Vous pouvez facilement voir par vous-même en créant votre propre petit homme. J'espère que ce matériel vous aidera.
 Chapitre II Fig. 10 - Illustration des progrès
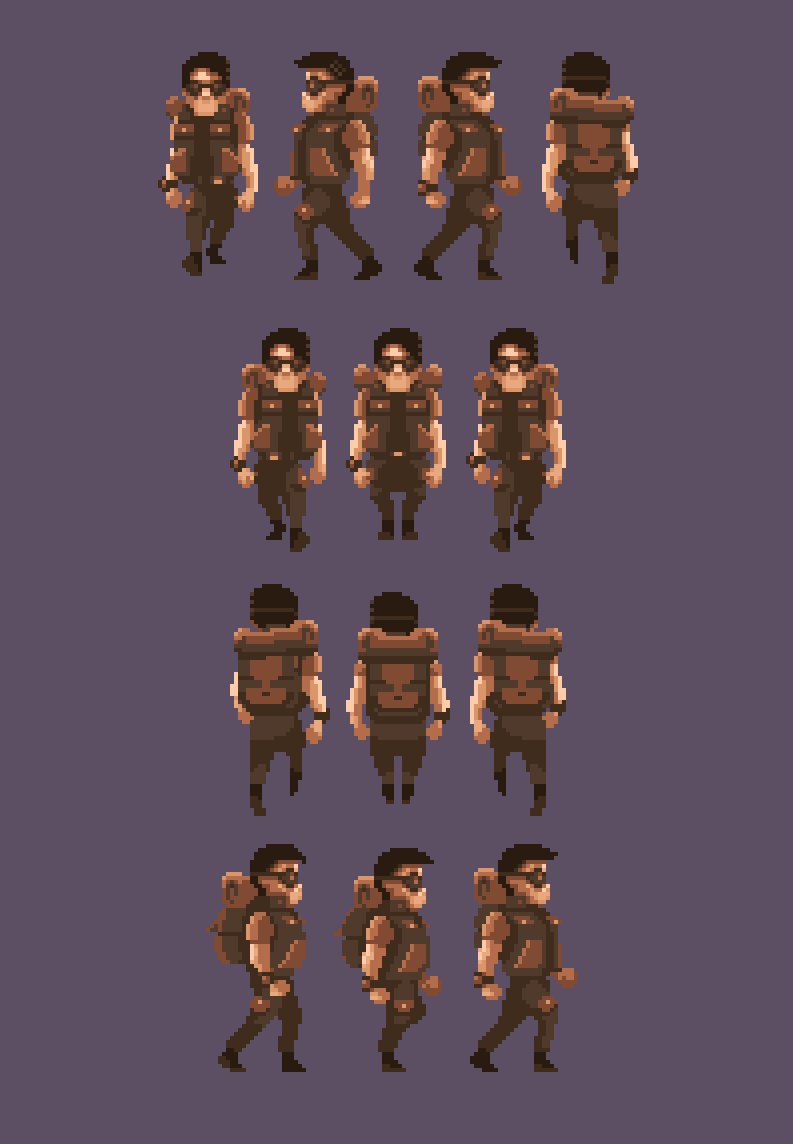
Chapitre II Fig. 10 - Illustration des progrèsNous avons ajouté un autre détail expressif, tout comme nous avons précédemment animé les cheveux du personnage. Maintenant, ce détail est devenu le col de la veste. Nous pouvons dire que nous avons atteint le résultat fixé. Nous avons fait une animation de personnage dans trois images physiques en utilisant trois couleurs. Le gars a retrouvé la vie et est prêt à se retirer dans le désert. Pour augmenter ses chances de survie, nous lui donnerons un fusil, un sac à dos avec des fournitures et passerons au chapitre suivant. C'est vrai, avec un petit bloc de notes.
 Chapitre II Fig. 11 - Illustration des progrèsRemarque: Le sac à dos est comme les cheveux et le bord de la veste se déplace de manière asynchrone. De plus, ils se déplacent en antiphase. Si vous regardez attentivement, vous remarquerez que le haut du sac à dos avec la sangle ne bouge pas de la même manière que le bord de la veste. Avec ces éléments ayant des dynamiques de mouvement différentes, vous rendez la silhouette de l'objet unique. Spécial. Tout autour de son périmètre. Et malgré le fait que le principe des dispositions est utilisé pour créer une animation, basée sur des images clés et créant un cycle, certains éléments du personnage sont éliminés du schéma général, attirant l'attention de l'observateur. C'est ce dont nous avons besoin.
Chapitre II Fig. 11 - Illustration des progrèsRemarque: Le sac à dos est comme les cheveux et le bord de la veste se déplace de manière asynchrone. De plus, ils se déplacent en antiphase. Si vous regardez attentivement, vous remarquerez que le haut du sac à dos avec la sangle ne bouge pas de la même manière que le bord de la veste. Avec ces éléments ayant des dynamiques de mouvement différentes, vous rendez la silhouette de l'objet unique. Spécial. Tout autour de son périmètre. Et malgré le fait que le principe des dispositions est utilisé pour créer une animation, basée sur des images clés et créant un cycle, certains éléments du personnage sont éliminés du schéma général, attirant l'attention de l'observateur. C'est ce dont nous avons besoin.Ce serait moche pour moi de ne pas rendre visite à une vieille connaissance. Le même principe que nous avons utilisé ci-dessus a été utilisé pour un jeu post-apocalyptique, qui, malheureusement, n'a jamais vu le jour. Les sprites ont été spécialement conçus pour RPG Maker, avec cette étrange limitation de trois images dans une séquence. Le jeu n'est pas devenu réalité, mais nous avons du matériel pédagogique, ce qui signifie que le travail n'était plus en vain.
Bien sûr, le mouvement du personnage est plus qu'un pas qui rappelle le shuffling, et à certains moments même la danse russe, mais, néanmoins, il bouge, ce qui conduit également à une autre pensée. Lorsque vous travaillez dans un nombre limité ou limité d'images, vous ne devez pas avoir peur des gros caractères en termes de taille de pixel. Ils ont également droit à la vie.
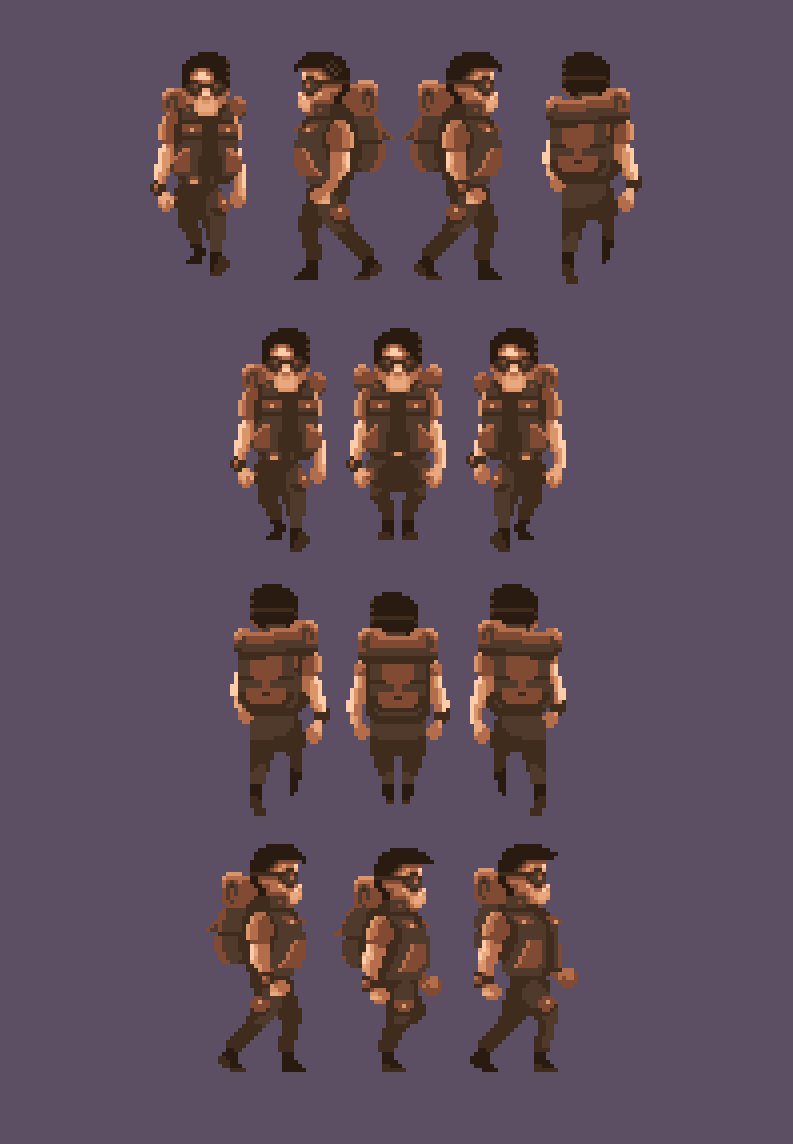
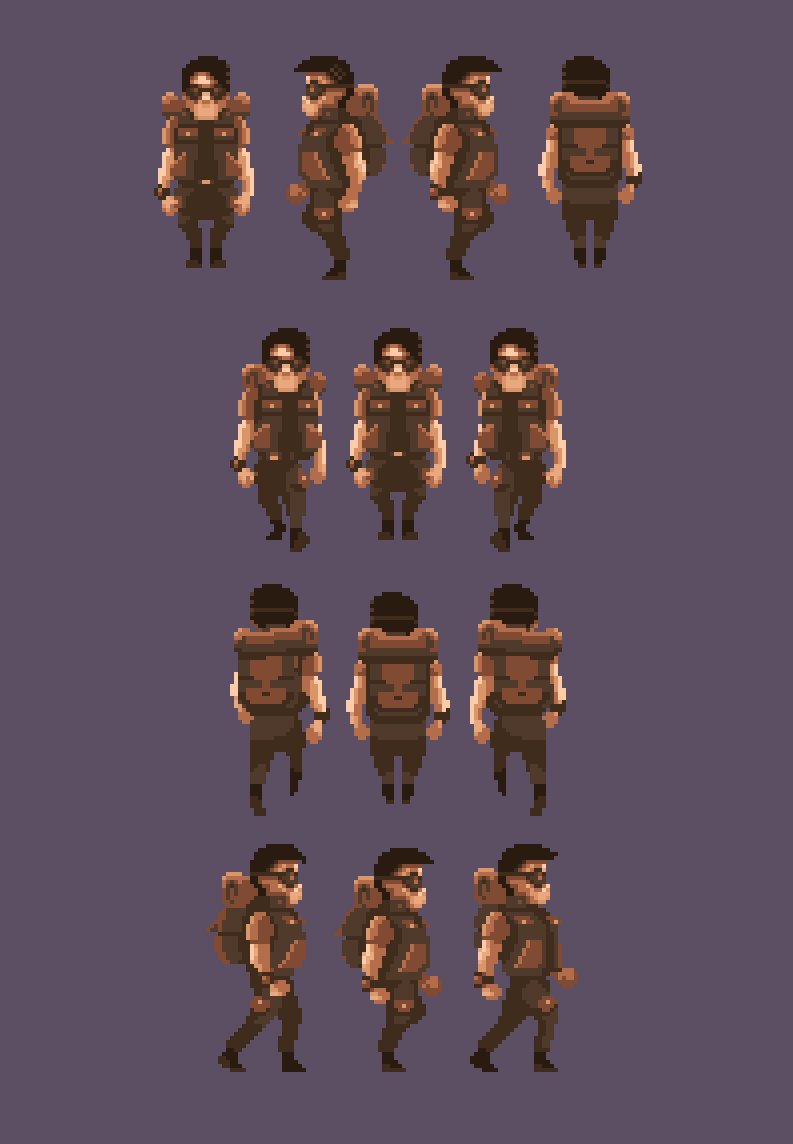
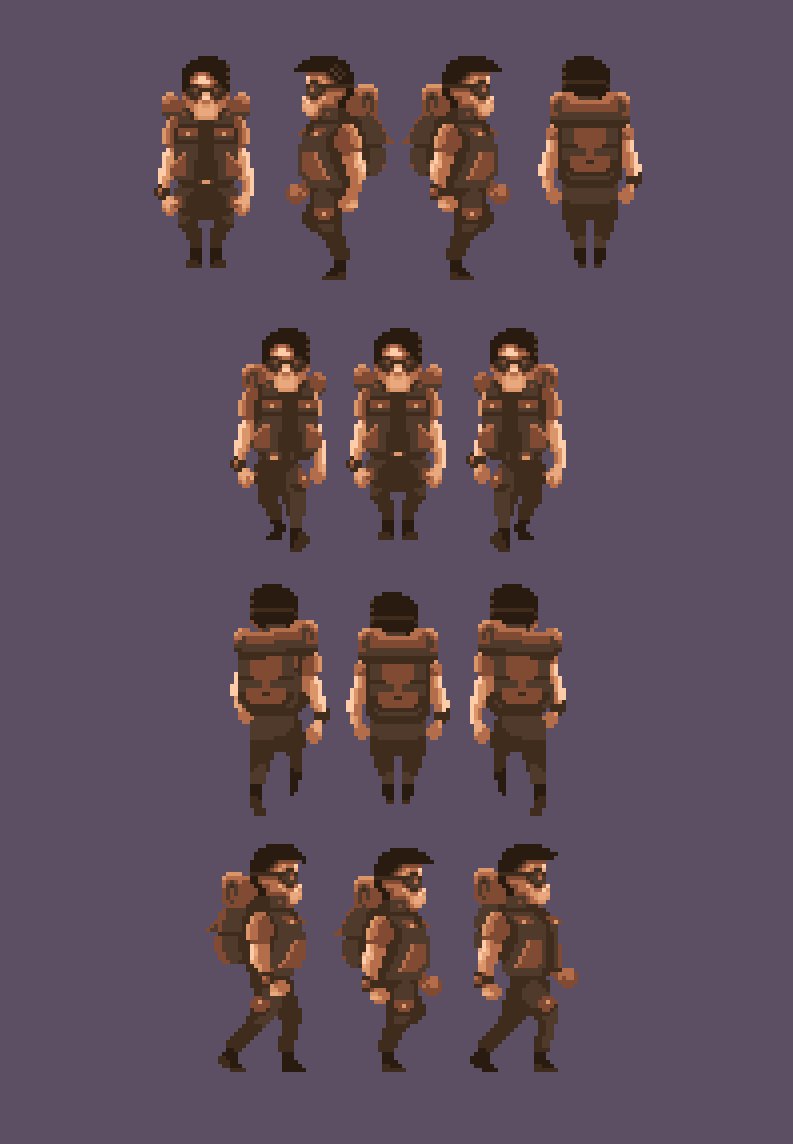
 Chapitre II Fig. 12 - Un personnage fait avec des paramètres identiques à la tâche du chapitre pour le projet post-apocalyptique échoué «Finder». Utilisé dans la version de démonstration faite sur le moteur RPG Maker.
Chapitre II Fig. 12 - Un personnage fait avec des paramètres identiques à la tâche du chapitre pour le projet post-apocalyptique échoué «Finder». Utilisé dans la version de démonstration faite sur le moteur RPG Maker.Tas (oh mon dieu, et celui-ci avec un nom) utilise également trois cadres. Deux larges marches et un cadre intermédiaire avec un pied dérapé. Le large pas est redessiné deux fois avec le décalage de la lumière et de l'ombre. Le pied dérapé est masqué, et est fait de manière à ne pas perturber le rythme général avec son apparence, mais à le maintenir. Ensuite, des détails caractéristiques sont appliqués à l'image. Par exemple, lorsque vous marchez vers la gauche, des brins gris sont visibles sur sa tête et il y a une horloge sur l'une de ses mains. Une simple image miroir a déjà résolu le problème du déplacement à gauche et à droite.
Mais qu'en est-il des détails? Ces petites choses qui rendront votre personnage spécial? Qui dira à l'observateur combien d'amour et d'attention aux détails vous mettez dans le personnage? Ne les négligez pas et il vous en sera reconnaissant. Vingt minutes de travail en plus de ce qui a déjà été fait ne vous encombreront pas même si vous avez besoin de faire vingt de ces personnages, et acquérir sous forme de sympathie du public ... vaut beaucoup.
Une histoire depuis longtemps oubliéeLe projet Finder a un destin intéressant. À propos de l'histoire d'un navire coulé. Le développement a commencé il y a longtemps, dans ces années brillantes, quand ma tête était pleine de pensées, et mon cœur d'espoir, et même dans mon portefeuille, les florins pressés tintaient. Avec ces petites économies, je m'attendais à mettre en œuvre une version de démonstration du projet. À l'époque, il s'appelait Project Serenity. Ses échos se retrouvent sur le site.
www.serenitythegame.comIl s'agit de la dernière tranche de la première version de démonstration enregistrée dans les dernières résolutions. Malheureusement, je n'ai plus de captures d'écran et pour trouver cette version, vous devrez passer beaucoup de temps. Ce qui est totalement inacceptable dans le cadre d'un article dont le support jusqu'à la fin des travaux est de 24 heures.
J'ai réussi à faire une série visuelle tout à fait acceptable. En créant cette démo, j'ai été guidé par le meilleur travail des développeurs de notre brillant passé. Et la chanson cygne des jeux isométriques pour moi était, est et restera une série de «Commandos». L'attention aux détails dont les développeurs de Pyro Studios ont fait preuve a toujours frappé l'œil et ravi l'âme. Mais mon propre projet n'était pas destiné à décoller.
La fin des économies signifiait une chose - le projet ira en rayon. Et à ce moment-là, il ne m'a pas semblé fou de réaliser au moins certaines des idées d'un projet tiers, affectant l'univers du jeu qui n'est pas sorti. Ainsi est né le concept du jeu "Project Serenity: Finder". Dans ce document, un aventurier malchanceux a dû aider d'autres personnes à rechercher certains objets et trouvailles sur les ruines de villes et villages post-apocalyptiques. Les ressources étant limitées, il fallait modérer l'appétit et choisir une autre solution graphique qui ne serait pas si vorace. J'ai choisi des dos pré-rendus avec une bonne quantité de post-abbé, des pinceaux rugueux, dans le style du pixel art, et des personnages créés dans le style du pixel art. Le prototype a été créé sur la base du moteur RPG Maker et d'un visage familier - vous l'avez déjà vu dans cet article. Il s'agit du personnage principal nommé Tas.

La version complète de l'image est disponible sur le lien (taille 2560x1920):
habrastorage.org/webt/v4/vz/tv/v4vztvt6crc9cz-jl0tfhywcrek.jpegLe premier emplacement devait être une petite colonie de quatre écrans de jeu, sur laquelle l'action se déroulerait, affectant également un petit morceau de friche de chaque côté. Mais hélas ... et cette idée s'est écrasée. Il ne reste que les ruines du premier et du deuxième projet, une petite poignée de captures d'écran, des tranches de la version de démonstration technologique, en termes de graphisme, et le contrôleur.
Il a toujours été intéressant de déterrer quelque chose de vieux dans l'industrie. Tous les vieux projets. Oublié depuis longtemps, couvert de mousse, avec des détails qui ne sont familiers à quelqu'un que selon la légende. Mais je n'ai jamais pensé que les fruits de mes travaux se révéleraient être exactement les mêmes pierres. Maintenant, ces ruines moussues me font un sourire amer. C'est le prix d'ambitions infatigables, et c'est la voie difficile pour le développeur indépendant. Tous les sentiers ne mènent pas au succès. Mon succès est une série d'articles que j'écris. Et je suis extrêmement heureux que certains développements aient été utiles dans mon prochain article, "Gallop Pixel".
Soit dit en passant, Project Serenity n'a pas disparu sans laisser de trace. De nombreux développements graphiques ont migré vers le projet "Encased" de "Dark Crystal Games". L'œil attentif peut en remarquer certains maintenant. À droite sur les dernières captures d'écran des développeurs. C'est probablement la meilleure chose que vous pourriez souhaiter dans de telles circonstances. L'utilisation de contenu dans un autre projet est bien meilleure que l'obscurité.
Je suis sûr que tout développeur aura des dizaines de telles histoires. Et c'est pourquoi j'aime l'industrie du jeu vidéo. Entre autres choses. Pour ses racines. L'histoire. Et l'archéologie.
Chapitre III - Le signe des quatre
- Tu n'as pas gagné, tu as triché! Dans un combat loyal, je te poignarderais!
- Eh bien, se battre honnêtement n'est clairement pas une raison.
Dialogue Will Turner et Jack SparrowNous commencerons également notre troisième chapitre par un énoncé du problème. Laissez l'animation avoir quatre images. Nous continuerons de progresser progressivement vers les cadres. Cependant, en termes de couleurs, nous ne serons pas si durs. Le jeûne est terminé. Nous avons déjà réalisé que la faim et l'abstinence sont utiles pour comprendre l'essence des choses et le manque d'excès de poids. Mais ... et les orgies? Qu'on mette au moins seize couleurs sur la table, car on a envie de se régaler! Nous convenons également que si notre gourmandise va trop loin, nous ne pleurerons pas, en observant les «trente-deux» alimentaires.
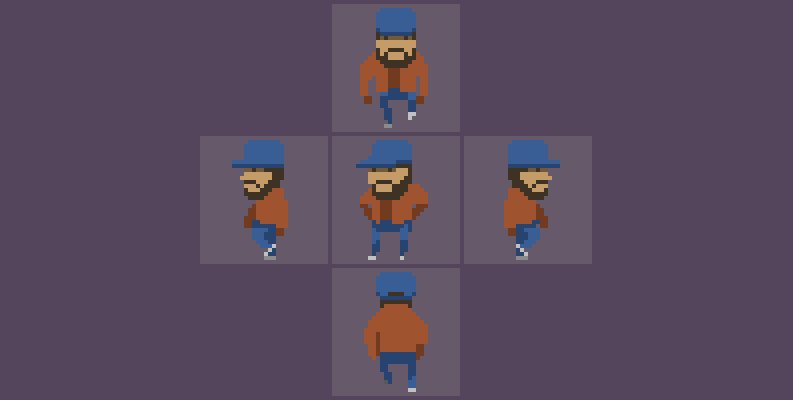
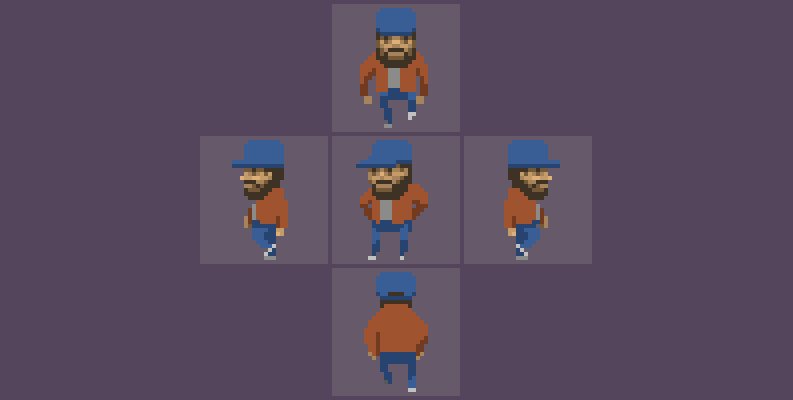
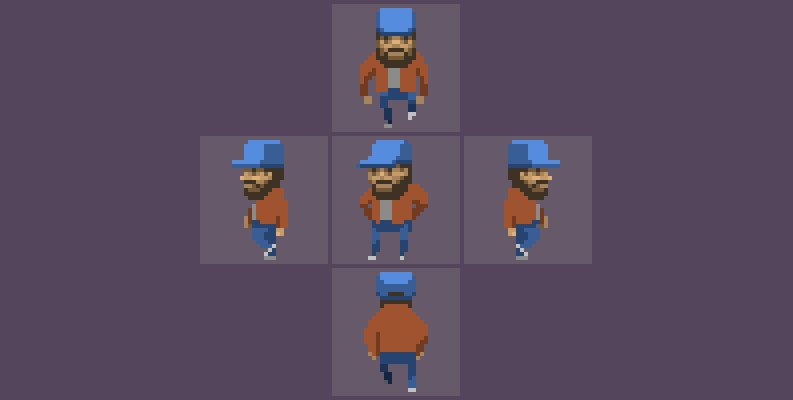
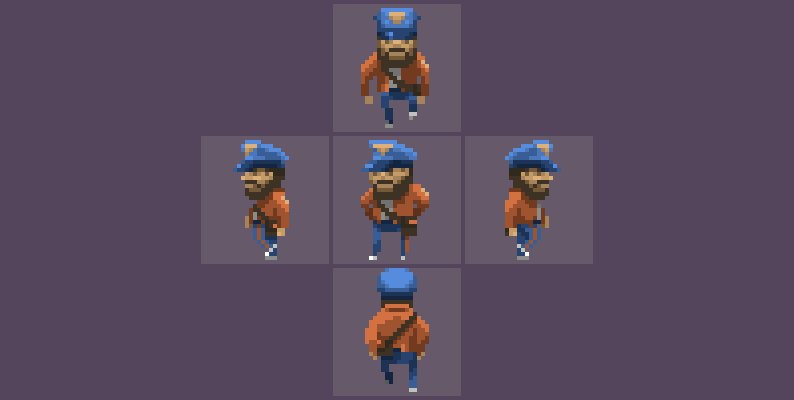
Avant de tomber dans l'extase de la gourmandise, il vaut la peine de compléter notre mandat. Jusqu'à présent, nous avons fait des animations exclusivement en vue latérale. En passant par Tas, nous avons gâté toutes les framboises, racontant et montrant que dans un certain nombre de jeux, les personnages peuvent marcher non seulement à gauche ou à droite. Par conséquent, nous souhaitons que notre personnage monte et descend également. Se délecter, donc se délecter. Que notre kit ne soit pas pire qu'à Stardew Valley.
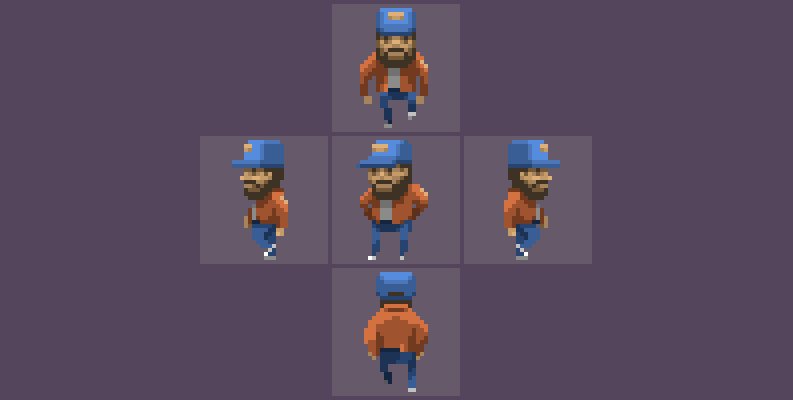
 Chapitre III. Fig. 1 - Croquis émotionnels, dans le cadre de la recherche de l'image du futur personnage. Ils peuvent être exécutés comme vous le souhaitez, dans n'importe quel type et style. Leur tâche n'est pas de dessiner dans un style pixel art, mais de tâtonner ces émotions, l'image dont vous avez besoin.: - . . , , . , , , – . -. . , – . . , , , — - , .
Chapitre III. Fig. 1 - Croquis émotionnels, dans le cadre de la recherche de l'image du futur personnage. Ils peuvent être exécutés comme vous le souhaitez, dans n'importe quel type et style. Leur tâche n'est pas de dessiner dans un style pixel art, mais de tâtonner ces émotions, l'image dont vous avez besoin.: - . . , , . , , , – . -. . , – . . , , , — - , .
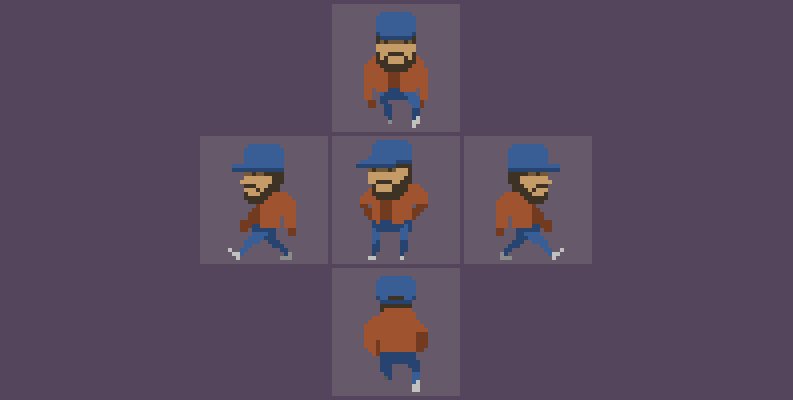
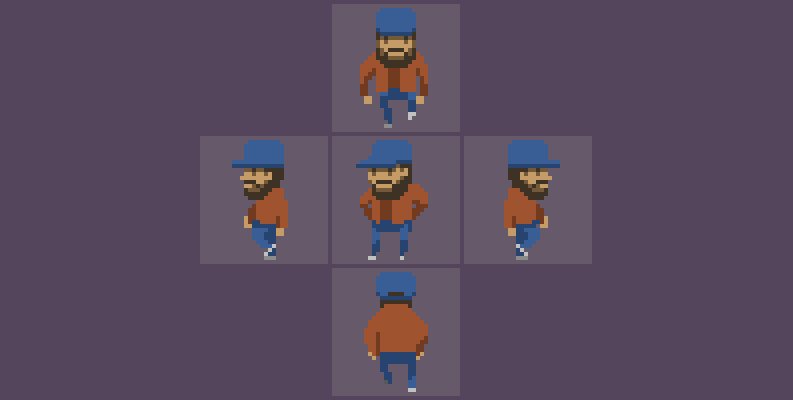
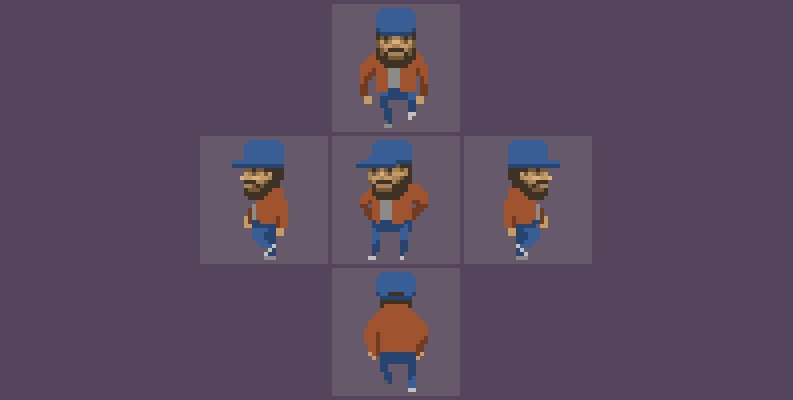
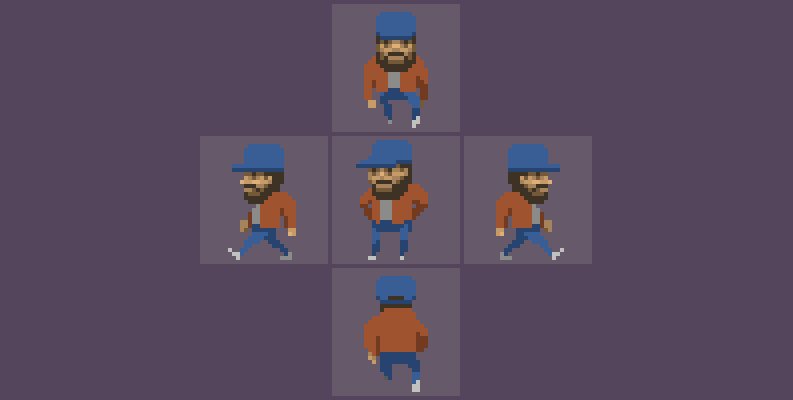
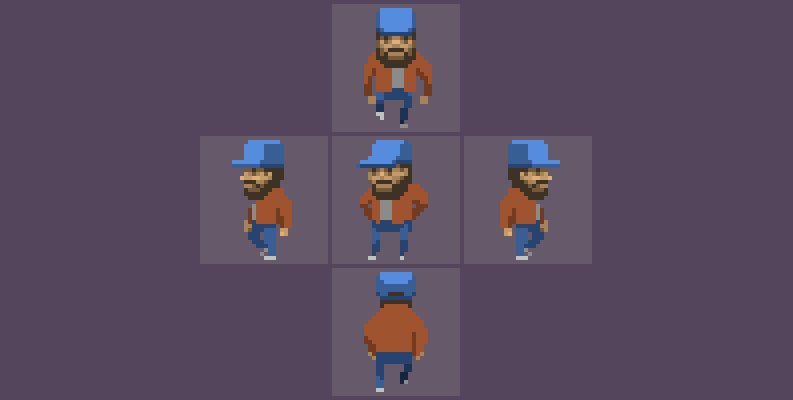
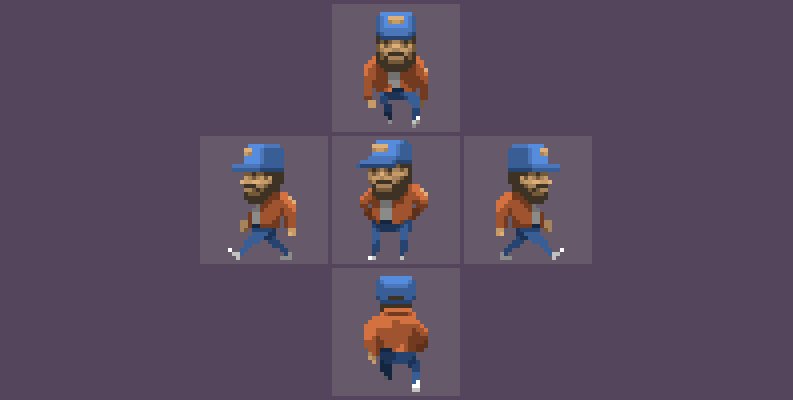
. , , ( ) - , -, . … . , . – . , , , . – , , , , . – , , . – .Nous avons commencé avec des poses simples, qui sont, par essence, de futures images clés. Ils devront subir un certain nettoyage. Parce que nous avons besoin de l'essence des choses et du point de départ. Pour comprendre les processus, il faut passer du plus simple au complexe, mais pas l'inverse.Convenons que les éléments de nos premières images seront divisés en tableaux bicolores. Ces mêmes avant-plans et arrière-plans, où l'avant-plan de l'objet sera les bras et les jambes les plus proches de l'observateur, et l'arrière-plan les bras et les jambes les plus éloignés de l'observateur. Le gros plan sera plus clair, mais plus sombre. Et enfin, il est temps de tricher. Parce que nous avons besoin d'une seule étape. La deuxième étape sera une copie de la première modifiée en changeant de couleur. Autrement dit, nous repeignons juste les bras et les jambes, sans toucher à la silhouette. Cela sera vrai à la fois pour la vue latérale et les vues avant et arrière. Dans le cas de la dernière mention, nous faisons simplement une copie miroir de la même étape. Cela ressemble à un pirate, alors commençons. Chapitre III. Fig. 2 - Illustration des progrès.Exactement, comme convenu. Une paire de fleurs sur le visage, une paire sur la veste et un couple sur le pantalon. La casquette n'est pas encore impressionnante, mais pas tout d'un coup. Les baskets sont également divisées en deux couleurs selon le concept d'objets proches et éloignés de l'observateur. Par conséquent, sans hésitation, nous courons plus loin. Commençons à évoquer des ombres. Nous soulignons la casquette avec une couleur plus foncée, rendons la veste du héros plus propre (nous allons d'ailleurs lui donner le nom, ainsi que les gars précédents), et ajoutons un trou derrière la casquette.
Chapitre III. Fig. 2 - Illustration des progrès.Exactement, comme convenu. Une paire de fleurs sur le visage, une paire sur la veste et un couple sur le pantalon. La casquette n'est pas encore impressionnante, mais pas tout d'un coup. Les baskets sont également divisées en deux couleurs selon le concept d'objets proches et éloignés de l'observateur. Par conséquent, sans hésitation, nous courons plus loin. Commençons à évoquer des ombres. Nous soulignons la casquette avec une couleur plus foncée, rendons la veste du héros plus propre (nous allons d'ailleurs lui donner le nom, ainsi que les gars précédents), et ajoutons un trou derrière la casquette. Chapitre III. Fig. 3 - Illustration des progrès.Maintenant, fournissons au visage de Joshua des détails supplémentaires. Divisez le teint et la barbe avec une couleur intermédiaire. Il deviendra donc plus attrayant et volumineux. Et en même temps, comme au tout début de l'article, nous allons le faire attendre. Pas un visage, mais un personnage. Au contraire, sa jambe. Jambe d'attente. La sneaker tapant avec impatience l'indiquera clairement. Un seul pixel et le personnage central cesse d'être mort. Puisse-t-il nous divertir, comme le reste de l'action.
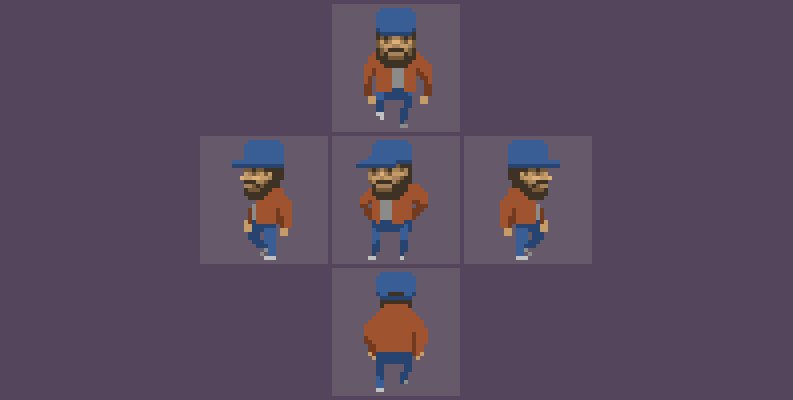
Chapitre III. Fig. 3 - Illustration des progrès.Maintenant, fournissons au visage de Joshua des détails supplémentaires. Divisez le teint et la barbe avec une couleur intermédiaire. Il deviendra donc plus attrayant et volumineux. Et en même temps, comme au tout début de l'article, nous allons le faire attendre. Pas un visage, mais un personnage. Au contraire, sa jambe. Jambe d'attente. La sneaker tapant avec impatience l'indiquera clairement. Un seul pixel et le personnage central cesse d'être mort. Puisse-t-il nous divertir, comme le reste de l'action. Chapitre III. Fig. 4 - Illustration des progrès.Supposons que la lumière tombe d'en haut, légèrement en biais, et aide le volume sur la veste, ajoute les ombres qui projettent les mains, et en même temps fait les mains elles-mêmes. Poings plutôt courageusement serrés.
Chapitre III. Fig. 4 - Illustration des progrès.Supposons que la lumière tombe d'en haut, légèrement en biais, et aide le volume sur la veste, ajoute les ombres qui projettent les mains, et en même temps fait les mains elles-mêmes. Poings plutôt courageusement serrés. Chapitre III. Fig. 5 - Illustration des progrès.Le prochain changement sera petit, mais assez important. Qu'il y ait un T-shirt ou une chemise sous la veste. Une seule couleur brisera le royaume sombre de deux couleurs, augmentant la lisibilité de Joshua dans la région.
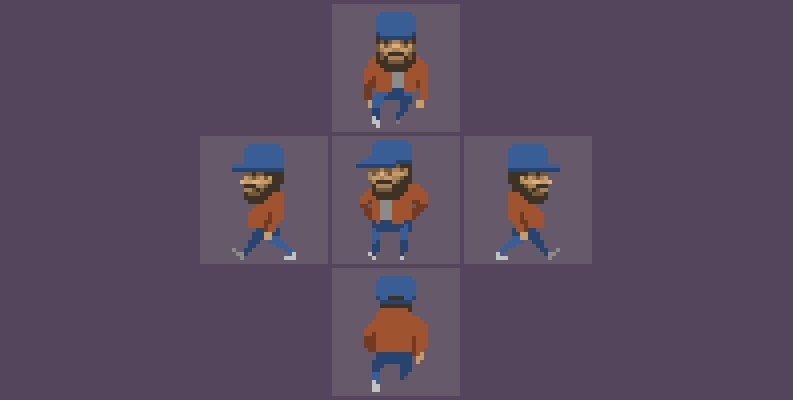
Chapitre III. Fig. 5 - Illustration des progrès.Le prochain changement sera petit, mais assez important. Qu'il y ait un T-shirt ou une chemise sous la veste. Une seule couleur brisera le royaume sombre de deux couleurs, augmentant la lisibilité de Joshua dans la région. Chapitre III. Fig. 6 - Illustration des progrès.Le visage de notre gars est toujours la partie la plus immobile de l'objet. Il oscille de haut en bas, mais ne change pas sa topologie. Nous pouvons donc le régler de manière à ce qu'il soit définitif. Au tout début de l'esquisse.
Chapitre III. Fig. 6 - Illustration des progrès.Le visage de notre gars est toujours la partie la plus immobile de l'objet. Il oscille de haut en bas, mais ne change pas sa topologie. Nous pouvons donc le régler de manière à ce qu'il soit définitif. Au tout début de l'esquisse. Chapitre III. Fig. 7 - Illustration des progrès.Faisons maintenant la magie. Sans prêter attention aux détails spécifiques, il sera assez difficile de voir les différences entre la version précédente et la suivante. Mais ils le sont définitivement. La même forme des aiguilles prend vie grâce au changement de couleurs. Sans changer la forme de l'objet - nous changeons sa couleur. Plus l'objet est proche de l'observateur, plus il est brillant, plus il est éloigné, plus il est sombre. C'est un tournant dans notre travail. Maintenant, nous devons lancer la même technique avec le reste du corps. Mais ne prenons pas de l'avance sur nous-mêmes.
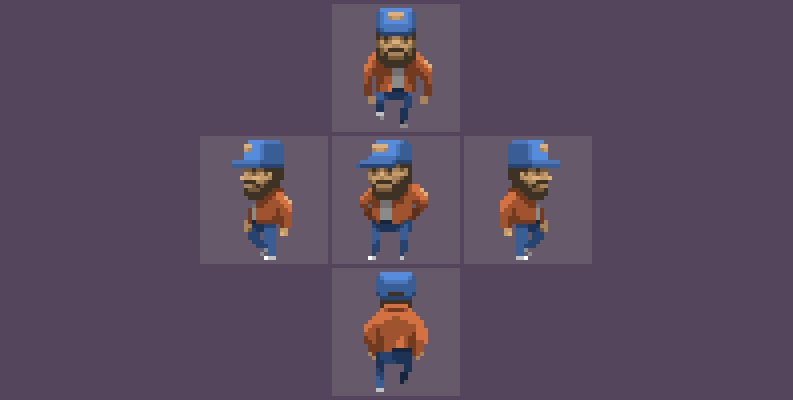
Chapitre III. Fig. 7 - Illustration des progrès.Faisons maintenant la magie. Sans prêter attention aux détails spécifiques, il sera assez difficile de voir les différences entre la version précédente et la suivante. Mais ils le sont définitivement. La même forme des aiguilles prend vie grâce au changement de couleurs. Sans changer la forme de l'objet - nous changeons sa couleur. Plus l'objet est proche de l'observateur, plus il est brillant, plus il est éloigné, plus il est sombre. C'est un tournant dans notre travail. Maintenant, nous devons lancer la même technique avec le reste du corps. Mais ne prenons pas de l'avance sur nous-mêmes. Chapitre III. Fig. 8 - Illustration des progrès.Ne pensez-vous pas que la casquette du personnage supérieur qui vient vers nous semble étrange? Personnellement, cela me rappelle une casquette stéréotypée pour des personnages non moins stéréotypés qui aiment s'insérer dans des comédies bon marché afin de créer une image de troisième ordre d'un Géorgien qui a longtemps été déconnecté de la réalité (mais cela correspondait-il du tout)? Corrigeons-le. En y ajoutant de la lumière. Et en même temps, depuis que nous avons commencé à travailler avec Sveta, nous ajoutons des ombres sur les jambes de Joshua. Plus la jambe est éloignée, plus elle est sombre. Aiguisez les couleurs dans la zone d'ombre afin que le personnage devienne plus volumineux du point de vue, où il vient à nous, et de nous, en particulier.
Chapitre III. Fig. 8 - Illustration des progrès.Ne pensez-vous pas que la casquette du personnage supérieur qui vient vers nous semble étrange? Personnellement, cela me rappelle une casquette stéréotypée pour des personnages non moins stéréotypés qui aiment s'insérer dans des comédies bon marché afin de créer une image de troisième ordre d'un Géorgien qui a longtemps été déconnecté de la réalité (mais cela correspondait-il du tout)? Corrigeons-le. En y ajoutant de la lumière. Et en même temps, depuis que nous avons commencé à travailler avec Sveta, nous ajoutons des ombres sur les jambes de Joshua. Plus la jambe est éloignée, plus elle est sombre. Aiguisez les couleurs dans la zone d'ombre afin que le personnage devienne plus volumineux du point de vue, où il vient à nous, et de nous, en particulier. Chapitre III. Fig. 9 - Illustration des progrès.Si nous avons déjà commencé à nous livrer à sœur Shadow, laissons-la s'ouvrir dans toute sa splendeur. Laissez la tête, comme il se doit, projeter une ombre sur le corps. Et laissez la veste ci-dessous aussi avoir une ombre, et laissez les mains ballantes autour, péchez aussi avec. Nous soulignons même le col dans la vue arrière. Une petite ligne suffit, et son décalage dans les cadres des cadres voisins d'un seul pixel créera l'illusion d'un collier mobile.
Chapitre III. Fig. 9 - Illustration des progrès.Si nous avons déjà commencé à nous livrer à sœur Shadow, laissons-la s'ouvrir dans toute sa splendeur. Laissez la tête, comme il se doit, projeter une ombre sur le corps. Et laissez la veste ci-dessous aussi avoir une ombre, et laissez les mains ballantes autour, péchez aussi avec. Nous soulignons même le col dans la vue arrière. Une petite ligne suffit, et son décalage dans les cadres des cadres voisins d'un seul pixel créera l'illusion d'un collier mobile. Chapitre III. Fig. 10 - Illustration des progrès.Tout comme nous l'avons déjà fait avec nos mains, prenons les baskets. Dans la vue de gauche et de droite, nous ajoutons simplement un pixel sur la pointe de la sneaker la plus proche de l'observateur. Quelque chose comme un éclat. Mais dans la vue arrière et la vue avant - doivent travailler.
Chapitre III. Fig. 10 - Illustration des progrès.Tout comme nous l'avons déjà fait avec nos mains, prenons les baskets. Dans la vue de gauche et de droite, nous ajoutons simplement un pixel sur la pointe de la sneaker la plus proche de l'observateur. Quelque chose comme un éclat. Mais dans la vue arrière et la vue avant - doivent travailler. Chapitre III. Fig. 11 - Illustration des progrès.Comme les changements, même avec une augmentation, sont pratiquement invisibles, j'ai fait une section agrandie de cette zone. À gauche, ce qui s'est passé avant que nous commencions à ajouter de l'ombre et de la lumière aux baskets, et à droite, ce que nous avons obtenu en conséquence. Cela semblerait un détail insignifiant, une poignée de pixels. Mais, croyez-moi, c'est à partir de telles bagatelles que l'image se forme. Des petites choses qui nous entourent, tout est absolument composé. Une poignée de petites choses autour de vous sur la table peuvent en dire plus sur vous que vous-même, et faire un gâchis rare en même temps.
Chapitre III. Fig. 11 - Illustration des progrès.Comme les changements, même avec une augmentation, sont pratiquement invisibles, j'ai fait une section agrandie de cette zone. À gauche, ce qui s'est passé avant que nous commencions à ajouter de l'ombre et de la lumière aux baskets, et à droite, ce que nous avons obtenu en conséquence. Cela semblerait un détail insignifiant, une poignée de pixels. Mais, croyez-moi, c'est à partir de telles bagatelles que l'image se forme. Des petites choses qui nous entourent, tout est absolument composé. Une poignée de petites choses autour de vous sur la table peuvent en dire plus sur vous que vous-même, et faire un gâchis rare en même temps. Chapitre III. Fig. 12 - Un exemple agrandi d'animation en décalant les couleurs. Sur les mains, la forme de l'objet ne change pas, mais seule la couleur change pour transmettre le mouvement de l'objet dans l'espace. Les baskets utilisent la même technique. On voit clairement que même un pixel correctement placé fait que la chaussure semble se plier.Il est temps de jouer avec les formes. Tout d'abord, soulignons entre le boîtier l'ombre que projette la veste sur le pantalon. Nous allons le faire en une seule ligne pour séparer clairement la veste du pantalon. Et ce qui est beaucoup plus intéressant, nous allons faire en sorte que la veste se comporte comme il se doit. Avant cela, elle nous «a plu» avec une bûche de grâce, qui tourne autour de son axe, sans en réclamer plus. Si c'est tout ce dont une veste en cuir est capable, je ne suis pas impressionné.
Chapitre III. Fig. 12 - Un exemple agrandi d'animation en décalant les couleurs. Sur les mains, la forme de l'objet ne change pas, mais seule la couleur change pour transmettre le mouvement de l'objet dans l'espace. Les baskets utilisent la même technique. On voit clairement que même un pixel correctement placé fait que la chaussure semble se plier.Il est temps de jouer avec les formes. Tout d'abord, soulignons entre le boîtier l'ombre que projette la veste sur le pantalon. Nous allons le faire en une seule ligne pour séparer clairement la veste du pantalon. Et ce qui est beaucoup plus intéressant, nous allons faire en sorte que la veste se comporte comme il se doit. Avant cela, elle nous «a plu» avec une bûche de grâce, qui tourne autour de son axe, sans en réclamer plus. Si c'est tout ce dont une veste en cuir est capable, je ne suis pas impressionné. Chapitre III. Fig. 13 - Illustration des progrès.Une toute autre affaire. Pas aussi gênant qu'avant. Néanmoins, notre visage affiche la lumière et l'ombre, transmettant des informations sur le volume, et la veste ressemble à un endroit plat, bien qu'avec une ombre. Pourquoi ne pas ajouter de la lumière à vos épaules? Si nous supposons qu'une couleur est la couleur principale de l'objet et la deuxième couleur est la couleur de l'ombre, alors pourquoi n'y a-t-il pas de couleur responsable de la lumière? Corrigeons cette omission. Sans oublier la casquette. Il est déjà grand temps de le casser par des couleurs afin de séparer le pic de la partie verticale.
Chapitre III. Fig. 13 - Illustration des progrès.Une toute autre affaire. Pas aussi gênant qu'avant. Néanmoins, notre visage affiche la lumière et l'ombre, transmettant des informations sur le volume, et la veste ressemble à un endroit plat, bien qu'avec une ombre. Pourquoi ne pas ajouter de la lumière à vos épaules? Si nous supposons qu'une couleur est la couleur principale de l'objet et la deuxième couleur est la couleur de l'ombre, alors pourquoi n'y a-t-il pas de couleur responsable de la lumière? Corrigeons cette omission. Sans oublier la casquette. Il est déjà grand temps de le casser par des couleurs afin de séparer le pic de la partie verticale. Chapitre III. Fig. 14 - Illustration des progrès.Maintenant, nous commençons à rouler comme une puce en essayant de «corriger» nos propres omissions. Mais en fait, nous ajoutons de manière itérative de plus en plus de détails à l'image, en continuant à travailler avec la lumière et l'ombre. Et chaque nouvelle itération nous indique où nous avons des vides, où il est préférable d'ajouter quelque chose, de sorte que le personnage semble avantageux par rapport au résultat précédent. Il est temps d'ajouter une ombre au t-shirt et d'améliorer en même temps le pantalon en leur fournissant une ombre supplémentaire (c'est-à-dire renforcer l'ombre actuelle en ajoutant des couleurs plus sombres à certaines parties de l'image), ce qui vous permettra de déplacer vos jambes encore plus loin de l'observateur, forçant Joshua à travailler avec ses hanches.
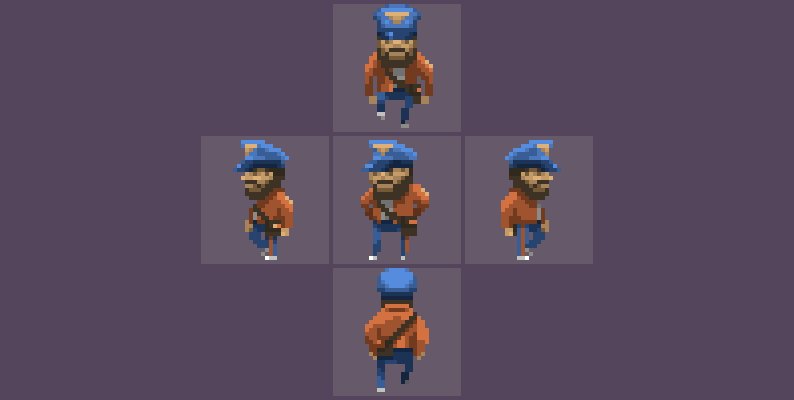
Chapitre III. Fig. 14 - Illustration des progrès.Maintenant, nous commençons à rouler comme une puce en essayant de «corriger» nos propres omissions. Mais en fait, nous ajoutons de manière itérative de plus en plus de détails à l'image, en continuant à travailler avec la lumière et l'ombre. Et chaque nouvelle itération nous indique où nous avons des vides, où il est préférable d'ajouter quelque chose, de sorte que le personnage semble avantageux par rapport au résultat précédent. Il est temps d'ajouter une ombre au t-shirt et d'améliorer en même temps le pantalon en leur fournissant une ombre supplémentaire (c'est-à-dire renforcer l'ombre actuelle en ajoutant des couleurs plus sombres à certaines parties de l'image), ce qui vous permettra de déplacer vos jambes encore plus loin de l'observateur, forçant Joshua à travailler avec ses hanches. Chapitre III. Fig. 15 - Illustration des progrès.Comme cela arrive souvent, l'un tire l'autre. Après l'apparition de la lumière sur l'objet, il devient clair que certaines parties du personnage semblent vides. Ajoutons la cocarde du facteur à sa casquette. Avec le même succès, cela aurait pu être un autre badge, mais nous supposerons que c'est exactement à cela que ressemblent les insignes de facteur dans le pixel art. Je ne me cacherai pas, presque tout ce que je fais est en quelque sorte lié au post-apocalyptique. Nous l'appellerons encore une autre dédicace au «facteur» de Kevin Costner, à qui j'ai une certaine faiblesse (combien en avais-je, ces facteurs!).
Chapitre III. Fig. 15 - Illustration des progrès.Comme cela arrive souvent, l'un tire l'autre. Après l'apparition de la lumière sur l'objet, il devient clair que certaines parties du personnage semblent vides. Ajoutons la cocarde du facteur à sa casquette. Avec le même succès, cela aurait pu être un autre badge, mais nous supposerons que c'est exactement à cela que ressemblent les insignes de facteur dans le pixel art. Je ne me cacherai pas, presque tout ce que je fais est en quelque sorte lié au post-apocalyptique. Nous l'appellerons encore une autre dédicace au «facteur» de Kevin Costner, à qui j'ai une certaine faiblesse (combien en avais-je, ces facteurs!). Chapitre III. Fig. 16 - Illustration des progrès.Et plus les détails apparaissent, plus la poursuite du travail avec la lumière et l'ombre est clairement demandée. Il me semble qu'une veste dans les vues arrière et avant devrait être particulièrement utile.
Chapitre III. Fig. 16 - Illustration des progrès.Et plus les détails apparaissent, plus la poursuite du travail avec la lumière et l'ombre est clairement demandée. Il me semble qu'une veste dans les vues arrière et avant devrait être particulièrement utile. Comme d'habitude.
Juste une poignée de pixels. Et puisque nous avons pris une bagatelle, en supposant la fin du chemin - ajoutons-lui un patch sur l'épaule. Rappelez-vous Tas? Nous ferons le même tour. Il y a un patch d'une part, mais pas de l'autre. Cas pour deux pixels! Chapitre III. Fig. 17 - Illustration des progrès.Se souvenir des animateurs Disney ajoute un détail expressif. Et nous, dans ce cas, ne nous soucierons pas de l'éternelle critique qui s'ensuit que les visières des casquettes ne balancent pas comme ça. Nous avons besoin d'une image. Vivant. Mobile. Une vie respirante dans la mesure du possible.
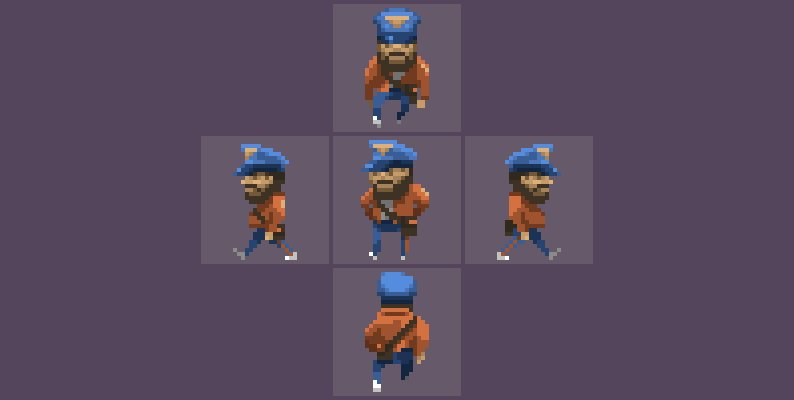
Chapitre III. Fig. 17 - Illustration des progrès.Se souvenir des animateurs Disney ajoute un détail expressif. Et nous, dans ce cas, ne nous soucierons pas de l'éternelle critique qui s'ensuit que les visières des casquettes ne balancent pas comme ça. Nous avons besoin d'une image. Vivant. Mobile. Une vie respirante dans la mesure du possible. Chapitre III. Fig. 18 - Illustration des progrès.Un détail douteux, pour être honnête. Cependant, vous pouvez toujours le réparer à votre manière. Par exemple, lui ajouter un sac de facteur, changer d'étranges pantalons de survêtement en pantalons uniformes et lui fourrer une vraie casquette sur la tête. Il n'y a pas de limite à la fantaisie. Il n'y a aucun obstacle dans le processus d'improvisation.
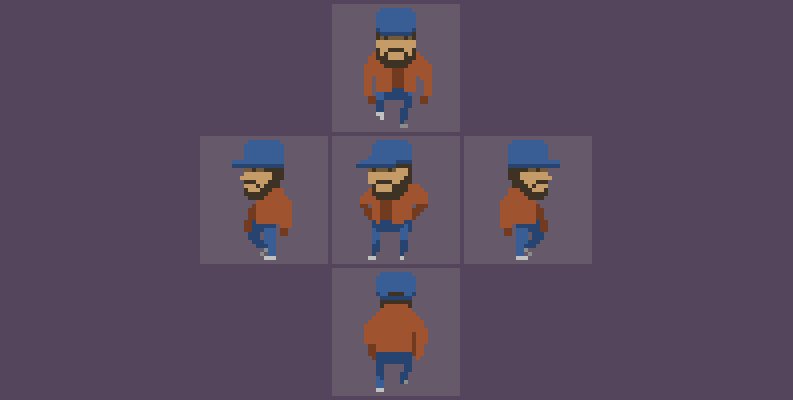
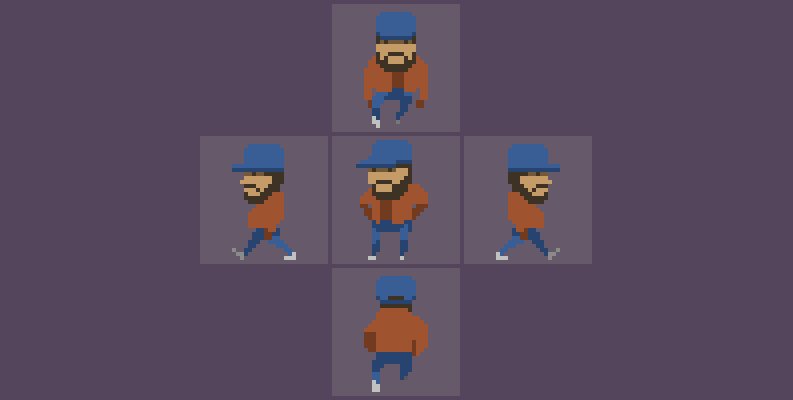
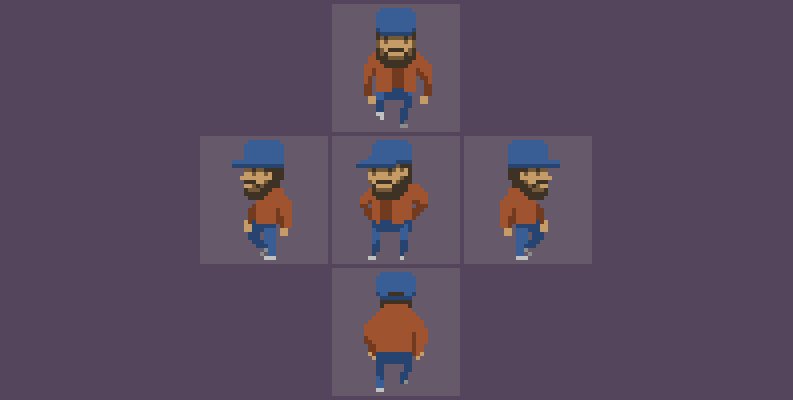
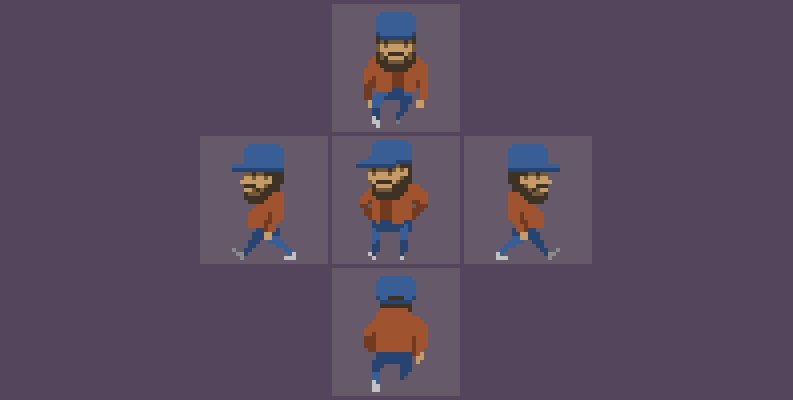
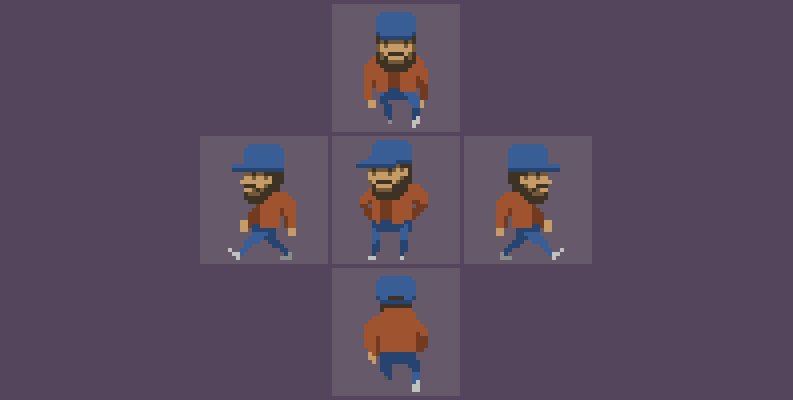
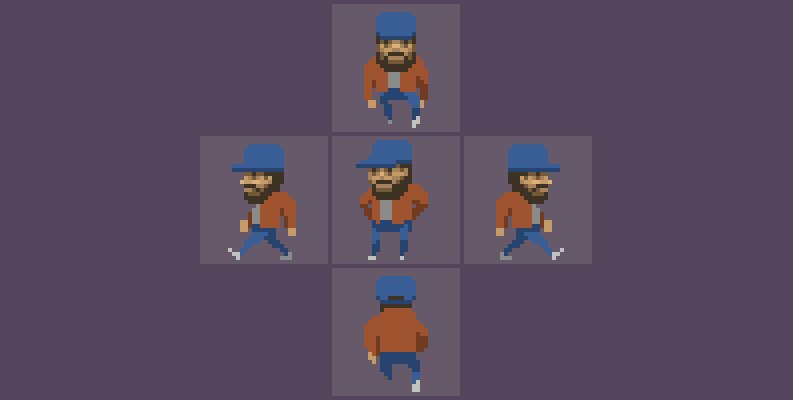
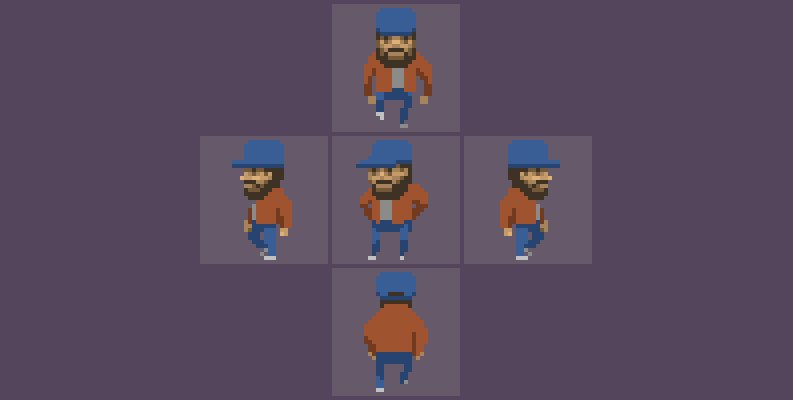
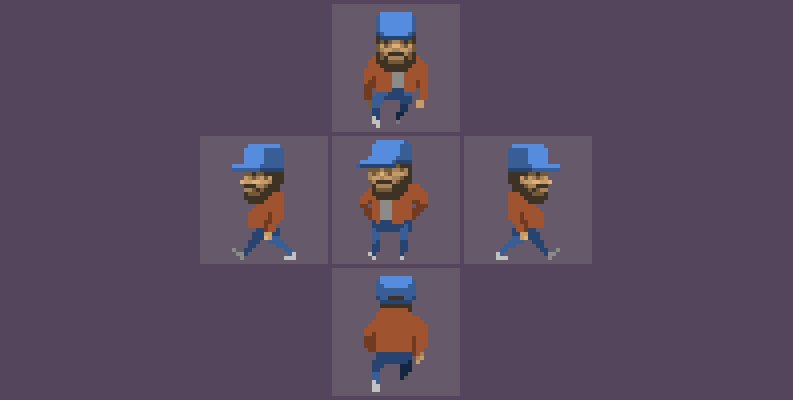
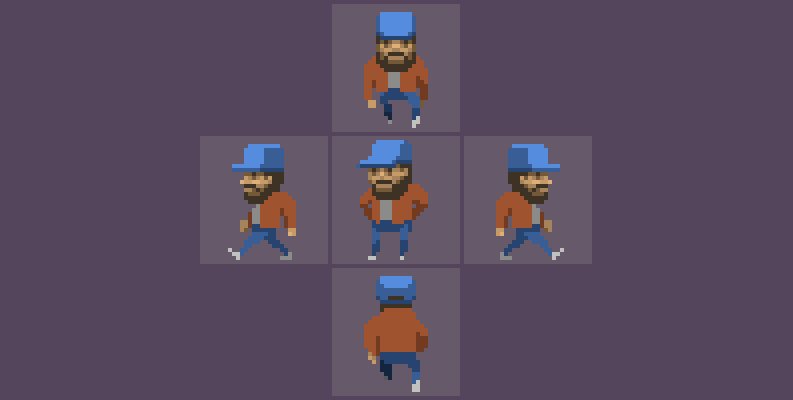
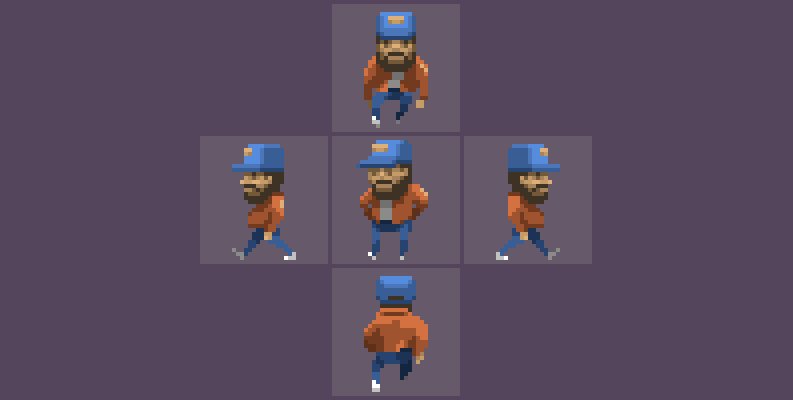
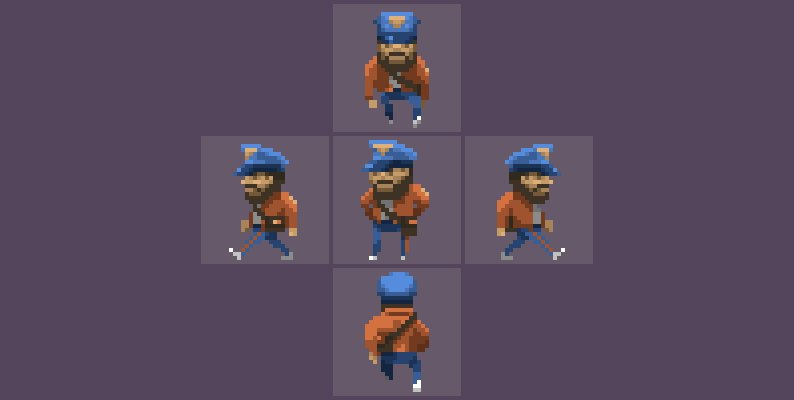
Chapitre III. Fig. 18 - Illustration des progrès.Un détail douteux, pour être honnête. Cependant, vous pouvez toujours le réparer à votre manière. Par exemple, lui ajouter un sac de facteur, changer d'étranges pantalons de survêtement en pantalons uniformes et lui fourrer une vraie casquette sur la tête. Il n'y a pas de limite à la fantaisie. Il n'y a aucun obstacle dans le processus d'improvisation. Chapitre III. Fig. 19 - Images séparéesQuatre perspectives montrent bien que l'utilisation d'images est minimale (quatre images) pour chaque séquence. Deux cadres sont utilisés pour chaque étape. Les deux images suivantes sont des copies en miroir de cette première étape avec du clair-obscur redessiné et des éléments qui aident à masquer la réutilisation des deux premières images. Je dirais que c'est le maximum d'économies possibles, avec la portée visuelle la plus efficace.Ces personnages peuvent devenir les ossements de tout projet, ce qui facilite la tâche des animateurs. Il est beaucoup plus facile de faire des séquences de quatre images que des animations de six ou huit images. Il est beaucoup plus facile de créer des éléments remplaçables pour masquer la duplication des deux premiers cadres que de dessiner des vêtements vraiment uniques.Bien sûr, si le projet a les moyens de faire des animations uniques et des personnages uniques. Mais comme le montre la pratique, le développeur essaie toujours de sauvegarder. Après tout, épargner à un endroit signifie faire du profit à un autre. Et il n'y a toujours pas assez d'argent.
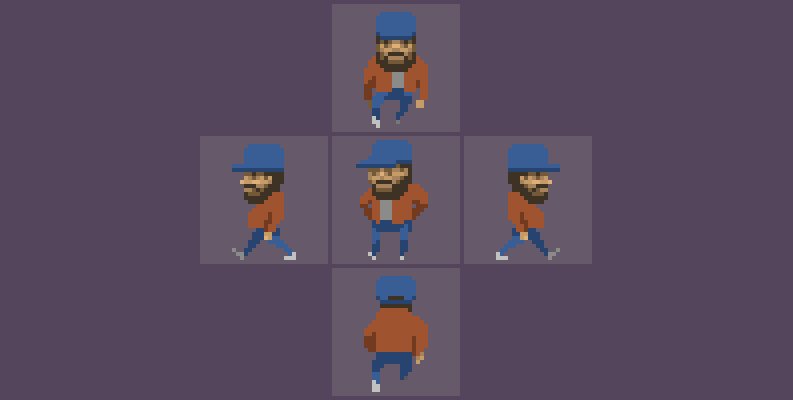
Chapitre III. Fig. 19 - Images séparéesQuatre perspectives montrent bien que l'utilisation d'images est minimale (quatre images) pour chaque séquence. Deux cadres sont utilisés pour chaque étape. Les deux images suivantes sont des copies en miroir de cette première étape avec du clair-obscur redessiné et des éléments qui aident à masquer la réutilisation des deux premières images. Je dirais que c'est le maximum d'économies possibles, avec la portée visuelle la plus efficace.Ces personnages peuvent devenir les ossements de tout projet, ce qui facilite la tâche des animateurs. Il est beaucoup plus facile de faire des séquences de quatre images que des animations de six ou huit images. Il est beaucoup plus facile de créer des éléments remplaçables pour masquer la duplication des deux premiers cadres que de dessiner des vêtements vraiment uniques.Bien sûr, si le projet a les moyens de faire des animations uniques et des personnages uniques. Mais comme le montre la pratique, le développeur essaie toujours de sauvegarder. Après tout, épargner à un endroit signifie faire du profit à un autre. Et il n'y a toujours pas assez d'argent. Chapitre III. Fig. 20 - La version finale du Postman.Il est inutile de déverrouiller et de dire que le travail de "Little Big" avec la composition "Skibidi" n'a eu aucun effet sur la dernière animation. Comme tout le monde, je suis constamment influencé par des outils aussi puissants que le son et la vidéo. Il y a une quinzaine d'années, j'ai décidé que je ne voulais rien avoir à faire avec des choses comme la télévision et la télédiffusion. Cependant, il existe un réseau et YouTube également. De temps en temps, je suis couvert par une vague de souffle d'œuvres musicales populaires, de films ou de séries télévisées.
Chapitre III. Fig. 20 - La version finale du Postman.Il est inutile de déverrouiller et de dire que le travail de "Little Big" avec la composition "Skibidi" n'a eu aucun effet sur la dernière animation. Comme tout le monde, je suis constamment influencé par des outils aussi puissants que le son et la vidéo. Il y a une quinzaine d'années, j'ai décidé que je ne voulais rien avoir à faire avec des choses comme la télévision et la télédiffusion. Cependant, il existe un réseau et YouTube également. De temps en temps, je suis couvert par une vague de souffle d'œuvres musicales populaires, de films ou de séries télévisées.Chapitre IV - Synopsis facultatif
Il est temps de faire le point sur la course d'aujourd'hui. Essayons de décrire brièvement ce qui est caché sous une pile de photos accompagnant cet article. D'une manière ou d'une autre, nous avons rencontré les concepts suivants: les dispositions. La méthode de création d'animation au moyen d'images clés avec un rendu supplémentaire entre les images intermédiaires dans la quantité nécessaire à l'auteur.Mouvement direct par phases. La méthode de création d'animation de la première image à la finale, avec l'achèvement de chaque image suivante manuellement, conformément à l'intention de l'auteur.Images clés. Cadres qui décrivent le mieux le mouvement animé dans des moments clés distincts de ce mouvement, entre lesquels des cadres intermédiaires sont ensuite dessinés.Animation par mise en miroir d'un objet. , .. , , .V –
Le but de cette publication était de créer des animations, à partir de deux et se terminant par des séquences de quatre images, afin de préparer l'accord final «Gallop Pixel». Sans aucun doute, un phénomène comme le pixel art peut être discuté sans fin, exactement, comme tout autre phénomène artistique. Chaque jour, de nouvelles solutions, méthodes d'automatisation et styles se prétendent nouveaux. Il est impossible de tout suivre et il est impossible de décrire tout ce qui se passe autour. Par conséquent, ma tâche que je vois se concentre sur les aspects fondamentaux et publics qui vous aideront à préparer un pixel très différent, à la fois pour l'âme et pour un usage commercial.Avec ces leçons simples et avec un peu de pratique, vous pouvez créer des graphiques qui auront l'air appropriés dans les jeux de la classe "Stardew Valley" ou "Starbound". Bien sûr, ce cours peut ne pas suffire si vous êtes menacé de «Another World» ou «Flashback».Dans le même temps, ces jalons de base suffiront à disperser l'équipage de leur propre inspiration, ou à enflammer la poudre à canon qui couve depuis longtemps de futures réalisations. Un peu de pratique, et vous pouvez faire des choses similaires, car c'est vraiment ... simple. L'essentiel est de vouloir, non de s'arrêter, et d'aller vers votre objectif. Ou, s'il n'y a pas de désir de faire quelque chose, mais s'il y a un intérêt pour le sujet, au moins être capable de maintenir une conversation dans la cuisine, si cela se produit, à propos d'un phénomène aussi merveilleux que le pixel art.Dans un avenir proche, il est prévu de publier l'article final «Gallop Pixel», qui marquera la fin du cycle de base et la transition vers le soi-disant DLC. Par DLC, j'entends des articles liés au pixel art et révélant des sujets non inclus dans le cours de base. Après tant d'années, je veux toujours mettre un terme à l'histoire. Pour au moins un de mes projets d'écriture au cours des dernières années à terminer.A la fin de l'épilogue, je voudrais exprimer ma gratitude à mes mécènes de Patreon, mon cher PP, qui m'a soutenu pendant deux ans. Je tiens à leur exprimer ma gratitude pour leur patience, car le travail à Dark Crystal Games qui m'a soudainement avalé et divers problèmes de santé m'ont empêché de faire ce travail avec diligence. Et j'ajouterai cela pour décrire en mots les émotions qu'ils me donnent avec leur soutien, et donc les émotions directement liées à la sortie du nouveau chapitre de "Gallop" - ne fonctionneront pas. Par conséquent, je dirai simplement - Merci d'être!Gronkh, Igor Gritsenko, Matei «Retronator» Ian, Kalam, Howie Day, Ben O'Neill. Pavel Bartchuk, Gleb Rukashnikov, Alexander «La Bestia» Andreev, Ross Williams, Paddle Poe, Stas Galyunas, X-Rust, Echo_Memoria, Nikolay Izoderov, Anton Reshetnikov, Oleg, Fernando Ezra (Fernando Esra) , Konstantin Epishev, Tanya Veksell, LilBrutha C'esttout. Rendez-vous de l'autre côté de la lune (clin d'œil).
Herr Text Bunker, .
… , , . . , - . , - - «Encased» «Dark Crystal Games» - . , — . , , , , . . . , , , . – . . , «» .
, .
, . , , – 793 . . , , , , «», . . , ? , , – . , , .. , . . , . , , - - . , . , . – .
, «».
, . . , . . – . « », . «» , . —
www.twitch.tv/weilard Infosphere,— ( . animation — , ) — : (), . ( - )12 — , « : ».
( - ) Date de dernière modification dans l'article: 30/03/2018 Heure: 10:46- Corrections orthographiques
- Des cadres statiques de The Postman ont été ajoutés à la fin du troisième chapitre pour souligner le travail minimum requis pour créer un tel actif, avec les commentaires correspondants.
- Ajout d'une "Longue histoire oubliée" sur Project Serenity et Project Serenity: Finder dont des fragments ont été trouvés dans cette partie de l'article. L'emplacement est la fin du chapitre II. Afin de ne pas casser le récit général, l'histoire a été introduite sous cat.
- Corrections orthographiques
- Liens mis à jour au début de cet article et des articles précédents du «Gallop» pour une navigation facile.
- Ajout d'épigrammes oubliés en toute sécurité. Mise à jour du texte fragmenté.
- Une autre note a été ajoutée. Section "Herr Text Bunker"
- Il y a une coupe de bagatelles. Modification de l'orthographe.
- La sphère d'information est en question. La tête ne cuit pas du tout après une journée de travail.