 Il n'y a rien de plus simple que d'ajouter une icône au projet: il suffit d'écrire au concepteur, il l'exportera depuis Sketch et vous enverra l'option dont vous avez besoin, et vous l'utiliserez dans votre code. Si vous avez une douzaine de projets, plusieurs plates-formes et de nombreux tests de conception A / B, alors faites la même chose, seulement 40 fois plus souvent et ne faites jamais d'erreur n'importe où ... ou essayez d'automatiser le processus. Sous la coupe - la première partie de la traduction d'un article de mon collègue Cristiano Rastelli sur un exemple d'une telle automatisation.
Il n'y a rien de plus simple que d'ajouter une icône au projet: il suffit d'écrire au concepteur, il l'exportera depuis Sketch et vous enverra l'option dont vous avez besoin, et vous l'utiliserez dans votre code. Si vous avez une douzaine de projets, plusieurs plates-formes et de nombreux tests de conception A / B, alors faites la même chose, seulement 40 fois plus souvent et ne faites jamais d'erreur n'importe où ... ou essayez d'automatiser le processus. Sous la coupe - la première partie de la traduction d'un article de mon collègue Cristiano Rastelli sur un exemple d'une telle automatisation.Le problème que nous résolvions
Chez Badoo, nous développons une application de rencontres. En fait, il s'agit de plusieurs applications, chacune fonctionnant sur plusieurs plateformes (
iOS ,
Android ,
Web mobile, Web de bureau ), et plusieurs équipes y travaillent.
Dans le développement, nous utilisons des centaines d'icônes différentes. Certains sont les mêmes dans chaque application, d'autres correspondent à une marque particulière. Parfois, la conception change et les icônes changent avec elle: de nouvelles apparaissent, certaines sont mises à jour, d'autres sont supprimées (mais restent souvent dans la base de code).
Les icônes sont créées et maintenues par notre équipe de conception, et lorsque les icônes sont prêtes à l'emploi, les concepteurs les envoient généralement par e-mail, chat ou cloud. Cela a non seulement pris du temps, mais a aussi souvent conduit à des erreurs. Pour être honnête, il y avait des erreurs à chaque fois (nous sommes tous des gens): parfois les icônes étaient mises à jour sur une plateforme, mais pas mises à jour sur une autre, parfois elles disparaissaient ou ne correspondaient pas au format ou à la taille. Par conséquent, les concepteurs et les développeurs ont été obligés d'être en contact constant; les développeurs ont exporté les icônes directement à partir du fichier Sketch, et ils ont été ajoutés à la base de code, mais aucune vérification n'a été effectuée pour les icônes similaires pouvant être réutilisées dans la base de données. Je suis sûr que vous comprenez de quoi je parle.
Nous avons un
système de conception à Badoo
appelé Cosmos , et nous avons récemment introduit une
bibliothèque de jetons multiplateforme (Web mobile, Android et iOS). En fait, les modifications de conception (par exemple, l'apparence de la bordure du bouton, la couleur d'arrière-plan de la page, la taille du titre ou la durée de l'animation dans la fenêtre contextuelle) peuvent être décrites à l'aide d'un ensemble de paramètres, qui sont ensuite automatiquement exportés et utilisés dans toutes les applications sur toutes les plateformes.
Notre solution, qui nous permet de transformer des idées de conception (par exemple, changer les couleurs) en un code fonctionnel en peu de temps, a impressionné nos chefs de produit et nos concepteurs également. Par conséquent, leur prochaine question (et en même temps la tâche) était: "Est-il possible de faire quelque chose de similaire pour les ressources?" Nous avons répondu:
"Oui, vous pouvez (probablement) .
"Je dois admettre qu'au début, nous avons agi aveuglément. Nous avions plusieurs idées, mais compte tenu de toutes les restrictions, nous n'étions pas sûrs qu'elles fonctionneraient. Nous avons décidé de commencer avec MVP, mais tout s'est si bien passé que le projet est devenu notre produit final avec toutes les fonctions nécessaires.
Prérequis
Les exigences pour le projet MVP étaient claires: un outil qui recevrait un fichier Sketch à l'entrée et à la sortie de toutes les icônes dans tous les formats dont nous avions besoin et prend en charge les variations d'icônes pour les tests A / B.
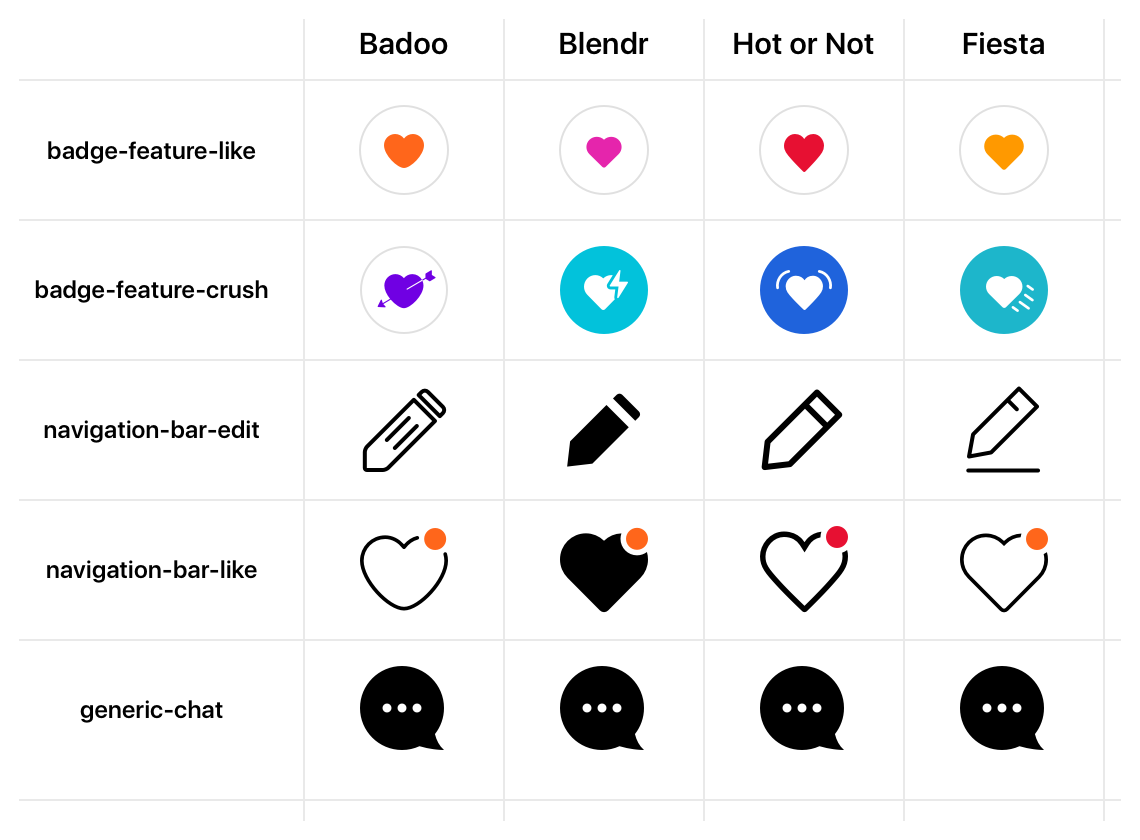
La difficulté était que la même icône avait des paramètres différents (couleur, forme) selon la marque. Voici quelques icônes pour nos applications. Comme vous pouvez le voir, certains sont absolument identiques, d'autres diffèrent par un certain nombre de paramètres et d'autres encore n'ont rien en commun.

Veuillez noter que les couleurs utilisées dans les icônes ne sont pas seulement des couleurs: elles correspondent exactement aux couleurs de la marque et aux caractéristiques spécifiques indiquées dans les
jetons .

Ainsi, lors du développement de l'outil, notre objectif n'était pas seulement d'automatiser la création et la livraison d'icônes pour différentes plateformes et marques, mais aussi de rendre possible leur colorisation dynamique en accord avec la marque.
Sketch et SketchTool
Le croquis est l'outil principal de nos concepteurs. Et, bien que nous ayons envisagé d'autres options (par exemple,
Figma ), nous savions que dans le cadre de ce projet, nous utiliserions des fichiers au format Sketch (car nos concepteurs possèdent au mieux cet outil et toutes nos icônes et ressources actuelles sont enregistrées dans ce format) .
En fait, au début du projet, nous ne savions même pas quel format de fichier était nécessaire pour les plateformes. Nous avons imaginé le processus comme ceci: exporter des icônes à partir d'un fichier Sketch au format SVG, puis «alimenter» les fichiers SVG en versions pour un navigateur mobile et Android, et pour iOS trouver une bibliothèque qui convertit SVG en PDF. C'était le plan depuis le tout début, même si nous ne savions pas si notre idée fonctionnerait et quels problèmes nous pourrions rencontrer. En fait, pour cela, nous avions besoin de MVP - pour savoir si notre projet était mis en œuvre et, si oui, combien de temps cela prendrait.
Je ne sais pas si vous avez dû travailler avec des convertisseurs PDF, mais mon expérience montre que c'est un cauchemar. Ils font toujours
presque le travail, mais ne le font jamais à 100%. Par conséquent, la moelle épinière, je sentais que nous marchions sur un chemin glissant.
L'exportation de ressources à partir de Sketch est parfaite - je n'ai jamais eu de problème pour télécharger SVG, PDF et tout autre format. Par conséquent, j'ai décidé de savoir s'il était possible d'interagir avec Sketch d'une manière différente - d'exporter des ressources directement via Sketch, peut-être par programme (j'étais également intéressé de savoir s'il serait possible de créer un plug-in personnalisé, bien que cela signifierait pour moi un transport de travail sans une telle expérience) .
Je savais que la structure interne d'un fichier d'esquisse est essentiellement une archive. En renommant .sketch en .zip, vous pouvez ouvrir le fichier en double-cliquant; dans le dossier résultant, vous verrez une liste de fichiers JSON et un fichier d'aperçu au format PNG.

J'ai donc commencé à étudier les fichiers JSON afin de comprendre comment ils sont liés.
J'ai trouvé que bien qu'ils aient un degré d'imbrication important (et soient de grande taille), les relations entre les différentes entités à l'intérieur des objets ne sont pas si confuses. Vous avez des pages, des plans de travail et des calques. Chaque couche contient des
chemins qui peuvent avoir des styles communs. Chacune de ces entités possède un ID unique qui vous permet de maintenir une connexion entre différents fichiers; et toutes les pages sont enregistrées dans des fichiers JSON et sont contenues dans un sous-dossier de pages (l'ID de page sert de nom de fichier).
Au cours de l'étude, j'ai fait une découverte importante: les
noms des calques, des pages et des styles ne sont que des étiquettes qui peuvent être modifiées à tout moment sans perturber la structure interne du fichier Sketch . Ce qui importe, c'est uniquement l'ID unique qui leur est attaché, qui n'est pas montré à l'utilisateur final (bien qu'il puisse être lu et référencé dans des fichiers JSON). Voici un exemple de ce à quoi ressemble un ID de style unique:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Par conséquent, j'ai pensé à la possibilité d'introduire des conventions sur la dénomination des plans de travail et des pages, afin d'informer une sorte de méta-informations sur la relation des ressources et de les utiliser par programme lors de l'assemblage.
Sketchtool
Ainsi, lorsque l'étude initiale a été terminée, le plan
«Exporter les icônes en SVG, puis les convertir » s'est transformé en «
Créons un plug-in pour Sketch qui exportera directement les icônes dans le format final» . Cependant, même alors, le plan de travail était plutôt flou (et non le fait qu'il soit mis en œuvre).
En étudiant le code source des plugins existants, j'ai essayé de comprendre s'ils pouvaient interagir avec l'API d'exportation de Sketch, et si oui, comment. Et à ce moment, je suis tombé sur un outil dont je n'avais pas entendu parler auparavant - SketchTool.
SketchTool est l'outil officiel de Sketch (développé par Bohemian Coding). Selon la documentation, il
est un utilitaire de ligne de commande fourni avec Sketch et vous permet d'effectuer certaines actions avec des documents au format Sketch, par exemple, de vérifier ou d'exporter des ressources. Il vous permet également de contrôler certaines fonctionnalités de Sketch à partir de la ligne de commande - par exemple, exécuter des plugins.
Attendez,
utilitaire de ligne de commande pour
exporter des ressources ? Ce dont vous avez besoin! De plus, puisqu'il s'agit d'un outil officiel, il ne devrait y avoir aucun problème de compatibilité de version, d'obsolescence, de support, etc.
J'ai commencé à étudier l'utilitaire et à lire toute la documentation - la
seule page du site Web Sketch (très peu de documents y sont consacrés sur Internet, il n'est donc pas surprenant que j'en ai entendu parler tout à l'heure).
SketchTool est fourni avec Sketch et peut être trouvé sur
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool commande
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool , vous obtiendrez le résultat suivant (j'ai simplifié un peu les données):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Comme vous pouvez le voir, l'outil a quatre fonctions principales:
read/dump - lecture / vidage de métadonnées de fichiers JSON internes,
list - crée une liste des entités de fichier,
export - exporter ces entités,
run - exécutez la commande fournie par le plugin.
En plus de cela, chaque commande dispose de plusieurs options. Dans le cas de l'exportation, presque toutes les options disponibles dans le panneau correspondant sont également disponibles sur la ligne de commande SketchTool:

Cela signifie que SketchTool vous permet d'utiliser Sketch directement pour l'exportation (par exemple, de SVG en PNG ou PDF), sans recourir à des convertisseurs externes. Super!
Un test rapide en utilisant SketchTool et un fichier Sketch régulier avec plusieurs icônes à l'intérieur a confirmé nos suppositions: grâce à cet outil simple, nous ne pouvons pas utiliser de programmes externes pour l'exportation et ne pas écrire les nôtres. Le croquis peut tout faire!
Fichier (s) d'esquisse
Lorsque nous avons décidé d'utiliser Sketch pour stocker et exporter des icônes, il était temps de placer les icônes utilisées dans nos applications dans un fichier Sketch.
Initialement, nous avions prévu de travailler uniquement avec un ensemble limité d'icônes créées pour un projet MVP, mais nous nous sommes vite rendu compte qu'il serait préférable de les collecter toutes, afin d'éliminer immédiatement la duplication, l'incohérence et d'autres problèmes.
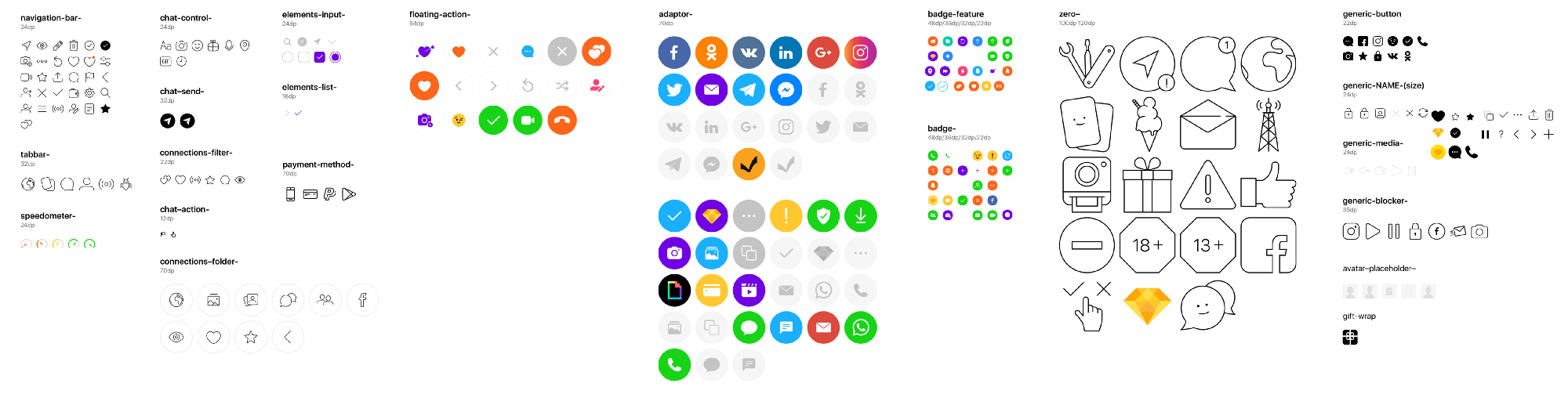
Nos concepteurs ont fait du bon travail - et après quelques jours, la majeure partie des ressources utilisées par eux dans les fichiers Sketch a été collectée dans un seul fichier. À ce stade, il ressemblait à ceci:

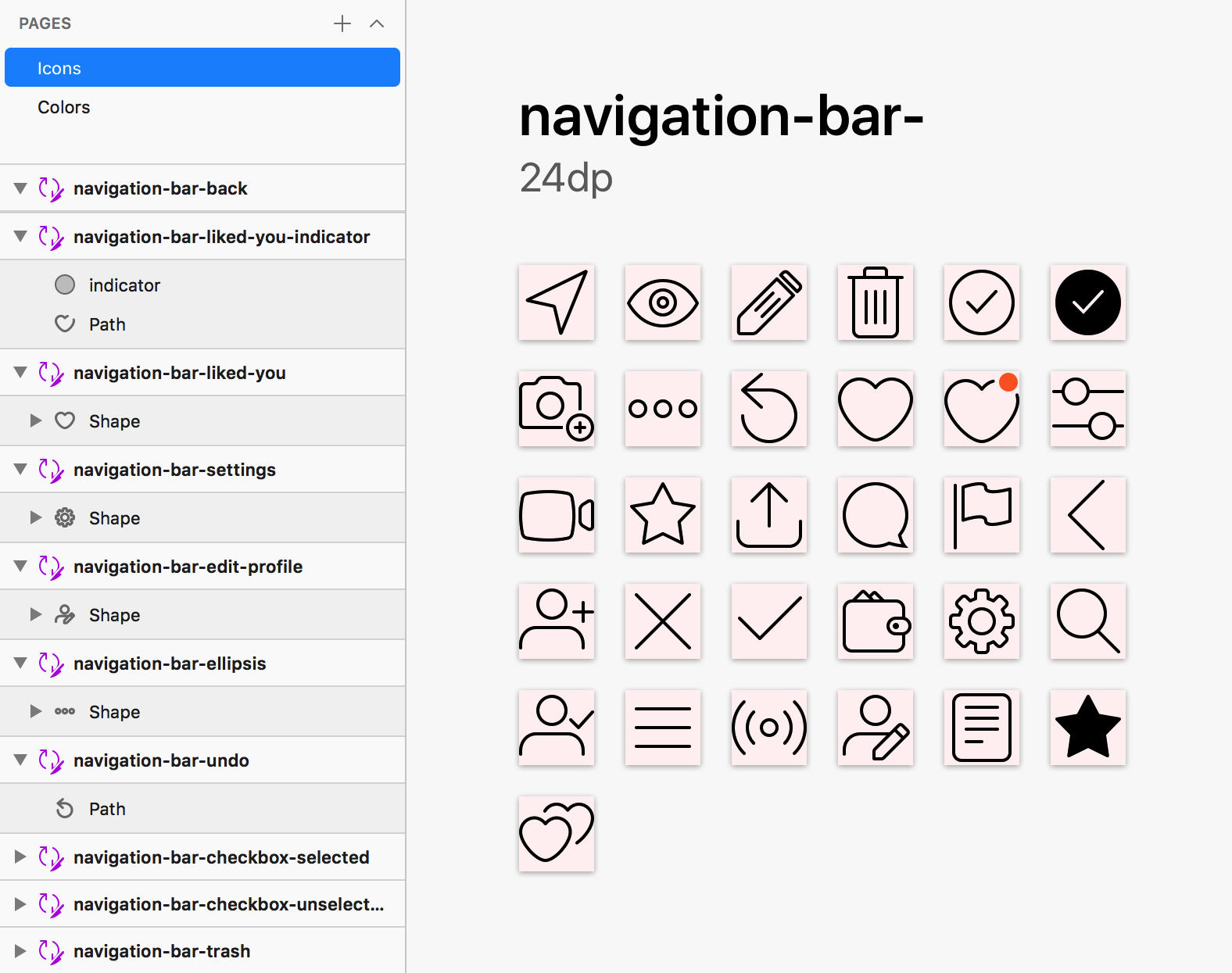
Chaque icône du fichier avait son propre plan de travail, nommé selon le nom d'icône souhaité (par la suite, le même nom Sketch donnera le fichier résultant de l'exportation de la ressource). Tous les chemins sont convertis en chemins et les chemins combinés sont réduits à une seule forme. Grâce à cela, les ressources générées conservent leur apparence parfaite (comme dans le fichier source) et sont compatibles avec différentes plateformes.

Colorisation dynamique des icônes à l'aide de styles communs (et conception de jetons)
L'étape suivante après la collecte des icônes consistait à leur appliquer les couleurs nécessaires. Nous avons créé un ensemble de styles communs prédéfinis (styles
partagés ) dans Sketch, dont les noms correspondaient aux noms des
jetons de notre
système de conception , puis nous
les avons utilisés pour coloriser les icônes.
Voici un exemple de la façon dont un style est appliqué à un calque spécifique:

Voici comment les styles sont déclarés puis appliqués à un élément:
 La
La convention de dénomination joue un
rôle clé . Les concepteurs peuvent gérer les styles dans n'importe quel sous-dossier: le nom du style est défini par le nom du jeton correspondant pour cette couleur. Ainsi, par la suite, le script de construction peut les faire fonctionner par programmation.
Noms des pages et des plans de travail utilisés pour les tests A / B
Il est temps de comprendre comment permettre aux concepteurs d'effectuer des tests A / B des icônes. Encore une fois, nous avons décidé de recourir à une convention de nommage (je suis un grand fan du principe KISS).
Dans ce cas, nous avons utilisé les
noms des pages pour déterminer le jeu de tests (en utilisant le préfixe
XP_ ), et les
noms des arborboards pour déterminer à quelle ressource appartient le test A / B et à laquelle de ses variantes (indiquées entre crochets).

Nous n'avons pas inventé les noms et les options utilisés pour le test - ils doivent correspondre aux ID uniques attribués aux tests et aux options dans notre propre outil de test fractionné. Ainsi, par la suite, les ressources peuvent être correctement mappées à un groupe d'utilisateurs spécifique.
Plusieurs fichiers pour plusieurs marques
La dernière chose qui nous intéressait était de savoir comment conserver différentes formes de la même icône pour différentes marques?

Le respect de cette exigence était très important pour nos chefs de produit, et nous avions plusieurs options. Tout d'abord, nous voulions utiliser différentes pages du même fichier Sketch, qui seraient nommées en fonction de la marque. Mais ils ont vite compris que cela compliquerait la vie des designers: il ne leur serait pas facile de synchroniser en permanence les icônes des différentes marques. Nous avons donc décidé d'utiliser plusieurs fichiers: un
fichier commun où toutes les icônes qui ne changent pas en fonction de la marque seront stockées, et des
fichiers pour chaque marque qui remplaceraient les icônes «basiques» du fichier partagé.

Nos fichiers de croquis sont prêts! Le moment est venu d'écrire le code.
Lire la suite