La plateforme de développement en ligne d'Eclipse Che a connu une excellente année. Au début de 2018, Eclipse Che 6.0 a été publié, qui a reçu un certain nombre de nouvelles fonctionnalités pour les équipes de développement intéressées par la création d'applications natives dans le cloud, et lors de la conférence CheConf 18.1, le début de la prochaine étape de développement a été annoncé - Eclipse Che 7.

Avec chaque nouvelle version, la plateforme devient plus intéressante grâce aux efforts de la communauté et à la participation active des utilisateurs. Voyons comment les opportunités disponibles ont changé et se sont développées, et comment vous pouvez les essayer dès maintenant.
Eclipse Che est un projet open source avec les objectifs suivants:
- Accélérez la connexion de nouveaux participants aux projets.
Eclipse Che n'a besoin que d'un navigateur pour fonctionner. L'installation d'autres logiciels sur la machine du développeur n'est pas nécessaire, ce qui signifie que de nouvelles personnes peuvent immédiatement s'impliquer dans le travail. - Résoudre le problème de l'inadéquation des environnements de travail.
"Eh bien, je ne sais pas! Tout fonctionne sur ma machine! » - cela vous semble familier? Cela ne se reproduira plus: le code fonctionne désormais de la même manière sur tous les postes de travail. - Fournissez une sécurité intégrée au niveau de l'entreprise.
Étant donné qu'Eclipse Che se positionne en remplacement des solutions VDI, il doit se conformer aux exigences de sécurité de l'entreprise, en particulier, avoir un modèle d'accès basé sur les rôles et exclure la possibilité même de stocker des textes source sur des machines de développement.
La feuille de route du projet définit quatre domaines principaux:
- IDE.next - Éditeur de code mis à jour - Pour plus de plaisir
- Les plugins sont la clé du développement de l'écosystème du Che.
- Workspace.next - Outils IDE qui fonctionnent sous la forme de microservices conteneurisés et augmentent la cohérence des environnements de développement et de production.
- Fonctionnalité d'entreprise pour Che complet.
Et plus en détail?
IDE.Next
Au lieu de l'IDE basé sur GWT, la nouvelle version de Che utilise désormais
Eclipse Theia , élargissant ainsi les possibilités de développement du projet Eclipse Che.
Découvrez comment fonctionne le nouvel IDE:
Et maintenant disponible:
- Éditeur basé à Monaco - interface super rapide et super réactive, fonctionnalité de codelens et bien plus encore.
- La palette de commandes , qui vous permet de faire presque n'importe quoi sur le clavier.
- Prise en charge des tâches , y compris les tâches de VS Code et de l'équipe Che.
- Aperçu intégré des applications directement depuis l'IDE, y compris le mode Markdown.
- Interface personnalisable , fonctionne sur le principe du glisser-déposer.
- Et bien plus encore, notamment Outline View, Search, Git.
Eclipse theia
Comme vous le savez, Eclipse Theia est une plate-forme pour créer des IDE en ligne. Le projet est basé sur TypeScript et offre aux développeurs un modèle de programmation plus pratique et flexible, qui accélère la création de plugins.
Cependant, il existe un grave fossé fonctionnel entre Eclipse Theia et l'IDE actuellement utilisé dans le projet Che. Par conséquent, pendant la majeure partie de l'année écoulée, Theia a ajouté des fonctionnalités manquantes afin qu'il puisse remplacer complètement l'IDE actuel. Les contributeurs au projet Eclipse Che ont passé plus de cinq ans à créer un IDE basé sur le cloud, et il est important de conserver ces expériences et expériences pour rendre le nouvel IDE vraiment utile.
Voici des exemples de fonctionnalités utiles:
- Protocole d'adaptateur de débogage.
- Protocole de serveur de langues.
- Commandes
- Paramètres
- Raccourcis clavier.
- Prise en charge de Textmate.
- Fonctions de sécurité.
Différents IDE pour différents cas d'utilisation
Un autre détail important. Comme précédemment, Che fournira par défaut son IDE Web par défaut pour les espaces de travail. Cependant, vous pouvez maintenant leur connecter d'autres IDE, car il y a des cas où l'environnement IDE de Che ne couvre pas les cas d'utilisation nécessaires, ou pour une raison quelconque, quelqu'un devrait utiliser des outils spéciaux. Dans l'ancien IDE, les applications RCP étaient utilisées pour cela.
Dans Eclipse Che 7, vous pouvez connecter tous les outils aux espaces de travail (espace de travail Che), notamment:
- Des outils basés sur Eclipse Theia (car ce n'est qu'une plate-forme pour créer des IDE en ligne), par exemple, l'outil Sirius populaire.
- Absolument d'autres solutions comme Jupyter ou Eclipse Dirigible.
Jetez un œil à un exemple d'utilisation de Jupyter avec un espace de travail Che:
Soit dit en passant, l'équipe Eclipse Dirigible travaille également à l'intégration de son IDE en ligne avec les espaces de travail Che.
Eclipse Dirigible intégré dans l'espace de travail Eclipse Che. Plus sur ce
lien .
Nouveau modèle Che-Plug
Eclipse Che est une plate-forme de construction d'outils basés sur le cloud, et pour cela, elle a besoin d'un modèle d'extensibilité bien pensé et pratique.
Plus tôt, l'extensibilité d'Eclipse Che a été réduite à l'étiquetage blanc: des développeurs indépendants ont aidé à créer leurs propres versions personnalisées d'Eclipse Che et à les distribuer à leur public. Et même si cela convenait à de nombreux partenaires, la méthode a toujours été considérée comme complexe et a conduit à l'émergence de piles technologiques (en particulier GWT dans l'IDE), qui n'étaient pas particulièrement pratiques pour les développeurs. En raison du manque d'extensibilité dynamique, les composants de Che Plugin ont dû être regroupés dans ce que l'on appelle des «assemblages d'assemblage» pour les mettre à la disposition des utilisateurs finaux. De plus, sans reconstruire tout l'environnement Che, il était pratiquement impossible de créer rapidement un plug-in, de l'empaqueter pour l'installation dans un environnement Che existant et de rendre ce plug-in disponible. C'est pourquoi nous avons quitté GWT en faveur du projet Eclipse Theia IDE.
Toutes ces manipulations étaient nécessaires pour créer un modèle de plug-in dynamique. Bref, dans Che, l'utilisateur n'a pas à se soucier des dépendances des outils travaillant dans son espace de travail, ils doivent devenir disponibles selon les besoins. Cela signifie que le plugin Che lui-même fournit ses dépendances, ses services backend (qui peuvent fonctionner dans un conteneur auxiliaire connecté à l'espace de travail de l'utilisateur) et son extension d'interface utilisateur pour l'IDE. En conséquence, les utilisateurs ont l'impression que Che fournit comme par magie les services linguistiques et les outils de développement dont ils ont besoin dans l'espace de travail.
Compatible VSCode
Le nouveau modèle de plugin a un autre aspect important: la volonté de rationaliser les efforts des développeurs pour créer des plugins et les distribuer dans le cadre de divers outils ou au sein des communautés. Par conséquent, les plugins Theia ont été complétés par leurs API pour assurer la compatibilité avec les points d'extension VS Code. En conséquence, le portage des plugins existants de VS Code vers Eclipse Che est grandement simplifié. La principale différence est la méthode de conditionnement: dans Eclipse Che, les plugins ainsi que les dépendances sont conditionnés dans leur propre conteneur.
Comme ça:
Pour simplifier la publication et la distribution, un marché de plugins sera lancé. De plus, il sera mis en œuvre à la fois sous la forme d'un service public accessible à la communauté et sous la forme d'une fonctionnalité distincte qui vous permettra de créer de tels magasins dans le cadre d'environnements Che privés avec un contrôle strict du contenu sur les pare-feu. Vous pouvez maintenant trouver les plugins dans le registre du référentiel github correspondant.
Mode hébergé
La création de plugins Che devrait être facile et prendre le moins de temps possible dans le cycle de développement interne (nous parlons maintenant de l'écart entre apporter des modifications au code et afficher et déboguer les résultats de ces changements). Et comme il a besoin d'améliorations majeures par rapport à l'IDE basé sur GWT, un nouveau mode hébergé a été implémenté. Ce mode permet aux participants au projet Che de construire Che directement à partir de Che lui-même, et avec une prise en charge complète du cycle de vie, de la création et du codage d'un nouveau plug-in au débogage.
Voici à quoi ça ressemble:
IDE orienté Kubernetes
Eclipse Che 7 est le premier IDE orienté Kubernetes. Autrement dit, vous pouvez utiliser des conteneurs directement dans vos zones de travail. Au Che, ces zones ont un «mode dev» de niveau logique spécial, qui est implémenté au-dessus des conteneurs utilisés dans l'environnement de production, et fournit des outils de saisie semi-automatique lors de la saisie d'IntelliSense et d'autres outils IDE auxiliaires.

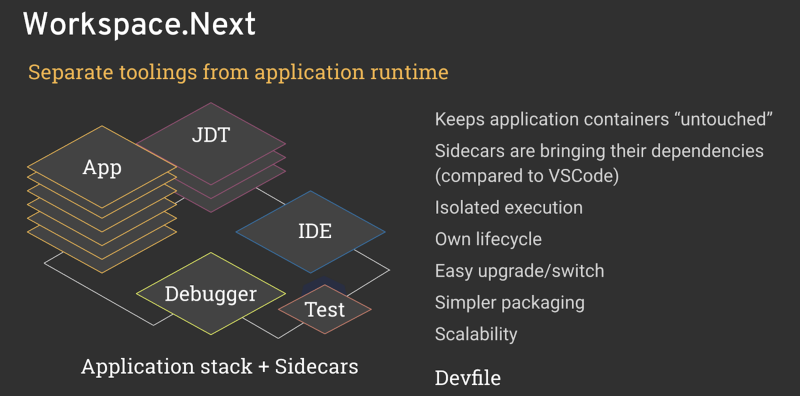
Quant à Workspace. Ensuite, grâce à eux, vous pouvez immédiatement utiliser des définitions d'application «propres» (image Docker, liste de ressources Composefile ou Kubernetes) dans Che sans aucune modification pour implémenter les services IDE. Dans Workspace.Next, les outils IDE sont implémentés en tant que microservices qui sont conditionnés dans leurs propres conteneurs auxiliaires avec les dépendances et n'affectent en aucune façon les conteneurs d'application. Au moment de l'exécution, les outils IDE sont isolés les uns des autres et des conteneurs d'applications. En conséquence, chaque outil IDE a son propre cycle de vie, ce qui simplifie leur mise à jour et leur remplacement, et bientôt ils recevront leurs propres mécanismes de mise à l'échelle.
Comment essayer?
Eclipse Che 7 est disponible et vous pouvez l'essayer maintenant en sélectionnant simplement la pile Che 7 lors de la création d'un nouvel espace de travail.
Accédez à l'URL d'usine:
https://che.openshift.io/f?id=factoryvbwekkducozn3jsnCréez un compte sur che.openshift.io, créez un nouvel espace de travail et sélectionnez la pile Che 7.
Envie de tester? Installer la dernière version d'Eclipse Che:
Démarrage rapide avec Eclipse CheSi vous êtes prêt à partager vos pensées et vos observations, rejoignez la communauté!
Support: questions, rapports de bogues, demande de fonctionnalité via les
problèmes GitHubDiscussion
générale: eclipse-che Mattermost channel
Réunions virtuelles: la réunion communautaire du Che a lieu tous les deux lundis
Liste de diffusion: che-dev@eclipse.org
Les espaces de travail Red Hat CodeReady peuvent être téléchargés à partir de l'abonnement développeur ici:
https://developers.redhat.com/crw-hw/