La série d'articles proposée, " SVG Filtering Effects ", par Sara Soueidan, développeur d'interface UI / UX indépendant et auteur de nombreux articles techniques basés au Liban, se concentre sur le travail des filtres SVG et se compose des articles suivants:
Effets de filtrage SVG
- Effets de filtrage SVG. Partie 1. Filtres SVG 101
- Effets de filtrage SVG. Partie 2. Décrire le texte avec feMorphology
- Effets de filtrage SVG. Partie 3. Effet de postérisation d'image à l'aide de feComponentTransfer
- Effets de filtrage SVG. Partie 4. Images bicolores avec feComponentTransfer .
- Effets de filtrage SVG. Partie 5. Correspondance du texte à la texture de la surface avec feDisplacementMap
- Effets de filtrage SVG. Partie 6. Créer des textures avec feTurbulence
- Effets de filtrage SVG. Partie 7. Avant
Dans le dernier article de cette série, l'auteur partagera une liste de ressources utiles pour ceux qui souhaitent en savoir plus sur les effets du filtrage SVG.

En six semaines, nous avons publié six articles sur les différents effets des filtres SVG et les primitives de filtre utilisées pour les créer.
Malgré le fait que nous avons couvert de nombreux domaines, je peux dire avec confiance que nous avons à peine effleuré la surface de ce qui est possible avec les filtres SVG. Dans ce court article, je souhaite partager certaines de mes ressources préférées pour en savoir plus sur les filtres SVG.
Aller de l'avant: ressources d'apprentissage et expériences de filtrage SVG
Pour obtenir une compréhension encore plus large des incroyables possibilités que les filtres SVG apportent à Internet, je recommande fortement de regarder le profil Codepen de Lucas Beber . Lucas est le gars qui a créé le célèbre Gooey Effect (effet collant) en utilisant des filtres SVG. Ses expériences incluent des effets encore plus impressionnants qui vous inspireront et raviront les capacités que SVG apporte à Internet.
Michael Mullany était ma ressource de transition pour mes études lorsque je me suis plongé pour la première fois dans le monde des filtres SVG. J'ai beaucoup appris de son article , de sa contribution à la pénétration des filtres SVG dans la documentation de la plateforme web et de ses expériences sur Codepen , qui sont littéralement la mine d'or des filtres SVG! Découvrez ce logo bizarre entièrement recréé avec des filtres SVG:
David Daily a une introduction fantastique aux filtres SVG dans laquelle il montre un large éventail d'effets possibles qu'il a créés avec feTurbulence , y compris, mais sans s'y limiter, des nuages lourds et des effets de type bokeh.
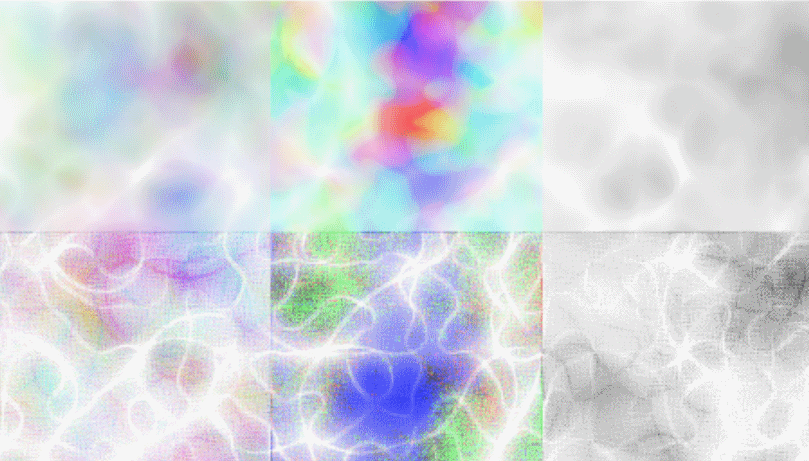
Vous trouverez ci-dessous les résultats de l'ajustement des résultats de feTurbulence avec d' autres primitives de filtre. L'ajustement et la saturation des couleurs ont été effectués à l'aide de feColorMatrix , et l'amplification a été effectuée à l' aide de feColvMverix .

Fig_1. Exemples de ce qui peut être fait avec du bruit généré.
Dirk Weber a également créé de bons effets de filtre SVG, ce qui m'a personnellement beaucoup appris. Il a partagé ses expériences dans un article sur Smashing Magazine il y a plus de trois ans! Il partage divers effets de texte créés à l'aide de filtres SVG. Vous trouverez des exemples de texture grunge, de texte saillant et tridimensionnel, l'effet des éclaboussures d'eau à l'aide de feTurbulence , et bien d'autres. Dirk utilise deux primitives de filtre dans ses expériences, que nous n'avons pas couvertes dans notre série:
- feTile , qui est une primitive utile qui remplit le rectangle cible avec un motif de tuile répétitif de l'image d'entrée. Yoksel a également un excellent exemple créé à travers une série d'opérations, y compris feTile , qui mérite d'être explorée;
- et feConvolveMatrix , qui est l'une des primitives les plus complexes et les plus puissantes. Il applique l'effet de filtre de convolution matriciel. Une convolution combine les pixels de l'image d'entrée avec les pixels voisins pour produire l'image résultante. Une grande variété d’opérations d’acquisition d’images peut être obtenue grâce à des convolutions, notamment le flou, la reconnaissance des contours, l’amplification, l’extrusion et le chanfreinage. Personnellement, je n'ai pas encore expérimenté cette primitive, mais j'en connais d'autres qui ont essayé.

Fig_2. Certains des effets de texte dont Dirk Weber discute dans son article Smashing Magazine.
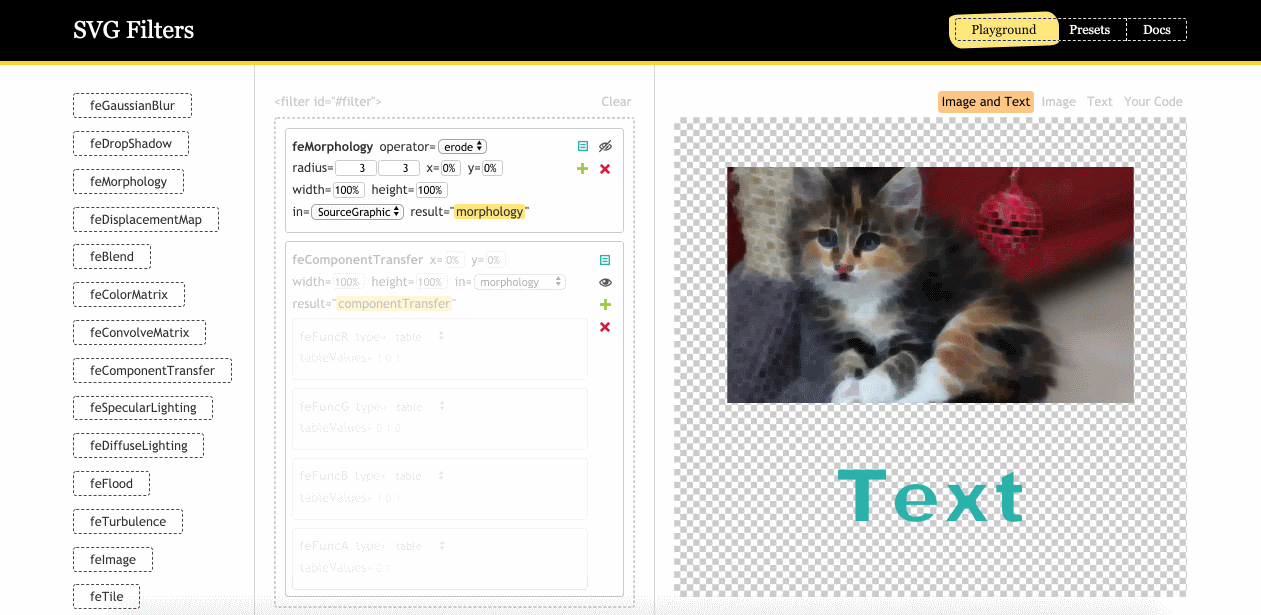
Les expériences SVG de Yoksel sur Codepen sont également une excellente ressource à apprendre. Elle a même créé ce fantastique outil de filtrage visuel SVG que vous pouvez utiliser pour créer des effets et copier-coller du code généré pour une utilisation dans vos propres projets.

Fig_3. Éditeur de filtre SVG visuel Yoksel.
Enfin, vous pouvez trouver tout ce que vous devez savoir sur les éléments, les propriétés et les attributs des filtres SVG dans la spécification du filtre SVG .
Pourquoi les filtres SVG?
SVG est maintenant beaucoup plus puissant que CSS lorsqu'il s'agit de créer des effets graphiques pour le Web. Et il y a plusieurs raisons pour lesquelles il est préférable de créer des effets visuels sur Internet que de les importer sous forme d'images à partir d'éditeurs d'images tels que Photoshop ou Illustrator :
- lors du web adaptatif, on ne traite plus d'une seule image. Pour chaque image que nous utilisons sur Internet, nous devons fournir des versions adaptatives d'une telle image optimisée pour différents contextes et performances utilisateur. Cela signifie que si vous créez une image et décidez ensuite de changer quelque chose, vous devrez changer l'effet dans plusieurs images à la fois, ce qui se transformera facilement en cauchemar de maintenance. D'un autre côté, la création d'effets dans le navigateur signifie qu'ils sont indépendants de la résolution et plus faciles à modifier;
- la possibilité d'appliquer des effets de filtrage sur Internet aide à maintenir la structure sémantique du document, plutôt que de recourir à des images qui, en plus de la résolution fixe générale, ont tendance à obscurcir la sémantique originale des éléments qu'ils remplacent. Cela est particulièrement vrai pour les effets appliqués au texte. Lorsque des effets sont appliqués à du texte réel sur Internet, ce texte sera disponible pour la recherche, la sélection et l'accès;
- les effets créés sur Internet sont plus faciles à éditer, modifier et mettre à jour sans basculer entre un éditeur graphique et un éditeur de code ou un navigateur.
- et enfin et surtout, les effets créés sur Internet peuvent être animés et interagir avec. C'est l'un des moments les plus importants de leur force.
Conclusion
Merci de vous être joint à moi pour ce voyage de filtrage SVG au cours des dernières semaines. J'espère que cette série vous a inspiré pour commencer à expérimenter avec les filtres SVG et à les utiliser plus souvent. Il existe de nombreux effets que vous pouvez créer en tant qu'expérience, mais il existe de nombreuses utilisations pratiques des filtres.
J'espère que cette série vous a donné une idée de ce qu'il est déjà possible de faire avec le filtrage SVG, qu'elle a éveillé votre imagination et vous a encouragé à créer vos propres applications pratiques.
Enfin, j'espère que vous avez apprécié cette série et, surtout, vous l'avez trouvée utile. Merci pour votre temps.