Dans ce guide, nous apprendrons à utiliser la vidéo sur le Web, comme il est de coutume en 2019. Chrome et Firefox ont commencé à prendre en charge le nouveau codec AV1 - pour eux, la vidéo peut être faite deux fois moins.
Nous parlerons séparément de la façon de remplacer les GIF par des vidéos en AV1 et H.264 - puis sa taille diminuera de 20 à 40 fois.

YouTube l'utilise déjà sur
TestTube . Netflix a déclaré que l'AV1 serait "
leur codec de prochaine génération ".
Nous, les
Evil Martians, l' utilisons déjà sur notre site Web et sur
Amplifer . Dans cet article, je vais partager l'expérience de la mise en œuvre d'AV1 et vous expliquer étape par étape comment intégrer une vidéo afin qu'elle fonctionne dans tous les navigateurs.
Codecs et conteneurs
Avec les images, tout est simple: soit JPEG avec PNG pour tous les navigateurs, soit créer des fichiers plus compacts dans WebP pour
les navigateurs modernes . Nous pouvons toujours être sûrs que les fichiers
.png auront un format PNG (à l'exception des bombes PNG contre lesquelles
imgproxy peut protéger ).
Les fichiers vidéo sont plus compliqués. L'extension de fichier (
.mp4 ,
.wmv ,
.webm ou
.mov ) ne parle que du conteneur. Alors que les fichiers vidéo se composent de trois composants différents:
- Le codec vidéo détermine combien vous pouvez compresser la vidéo et ce que vous devez sacrifier. Les principaux codecs vidéo du Web: H.264, HEVC, VP9 et, maintenant, AV1.
- Le codec audio comprime le son. Bien sûr, ce n'est pas nécessaire s'il n'y a pas de son dans la vidéo. Les choix populaires sont MP3, Opus et AAC.
- Le conteneur stocke à la fois la vidéo (compressée par une sorte de codec vidéo) et le flux audio (compressé par une sorte de codec audio). Ainsi que des données supplémentaires, telles que les sous-titres et les méta-informations. Conteneurs populaires: MP4, MOV, WebM.
Lorsque nous voyons l'extension de fichier
.mp4 , nous pouvons seulement dire que le conteneur MP4 a été utilisé. Mais les codecs peuvent être différents - l'auteur pourrait prendre H.264 et AAC, AV1 et Opus, ou autre chose.
Voici AV1
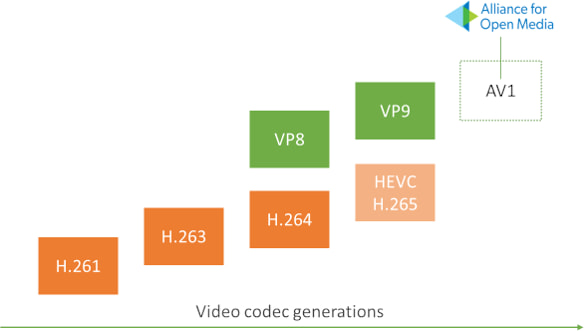
AV1 est un codec vidéo sorti il y a un an, en mars 2018. Il a été créé pour dépasser les codecs de la génération précédente - HEVC, VP9, H.264 et VP8.
 Diagramme de codec de génération de Tsahi Levent-Levy
Diagramme de codec de génération de Tsahi Levent-LevySi vous vous êtes intéressé à savoir comment AV1 a réussi à dépasser le reste des codecs en compression, lisez les détails techniques dans les traductions sur Habré:
Vidéo nouvelle génération: Présentation d'AV1
« Codec AV1 nouvelle génération: filtre directionnel correctif CDEF »
Grâce à de nouvelles optimisations, AV1 compresse la vidéo 30 à 50% mieux que H.264 ou VP8, et jusqu'à 30% mieux que HEVC. Mais le codec a été publié récemment et a jusqu'à présent plusieurs maladies infantiles:
- L'encodeur actuel n'est pas optimisé. AV1 comprime la vidéo très lentement (un nouvel encodeur rapide sur Rust est déjà en développement). Le codec n'est pas adapté à la diffusion en continu. Si nous parlons de vidéos statiques sur les atterrissages - ce problème ne nous concerne pas.
- Jusqu'à présent, le codec n'est pris en charge que sur Chrome de bureau et Firefox sur Windows. Il n'y a pas encore de support pour Safari et Edge (bien que Microsoft le teste déjà ). Vous aurez besoin d'au moins 2 fichiers: AV1 pour Chrome et Firefox et H.264 pour les autres navigateurs.
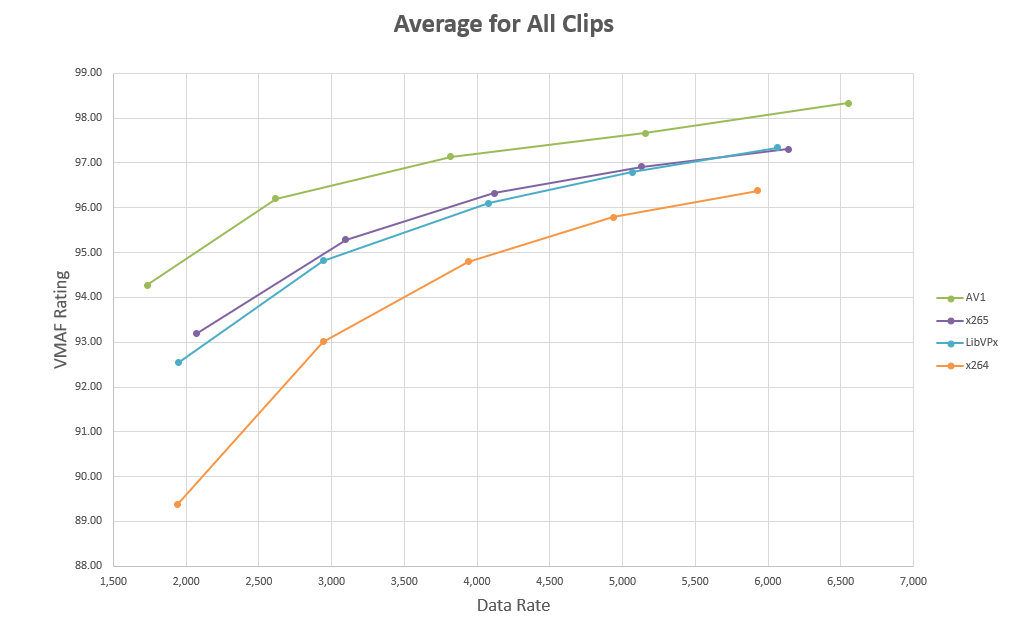
Le plus cool avec AV1, c'est que les carrés de «
jackalisation » n'apparaissent pas à des débits binaires faibles.
 Comparaison de la qualité d'image pour différents codecs à différents débits binaires - AV1 gagne
Comparaison de la qualité d'image pour différents codecs à différents débits binaires - AV1 gagneCuisiner AV1 correctement
Mettons-nous enfin à la pratique. Décidons d'abord du conteneur. En théorie, AV1 peut être placé dans différents conteneurs, mais MP4 est plus compact et
recommandé dans la spécification. Pour le son en AV1, nous prenons Opus, car il
comprime parfaitement le son .
Pour que la vidéo fonctionne dans tous les navigateurs, nous générerons 3 fichiers:
- Pour les ordinateurs de bureau Chrome et Firefox sous Windows ( 31% du marché en mars 2019): conteneur MP4 avec AV1 pour la vidéo et Opus pour le son.
- Pour Safari et Edge ( 16% du marché ) - MP4 avec HEVC et AAC.
- Pour le reste: un gros fichier MP4 avec H.264 et AAC.
Vous ne pouvez prendre que AV1 et H.264 - la vidéo fonctionnera également pour tout le monde.
Pour la compression, je recommande de prendre la console
FFmpeg . Il existe de nombreux utilitaires graphiques, mais il est plus facile d'enregistrer les options dans la console, puis de démarrer la conversion automatiquement. Assurez-vous d'utiliser la dernière version de FFmpeg. Les versions antérieures à
4.1 ne prennent pas en charge AV1 dans MP4.
Pour Mac OS X:
- Installez Homebrew .
brew install ffmpeg
Pour Linux, il est préférable de prendre une nouvelle version du site officiel - alors que dans de nombreuses distributions, il n'y a pas de version prenant en charge AV1 en MP4:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Pour Windows, vous pouvez installer FFmpeg
par William Diaz .
Nous passons à la conversion du fichier H.264, dont nous avons besoin pour les anciens navigateurs. Étant donné que tous nos fichiers utilisent le conteneur MP4, j'utiliserai les
.av1.mp4 ,
.hevc.mp4 et
.h264.mp4 . Ne vous inquiétez pas de la longue équipe, nous analyserons ensuite tout cela:
Ouvrez maintenant
video.h264.mp4 . Si la qualité est bonne et la taille importante, essayez d'augmenter
-crf (
-crf 26 puis
-crf 28 ). Cette option réduira la taille du fichier au prix d'une qualité réduite. Équilibrer la qualité et la taille est un art.
S'il n'y a pas de fichier vidéo d'origine, vous pouvez convertir l'ancien fichier H.264 en AV1.
Il est maintenant temps de convertir AV1 - je vous rappelle que ce sera plus long que H.264. Le codec n'utilise pas encore toute la puissance du processeur (il est logique de commencer à convertir plusieurs fichiers en parallèle).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf à nouveau avec
-crf pour
-crf équilibre parfait entre qualité et taille.
Maintenant la même chose pour HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Copiez
video.h264.mp4 ,
video.hevc.mp4 et
video.av1.mp4 à la racine de votre site.
Comprendre les options FFmpeg
Les commandes ci-dessus ressemblent-elles à un sort d'invocation de démon? Ne vous inquiétez pas, ce n'est
pas PostCSS . Examinons les options.
-i SOURCE.mov indique le fichier d'entrée, d'où FFmpeg prendra les flux vidéo et audio, les compressera et les emballera dans un nouveau conteneur.
-map_metadata -1 supprimera les métadonnées de la vidéo (par exemple, le programme dans lequel la vidéo a été créée). Ces informations sont rarement utiles sur le Web.
-c:a libopus ou
-c:a libfdk_aac définit les codecs audio. Si vous n'avez pas besoin de son, remplacez-les par
-an .
-c:v libaom-av1 sélectionne le codec vidéo - une bibliothèque qui compressera les images du flux vidéo.
-crf 34 - Facteur de taux constant, un équilibre entre qualité et taille. C'est comme un curseur de qualité JPEG, mais il va dans une direction différente (0 est la meilleure qualité et le plus gros fichier). L'échelle CRF est différente pour H.264 et AV1 - pour H.264 elle va jusqu'à 51, pour AV1 elle monte jusqu'à 61. La CRF pour AV1 et H.264 sera différente.
Facebook a trouvé une correspondance approximative entre les valeurs CRF pour H.264 et AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow oblige les codecs H.264 et HEVC à compresser encore plus le fichier au prix d'une forte augmentation du temps de conversion.
-profile:v main utilisé par H.264 pour sélectionner
un profil de codec . Seul «Main» fonctionnera dans Safari.
-b:v 0 définit le débit binaire minimum pour AV1 afin que la vidéo ait une qualité constante.
-pix_fmt yuv420p (format pixel) est un
moyen délicat
de réduire la taille du fichier. Il laisse la résolution d'origine pour la luminosité, mais réduit la résolution pour la couleur. Nos yeux voient la couleur pire, donc ils ne remarquent pas cette astuce. Supprimez cette option si, dans votre cas, elle interfère.
-movflags +faststart déplace tout ce qui est important au début du fichier afin que le navigateur puisse lire la vidéo jusqu'à la fin du téléchargement.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" changera la taille des côtés de la vidéo en les paires les plus proches (certains codecs peuvent fonctionner avec une résolution de 300 × 200 et 302 × 200, mais ne fonctionneront pas avec 301 × 200). Si vous êtes sûr que partout la résolution est divisée par 2, vous pouvez supprimer cette option.
-strict experimental nécessaire pour AV1, son encodeur est toujours expérimental.
video.av1.mp4 définit le nom du fichier résultant.
Nous lançons la vidéo dans les navigateurs
Maintenant, nous avons besoin de chaque navigateur pour télécharger la vidéo qu'il prend en charge. Pour cela, <source> a un attribut
type . Et je vous conseille de lire les
options sur <video> .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source> sont comme des expressions
if…else - le navigateur les lit de haut en bas jusqu'à ce qu'il trouve celle dont il prend en charge le
type .
En
type vous pouvez spécifier le format de fichier complet: conteneur (
video/mp4 pour MP4), codec vidéo (
av01.0.05M.08 pour AV1,
hevc pour HEVC et
avc1.4D401E pour H.264) et codec audio (
opus pour Opus et
mp4a.40.2 pour AAC).
Bonus: comment convertir GIF en AV1 et H.264
En 2019, l'utilisation de GIF pour de courtes vidéos est un gros péché. GIF pèse 20 à 40 fois plus que H.264 ou AV1. GIF frappe plus fort le CPU et accélère la fuite de la batterie. Si vous avez besoin d'une courte vidéo en boucle, prenez des codecs vidéo. Et FFmpeg peut convertir la vidéo directement à partir de GIF.
Convertissez GIF en H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
Générez un AV1 encore plus petit:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Insérez maintenant
animation.h264.mp4 et
animation.av1.mp4 dans le HTML.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
Les options de
autoplay et de
loop font de la vidéo un «GIF» - une vidéo en boucle qui est lue immédiatement après le chargement de la page.
playsinline Safari d'ouvrir la vidéo en plein écran lorsque vous cliquez sur la vidéo.
Temps de retrait
AV1 est encore expérimental. Mais il peut déjà être utilisé pour rendre plus heureux un quart de vos utilisateurs. Une paire de commandes FFmpeg générera des fichiers vidéo. <video> a été créé dès le début pour rendre les vidéos en fonction des capacités du navigateur. Nous utilisons déjà AV1 en production et tout fonctionne bien (sauf pour le temps d'attente jusqu'à ce que l'encodeur AV1 finisse de fonctionner).