Il s'agit de la deuxième (et dernière) partie du guide des cascades Unity ou UE4 après avoir été inspiré par le jeu RiME. Le
premier a compris les outils, choisi l'environnement de développement et créé un shader pour les cercles d'eau. Pourquoi as-tu commencé avec ça? Tout est simple: la plupart des méthodes qui sont maintenant nécessaires lors de la création d'une cascade y sont utilisées. Mais il y a quelques indices. Nous ne tirerons pas - passons sous le chat.

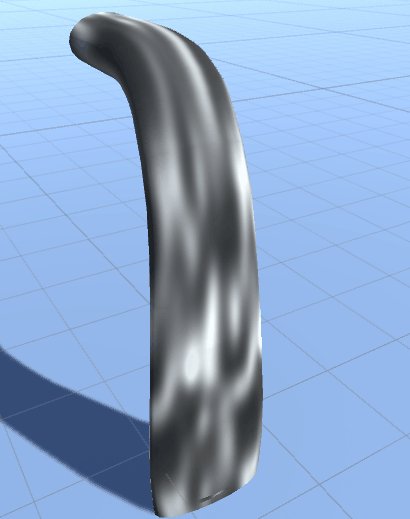
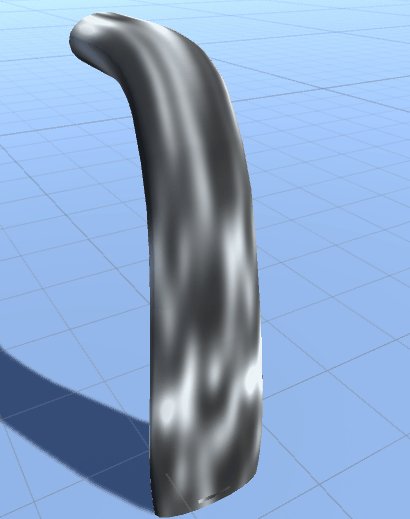
Commençons par l'évidence - prenez le Panner régulier et le maillage. Vous pourriez être surpris: pourquoi y a-t-il autant de polygones? Comme à
Simon Falls , j'utilise le déplacement des sommets pour décaler les sommets du modèle en 3D à travers le shader. Et pour le rendre beau, nous avons besoin de hauts supplémentaires. Pour l'optimisation, vous pouvez créer des maillages LOD (Level Of Detail) avec moins de polygones, et forcer Unity à passer à des modèles de résolution inférieure.

La couture UV est située à l'arrière. Même si la cascade n'a pas de coutures de texture visibles, il est toujours préférable de la jouer en toute sécurité et de placer les coutures UV dans les endroits les moins visibles pour le joueur.
Comme avec le maillage du cercle d'eau, le scan UV doit avoir le plus petit nombre de coutures sur le modèle lors de l'utilisation de textures de carrelage. Un côté de la coque UV est lié à 0 dans la direction de U, et l'autre à 1. N'oubliez pas que la largeur de la coque UV doit tenir dans une valeur entière de l'espace U (par exemple, mosaïque 1, 2 ou 3). Si nous carrelons 1,2 fois dans la direction U, une couture apparaîtra à la jonction. Et nous avons besoin d'une texture de carrelage transparente.

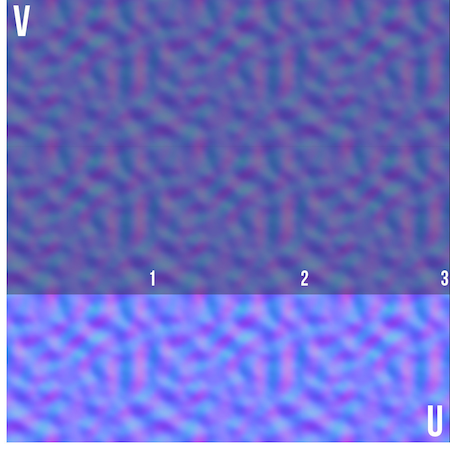
Voici à quoi ressemble la carte normale en mosaïque 3 fois dans la direction U. Remarquez comment le côté droit de l'image 3D s'intègre parfaitement dans 1 dans la direction U. Régler la mosaïque sur 3 dans la direction U signifie que la texture se répète 3 fois entre 0 et 1 dans la direction U (l'image ci-dessous montre l'espace UV de 0 à 1).

Par exemple, voici la même texture carrelée 2,2 fois - une couture est apparue immédiatement. Pour beaucoup, cela est évident, mais il est important de comprendre pourquoi et comment placer vos analyses UV dans certains scénarios. Nous travaillons avec le panoramique des textures de carrelage, et en plus, nous n'avons pas besoin de coutures, nous devons donc adapter le scan UV.

Pour une image plus complète, regardez le gif où je déplace la carte UV. Pour l'un, la largeur de la coque UV est exactement de 1 (parfaitement carrelée), l'autre est rognée pour que la couture soit visible. Comme nous n'utilisons que des textures de mosaïque, la carte UV n'a pas besoin d'être comprise entre 0 et 1.

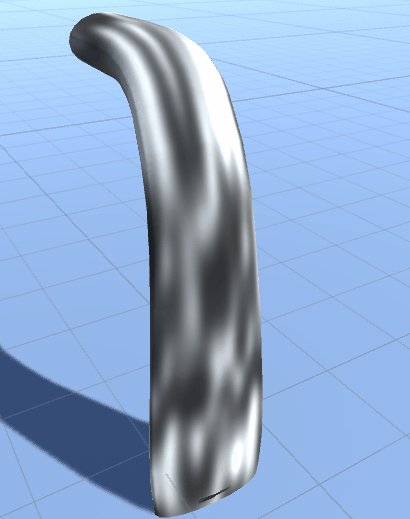
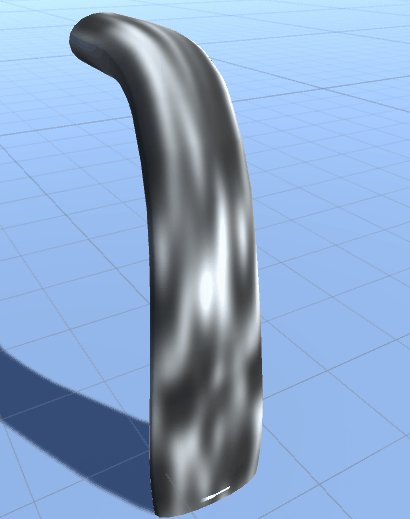
À la cascade (comme avec les cercles sur l'eau), j'ai également déformé la carte UV. Par conséquent, lorsque vous utilisez Panner, la texture se déplace plus ou moins rapidement à certains points du maillage. Des polygones supplémentaires dans ce cas rendent la transition entre les zones déformées moins perceptible. Essayez d'activer la sélection douce pour déformer les UV pour des transitions plus fluides.

Faites attention à la façon dont la texture s'étire plus fortement sur le coude de la cascade - cet effet peut être réglé de différentes manières. Imaginez toujours la transition des UV aux 3D. Plus les sommets des UV sont proches les uns des autres, plus la texture se déplace rapidement le long de ces UV dans l'espace 3D lors de l'utilisation de Panner. Si vous éloignez les sommets UV, la texture apparaîtra plus souvent dans cette zone du maillage et se déplacera plus lentement dans l'espace 3D lors de l'utilisation de Panner. Expérimentez jusqu'à obtenir l'effet souhaité.
 Remarque: il s'agit d'un nouveau matériau. Créez un nouveau matériau et appliquez un nouveau shader dessus (voir partie 1 ).
Remarque: il s'agit d'un nouveau matériau. Créez un nouveau matériau et appliquez un nouveau shader dessus (voir partie 1 ).Nous utilisons à nouveau la même texture avec plusieurs options de vitesse / direction Panner, ainsi que le carrelage UV (nous inversons l'une d'entre elles, donnant une valeur négative de U). Ajoutez-les les uns aux autres pour obtenir la sensation d'un effet plus aléatoire. Et nous utilisons leur sortie pour ajouter de nombreux autres paramètres: opacité, variation de couleur et déplacement du sommet.

J'ai également utilisé le défilement normal de la carte. Un seul, car il se déplace si vite avec deux Panner pour la variation, que dans ce cas il n'y aura pas de différence. Multipliez-le par la valeur de bleu égale à 1 (255 est indiqué sur le gif - c'est lorsque chaque canal a 256 étapes, de 0 à 255), ainsi que par les valeurs de rouge et vert égal à 60 (ou la valeur 0,23 si vous utilisez l'échelle de 0 à 1). En conséquence, une carte normale trop saturée est devenue plus uniforme et plus calme. Pour retourner des normales plus intenses, gardez les valeurs de R et G les mêmes et augmentez-les. Ainsi, vous obtenez un peu plus de personnalisation à l'intérieur du shader lui-même.

Nous avons mis en place le maillage, les UV et d'autres composants qui seront nécessaires au fonctionnement de la cascade. Analysons quelques éléments sur ce GIF:

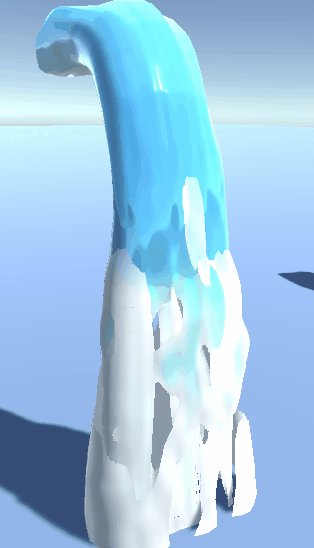
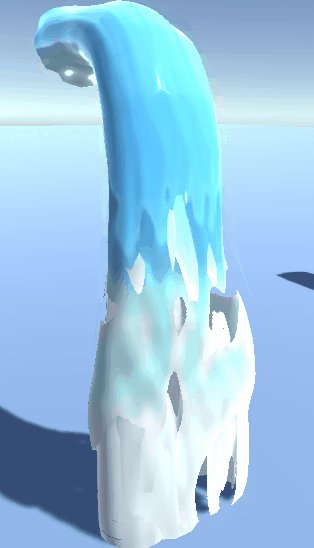
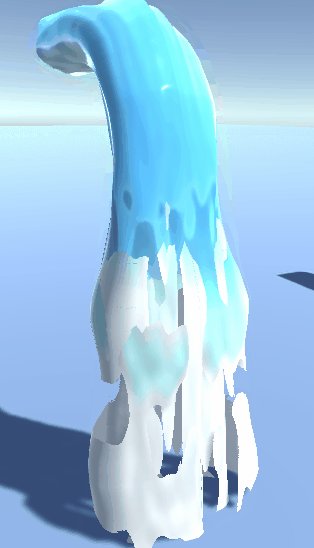
Sur celui-ci, un jet d'eau défile à travers un maillage 3D et se brise en dessous. On peut voir que le type de rendu de découpe transparent est utilisé ici - la cascade est complètement opaque ou complètement transparente. L'eau change de couleur lorsqu'elle approche du sol et semble moins lisse dans les zones blanches. Le déplacement du sommet, dont nous avons parlé plus tôt, est immédiatement perceptible. Tous ces facteurs donnent à la cascade un aspect plus vivant et naturel. Maintenant, plus en détail - commençons par la couleur.
J'utilise
Lerp (interpolation linéaire) avec deux couleurs et une texture de défilement noir et blanc que j'ai faite au début comme alpha (signal d'entrée). Cette texture sert essentiellement de masque pour choisir d'afficher le bleu ou le blanc. Et Add est connecté au nœud de couleur de sommet (nœud avec des couleurs de sommet).

Les couleurs de sommet utilisées sont indiquées ci-dessous. Ils fonctionnent comme les couleurs des sommets de la première partie, c'est-à-dire comme un dégradé. Des couleurs sont nécessaires pour s'assurer que l'eau devient plus blanche vers le bas de la cascade. Puisque nous ajoutons des couleurs de sommet sur la couleur existante (la couleur de sommet la plus blanche = 1), vous pouvez facilement dépasser la valeur 1. Si cela se produit, nous obtiendrons des résultats trop lumineux et sursaturés. Par conséquent, Clamp est à la fin, de sorte que les valeurs maximales ne dépassent pas 1 (pour Clamp, minimum = 0 et maximum = 1). L'utilisation de couleurs blanches et bleues garantit que lorsque l'eau «se brise», elle se trouvera dans la zone blanche (moussée) du maillage et obtiendra une bordure blanche autour des zones transparentes. Plus la couleur des sommets est claire, plus les sommets dépassent vers l'extérieur. Ainsi, la fin de la cascade, qui est plus claire en couleur de sommet, se déplace de manière plus aléatoire. Le virage de la cascade est également un peu plus léger - d'où sa vitesse.

Ensuite, j'ai fait deux mailles supplémentaires à l'intérieur de la cascade principale - de sorte qu'une sensation de volume est apparue. Les deux autres mailles sont des versions modifiées du maillage principal, avec les mêmes UV. Ils sont légèrement décalés et modifiés pour que le matériau soit différent sur les trois mailles. Cette méthode ne prend pas la performance, mais elle aide beaucoup.

De plus, connectez le
Fresnel dans le canal d'émission pour créer une fausse lumière qui traverse l'eau. Fresnel rend le pixel plus léger que le vecteur normal sur la surface de l'objet 3D est dévié de la caméra et aussi sombre que le vecteur normal est dirigé vers la caméra (perpendiculaire à la caméra).
Si vous regardez un angle, la cascade devient "plus mince" - fresnel est utile ici pour montrer plus de lumière fausse dans ces zones. Dans le même temps, il est impossible que la cascade brille - pour réduire l'effet, j'ai utilisé le nœud min. Fresnel est souvent utilisé avec des shaders d'eau pour changer de couleur en fonction de l'angle de vue. La connexion de 0 (noir) à l'émission ne fera rien, et la connexion de 1 (blanc) en fera un shader non éclairé qui semblera complètement éclairé de tous les côtés (même s'il est à l'ombre).

Pour plus de fluidité, j'ai inversé la couleur du sommet en utilisant un nœud négatif. Si vous faites défiler un peu plus haut, vous verrez que la couleur du sommet est claire en dessous et sombre au-dessus. En les retournant (pour la rendre claire au-dessus et sombre en dessous), vous pouvez rendre la partie inférieure de la cascade moins lisse par rapport à la partie supérieure. Des valeurs plus sombres sont égales à une surface moins lisse, et des valeurs plus claires sont plus lisses.

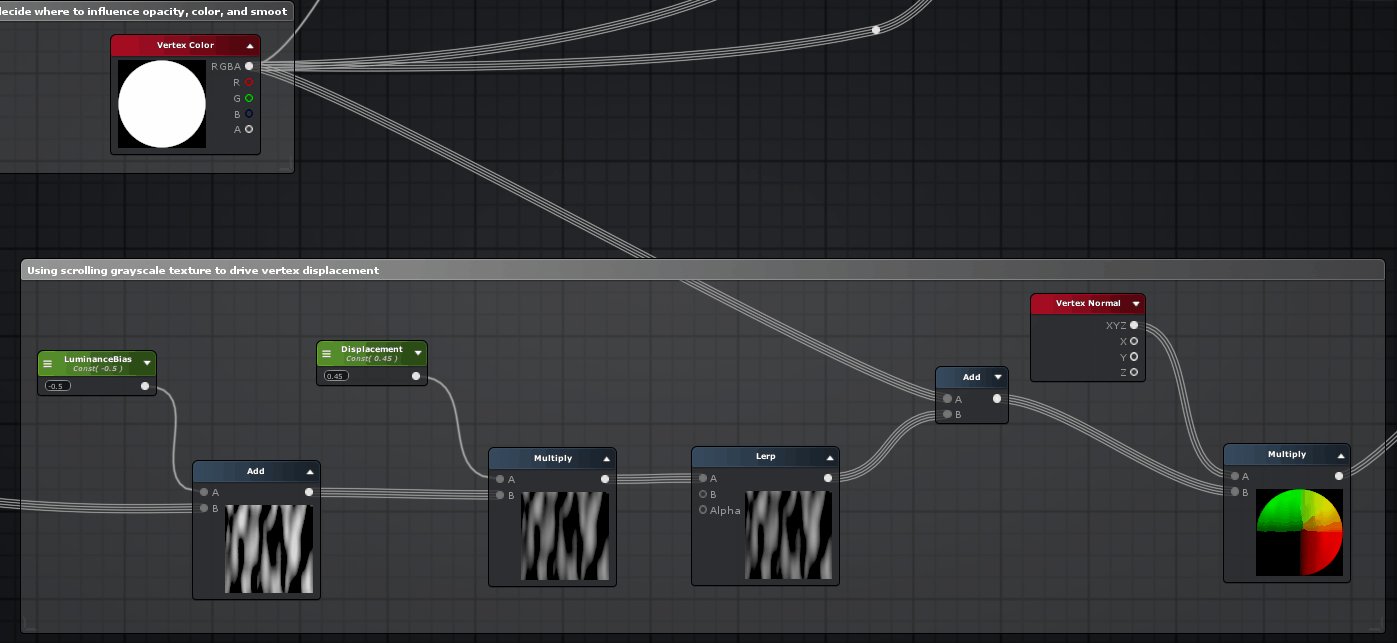
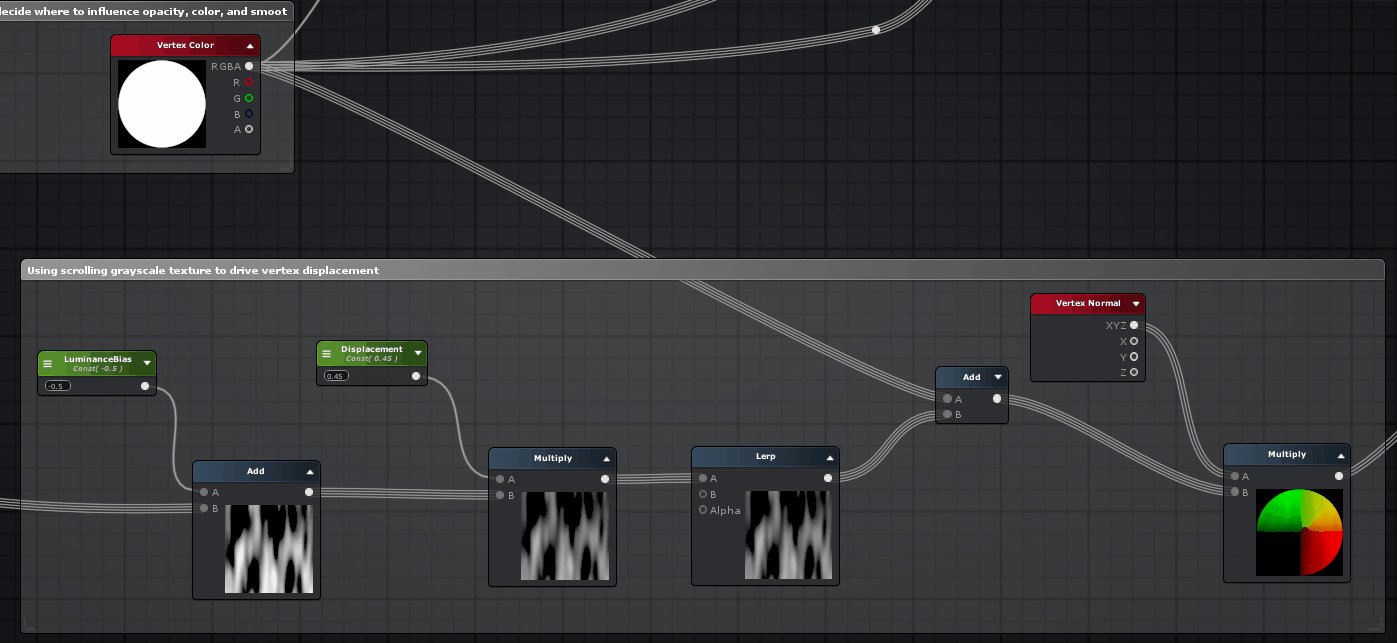
Le déplacement de sommet ou le décalage de sommet est une chose importante nécessaire pour réaliser cet effet. En déplaçant les pics, la cascade semble moins statique et donc plus vivante.
Il s'agit d'une cascade sans déplacement de sommet:

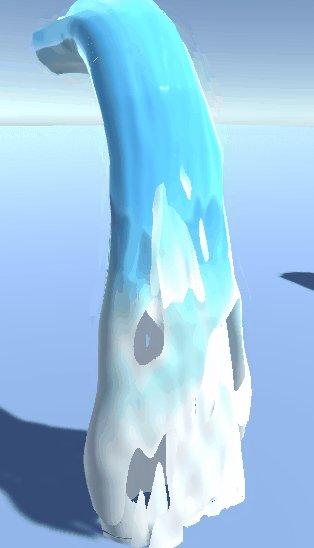
Et ici avec déplacement du sommet:

En déplaçant les pics sur la base de notre texture noir et blanc défilante, la cascade devient plus lisse. Si vous dirigez la valeur 0,5 vers la sortie de décalage de sommet du nœud principal, rien ne se passera. Essayez de garder le gris avec une valeur de 0,5 comme valeur de sommet standard. Tout ce qui est inférieur à 0,5 se déplacera dans le sens négatif et tout ce qui est supérieur à 0,5 dans le sens positif.
Alors, comment savons-nous dans quelle direction les pics se déplaceront? Qu'est-ce qui monte et descend?
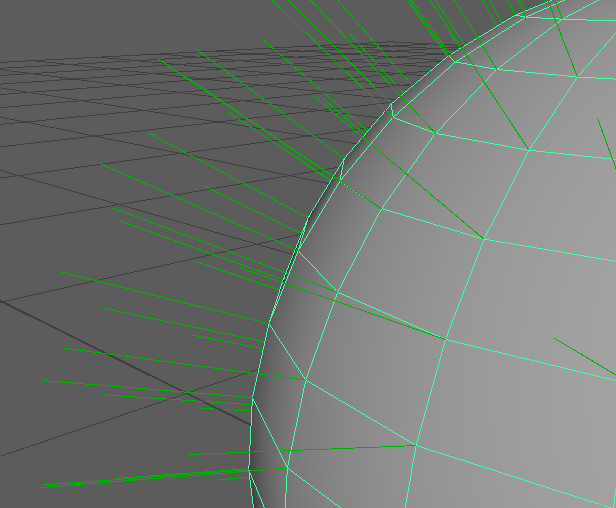
Dans notre cas, nous voulons éloigner les sommets de la surface du maillage. Une direction négative signifie que le sommet se déplace "vers l'intérieur" par rapport à la direction du sommet normale à la surface, et une direction positive se déplace "vers l'extérieur". Pour un tel mouvement de sommet, nous pouvons utiliser des normales de sommet. Chaque sommet, même s'il ne s'agit que d'un «point» dans l'espace 3D, a une direction qui lui est attribuée - sommet normal. Il est utilisé pour calculer comment la surface du maillage doit être ombrée. Dans cet exemple, j'ai créé une boule et défini Maya pour afficher les normales de sommet (affichage> polygones> normales de sommet). Chaque sommet a une direction qui, par défaut, indique la distance de la surface. Vous pouvez également modifier n'importe quel sommet normal et changer sa direction, mais maintenant le sommet actuel nous convient. Vous pouvez maintenant l'utiliser dans le shader et spécifier dans quelle direction déplacer les sommets.

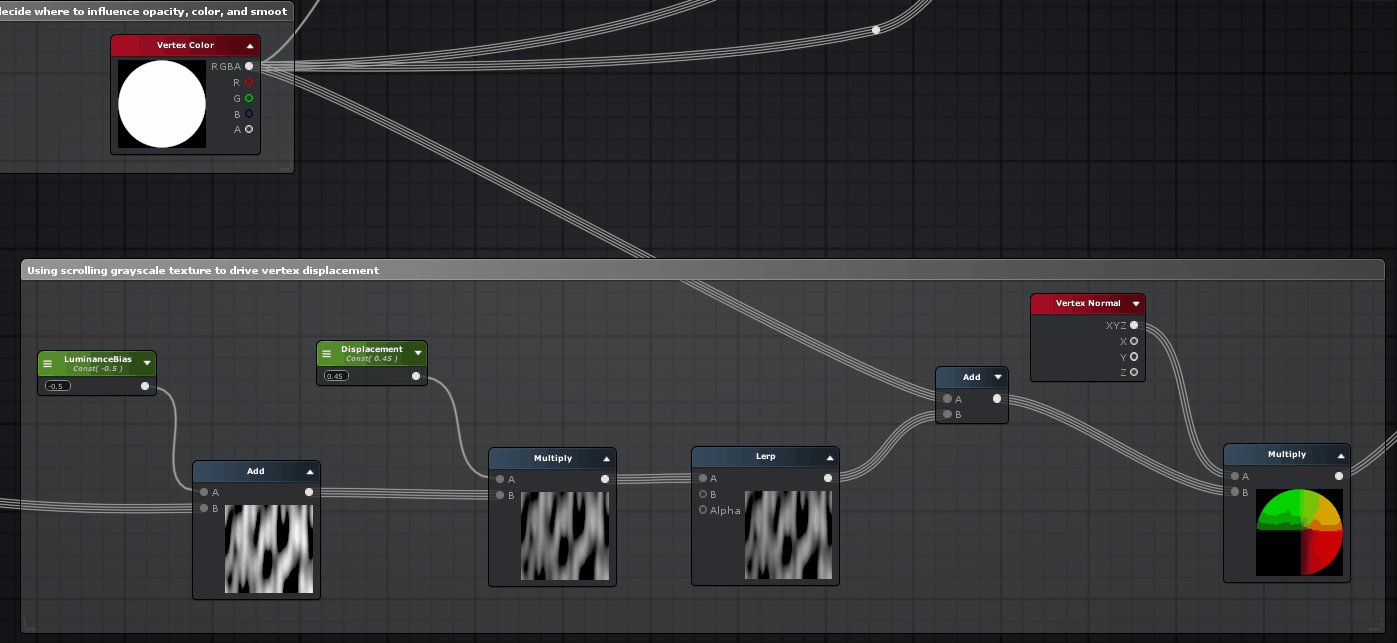
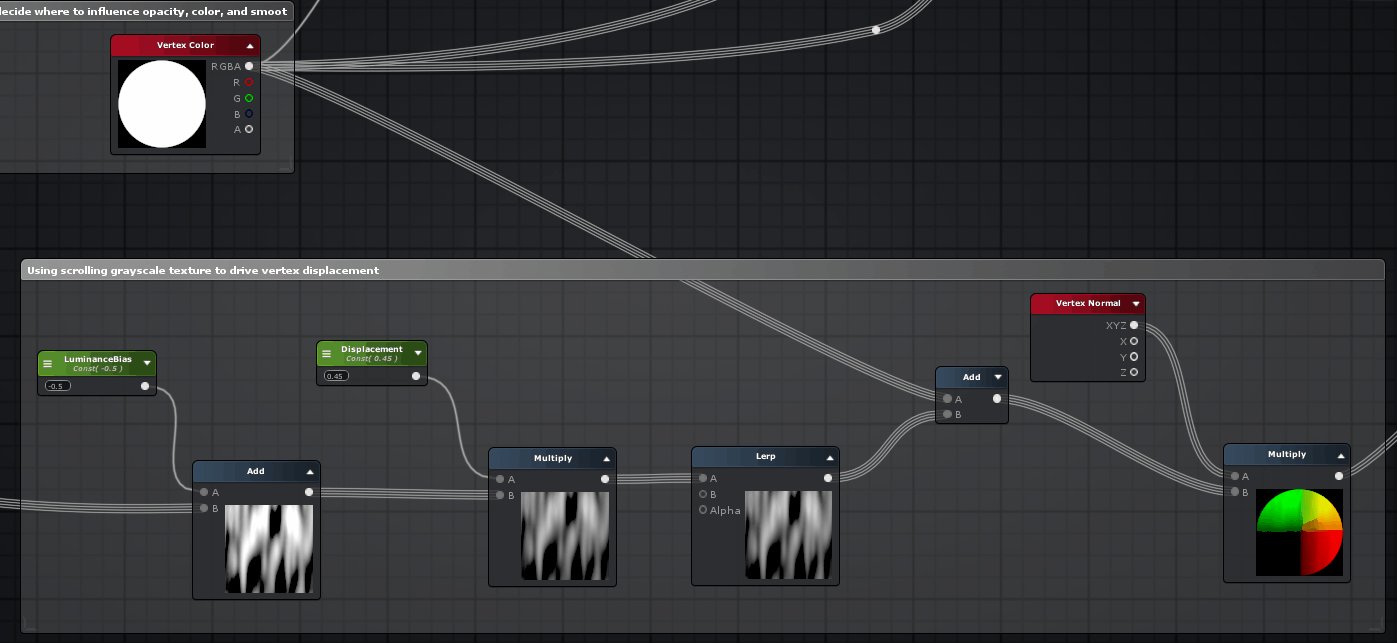
Le nœud normal de sommet produit des valeurs RVB basées sur la direction normale des sommets du maillage. Dans les shaders et avec les normales en général, les valeurs RVB sont utilisées pour exprimer un objet de coordonnées XYZ 3D dans un espace 2D. Pour que notre Panner noir et blanc dans le shader puisse se déplacer le long de la surface d'un objet 3D, nous pouvons utiliser des valeurs normales de sommet RVB. J'ai ajouté une couleur de sommet aux sommets pour rendre le bas du maillage plus convexe. Et aussi quelques nœuds pour contrôler la valeur de décalage (c'est normal si vos valeurs sont inférieures à 0 ou supérieures à 1).

Pour démontrer, je donnerai une sphère avec un nœud normal de sommet appliqué directement à la sortie d'albédo (couleur) du nœud principal.

La sortie RVB (XYZ) du nœud normal de sommet est basée sur les normales de sommet du maillage, ce qui nous donne ce résultat.
Voici la structure complète des nœuds. Il montre où et comment tout se connecte.

J'espère que vous avez appris quelque chose de nouveau par vous-même. Mon objectif était de fournir suffisamment de connaissances et de points de départ pour la création indépendante d'une telle cascade. Pour faire de telles choses, il n'est pas nécessaire de tout savoir - assez de choses de base. Bien sûr, j'ai non seulement ouvert Amplify et créé cet effet d'un seul coup - il y a eu d'autres tentatives qui n'ont pas fonctionné.
Quelques liens plus utiles sur le sujet:
- Reportage de Julian Love , qui a travaillé sur Diablo en tant qu'artiste VFX. Les performances concernent principalement les compétences d'effets, mais la plupart des éléments présentés s'appliquent également à d'autres types d'effets visuels en temps réel.
- Blog de la société Little Chicken Game . Il est dédié à la création d'art de jeu sans textures et techniques intéressantes pour créer un bel environnement.
- Mon cerveau Simon Trumpler a beaucoup d'autres choses intéressantes sur le site. Un de mes favoris est la page avec les soi-disant Game Art Tricks .
- Chaîne YouTube avec des vidéos shader . Mes favoris sont ceux qui recréent des effets spécifiques à partir de jeux (dans Unity).