Préface
Je vous salue. Récemment, j'ai dû relever le défi de configurer des notifications push sur le site. C'était la première fois que je rencontrais cela, et
cet article m'a beaucoup aidé. Il contient déjà une description du côté serveur, mais, en étudiant ce sujet, j'ai trouvé un moyen plus pratique d'implémenter les moyens de la bibliothèque Firebase elle-même. En fait, je voudrais vous parler de lui, car Je n'ai pas pu trouver d'explication claire sur Internet.
Cet article peut également être utile aux programmeurs de Node.js, Python et Go, car la bibliothèque est également disponible dans ces langues.
Droit au but
Dans cet article, je ne parlerai que du côté serveur.
(vous pouvez configurer la partie client en utilisant le même article )
Donc:
- Vous devez d'abord aller sur le site , vous inscrire et créer un projet.
- Ensuite, dans le coin supérieur gauche, cliquez sur l'engrenage et sélectionnez "Paramètres du projet".
- Allez dans l'onglet «Comptes de service», sélectionnez la langue qui nous intéresse, cliquez sur «créer une clé privée» et téléchargez le fichier généré
Ce fichier JSON contient la configuration nécessaire à la bibliothèque Firebase.
Maintenant, prenons soin du serveurPour plus de commodité, déclarez le chemin d'accès au fichier téléchargé dans application.properties
fcm.service-account-file = /path/to/file.json
Ajoutez les dépendances nécessaires dans pom.xml
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
Créez un bean qui retourne notre JSON:
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
Objet de configuration
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
Champs:
- title - Table des matières
- corps - texte de notification
- icône - lien vers l'image
- click_action - le lien où l'utilisateur ira quand il cliquera sur la notification (avec un nom, exemple dans le service)
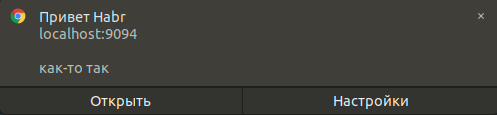
Vous pouvez en ajouter plusieurs, mais tous les navigateurs n'affichent pas tout (ci-dessous un exemple de Chroma)
- ttlInSeconds - heure de validité de la notification
Et le service, qui sera toute la logique d'envoi des notifications:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
Moi: - Firebase, pourquoi y a-t-il autant de builds?
Firebase: - Parce que
- Le constructeur est utilisé pour initialiser FirebaseApp à l'aide de notre fichier JSON.
- La méthode sendByTopic () envoie des notifications aux utilisateurs abonnés à un sujet donné.
- La méthode subscribeUsers () s'abonne à une rubrique (rubrique) d'utilisateurs (clientTokens).
peut être exécuté de manière asynchrone, pour cela .subscribeToTopicAsync () est utilisé
- La méthode sendPersonal () implémente l'envoi d'une notification personnelle à l'utilisateur (clientToken)
- La méthode createBuilder () crée un message
Résultat
Un autre navigateur

Il n'y a pas d'icônes car Ubuntu :)
Pour résumer
En substance, la bibliothèque Firebase recueille JSON pour nous comme ceci:
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
Et côté client, vous le analysez déjà comme vous le souhaitez.
Merci de votre attention!Liens utiles:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/en/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup