
Bonjour chers collègues. Nous renouvelons nos publications traduites. Le texte d'aujourd'hui annonce la nouveauté de développement Web attendue depuis longtemps dédiée à la vue de pointe.js. Étant donné que nous avons trois excellents livres
React et un livre
GraphQL dans notre
assortiment , ce livre en fera sans aucun doute une bonne entreprise. Sur les points forts de Vue par rapport à React - lire sous la coupe.
De nombreux développeurs aiment comparer React et Vue. Quelqu'un s'arrête à l'un de ces cadres et y adhère obstinément, sans même prendre la peine de se familiariser avec une autre bibliothèque qu'il a autrefois rejetée. C'est souvent une question de temps: pour vraiment maîtriser toutes les entrées et sorties d'un système, vous devez travailler avec lui, vous battre et grandir.
Bien sûr, la pulvérisation entre des outils similaires est inefficace, mais n'êtes-vous pas curieux? Je suis curieux.
Il existe de nombreux articles comparatifs sur Internet sur la façon de créer une application dans le genre de "liste de tâches" ou similaire. avec Vue et React, mais les vrais projets sont rarement aussi simples. Dans une application réelle, vous devez vous occuper du routage, du maintien de l'état, de la compatibilité des plugins, etc.
Je ne suis pas devenu intéressé par les différences contenues dans la base des bibliothèques Vue et React, mais par les caractéristiques de la création de vraies applications en utilisant ces frameworks. Quels outils sont plus pratiques, par exemple, lors du développement d'applications d'une seule page?
Les applications
J'utilise Vue depuis environ deux ans et je fais du développement Web depuis environ huit ans. Pour la première fois ayant fait mes preuves avec Vue, j'ai décidé de l'étudier «ouvertement» en mettant en open source une
application simple pour prendre des notes , où il sera possible d'authentifier l'utilisateur à l'aide de JWT, ainsi qu'un ensemble complet d'actions CRUD avec des notes. En couple avec lui, j'ai écrit une application backend faite en utilisant Koa.
Bien que je n'aie pas ressenti le besoin urgent de changer le cadre, j'ai pensé que ce serait bien d'apprendre React. J'ai donc refait mon application koa-vue-notes sur React et l'ai également postée en open source. Je pensais qu'une telle expérience élargirait au moins ma compréhension de JavaScript, et je pourrais peut-être me trouver un nouvel outil préféré.
Voici la page d'accueil de ma candidature. Ci-dessus est la version
React , ci-dessous est la
vue :
Bien que j'utilise moins souvent Bootstrap dans mes applications, j'implémente généralement le nouveau composant Navbar introduit dans Bootstrap 4. Dans la tentative de répéter cela dans Vue, j'ai trouvé que
Bootstrap-Vue est la meilleure option pour implémenter Bootstrap 4. Dans React, les expériences et les études m'ont amené à
réagir .
Dans ce cas, il convient de noter qu'en fin de compte, je n'ai pas utilisé la grille Bootstrap dans React, mais que j'ai opté pour l'option de
style de grille , qui était mieux combinée avec les composants de style utilisés par moi - plus à ce sujet ci-dessous.
Dans l'application, vous pouvez effectuer des opérations d'inscription / connexion / oublié / réinitialiser avec l'utilisateur, et créer / lire / modifier / supprimer avec ses notes. Connectez-vous sous demousername et demopassword si vous êtes trop paresseux pour vous inscrire.
Comparaison des répertoires avec le code source
Premières impressions
Lorsque vous travaillez avec React, une chose devient immédiatement apparente: vous devez traiter de très près avec JavaScript.
J'adhère aux tendances minimalistes et essaie de me débarrasser de toutes les ordures dont je n'ai pas besoin. Par conséquent, il est facile de voir comment React m'a attiré par sa nature bon marché et en colère.
Comparez React-Router et Vue-Router
React-Router est un système de routage activement utilisé pour React. Elle a une excellente vitesse, cependant, avec elle dans la pratique, j'ai rencontré des problèmes intéressants. La configuration de base est assez simple, cependant, je ne suis pas un fan de déclarer des routes directement en HTML, comme cela est requis dans React-Router v4 (la situation était différente dans les versions précédentes de React-Router).
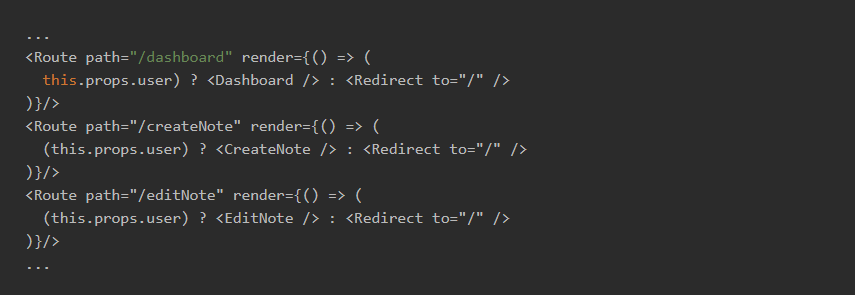
En continuant à disséquer mes itinéraires, j'ai rencontré le problème suivant: comment empêcher les utilisateurs d'accéder à des pages auxquelles ils ne devraient pas avoir accès. Un exemple élémentaire: un utilisateur tente d'ouvrir une page de type compte sans s'être connecté. Il a fallu plusieurs heures pour étudier la situation et les actions par essais et erreurs afin de donner une solution finale en utilisant React-Router.
En fin de compte, je n'étais pas satisfait de la confusion et de l'inconvénient du code pour implémenter une fonctionnalité aussi simple. Voici le code qui empêche les utilisateurs d'accéder à une page spécifique:

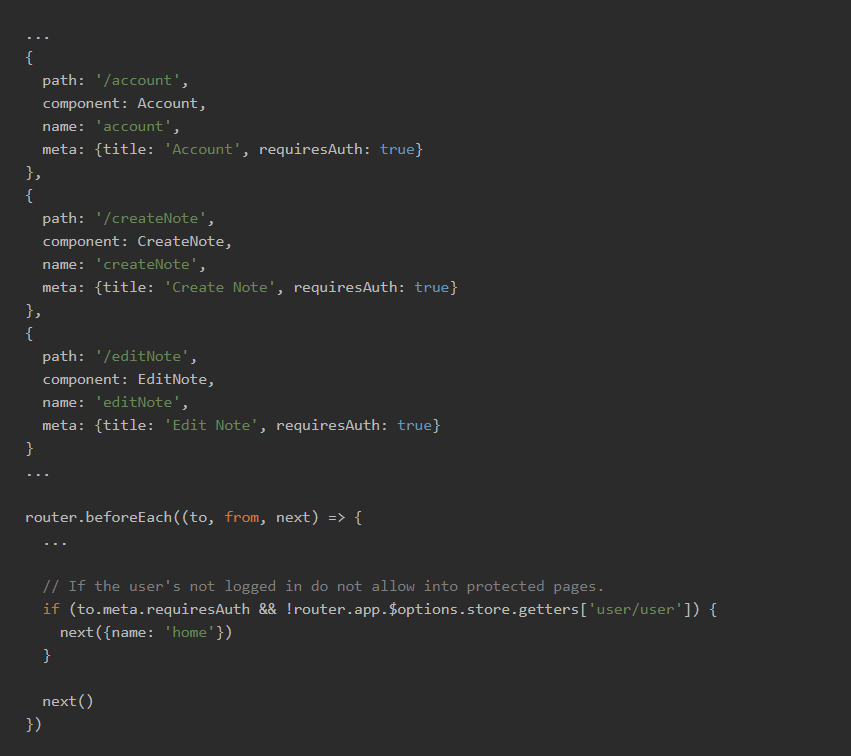
Vue-Router est la propre bibliothèque de Vue pour le routage. J'aime vraiment la façon dont vous pouvez ajouter des informations supplémentaires aux définitions de route directement dans le fichier de déclaration de route. Voyez comment j'ai interdit aux utilisateurs d'accéder aux pages de Vue-Router en utilisant la propriété requiresAuth dans la définition de l'itinéraire et vérifié la fonction router.beforeEach:

Maintenant, quand nous regardons le code Vue, il semble un peu volumineux, mais c'est exactement comme cela qu'il est décrit dans la documentation, il n'a donc pas été difficile pour moi de configurer l'application. Je ne peux pas en dire autant du code React; là, pour évoquer la même solution, il m'a fallu plusieurs heures. Lorsqu'une application doit programmer une fonction aussi essentielle que d'empêcher les utilisateurs d'accéder à des pages qu'ils ne sont pas censés voir ... un tel travail ne devrait pas prendre une nuit entière.
De plus, lorsque j'ai essayé de collecter certaines données de la page Modifier par URL, j'ai constaté que dans la dernière version de React-Router,
cette fonctionnalité avait été supprimée . Ça m'a déçu. Je pense que je comprends pourquoi cela a été fait: les données de la ligne de requête se présentent sous toutes sortes de formulaires et de formulaires, mais, permettez-moi, s'il est impossible de prendre un paramètre par URL, c'est en quelque sorte trop. J'ai dû télécharger la bibliothèque
qs pour analyser correctement les URL, et elle a également trouvé ses bizarreries procédurales.
Une discussion détaillée est ici .
J'ai passé une heure supplémentaire sur tout à propos de tout, pour le comprendre. Ce n'est pas le problème le plus grave, cependant, il est très différent de l'expérience que j'ai eue avec Vue-Router, à savoir: regardez dans la documentation et implémentez la solution en code. Je n'essaie pas de dire cela avec Vue - pas une vie, mais un conte de fées; c’est juste que dans le cas de React, j’ai eu l’impression que le chemin s’avérait nettement plus épineux que je ne l’espérais.
Comparaison de Redux et Vuex
Redux est l'entrepôt de données le plus populaire de React, construit sur le modèle Flux. Si Flux vous est inconnu, je vais vous l'expliquer: il s'agit d'un modèle de conception, en général, basé sur un flux de données unidirectionnel organisé en répartissant les actions à partir de l'application. En d'autres termes, il garde tout en ordre lorsque vous essayez d'accéder aux données de toutes sortes de vos composants et de les manipuler.
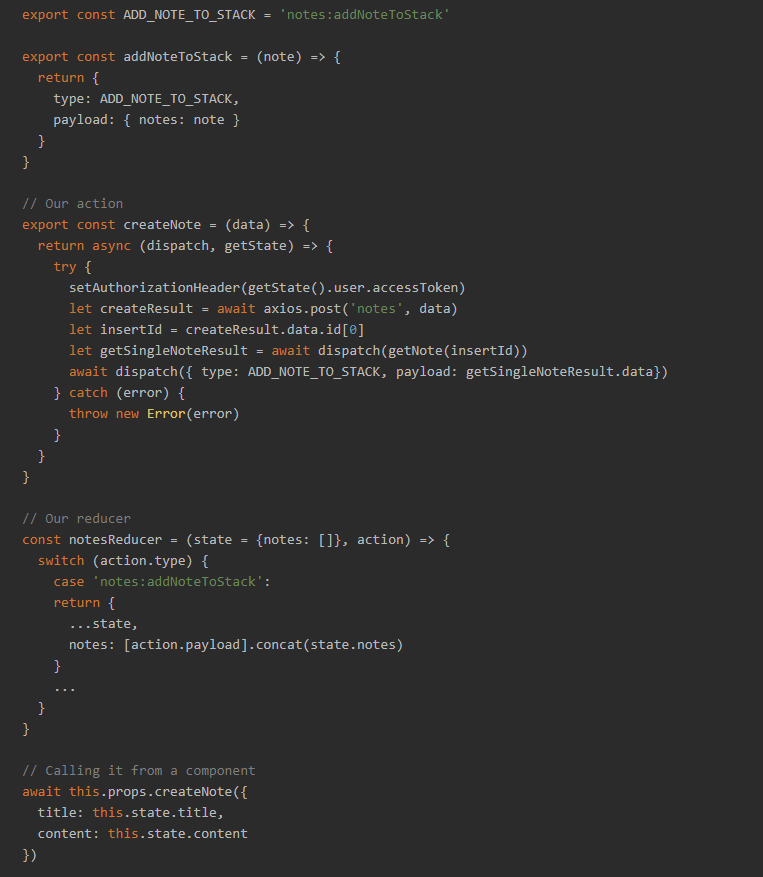
Voici un exemple de fichiers de notre référentiel Redux où nous créons un enregistrement en utilisant des actions et un réducteur:

Fondamentalement, l'idée est la suivante: nous envoyons des actions pour déclencher des réducteurs qui manipulent en toute sécurité les données du stockage. De cette façon, chaque composant peut lire des données en toute sécurité et répondre à leurs modifications.
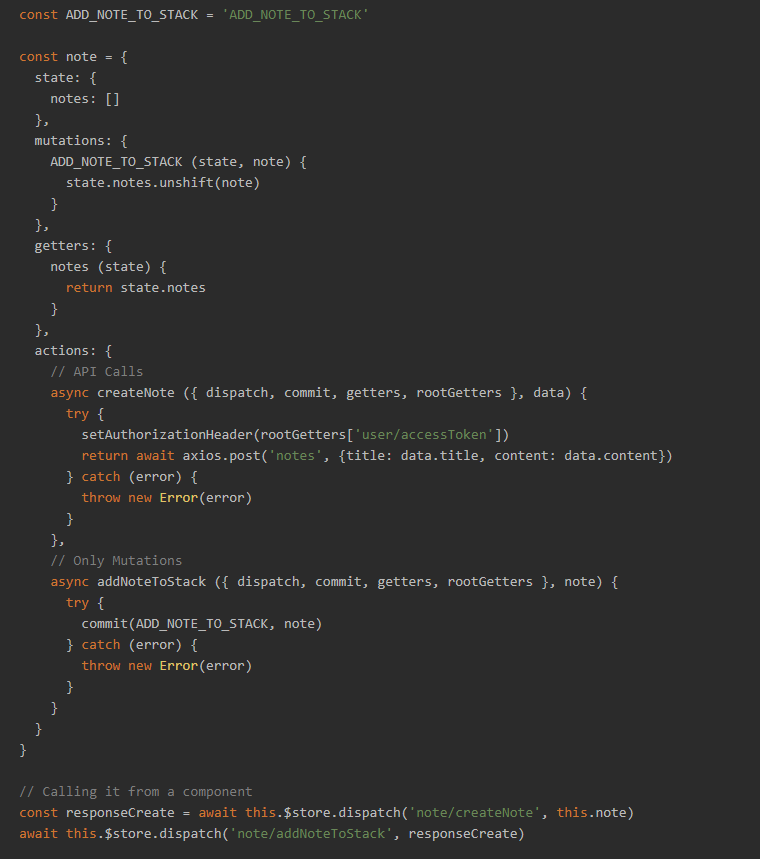
Vuex dans le monde Vue est équivalent à Redux. Les deux bibliothèques ont un excellent support dans ce domaine. Au lieu de réducteurs, Vuex utilise des mutations pour mettre à jour en toute sécurité les données de stockage. Outre les différences mineures de dénomination, les deux bibliothèques sont très similaires. Ci-dessous, j'ai implémenté la même fonctionnalité dans une application Vue dans src / store / note.js (naturellement, les deux exemples sont légèrement abrégés):

Honnêtement, Redux m'a semblé être une bibliothèque de dépôt utile et puissante pour React, inspirée par le principe de Flux. Je rencontre des problèmes en raison du code stéréotypé supplémentaire. Naturellement, maintenant que j'ai tout compris, tout semble simple et clair, mais l'expérience suggère qu'il sera difficile pour un débutant d'utiliser Redux pour implémenter un code clair et concis pour React.
Par exemple, vous devez étudier et installer la bibliothèque
redux-thunk pour envoyer des actions à partir d'autres actions, et pour moi, ce fut un tournant désagréable. Bien sûr, j'ai passé quelques heures de plus à réfléchir à l'utilisation de
redux-saga ou
redux-observable au lieu de redux-thunk. Puis mon cerveau a craqué, le sentiment peut simplement être décrit avec le mot thunk.
C'était le thème transversal de ce projet. À titre de comparaison, souvenez-vous de l'intégration avec Vuex - par exemple, je me souviens m'être surpris à penser «est-ce vraiment avec moi?», En configurant tout cela pour la première fois - et à ce moment-là, je n'avais même pas réussi à me familiariser avec le modèle de conception de Flux.
Rendu
De tous les détails de React, la fonction de rendu me semblait la chose la plus étrange. Dans Vue, il est si simple d'itérer sur les données et de cracher des éléments, ou d'afficher / masquer les données en fonction des variables d'état / de stockage. Dans React, il semblait plutôt naturel de devoir créer une boucle de notes en dehors du moteur de rendu.
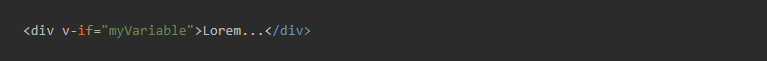
Dans Vue, si vous souhaitez afficher ou masquer quelque chose, faites simplement ceci:

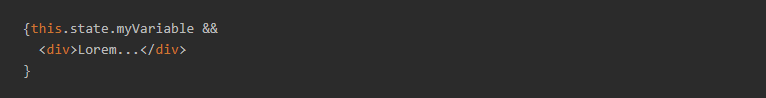
et ce code dépendra de la vérité de votre myVariable. Dans React, apparemment, vous devez faire ceci:

Le code est un peu plus long et ne prend pas en charge la possibilité actuelle de bouclage, qui dans Vue peut être organisée à l'aide de v-for. Mais, bien sûr, quand je me suis habitué à faire ces petites choses simples, elles ont cessé de paraître si étranges. En général, vous pouvez vous y habituer, c'est exactement ainsi que cela se fait dans React. Mais, il convient de noter à quel point Vue a facilement accès aux données dans une mise en page spécifique. React semble être de très petites fonctions d'assistance.
Composants stylisés
Savez-vous ce que j'aime le plus dans ce projet?
Composants stylisés . J'apprécie vraiment l'encapsulation qu'ils fournissent. Oui, dans Vue, vous pouvez épingler la propriété délimitée dans la section de votre composant et, en principe, faire de même.
Il y avait quelque chose de vraiment fluide et agréable dans la façon dont chaque composant se transforme en une petite «chose en soi». Il y a quelques difficultés avec le transfert de propriétés arbitraires (accessoires), mais après avoir réglé certains détails avec eux, il est devenu agréable de travailler. Je me souviens d'un commentaire d'un utilisateur qui comprenait parfaitement cette pensée: "il vous habituera à penser à l'avance comment vous allez concevoir les composants."
Je pense que la bonne raison pour laquelle l'utilisateur React est vraiment facile à comprendre est que la conception des composants était un peu maladroite auparavant. Je pense que nous avons été un peu gâtés par le monde entier des composants à fichier unique disponibles dans Vue. Sur ce projet, j'ai été encore plus en mesure d'apprécier les composants à fichier unique - une fonctionnalité vraiment mortelle.
Comparez Create-React-App et Vue-CLI
J'ai vraiment aimé l'application create-react-app. Bien que je sois fan de vue-cli, l'option create-react-app est un concurrent digne. Je recommande à tous les utilisateurs d'installer une instance de Webpack à partir de zéro afin de comprendre les détails. Mais, si vous avez besoin de quelque chose de solide pour la production, je vous recommande fortement d'utiliser des outils d'échafaudage prêts à l'emploi.
Outils de développement
Je note également que les outils de développement dans Redux et React ne sont certainement pas aussi bons que les outils Vue, cela concerne à la fois la conception et la couleur, et la nécessité d'ouvrir un arbre géant de composants, juste pour voir l'état du composant. Dans ce mode, il était assez difficile pour moi de surveiller les variables d'application.
Peut-être que je manque quelque chose ou que j'utilise une version qui n'est pas actuellement considérée comme une norme valide dans la communauté. Les outils Vue me semblent, sans exagération, incroyables, fonctionnent bien et consciencieusement, ainsi que visuellement agréables. En considérant le temps que vous devez passer à travailler avec ces outils, vous comprendrez l'importance de ces petits détails.
Conclusion
Toutes choses étant égales par ailleurs, je suis très heureux d'avoir passé du temps à apprendre React. Je sais que je suis toujours un krivoruk à la fois avec lui et dans la programmation en général, mais au moins maintenant, je maîtrise certaines choses complexes et me suis familiarisé avec les concepts. J'ai également l'intention d'essayer React Native, au cas où je devrais commencer à développer des applications mobiles à l'avenir. Une telle expérience ne fera certainement pas de mal.
Je pourrais sans cesse entrer dans une comparaison de petites choses. En fait, cet article n'est qu'une fraction de ce que l'on peut dire sur la comparaison Vue / React. Expérimentez l'application - je l'ai activement commentée, et ces conseils et astuces vous seront utiles également.
Conclusion: je fais mon prochain projet sur Vue. Vous pouvez gérer React, mais il semble un peu plus faible. À première vue, cela peut même vous plaire, mais dès que vous comprendrez quoi, vous vous rendrez immédiatement compte que vous écrivez clairement plus de code qu'il n'est réellement nécessaire.
»
Lien pour réserver la précommande
La version papier paraîtra fin mars.
25% de réduction sur les
colporteurs -
Vue.js