Si vous n'avez pas lu la partie 1, vous pouvez corriger ce malentendu ici .
Réutilisation des configurations
La nouvelle bibliothèque vue-cli-3 élimine le besoin de prendre en charge des modèles de construction et des configurations complexes. Au lieu de cela, cela permet au développeur de se concentrer sur la création de son application. Il possède également des fonctionnalités peu connues qui peuvent augmenter considérablement votre efficacité. Si vous n'avez pas installé vue-cli-3, vous pouvez l'installer en faisant:
installation @ vue / cli
yarn global add @vue/cli
L'un des avantages non détectés est les préréglages à distance . Ils vous permettent de définir un ensemble explicite de plugins et leurs options lors de la création d'un nouveau projet sur Vue. Vous pouvez même installer explicitement des versions de ces plugins pour définir plus précisément les fonctionnalités. Si vous avez utilisé vue-cli-3, vous l'avez probablement rencontré lors de la création d'une nouvelle application:
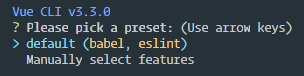
vue-cli-3 créer

Dans l'option «Sélection manuelle», une liste de packages pouvant être préinstallés avec votre nouvelle application s'affiche. Dans cet article, je vais sélectionner certaines options de configuration standard, telles que vue-router et vuex, puis passer aux requêtes suivantes.
Paramètres manuels

Après avoir terminé les requêtes, vue-cli vous demandera si vous souhaitez enregistrer ce préréglage pour de futurs projets. Ceci est très utile lorsque vous créez plusieurs applications et savez quels paramètres vous souhaitez pour chaque installation.
Préréglages locaux

Lorsque vous enregistrez la configuration en tant que préréglage, elle sera disponible la prochaine fois que la création de vue sera exécutée.
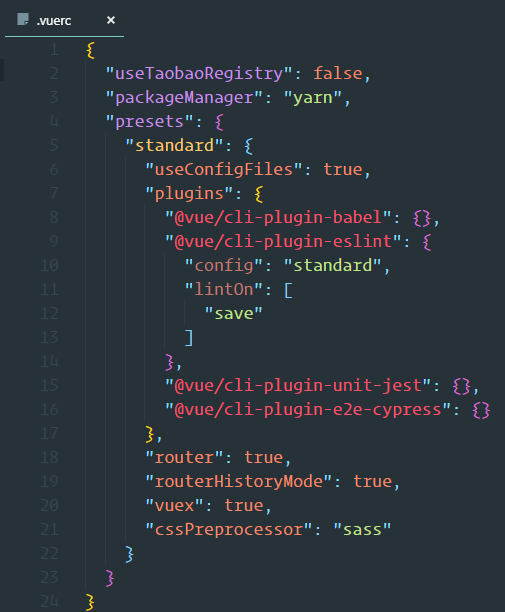
A partir de ce moment, notre application installe les dépendances, et nous avons toujours l'application Vue terminée. Mais qu'en est-il des préréglages? Regardons le fichier .rc que cli a créé. Il sera situé dans votre répertoire personnel et appelé .vuerc .
Fichier ~ / .vuerc

Aujourd'hui, nous allons utiliser cette configuration pour créer notre propre préréglage, qui peut personnaliser à distance tout nouveau projet sur lequel nous travaillons.
Créer un préréglage
Créons un nouveau dossier my-preset et copions la configuration standard dans le fichier preset.json . Vous avez peut-être remarqué ci-dessus que les paramètres de configuration ont été transmis à cli-plugin-eslint. Étant donné que tous les plugins vue-cli-3 utilisent inquire pour les réponses des utilisateurs, nous pouvons leur fournir des options et les ignorer.
Si vous allez dans le dépôt vue-cli-3 et allez dans les packages disponibles, vous trouverez tous les plugins ci-dessus dans le répertoire @vue.
Vue-cl monorepo

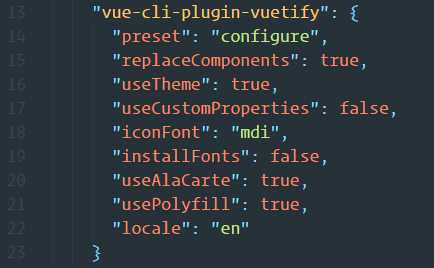
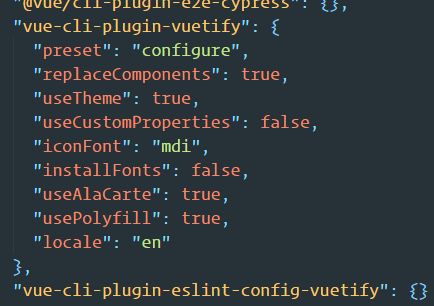
Chaque package a une liste d'options pour lesquelles nous pouvons connecter les paramètres par défaut. Tout d'abord, connectons le plugin vuetify-cli-plugin . L'ouverture du fichier prompts.js révèlera toutes les options disponibles que nous pouvons préconfigurer sous les plugins. Ajoutons ces options au préréglage:
Options du plug-in Vuetify

À ce stade, tout cli-plugin que vous souhaitez ajouter peut être fait en ajoutant une nouvelle propriété au plug - in et en explorant les paramètres disponibles qui doivent être configurés.
Création de plugin
Ce sera une implémentation très simple du plugin vue-cli-3. Pour une promenade plus avancée, veuillez consulter la documentation officielle .
Selon vos paramètres, vous pouvez avoir des fonctions existantes dans l'application que vous souhaitez automatiser à l'aide de vue-cli. Vous pouvez le faire sans créer de package explicite, mais disons que vous souhaitez qu'il soit détectable par @ vue / cli-service et rendu public par d'autres développeurs.
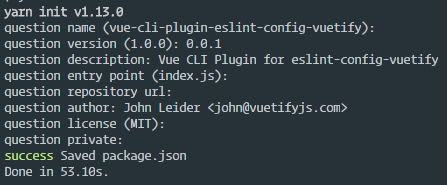
Créez un nouveau projet nommé vue-cli-plugin- <votre nom de plugin> .
Créer un nouveau package

Pour ce plugin, nous voulons changer la configuration eslint de notre application en ajoutant
eslint-config-vuetify .
Pour ce faire, nous allons créer un fichier générateur qui indique à vue-cli d'ajouter un nouveau package et de mettre à jour la configuration eslint.
Pour tous mes projets, j'utilise eslint-config-vuetify et je voudrais le charger dans mes projets.
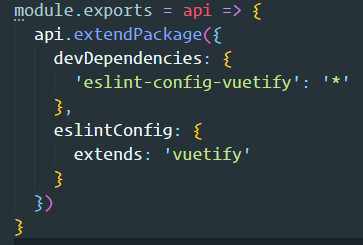
Fichier générateur Vue-cli

Ici, je configure une extension de package de base. Les fichiers générateurs sont censés exporter la fonction et fournir un accès pour modifier les fichiers de projet. Cette fonction indique au client d'ajouter la configuration eslint en tant que dépendance, puis de mettre à jour la configuration du projet.
Après avoir posté sur npm, vue-cli peut désormais récupérer le package pour une utilisation par d'autres!
Revenons en arrière et mettons à jour notre préréglage avec un nouveau plugin.
Ajout d'un nouveau plugin à un preset

Il est maintenant temps d'accepter notre application de spin. Nous pouvons créer un nouveau projet en disant à vue d'utiliser le preset.
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
Et le tour est joué! Une ligne, et nous avons un point de départ réutilisable pour de nouveaux projets préconfigurés comme nous le souhaitons. Si vous souhaitez discuter de cet article, n'hésitez pas à me contacter dans la communauté Discord .
Dépôts
vue-cli-preset-vuetify
vue-cli-preset-vuetify