
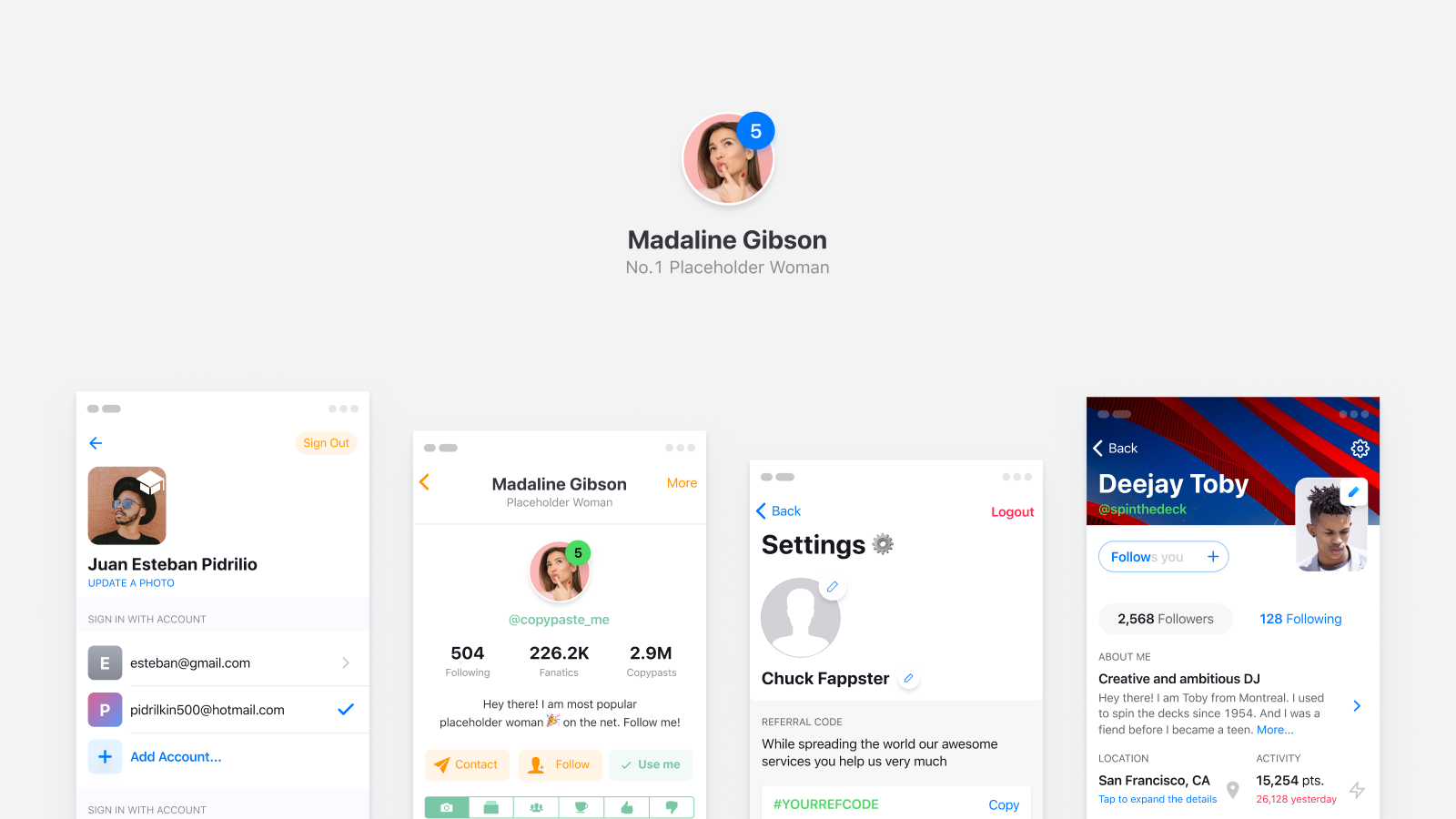
Le système de conception de haute qualité de la Fig prend toujours en compte les états possibles de certains composants. Si avant l'apparition des styles globaux, il n'y avait qu'une seule option - toujours créer un nouveau composant pour chaque état (par exemple, un champ de texte peut être par défaut, ou il peut être concentré), puis après l'introduction des styles, de nombreux éléments d'interface utilisateur pouvaient être unifiés uniquement à un dans leur catégorie, et la variété créer des instances, en ajoutant uniquement de nouveaux styles et couleurs.
Cela nous a permis de réduire le nombre d'éléments au minimum nécessaire. La recherche est devenue plus facile, le système est devenu plus propre. Mais que se passe-t-il si un projet utilise souvent plusieurs styles pour un composant? De plus, vous devez souvent basculer entre deux ou trois.
Userpic
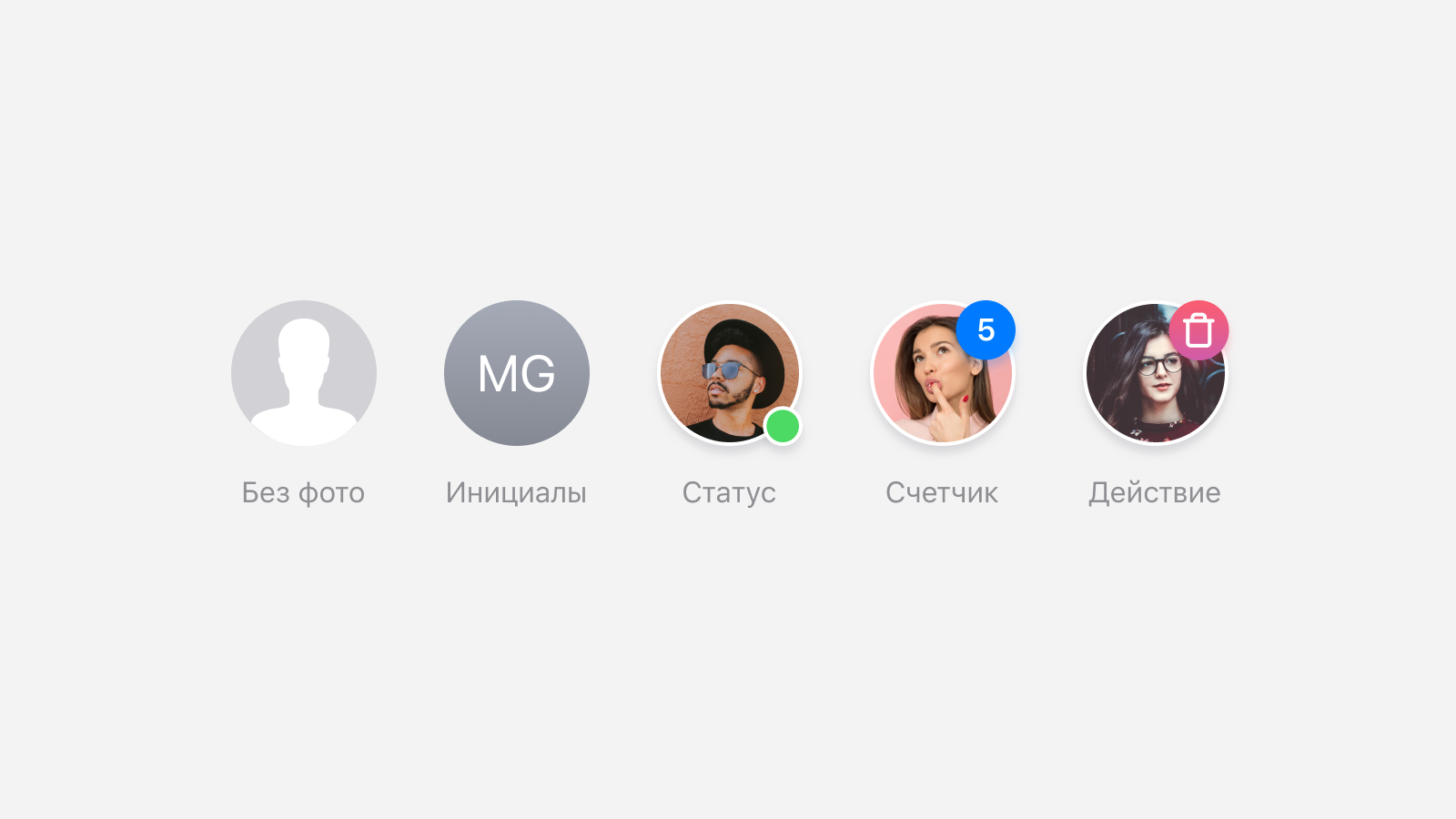
Il s'agit de l'exemple le plus simple d'un composant pouvant être utilisé dans plusieurs états d'un projet de conception. Si vous pensez que ce n'est qu'une photo ronde avec une jolie fille, alors vous ne regardez pas assez loin, car en fait la photo utilisateur peut être:
- sans photo téléchargée
- avec des initiales au lieu d'une photographie
- avec un indicateur d'état en ligne / hors ligne
- avec badge de notifications
- contenant une icône d'action supplémentaire
- contenant plusieurs individus pour le prototypage
- utilisé dans différentes dimensions sur différents écrans sans se déconnecter

De toute évidence, dans un
bon système Figma pour le prototypage haut de gamme, nous voulons obtenir tous ces états rapidement et facilement. De plus, nous voulons rester avec le minimum de composants requis. Par conséquent, la question se pose: tous les états doivent-ils être stockés en tant que couches cachées dans l'assistant, ou chaque état doit-il être déclaré un composant indépendant?
Création d'un composant à partir d'une instance
Cette méthode a conservé ses avantages après l'arrivée de Global Styles. La commutation d'une instance est optimale lorsqu'il existe de nombreuses différences par rapport au composant parent. Par exemple, une couleur différente, une épaisseur de trait, une ombre, une image, etc. Par exemple, les états des entrées sont plus rapides pour basculer entre les instances. Surtout dans un grand projet avec de nombreuses pages. Et, par exemple, il est préférable de placer l'icône à l'intérieur du bouton au niveau de l'assistant et de la désactiver. Il est beaucoup plus rapide de coller un bouton à partir d'un plan de travail voisin et de créer un calque visible avec une icône.
Avantages: vous permet de changer rapidement d'état d'instance avec de nombreuses différences
Inconvénients: évidemment plus de composants, il faut du temps pour les organiser

Couches masquées à l'intérieur du composant maître
De nos jours, Figma fait un excellent travail avec des centaines d'instances qui contiennent 5 à 10 groupes cachés avec des dizaines de couches et sont dispersées sur de nombreuses pages. Ne vous inquiétez donc pas de la productivité, bien qu'il était une fois 10 de ces pages qui suspendaient littéralement le projet. Après tout, si vous utilisez cette méthode, vous devrez l'entasser et la masquer immédiatement dans le composant maître Userpic, en plus de la photo:
- couche ou groupe avec des objets vectoriels pour userpic vide
- calque de texte pour les initiales, centré
- badge de notifications, dans le coin supérieur droit
- indicateur d'état en ligne / hors ligne, en bas
- icône au centre du composant ou du coin, pour les scénarios mobiles (par exemple, l'appel pour retoucher des photos, supprimer)
- plusieurs images de visages (dans la boîte à outils de conception Figma iOS faite 5 hommes, 5 femmes et tout est groupé)
- Contraintes pour chaque élément afin que Userpic puisse être utilisé en plusieurs tailles
- quoi d'autre ai-je oublié? :)
Avantages: obtenez rapidement l'état souhaité d'une instance en changeant la visibilité de la couche
Inconvénients: si vous changez de couche 3+ et ajoutez également de nouveaux styles, il y a trop d'actions

Oh, il semble simple Userpic n'était pas si simple. Les outils nous donnent une conception simplifiée des processus, mais la complexité vient de manière inattendue d'une perspective complètement différente. Nous devons apprendre à travailler avec les composants, comprendre leur logique et l'essence de la réutilisation.
Moins d'actions inutiles
En créant une nouvelle règle, vous améliorez probablement votre algorithme. Je me suis installé là-dessus: si la création d'un nouvel état nécessite 3 couches de commutation ou plus dans «Visible», il est préférable de prédéterminer cet état dans un composant distinct, qui était d'abord une instance. N'oubliez pas que vous devrez passer du temps à organiser, à vérifier la dénomination de chaque couche (afin que les éléments de texte ne perdent pas de contenu lors du changement), les contraintes, la séquence ... et bien plus encore!
Après que les médecins m'ont diagnostiqué une «composante cérébrale», j'ai commencé à utiliser cette approche dans mes
modèles pour Figma . Donc, si vous êtes pigiste, organisation, développeur ou concepteur Figma débutant, faites attention au fait que le déploiement d'un système de conception au sein de votre organisation est beaucoup plus rapide sur la base de solutions prêtes à l'emploi.
Soit dit en passant, si vous êtes un bon concepteur, comme les détails, travaillez dans Fig et comprenez l'architecture et les principes de travail avec les composants, je vous suggère de gagner de l'argent ensemble: vous créez un bon système de conception, je le publie sur mon marché, 70% de vos ventes. Haute qualité - prix élevés. Je suis à la recherche de talents, d'esprits, d'idées et de ceux qui sont prêts à découper des "composants du futur proche". Écrivez à Telegram.
Soit dit en passant, souvent pendant le processus de travail, je suis couvert de conclusions sur les tendances de conception, d'observations de produits occidentaux, et simplement d'une philosophie d'interface utilisateur, que je transmets immédiatement à mon canal de télégramme "Utile pour le designer". Rejoignez-nous maintenant!
Soit dit en passant, si vous comprenez les tendances du design occidental, êtes attentif à la grille, à la typographie, au rythme horizontal et généralement à chaque pixel, alors vous avez une excellente occasion de rejoindre la petite équipe Setproduct pour remplir conjointement le marché numérique avec des modèles de conception de haute qualité qui sauvent les autres équipes des mois entiers de développement. Envoyez-moi un e-mail sur Telegram .