 D'après un traducteur: l'article de Bret Cameron sur les astuces CSS a été traduit pour vous. De nombreux points seront utiles non seulement pour les débutants, mais aussi pour les développeurs expérimentés.
D'après un traducteur: l'article de Bret Cameron sur les astuces CSS a été traduit pour vous. De nombreux points seront utiles non seulement pour les débutants, mais aussi pour les développeurs expérimentés.Cet article concerne les techniques CSS que j'ai découvertes et je me suis exclamé: "Aahhhh!" J'espère que vous ferez également quelques découvertes.
CSS est une technologie spécifique. À première vue, cela semble très simple. Mais certains effets, qui en théorie semblent simples, ne le sont pas dans la pratique.
Je vais vous montrer quelques astuces et vous expliquer comment les utiliser en CSS. L'article lui-même n'est pas sur la complexité. Au contraire, il est conçu pour rendre votre travail plus confortable.
Skillbox recommande: Un cours pratique de deux mois, "Profession Frontend-developer" .
Nous vous rappelons: pour tous les lecteurs de Habr - une réduction de 10 000 roubles lors de l'inscription à un cours Skillbox selon le code promotionnel Habr.
1. Pied de page collant
Malgré sa facilité de mise en œuvre, il peut devenir une pierre d'achoppement pour les développeurs débutants.
Dans la plupart des projets, vous souhaitez que le pied de page reste en bas de l'écran, quelle que soit la quantité de contenu, et s'adapte aux différentes conditions d'affichage.
Avant CSS3, cet effet était difficile à obtenir sans connaître la hauteur exacte du pied de page. Mais maintenant ce n'est pas un problème, il est préférable d'utiliser Flexbox pour créer un pied de page collant. À savoir, prenez la propriété flex-shrink, de sorte que vous serez sûr que le pied de page conservera sa taille.
À la taille 0, il ne compressera pas du tout.
2. Grossissement en vol stationnaire
Cet effet est un excellent moyen d'attirer l'attention de l'utilisateur sur une image cliquable. Lorsqu'il déplace le curseur sur l'image, celle-ci «monte légèrement» tout en conservant la même taille.
Pour créer un tel effet, nous avons besoin d'un div wrapper, ils doivent envelopper la balise image en HTML.
En outre, pour que l'effet fonctionne, vous devez définir la largeur et la hauteur de l'élément et vous assurer également que son débordement est défini sur masqué. Après cela, vous pouvez appliquer n'importe quel type de transformation.
3. Mode nuit permanent
Si vous avez besoin d'un moyen rapide pour définir le mode nuit de votre site, utilisez les filtres d'inversion et de rotation de teinte.
filter: invert () peut prendre des valeurs de 0 à 1. 1 est une inversion, le blanc devient noir.
filtre: teinte-rotation () modifie le contenu de couleur de vos éléments afin qu'ils maintiennent plus ou moins le même niveau de séparation les uns des autres. Les valeurs vont de 0 à 360 degrés.
Si vous combinez ces effets à l'intérieur de la balise body, vous pouvez rapidement obtenir un skin de nuit pour le site (l'arrière-plan dans ce cas doit être défini en couleur).
Voici un exemple:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
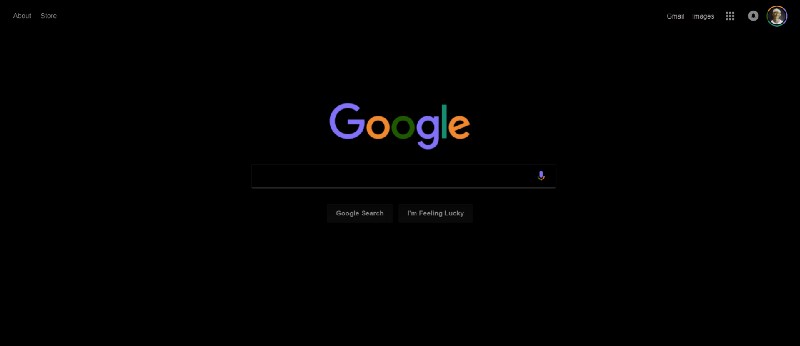
En utilisant ces paramètres, vous pouvez transformer la page de démarrage de Google en ceci.

4. Puces personnalisées
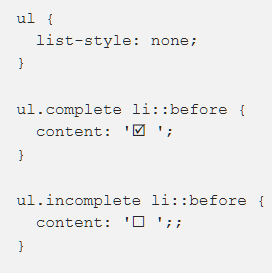
Pour créer des puces personnalisées pour une liste, vous pouvez utiliser du contenu avec le pseudo-élément :: before
Dans le CSS ci-dessous, j'utilise les deux classes .comlete et .incomplete pour distinguer deux types de fusillades.

Bonus: fil d'Ariane dans la navigation
Il existe de nombreuses façons d'obtenir des effets intéressants en utilisant la propriété de contenu, mais je n'ai pas pu résister et j'en ai ajouté une autre.
Étant donné que les barres obliques et autres caractères utilisés pour séparer le fil d'Ariane sont stylistiques, il est logique de les définir en CSS. Comme dans de nombreux autres exemples de cet article, l'effet est basé sur la pseudo-classe du dernier enfant. Il n'est disponible qu'en CSS3:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. Images parallaxe
Cet effet populaire attire l'attention des utilisateurs. Cela vaut la peine d'être utilisé si vous souhaitez animer une page pendant le défilement.
Alors que les images ordinaires changent d'emplacement lors du défilement, les images de parallaxe restent en place.
Exemple CSS (CSS uniquement)Ici, un élément intégral est l'arrière-plan: fixe, il lie la position de l'image d'arrière-plan à une position spécifique. L'image reste en place, tandis que la fenêtre d'où elle est visible défile. Il semble que l'image soit derrière tout le site. Afin de remplacer cet effet par l'inverse, spécifiez background-attachment: scroll.
CSS + JavaScript6. Animation avec des images recadrées
Comme avec le pied de page collant, avant CSS3, il était difficile de faire des animations avec des images recadrées. Nous avons maintenant reçu l'ajustement d'objet et la position d'objet, qui ensemble vous permettent de redimensionner l'image sans affecter le rapport d'aspect de l'image.
Auparavant, vous deviez utiliser un éditeur d'images. Le grand avantage de CSS3 est la possibilité de faire du redimensionnement des images une partie de l'animation.
Voici un exemple avec une balise. Dans ce cas, vous pouvez profiter de la pseudo-classe: cochée, et JavaScript n'est pas nécessaire.
7. Modes de mélange
Si vous connaissez Photoshop, vous connaissez bien les avantages des modes de fusion pour obtenir divers effets intéressants. Mais saviez-vous que ces mêmes modes sont également disponibles en CSS?
Voici des exemples d'utilisation des modes de fusion pour les pages moyennes avec couleur de fond - bleu clair et mode de fusion - différence:

Vous pouvez appliquer ces modes non seulement pour travailler avec l'arrière-plan. La propriété mix-blend-mode vous permet de mélanger des éléments avec l'arrière-plan. Ainsi, par exemple, en utilisant le mode mix-blend - color-dodge et le background lightsalmon, vous pouvez obtenir cet effet.

Avant CSS3, il était difficile de croire que les sites pouvaient ressembler à ceci.
Oui, il y a un problème avec Chrome 58+ qui rend les éléments définis en transparent ou les balises de manière incorrecte. Une solution rapide consiste à ajouter une couleur d'arrière-plan - blanc.
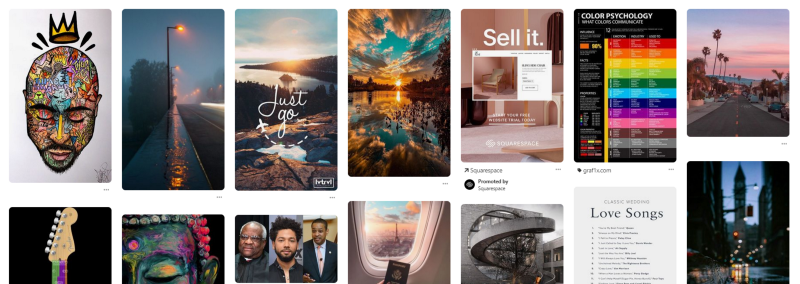
8. Style Pinterest - tableau d'images
CSS Grid et Flexbox ont grandement simplifié la création de divers types de mises en page réactives, vous permettant de centrer facilement les éléments verticalement sur la page.
Mais ils sont pratiquement inutiles dans les tableaux d'images de style Pinterest, où la disposition verticale de chaque élément change en fonction de la hauteur de l'élément au-dessus.

La meilleure façon d'y parvenir est d'utiliser un ensemble de propriétés de colonne CSS. Ils sont le plus souvent utilisés pour créer plusieurs colonnes de texte de type journal, mais il existe un autre cas d'utilisation.
Pour le faire fonctionner, vous devez encapsuler les éléments dans un div et définir les propriétés de largeur de colonne et d'espace de colonne.
Ensuite, pour empêcher la séparation des éléments entre les deux colonnes, ajoutez le paramètre de rupture de colonne:
Un exemple ci-dessus est l'utilisation de la pseudo-classe: not (). Utilisé ici: survoler.
Quelles astuces utilisez-vous lorsque vous travaillez avec CSS? Indiquez-les dans les commentaires - je suis sûr que cela sera utile à tous les lecteurs.
Skillbox recommande: