
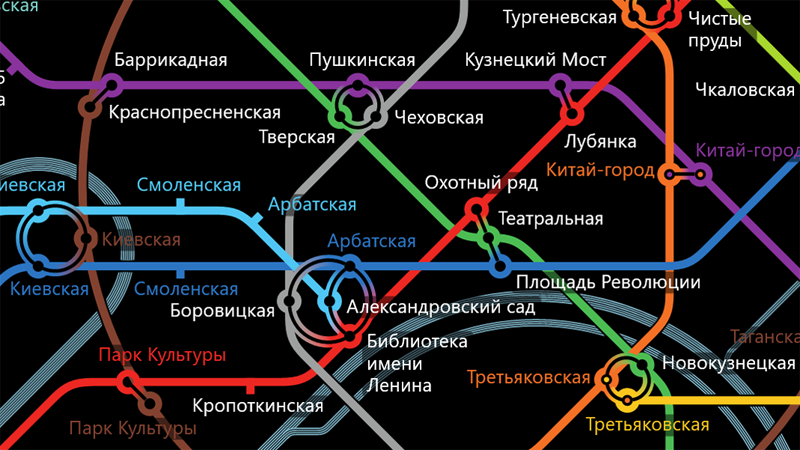
J'ai voulu créer une application pour le métro de Moscou dès qu'Artemy Lebedev et son studio ont dessiné le schéma du métro dans sa forme actuelle.
1. Les données source
Maintenant, la carte officielle du métro peut être téléchargée en PDF
sur le site officiel du métro de Moscou . Au moment de la création de l'application (mi-2013), le circuit était disponible sous forme de fichier .ai (Adobe Illustrator) sur le site Internet de Lebedev Studio. Dans tous les cas, l'étape suivante consiste à préparer les données dans Illustrator.
2. Préparation des données
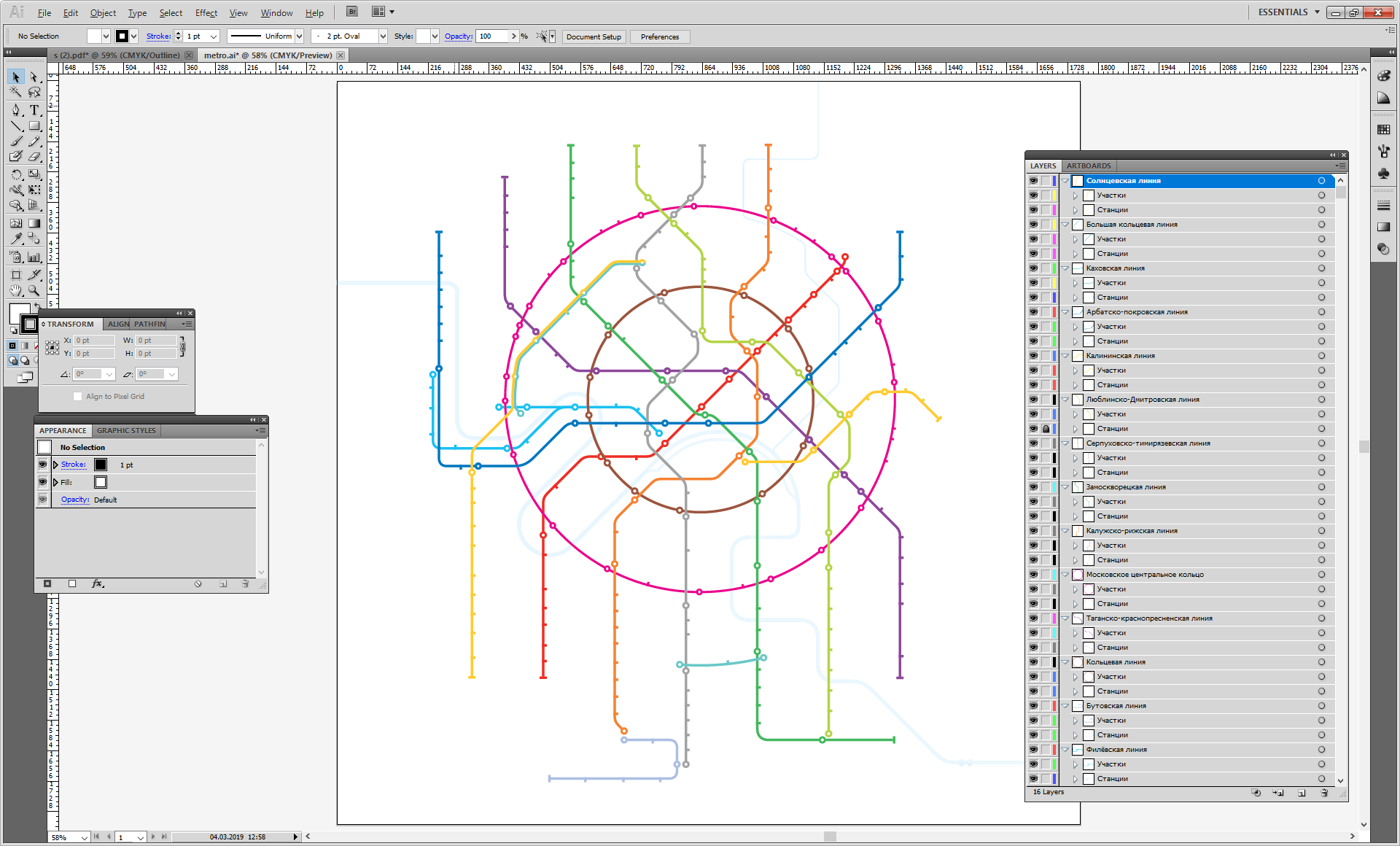
Ouvrez PDF dans Illustrator, activez le mode d'aperçu et
perdez connaissance.horreur horreur
(cliquable)
Après un travail long et minutieux (ici, de nombreuses années d'expérience dans le journal publicitaire de Moscou ont été utiles, d'abord dans le département de conception et de mise en page, puis dans le département informatique)
il s'est avéré ce qui suit
(cliquable)
Ce qui a été fait:
- De nombreux débris, inscriptions, etc. ont été retirés.
- chaque ligne de métro était divisée en sections entre les stations. Les lignes ont été brisées sous les dessins des stations, de sorte que lors du tracé des itinéraires construits, aucun joint ni aucune lacune n'étaient visibles.
- tous les «morceaux» de lignes et toutes les stations liées à chaque ligne sont regroupés en couches, dans l'ordre où ils suivent.
3. Convertissez les graphiques en XAML
XAML utilise
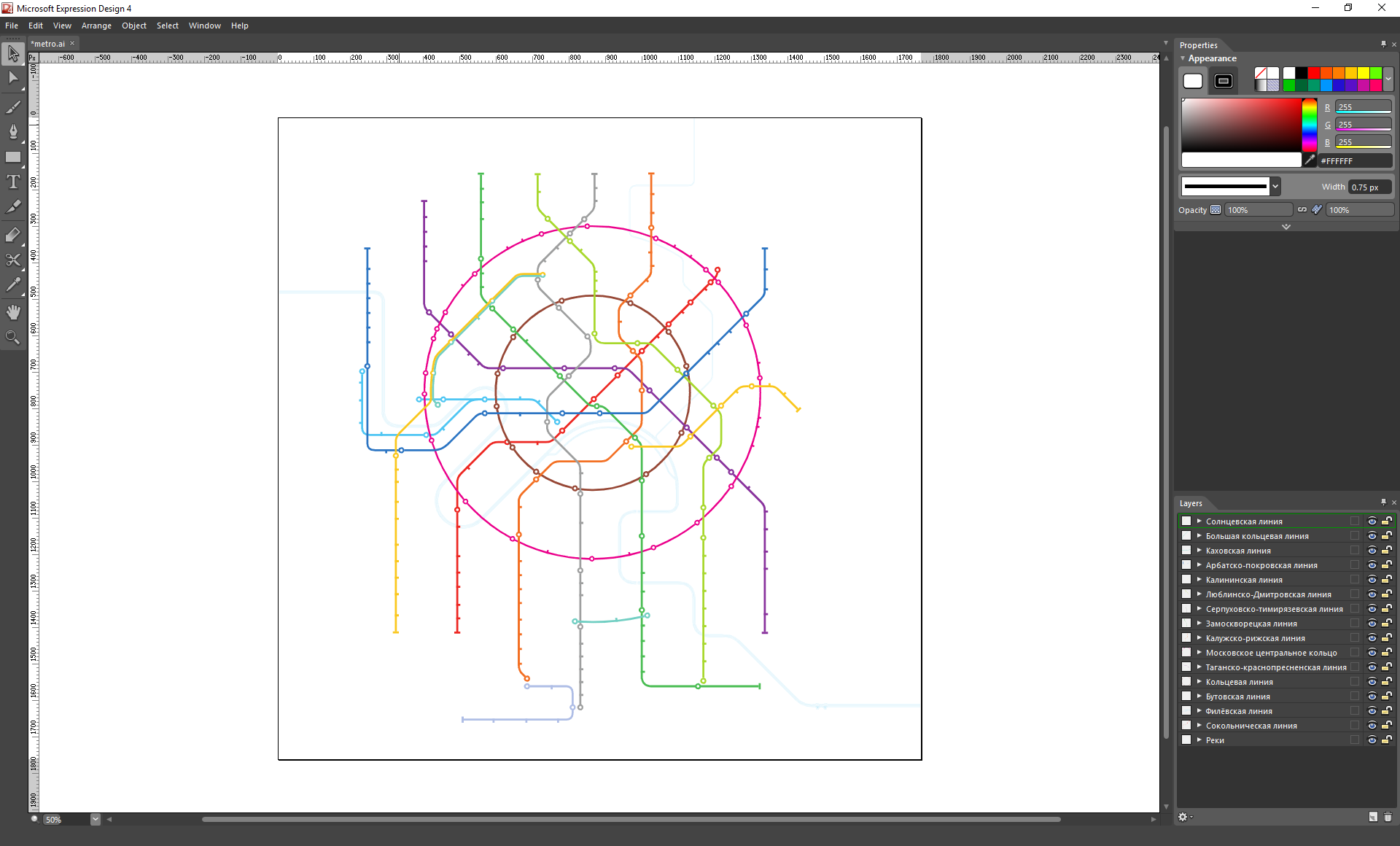
Microsoft Expression Design pour traduire des graphiques
. Tout est simple ici - ouvrez le fichier ai, exportez vers XAML.
Conception d'expression Microsoft:
(cliquable)
4. Lancer la programmation (enfin)
Actuellement, Visual Studio 2015 et MVVM-framework MVVM-light sont utilisés pour le développement. Malheureusement, le fichier XAML obtenu à l'étape précédente ne peut pas être utilisé directement dans l'application, à l'exception d'une couche statique avec des rivières et des routes «aeroexpress».
Par conséquent, un peu plus de travail est effectué manuellement - et dans les ressources de l'application, nous générons le fichier XML final utilisé pour le rendu du schéma de métro. Lorsqu'il est chargé, des objets de lignes de métro et de stations de métro se forment, des liaisons entre stations au sein d'une même ligne se forment, des transitions entre lignes, des lignes de sonnerie sont «fermées». Soit dit en passant, les transitions entre les lignes sont formées par programme. Entre deux stations - des lignes avec un gradient de remplissage sont tracées, entre trois stations - des arcs de cercle construits en trois points - les centres des stations qui composent la transition - sont construits.
Un exemple de couche View responsable du rendu des arcs de transition entre trois stations (par souci de concision, ressources responsables de l'animation, etc.):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
Pour rechercher des itinéraires, un algorithme d'onde avec de petites variations est utilisé. Par exemple, si un itinéraire optimal contenant deux transitions ou plus est trouvé, des itinéraires supplémentaires sont construits dans lesquels il est interdit d'utiliser des lignes de métro «intermédiaires». Le résultat est parfois des options de voyage extrêmement paradoxales et inattendues (voir les captures d'écran ci-dessous).
Pour rechercher la voiture nécessaire pour une transition pratique vers une autre ligne de métro, l'approche suivante a été utilisée: chaque ligne a été réglée dans la direction "avant" et "arrière". En conséquence, il est important pour nous de quel côté nous nous sommes approchés de la station de croisement, et parfois il est toujours important pour nous dans quelle direction nous irons le long de la ligne que nous traversons.
Un fragment d'un fichier XML décrivant la station Kitay-Gorod de la ligne Tagansko-Krasnopresnenskaya et sa transition caractéristique vers la ligne Kaluga-Riga:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5. Quelques captures d'écran des itinéraires construits (cliquables)
Itinéraire inattendu de Kievskaya-Koltsevaya à Kursk-Koltsevaya: Un itinéraire encore plus inattendu du jardin Alexander à Borovitskaya: D'Okhotny Ryad à Revolution Square: C'est assez ordinaire de Shabolovskaya à Tula Un autre itinéraire de Shabolovskaya à Tula dans le mode d'éclairage du schéma Vue générale du circuit (mode lumière) Vue générale du circuit (mode sombre) Rechercher une station (toutes commençant par 'P') 6. Plans
Au moment du début du développement de l'application (je vous rappelle que c'est le début ou le milieu de 2013), Windows 8 - 8.1 a été discuté. En fait, l'application est toujours «non UWP». En conséquence, l'application a toujours des «taches de naissance» de Windows 8.1, en particulier l'emplacement ambigu des paramètres de l'application. Que puis-je dire, dans Windows 10, le «charme» des paramètres «à la Windows 8.1» semble un peu étranger. Au fil du temps, cela sera probablement changé.
Dans la dernière mise à jour, j'ai dû «découper» des informations sur les sorties vers la ville (c'est-à-dire qu'il n'y a maintenant aucune idée de la voiture à embarquer pour faciliter l'accès à la ville). C'est dans un futur proche.
Mettre à jour
YouTube: démonstration de l'application