Récemment, une idée est venue d'économiser sur TSD dans un entrepôt et d'essayer d'utiliser à la place des téléphones portables bon marché ordinaires (même sans protection contre la poussière). Je prévois d'implémenter l'interface sous la forme d'une application web (pages web régulières, HTML + CSS + JS).
Pour que tout fonctionne, vous devez apprendre aux pages Web à scanner les codes-barres à travers l'appareil photo du téléphone. Obtenir des données de l'appareil photo est assez simple. Le travail principal est le traitement des trames. Sous un chat, il y a un examen des solutions clés en main existantes et beaucoup de photos.

quaggaJS
Références:
Dans les résultats de recherche - c'est la première option. La bibliothèque est équipée d'un algorithme de recherche de codes à barres dans l'image. Prend en charge les codes à barres unidimensionnels: EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93, CODABAR. Prend en charge l'installation via NPM ou Bower. L'interface de la bibliothèque se compose d'un objet Quagga contenant 7 méthodes, tout est assez simple.
Il y a une
page sur le
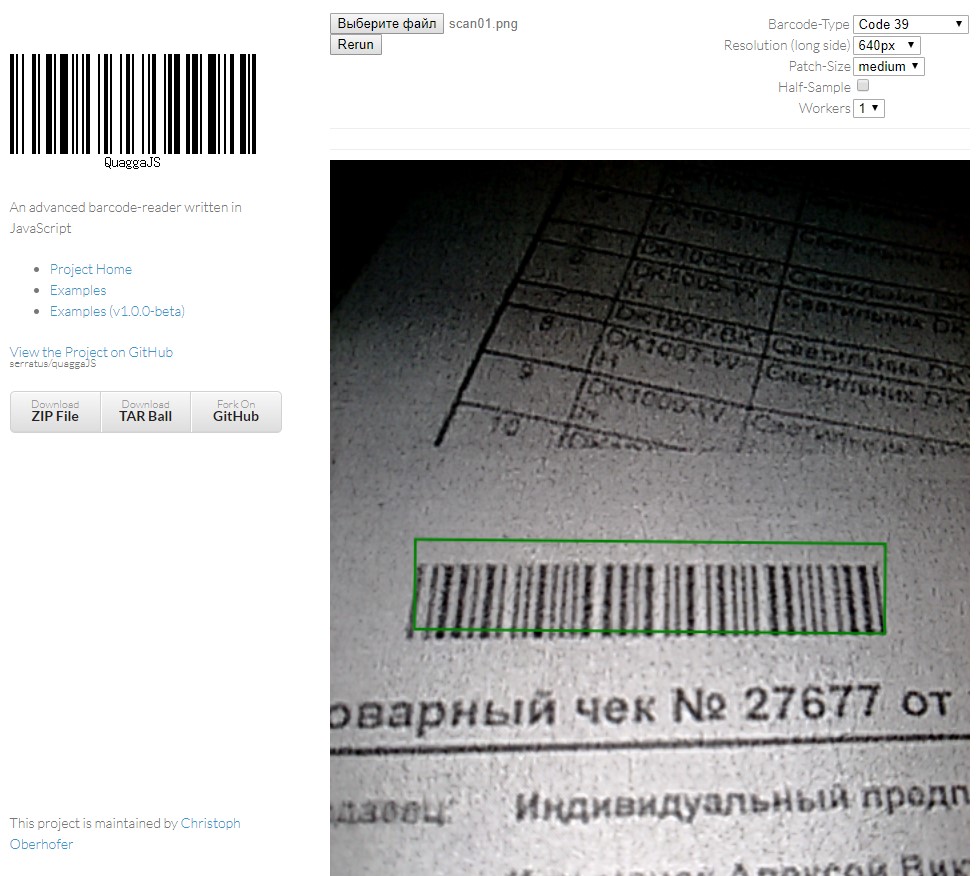
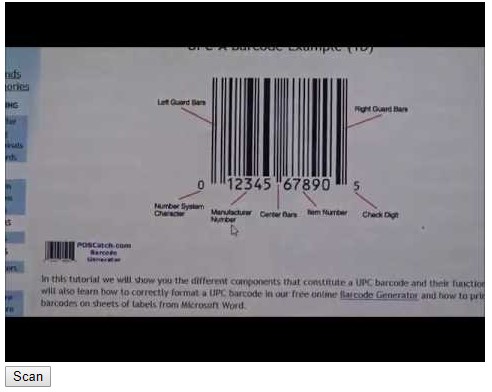
site Web du projet où vous pouvez télécharger des exemples et essayer la bibliothèque en action. Nous essayons l'échantillon n ° 1. Certains paramètres doivent être spécifiés, ok, sans aucun doute.

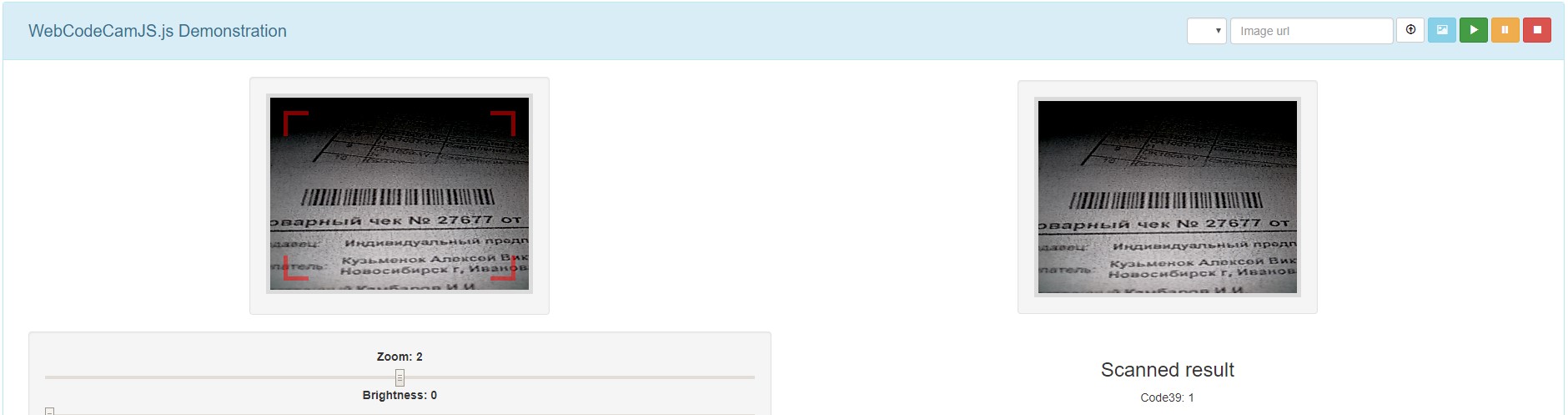
À la suite du lancement, il n'a pas été possible de déterminer le code-barres, mais l'emplacement du code-barres a été bien déterminé.
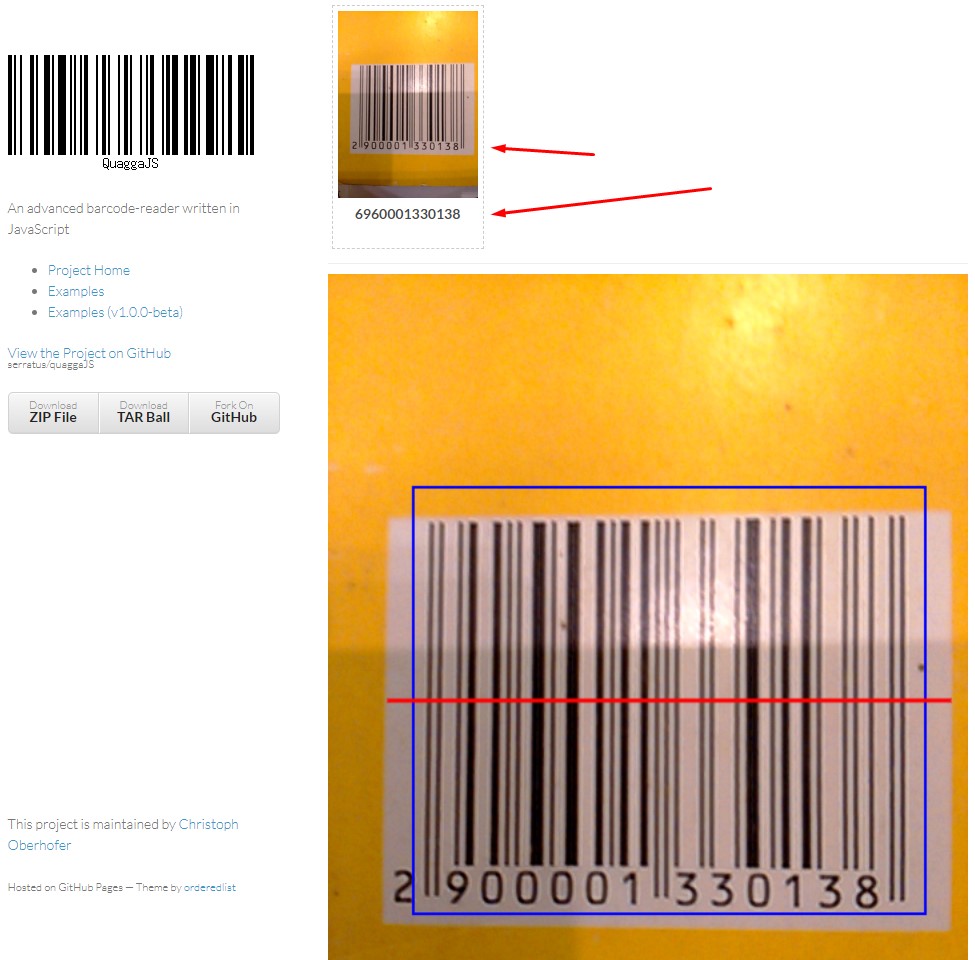
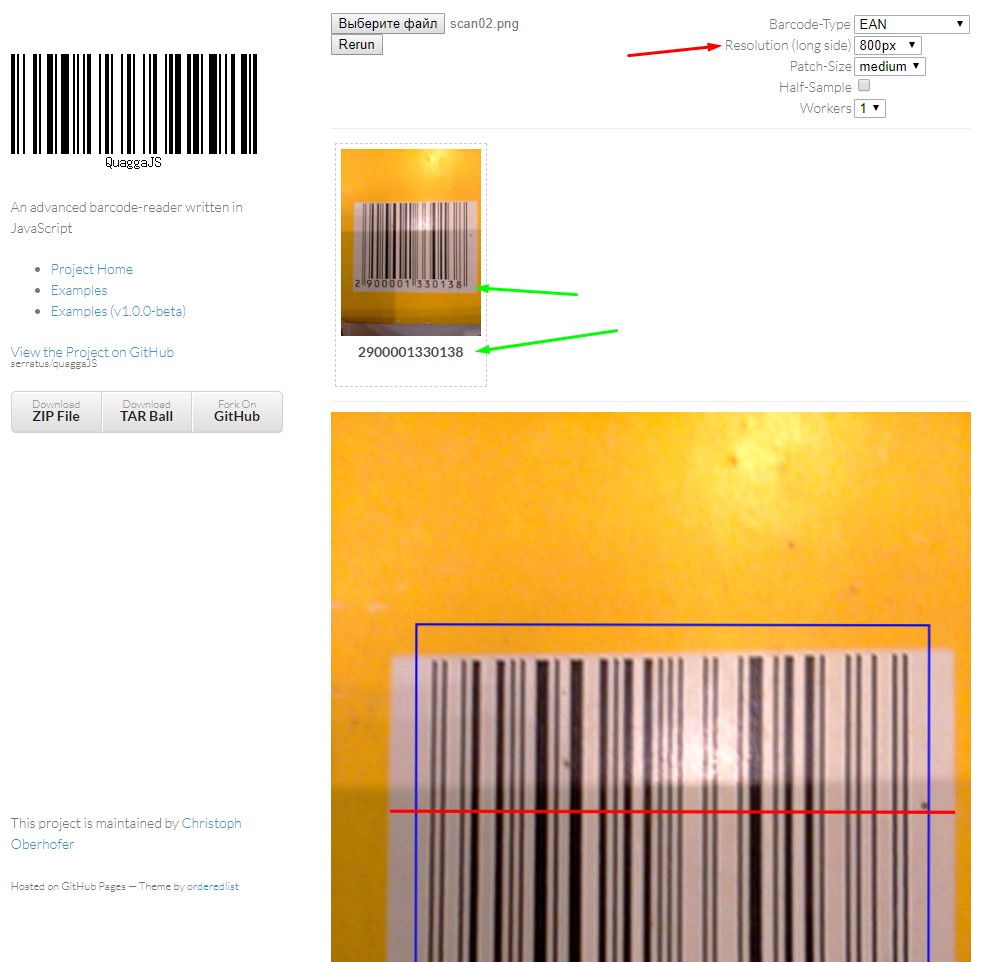
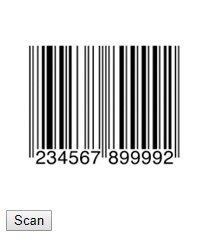
Nous essayons l'échantillon n ° 2. D'une certaine manière sans joie.

Nous essayons de changer les paramètres - mettez "Patch-Size" -> "Large". Non. Le résultat correct est donné en définissant `Resolution (long side) = 800px`. Cependant, en réalité, le plus grand côté est de 640 pixels.

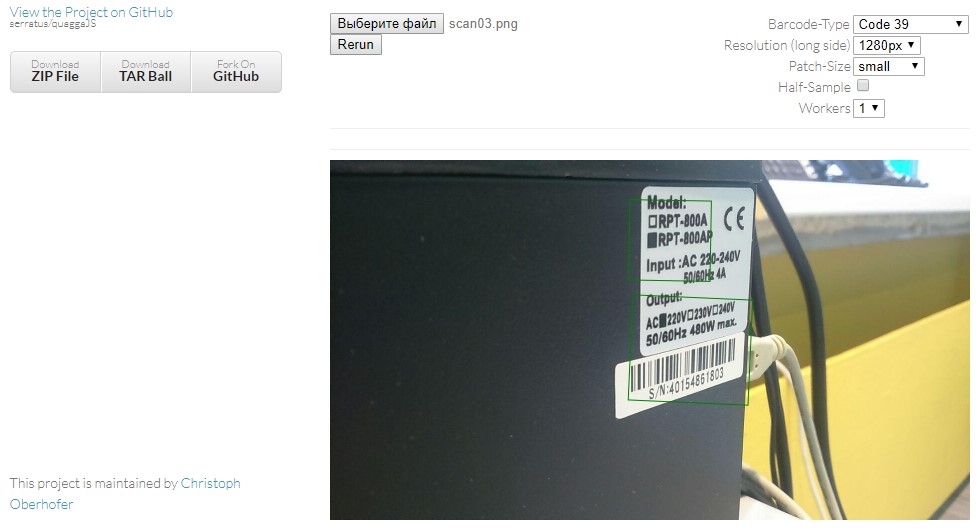
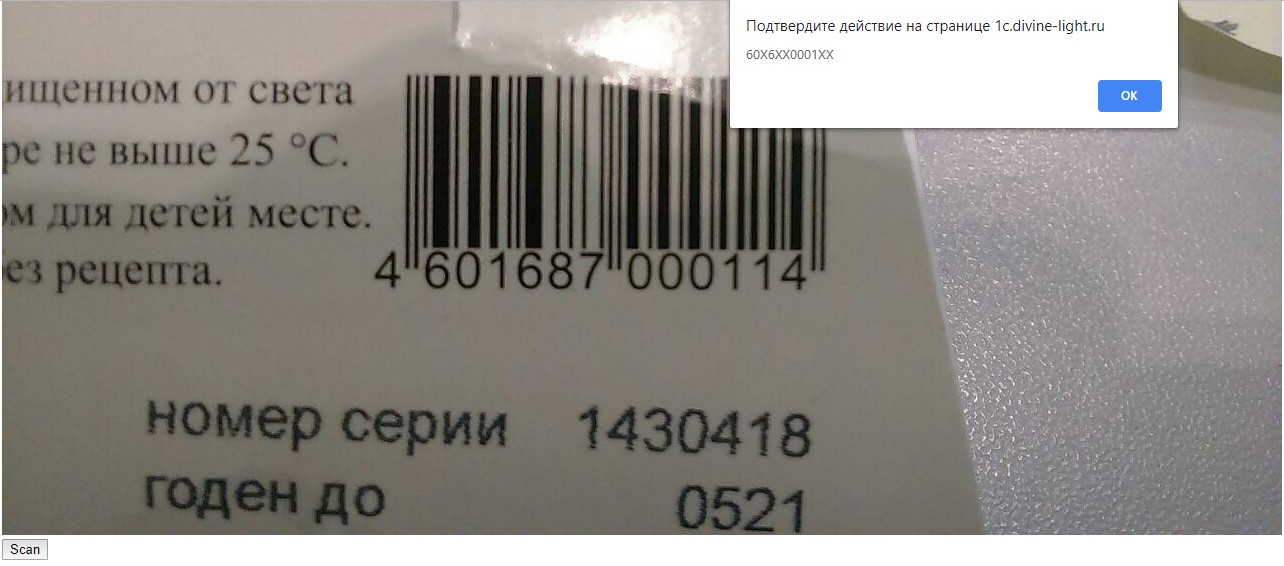
Peut-être que cela fonctionne mieux avec des images haute résolution. Eh bien, nous faisons le troisième échantillon (échantillon n ° 3).

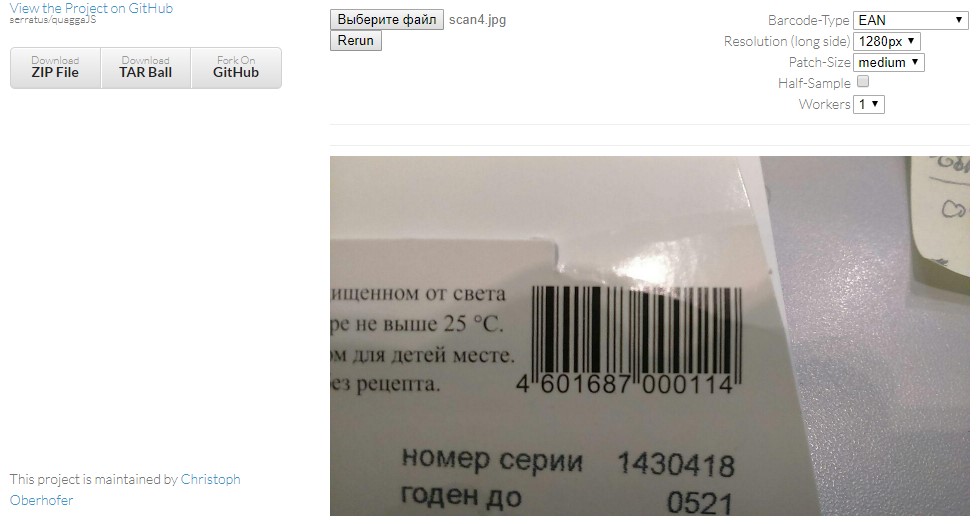
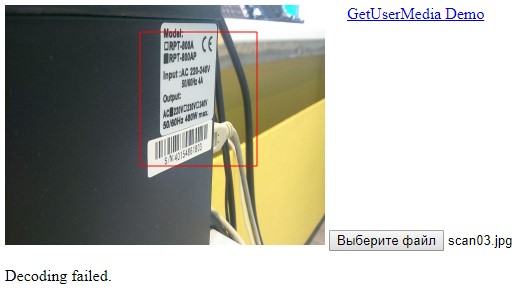
Honnêtement, je ne sais pas de quel type de code-barres il s'agit et j'ai essayé tous les paramètres - le QG n'était pas déterminé. Ok, essayons un autre échantillon haute résolution (échantillon 4):

Pour une raison quelconque, il n'a pas été possible d'obtenir un résultat avec tous les paramètres.
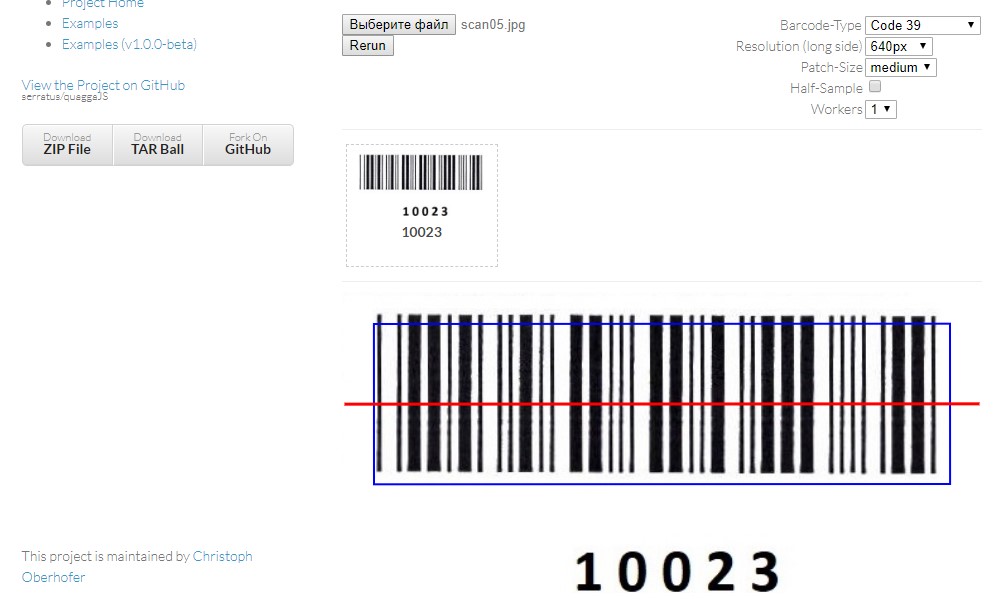
Essayons un échantillon «propre» de la bibliothèque suivante (exemple n ° 5):

Celui-ci a été reconnu.
javascript-barcode-reader
Références:
Il s'agit de la deuxième bibliothèque du numéro. Connaît les formats: Code128 (UCC / EAN-128), Code93, Code39, Standard / Industriel 2 sur 5, Entrelacé 2 sur 5, Codabar, EAN-13. Il prend en charge l'installation via NPM, ou vous pouvez simplement le connecter comme ceci:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
Ou vous pouvez télécharger un seul fichier:
javascript-barcode-reader.min.js de taille 10 445 octets.
Le projet a une
page avec des exemples, mais les images ont été obtenues en générant des codes, et non depuis la caméra. Cela ne fonctionnera pas pour nous.
Code pour tester la bibliothèquebarcode-scan.html
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
barcode-scan.html
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image , { barcode: 'EAN-13',
Échantillon n ° 1. La bibliothèque renvoie à la console «Erreur: impossible d'extraire le code-barres!».
Échantillon n ° 2. La bibliothèque renvoie à la console «Erreur: impossible d'extraire le code-barres!».
Échantillon n ° 3. La bibliothèque renvoie à la console «Erreur: impossible d'extraire le code-barres!».
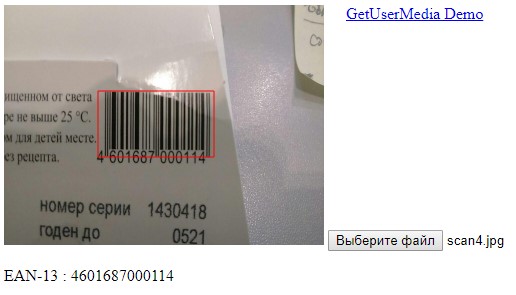
Échantillon n ° 4. La bibliothèque envoie "601" à la console.
Hmm ... peut-être que la bibliothèque n'est pas connectée correctement? Essayons cet exemple:

Échantillon n ° 5. La bibliothèque envoie «10023» à la console. Cool.
Lecteur de codes-barres Dynamsoft
Site du projetLe cœur de la bibliothèque est écrit en WebAssembly (WASM) et uniquement en wrappers JavaScript, ce qui n'est pas si intéressant. Connaît les formats:
1D: Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 de 5, code 2 de 5), ITF-14;
2D: PDF417, QR Code, DataMatrix, Aztec.
Il s'agit d'une bibliothèque payante, disponible par abonnement, tous les types de codes à barres coûtent
2199 $ par an , si seulement des codes unidimensionnels, le coût diminue à
1099 $ par an . Il y a une
page1 et une
page2 pour les expériences.
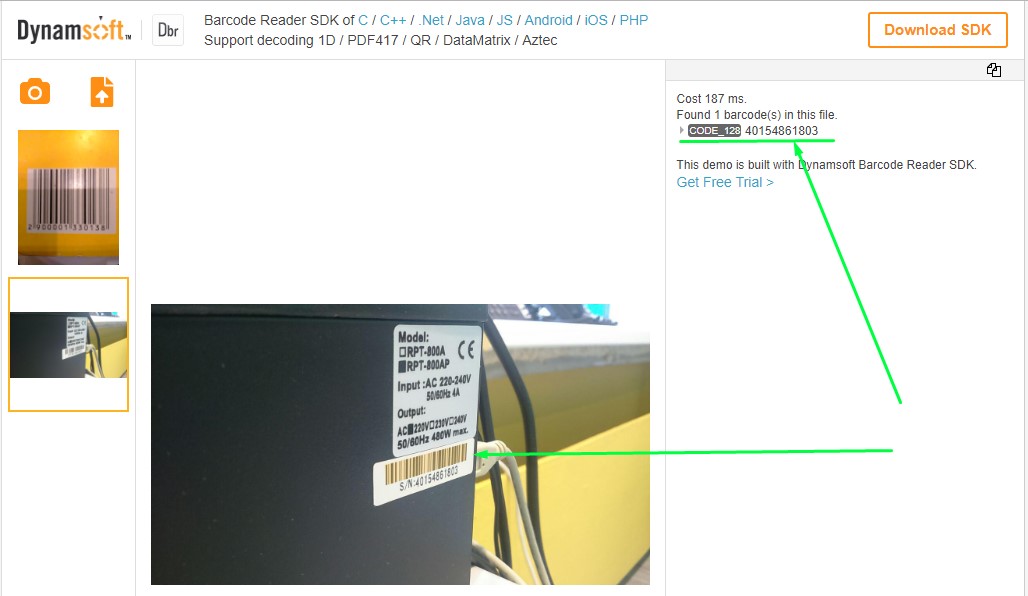
Échantillon n ° 1. Oui! La réponse est correcte. La zone est entourée assez clairement.

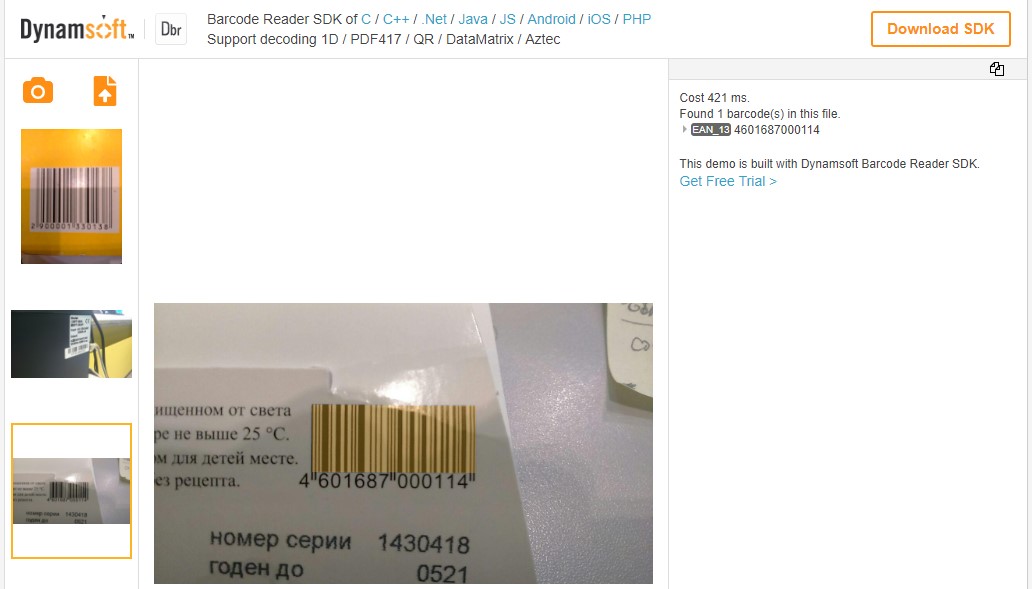
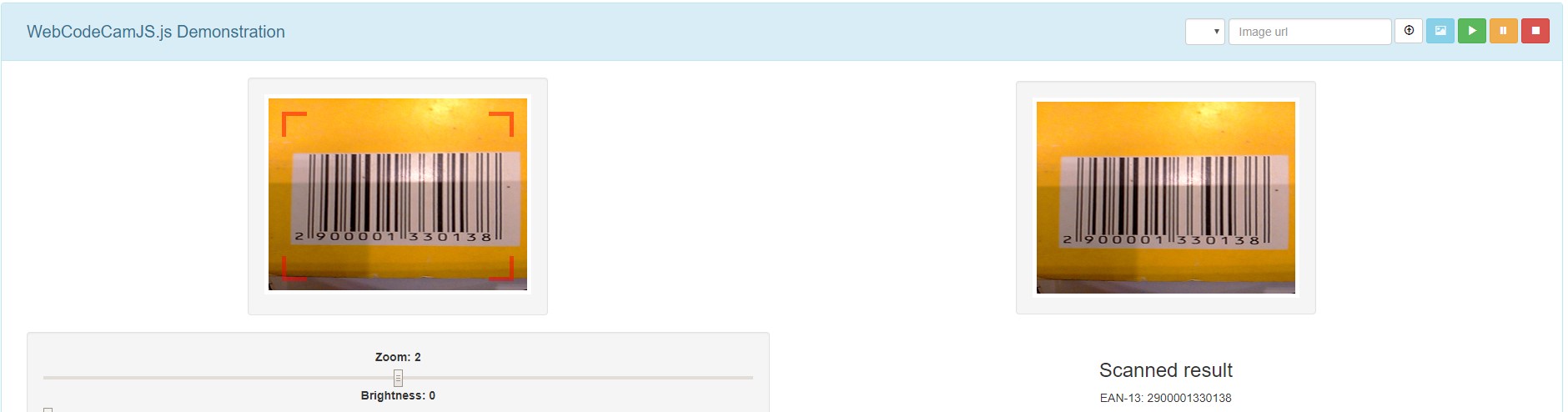
Échantillon n ° 2. Oui La réponse est à nouveau correcte. La zone est également clairement délimitée.

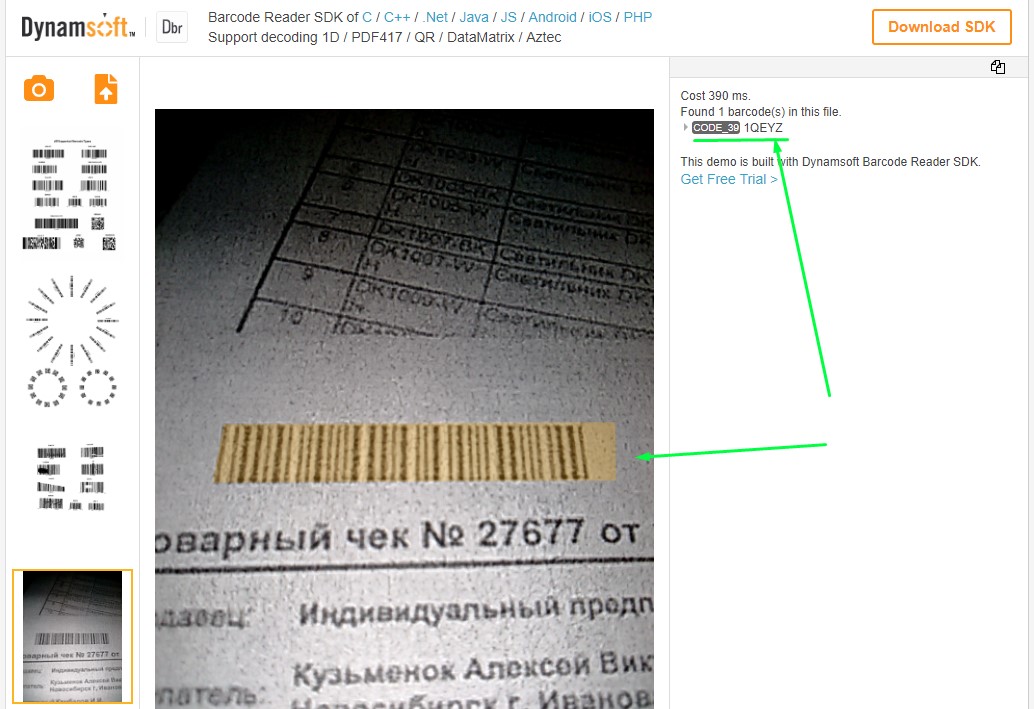
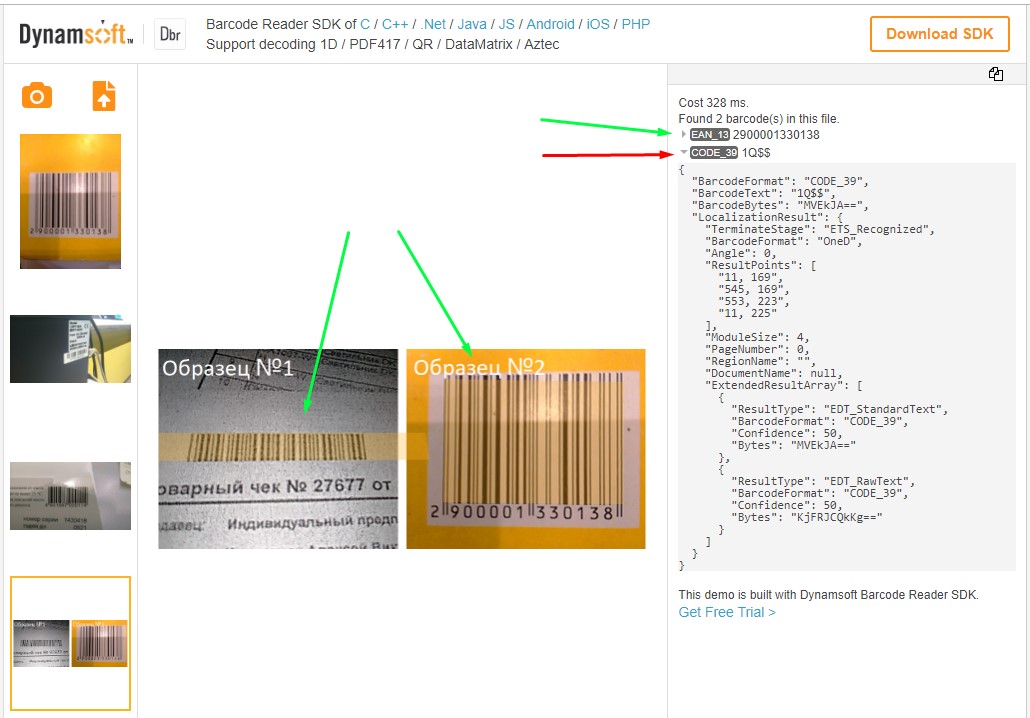
Échantillon n ° 3. Nous connaissons maintenant le type de ce code-barres.

Échantillon n ° 4. La réponse est également correcte.

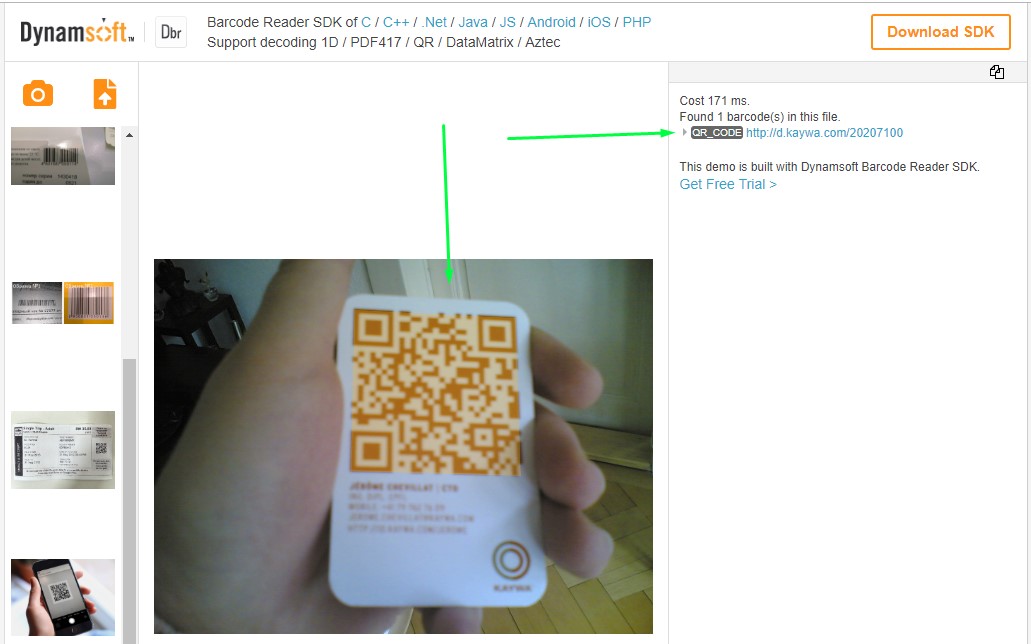
Et, apparemment, vous pouvez aimer ceci:

Cependant, le premier échantillon a été reconnu avec une erreur. Et réessayez comme ceci (l'
image originale est très floue ):

Nous savons maintenant qu'il existe au moins une bibliothèque en activité, bien que payante.
tobytailor get_barcode_from_image.js
Références:
Une simple petite bibliothèque. Connaît un seul format de code-barres: UPC. Si vous ajoutez d'abord zéro à un code de ce type, vous obtenez EAN-13.
Nous essayons le premier échantillon:

Résultat: 000204892734. Le motif est reconnu.
Prenez l'échantillon n ° 2 (EAN-13). Juste pour travailler, vous devez écrire la ligne 32 du script comme ceci:
ctx.drawImage(img, 0, 0, width, height);
Résultat: XXXXXXXXXXXXX. Échantillon non reconnu.
Prenez ce qui suit:

Résultat: XXXXXXXXXXXXX. Non reconnu.
Essayons quelque chose de simple:

Résultat: non reconnu. Peut-être doit-il être servi de telle manière que, en plus du code-barres, il n'y a rien sur l'image, à part l'espace supplémentaire.

Résultat: 022334545453.
Et un autre EAN-13:

Partiellement reconnu.
EddieLa BarcodeReader
GithubUne autre bibliothèque gratuite, avec un petit attrait de l'auteur:
Si vous aimez et / ou utilisez ce projet à des fins commerciales, pensez à faire un don pour soutenir mon travail.
Si vous aimez et / ou utilisez ce projet à des fins commerciales, pensez à faire un don pour soutenir mon travail.
Connaît les formats: Code128, Code93, Code39, Standard / Industriel 2 sur 5, Entrelacé 2 sur 5, Codabar et EAN-13. Dispose d'une
page d'expérimentation.
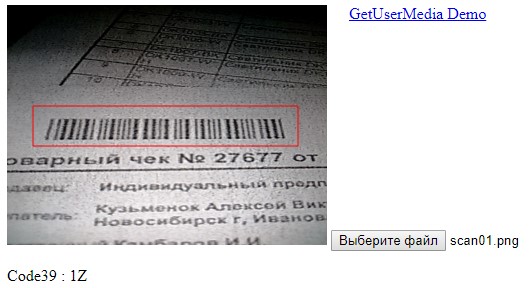
Échantillon n ° 1. La portée et le type sont définis correctement. Le code a été reconnu avec une erreur.

Échantillon n ° 2. Bon résultat. Correctement reconnu: zone, type de code-barres et le code-barres lui-même.

Échantillon n ° 3. Négativement. Sous un certain angle, il ne peut pas.

Échantillon n ° 4. Très bon, motif reconnu.

Échantillon n ° 5. Motif reconnu.

Eh bien, louable. De récents changements ont été apportés à la bibliothèque il y a 3 ans.
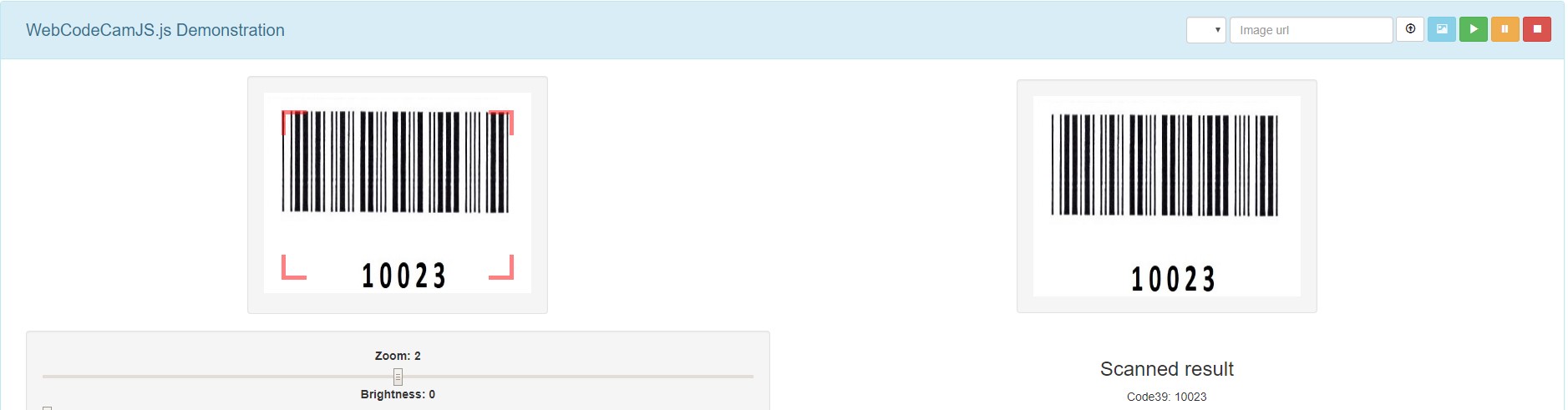
WebCodeCamJS
Références:
Bibliothèque gratuite (licence MIT). Connaît les types de codes-barres unidimensionnels suivants: Code-128, Code-93, Code-39, Codabar, EAN-13. Capable de reconnaître les codes QR. Sur la page du projet, il est possible d'essayer la bibliothèque.
Échantillon n ° 1: non reconnu.

Échantillon n ° 2: reconnu correctement.

Échantillon n ° 3: non reconnu.
Échantillon n ° 4: non reconnu.
Échantillon n ° 5: reconnu correctement.

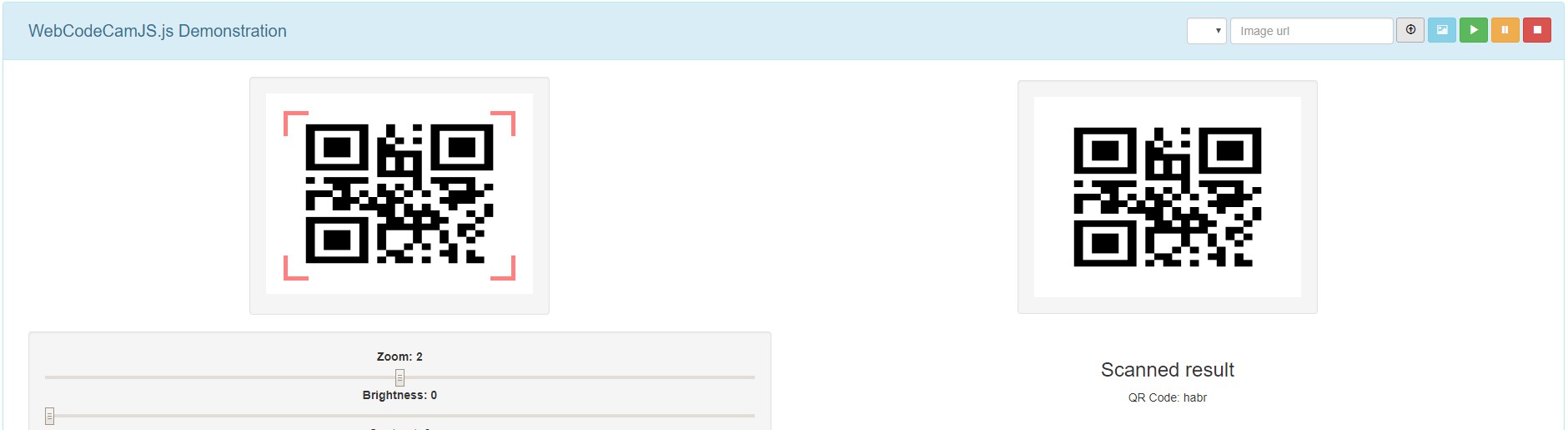
La capacité de reconnaître les codes QR semble intéressante, j'ai donc collecté 6 échantillons pour tester cette bibliothèque et les suivantes:

Échantillon n ° 1: rien.
Échantillon n ° 2: rien.
Échantillon 3: rien.
Exemple 4: Rien.
Échantillon n ° 5: rien.
Échantillon n ° 6: reconnu.

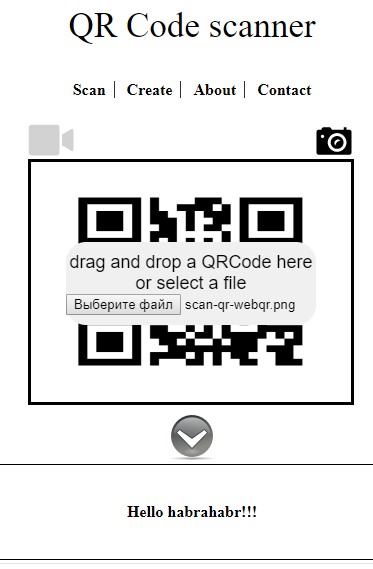
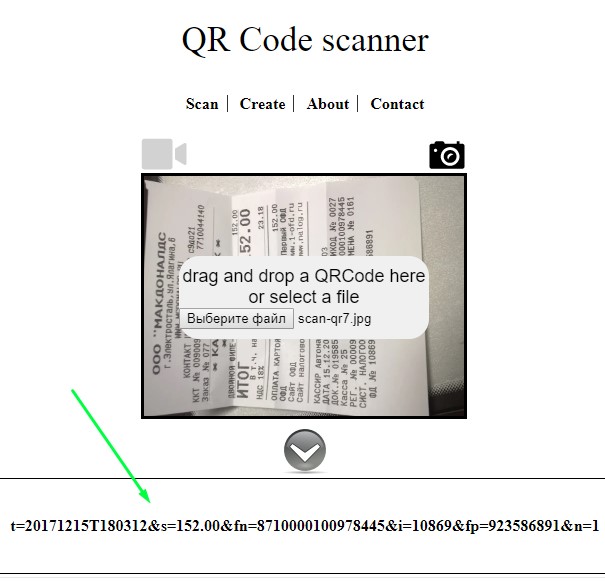
Web QR
Page du projetBibliothèque gratuite. Déclaré la génération et la reconnaissance des codes QR. Sur la page du projet, il est possible d'essayer la bibliothèque.
Aucun des six échantillons n'a été reconnu. Il y a un générateur de QR-code sur la page, ici les codes obtenus en utilisant ce générateur sont reconnus.
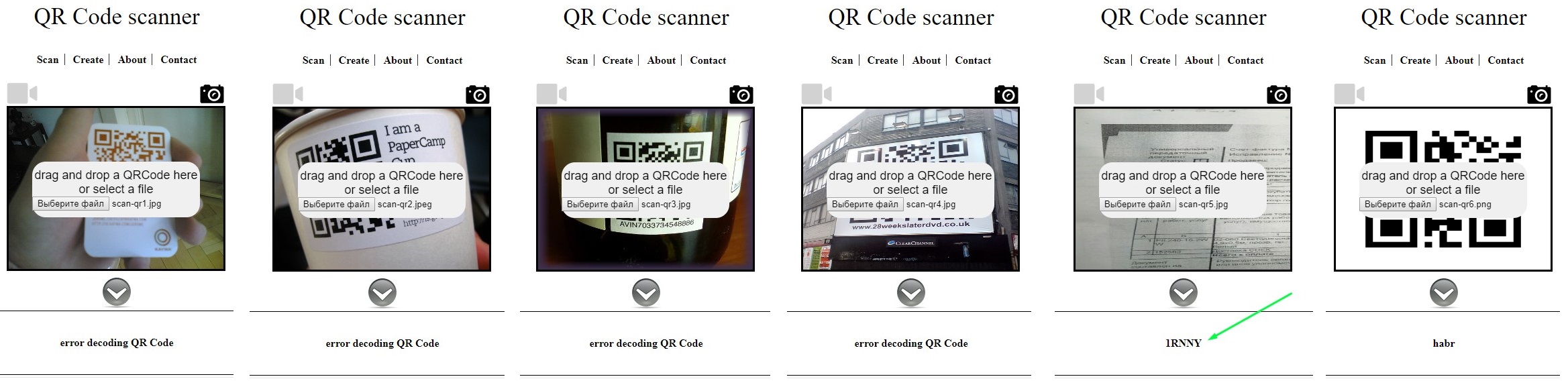
 UPD
UPD Ensemble, dans les commentaires (grâce à
TiesP ), il a été possible d'établir que l'algorithme fonctionne, ne sait tout simplement pas comment déterminer l'orientation du code. Dans cette optique, les nouveaux résultats sont les suivants:
Échantillon n ° 1 - non reconnu.
Échantillon n ° 2 - non reconnu.
Échantillon n ° 3 - non reconnu.
Échantillon n ° 4 - non reconnu.
Échantillon n ° 5 - reconnu.
Échantillon n ° 6 - reconnu.

Apparemment, il y a encore quelques restrictions à l'arrière-plan, car mon échantillon et l'échantillon fourni dans les commentaires ont été déterminés sur papier:

Résumé
C’est tout ce que j’ai trouvé. Trouvé plusieurs implémentations basées sur l'une des précédentes, par exemple
celle-ci . Je répète que le critère de recherche principal est que tout le travail doit être effectué côté client via un navigateur et sans aucune installation supplémentaire. Autrement dit, la solution doit être implémentée en JavaScript et / ou Wasm (par conséquent,
ZBar ne convient pas).
Si vous connaissez une bibliothèque qui répond à ces exigences et ne figure pas dans l'article, veuillez en informer.
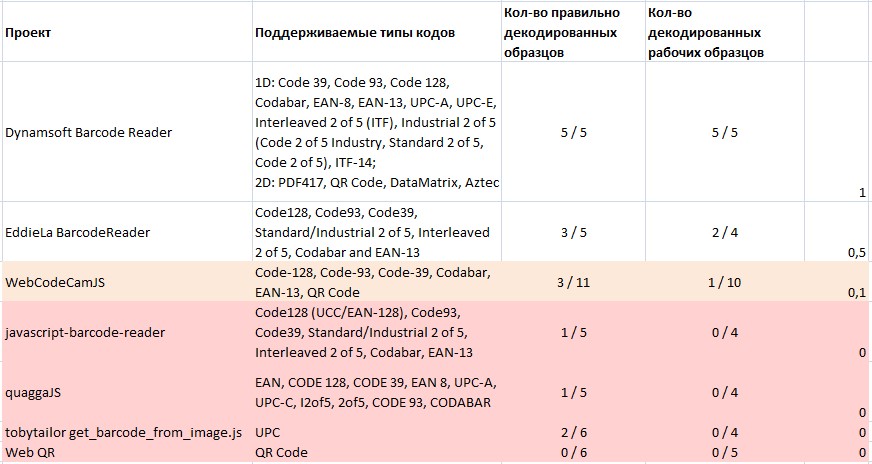
La cote de bibliothèque qui en résulte est la suivante:

L'article a été réalisé grâce à la boutique d'éclairage en ligne
Devine Light .