
Nouvelle sélection avec des liens vers des nouvelles et des documents.
Bonne lecture!
Communiqués
Angulaire
Angular 7.2.4 - 7.2.7 - actuellement, l'équipe Angular développe activement Bazel Schematics et prépare Renderer Ivy pour une prochaine version.
CLI angulaire
CLI angulaire 7.3.0 - 7.3.4 - une option utile a été ajoutée es5BrowserSupport , qui permet aux nouveaux navigateurs de ne pas charger les polyfichiers inutiles.
Ionique
Hydrogène ionique 4.1.0
NGRX
NGRX 7.2.0–7.3.0 - changements visant à améliorer le travail avec les schémas .
Reactivex
RxJS 6.4.0 - a finalement corrigé le travail de shareReplay , mais cela ne fonctionne toujours pas correctement, et maintenant c'est enfin .
Également mis à jour la documentation:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 est juste un peu lol.

Les outils
MediumEditor est un éditeur WYSIWYG très simple qui n'a pas de dépendances, est léger et fonctionne dans tous les navigateurs.
Livre de contes - si vous ne l'avez pas essayé, assurez-vous de l'essayer. Il vous permet de structurer rapidement l'affichage des composants de votre bibliothèque ou application.
Sourcegraph - si vous consultez fréquemment le code sur GitHub , cela simplifiera l'affichage du code TypeScript .
Le carbone est ce que j'utilise pour de belles captures d'écran avec du code.
Angular Prerender - Génère du HTML statique à partir de toutes les routes de votre application à l'aide de Guess.js et Universal .
couverture de type - affiche le pourcentage de couverture des types de votre application.
NGX Permissions est un gestionnaire de droits simple, mais en même temps très puissant et productif pour Angular . Il peut être utilisé partout: dans les modèles, dans les itinéraires, dans les services, etc.
Articles intéressants

Assurez-vous de mettre à jour Angular CLI vers la version 7.3, car il a ajouté l'optimisation de polyfill:
- CLI créera deux bundles avec des polyfichiers - pour les anciens (grands) et pour les nouveaux navigateurs (petits)
- Les utilisateurs de nouveaux navigateurs recevront moins de code JS, ce qui signifie que l'application se chargera et démarrera plus rapidement
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Afin de ne plus vous perdre avec Injector , Providers et InjectFlags en Angular , je recommande deux merveilleux articles:
DOM virtuel pour Angular
Version très précoce, mais vous pouvez déjà essayer:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 fonctionnalités CLI angulaires que vous ne connaissez peut-être pas
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Explorer l'open source
La façon dont Angular gère l'expression foo + bar | baz .
- Front-end d'un compilateur
- Analyse de descente récursive
- Modèle de visiteur
Tout cela dans trois fichiers TypeScript
Utilisation pratique de angular / cdk : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Immersion en refactoring
Cours interactif en ligne sur les techniques de refactoring.
Si vous venez de commencer la programmation, je vous recommande fortement de suivre ce cours. Il vous aidera à écrire du code plus lisible et compréhensible.
https://refactoring.guru/ru/refactoring/course
Angular 8 et Ivy

Quand Ivy sortira-t-il et à quoi devrait-on s'attendre dans Angular 8?
https://blog.angular.io/b3318dfc19f7
Di angulaire

- Comment DI est implémenté dans Angular Ivy
- Et qu'est-ce que NodeInjector
https://blog.angularindepth.com/33b815642a8e
Composants pouvant être secoués dans l'arbre

LayZeeDK fournit une explication détaillée du fonctionnement des composants et des modules modifiables Tree dans Angular Ivy .
https://blog.angularindepth.com/329a4629276d
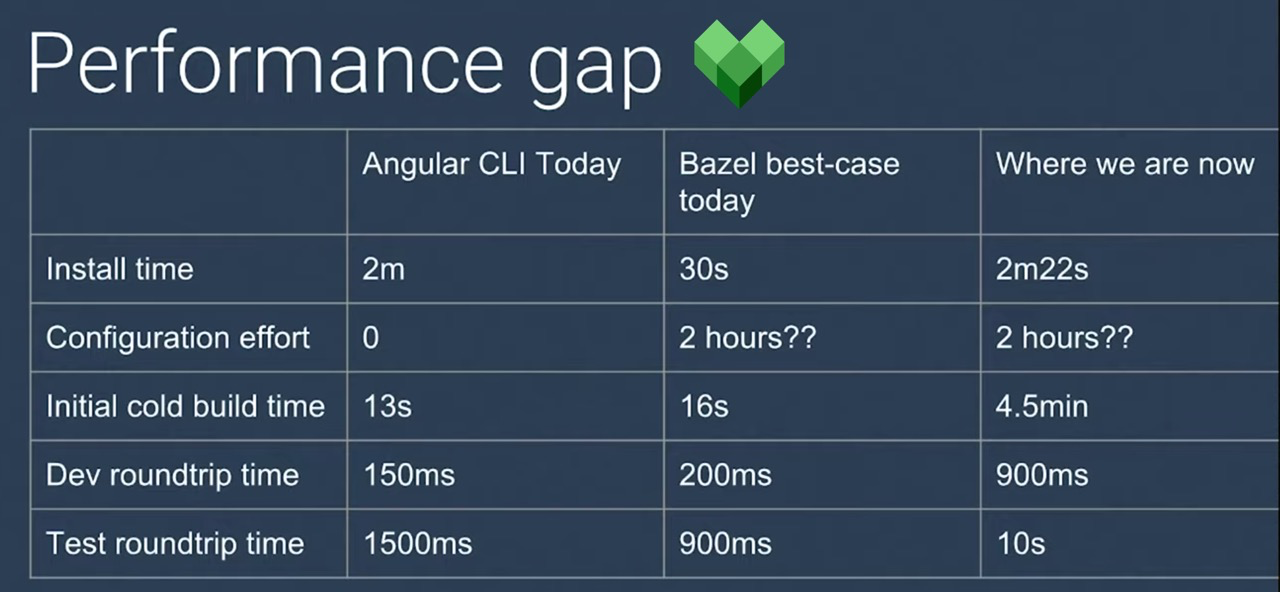
Alex Eagle - ABC: Angular, Bazel et CLI

AngularNYC a parlé des plans de performance et d'amélioration de Bazel . La libération est promise en juillet.
https://www.youtube.com/watch?v=fEUgZopCK8E
Formation Bazel

Si vous souhaitez apprendre ou enseigner à votre équipe comment utiliser Bazel , vous pouvez utiliser une présentation prête à l'emploi pour cela.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Motifs TypeScript avancés

Nous pratiquons avec les types primitifs et devenons de véritables maîtres et assistants de TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Écrivez un code rapide

- Quel est grand o
- Quelle est la différence entre O (N²) et O (logN)
- Qu'est-ce que la recherche binaire
https://medium.com/p/6b60bd498040
Reactivex

Qu'est-ce que la réactivité?
En bref: la réactivité est la capacité de répondre à tout changement. Mais de quels changements parle-t-on?
https://medium.com/p/984c1a390e2d
Limitation RxJS

Limitation des alertes utilisateur à l'aide de RxJS . Un exemple d'utilisation de l'opérateur groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - Modèles avancés

Sourcing événementiel et CQRS avec RxJS.
Fonctionnement d'EventManagerPlugin

Créer des événements personnalisés et les utiliser avec HostListener () .
https://netbasal.com/ed9d14cbb31a

- Validations
- Mise à jour sur
- Empêcher les boucles infinies
https://netbasal.com/bb0c85400b58
10 façons d'utiliser des intercepteurs

- Authentification
- Mise en cache
- Profilage
- Faux backend
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Rendu de lierre
Nous discutons de Ivy , des termes, des avantages et des inconvénients du nouveau moteur de rendu.
https://www.youtube.com/watch?v=O5zM5sWptTw
Rendu de serveur avec Angular Universal
Si vous vouliez traiter avec la RSS , il est temps de le faire.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

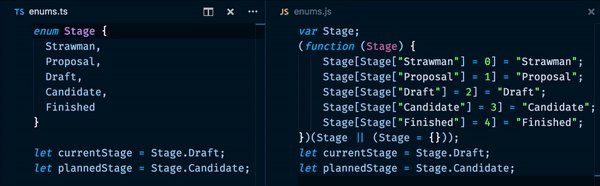
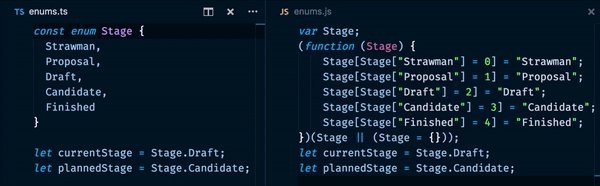
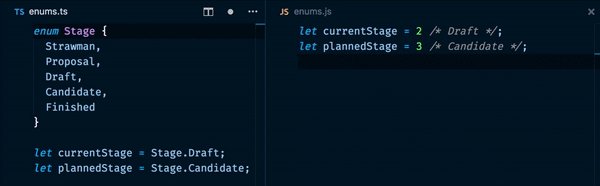
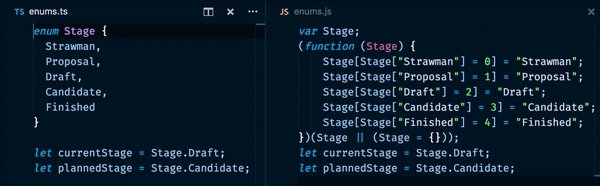
Saviez-vous que TypeScript optimise l'utilisation d'énumération si vous ajoutez const?

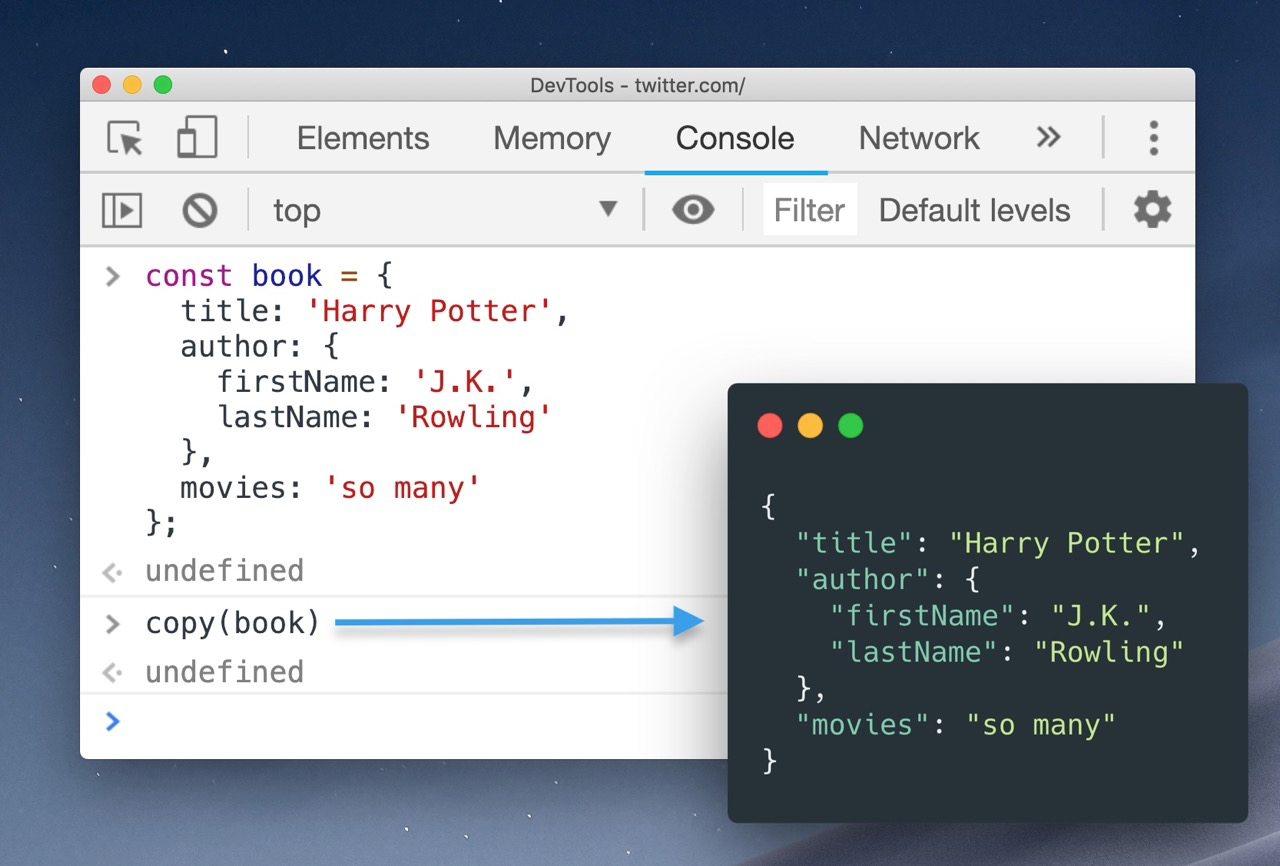
Saviez-vous que dans Chrome Dev Tools, vous pouvez copier des objets dans le presse-papiers?

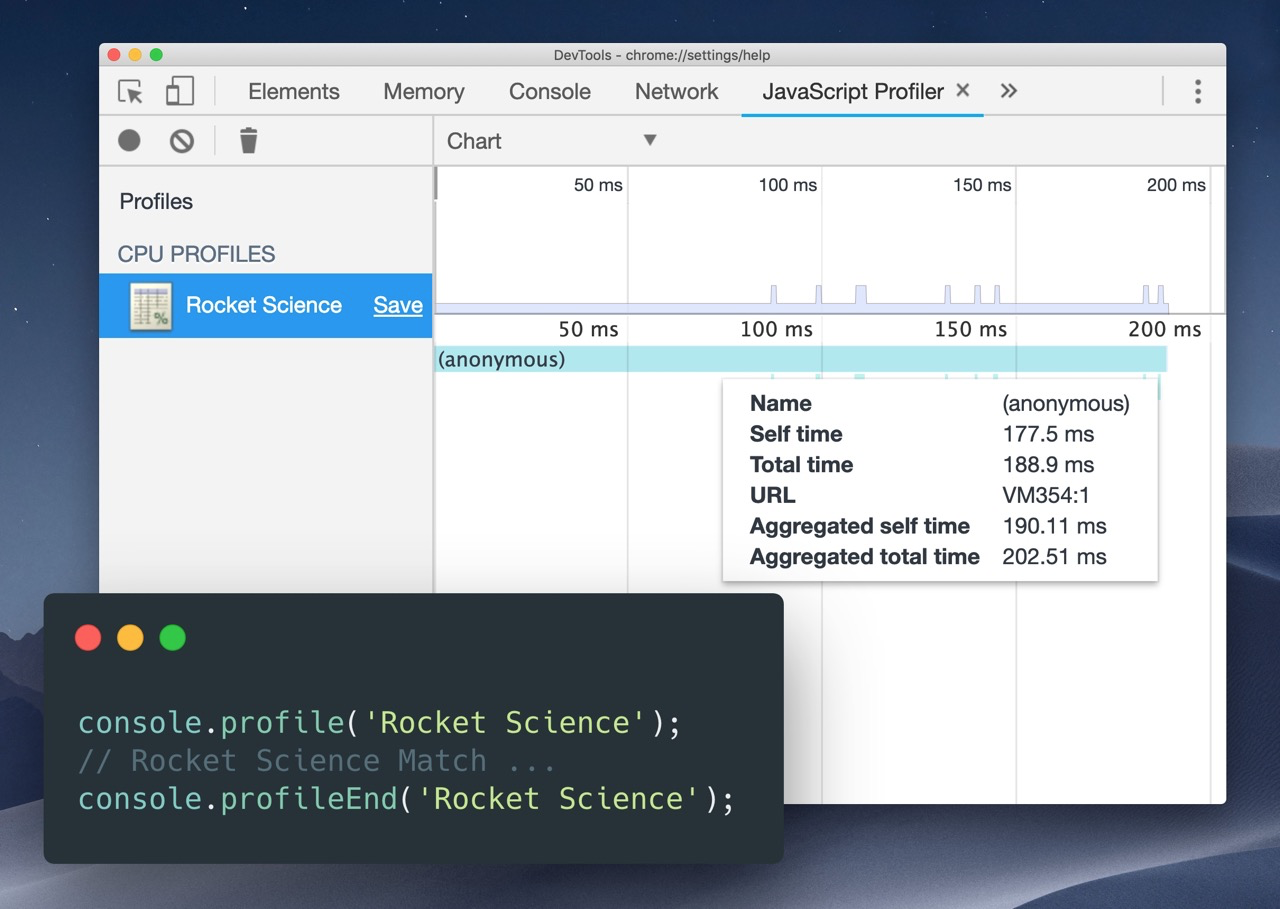
Saviez-vous qu'avec console.profile, vous pouvez exécuter le profilage JavaScript?

Opérateur RxJS pour les erreurs http
Un bon exemple d'un opérateur personnalisé pour RxJS . Vous permet de corréler les erreurs Http avec des erreurs sémantiquement plus correctes.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

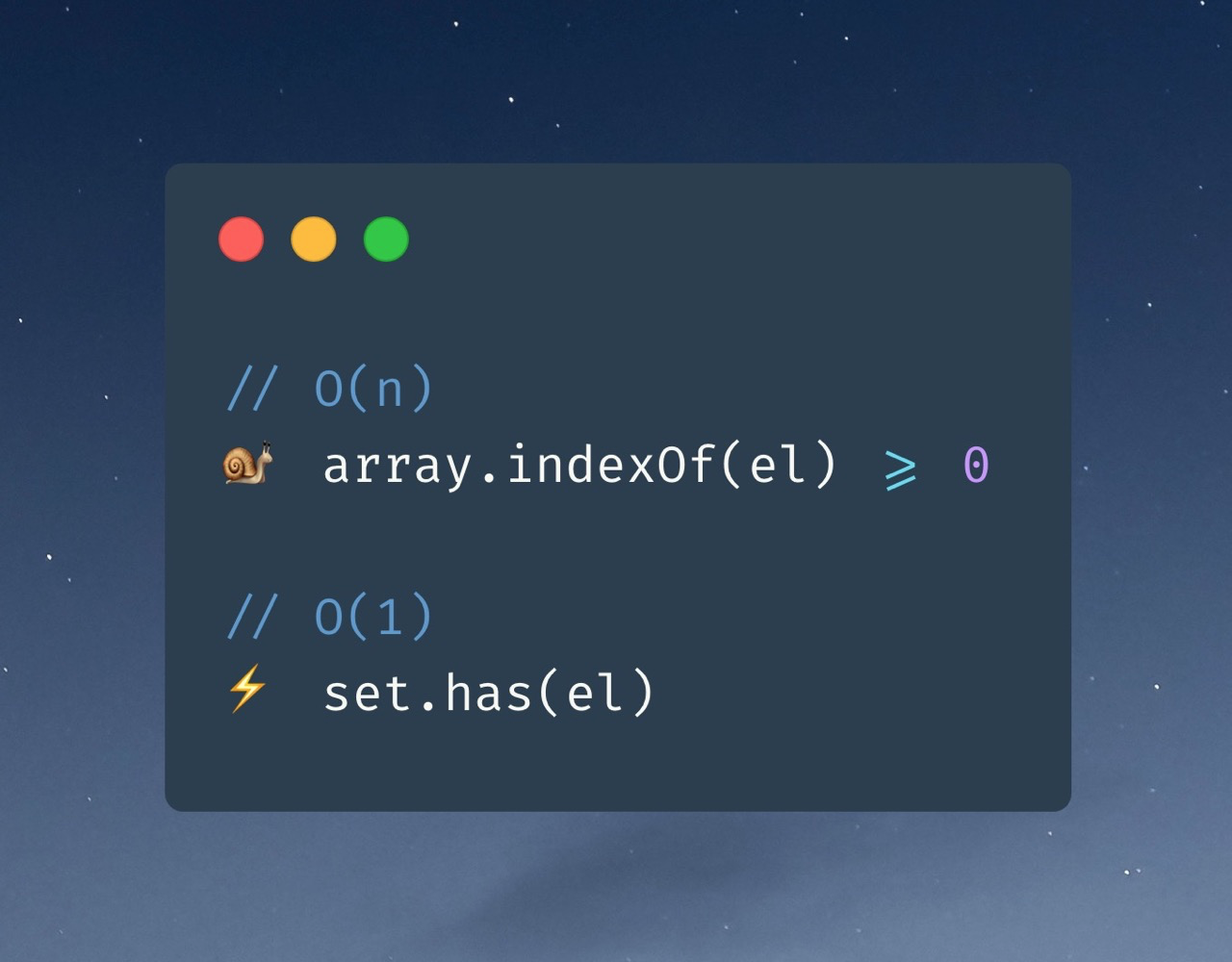
Probablement l'optimisation la plus simple et la plus efficace que vous puissiez faire.

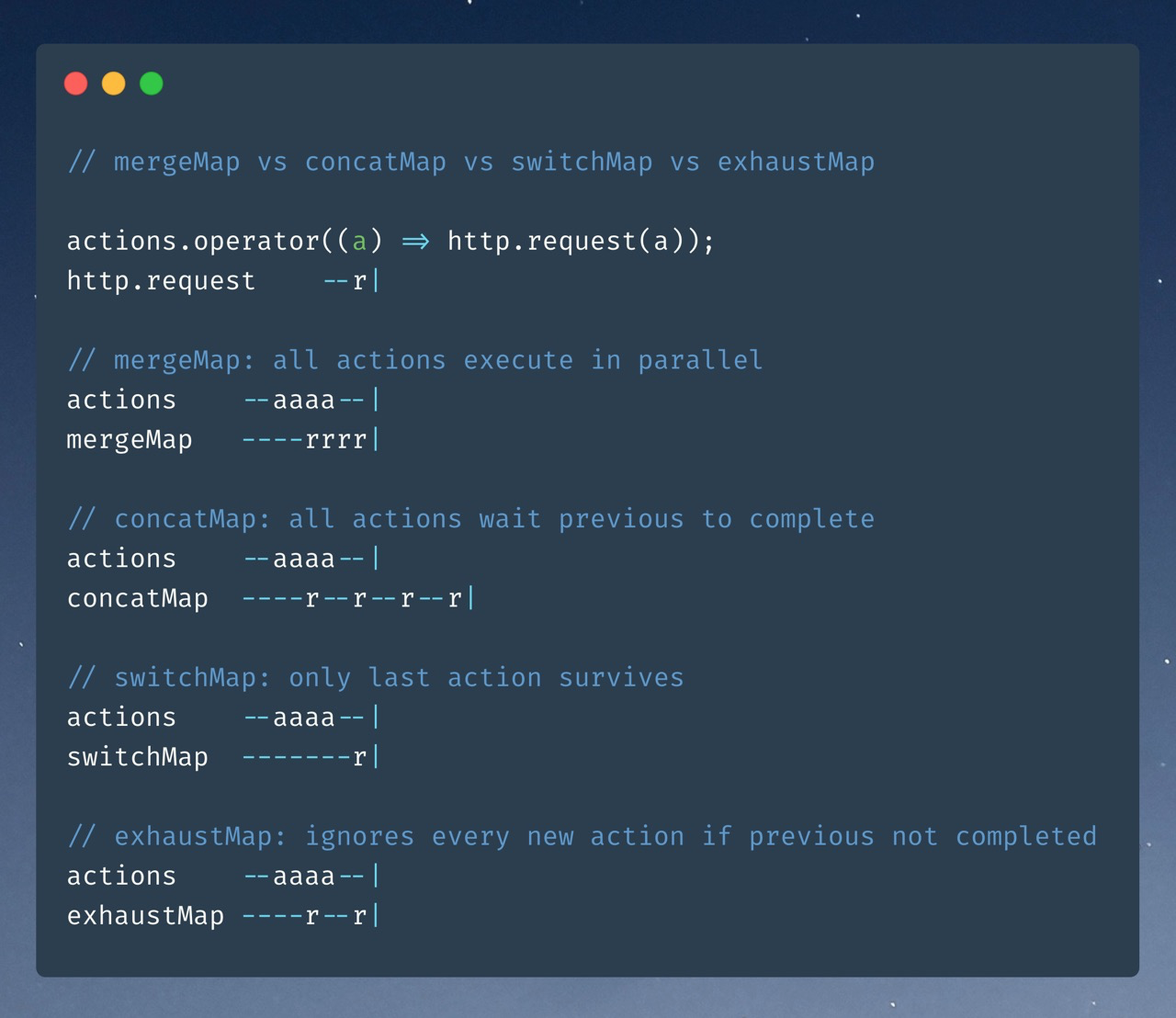
RxJS: fusion, concat, interrupteur, échappement en 5 minutes
- mergeMap : fait tout en parallèle
- concatMap : fait tout séquentiellement
- switchMap : effectue un nouveau et le précédent annule
- exhaustMap : ignore tous les nouveaux jusqu'à ce que le précédent soit terminé
Si vous n'êtes pas abonné, abonnez-vous à mon Twitter et rejoignez le groupe Telegram pour vous tenir au courant des derniers développements dans le monde d'Angular.
Et il y a une chaîne Telegram dans laquelle je publie la plus intéressante.