Eh bien, comme le premier ... Sauf pour les versions uniquement pour Android et une douzaine de projets abandonnés à la ligne d'arrivée, alors oui, c'est notre premier jeu avec un swing de plus d'une plate-forme. Comment tout a commencé? Et c'est simple, nous avons travaillé sur un autre projet, appelons-le "Projet A", avons travaillé pendant longtemps et avons décidé de créer un jeu pour nous dans quelques mois et de former nos compétences en marketing, et nous publierons "Projet A" juste après avec une vaste expérience dans la promotion de jeux. Mais les stars n'étaient pas d'accord, le coq n'a pas sifflé et "Project A" s'est allongé pendant exactement un an. Mais cette histoire ne parle pas de lui, mais d'un jeu logique appelé "Cubicity: Slide puzzle".

Selon le premier plan, les éléments suivants étaient prévus: un minimum de graphiques, un minimum d'interface utilisateur et tout ce qui était possible de minimiser, le jeu aurait dû être dans le style des jeux occasionnels d'aujourd'hui, qui sont autant sur le marché que Match-3. En conséquence, notre objectif était le suivant: les jetons ronds sont connectés dans une forme donnée, se déplaçant avec un balayage dans 4 directions. Ceux qui ont déjà joué à Cubicity savent que nous ne sommes pas allés loin de cette tâche, mais ont fait un bond assez important par rapport au reste, comme pour une équipe composée de deux personnes seulement.

Si l'un des lecteurs s'attend à trouver ici le secret d'un développement de jeu rapide et réussi, alors vous devez savoir qu'il n'y a pas de secret. Ici, nous ne partageons pas une grande expérience ou des connaissances, seule l'histoire d'un projet d'une petite entreprise est décrite ici. Réussi ou non, nous ne savons toujours pas. Mais pour beaucoup d'entre vous, nos lecteurs sont un message du passé des développeurs eux-mêmes.
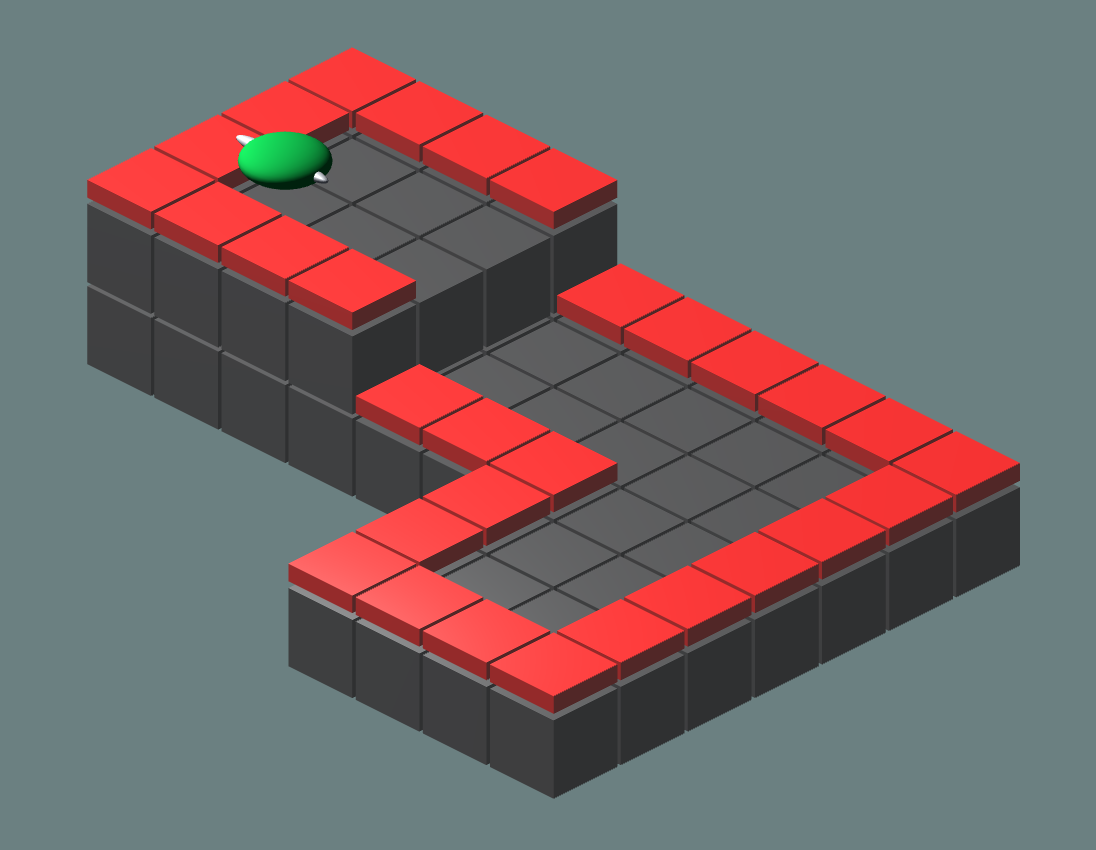
Revenant à l'histoire de la création de Cubicity, nous ne travaillons principalement que sur Unity et l'ensemble standard de tout développeur Unity qui se respecte est ici: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc ... Comme vous l'avez vu plus haut, le premier prototype du jeu ressemblait à ça, des cubes et crêpes. Après une semaine de réflexion sur la façon de diversifier le jeu et d'attirer les joueurs, une idée brillante est venue ... Regardez le magasin de ressources de personnages cubiques ou ronds. Bon, ça a commencé, quelques packs de personnages ont été achetés sans hésitation. La même situation s'est produite avec les blocs sur lesquels les personnages se déplacent maintenant. Ils ont également fait une liste de nouveaux éléments de gameplay, à partir d'une liste d'environ 30 nouveaux goodies, des choses neutres ont été sélectionnées pour commencer, comme la redirection de blocs / flèches, un ascenseur et un téléport. Ils ont décidé de laisser le reste à de nouveaux niveaux et de les introduire un par un dans 30 à 35 niveaux.

Honnêtement, nous ne pouvons pas nous souvenir de ce qui nous a incités à faire autant de niveaux au début, mais en l'état, 95 niveaux sont entrés dans la première version. En fait, beaucoup, et nous l'avons regretté plus d'une fois. Pourquoi es-tu désolé? Mais parce que le jeu était brut et beaucoup de choses ont changé en cours de route. J'ai dû prendre assez souvent une dose de "Groundhog Day" en entrant dans chacun des 95 niveaux et en faisant des changements. Tous les niveaux ont nécessité 2 mois de fonctionnement continu. Ce n'étaient pas déjà des niveaux finis à 100%, mais très proches. Les jours productifs, 10 niveaux n'étaient pas difficiles à passer de la tête au papier, puis à la scène. Mais il y a eu ces jours où vous vous sentez comme Henk Moody de Lascivious California, en train de vivre une crise créative, vous pensez que tout est sec, mais un nouveau jour et de nouvelles idées arrivent.
Si nous parlons de la composante visuelle, alors tout est un peu plus compliqué. Le rendu, comme dans la plupart des jeux, est effectué sur une surface hors écran avec une résolution inférieure à native et brille sur la surface principale, mais l'interface utilisateur est dessinée pour plus de clarté et de lisibilité sans aucun changement de résolution. Ainsi, nous obtenons le meilleur des deux mondes - pas une interface utilisateur floue, mais pas un rendu trop gourmand dans le jeu. Pour le lissage, 2x MSAA + FXAA ont été choisis expérimentalement, comme ceux qui donnent la meilleure image avec le moins de ressources. Jugeant fermement qu'un jeu logique n'a pas besoin de 60 images par seconde, nous avons décidé de ne pas réinventer la roue et de définir la limite d'image à 30 images par seconde (pour ne rien dire, même les consoles le font généralement). La définition de la limite de trame a un effet positif non seulement sur la consommation d'énergie, mais également sur le chauffage du téléphone, ce qui empêche le téléphone de trotter en raison d'une surchauffe.
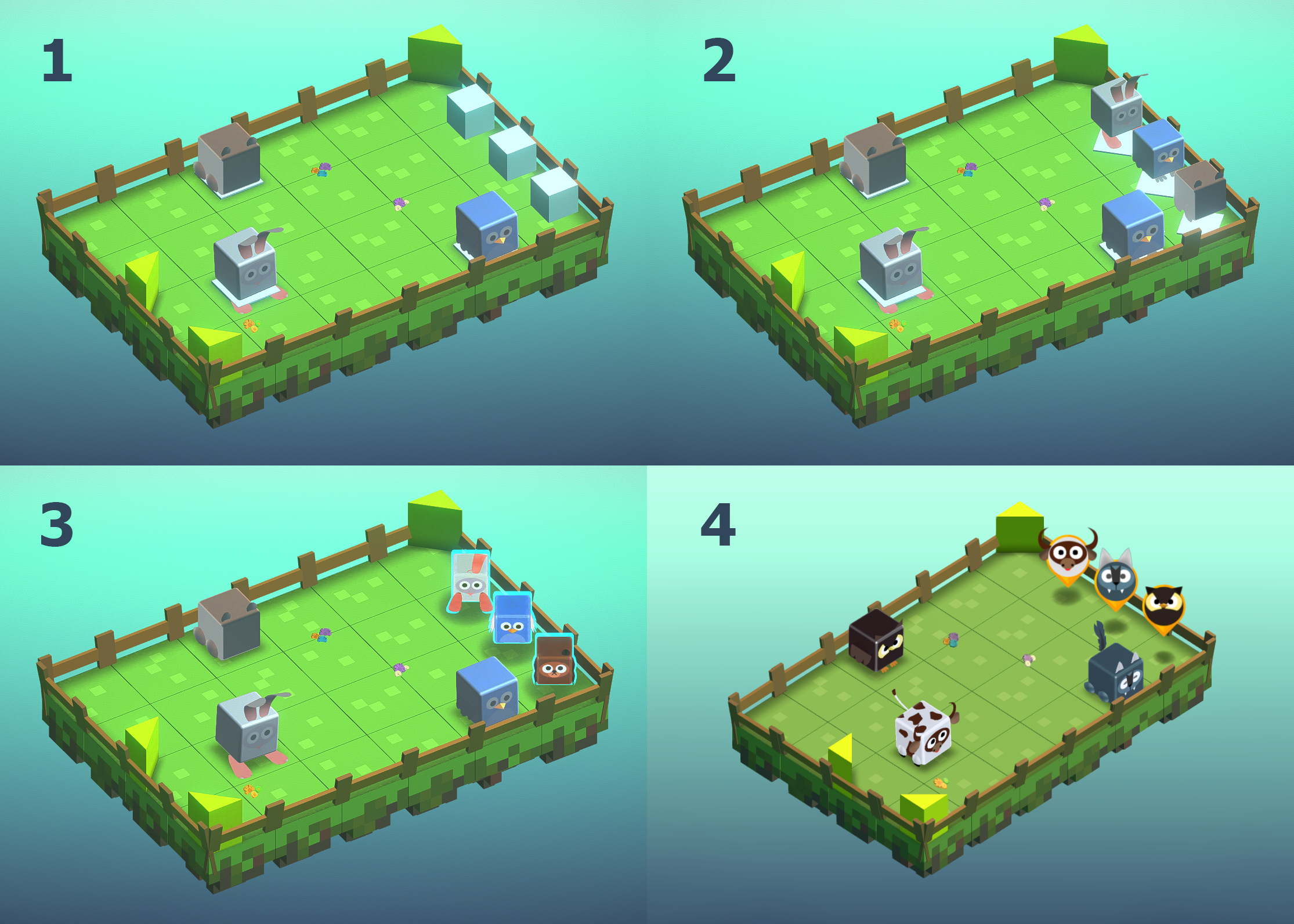
Une décision difficile nous attendait et ce sont des points d'arrivée. Étant donné qu'à chaque lancement du niveau, les personnages étaient sélectionnés au hasard parmi ceux disponibles pour le joueur, il serait problématique de dessiner une miniature de la figure à partir des personnages. Vous ne le croyez peut-être pas, mais c'est précisément ce problème qui a été résolu le plus longtemps et retardé pour plus tard. Les cubes à l'arrivée ne semblaient pas être une idée si étrange à l'époque, et la peinture sur papier a aidé à passer le niveau et à ramener tout le monde à leur place. Après cela, il a été décidé d'utiliser les mêmes personnages au lieu de cubes, mais de plus petits, c'est devenu mieux, mais seulement pour nous. Quelques jours plus tard, ces personnages ont été déployés et mis en valeur, il est devenu beaucoup plus clair qui est qui, mais toujours pas satisfaisant. La version finale a été adoptée un mois plus tard, par essais et erreurs, et deux semaines supplémentaires sont consacrées à la création d'icônes pour les finitions. Au revoir l'été, à bientôt!

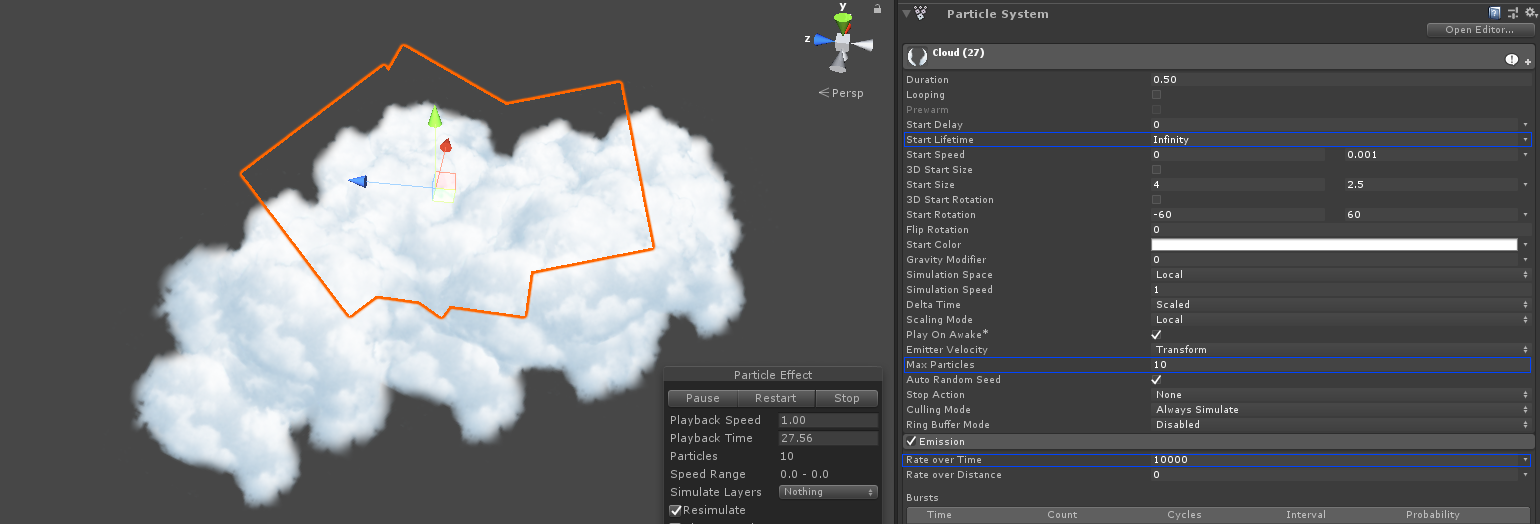
À notre humble avis, les nuages se sont avérés assez agréables en apparence. Mais en fait, c'est le hack le plus simple et pas très sale. Quand ils ont juste décidé d'ajouter les nuages, la première pensée a été de créer un fond vidéo 360. Cette approche n'a pas porté ses fruits, car pour les plates-formes mobiles, il est souhaitable d'adapter le jeu à la taille limite pour le téléchargement sur LTE. Pour que la vidéo soit un peu meilleure que les chacals de compression mis en pièces, il a lui-même dû allouer 10 à 15 Mo, ce qui, en combinaison avec la présence de niveaux nocturnes dans le jeu avec ses nuages, est trop (toute la version finale du jeu sur Android prend 61 Mo). Le deuxième désir était d'écrire votre propre système pour les nuages, c'était tentant en tant que développeur, mais en tant que personne qui veut terminer le jeu le plus tôt possible, cela ne convenait pas. La solution est venue sous la forme de créer une texture pour le nuage et de créer un système de particules avec une durée de vie infinie des particules, et aussi un nombre limité de particules au total. Après cela, nous avons ajouté des tailles aléatoires entre deux constantes ainsi qu'une rotation aléatoire. Le résultat a été plus que satisfaisant - notre ciel était rempli de nuages qui étaient jolis et ne nous donnaient pas envie de pleurer en les regardant.

Les ombres dans le jeu (dans la version mobile) sont entièrement constituées de quads, qui sont simplement arrangés manuellement, car je ne voulais pas ajouter de vraies ombres à la version mobile. L'une des raisons est le manque d'ombres douces sur les plates-formes mobiles avec OpenGLES 2.0, et bien sûr la dégradation des performances sur les appareils faibles.

Comme mentionné précédemment, nous avons utilisé 2x MSAA + FXAA pour le lissage, mais ce n'est pas tout! De plus, AmplifyColor a été ajouté à notre processus de post-traitement - un excellent atout pour votre argent qui vous permet d'utiliser différents Lut-s pour le post-traitement. Avec le bon lut, l'image s'améliore. Au cours du processus de développement, nous avons essayé différentes approches, y compris la pile de post-traitement standard de l'unité, mais dans la construction, ses shaders et ses options ont pris tellement de place que ni un conte de fées ni un stylo à décrire. Certaines solutions étaient très belles, mais elles fonctionnaient extrêmement mal sur des téléphones qui n'étaient pas de la première fraîcheur (croyez-moi, si vous pensez que tout le monde a maintenant au moins des téléphones «normaux», vous vous trompez. Un grand nombre de personnes vont toujours avec un chinois pour 40 $ et vous plaindre dans les commentaires que votre DOOM ne passe pas au micro-ondes).
L'équilibre du jeu n'est pas toujours facile, et même maintenant, des pensées surgissent, que les niveaux soient trop compliqués ou que les niveaux difficiles tombent souvent, etc. Après avoir équilibré autant que possible avec un pied gauche, nous avons décidé d'introduire des outils pour rendre le joueur plus facile (Go Back, Bomb, Ice Block, Teleport), et oui, c'est devenu plus facile à vivre, mais pas pour nous, mais seulement pour les futurs joueurs. Nous avons plus de travail et de bugs.
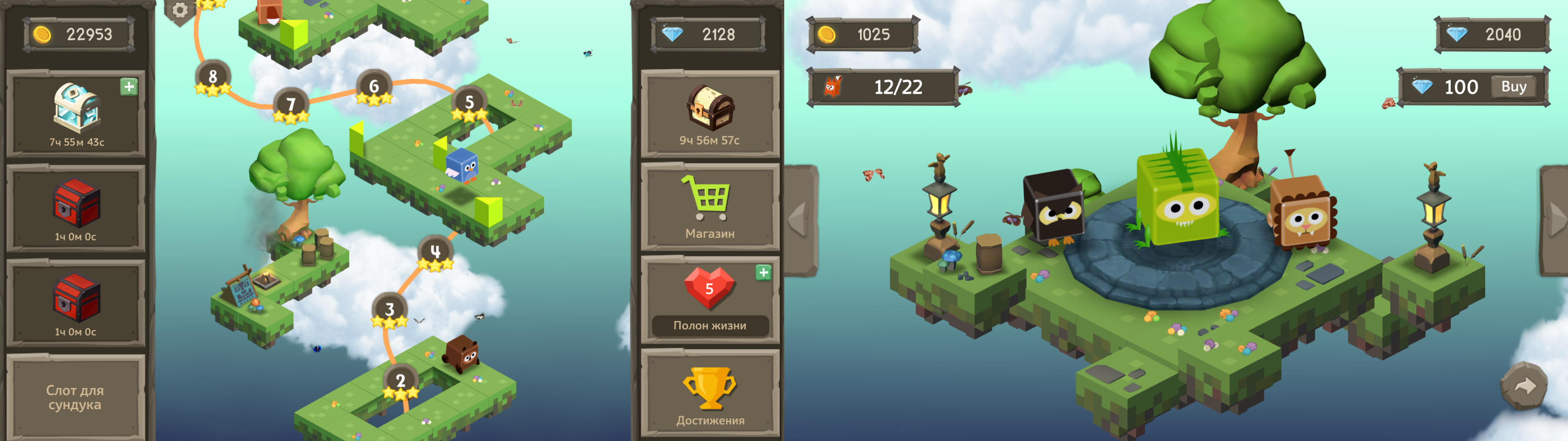
Nous sommes arrivés au menu du jeu, la force et les nerfs à la limite, la nature créative a freiné, et nous ne nous cacherons pas, j'ai dû m'inspirer d'autres jeux, dont beaucoup grâce à eux. Et maintenant "Le matin, la tortue est sortie!". Pas le lendemain matin, mais est sorti, l'interface utilisateur était prête pour les mises en page précédemment créées.

L'envie d'être élégant, à la mode, la jeunesse ne nous a pas non plus contournés. Nous avons décidé d'ajouter une sauvegarde basée sur le cloud et nous ne l'avons généralement pas regretté. Ce n'était pas la tâche la plus facile, car sur différentes plates-formes, différents fournisseurs de stockage cloud. Sur Steam, il s'agit de Steamworks, pour mobile, GooglePlay et GameRoom. J'ai donc dû unifier le système de stockage pour la possibilité de substitution de la plateforme souhaitée. Pour commencer, nous avons décidé d'utiliser EasyMobile à ces fins, mais hélas, tôt ou tard, nous avons abandonné cette idée. Le plugin lui-même est bon et possède un grand nombre de fonctionnalités, mais nous n'avons pas vraiment aimé les spécificités du travail avec le stockage cloud natif. En conséquence, le choix s'est porté sur la base de données Firebase Realtime et l'authentification via Facebook. Bref, j'ai dû traverser 7 cercles de l'enfer pour le faire fonctionner (et ce n'est pas une question de programmation, mais plutôt dans 100 500 paramètres qui doivent être faits dans 100 500 endroits de l'application et sur Facebook, Firebase, etc.). De plus, la base de données a des limites de trafic et pour l'enregistrer, chaque fois que nous écrivons, nous créons un GUID et l'enregistrons à la fois dans la base de données et sur l'appareil. Ainsi, si nous constatons que les GUID sur l'appareil et dans le cloud sont les mêmes, nous pouvons être sûrs que nous n'avons pas besoin de lire toutes les données du cloud, mais nous pouvons utiliser une copie locale des données. En conséquence, la synchronisation a été ajoutée, mais ... L'un des bogues les plus étranges pour nous était le comportement non évident de la base de données Firebase dans certains cas. Puisque nous utilisons Json, nous sérialisons les classes pour stocker l'état, mais Firebase se comporte parfois de manière assez étrange.
Si nous passons dans une Firebase pour écrire un objet dictionnaire, par exemple, ce genre de:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Lorsque nous le lisons dans la base de données, nous obtenons non pas un objet Json, mais un tableau Json (Quoi?)
Eh bien, il semble bien sûr que nous allons utiliser des listes partout et nous ne rencontrerons pas de problèmes, non? Mais ça y était.
Si nous écrivons à Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Ou même:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Lorsque nous le lisons dans la base de données, nous obtenons toujours un objet Json avec des clés et des valeurs.
Il est possible de comprendre la logique des développeurs dans une certaine mesure, mais cela peut entraîner des bogues qui n'apparaissent qu'après un certain temps (rappelez-vous les GUID ci-dessus ajoutés pour la sauvegarde? Par conséquent, des lectures rares de la base de données avec des entrées relativement fréquentes).
Quand est la sortie? Cette question a été entendue le plus souvent. Mais il fallait bien se préparer pour cette journée. Faites une liste des marchés, choisissez une date de sortie, évitez les ventes importantes, pas mal de nuances, à cause desquelles la sortie a bougé d'au moins 2 mois. Après avoir écouté les conseils d'un article, nous avons choisi mardi et mercredi pour la sortie. Nous avons décidé de commander une critique exacte sur w3bsit3-dns.com, de publier des informations sur le jeu sur plusieurs forums et de bombarder les réseaux sociaux en particulier Instagram (bien sûr, payé). Ce que tout cela a fonctionné, nous l'apprendrons dans la deuxième partie de cette histoire, mais seulement plus tard.
Qu'avons-nous finalement? Créer un jeu rapide n'est pas toujours rapide. Et il est possible que le délai prévu pour la création du jeu doive être multiplié par 5. Obtenez des personnes qui peuvent vous aider avec des conseils pratiques dans des domaines qui ne vous sont pas familiers. Détendez-vous autant que possible, car créer quelque chose, pas seulement des jeux, prend beaucoup d'énergie. Cela ne vaut pas la peine d'être une saucisse lente et d'être moins utile au démarrage d'un projet. Eh bien, de l'argent, cherchez de l'argent, vous en aurez besoin. Et de notre part, merci de votre attention, bonne chance et à bientôt dans le prochain article.