Si l'on ne tient pas compte des sorties pour Android et d'une dizaine de projets abandonnés juste avant qu'ils ne soient prêts, alors oui, c'est notre premier jeu adapté à plus d'une plateforme. Comment tout a commencé? Très simplement. Nous avons travaillé sur un autre projet, appelons-le «projet A», et nous y travaillions depuis longtemps lorsque nous avons décidé de créer un jeu pendant quelques mois et de l'utiliser pour former nos compétences en marketing, puis immédiatement libérer notre «projet A» lorsque nous serions plus expérimentés dans la promotion des jeux. Mais le plan a échoué et le «projet A» est resté intact pendant toute l'année. Mais cette histoire ne concerne pas le «projet A», il s'agit d'un jeu logique appelé «Cubicity: Slide puzzle».

Le premier projet était le suivant: graphisme minimal, interface utilisateur minimale et aussi minimum de tout ce qui était possible, le jeu devait être dans le style des jeux occasionnels d'aujourd'hui qui inondent le marché ainsi que le Match-3. En conséquence, notre objectif ressemblait à ceci: les jetons ronds sont connectés à la figure, déplacés avec un balayage à 4 directions. Ceux qui ont déjà joué à Cubicity savent que nous n'avons pas complètement changé la tâche mais avons farouchement amélioré d'autres aspects en étant une équipe de seulement deux personnes.

Si certains lecteurs s'attendent à trouver ici un secret pour un développement de jeu rapide et réussi, alors il n'y a pas un tel secret. Ici, nous ne partageons pas une vaste expérience ou des connaissances, nous racontons simplement l'histoire d'un projet de petite entreprise. Et nous ne savons pas encore si elle réussit ou non. Mais pour beaucoup d'entre vous, nos lecteurs, c'est un message du passé envoyé par les développeurs.
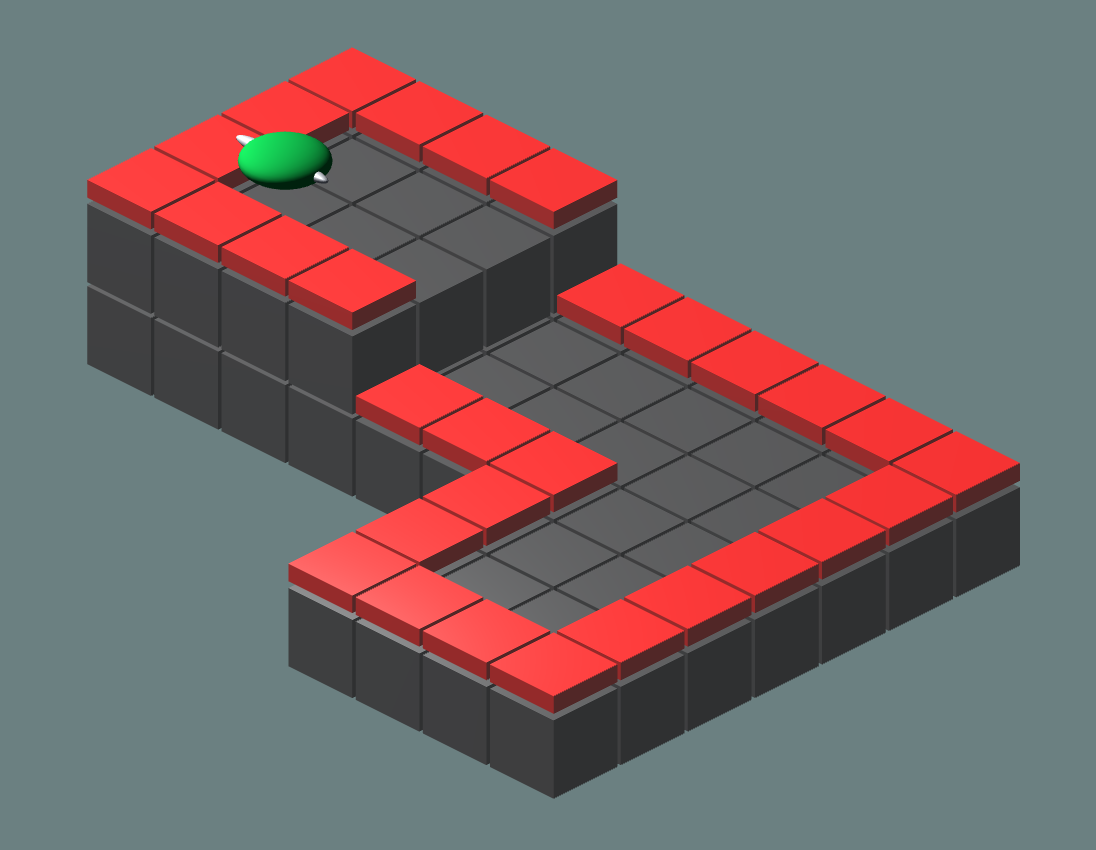
Revenons à l'histoire de la création de Cubicity. Surtout, nous travaillons uniquement avec Unity et voici l'ensemble standard de chaque développeur Unity décent: Newtonsoft.json, Zenject, Cinemachine, Dotween etc. Comme on peut le voir sur l'image ci-dessus, le premier prototype du jeu ne comprenait que des cubes et des jetons. Après une semaine de réflexion sur la façon d'améliorer le jeu et d'attirer les joueurs, il y a eu un moment eureka ... Rechercher des personnages cubiques ou ronds sur la boutique Asset. Et donc quelques packs de personnages ont été achetés sans hésitation. La même situation s'est produite avec les blocs sur lesquels les personnages se déplacent maintenant. Une liste de nouveaux éléments de gameplay a également été écrite avec près de 30 nouveaux éléments parmi lesquels nous avons d'abord choisi des éléments neutres tels que des blocs / flèches de redirection, un ascenseur et une téléportation. Nous avons décidé de laisser le reste pour les nouveaux niveaux et de les introduire un par un en 30-35 niveaux.

Pour être honnête, nous ne pouvons même pas nous rappeler ce qui nous a inspiré à créer autant de niveaux à la première étape, mais nous avons ce que nous avons, et donc la première version comprenait 95 niveaux. C'est beaucoup trop, pour dire la vérité, et nous l'avons regretté. Pourquoi regretté? Parce que le jeu n'était pas complètement prêt et que beaucoup de choses ont changé après la sortie. Il semblait que nous étions coincés lors de la Journée de la marmotte, car nous devions apporter des modifications à tous les niveaux sur 95. Deux mois de travail continu ont été consacrés à tous les niveaux. Ces niveaux n'étaient pas encore prêts à 100% mais nous n'étions pas loin de là. Dans les jours les plus productifs, 10 niveaux étaient facilement transférés de la tête au papier et ensuite à la scène. Mais il y a aussi eu des jours où vous avez l'impression d'être Hank Moody de Californication, qui souffre d'un bloc d'écrivain, et vous pensez que vous avez touché le fond, mais le nouveau jour apporte de nouvelles idées.
En ce qui concerne la composante visuelle, c'était un peu plus difficile. Le dessin comme dans la plupart des jeux est effectué sur la surface hors écran avec une résolution inférieure à native et blits sur la surface principale, mais l'interface utilisateur est dessinée sans aucun changement de résolution pour une meilleure clarté et lisibilité. Ainsi, nous obtenons le meilleur des deux mondes - pas une interface utilisateur floue et pas un rendu lourd de performances dans le jeu. Après de nombreuses expériences, nous avons choisi 2x MSAA + FXAA pour l'anticrénelage, car ils donnent la meilleure image avec le moins de ressources. Nous avons raisonnablement conclu qu'un jeu logique n'a pas besoin de 60 images par seconde et avons décidé de ne pas réinventer la roue et de définir la limite d'image à 30 images par seconde (même les consoles le font généralement). La définition de la limite de trame a un effet positif non seulement sur la consommation d'énergie, mais également sur le chauffage du téléphone, ce qui empêche le téléphone d'étrangler en raison d'une surchauffe.
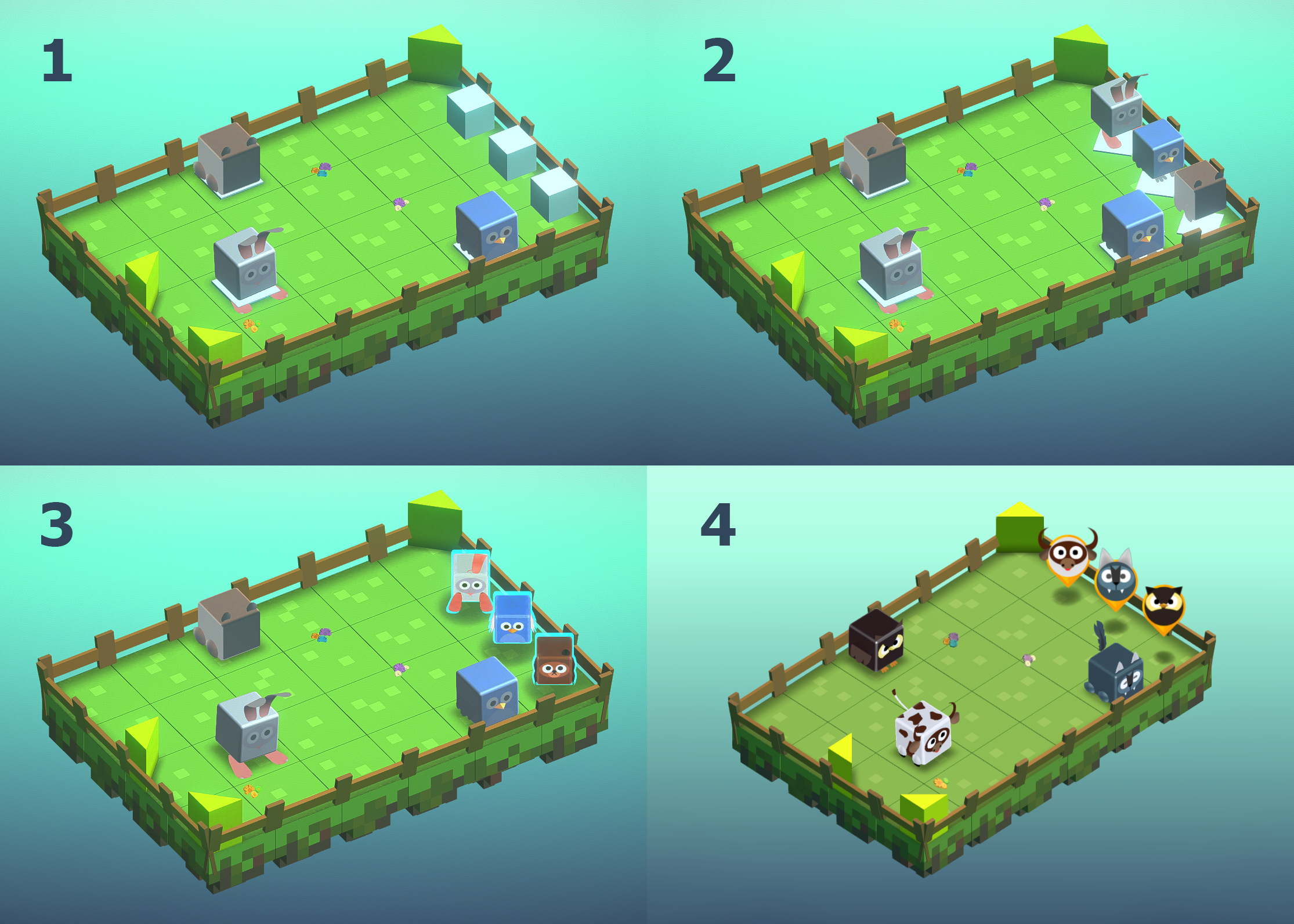
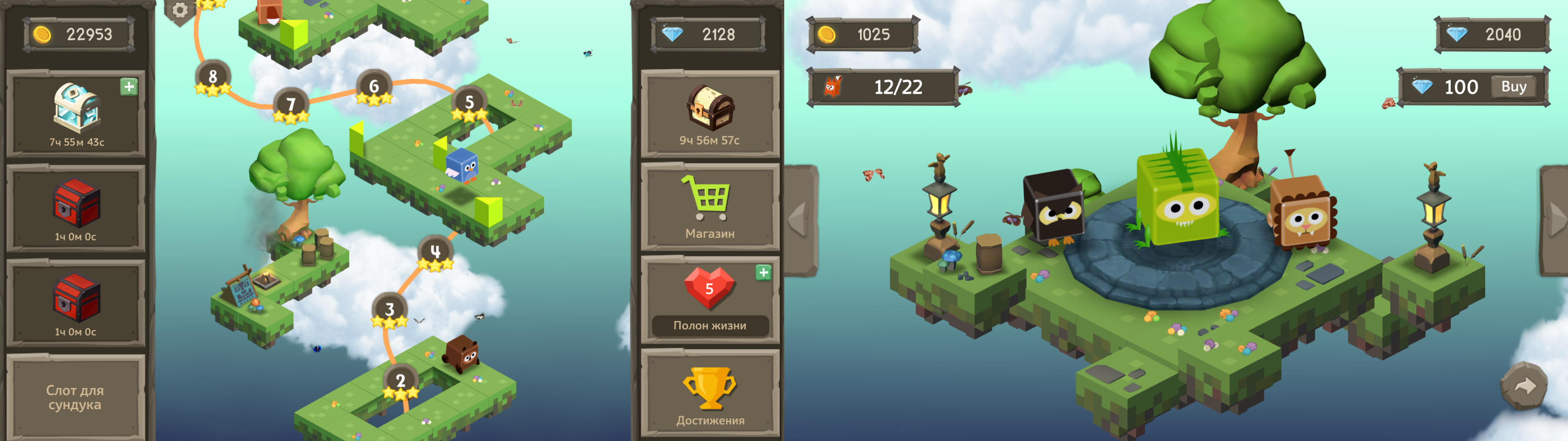
Ensuite, nous avons dû prendre une décision difficile, à savoir les points d'arrivée. Chaque fois que le niveau a commencé, les personnages ont été choisis au hasard parmi ceux disponibles pour le joueur, c'est pourquoi il serait problématique de dessiner une figurine miniature d'un personnage. Vous ne le croyez peut-être pas, mais nous avons consacré beaucoup de temps à résoudre cette tâche après avoir tergiversé sans cesse. Les cubes aux points d'arrivée ne semblaient pas une idée si terrible, et la peinture sur papier a aidé à passer le niveau et à amener tout le monde au bon endroit. Plus tard, il a été décidé d'utiliser les mêmes caractères au lieu de cubes, mais en plus petite taille. C'est devenu meilleur, mais seulement pour nous. Quelques jours plus tard, ces personnages ont été tournés et mis en évidence, et il est devenu beaucoup plus clair qui est qui, mais toujours pas satisfaisant. La version finale a été adoptée un mois plus tard, par essais et erreurs, et après quelques semaines ont été consacrées à la création d'icônes pour les finitions. Au revoir l'été, à bientôt!

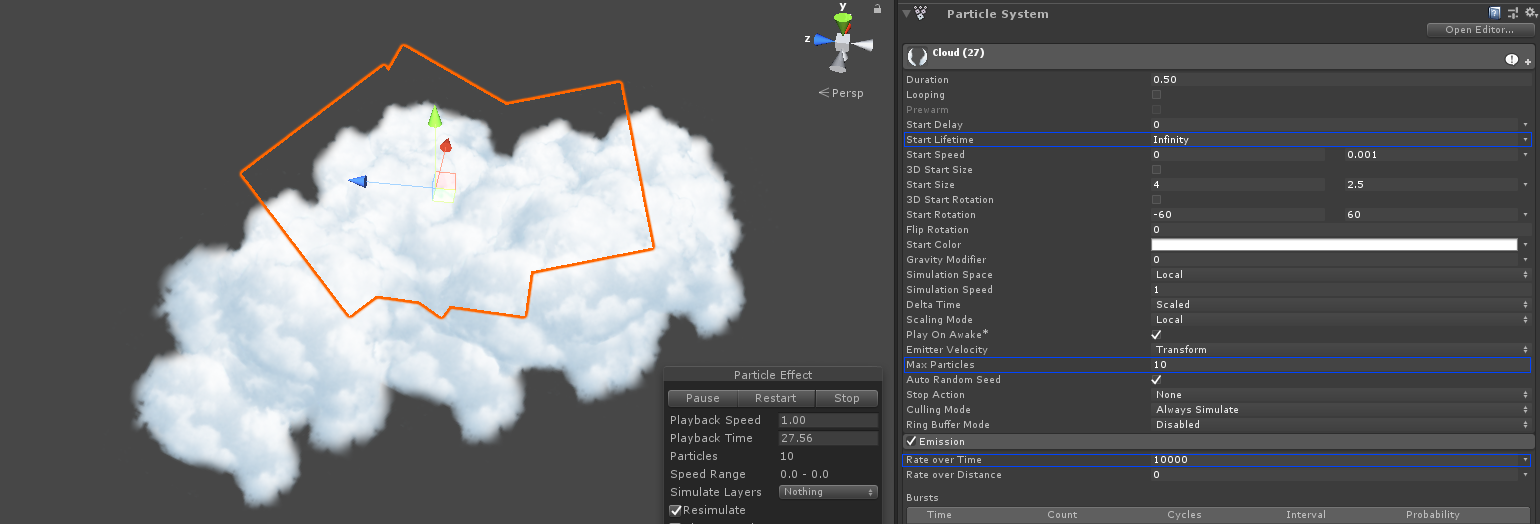
À notre humble avis, les nuages se sont avérés plutôt agréables à regarder. Mais en fait, c'est le hack le plus simple. Lorsque nous avons décidé d'ajouter des nuages, la première pensée a été de faire une vidéo d'arrière-plan à 360 °. Cette approche a échoué, car pour les plates-formes mobiles, il est souhaitable d'adapter le jeu à la taille limite pour le téléchargement via LTE. Si nous voulions que la vidéo ne soit pas surcompressée, nous devions lui donner 10 à 15 Mo. Combiné avec la présence de niveaux nocturnes dans le jeu avec ses nuages, c'est trop (la construction finale du jeu Android prend 61 Mo). Le deuxième désir était d'écrire notre propre système pour les nuages. C'était tentant pour un développeur, mais pour une personne qui voulait terminer le jeu le plus tôt possible, cela ne convenait pas. La solution est venue sous la forme de créer une texture pour le nuage et de créer un système de particules avec une durée de vie infinie de la particule, et aussi un nombre limité de particules en général. Après cela, nous avons ajouté des tailles aléatoires entre deux constantes ainsi qu'une rotation aléatoire. Le résultat était vraiment satisfaisant, notre ciel était plein de nuages qui étaient jolis et ne nous faisaient pas pleurer en les regardant.

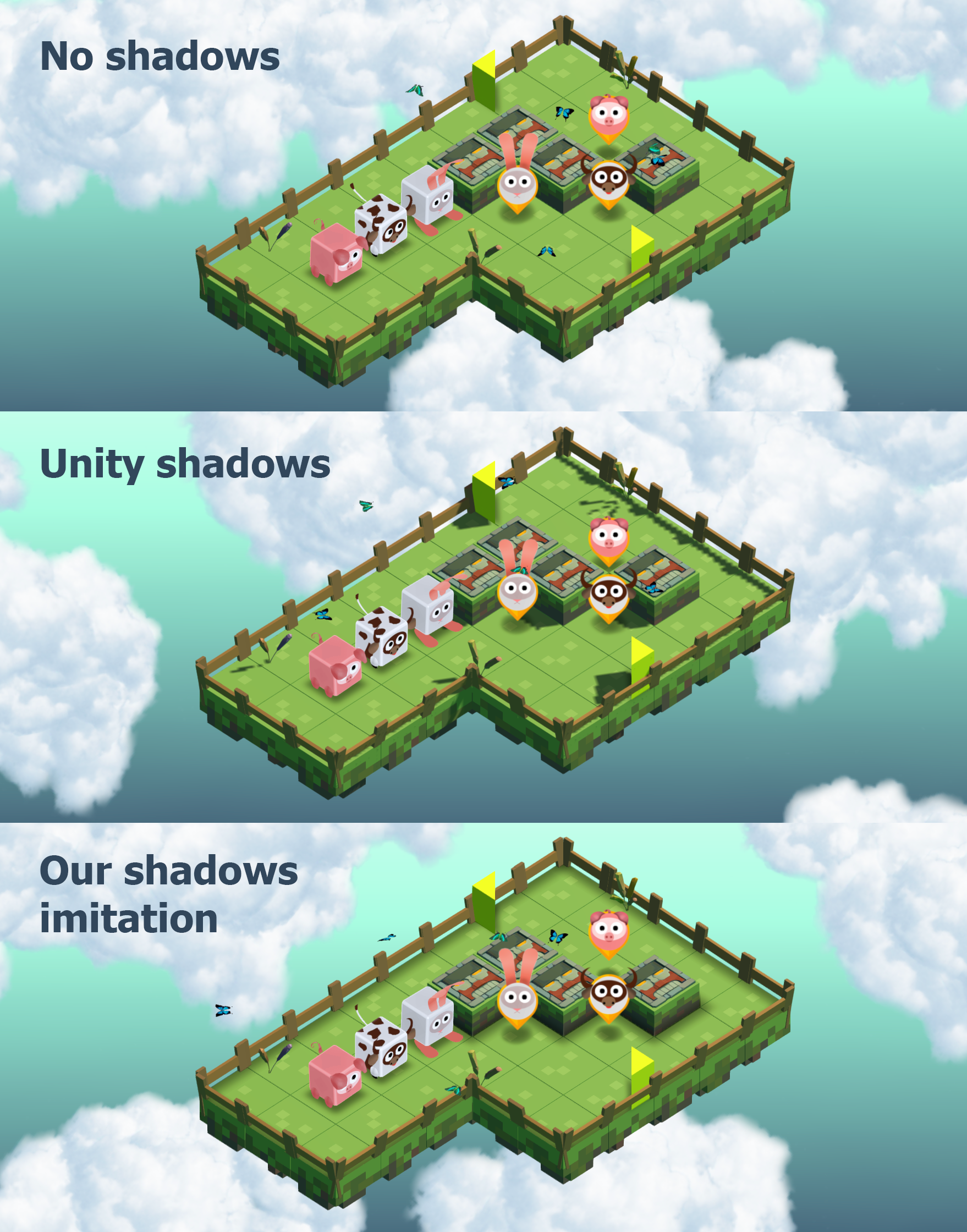
Les ombres dans le jeu (dans la version mobile) sont entièrement constituées de quads qui sont simplement arrangés à la main, car nous ne voulions pas ajouter de vraies ombres à la version mobile. L'une des raisons est l'absence d'ombres douces sur les plates-formes mobiles avec OpenGLES 2.0 et, bien sûr, la dégradation des performances sur les appareils faibles.

Comme cela a été mentionné précédemment, nous avons utilisé 2x MSAA + FXAA pour l'anti-aliasing, mais ce n'est pas tout! Nous avons également ajouté AmplifyColor à notre post-traitement, car c'est un excellent atout pour un prix raisonnable qui vous permet d'appliquer différents Lut-s sur le post-traitement. Un lut correctement sélectionné améliore l'image. Pendant le processus de développement, nous avons essayé différentes approches, y compris la pile de post-traitement standard de l'unité, mais dans la construction, ses shaders et ses options ont vraiment pris beaucoup. Certaines solutions étaient très belles, mais elles fonctionnaient extrêmement mal sur des téléphones pas très récents (croyez-moi, si vous pensez que tout le monde a maintenant au moins un téléphone «normal», vous vous trompez. Un grand nombre de personnes possèdent toujours des téléphones chinois à 40 $ et se plaignent à vous dans les commentaires que votre DOOM ne va pas bien sur leurs ordures).
L'équilibre du jeu n'est pas toujours facile à atteindre, et même maintenant, nous pensons parfois que les niveaux peuvent être trop difficiles, que ces niveaux difficiles peuvent apparaître trop souvent, etc. Après avoir équilibré le mieux possible, nous avons décidé d'introduire des outils pour faciliter la vie du joueur (reculer, bombe, bloc de glace, téléportation), et oui, c'est devenu plus facile à vivre, mais pas pour nous, juste pour les futurs joueurs. La quantité de travail et de bugs a augmenté pour nous.
Nous sommes arrivés au menu du jeu, nos pouvoirs diminuant et nos nerfs regagnés. La créativité a freiné. Franchement, nous avons dû nous inspirer d'autres jeux, pour lesquels nous les remercions beaucoup. Et finalement nous l'avons fait, l'interface utilisateur était prête sur les mises en page précédentes.

Nous voulions aussi être à la mode. Nous avons donc décidé d'ajouter des économies sur le stockage cloud et ne l'avons pas regretté. Cette tâche n'a pas été la plus simple, car sur différentes plates-formes, il existe différents fournisseurs de stockage cloud. Sur Steam il y a Steamworks, pour mobile c'est GooglePlay et GameRoom. Nous avons donc dû unifier le système d'épargne pour qu'il puisse se substituer à la plateforme souhaitée. Au début, nous avons décidé d'utiliser EasyMobile à ces fins, mais nous avons rapidement abandonné cette idée. Le plugin est assez bon et offre un grand nombre de possibilités, mais nous n'aimions pas vraiment travailler avec des stockages cloud natifs. En conséquence, nous avons choisi la base de données en temps réel Firebase et l'authentification Facebook. En bref, nous avons dû traverser l'enfer pour que tout fonctionne (et il ne s'agit pas de programmation, mais plutôt de 100500 paramètres qui devaient être effectués dans 100500 emplacements d'application et dans Facebook, Firebase, etc.). Il y a également des limites de trafic dans la base de données et afin de l'enregistrer, chaque fois que nous écrivons, nous créons un GUID et l'écrivons à la fois dans la base de données et sur l'appareil. Ainsi, si nous voyons que les GUID sur l'appareil et dans le cloud correspondent, nous pouvons être sûrs que nous n'avons pas besoin de lire toutes les données du cloud, mais nous pouvons utiliser une copie locale des données. En conséquence, la synchronisation a été ajoutée, mais ... L'un des bogues les plus étranges pour nous était le comportement non évident de la base de données Firebase dans certains cas. Puisque nous utilisons Json, nous sérialisons les classes pour stocker l'état, mais Firebase se comporte parfois un peu étrangement.
Si nous passons un objet dictionnaire dans Firebase, par exemple:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Lorsque nous le lirons de la base de données, nous n'obtiendrons pas un objet Json, mais un tableau de Json (Quoi?)
Bon, ok, on va utiliser des listes partout et on n'aura pas de problèmes, non? Mais cela ne semblait pas correct.
Si nous écrivons dans Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Ou même:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Lorsque nous le lirons de la base de données, nous obtiendrons un objet Json avec des clés et des valeurs.
Eh bien, la logique des développeurs peut être comprise, mais elle peut conduire à des bugs qui peuvent apparaître après un certain temps (rappelez-vous les GUID ajoutés pour la sauvegarde que nous avons mentionnés ci-dessus? En conséquence, lecture rare de la base de données avec des entrées relativement fréquentes) .
Quand est la sortie? Cette question a été entendue le plus souvent. Mais il fallait être bien préparé pour cette journée. Nous avons dû faire une liste de marchés, choisir une date de sortie, éviter les grosses ventes, il y avait pas mal de nuances qui ont retardé la sortie d'environ 2 mois. Suivant les conseils d'un article, nous avons choisi mardi et mercredi pour la sortie. Nous avons décidé de commander une critique sur 4pds, de parler du jeu sur plusieurs forums et de le faire connaître sur les réseaux sociaux, notamment sur Instagram (bien sûr, moyennant des frais). Ce qui a fonctionné de tout cela, vous le découvrirez dans la deuxième partie de cette histoire, mais c'est plus tard.
Qu'avons-nous finalement? La création d'un jeu n'est pas toujours un processus rapide. Et il est possible que le temps prévu pour développer le jeu doive être multiplié par 5. Obtenez des personnes qui peuvent vous aider avec des conseils pratiques dans des industries inconnues. Détendez-vous à chaque occasion, car créer quelque chose, pas seulement des jeux, prend beaucoup d'énergie. Il n'est pas juste d'être proche de se sentir épuisé et d'être moins utile qu'au début du projet. Et de l'argent, cherchez de l'argent, vous en aurez besoin. Et de notre part, merci de votre attention, bonne chance et à bientôt dans le prochain article.