Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-janvier 2019 .
Modèles et meilleures pratiques
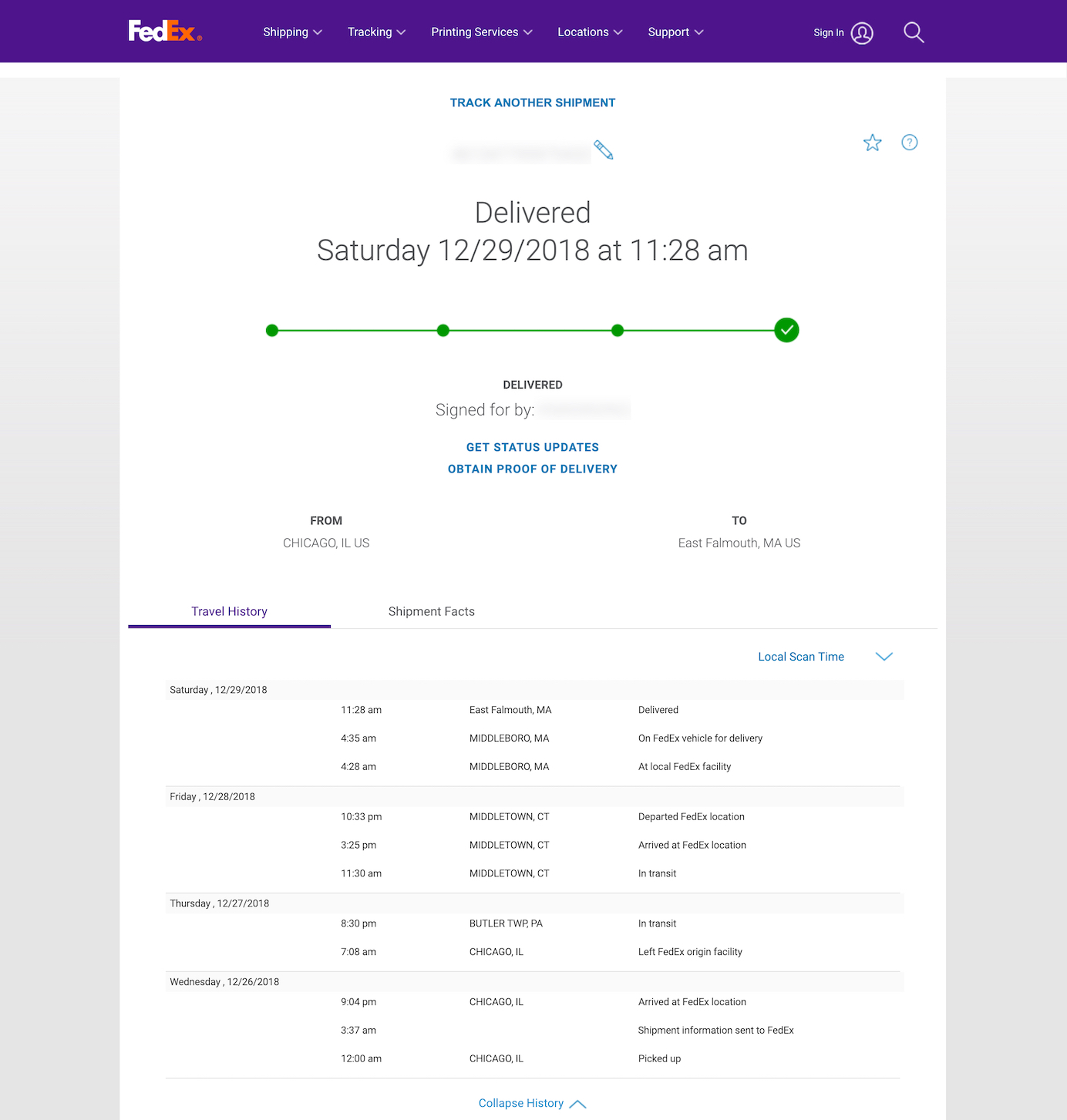
Maria Rosala du groupe Nielsen / Norman a préparé un rappel pour la conception de l'interface de suivi de l'état des commandes. Il considère deux formats - un écran séparé avec le statut et les lettres ou notifications lors de la mise à jour du statut.

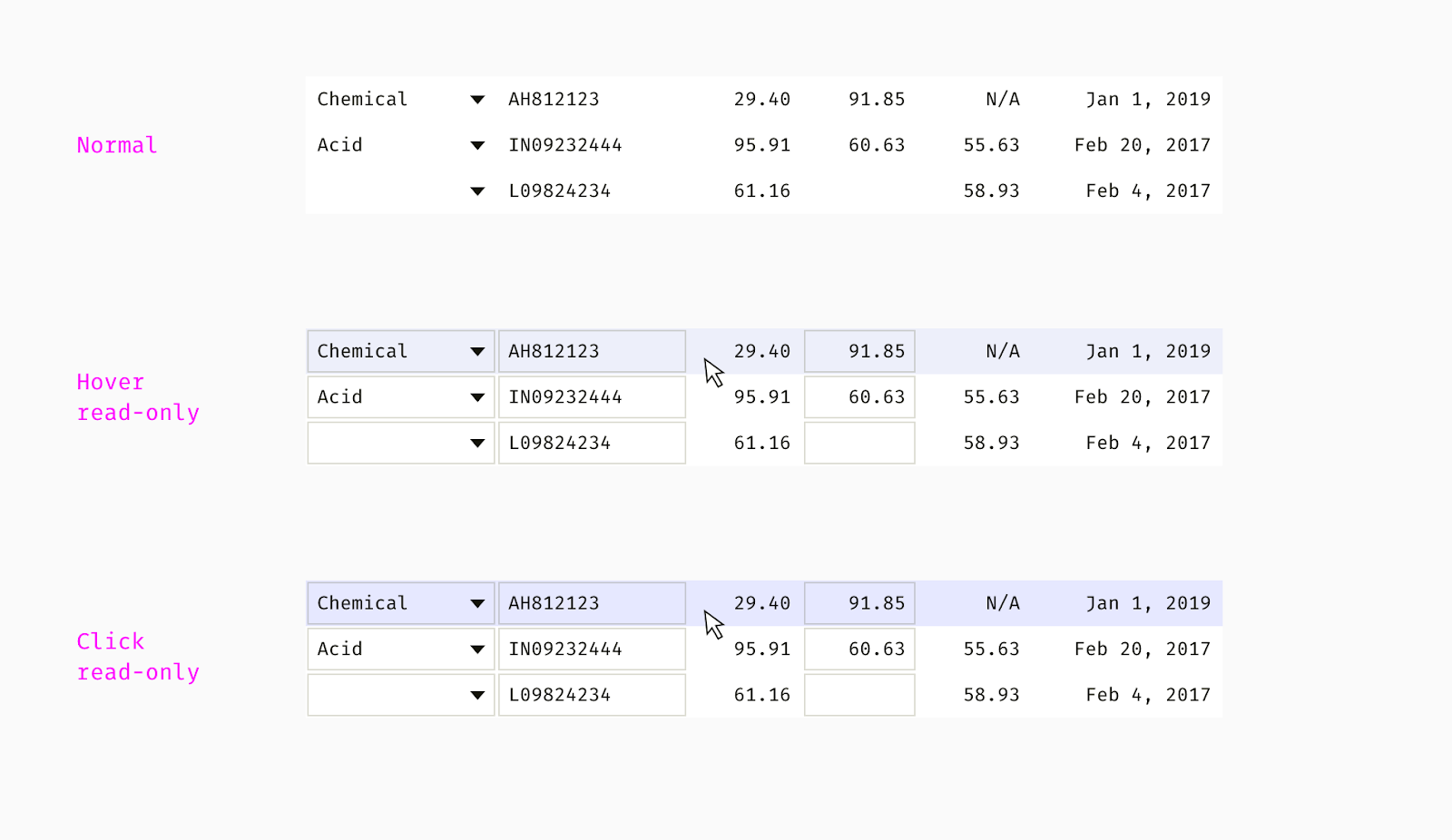
Glory Shestopalov a décrit en détail les modèles de tableaux complexes avec la possibilité d'éditer. Considéré un tas de nuances dans l'interaction avec eux.

Conseils pour la localisation compétente des produits de Jonathan Walter et Elena Dunne, ainsi que les différences entre le terme et l'internationalisation et la mondialisation.
William Woodhead de Pilcro analyse les étapes pour rencontrer un nouvel utilisateur - les 5 premières secondes, la première visite en général et le premier mois. Pour chacun d'eux, il conseille des modèles spécifiques et montre lesquels d'entre eux ont été utilisés dans son produit (soit dit en passant, la conversion des leads en utilisateurs est passée de 26% à 56%).
Thérèse Fessenden du groupe Nielsen / Norman a rédigé un mémo pour la conception des sous-sols sur les sites. Éléments typiques et avantages en général.

Une bibliothèque de modèles d'interface avec la possibilité d'obtenir du code pour React, Bootstrap ou Android et iOS natif.
Jeff Sauro parle d'une étude comparative de l'utilisabilité des sites des compagnies aériennes américaines.
La dernière version de la sélection classique des erreurs dans les interfaces de Jakob Nielsen et Page Laubheimer.

Recherche de l'Institut Baymard
Edward Scott répertorie les moyens d'aider l'utilisateur avec zéro résultat de recherche dans les magasins en ligne .
Edward Scott montre
comment fournir correctement des accessoires et des produits connexes dans les magasins en ligne .
Systèmes de conception et directives
Lorsqu'ils parlent de la mise en œuvre de systèmes de conception, en règle générale, ils utilisent un ensemble d'échappement standard pour les entreprises:
- Augmentez la vitesse d'assemblage des présentations et des produits;
- Améliorer la qualité des produits;
- Obtenez l'effet cumulatif des solutions de produits réussies;
- Simplifiez l'interaction avec les autres équipes;
- Passez des remaniements majeurs toutes les quelques années pour maintenir constamment l'interface à jour.
Certains essaient de calculer ces avantages spéculatifs afin de demander des ressources supplémentaires pour la mise en œuvre avec des chiffres entre leurs mains:
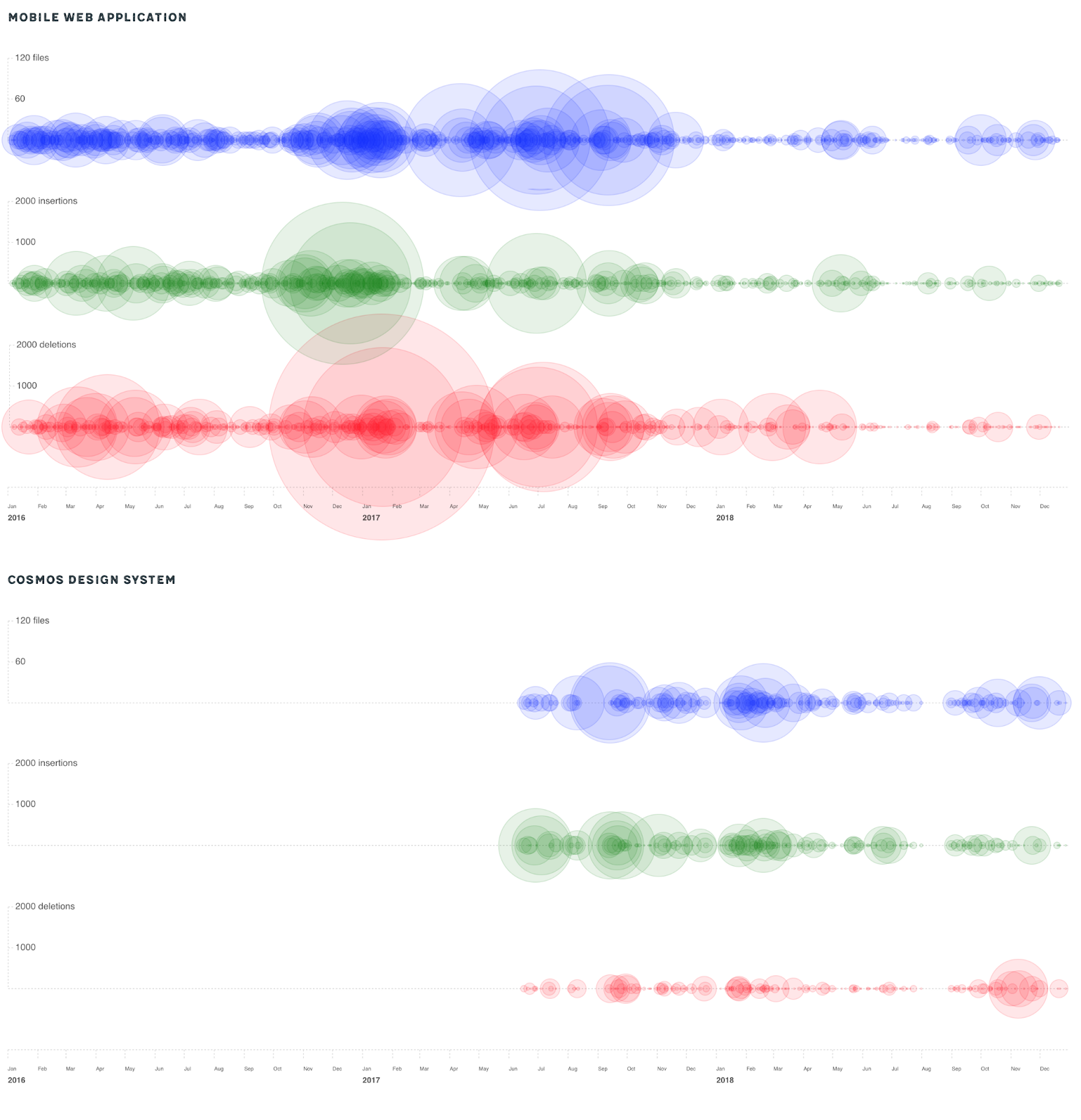
Cristiano Rastelli a proposé une approche pour calculer l'échappement à partir de l'introduction d'un système de conception utilisant le Cosmos de Badoo comme exemple. Il a comparé les modifications apportées au code avant et après l'introduction de composants communs et a constaté que l'activité découlait des mises à jour du site mobile et des améliorations apportées aux mêmes éléments déjà dans le cadre. Bien sûr, de nombreux développeurs sont sceptiques quant à la mesure de quelque chose à travers le nombre de validations, mais l'idée est intéressante.

Bryn Rozzier a fait un calcul intéressant de l'échappement de l'introduction d'un système de conception pour l'un des clients. Il a essayé de traduire des choses standard comme la réduction des coûts de main-d'œuvre, l'accélération des startups et l'amélioration de la qualité en argent. L'ensemble de la chaîne de calculs et de formules est affiché, afin qu'il puisse être appliqué à vos tâches. Le meilleur matériel sur le thème de la mise en œuvre du ROI des systèmes de conception.
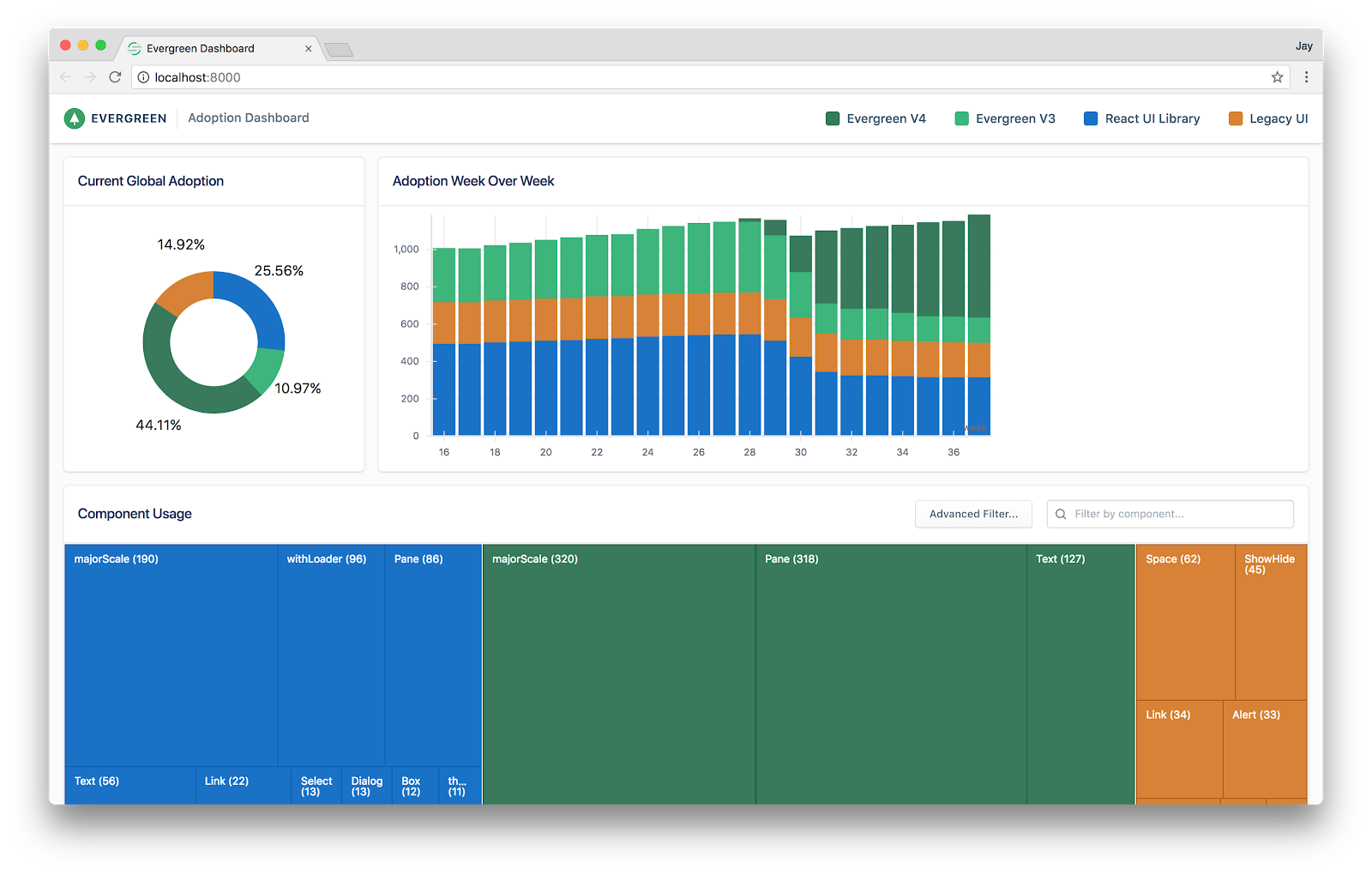
Jeroen Ransijn parle de la création d'un système de conception d'outils d'analyse de segments. Elle est issue d'un prototype d'un nouveau design pour la conférence - une façon inhabituelle de création. L'auteur présente un tableau de bord intelligent qui suit la mise en œuvre d'un système de conception dans un produit.

Varya Stepanova parle de la recherche d'utilisateurs d'équipes de produits utilisant le système de conception de l'opérateur de télécommunications finlandais Elisa. Cela aide à comprendre ses problèmes et à déterminer la direction du développement.
Un outil amusant pour relier deux éléments clés d'un système de conception: les modèles de conception dans Sketch et les composants dans le code. Cela ressemble à quelque chose dans l'esprit du Zeplin plus puissant - les variables clés du langage visuel sont exportées sous forme de jetons, puis elles sont connectées aux composants du code (elles promettent des requêtes pull et push à Git).

Nathan Curtis décrit un modèle de système de conception pour une ligne de produits dans laquelle ils sont combinés en différents sous-groupes. Comment les mettre à jour à différents niveaux - des composants de base pour tous aux services spécifiques à des services spécifiques.
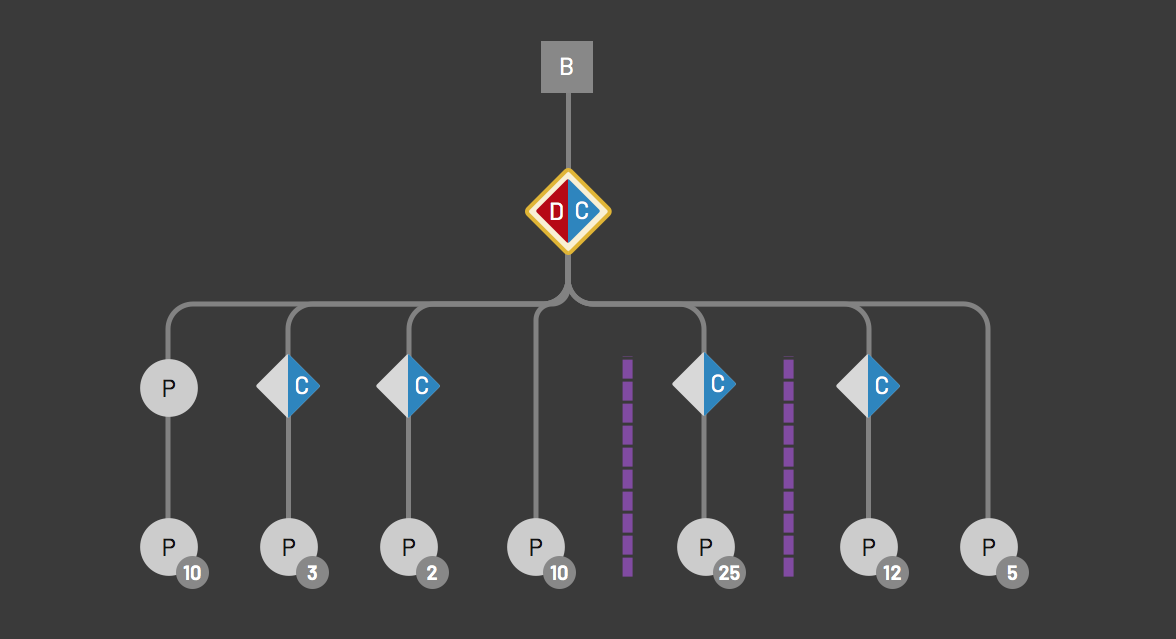
Nathan Curtis propose une approche pour décrire l'architecture des systèmes de conception. Dans quelles branches ils sont divisés, quelles marques soutiennent ce qui est mis en œuvre et sur quels produits.

Alan B Smith montre comment créer des composants qui prennent en charge différents thèmes basés sur le framework Styled System.
Val Head donne des conseils sur la description de l'animation dans les systèmes de conception. Principes, paramètres et nuances clés.
Hayley Hughes et Yujin Han d'Airbnb expliquent comment l'équipe de conception engage ses collègues dans son développement. Ce sont des réunions régulières où vous pouvez trouver des problèmes et des suggestions.
Cadres
Conception matérielle
Jonas Naimark de Google a publié un
modèle pour After Effects qui facilite le travail avec des animations dans Material Design.
Compréhension des utilisateurs
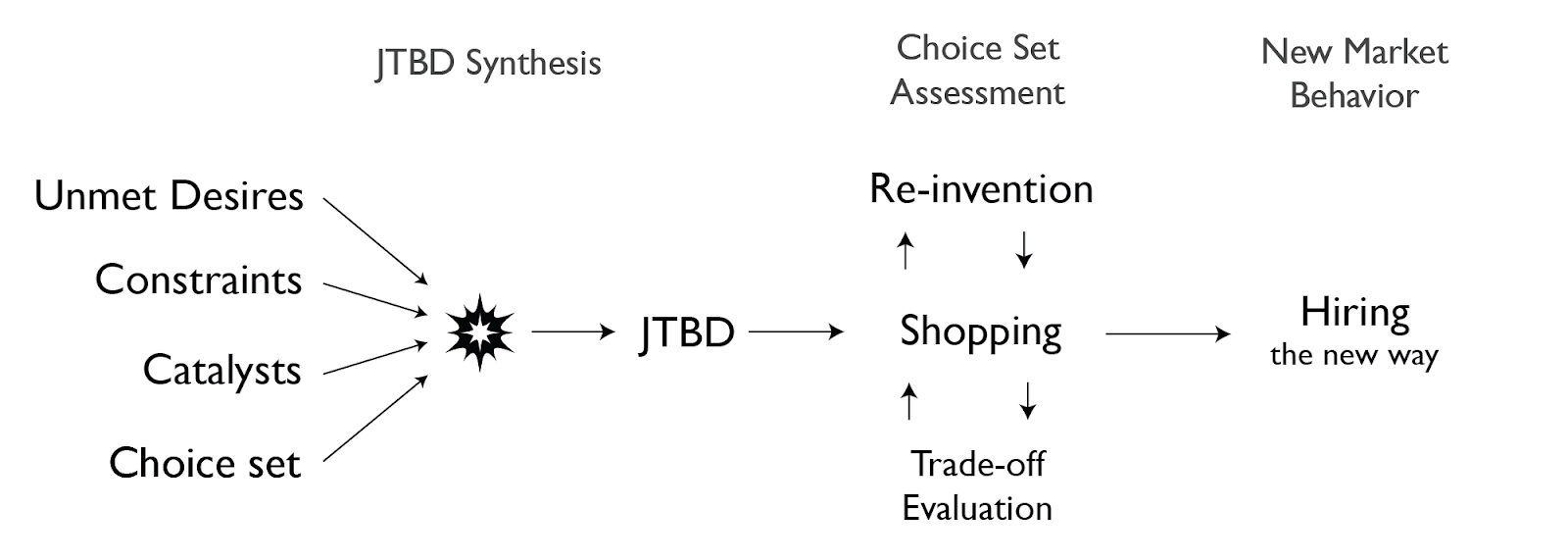
Alan Klement propose son modèle Jobs to Be Done, qui décrit très froidement et en détail les conditions préalables à l'émergence du «travail», le processus de sélection et «d'embauche» d'un produit. La liste de contrôle des situations la plus cool et la plus utile, basée sur une douzaine d'autres modèles qui existaient auparavant.

Alan Klement analyse l'interface LinkedIn dans le cadre de Jobs to Be Done. Il dit que c'est un excellent exemple frappant de l'utilisation de la méthode - un réseau social divise clairement les utilisateurs en 4 «emplois» et vend chacun avec compétence avec les bons mots et les bonnes valeurs.
Jared Spool critique les auteurs des livres de Jobs to Be Done pour avoir rapporté superficiellement les travaux de recherche dans l'identification des besoins des utilisateurs. Pour cette raison, il est difficile de répéter le succès de belles études de cas.
J. Henry McKeen continue en parlant des problèmes de caractère par rapport à Jobs to Be Done.
Les employés du Center for Digital Ethnography de l'Université RMIT, Bjorn Nansen et Rowan Wilken, ont examiné comment les enfants interagissent avec les interfaces des appareils mobiles.
Traduction de Usethics .
Susan Weinschenk décrit les bases de la prise de décision par notre cerveau - par exemple, comme cela se produit sur la page de renouvellement du plan tarifaire, où l'utilisateur dispose de plusieurs options à la fois.
Webinaire de Bruce Lawson avec l'aveugle Léonie Watson, où ils démontrent le processus d'utilisation de l'application de lecture d'écran et les problèmes de site Web pour aider les utilisateurs handicapés.
Architecture de l'information, conception conceptuelle, stratégie de contenu
Stanislav Khrustalyov poursuit une série de publications chics sur la carte du parcours client avec une analyse détaillée de l'expérience client d'un visiteur de restaurant.
Kate Kaplan du groupe Nielsen / Norman montre comment effectuer une recherche d'utilisateurs pour créer une carte de parcours client.
Erin Malone montre plusieurs méthodes de cartographie pour comprendre des produits complexes - de la carte mentale au cluster et au conceptuel.
Nouveaux outils de conception d'interface
Le service en ligne (déjà le deuxième) vous permet d'insérer un appareil dans le modèle de maquette et de le faire pivoter à la volée en 3D selon vos besoins.
Adobe xd
Mises à jour de
janvier et
février . Développement de prototypage d'interfaces vocales, amélioration des importations depuis Photoshop et Illustrator, exportation vers AfterEffects, augmentation du nombre de plug-ins, améliorations des fonctions clés.
Figma
Ils ont reçu 40 millions de dollars supplémentaires d'investissements (un total de 82,9 millions de dollars y a déjà été investi). En prévision de nouvelles secousses, lisez le
livre de Sasha Okunev, consultez
les modèles gratuits ou
les combinaisons de polices présélectionnées .
Sketch: Plugins
- BillUI : génère des variations d'interface à l'aide d'une conception algorithmique. Vous pouvez sélectionner les paramètres des expériences (couleur, rayon de congé, bordure, ombre) et obtenir des croquis rapides.
- Cette personne n'existe pas : génère des visages plausibles de personnes inexistantes à l'aide d'une conception algorithmique. Un site séparé avec les mêmes photos.
- Anima 3.0 a réuni tous ses plugins avec la possibilité de créer de puissants prototypes interactifs avec saisie de données et micro-animations.
- Flèches dynamiques pour les plans de site et les transitions .
L'application Android permet de vérifier la précision de l'assemblage des écrans. En substance, il fonctionne comme Zeplin, montrant les paramètres des éléments d'interface.
Annonce .
Un autre outil pour transmettre des mises en page aux développeurs.
Service de prototypage en réalité augmentée. Cela fonctionne dans un navigateur, il y a un aperçu sur les téléphones et les tablettes.

Un service simple pour créer des captures d'écran de sites - donnez-lui un lien, c'est en sortie - une image dans une fenêtre de navigateur.
Le service en ligne prépare une version de n'importe quelle image dans 50 formats pour les réseaux sociaux et d'autres tâches typiques.
Un autre outil de collaboration sur le «marqueur» dans un navigateur dans l'esprit de RealtimeBoard.
Une collection d'illustrations d'avatar utilisateur pour vos mises en page.
Une autre bibliothèque d'illustrations avec la possibilité de construire un tracé spécifique pour une tâche spécifique. Apparemment, cette année, leur nombre atteindra des centaines - un tel modèle de distribution est bien meilleur que les drains standard.
Tilda
Un
tutoriel d'animation a été publié qui permet de collecter des projets plus intéressants dans l'outil.
InVision Studio
Nous avons acheté un service de versionnage des dispositions de tronc pour une intégration dans l'outil. Lisez également le
didacticiel sur l'utilisation de l'outil .
Recherche et analyse des utilisateurs
Un service en ligne combiné intéressant pour l'analyse des utilisateurs et la conception. Vous permet de prendre des notes à partir d'études d'utilisateurs et d'enregistrer des informations, de décrire des personnages, de créer des plans de site.
Jim Ross continue de corriger les erreurs courantes dans la planification et la réalisation de recherches personnalisées.
Dropbox Karan Gupta de Dropbox décrit l'approche de travail avec les données d'analyse, de recherche d'utilisateurs et de support que les concepteurs utilisent dans leur travail.

Kate Kaplan du groupe Nielsen / Norman montre comment effectuer une recherche d'utilisateurs pour créer une carte de parcours client.
Kathryn Whitenton donne des conseils à ceux qui commencent tout juste à introduire des tests d'utilisabilité dans l'entreprise et à répondre au refus initial avec les questions standard «ces échantillons sont-ils trop petits» et «ce sont des types de mauvais utilisateurs».

Programmation visuelle et conception dans le navigateur
Nouveaux scripts
Typographie Web
Réagir
Un autre cours en ligne pour les designers .
Vue
Un cours pour les designers de Meng To .
Travailler avec SVG
Sara Soueidan montre
comment masquer efficacement du texte sur un arrière-plan avec une texture grâce à des filtres SVG .
Mesures et ROI
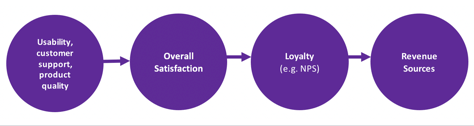
Poursuite de l'exemple puissant de réflexion stratégique lors de la mise à jour d'un produit pour les entreprises de Burcu S. Bakioglu, Ben Basilan et JonDelina 'JD' Buckley du ADP Innovation Center. Dans la seconde partie, ils analysent la chaîne de la relation des métriques.

Jeff Sauro détaille la métrique Gallup CE11, que Jared Spool recommande d'utiliser NPS ensemble. Ce sont 11 questions sur la satisfaction de la marque et la volonté de le recommander - le questionnaire est apparu en même temps que NPS, mais n'est pas devenu populaire. Les UMUX-Lite et SUPR-Q les plus courants donnent des résultats plus fiables.
Jeff Sauro examine les différences entre les métriques basées sur une volonté de recommander un produit à l'avenir et une recommandation accomplie. Le second est plus honnête, mais idéalement - une combinaison des deux indicateurs.
Gestion de la conception et DesignOps
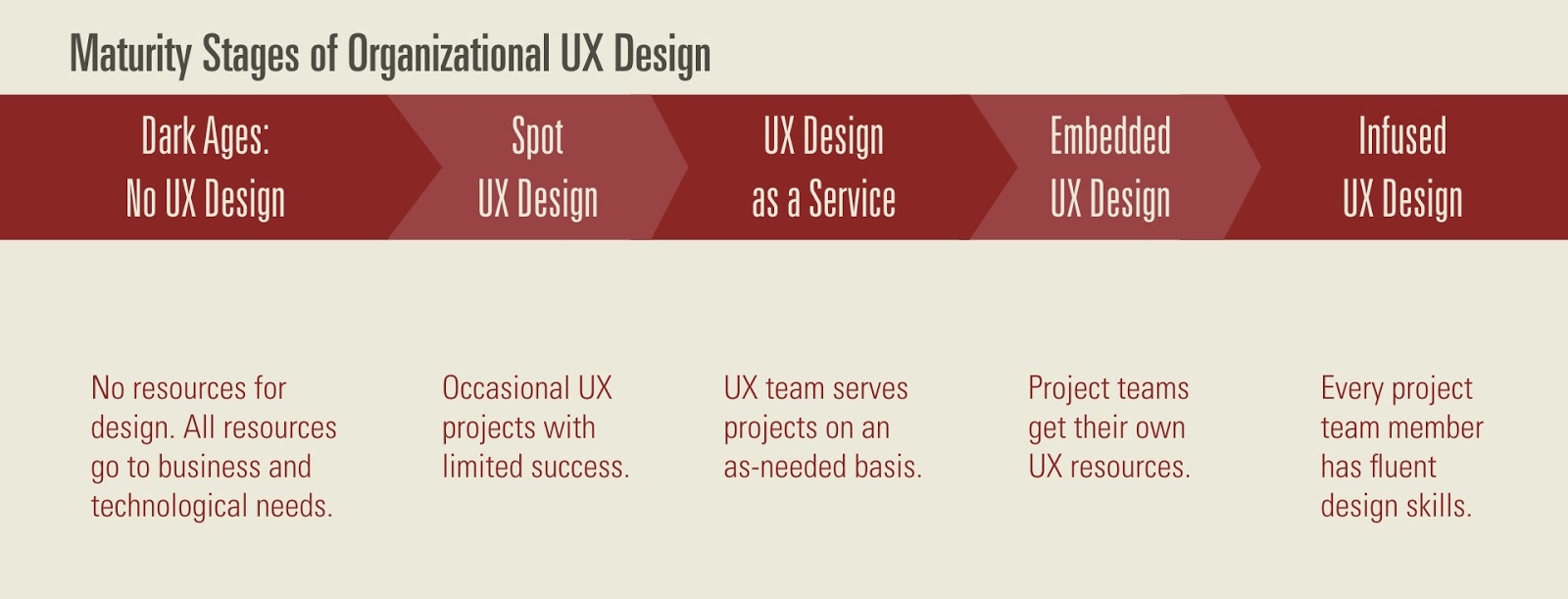
Bon modèle de maturité de Jared Spool. Tout d'abord, il partage la maturité de l'entreprise dans son ensemble et de ses équipes de conception. Deuxièmement, le point final de l'équipe qui «grandit» est le moment où tous les employés ont des compétences de base en conception.

Conseils pour la bonne interaction des rédacteurs frontaux avec les chefs de produit et les concepteurs de Gene Shannon de Shopify. Réflexions sensées sur la génération d'attentes et un bon exemple de matrice RACI pour la comptabilité des parties prenantes.
Mia Blume décrit sa vision de carrière pour les designers en tant qu'interprètes et managers.
Liste de contrôle pour les sessions régulières de critique de conception ou les rétrospectives de Rachel Krause du groupe Nielsen / Norman.

Une bonne note détaillée sur les séances de critique de conception d'Atul Handa. Le processus, les bonnes manières et d'autres nuances.
Étuis
A expliqué l'histoire de William Bengtsson sur la création d'un langage visuel pour le Web basé sur l'application Web Tink.
Les tendances
Statistiques du marché (2018)
17,3% -
ventes de smartphones en Russie61% -
Croissance des ventes de montres connectées aux États -
UnisÀ Barcelone, l'exposition traditionnelle du Mobile World Congress se tient sur le thème des réalisations des technologies mobiles et d'autres appareils électroménagers en conjonction avec des gadgets simplement à la mode. Il y a plus de concentration que sur le CES, bien que le jeu soit moins hilarant.

Naturellement, le thème principal de l'année est les écrans flexibles. Ils sont, étonnamment, moins d'une centaine.
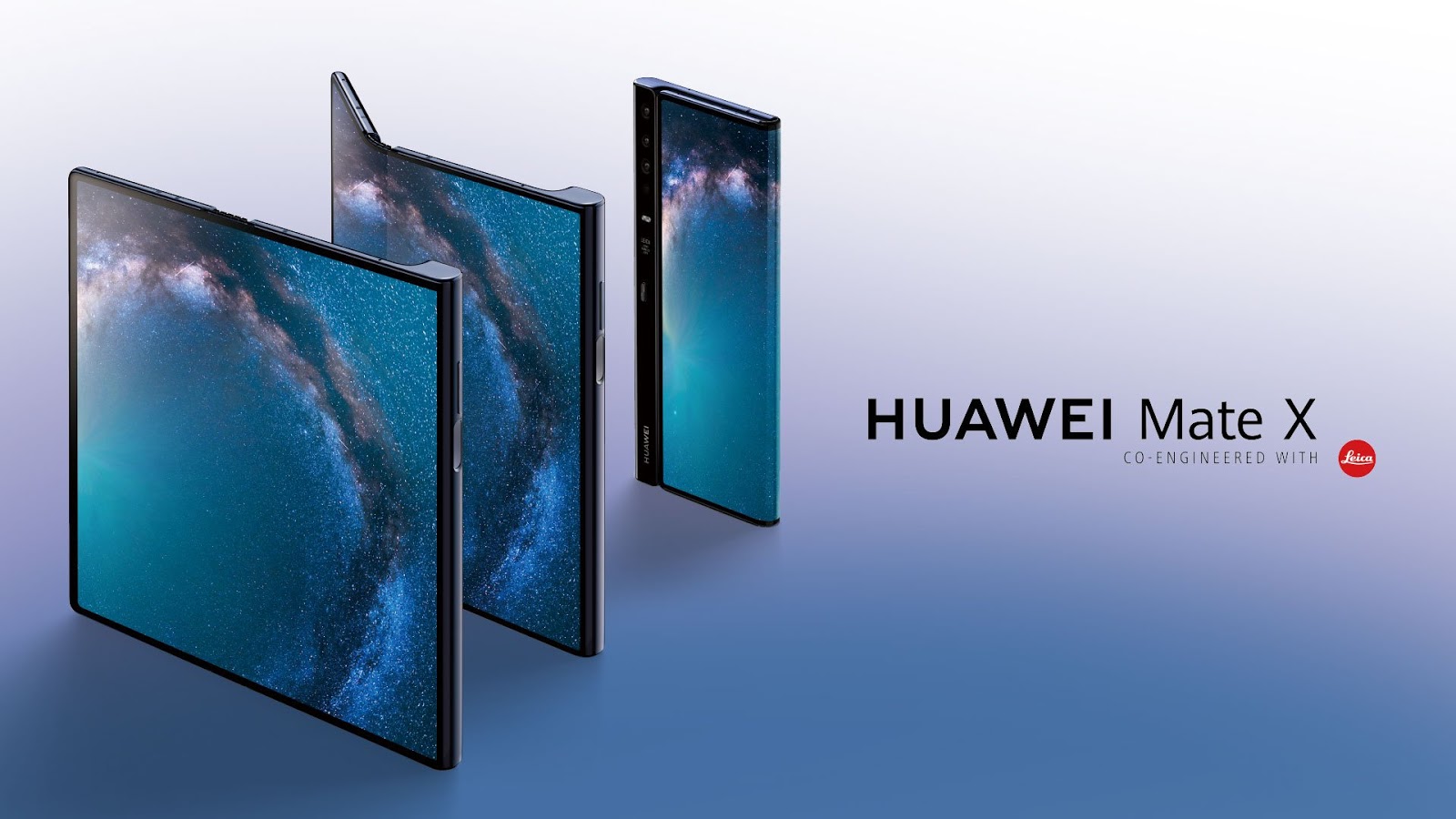
1. Le troisième téléphone flexible commercial,
Huawei Mate X. Il a un seul écran, lorsque le pliage reste à l'extérieur.

2.
Oppo a montré son prototype , qui est étrangement similaire au Huawei Mate X.

3. La
Nubie a présenté une combinaison actualisée d'un téléphone et d'une montre flexibles .

4.
Prototype semi-mort de TCL avec des transformations intéressantes . Un peu plus tôt, ils ont montré un
brevet .

5. Quelques jours avant le MWC,
Samsung a dévoilé son premier téléphone flexible commercial Galaxy Fold . Ce n'est bien sûr pas le plus compact, mais il peut être acheté et il est meilleur que le premier téléphone flexible de Royole à vendre.

6. La fiche sous la forme d'un
téléphone à deux écrans de LG , qui n'a pas eu le temps de former des écrans flexibles, semble ridicule. Nintendo DS au minimum.

Autres amusements téléphoniques inclus:
Il s'est également avéré que le
système d'exploitation mobile
KaiOS est devenu le troisième plus populaire au monde - avec 80 millions de téléphones entre ses mains. Il est basé sur les développements de Firefox OS et est emprisonné pour les téléphones à bouton-poussoir bon marché.
La cerise était la présentation de
Microsoft Hololens 2 la veille de l'ouverture. Il est devenu bien meilleur à tous égards - qualité d'image, angle de vue, reconnaissance d'objets et contrôle gestuel sans contrôleur séparé, suivi et contrôle des yeux. L'appareil est destiné aux entreprises et non aux utilisateurs finaux.
 Unreal Engine 4 introduit la prise en charge des périphériques
Unreal Engine 4 introduit la prise en charge des périphériques .
Couper les points clés de la présentation (larme!).
Eh bien, ils ont
relancé Kinect pour le marché B2B .
Après l'idiotie frappante des téléphones sans cadre (cette année même ils sont devenus plus petits), un mouvement intéressant dans les interfaces mobiles a finalement disparu.
Lors de notre concours Mail.ru Design Cup, les concepteurs ont résolu le
problème du courrier pour les écrans flexibles . Il y a quelques concepts sur Dribbble:
Maxim Gedrovich ,
Kizuku Kitada et
Alexander Shevenenov . Toutes les idées ne sont pas intéressantes, mais toutes les expériences sur le sujet nous rapprochent de la mise en œuvre d'images spectaculaires à partir de vidéos de marque montrant une vision de l'avenir.
Conception algorithmique
Un autre générateur de visage crédible peut fonctionner en fonction de votre photo - vous pouvez modifier les expressions faciales et d'autres caractéristiques.
Harvard Business Review Press a publié en mars 2018 Paul R. Daugherty et H. James Wilson Human + Machine, un livre sur l'impact de l'IA sur le flux de travail.
Pabini Gabriel-Petit UXmatters .
Microsoft , . 18 , .

.
.

Raluca Budiu , — , . , .

James Giangola Google . , , .
Sony .
Fabricio Teixeira -, . -.
 Une excellente analyse des avantages et des inconvénients de la certification pour les concepteurs eux-mêmes. David Travis et Anna-Gret Higgins ont mené une enquête auprès de 249 spécialistes et compilé une liste d'applications appliquées des compétences acquises.
Une excellente analyse des avantages et des inconvénients de la certification pour les concepteurs eux-mêmes. David Travis et Anna-Gret Higgins ont mené une enquête auprès de 249 spécialistes et compilé une liste d'applications appliquées des compétences acquises.
Personnes et entreprises de l'industrie
Blog de l'équipe de conception Rambler.Un documentaire sur le design mettant en vedette des personnalités de la profession comme Julie Zhuo, Natasha Jen, ainsi que des directeurs créatifs et design de Google, Weiden + Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA et d'autres sociétés.
Actes de conférence
Les conférences sur les systèmes de conception ont compris les limites du sujet et se sont tournées vers des questions générales sur la gestion des équipes de conception - DSConf d'Helsinki est désormais Joint Futures.Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.