Bonjour à tous
Je m'appelle Dmitry Golev. Je suis le fondateur et directeur technique du groupe Veliov. Aujourd'hui, je vais parler du service qui a reçu le prix "Dev Project" de DeveloperWeek . À cette occasion, nous avons été invités à parler du projet de la scène DevExec World , ci-dessous une version texte de mon discours.

Comme vous pouvez le deviner à partir du logo, nous nous concentrons sur le développement Web et JavaScript. L'objectif du service est de réduire le coût de maintenance des API, des sites Web, des applications Web progressives (PWA) et des solutions Web sur les serveurs Linux.
La plupart des projets Web commencent par un nom de domaine. Le nom de domaine a des enregistrements Whois et DNS, et comme l'ère de HTTP / 2 est maintenant, la communication entre le serveur et le navigateur de l'utilisateur doit être cryptée et SSL est requis pour cela, ou plus correctement, un certificat TLS.
Nous surveillons en permanence l'intégrité des données de nom de domaine (Whois, DNS, SSL / TLS) et surveillons la date d'expiration du certificat et du domaine. Les notifications de toutes les modifications des données et les dates d'expiration à venir des domaines et des certificats peuvent être envoyées par SMS ou e-mails.
Nous pensons que ce service est un excellent moyen:
- détecter rapidement les accès et modifications non autorisés;
- éliminer les erreurs lors de la configuration d'un nom de domaine, du remplacement d'un certificat et de la mise à jour des enregistrements DNS.

Le panneau de contrôle des noms de domaine ( ci-dessus ), un exemple de notifications de changements dans DNS, certificat SSL / TLS et Whois ( ci-dessous ):

Les notifications peuvent être personnalisées par les membres de votre équipe en fonction de leur domaine de responsabilité:

Nous avons appelé ce service « protection de base des noms de domaine » et l'avons rendu gratuit pour tous les utilisateurs sur tous les plans tarifaires. Nous pensons que cela sauvera de nombreux utilisateurs de situations telles que:
- redirection du trafic;
- MitM;
- substitution de certificat;
- Détournement de DNS;
- vol d'un nom de domaine et autres situations très désagréables.
Nous résolvons le problème du propriétaire d'un nom de domaine lorsqu'il n'est pas possible de contrôler les enregistrements, car cela doit être fait très souvent, y compris la nuit - c'est tout simplement une tâche impossible pour une personne.
Puis-je faire confiance aux services où le nom de domaine a été acheté? Dans la plupart des cas, les services DNS n'ont pas de notifications de modifications apportées aux enregistrements, et la seule notification des bureaux d'enregistrement concernant l'expiration d'un nom de domaine peut simplement tomber dans le spam et passer inaperçue. Un rare éditeur et distributeur de certificats SSL / TLS envoie des notifications sur la nécessité de réémettre le certificat, nous sommes donc arrivés à la conclusion que les enregistrements et le certificat doivent être vérifiés souvent et automatiquement. Au départ, il s'agissait d'un service interne désormais accessible à tous .

Pré-rendu (pré-rendu)
Le produit de service le plus populaire est le pré-rendu . Si vous avez déjà eu la chance d'écrire des applications Web dans Angular, React, Vue, Blaze ou toute autre bibliothèque "client", vous remarquerez peut-être à quel point la réponse du serveur est différente des pages dont le code HTML est généré sur le serveur. Les applications Web basées sur des bibliothèques "clientes" ont le minimum de balisage HTML nécessaire, sans données ni modèles.

Les applications Web modernes extraient dynamiquement ou " progressivement " le code, les modèles et leurs données en plusieurs parties du serveur. Ce qui sera chargé à partir du serveur est décidé par le "client" lui-même ( navigateur, appareil ), en fonction des actions de l'utilisateur, de la page ouverte ( "route", route ) et des besoins fonctionnels. Aujourd'hui, nous appelons ces applications la Progressive Web App (PWA).

Comme vous pouvez le voir sur cette diapositive, les PWA ont de nombreux avantages et un gros inconvénient - le manque absolu d'optimisation SEO.
Bien que la formation de pages HTML sur le serveur ne soit pas une condition préalable pour travailler dans le navigateur de l'utilisateur, les soi-disant araignées et bots (robots, araignées et bots) n'exécutent pas le JavaScript de la page visitée. Pour que votre site apparaisse dans les résultats de recherche (Google, Bing, Yandex, etc.), les messageries instantanées, les réseaux sociaux (Skype, Facebook, Twitter, iMessage, vk.com, etc.) et dans la plupart des applications et services, où vous pouvez envoyer ou publier un lien - vous devez trouver un moyen de transférer le code HTML généré résultant de l'exécution de JavaScript "client".

Si vous êtes maintenant confronté à la question «Comment fournir le référencement d'une application basée sur une solution JavaScript côté client?», Vous avez deux façons: implémenter / intégrer « Server Side Rendering / SSR » en investissant plus de temps et de ressources dans le développement ou utiliser un service de pré-rendu tiers.

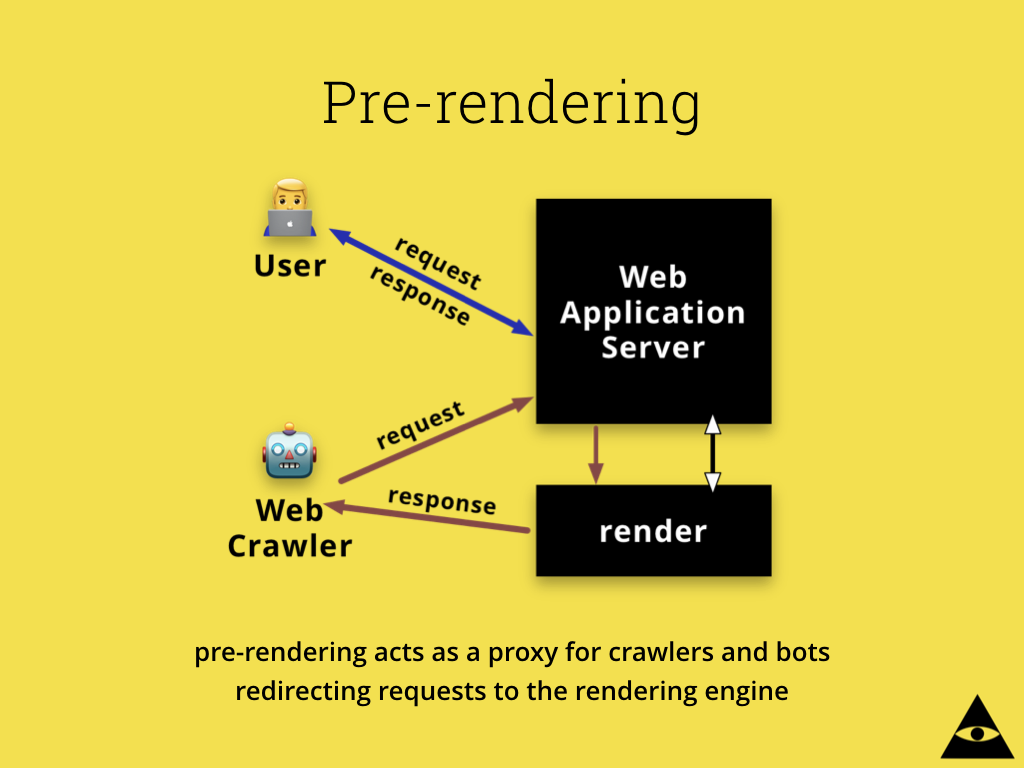
Comment ça marche? En tant que proxy, nous filtrons les demandes provenant de robots et les redirigeons vers le moteur de pré-rendu, où la page sera demandée et son JavaScript exécuté comme il aurait été exécuté dans le navigateur de l'utilisateur.

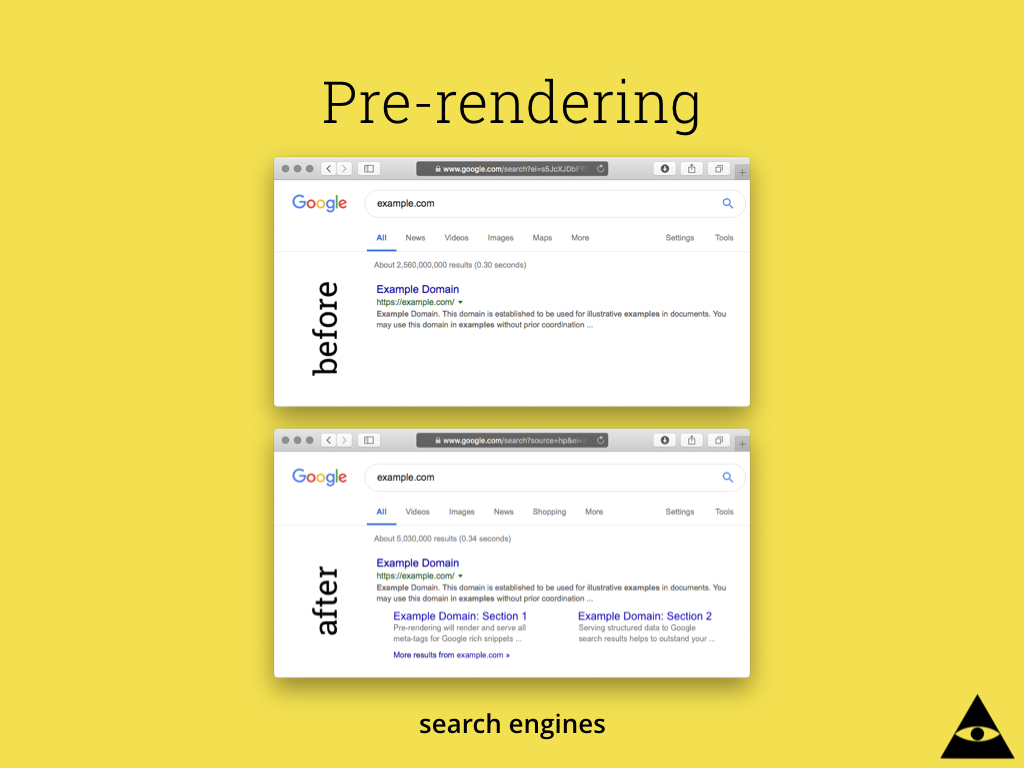
Résultats de l'application web avec pré-rendu:

Aperçu des liens dans le messager

Aperçu des liens sur les réseaux sociaux

Aperçu, description, métadonnées et liens annexes dans les résultats des moteurs de recherche

Nous sommes les premiers à introduire le support ECMAScript 6/7.
Vous pouvez en savoir plus sur le pré-rendu sur prerendering.com

Suivi
Le deuxième produit le plus populaire du service est la surveillance des applications Web, des API et des serveurs Linux via le protocole SNMP.
Un service de surveillance tiers est une excellente solution, car vous et votre équipe n'avez pas besoin d'installer, de mettre à jour, de maintenir, d'investir des ressources et du temps dans le développement et "l'achèvement" de la surveillance.

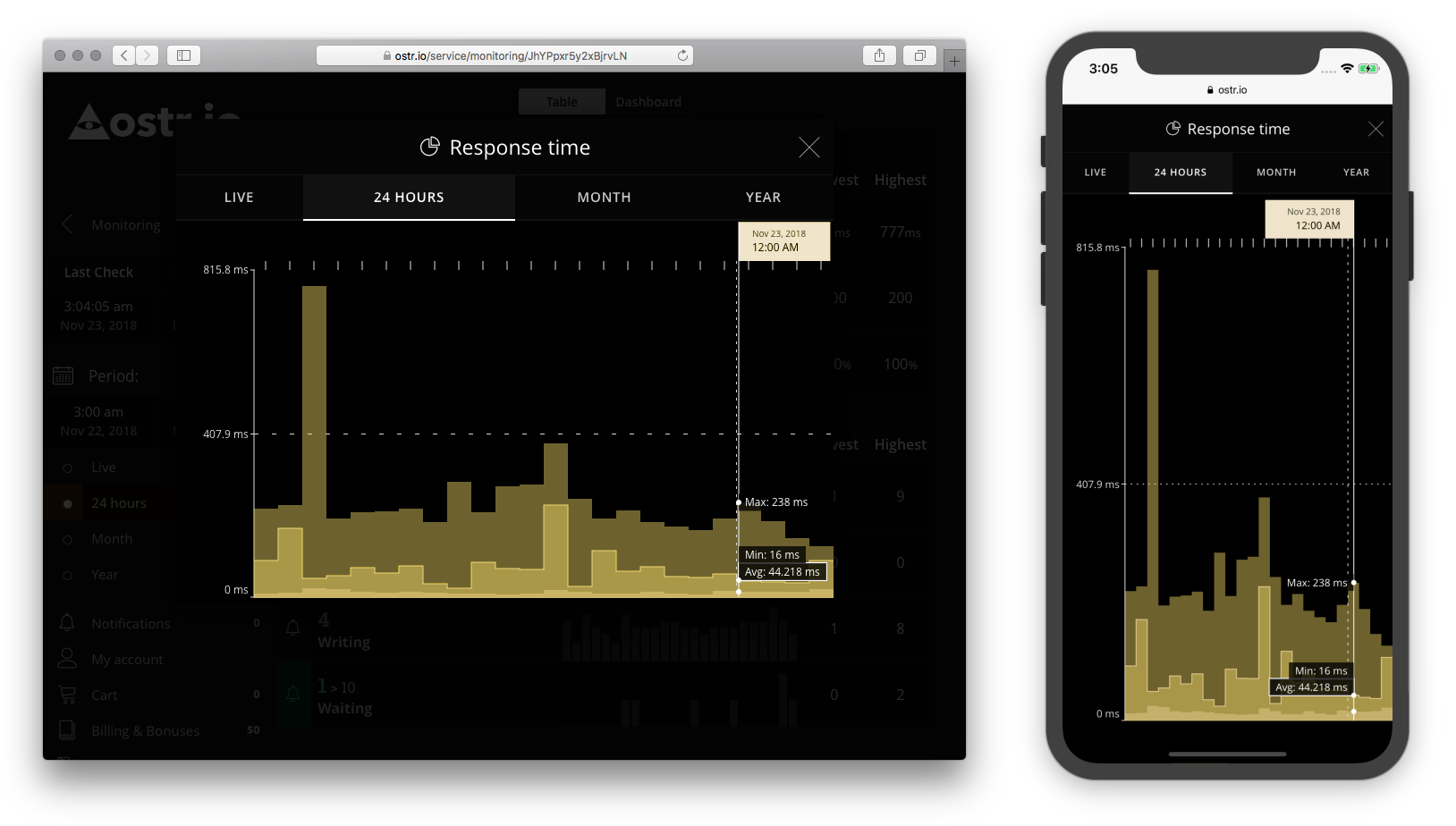
Afin de vous assurer que votre application Web fonctionne et est accessible aux utilisateurs, nous vérifions le code de réponse, les en-têtes, le corps de la réponse et la rapidité avec laquelle la réponse a été reçue.

Ce qui précède est un exemple de surveillance d'un point de terminaison avec des données générées dynamiquement, tout ce dont vous avez besoin est de renvoyer XML, JSON ou simplement Number, et vous pouvez également configurer des notifications même si les valeurs sont trop élevées, faibles ou ne répondent pas à vos critères.

Ci-dessus est un exemple de surveillance d'un serveur Linux via le protocole SNMP. SNMP est une norme de l'industrie pour la lecture des données de divers capteurs matériels et du système d'exploitation, y compris les serveurs Linux, qui sont utilisés pour servir des applications Web modernes. Pour empêcher tout accès non autorisé à vos serveurs, le service vous informera de chaque connexion SSH nouvellement établie.

En savoir plus sur le service de surveillance sur snmp-monitoring.com .

Web Analytics
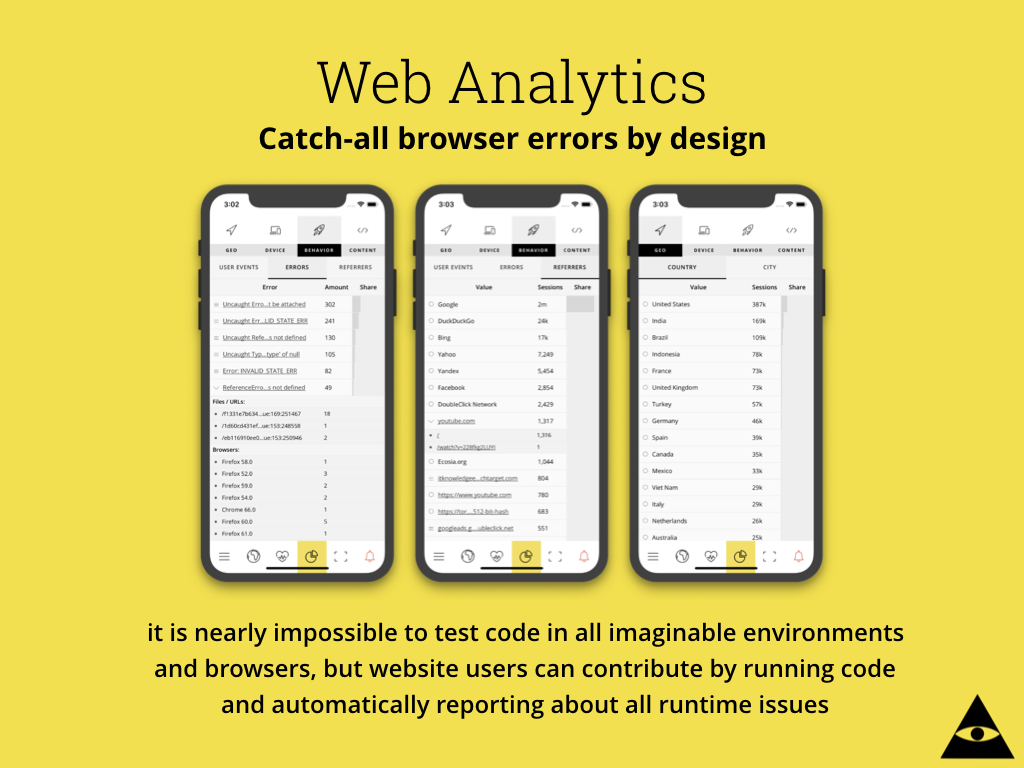
Le troisième produit de service le plus populaire est Web Analytics . Une fois que nous avons travaillé sur une application avec beaucoup d'animation, nos concepteurs ont pris beaucoup de temps pour rendre l'animation fluide. Tout allait bien et nous avons terminé la tâche, fournissant une animation acceptable sur tous les appareils et navigateurs populaires. Plus tard, le client a défini une petite tâche - pour ajouter le code d'analyse. Il s'agissait de l'une des solutions les plus utilisées pour collecter de nombreuses données sur l'utilisateur, notamment la position du curseur et le défilement de la page pour compiler une carte thermique de la page. Étant donné que JavaScript a un environnement d'exécution monothread (les travailleurs Web et les travailleurs des services ne comptent pas) et que l'analyse a pris une part importante des ressources CPU pour suivre toutes les actions des utilisateurs, cela a ruiné tout notre travail visant à une animation fluide sur le budget et les appareils mobiles. Nous avons donc eu l'idée et la première mise en œuvre d'une analyse Web facile à comprendre, en temps réel, confidentielle et conforme au RGPD avec 100% open source et une procédure de non-suivi simple pour l'utilisateur final.

L'une des principales caractéristiques de l'analyse Web est la collecte et l'organisation automatiques d'un rapport sur toutes les erreurs d' exécution JavaScript ( erreurs d'exécution et exceptions ) en temps réel. Si vous êtes engagé dans le développement Web, vous savez combien il est important de tester diverses combinaisons d'appareils et de navigateurs dans différentes versions, mais couvrir 100% des combinaisons est tout simplement physiquement impossible. En ce moment même, vos utilisateurs sont les propriétaires des appareils sur lesquels il est nécessaire d'effectuer des tests. Web Analytics collecte automatiquement toutes les erreurs et exceptions ( erreurs, exceptions d'exécution ) du runtime JavaScript. Chaque rapport d'erreur est accompagné d'une description, d'un fichier, d'une ligne et d'un symbole dans le fichier, de la trace de la pile (le cas échéant), de l'appareil, du navigateur, du système d'exploitation et de leurs versions.

Une liste complète des produits disponibles et des informations plus détaillées sont disponibles sur ostr.io. Tous les nouveaux comptes reçoivent une offre ponctuelle de «prêts» ( free-tier ), ce qui permet de mettre en place gratuitement des services d'intégration et de test.

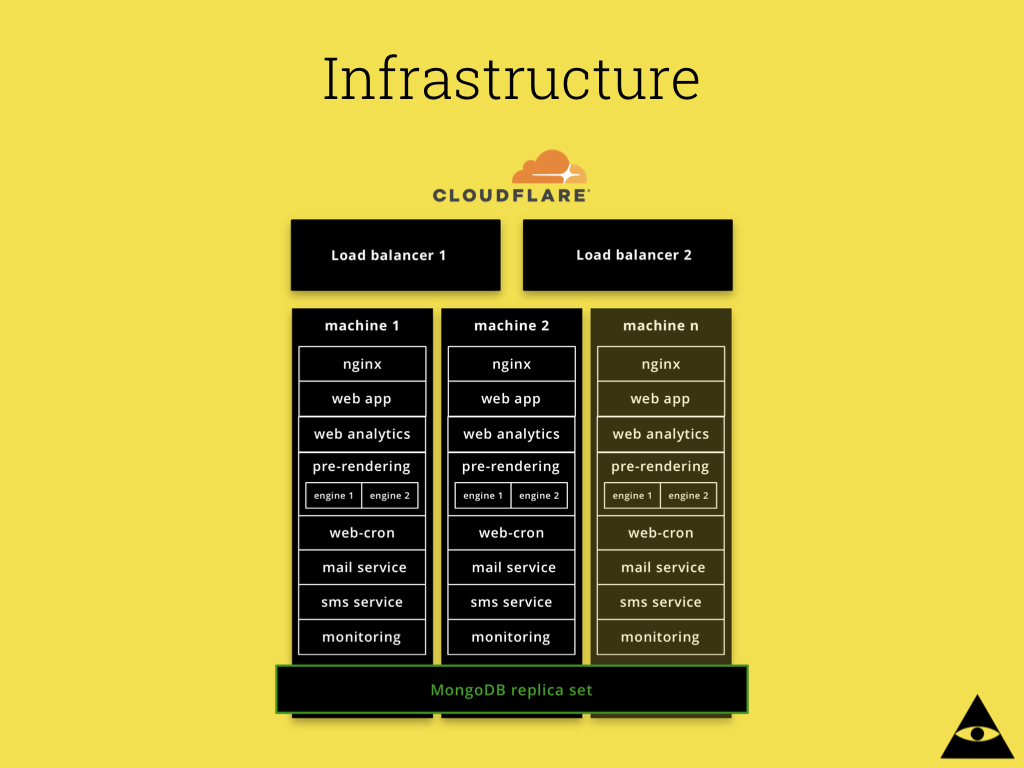
L'infrastructure
La partie la plus intéressante est l'infrastructure de service. Actuellement, dix-sept serveurs sont nécessaires pour couvrir les besoins du service. Tous les produits et leurs unités sont implémentés en tant que microservices et chaque microservice est hébergé sur un serveur physique. Tous les serveurs sont des copies identiques les uns des autres. Avant chaque déploiement et modifications sur le serveur de test, la procédure entière est triée par étapes et exécutée dans un script bash, puis le script est envoyé à GitHub, d'où il sera reçu et lancé par d'autres serveurs. Chaque serveur contient une copie du code d'application, des microservices, Nginx et MongoDB ( grâce aux répliques ), ce schéma nous permet de résister aux attaques, survivre aux tests infructueux et donne le temps de résoudre le problème. Le service sera accessible aux utilisateurs même en cas de chute à 93% de l'infrastructure, ce qui, bien sûr, peut affecter la vitesse de réponse, mais lui permet d'être dans le cadre du SLA.
Pour répartir uniformément la charge entre tous les serveurs, nous utilisons deux niveaux d'équilibrage DNS à tour de rôle ( dans notre cas, CloudFlare ) et nos propres serveurs, sur lesquels HAProxy est installé .

Josk
Comme vous pouvez le voir dans la description ci-dessus, nous avons de nombreux événements récurrents, par exemple, pour surveiller les serveurs, les API, le Whois, le DNS et d'autres points de terminaison, nous devons leur envoyer une demande régulièrement et sans interruption. Afin d'assurer la continuité des tâches périodiques, nous avons construit notre réseau décentralisé de nombreux serveurs, nous savons donc toujours qu'il existe un serveur gratuit pour effectuer les tâches. Dès que les demandes dépassent les capacités actuelles, nous pouvons facilement ajouter le nombre nécessaire de nouveaux serveurs, grâce au schéma décrit ci-dessus, pour la simplicité de la mise à l'échelle horizontale.
Au début, les capacités de nos serveurs ont largement dépassé les besoins actuels, nous nous sommes donc retrouvés dans une situation où deux serveurs gratuits ou plus effectuaient la même tâche en parallèle. Cela menaçait considérablement le développement, car le service pouvait envoyer de nombreuses lettres identiques à un utilisateur ou envoyer des dizaines de requêtes DNS à partir de nos adresses IP, ce qui menaçait d'une interdiction.
Pour résoudre rapidement ce problème, nous avons mis au point un désynchroniseur de tâches, qui garantissait à 95% que la tâche dans la file d'attente sera exécutée une fois et dans une unité de temps. Plus tard, nous avons publié le code de désynchronisation en tant que package NPM et nommé josk . Si vous êtes intéressé à regarder sous le capot, voici un lien vers GitHub .

mail-time
La même raison nous a amenés à créer mail-time qui vous permet d'envoyer des lettres à partir d'une infrastructure multiserveur. Le package est écrit sur la base de josk , organise les lettres dans une file d'attente et les envoie depuis une infrastructure multiserveur. En plus de l'envoi, mail-time vous permet de diviser les microservices en:
- "clients" (
client ), qui n'ajoutent que des lettres à la file d'attente; - "serveur" (
server ), qui crée un microservice indépendant pour effectuer seulement deux tâches - gérer la file d'attente des lettres et leur distribution.
Ce n'est pas la seule caractéristique unique de la bibliothèque, pour plus de détails et une description plus détaillée de toutes les fonctionnalités, lisez la documentation .
Malheureusement, pour le moment, les deux packages ( josk et mail-time ) nécessitent MongoDB comme base de données (DB) pour la file d'attente et la désynchronisation. Nous sommes prêts à développer les deux bibliothèques et nous discuterons avec plaisir et adopterons PR pour ajouter la prise en charge d'autres bases de données. De notre côté, Redis se présente comme un excellent candidat à l'intégration.
Merci beaucoup à tous ceux qui ont lu jusqu'à la fin. Si vous étiez intéressé, posez des questions et écrivez dans le LAN et s'il y a de l'intérêt des lecteurs, je suis prêt à parler de l'expérience de participer et de parler à d'autres événements sur le développement web, node.js et JavaScript.
Toute personne intéressée à en savoir plus sur ostr.io, à utiliser le service, à obtenir un code promotionnel, une remise ou des réponses aux questions - écrivez-moi sur le PM ou les réseaux sociaux. Le support ostr.io ne parle que l'anglais, mais répond très rapidement, par exemple via le messager FB .