Dans la conception UX, comme dans tout autre domaine d'activité, il existe des principes et des lois. Dans cet article, je voudrais en distinguer huit, qui portent le nom de leurs créateurs.

Loi Fitts
une loi générale relative aux processus sensori-moteurs qui relie le temps de mouvement à la précision du mouvement et à la distance du mouvement: plus le mouvement est exécuté avec précision ou plus, plus il faut de correction pour le terminer et, par conséquent, plus de temps est nécessaire pour effectuer cette correction.En d'autres termes, plus la taille de l'objet est grande, moins il faut de temps à l'utilisateur pour le traverser.
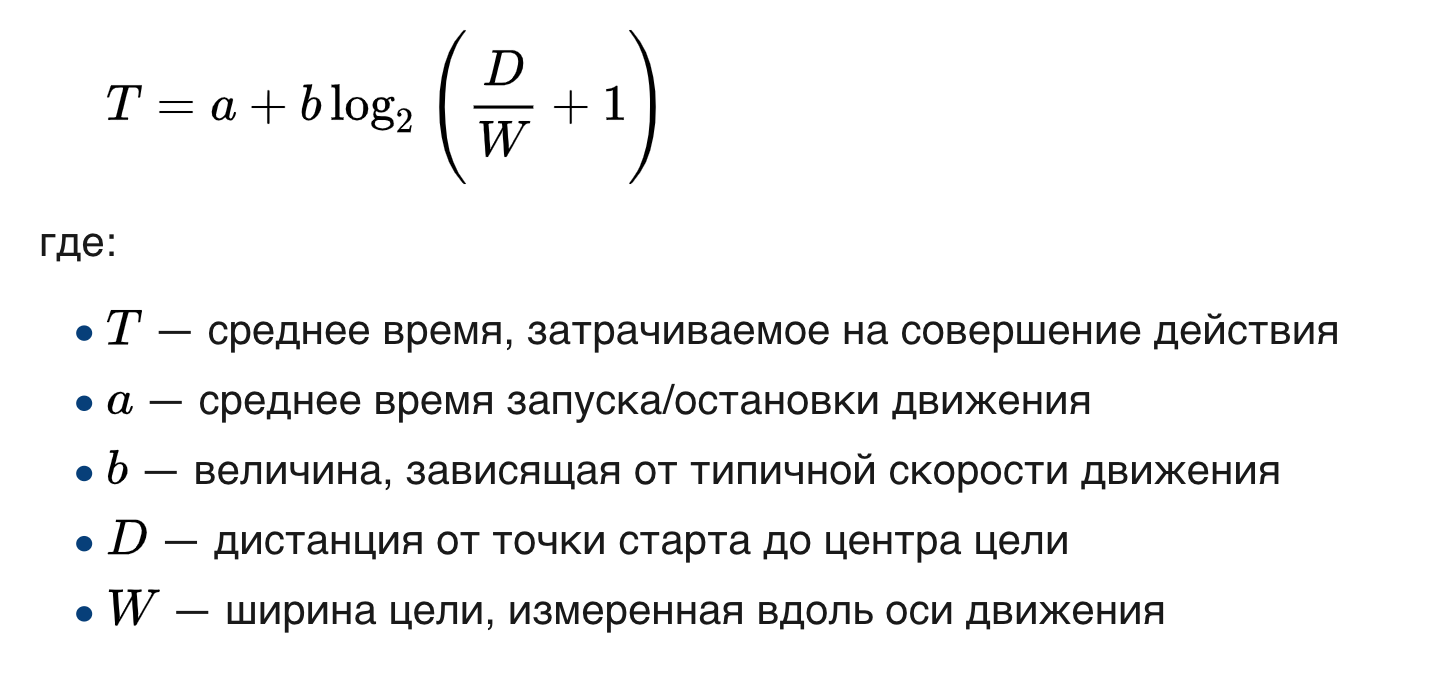
Mathématiquement, la loi s'écrit comme suit:
 Source: wikipedia
Source: wikipediaCette loi a une nuance curieuse: la taille de n'importe quel écran est limitée et les éléments qui se trouvent sur les bordures ont une largeur conditionnellement infinie - parce que le curseur lorsque vous essayez d'y entrer repose juste contre le bord de l'écran. Et cela fait gagner un temps considérable pour atteindre l'objectif, notamment en raison de l'absence de phase de freinage.
Il s'ensuit que les coins sont les endroits les plus facilement accessibles sur l'écran. Nous pouvons instantanément déplacer le curseur dans n'importe quel angle, sans prêter attention aux dimensions réelles de l'élément - et y entrer.
Ce n'est pas par hasard que dans les systèmes d'exploitation des éléments importants sont dans les coins: l'icône Windows ou la pomme sur MacOS.
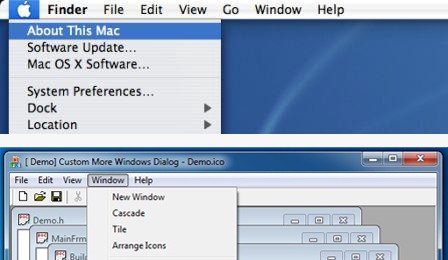
Jeff Raskin, spécialiste des interfaces informatiques, utilisateur de convivialité, a calculé dans son livre «Interface» que pour utiliser le menu sur MacOS, une personne moyenne a besoin de 0,6 seconde, tandis que sur Windows cette opération prend 1 seconde.
C'est parce que le menu dans Windows était en retrait par le haut, car en haut se trouvait le nom du programme et devait viser.
 Menus MacOS et Windows
Menus MacOS et WindowsSi vous considérez qu'une personne clique sur le menu 1000 fois par jour, elle économisera environ 400 secondes si elle utilise un Mac. En un an, c'est environ 2400 minutes, soit 40 heures.
La loi de Paul Fitts est largement utilisée dans la conception d'interfaces, y compris mobiles. Avec lui, le concepteur peut déterminer la taille et l'emplacement optimaux des boutons, liens et autres éléments sur l'écran, en fonction de l'action qu'il souhaite réaliser de la part de l'utilisateur.
Voici quelques suggestions pour améliorer votre application maintenant:
- Augmentez la zone de clic pour les cases à cocher et les boutons radio. Rendez les étiquettes de ces éléments cliquables. Cela réduira le nombre d'erreurs utilisateur.

- Organisez les contrôles dans votre application de manière à ce qu'ils soient tous situés le long des principaux scénarios utilisateur.
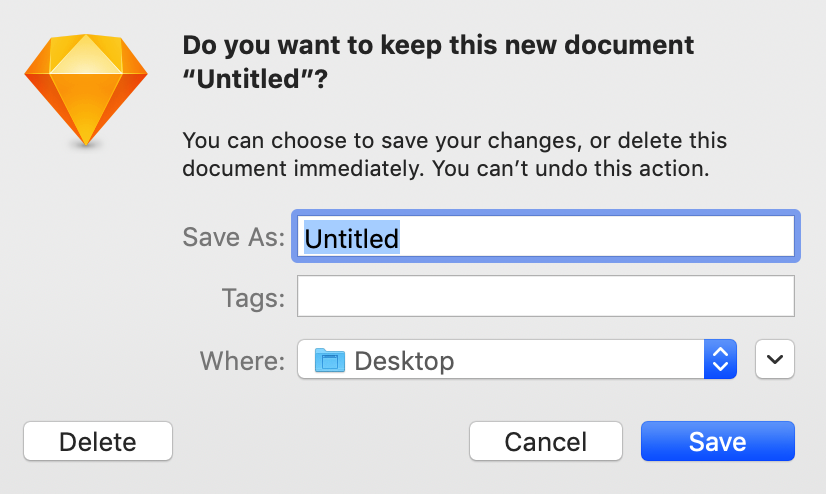
- Indenter davantage entre les boutons mutuellement indésirables, tels que Enregistrer et Supprimer
 Fenêtre modale d'esquisse
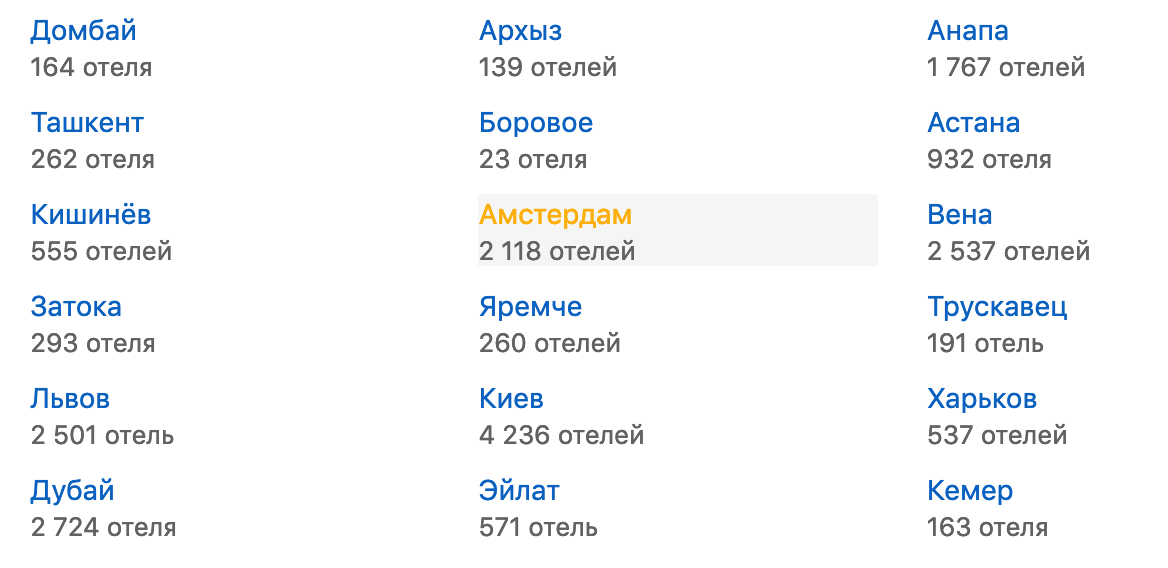
Fenêtre modale d'esquisse- Pour une liste de liens, cliquez-cliquez non seulement sur les étiquettes, mais sur toutes les lignes entières.
 Liste des villes Booking.com
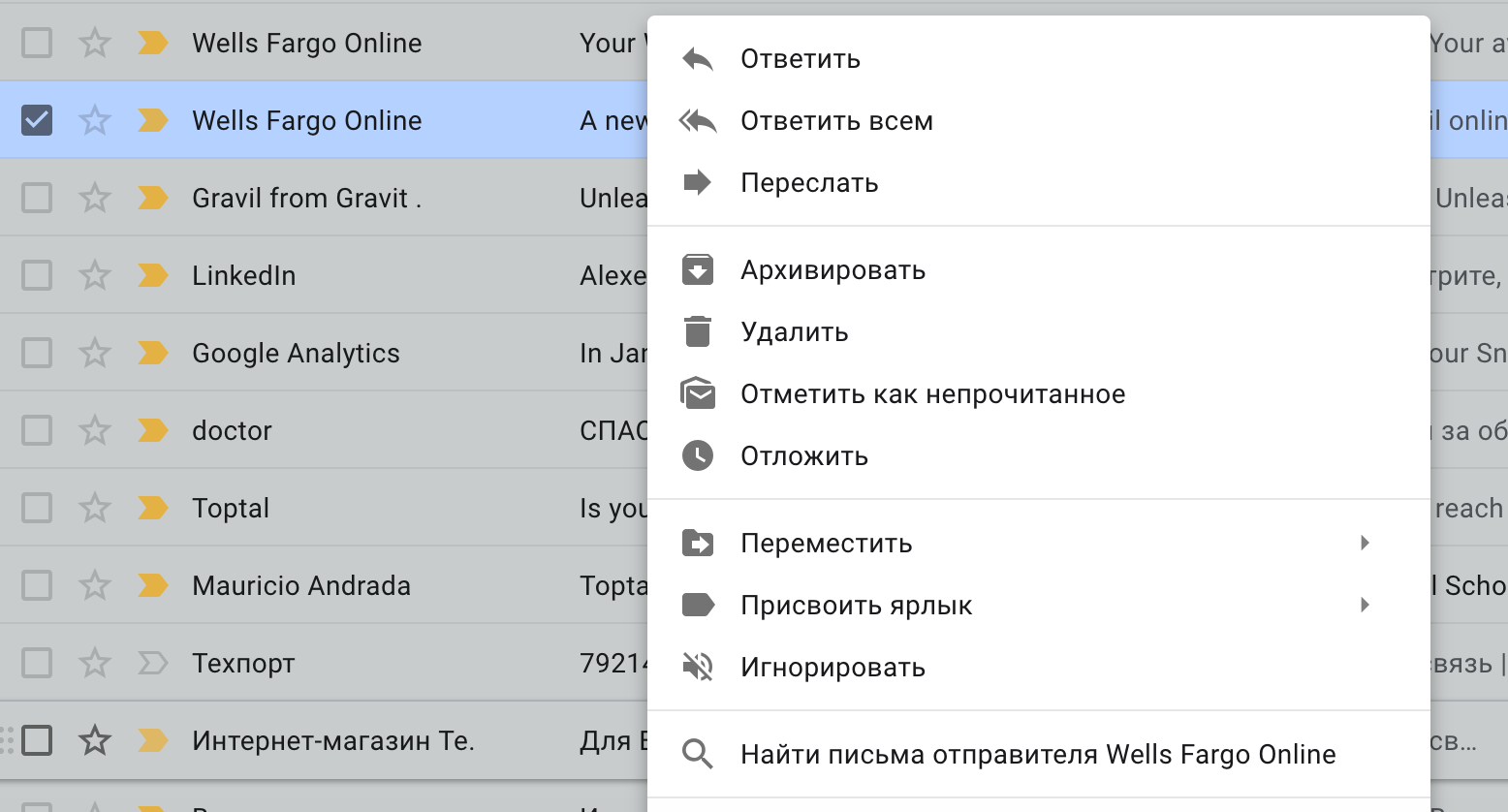
Liste des villes Booking.com- Utilisez le menu contextuel à l'emplacement du curseur. Cela réduira le temps passé à déplacer la souris.
 Menu contextuel Gmail
Menu contextuel GmailLe modèle comportemental de Fogg
BJ Fogg est un scientifique et écrivain, fondateur du Stanford Behavioral Design Laboratory.
Basé sur son modèle:
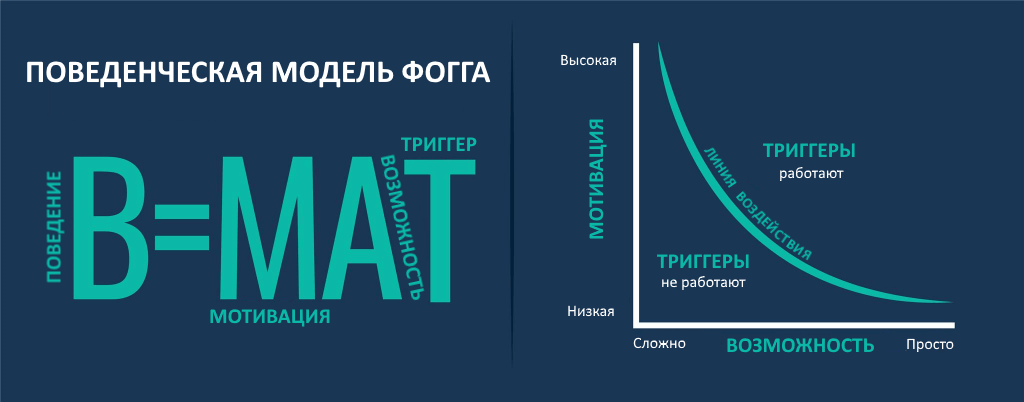
Un acte est le résultat de trois facteurs: la motivation, l'opportunité et la stimulation, qui se croisent en même temps. Source: seonews.ru
Source: seonews.ruIl y a deux axes dans l'image: le vertical est l'axe de la motivation, plus il est élevé, plus la motivation pour l'action est grande. L'horizontale est l'axe des opportunités. Et l'arc diagonal est la ligne d'influence, une sorte de caractéristique, au-delà de laquelle l'action sera effectuée en fonction du déclencheur. Si l'une des variables de la formule est manquante ou insuffisamment exprimée, le consommateur ne franchira pas cette ligne et l'action ne sera pas exécutée.
La motivation
Fogg estime que la motivation repose sur trois points clés:
- les gens veulent s'amuser et éviter la douleur;
- les gens veulent de l'espoir et de la peur;
- les gens veulent une reconnaissance sociale et évitent l'hostilité sociale.
Opportunité
L'opportunité est la capacité d'une personne à agir.
Ici, vous devez comprendre que l'opportunité n'est pas la propriété d'un produit, mais la propriété d'une personne et le contexte dans lequel elle se situe.
Par exemple, il sera beaucoup plus difficile pour une personne âgée d'entrer les relevés de compteurs dans une application mobile que pour nous.
Fogg décrit plusieurs facteurs qui composent le concept d'opportunité:
- Temps, temps consacré à une action;
- Argent, coûts financiers de l'action;
- Effort physique, la quantité de travail que l'action exigera;
- Efforts mentaux, stress mental, concentration, mémoire et concentration nécessaires pour mener à bien une action;
- Acceptabilité sociale, c'est-à-dire combien cette action sera approuvée par la société.
Comment pouvons-nous augmenter l'opportunité?
- Nous pouvons éduquer une personne afin qu'elle puisse effectuer l'action cible.
- Nous pouvons lui donner un outil ou une ressource pour faciliter l'action.
- Ou nous pouvons simplifier l'action ciblée elle-même.
Stimulus ou déclencheur
Un déclencheur est une sorte d'événement qui peut changer notre comportement.
Tout peut être un stimulant pour une action: un réveil, une notification, un appel téléphonique, une image / image vue, une phrase entendue et bien plus encore.
Selon le niveau de motivation et d'opportunité, différents types de déclencheurs sont utilisés.
Ainsi, lorsque le niveau de motivation et d'opportunité est supérieur à la ligne d'influence, c'est le déclencheur qui forcera la personne à agir, mais si le niveau souhaité n'est pas atteint, le stimulus ne mènera à rien.
Loi Hick-Hyman
La loi de Hick-Hyman est une théorie confirmée expérimentalement selon laquelle la quantité d'informations qui pénètre dans le cerveau humain affecte le temps qu'il consacre à une décision.En 1952, les psychologues William Hick et Ray Hyman ont développé une formule qui décrit la relation logarithmique entre le temps de réaction et le nombre d'options à choisir.
T = a + b * log2 (n + 1)Où:
- T est le temps de réaction total
- a - délai avant de terminer une tâche
- b - coefficient individuel de vitesse de prise de décision
- n - le nombre d'options à choisir
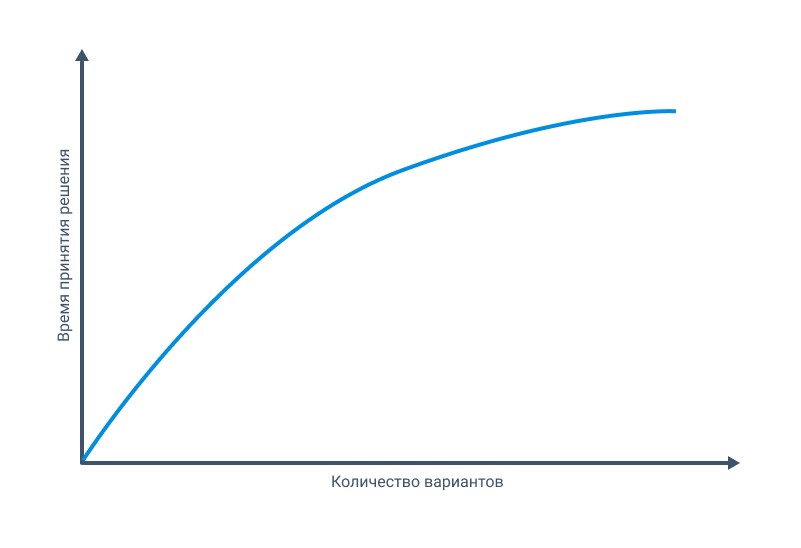
Pour plus de clarté, construisons un graphique:

Du graphique, il s'ensuit qu'avec une augmentation du nombre d'objets, le temps de réaction dans une dépendance logarithmique augmente également.
Ainsi, plus les objets sont petits, plus il est rapide et facile de choisir le bon parmi eux.
La loi de Hick est largement utilisée dans la conception d'interfaces, par exemple, lors de la création de menus déroulants, de formulaires d'inscription, de formulaires de contact, de menus de navigation, etc.
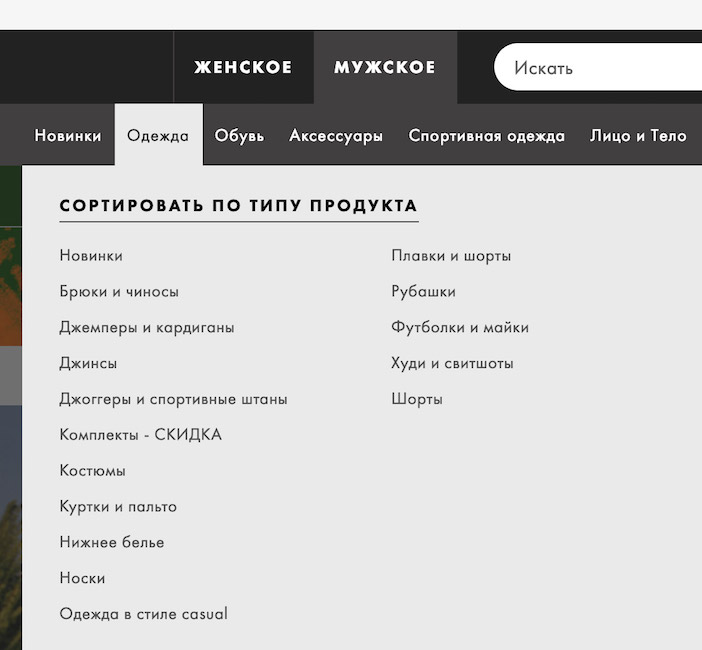
Supposons que votre site comporte environ 40 sections de menu. La question est, comment les afficher? Regroupez les sections de menu en catégories. Cela réduira le nombre d'options et, par conséquent, réduira la charge cognitive de l'utilisateur. Un exemple est presque n'importe quelle boutique en ligne d'équipement ou de vêtements.
 Sections du menu Asos.com
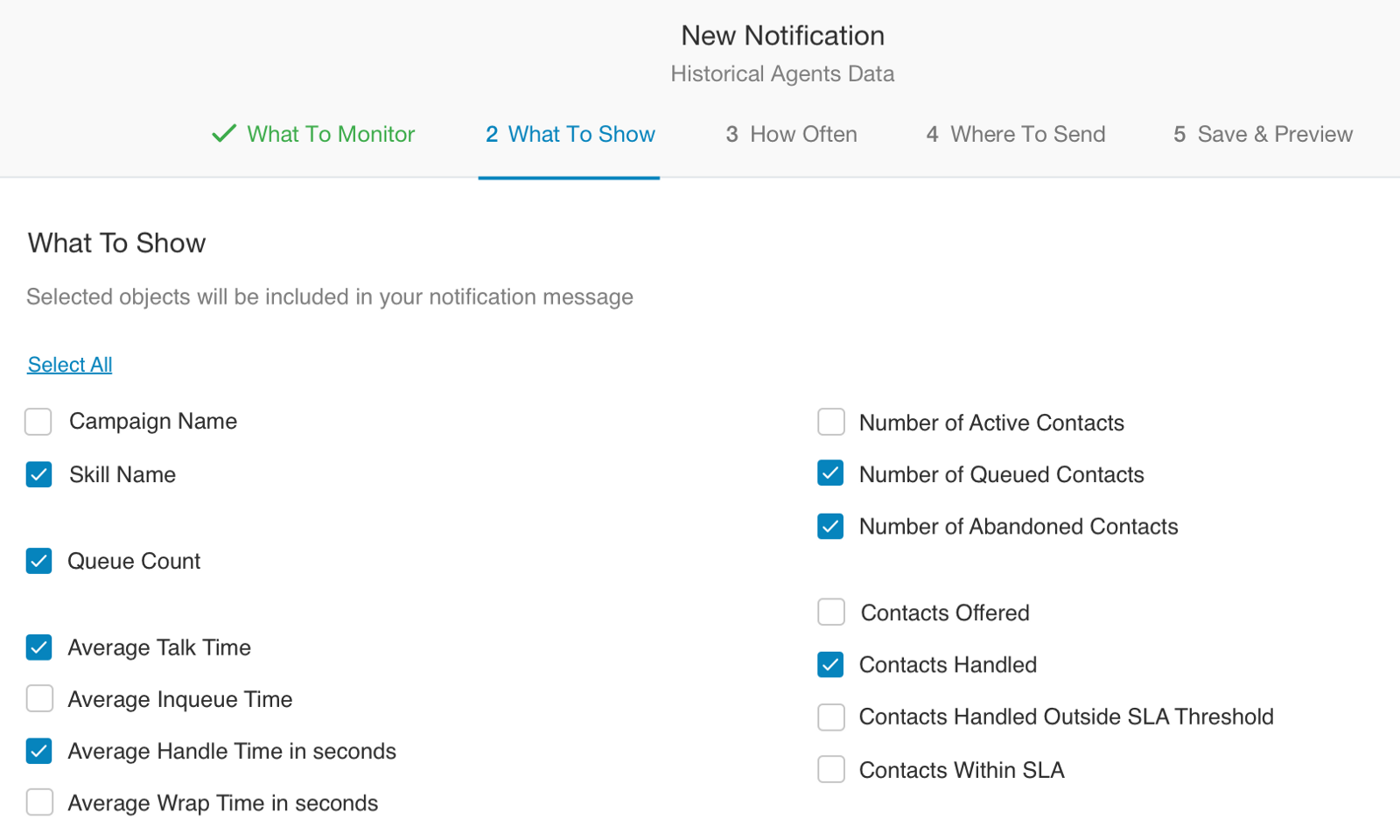
Sections du menu Asos.comUn autre exemple est l'utilisation d'un assistant pour les formulaires massifs. Au lieu d'afficher tous les champs du formulaire à la fois, divisez le formulaire en étapes et, à chaque étape, ne demandez que ce qui est requis.
 Formulaire de notification d'impulsion Ringcentral
Formulaire de notification d'impulsion RingcentralDe plus, l'application de la loi Hick-Hyman est justifiée dans une situation où le temps pour terminer l'opération est critique. Dans une situation stressante, lorsque l'utilisateur active la vision en tunnel.
Utilisez la loi de Hick et la loi de Fitss ensemble. Puisque ces lois décrivent des actions qui se succèdent généralement: faites un choix et entrez dans le bon élément.
Loi de Jacob Nielsen
Vos utilisateurs souhaitent que votre site / application ressemble et fonctionne de la même manière que les autres. La navigation sur le site doit laisser une sensation de légèreté et de maîtrise totale.
En effet, la plupart du temps vos utilisateurs passent sur d'autres sites, utilisent d'autres applications.
Par conséquent, lorsque des modèles familiers sont utilisés et que diverses commandes se trouvent aux endroits où l'utilisateur s'attend à les voir, il ne craint pas que quelque chose se passe soudainement. Au contraire, il peut utiliser l'expérience accumulée de la navigation sur Internet, interagir facilement avec votre produit.
Par exemple, un utilisateur ordinaire est habitué au fait que le menu de navigation d'un site ou d'une application se trouve en haut, moins souvent à gauche, que les informations de compte se trouvent dans le coin supérieur droit et qu'en appuyant sur la touche ESC, il peut fermer la fenêtre modale ou réduire la liste déroulante.
Plus votre produit répond aux attentes de l'utilisateur, plus il se sent maître de lui. Une interaction calme avec le système est crédible, l'utilisateur commence à aimer le produit et passe plus de temps à travailler avec lui.
Ainsi, les gens avant même de se déplacer sur votre site forment des attentes concernant son comportement en fonction de l'expérience accumulée de l'utilisation d'autres sites. Si vous violez ces principes, le site est difficile à utiliser, les utilisateurs le quittent.
À suivre ...